如何为 WooCommerce 创建产品类别滑块
已发表: 2024-10-03在 WooCommerce 商店的任何位置添加产品类别滑块可以让客户轻松浏览和发现网站任何部分的产品,从而显着改善用户体验。
无论您将其放置在主页、产品页面还是自定义页面上,滑块都提供了一种无缝的方式来展示您的类别并提高产品可见性。
在这篇博文中,我将引导您完成创建 WooCommerce 产品类别滑块并将其添加到网站上任何页面的步骤。
为什么在 WooCommerce 中添加产品类别滑块?
默认情况下,WooCommerce 在商店部分显示产品类别,但将产品类别滑块添加到网站的其他部分可以提高参与度并提高转化率。
将此滑块放置在您的主页、登陆页面或博客文章上,可以让访问者更轻松地发现和探索各种产品类别,鼓励他们更有效地浏览和购买。
如何在 WooCommerce 中添加产品类别滑块
目录
使用 Elemento Addon for Elementor 可以轻松添加产品类别滑块。这个强大的工具允许您为 WooCommerce 商店创建动态且引人入胜的滑块,从而增强产品发现和用户体验。

关于 Elementor 的 Elemento 插件:
Elemento Addon for Elementor 是一款多功能插件,可帮助您构建美观且实用的 WooCommerce 部分。
它提供了各种小部件,包括产品类别滑块,使您可以轻松地在网站上的任何位置展示产品类别。
第 1 步:安装并激活 WooCommerce 和 Elementor
确保您在 WordPress 网站上安装并激活了 WooCommerce 和 Elementor。


如果您尚未安装,请转至插件 > 添加新插件,搜索“WooCommerce”或“Elementor”,然后单击立即安装并激活。
第 2 步:安装并激活 Elemento Addons 插件
从 ThemeHunk 下载Elemento Addons插件。

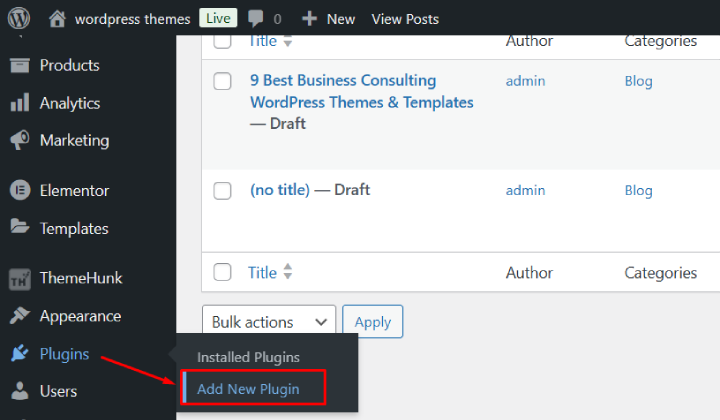
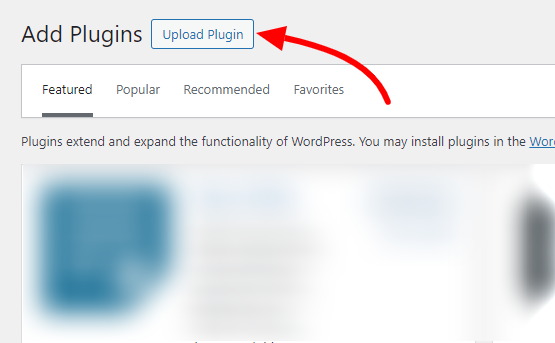
在 WordPress 仪表板上,导航至插件 > 添加新插件。

单击“上传插件”按钮,然后选择下载的 zip 文件。

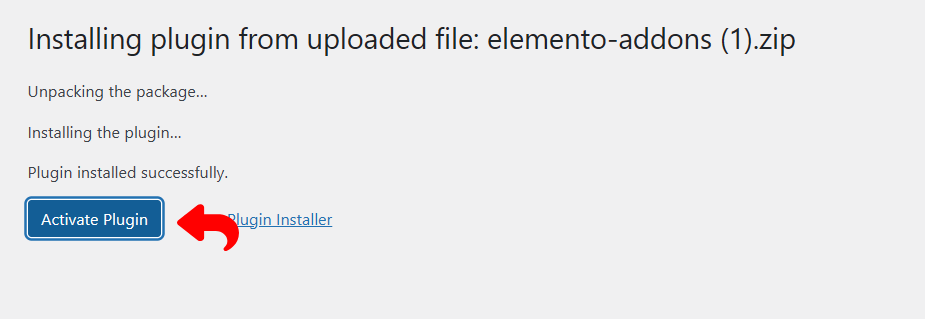
单击立即安装,然后激活插件。
第 3 步:使用 Elementor 创建新页面

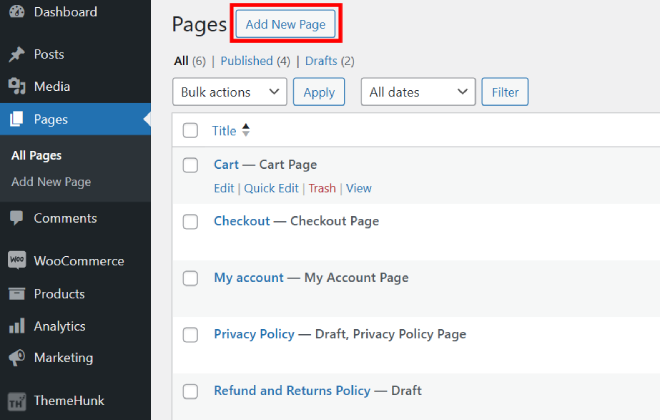
要创建新页面,请转到“页面”部分,然后单击“添加新页面”。如果您想更改某些内容,还可以选择现有页面进行编辑。

另外,您可以轻松地将产品类别滑块添加到任何页面,以更好地显示您的产品。

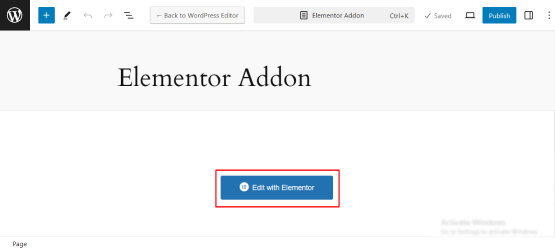
单击使用 Elementor 编辑以打开 Elementor 页面构建器。
进入 Elementor 编辑器后,单击+图标添加新部分。
为滑块部分选择所需的结构(例如,一列布局)。
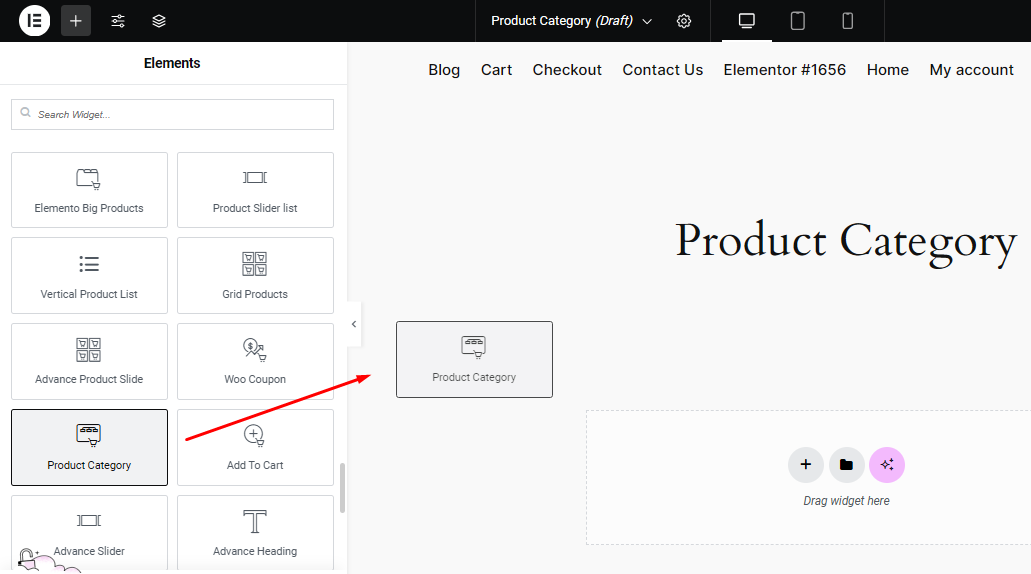
第 5 步:查找产品类别滑块小部件

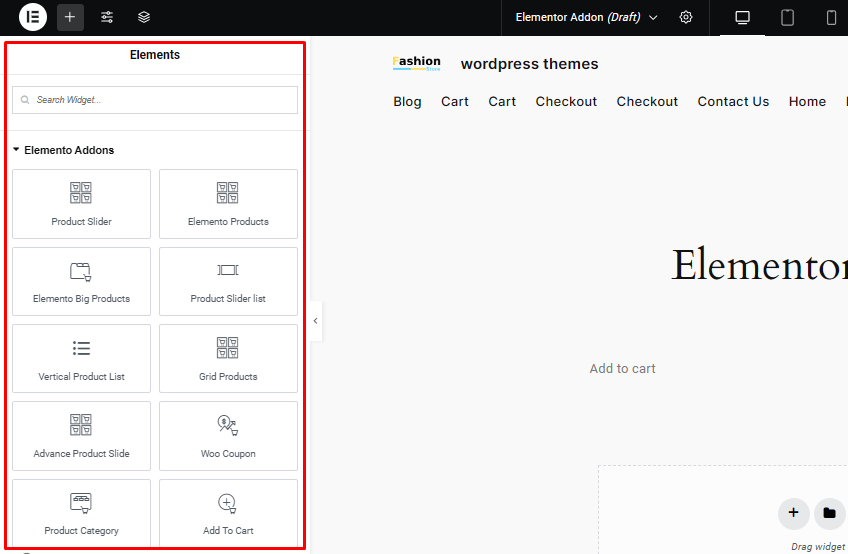
在 Elementor 面板中,搜索“产品类别滑块” (此小部件可在Elemento Addons中找到)。

将产品类别滑块小部件拖放到您创建的部分中。
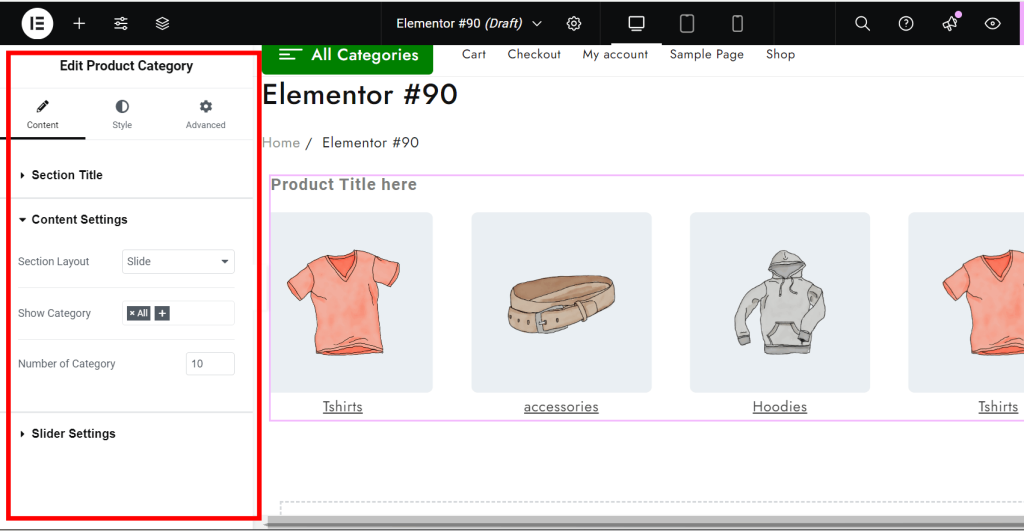
第 6 步:自定义产品类别滑块

添加小部件后,自定义选项将出现在左侧。
在“内容”选项卡下,选择要在滑块中显示的 WooCommerce 产品类别。
您可以在“布局”和“样式”选项卡中自定义每张幻灯片的产品数量、布局选项、滑块速度等。
此外,配置导航设置,包括启用箭头或点。
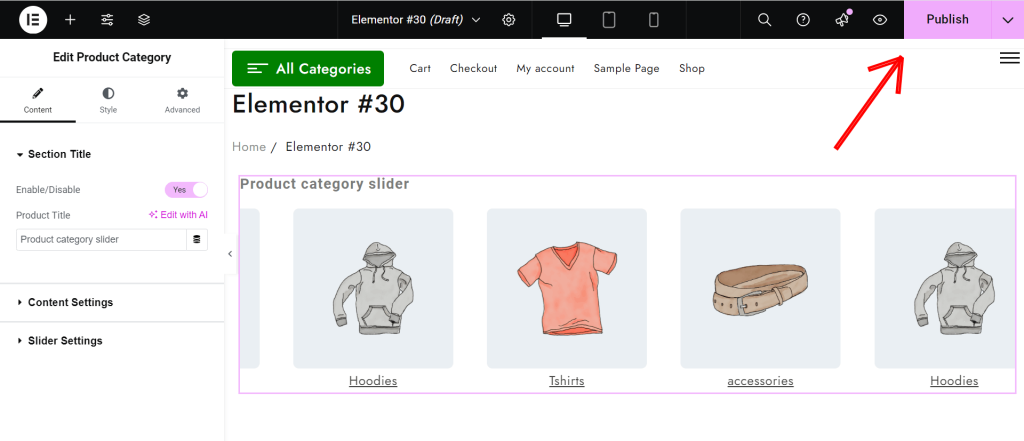
第 7 步:发布和预览

对配置满意后,单击“发布”以使页面上线。

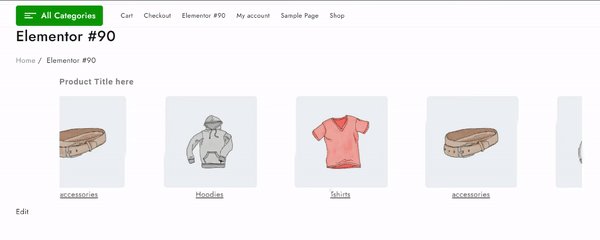
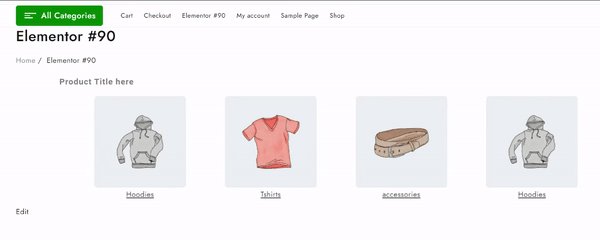
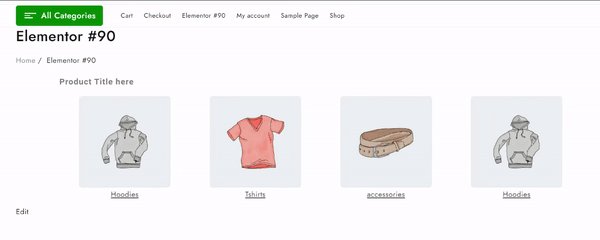
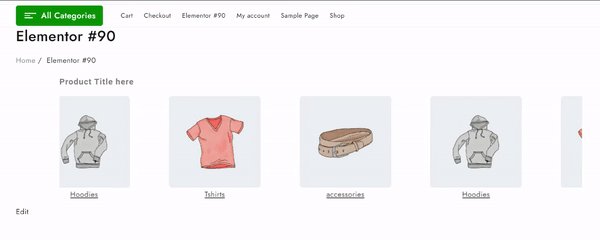
您的产品类别滑块现在将在新创建的页面上可见。
常问问题
问:WooCommerce 中的产品类别滑块是什么?
答:产品类别滑块是电子商务网站上的视觉元素,以滑动的方式显示不同的产品类别,使用户可以轻松浏览各种类别。
问:我可以自定义类别滑块的外观吗?
答:是的,大多数滑块插件都提供自定义选项,包括:
滑块大小和过渡
背景颜色
文本样式和按钮布局
箭头导航和分页样式
问:如果我的类别滑块不存在,我该怎么办?
答:确保插件已安装并激活。
检查滑块设置的可见性选项。
确保有产品分配给正在显示的类别。
清除所有缓存插件或浏览器缓存
结论
向 WooCommerce 商店添加产品类别滑块是增强用户体验、提高产品可见性和推动转化的绝佳方法。
借助 Elementor 的Elemento Addon ,创建具有视觉吸引力的交互式滑块既简单又高效。
通过以动态格式展示您的产品类别,您可以让客户更轻松地探索您的产品,鼓励更多参与并促进您网站上的销售。
如果您觉得这篇文章有帮助,请分享给您的朋友。如果您有任何疑问,请在下面发表评论,我们将为您提供帮助。感谢您的阅读!
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们
更多有用的读物:
- 如何解决“更新失败。 WordPress 中的响应不是有效的 JSON 响应”
- 如何使 WooCommerce 插件兼容高性能订单存储
