使用 WordPress 测验生成器在 5 分钟内创建测验
已发表: 2022-11-06如果您希望为您的 WordPress 网站增添一点乐趣,那么添加测验可能是个好主意。 测验是吸引观众并鼓励他们继续回来的好方法。 它们还可以帮助您收集可用于改进网站的有价值的数据。
但是,在您的网站上创建测验的最简单且可能是最好的方法是什么? 如果您的网站是基于 WordPress 构建的,那么您很幸运。 使用 WordPress 测验构建器创建测验既简单又有效。
在本文中,我们将向您展示使用 Elementor 测验生成器在 WordPress 中创建测验的一种方法。 让我们开始吧。
为什么测验对网站很有用?
添加测验使您的网站具有交互性。 当访问者参与回答问题或提供反馈时,他们会更加依赖您的网站。 这可以提高网站流量并提高参与度。 随着参与度的提高,网站跳出率也会降低。
一般来说,测验是一个简单的问题和答案。 但是,您可以使用这些功能进行调查、研究以及从用户那里获得反馈。 因此,这是收集信息的好方法。
此外,测验可用于产生潜在客户。 当用户提交测验表单时,他们渴望知道提交的结果和效果。 因此,用户将提交他们的电子邮件以通过电子邮件了解结果。 此外,您可以将用户重定向到您想要生成潜在客户的某些页面。
总体而言,带有测验的网站在网站参与、获得反馈和收集重要信息方面更成功。
如何在 WordPress 中创建测验:分步指南
有很多方法可以在网站上构建测验表格。 有些人使用框架,而其他人使用问题表。 在 WordPress 网站上构建测验表单的最常见方法是使用插件。 您会发现几个带有测验构建器功能的表单构建器插件。
但是,创建 WordPress 测验表格的最简单和最先进的方法是使用 MetForm。
MetForm 是一个 WordPress 表单构建器插件,可让您通过几个简单的步骤使用 Elementor 创建测验表单。 通过遵循一些简单的步骤,您可以使用 MetForm 在 wordpress 中创建一个测验。
第 1 步:创建测验表格
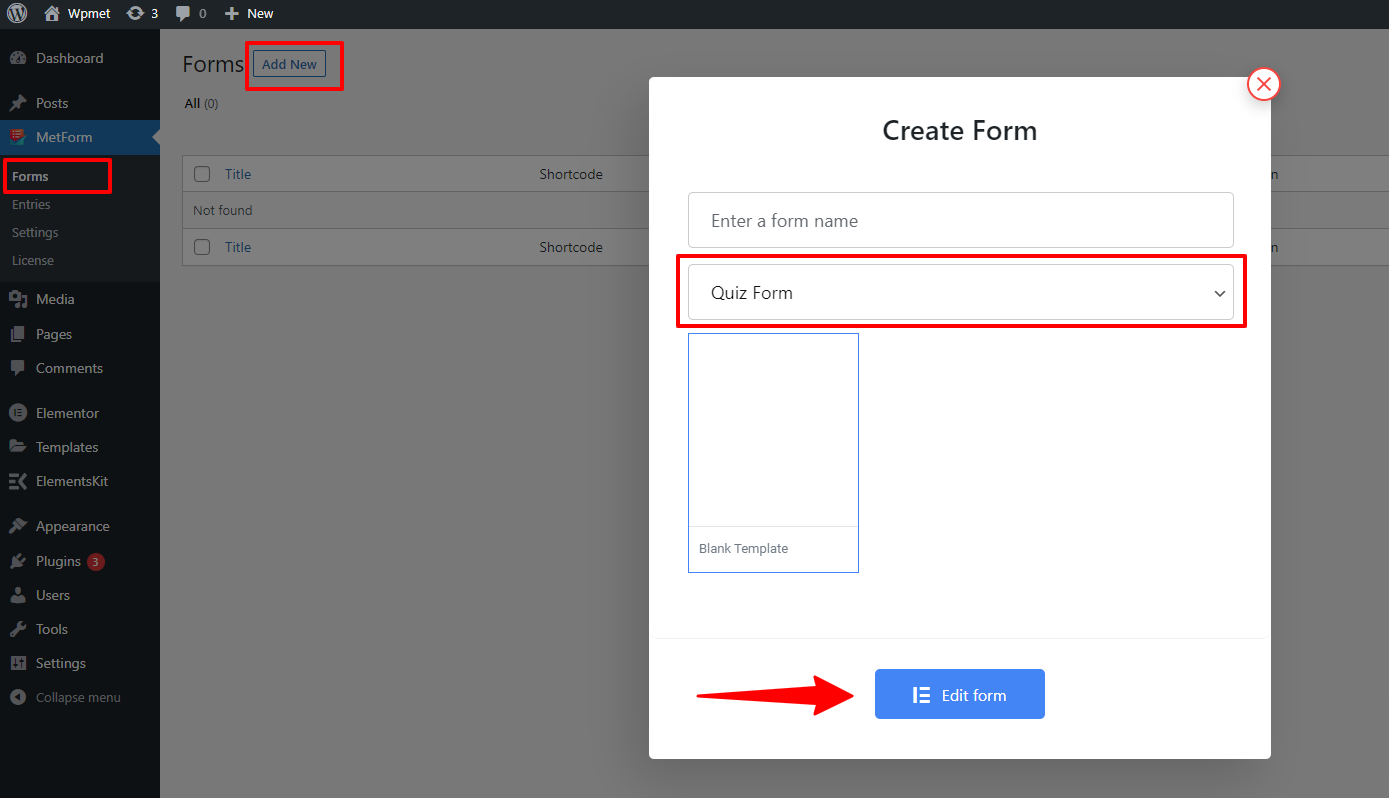
要创建测验表格,首先,从您的 WordPress 仪表板导航到MetForm > Forms 。 单击左上角的添加新按钮。 然后会出现一个弹出窗口来创建一个表单。 在弹出屏幕上,
- 输入表单名称。
- 选择要测验的表单类型。
- 对于测验表格,将自动选择空白模板。
- 单击编辑表单以打开 Elementor 编辑器。

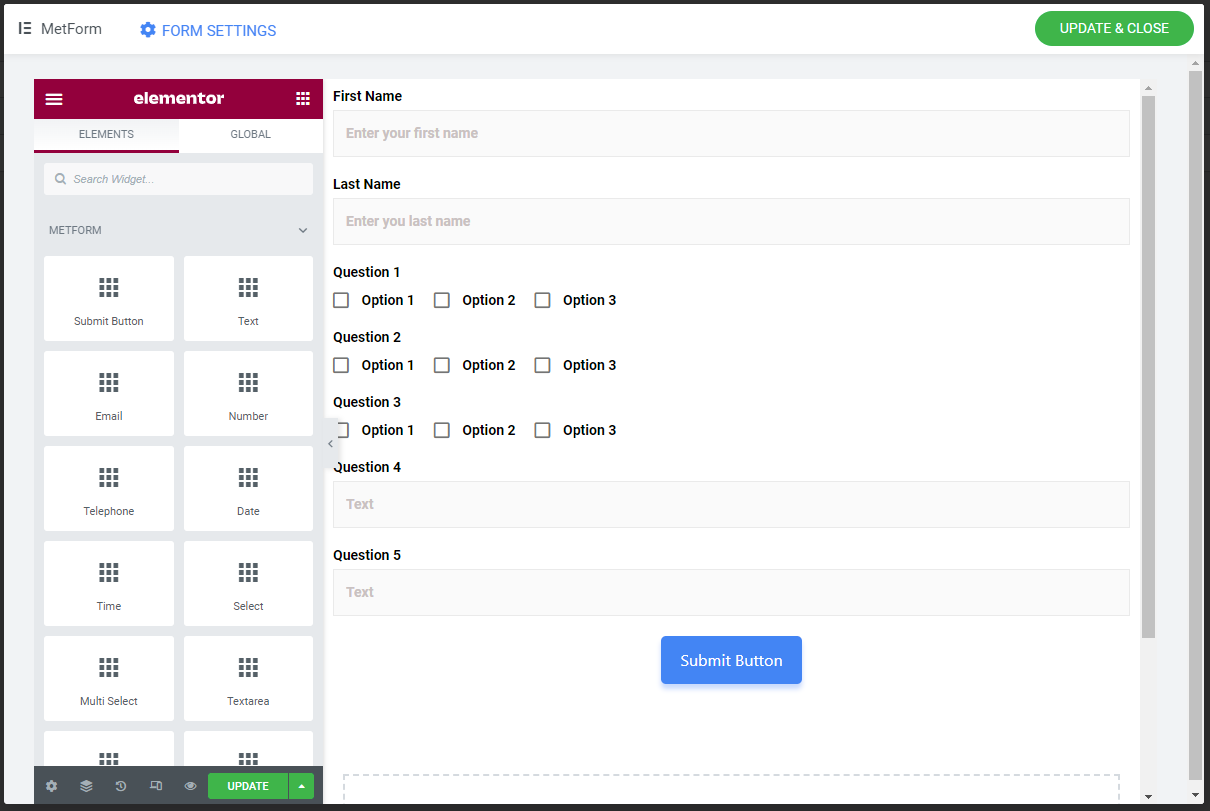
第 2 步:设计 Elementor 测验表格
MetForm 与 Elementor 集成,为您提供在 WordPress 中创建测验表单的流畅体验。 完成步骤 1 后,Elementor 编辑器将打开。
在编辑器中,您可以使用 MetForm Elementor 测验构建器小部件创建测验表单。

MetForm – WordPress 测验生成器带有文本、复选框、单选按钮、选择(下拉)、图像选择、切换选择等小部件。 这些 Elementor 测验构建器小部件可帮助您构建高效的测验表单。
对于每个字段,都有Content 、 Settings和Conditional Logic部分来设置表单字段,以便获得最佳输出。 例如,在文本字段中,内容部分包括:
名称:根据字段下的给定指令设置任何唯一名称。
标签:这里写一个标签名称; 实际上,这是一个测验问题。 例如,如果您写 What is your country name? 将在此处显示。
分数:您必须为该测验问题设置分数或分数。
添加问题的答案:切换是,您必须设置问题的答案。 如果您不设置任何答案,则系统将无法检测到正确答案。

答案:如果您已将上述按钮设置为“是”,请写下答案。
添加否定点:如果您愿意,可以为错误答案添加否定点。
占位符:写任何要在该位置显示的内容。 例如,如果你写文本,用户会明白他必须在这里写文本。
帮助文本:此字段为用户提供任何问题的提示或说明,以使用户受益。
在设置部分,有如下选项:
必填:如果您认为文本字段是必填的,请将其设置为“是”。 用户必须填写或触摸该选项。
警告信息:如果该字段为必填项,则在此处设置警告信息。 例如 - 此字段是必需的。
验证类型:可以按字符或字长和表达式长度设置验证。 并且根据您的设置,您可以相应地调整相关的小字段。
您还可以启用条件逻辑并为条件字段设置条件匹配条件和操作。
这些选项可能会根据您选择的表单域类型而有所不同。
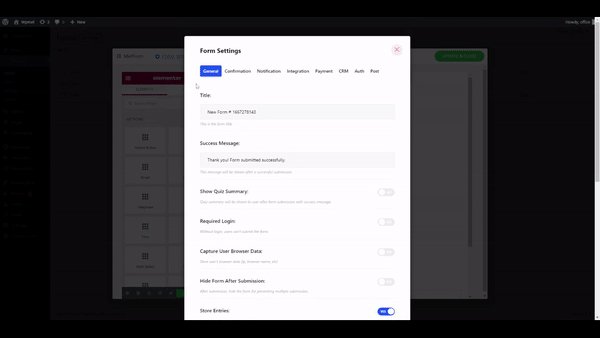
第 3 步:配置 Elementor 测验表单设置
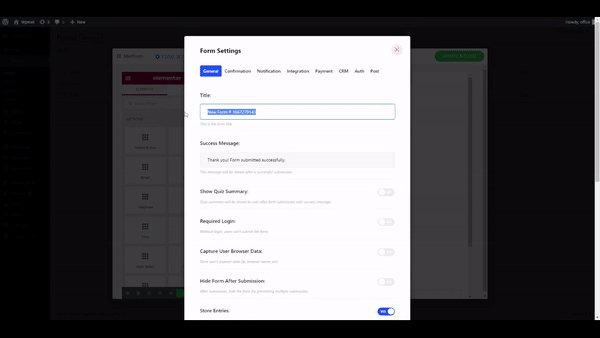
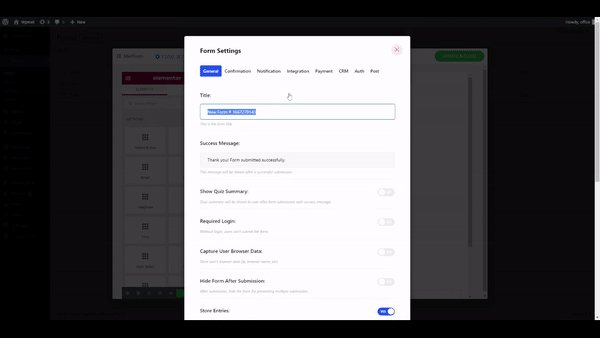
在表单设置中,您可以配置测验表单。 在设置下,有以下选项:

标题:测验名称的名称。
成功消息:成功提交后显示的消息。
显示测验摘要:如果启用,测验摘要将在表单提交后显示给用户,并显示成功消息。
必需登录:如果要强制登录,请启用此选项。
捕获用户浏览器数据:启用后,它将存储用户的浏览器数据。
提交后隐藏表单:提交后隐藏表单以防止多次提交。
存储条目:必须启用此选项才能获取存储在表单条目中的测验数据。
之后单击“保存更改”按钮以保存设置。
最后,单击UPDATE AND CLOSE按钮完成表单编辑。
阅读 MetForm Quiz Form 模块的完整文档,以获取有关如何以最有效的方式使用此 WordPress 表单生成器的完整指南。
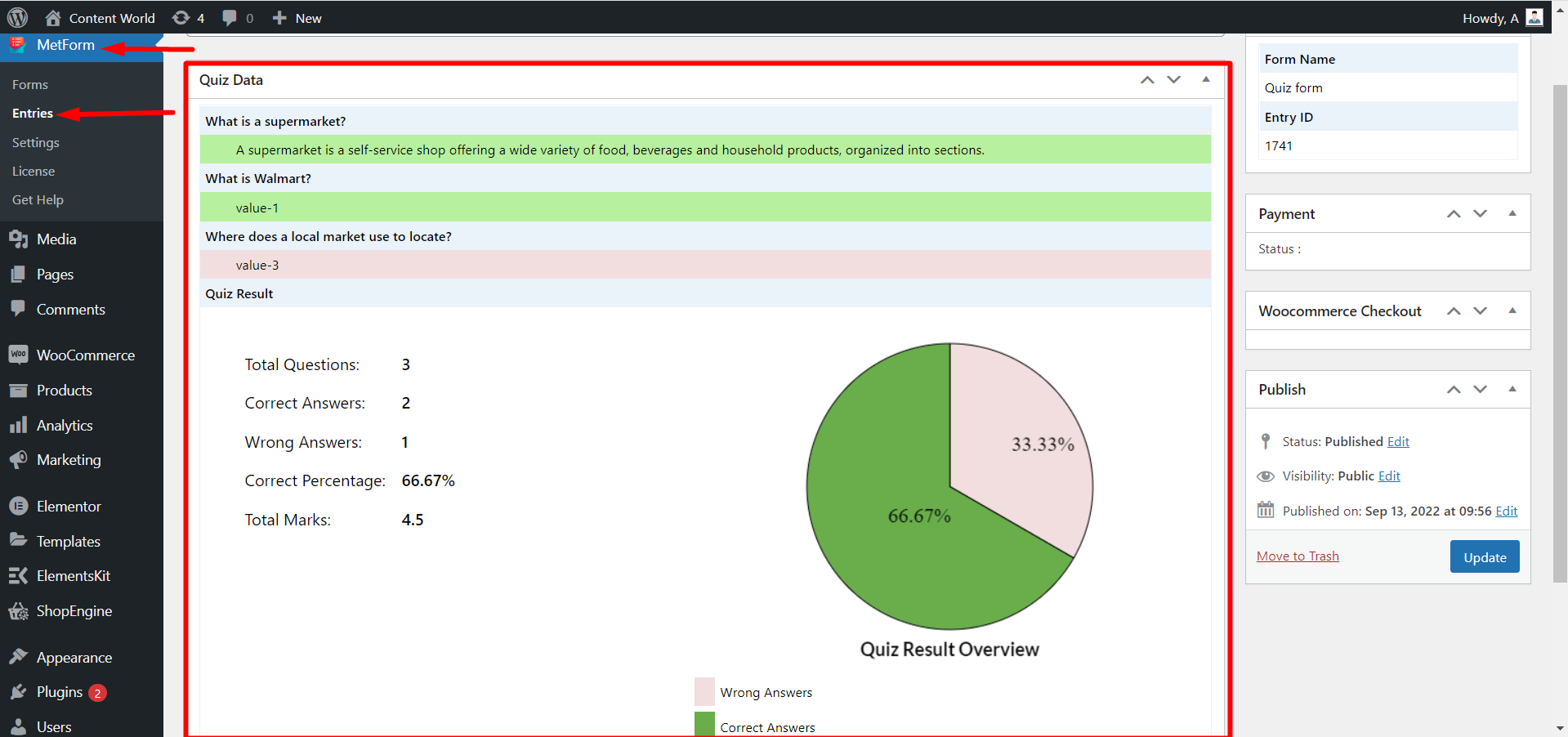
您可以从WordPress 仪表板 > MetForm > Entries检查表单条目和测验数据。

为什么 MetForm 是您网站上最完整的 WordPress 测验构建器?
要回答这个问题,我们首先要指出 WordPress 表单构建器的基本要求是什么。 这是清单:
- 易于构建测验表格。
- 用户友好的用户体验。
- 使用数字和图表以有组织的方式显示测验数据。
- 复选框、单选、文本字段、多选等表单字段的可用性。
- 将提交的表单数据存储到数据库以进行进一步的数据分析。
- 支持垃圾邮件防护。
考虑到以上所有因素,您是否应该选择 MetForm 作为您的 WordPress 测验构建器? 答案是肯定的! MetForm 填写了上面的所有复选框。
与 Elementor 集成后,MetForm 无疑是 WordPress 最简单的测验表单构建器。 您只需将元素拖放到编辑器中即可轻松设计功能测验。 这个 Elementor 测验生成器也有一个用户友好的用户体验。
最重要的是,MetForm 测验模块的数据收集非常高效。 它收集提交的测验数据并显示更有条理的编号和图形视图。 这样更容易分析数据。 此外,MetForm 还提供存储用户浏览器数据的选项。
此外,它向用户显示提交的摘要,以便他们可以确定他们的提交。 MetForm 测验模块具有防止多个表单条目的功能。
总体而言,可以说,它是最完整的 WordPress 表单构建器,可让您在网站上创建具有所有主要功能的测验。
