如何使用 WordPress 和 Elementor 创建餐厅网站
已发表: 2021-02-11您是否知道 90% 的客人在用餐前会在网上搜索餐厅? 事实上,这是一个高于任何其他行业的数字。
因此,如果您想在知道这一点后为您的餐厅创建一个网站,那就不足为奇了。 但这实际上并不是您考虑为您的餐厅创建网站的唯一原因。
餐厅网站是展示令人垂涎的菜单的理想场所。
最重要的是,您还可以让人们通过一些令人惊叹的照片来查看您优雅的餐厅内部。 如果您竭尽全力为客户提供更多便利,那么没有理由不为他们提供直接通过个人手机或计算机预订餐桌的便利。
如果您有兴趣创建餐厅网站,这可能是您的完美博客。 我们还添加了一些很棒的餐厅网站设计示例,您可以从中汲取灵感并设计自己的。
所以,跟着它直到终点线,因为这将是一个有趣的。
为什么应该使用 WordPress 和 Elementor 创建餐厅网站

下定决心要创建一个餐厅网站? 恭喜你,你刚刚跨越了最艰难的障碍。
人们普遍认为,创建网站是一项复杂的任务。 实际情况则大不相同。 虽然建立网站的方法很复杂,但也有更简单的方法。
创建餐厅网站的一种更简单的方法是使用 WordPress,在设计它时,没有比 Elementor 更好的选择了。
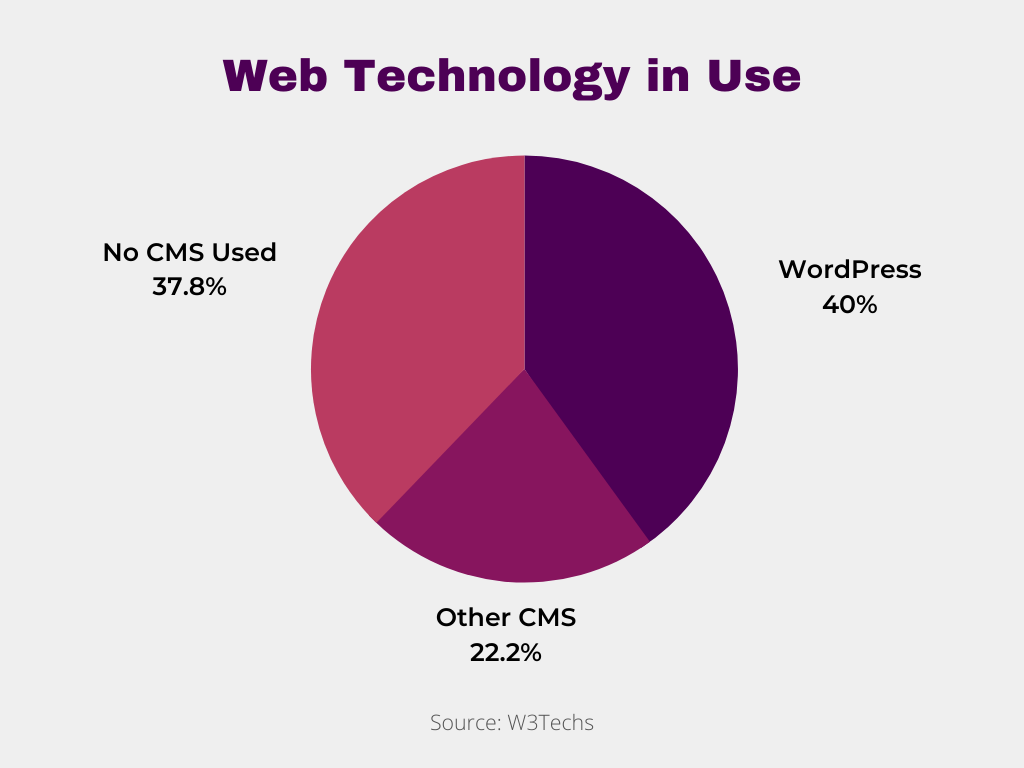
这是当今非常流行的组合。 据 W3Techs 称,多达 40% 的在线网站是使用 WordPress 构建的。

使用 WordPress 设计网页的最流行方法之一是 Elementor。 该页面构建器现在的活跃安装量已超过 500 万。
使用 WordPress 和 Elementor,可以建立一个餐厅网站,帮助您更轻松地接触潜在客户。
WordPress 是一个免费的网站构建器,可让您在没有任何编码技能的情况下构建网站。 是的,您无需学习任何编码经验即可使用此工具构建网站。 此外,提供免费和高级版本的 WordPress 插件 Elementor 将帮助您设计引人注目的页面,所有这些都无需一行代码。
最后,Happy Addons 是 Elementor 的一个插件,您绝对应该尝试制作一些漂亮的设计。
这就是为什么我们认为 WordPress 和 Elementor 是创建餐厅网站的最佳组合。 现在停下来,让我们帮助您为您的餐厅建立一个令人惊叹的网站。
在 Elementor 中创建餐厅网站的 7 个简单步骤
所以让我们开始吧。 您的餐厅网站已准备就绪。 要开始,我们需要满足以下先决条件。 (别担心,没有新名字!)
- 一个WordPress网站
- Elementor 页面构建器(免费)
- 快乐插件(免费)
- 快乐插件(专业版)
WordPress 可以安装在任何托管服务提供商上,但最好是拥有 WordPress 托管服务。 之后安装 Elementor 页面构建器和 Happy Addons,您就可以创建您的餐厅网站了。
以下是视频中如何使用 WordPress 和 Elementor 制作 WordPress 网站的完整过程。
第 1 步 - 创建一个新页面
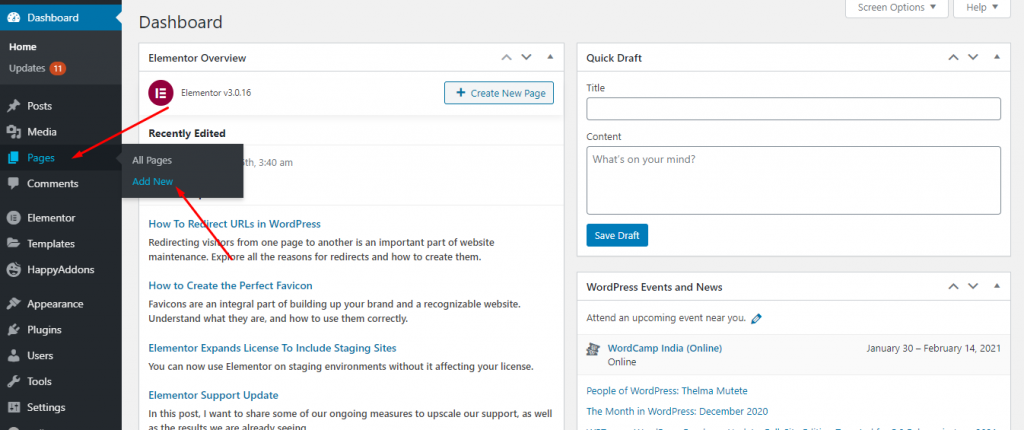
首先,登录到您的 WP Admin Dashboard 并导航到Pages > Add New 。

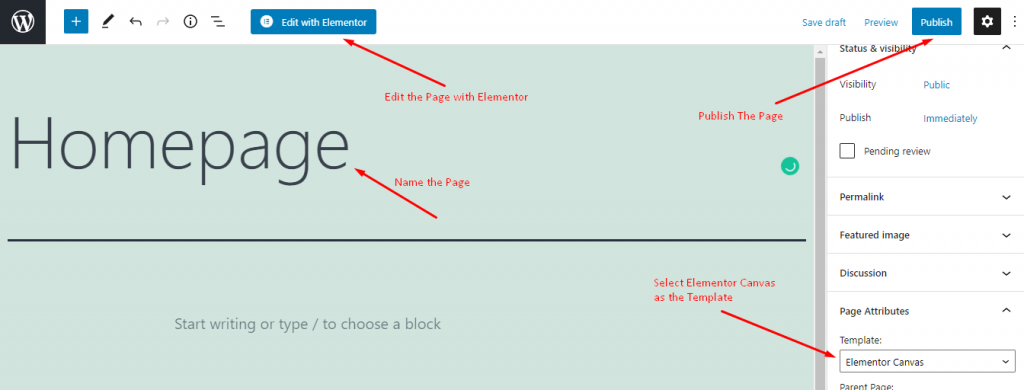
在这里您可以创建一个新页面。 给它一个名字,就像我们一样。 由于我们将使用此页面作为我们的主页,因此我们将其命名为“主页”。 我们还将默认模板设置为“ Elementor Canvas ”,因为我们想用 Elementor 构建整个页面。 您可以选择Elementor Full Width ,这将使您无需菜单即可自定义整个页面。
之后,从右侧边栏发布页面。 页面发布并准备好进行自定义后,单击“使用 Elementor 编辑”,您将被重定向到 Elementor 页面构建器。

第 2 步 - 为您的餐厅网站选择合适的模板
使用 Elementor 页面构建器,您现在可以以任何方式修改页面。 但由于 Elementor 有很多免费和专业模板,您甚至不需要从头开始构建页面。 您可以只选择现有模板。
但是,我们将使用 Happy Addons 提供的漂亮的 Happy Template。 由于 Happy Addons 作为 Elementor 页面构建器的附加组件,您可以轻松地使用 Happy Templates 而不是默认的 Elementor 模板来设计您的页面。
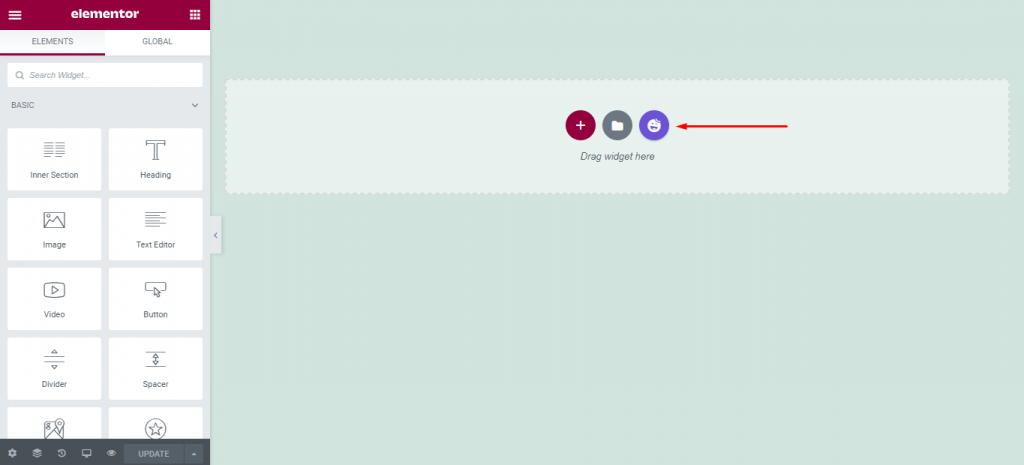
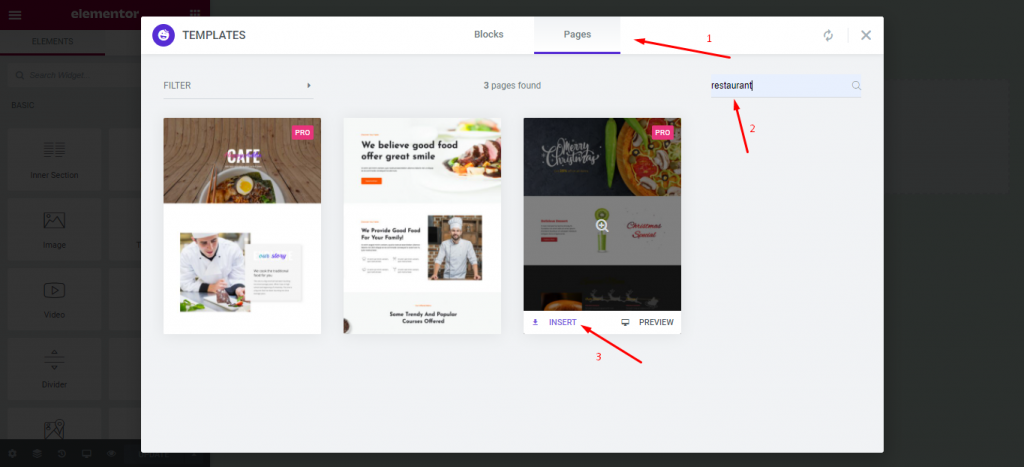
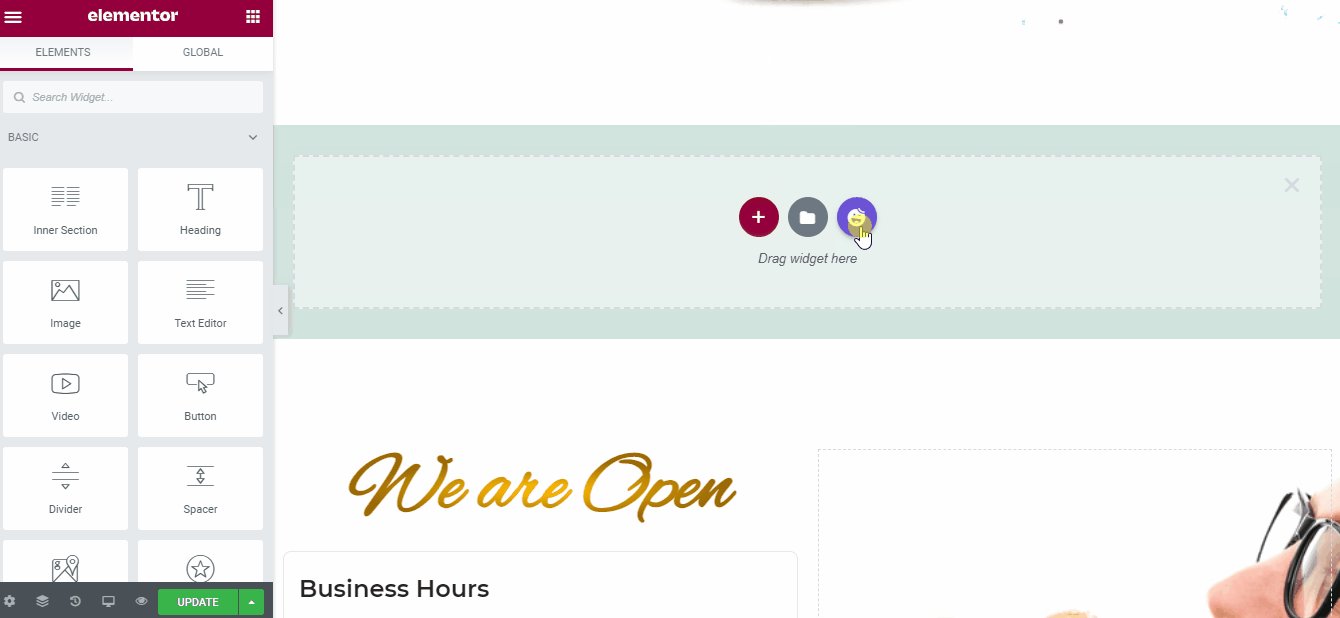
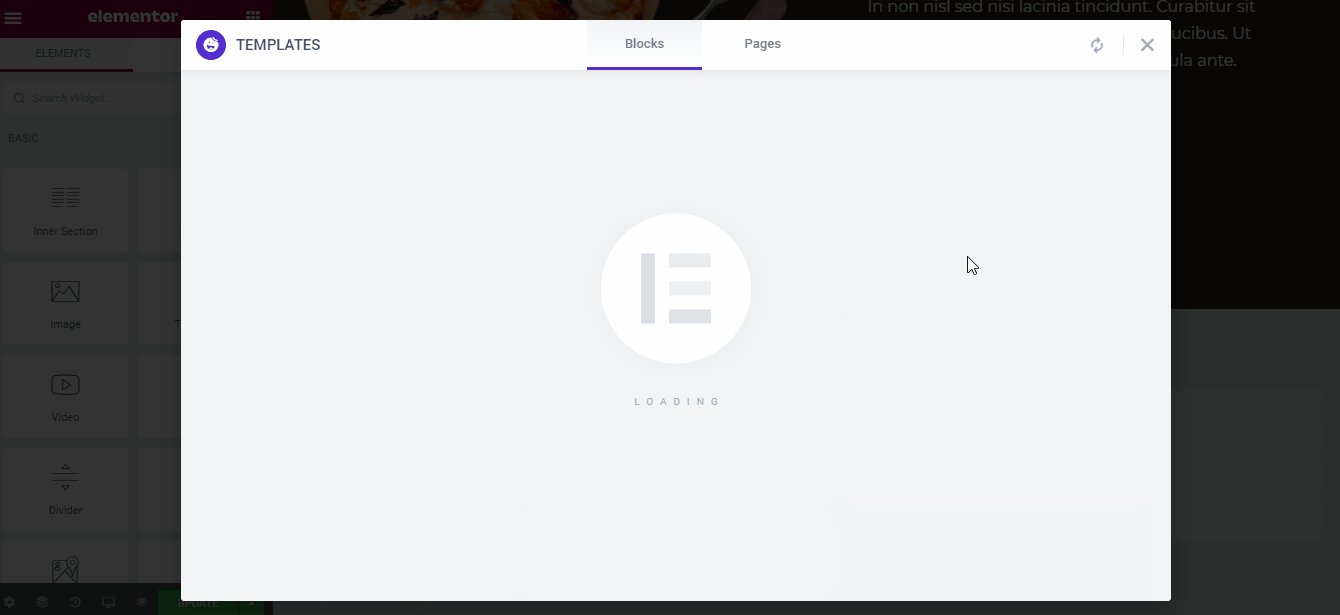
为此,请单击“快乐”图标,然后从页面选项卡中搜索并选择适合您业务的模板。

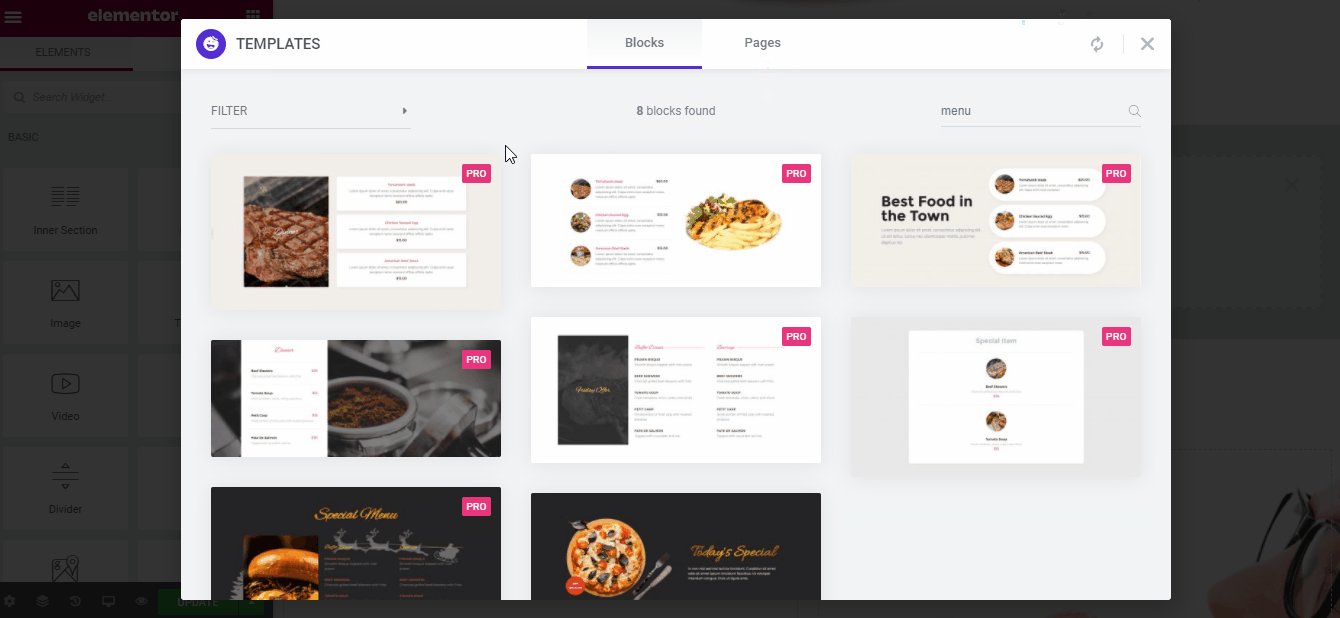
对于餐厅,我们搜索“餐厅”一词,得到了 3 个出色的设计。 但是,您可以选择任何模板并根据需要对其进行自定义。

如您所见,我们最后单击插入按钮,这会将模板添加到我们的主页。
第 3 步 - 为您的餐厅网站添加标题
插入模板后,页面将准备就绪,您可以对其进行自定义以用于您的餐厅。
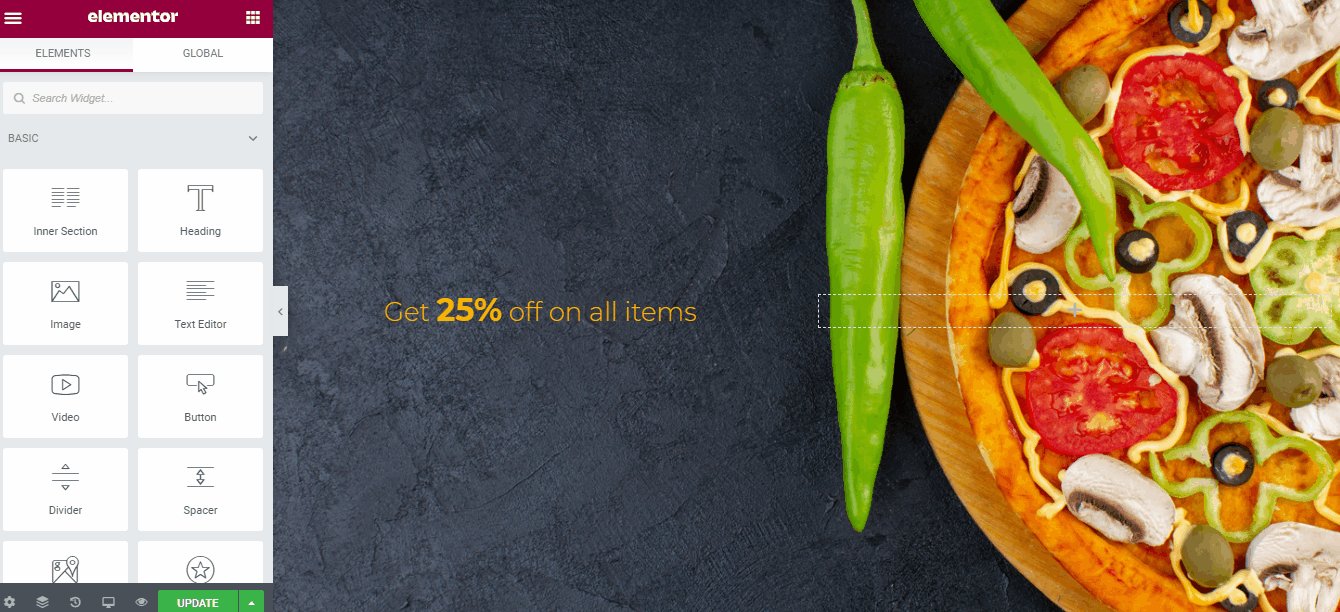
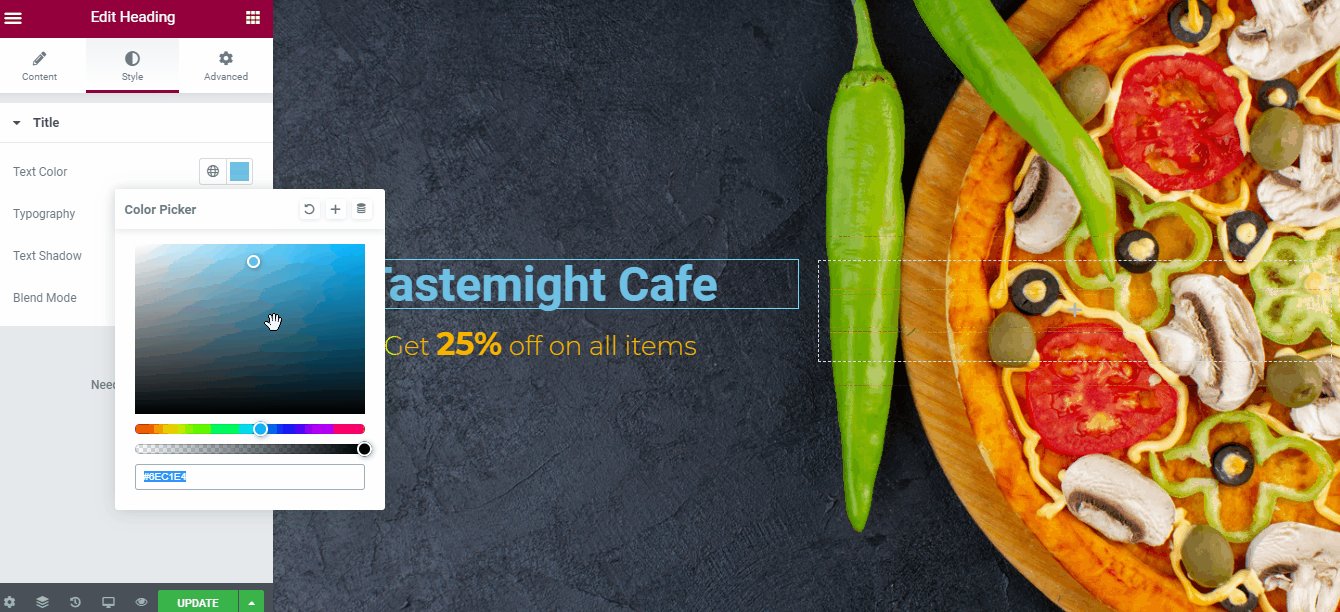
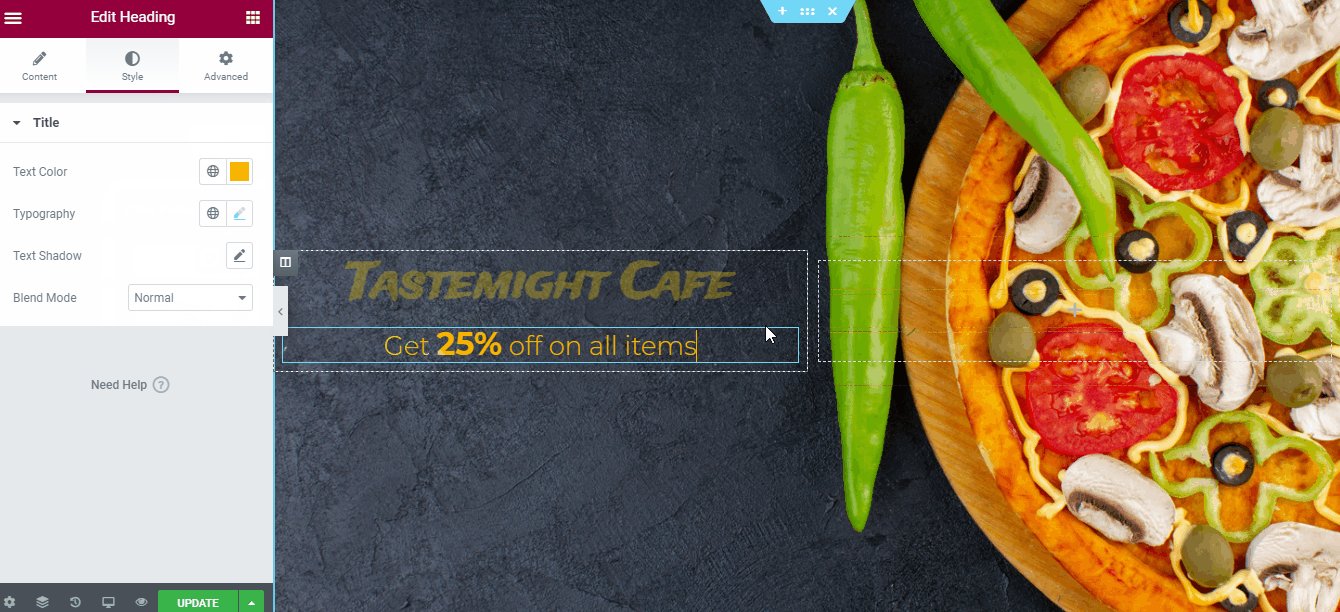
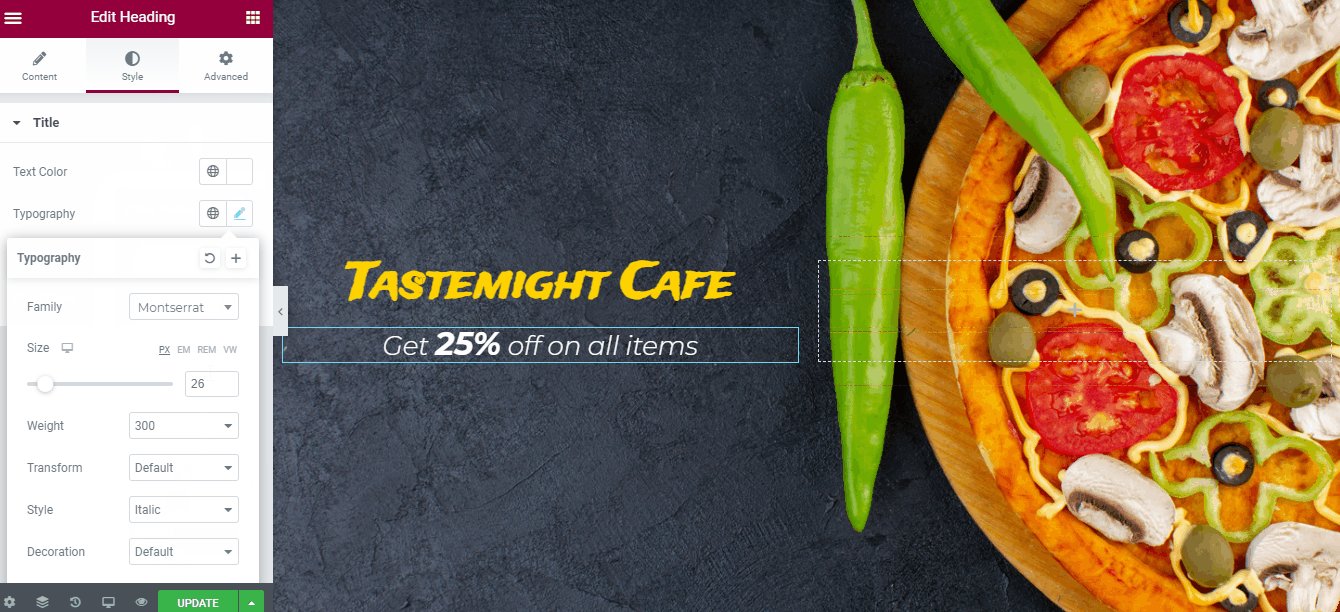
我们将首先在页面中添加一个标题,该标题将显示我们餐厅的名称和标语。 以下是您只需拖放和一些样式即可做到这一点的方法。

添加标题非常重要,因为它有助于在访问者进入您的网站后立即显示您的品牌标识。 自定义标题后,我们现在将自定义主页的正文。
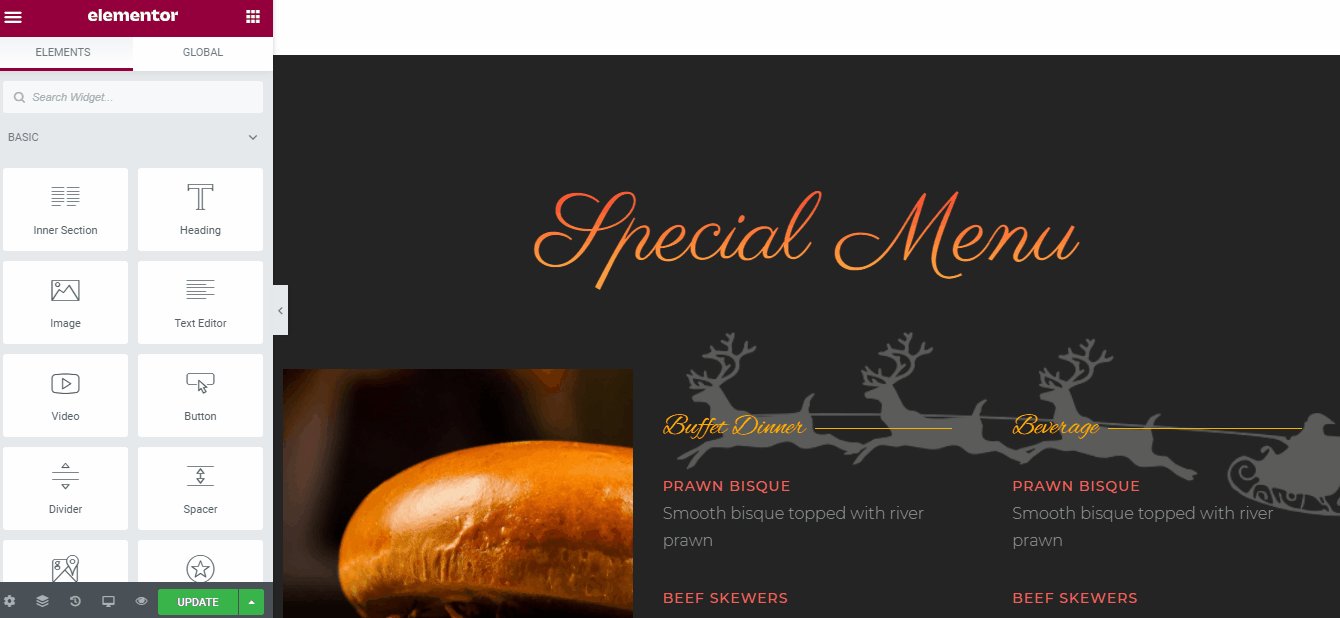
第 4 步 - 创建您的美味菜单部分
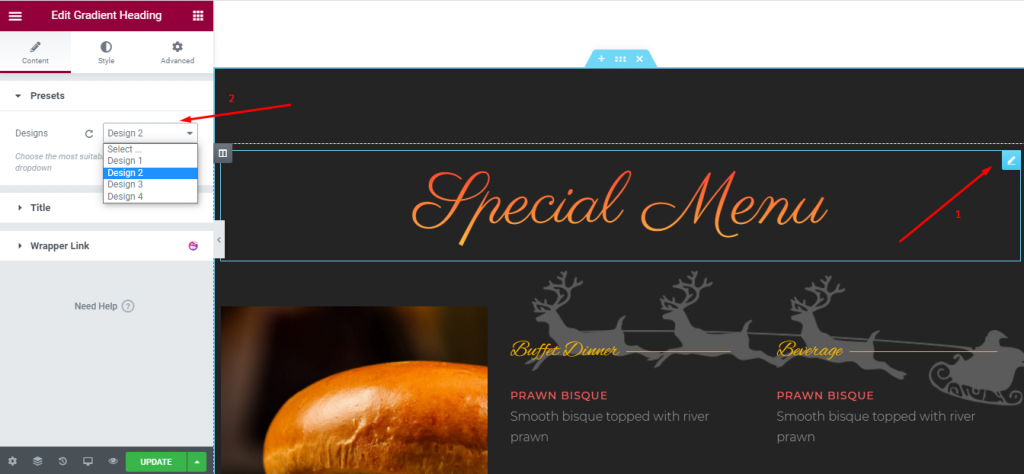
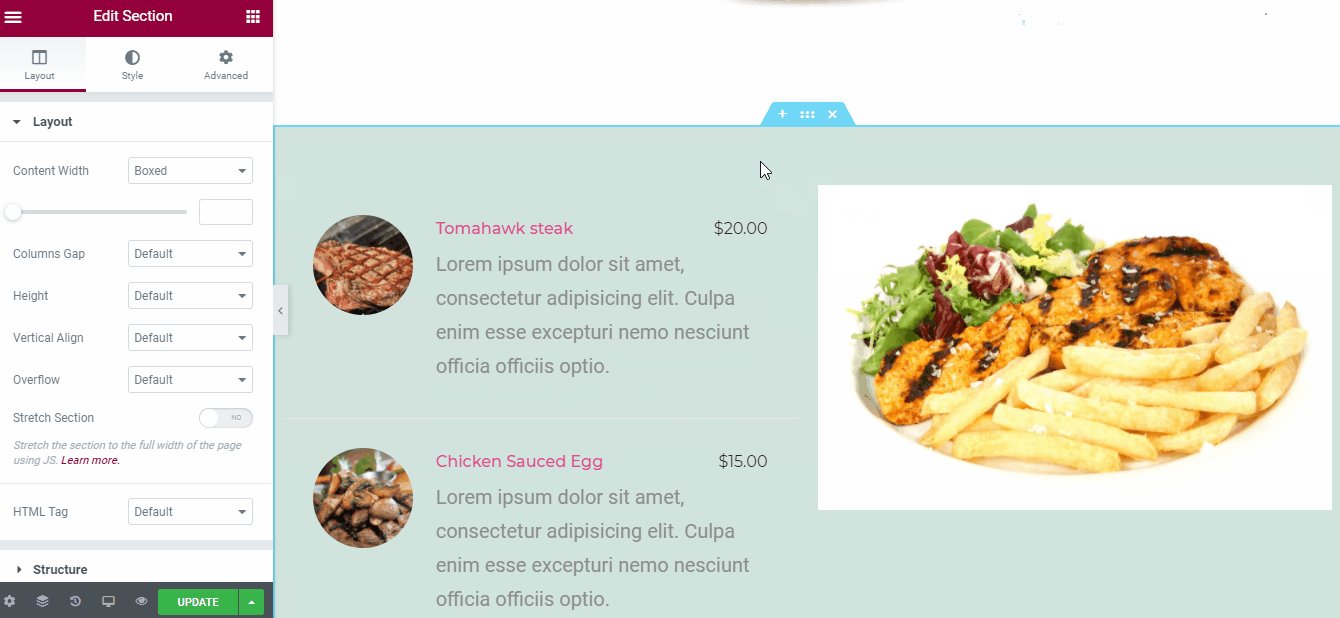
没有菜单部分的餐厅页面是不完整的。 由于我们的模板已经带有菜单部分,我们现在将根据自己的喜好对其进行自定义。

您可以从现成的预设中进行选择,甚至可以自定义字体、颜色和大小,所有这些都可以从上图中看到的“内容和样式”选项卡中进行。
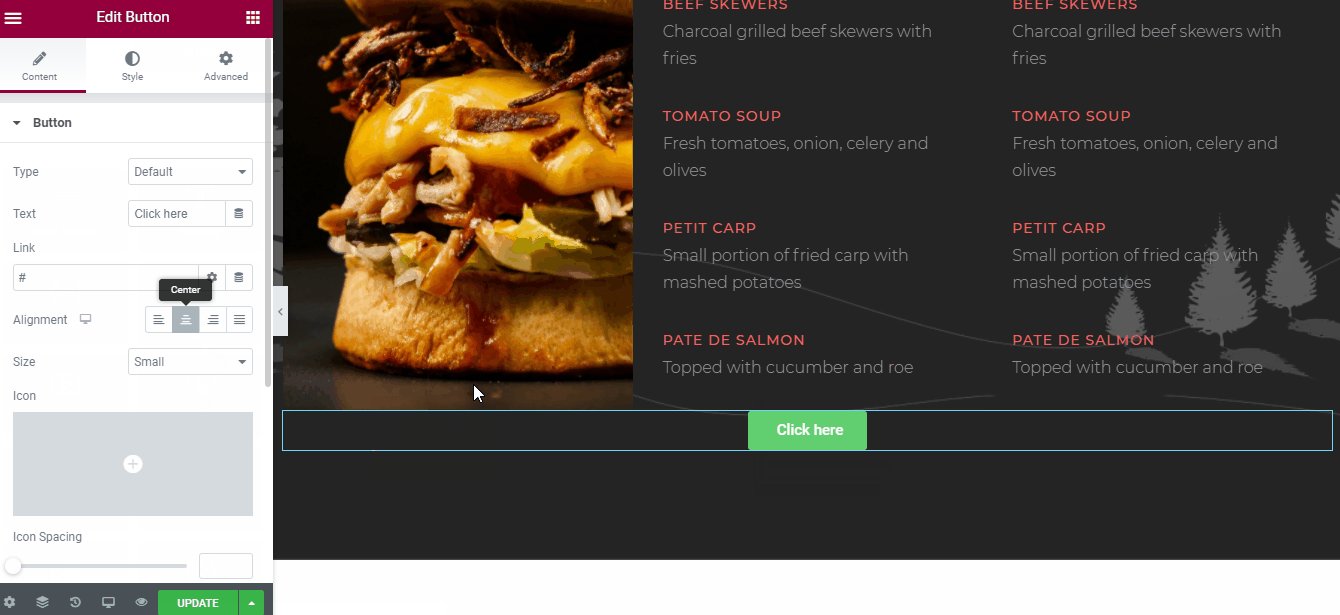
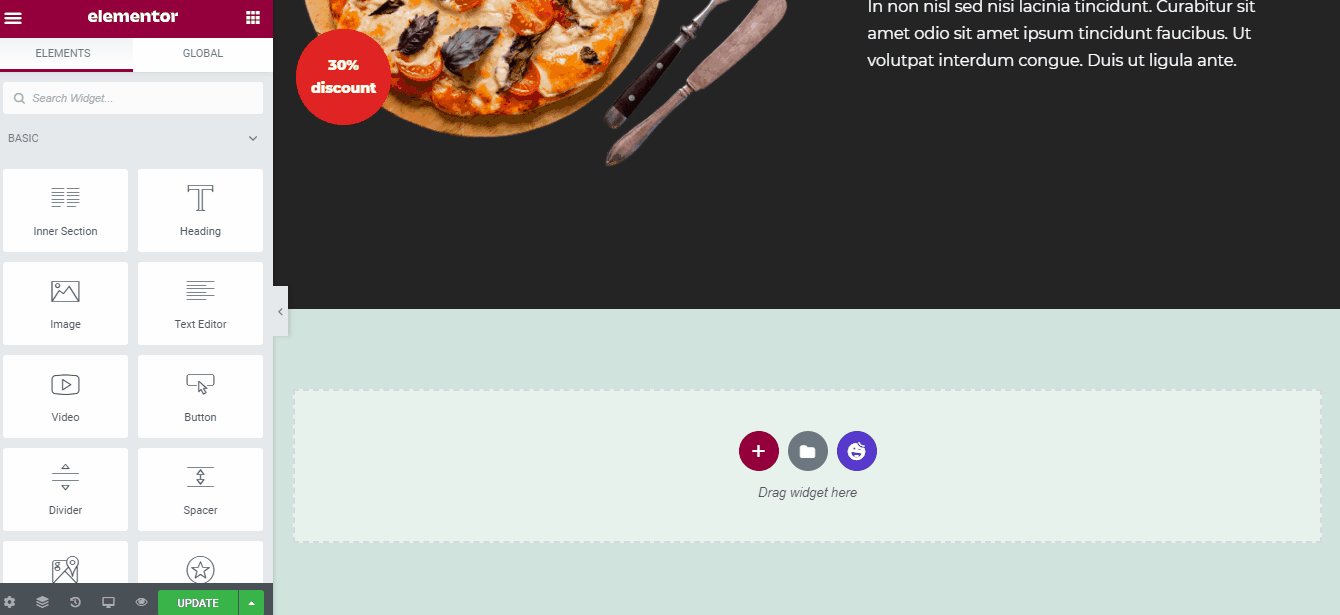
然后,我们将在菜单末尾添加一个按钮,以便访客可以轻松查看餐厅提供的美味菜单。

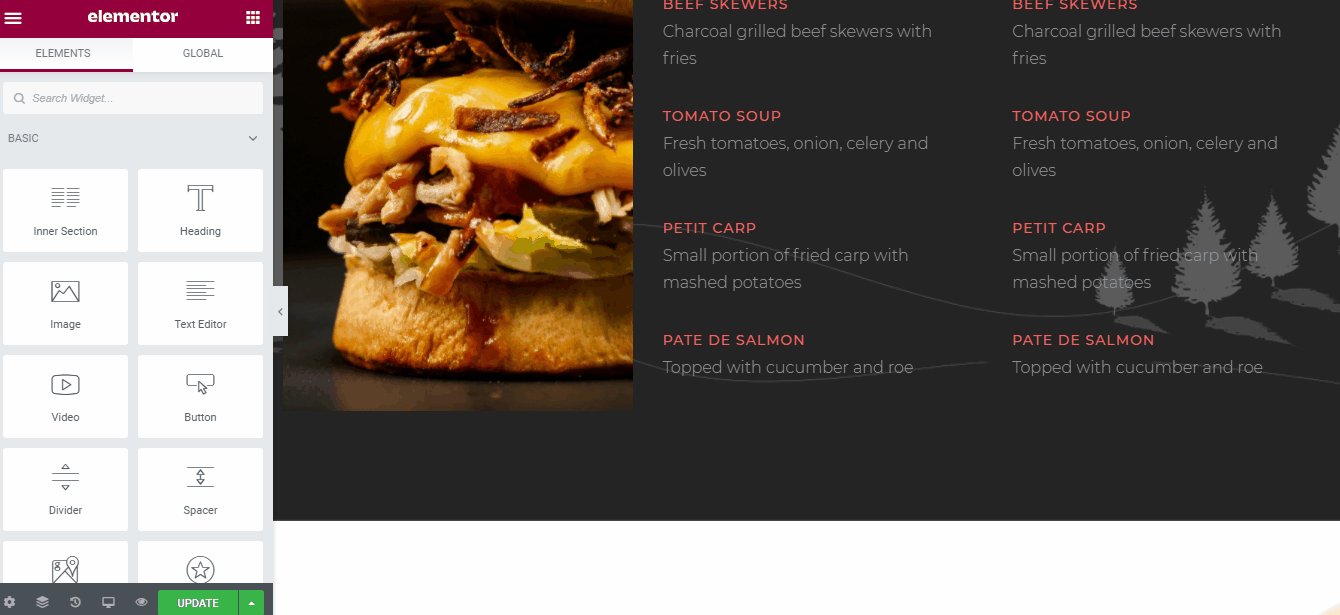
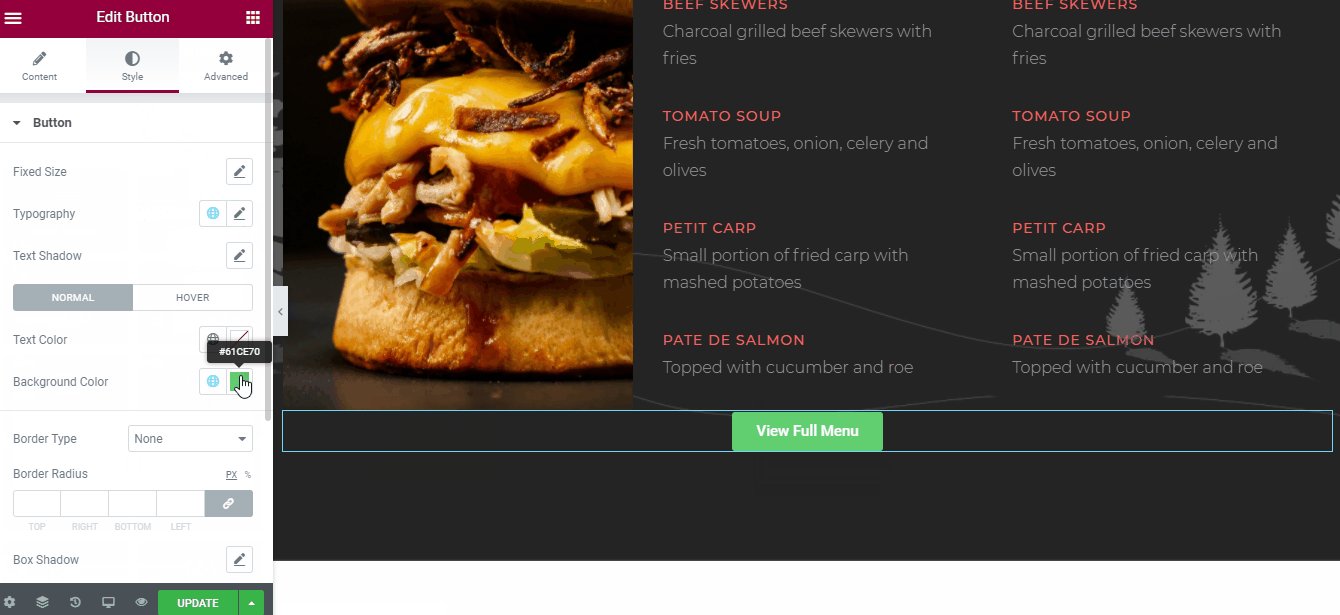
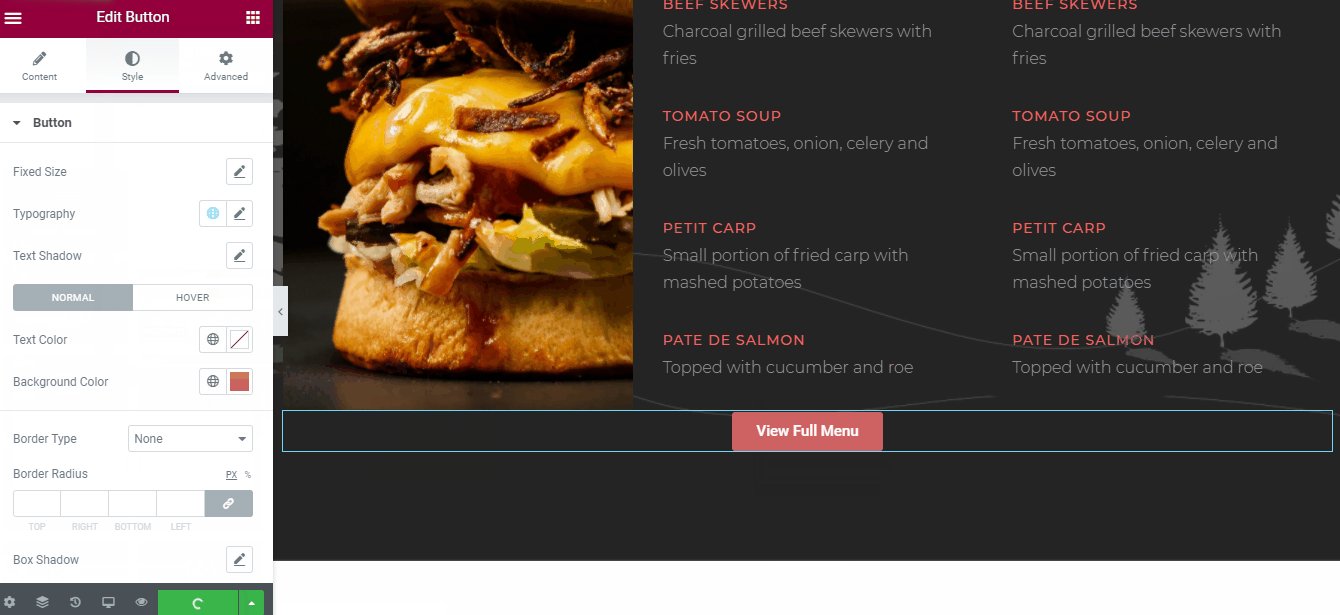
如您所见,我们在简要菜单部分的末尾添加了一个按钮,以便用户可以访问整个菜单页面。 设计一个按钮非常简单,因为您只需从 Elementor 元素选项卡中拖放它,然后像上图一样对其进行自定义。
您可以从对齐方式、文本、颜色更改为几乎所有内容。 我们忽略了链接部分,因为我们还没有创建菜单页面。 但是,您可以将链接添加到您的菜单页面,而不是我们显示的#按钮。
更重要的是,您甚至可以添加其他预制菜单,因为 Happy Addons 为餐厅菜单提供了几个 Happy Blocks。 下面是如何做到这一点。

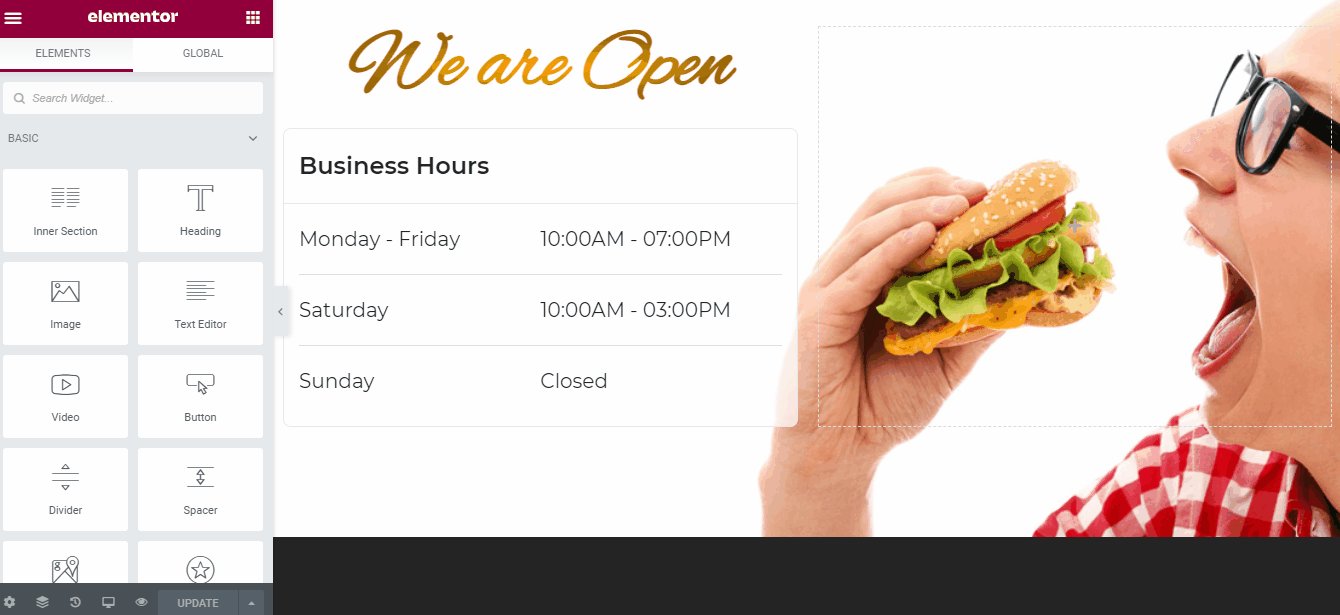
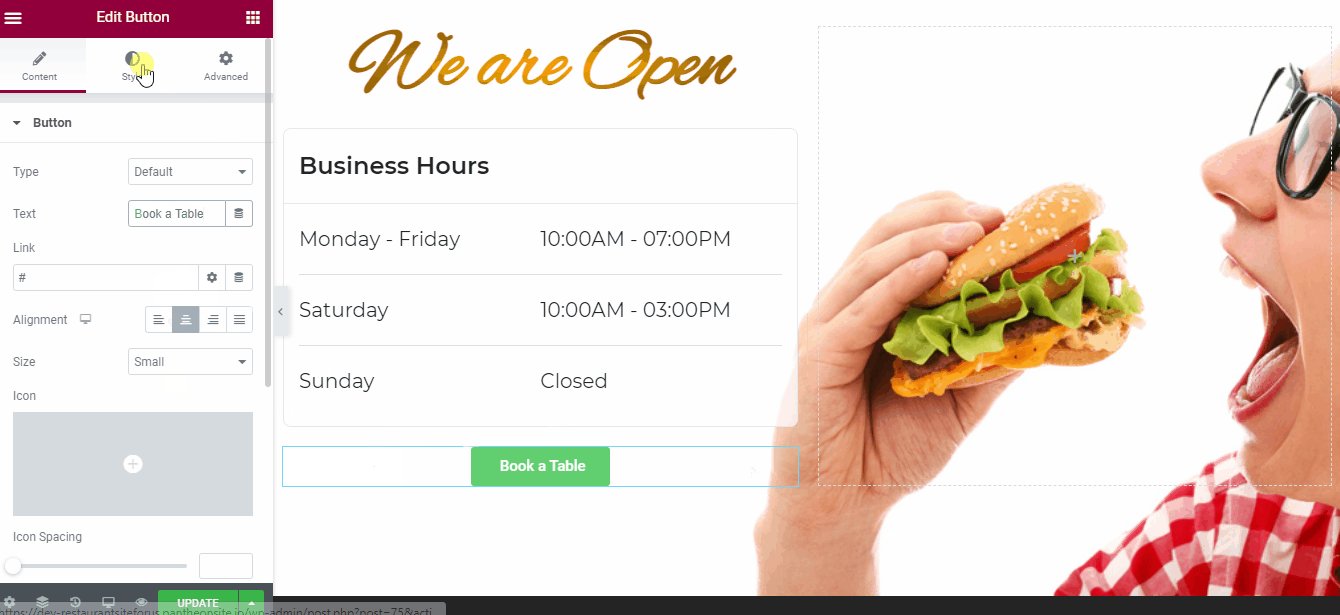
第 5 步 - 添加营业时间和预订部分
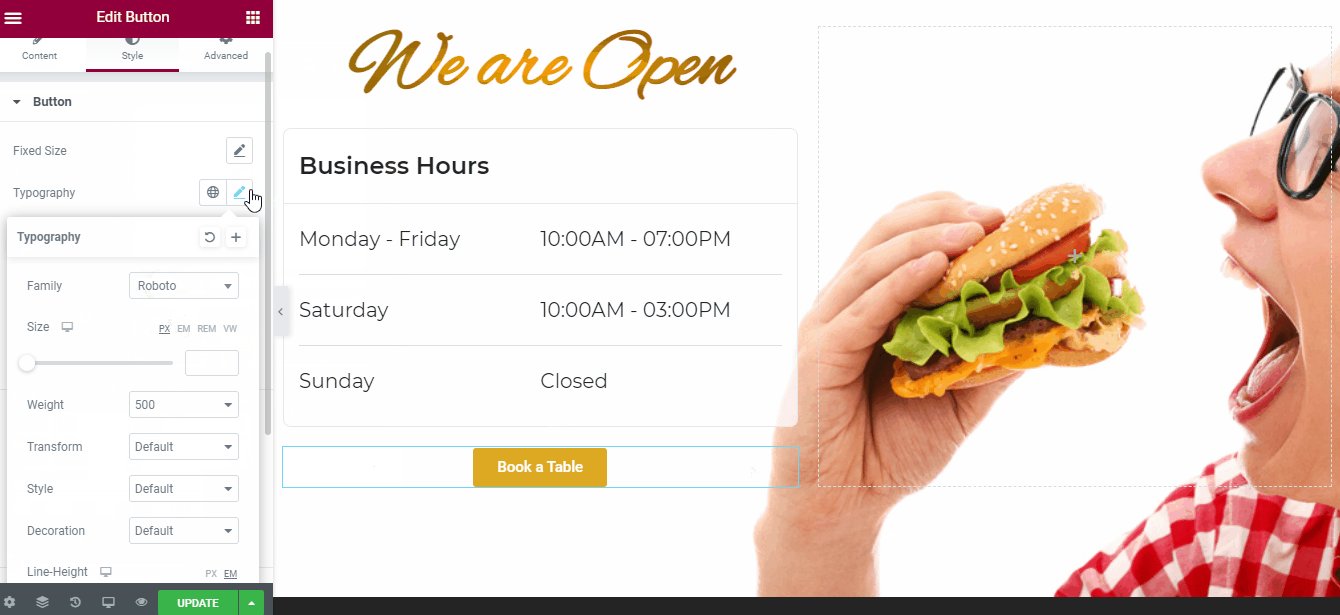
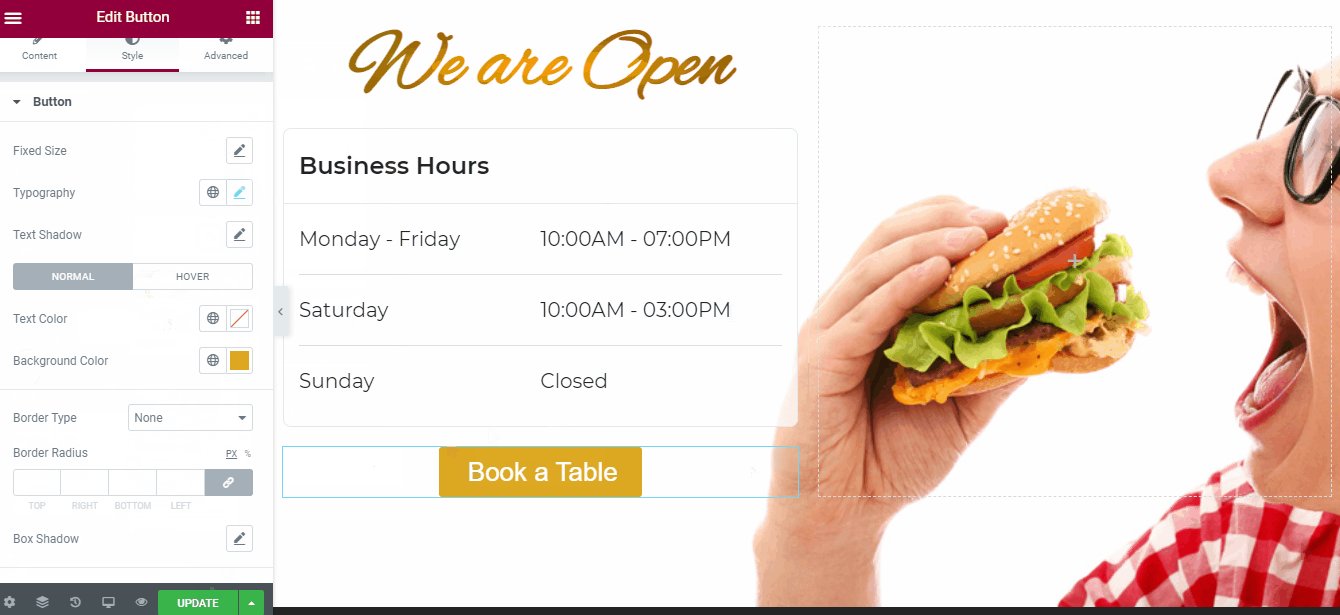
餐厅营业时间是餐厅网站的另一个重要组成部分。 我们的快乐插件模板还配备了营业时间部分。 我们只需添加一个按钮并将其链接到餐厅预订页面,这样用户就可以直接从网站预订餐桌。

看看我们使用 Elementor 创建一个漂亮的小按钮是多么容易?
第 6 步 - 包括联系表
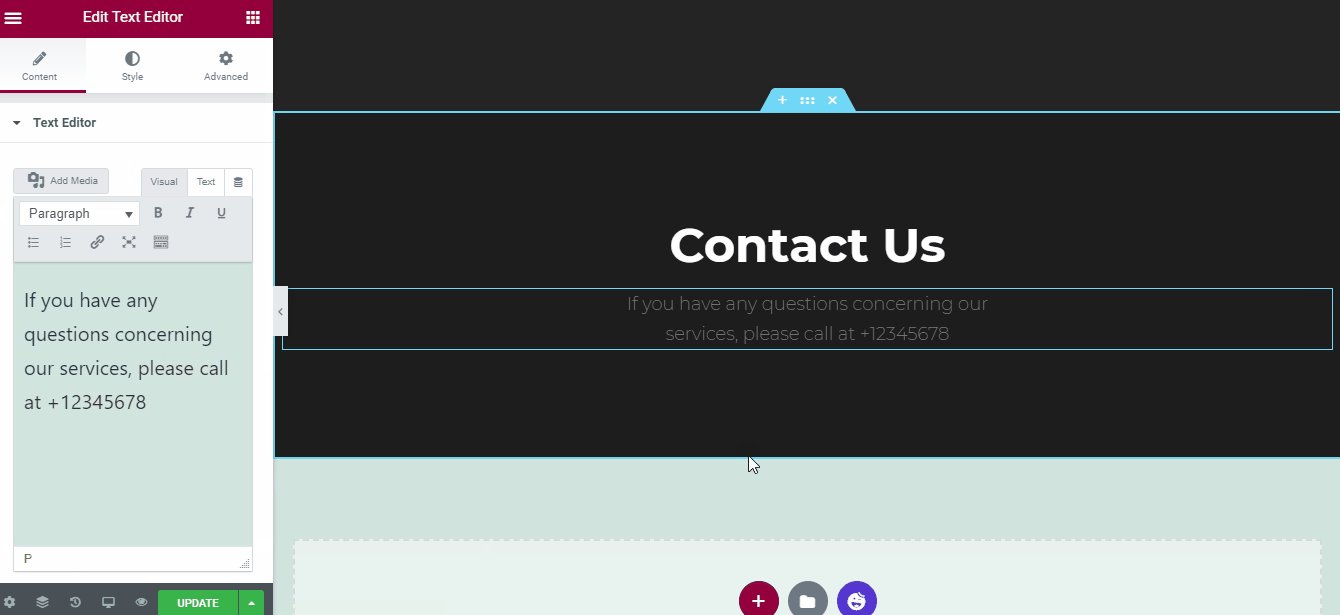
接下来,我们将为我们的网页创建一个联系部分。 这是我们如何做到这一点的。
为此,我们将再次使用快乐插件,因为它有一些设计最精良的块。

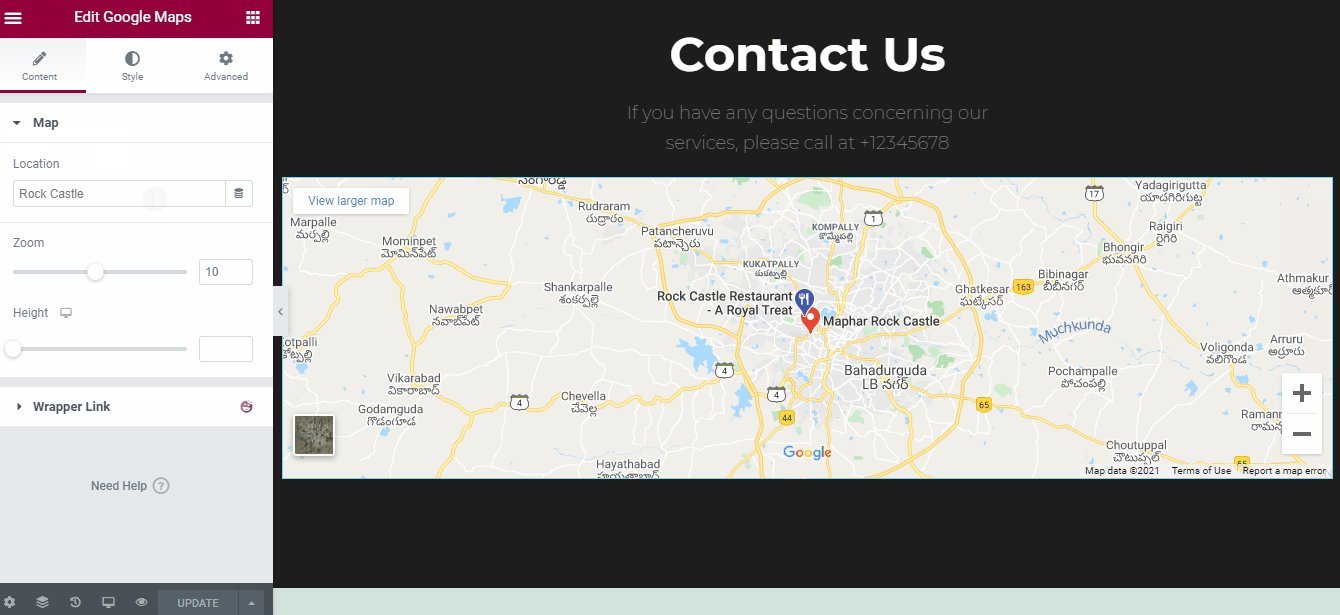
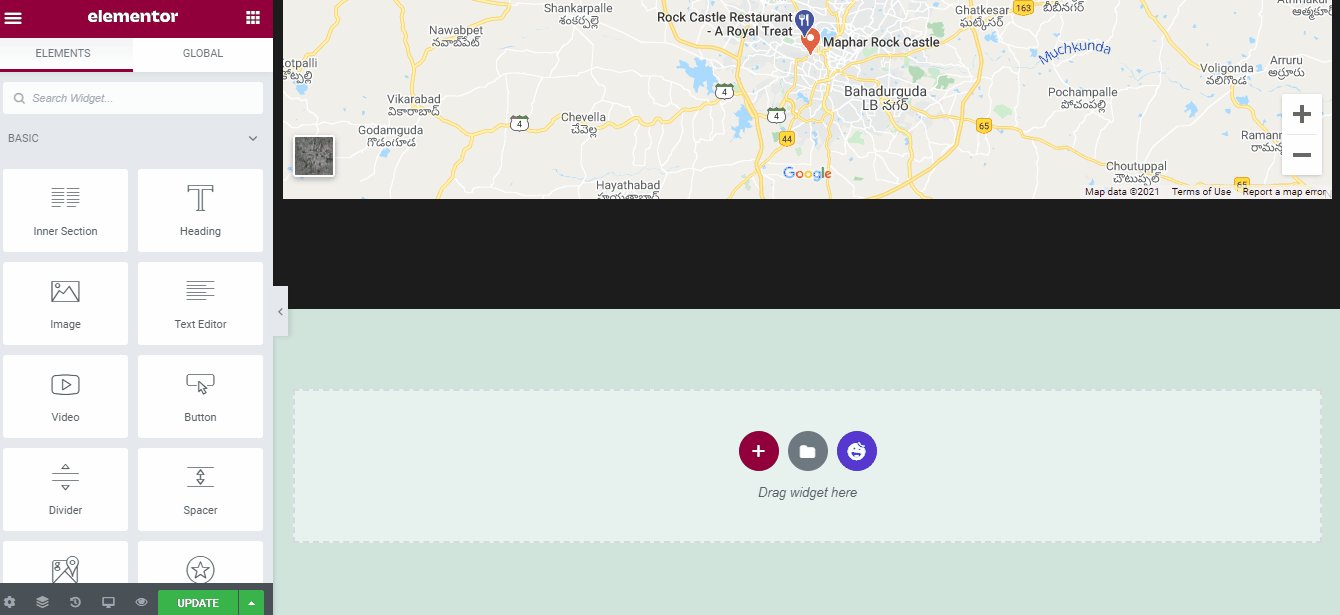
我们不仅添加了联系部分,还添加了 Elementor 的位置块,以精确定位我们的餐厅位置。 如果您按照上面的动画图像进行操作,这非常容易。

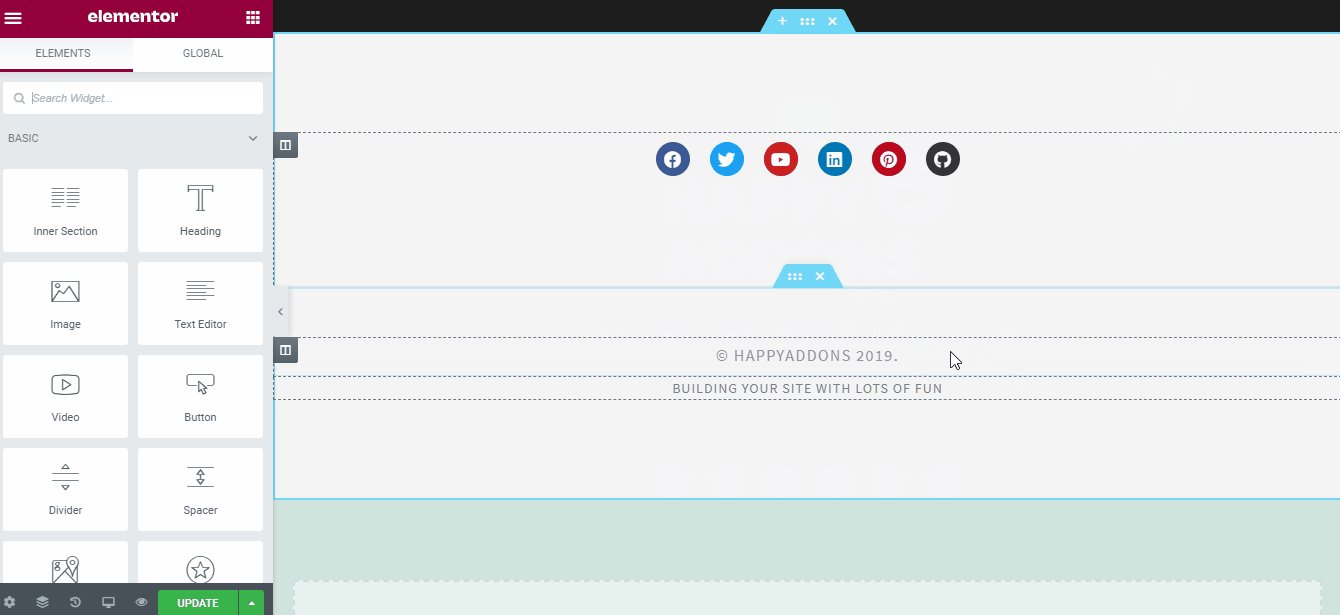
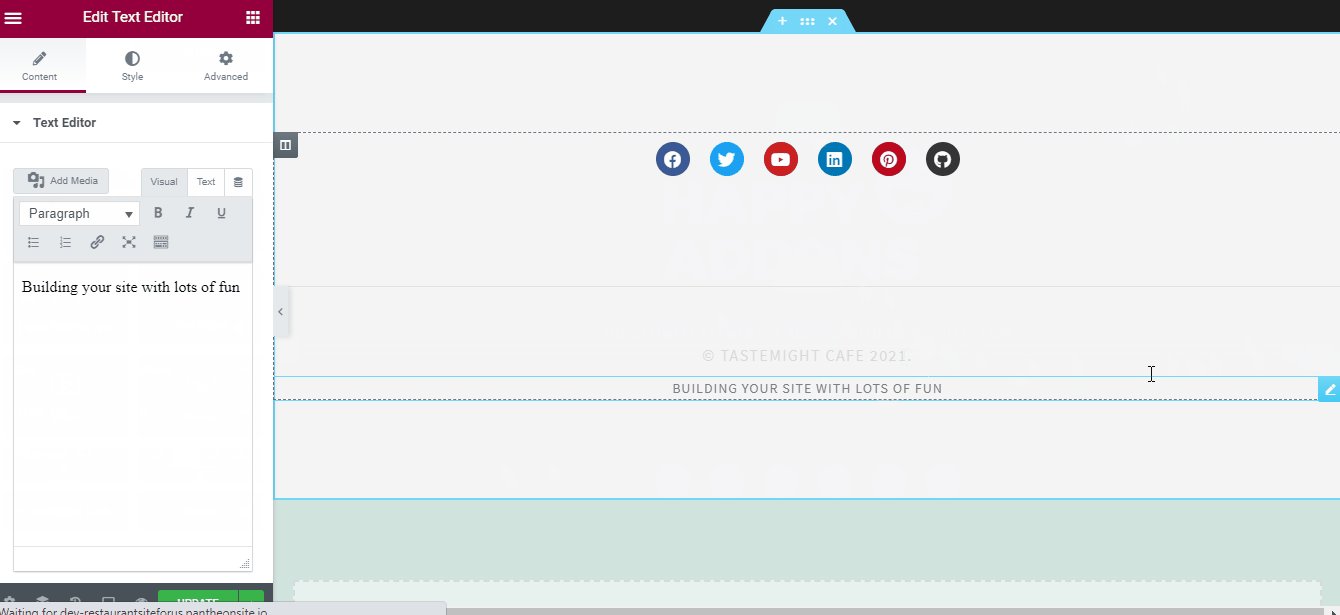
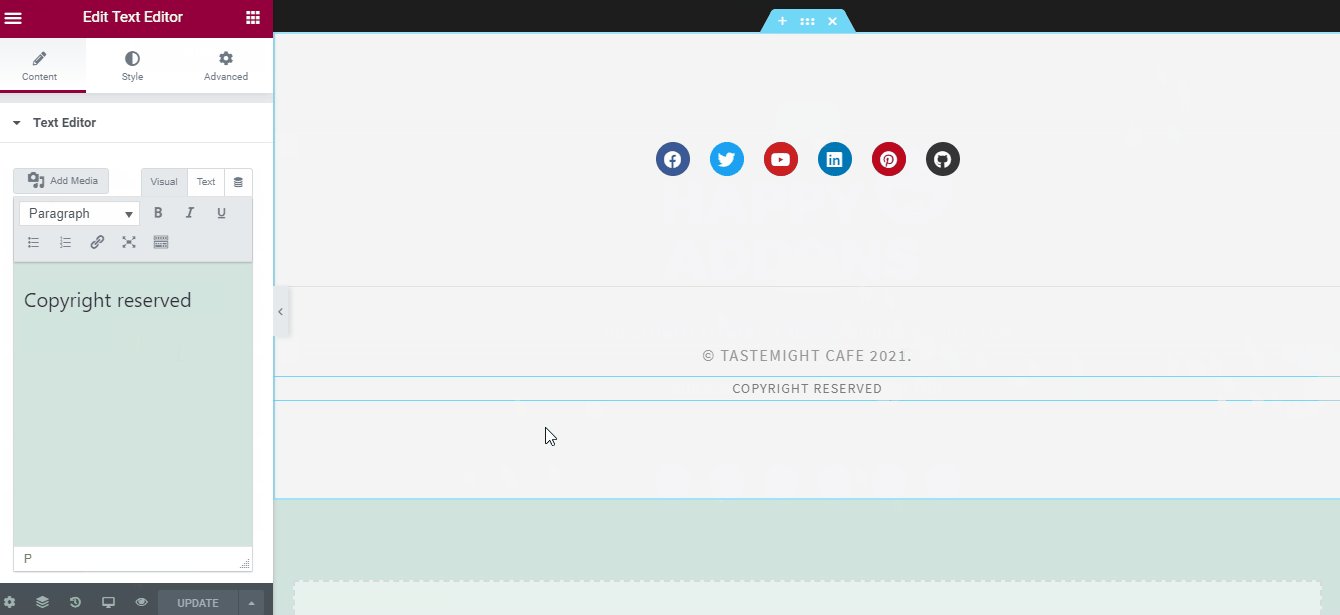
第 7 步 - 为您的网站添加页脚
最后,我们将在网页中添加页脚。 您可以使用 Happy Addons 模板上的几个外观优雅的预制页脚部分。 下面我们添加了来自 Happy Addons 集合的页脚模板。 我们将为我们的网站定制预制模板。

是的,现在我们的餐厅网站已经准备好上线了。 想看看吗?
以下是我们网站的结果——

不错,对吧?
这就是使用 WordPress 和 Elementor 创建餐厅网站的难易程度。 敢自己尝试吗?
好吧,你可以很容易地做到这一点。
如果您在此过程中失败了,请告诉我们您在哪里苦苦挣扎,我们将非常乐意为您提供帮助。 但是现在,让我们看看一些很棒的餐厅网站设计,您可以从中获得灵感。
7 个很棒的餐厅网站,您可以从中记笔记
如果您现在决定创建您的餐厅网站,我们的教程应该可以让您在几分钟内做好准备。 但是,为了更好地定制网站,一些出色的设计示例可以派上用场,以产生想法。
因此,这里有一些很棒的设计可以激发您为您的网站制作出色的设计。 更重要的是,它们都是使用 Elementor 设计的!
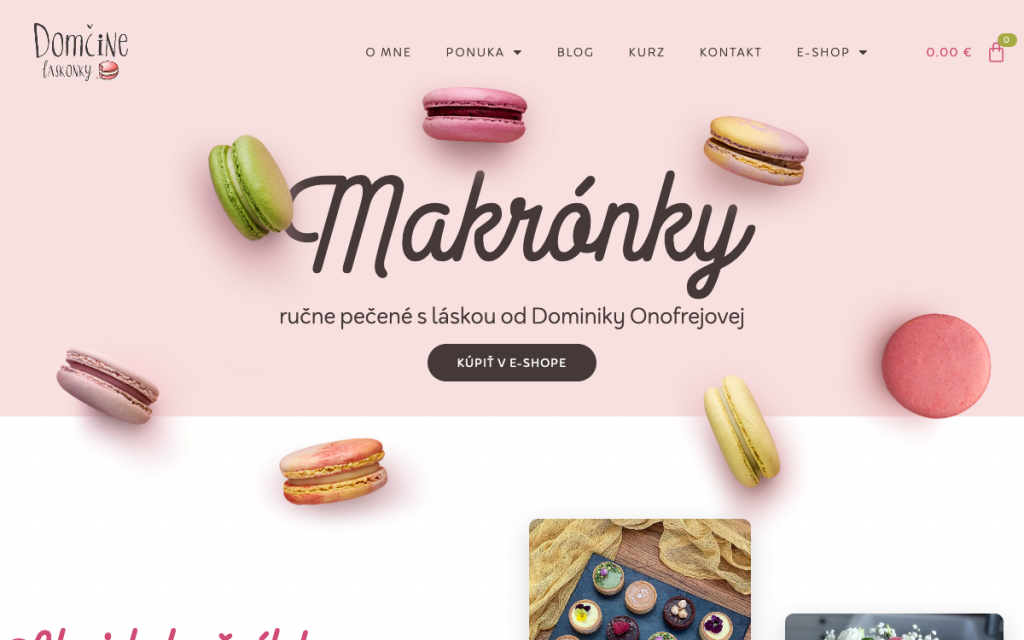
1. Domcine Laskonky

谁说简单的设计不吸引人?
这个斯洛伐克糖果网站本身就是一门艺术。 食物的鲜艳色彩和晶莹剔透的图像可以吸引任何人来这家餐厅参观,
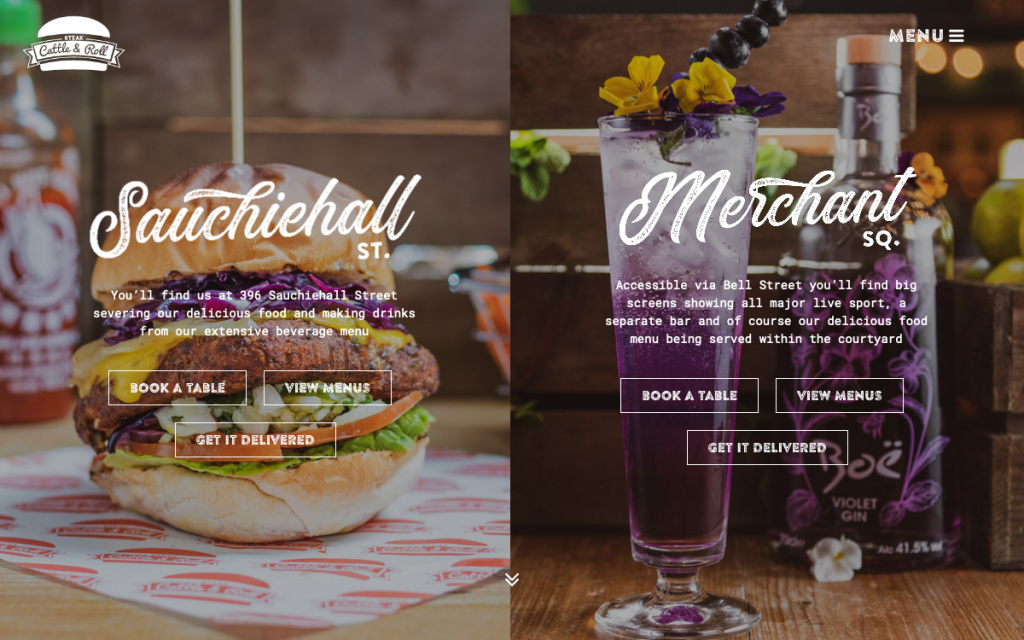
2.牛排牛和卷

华丽的颜色,更华丽的食物图像。 Steak Cattle & Roll 是一家供应美国美食的餐厅,没有什么设计能比这个网站更能代表他们的氛围。
本网站使用由 Elementor 定制的 Jupiter X 主题。
3. 艺术学院

如果你能创造出出众的设计,就没有必要跟风。
艺术学院的网站,一家意大利餐厅引起了我们的注意。 这样做的原因不仅是因为它拥有餐厅网站应有的一切,还因为它的独特性。
这也是一个很好的例子,说明您可以使用 Elementor 创建设计的创意,甚至无需一行代码。
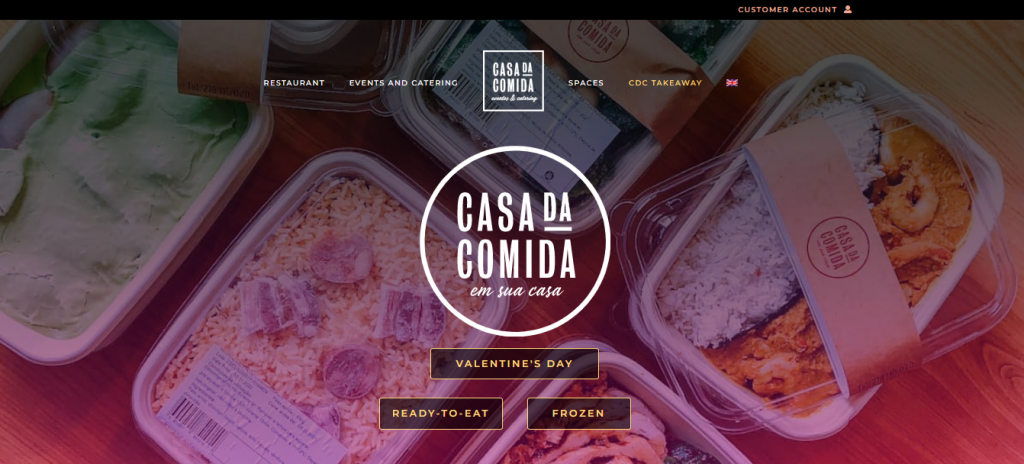
4. 卡萨达科米达

如果您想获得灵感,有什么比我们遇到的最经典的餐厅网站之一更好的了。
Casa Da Comida 餐厅网站设计很时尚,高档餐厅网站应该是什么样子。 如果您想知道,这也是 Elementor 设计的网站。
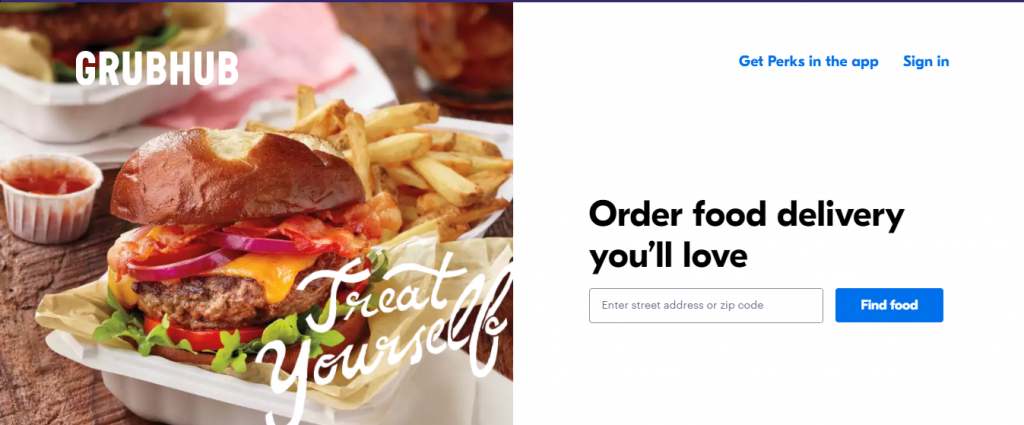
5. 格鲁布布

Grubhub 本身并不是一个餐厅网站,而是一个送餐网站。 但其简单但引人入胜的设计可以成为您可以构建的餐厅网站的一个示例。
不用担心,这个网站也是使用 Elementor 设计的。
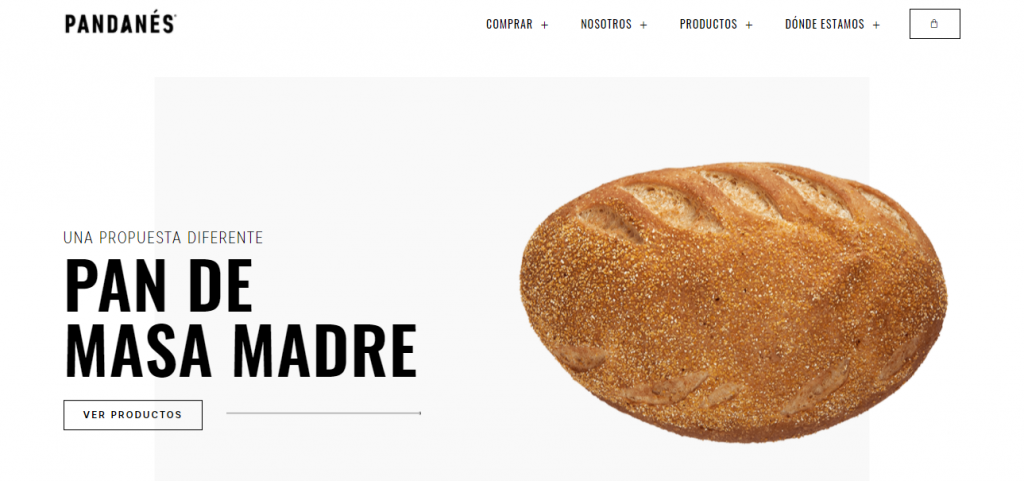
6. 香兰

Pandanes 是阿根廷的一条食物链,旨在彻底改变面包的概念,使其健康有营养。
他们的网站很有艺术气息,如果您的品牌标识与他们的非常相似,那么您肯定会从他们优雅的设计中获得灵感。
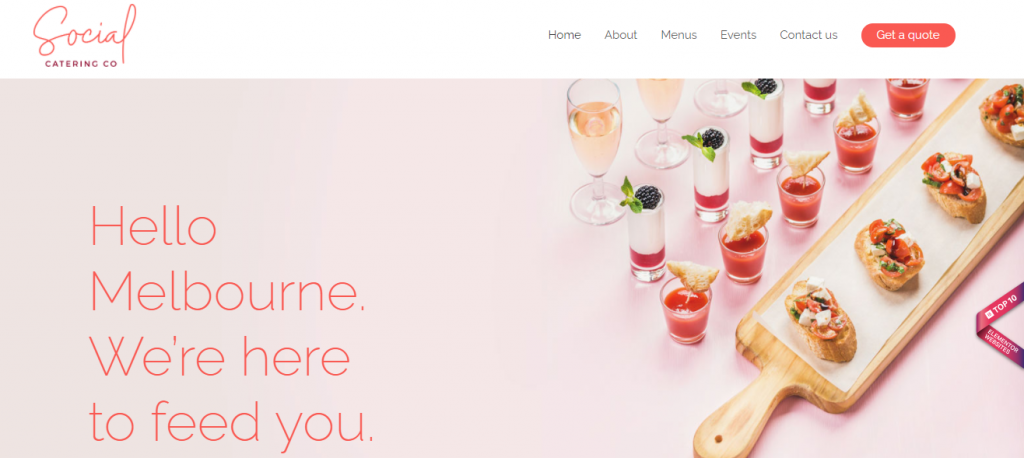
7. 社会餐饮公司

Social Catering Co. 是另一个很棒的网站,它并不完全是一个餐厅网站,而是类似的网站。 这是一个位于澳大利亚的餐饮网站,充满活力的设计和流畅的过渡。
您可以以他们的设计为例,因为它也是使用 Elementor 设计的。
立即开始建立您的餐厅网站
你的餐厅应该有一个网站吗? 好吧,这不再是一个问题,而是一个你必须遵守的现实。 如果你想为你的餐厅建立一个网站,没有比 WordPress 和 Elementor 更好的方法了。
在本文中,我们分享了有关如何创建餐厅网站的 7 步指南,您可以使用该指南轻松为您的餐厅创建网站。 7个简单的步骤是——
- 创建新页面
- 选择合适的模板
- 添加标题
- 创建菜单部分
- 添加预订或餐桌预订部分
- 添加联系人选项
- 最后插入一个好看的页脚。
但是,如果您对自己想要的设计感到困惑,您可以查看我们分享的设计示例。
此外,您可以使用 Happy Addons 进一步将您的网站设计与其他人区分开来。 那为什么要等呢? 立即创建您的餐厅网站,只需几分钟!

