如何在 WordPress 中逐步创建滑块
已发表: 2022-05-24WordPress 安装中的滑块非常实用。 如果您正在经营一家在线商店或需要吸引用户的注意力,您应该尝试添加一个。 那么你想在 WordPress 中创建一个滑块吗? 本文将向您展示如何在 WordPress 中创建滑块而无需触及任何一行代码!
什么是滑块?
在 WordPress 中,滑块是可交互的媒体或将用户重定向到自定义页面的链接。 它们是在没有额外效果的情况下吸引用户注意力的最佳方式之一。 滑块可用于展示多种媒体,它们将非常适合大多数网站和商店。 此外,如果您在 WordPress 安装中添加滑块,则您可以完全控制。
您可以修改滑块的大小、颜色、背景颜色和内容。 如果您从网站访问者的角度进行检查,Sliders 会告诉他们商店管理员必须快速提供什么。 另一方面,如果您从商店管理员的角度进行检查,您可以通过单个 Gutenberg 块推广多种产品。
这将帮助管理员减少促销所需的空间并利用可用的最大空间,而无需向页面添加过多的小部件或块。
为什么要向 WordPress 添加滑块?
如果您需要将网站访问者的注意力吸引到一些引人入胜的响应式图片上,您可以考虑在您的 WordPress 网站上添加一个滑块。 有多种类型的滑块可用。 例如,有些人使用它们来显示最近的帖子,有些人会显示视频,而另一些人会显示自定义画廊。 滑块最好的部分是它们可定制且易于管理。
最重要的是,电子商务商店还可以使用滑块来显示一些特别折扣优惠或其即将推出的产品。 因此,为了提高知名度和参与度,滑块是一种合适的媒介。
如何在 WordPress 中创建滑块?
要在 WordPress 中创建滑块,我们有三种方法。
- 通过使用 WordPress 插件
- 使用 Divi 构建器
- 通过主题选项
我们将在这里向您展示所有方法。 因此,您可以根据要求选择您喜欢的一款。 因此,事不宜迟,让我们进入主题。
使用插件在 WordPress 中创建滑块
本节将向您展示如何使用 WordPress 插件创建滑块。 如果您在互联网上查找最好的 WordPress 滑块插件,您将获得多种免费、免费增值和高级选项。 对于本教程,我们将使用 Soliloquy。 这是一个免费增值的 WordPress 插件,具有不错的功能和集成。
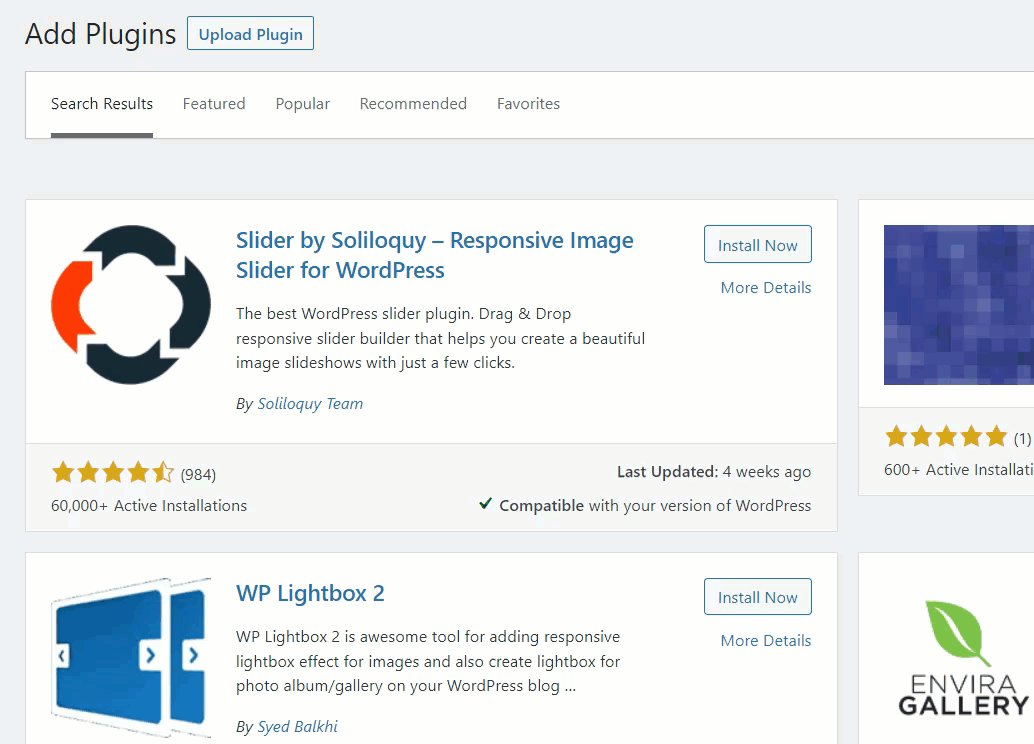
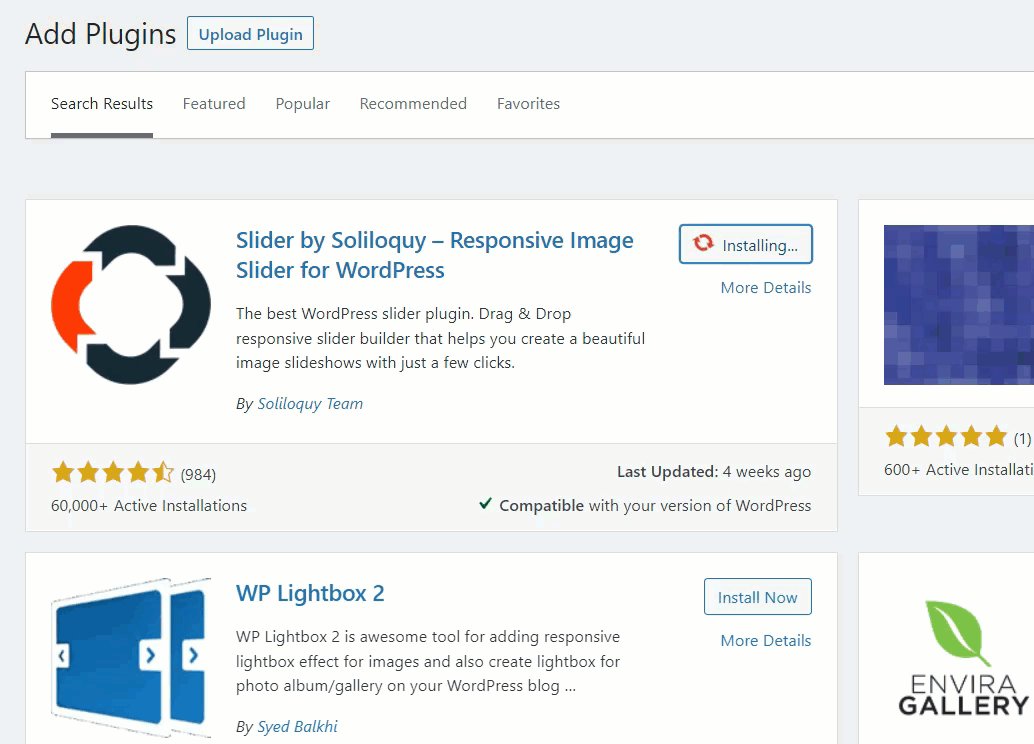
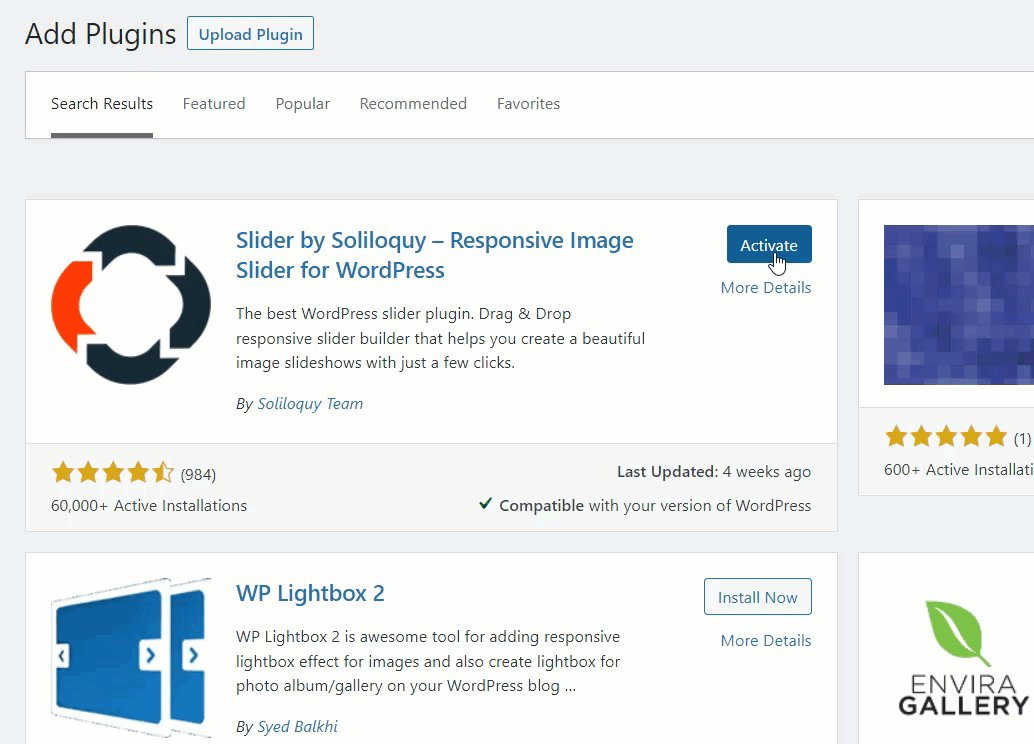
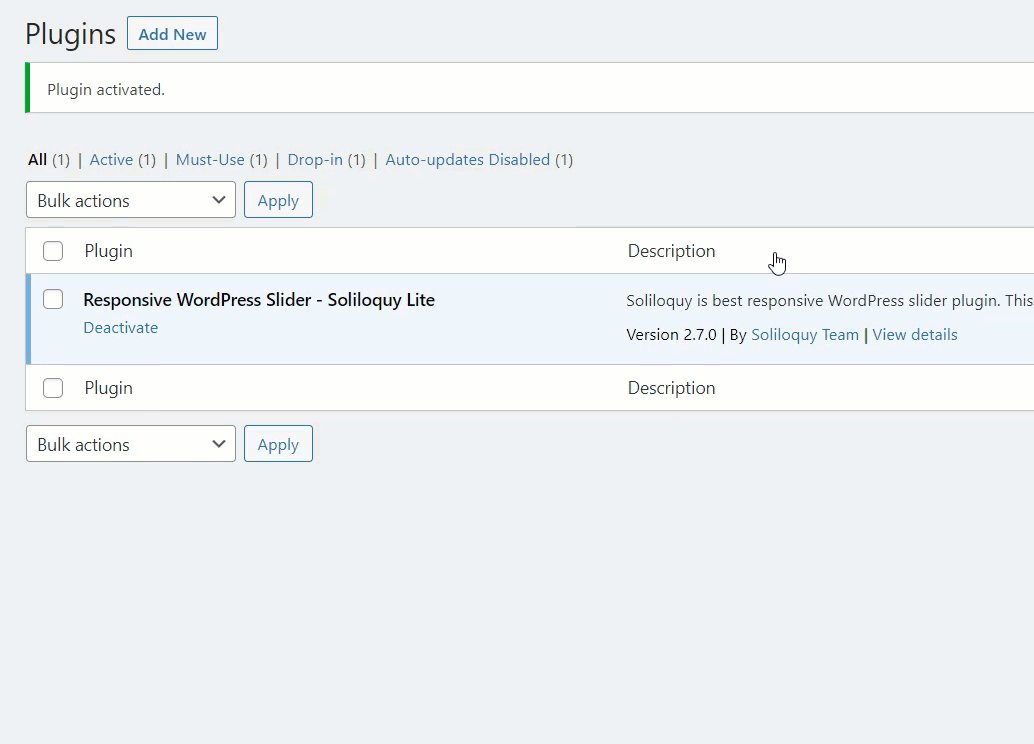
因此,您需要做的第一件事是登录您的 WordPress 后端并转到添加新插件区域。 在那里,搜索 Soliloquy lite。 找到插件后,在您的网站上安装并激活它。

由于您使用的是精简版插件,因此您无需进行任何身份验证。 激活插件后,您将在管理面板的左侧看到插件的设置。

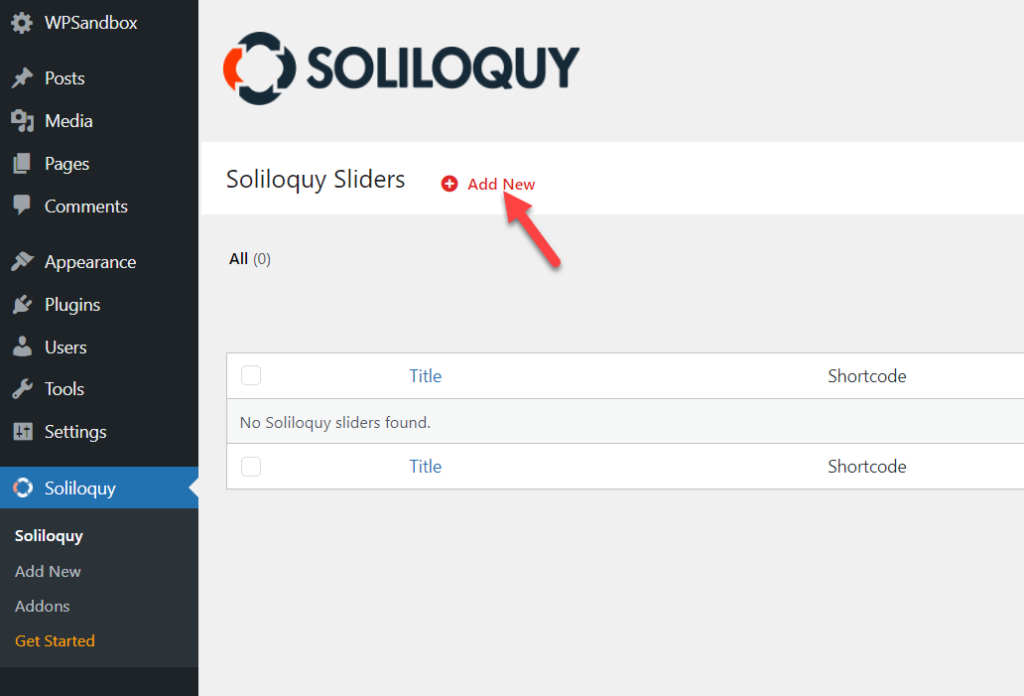
当您需要创建新滑块时,请单击“添加新”按钮。

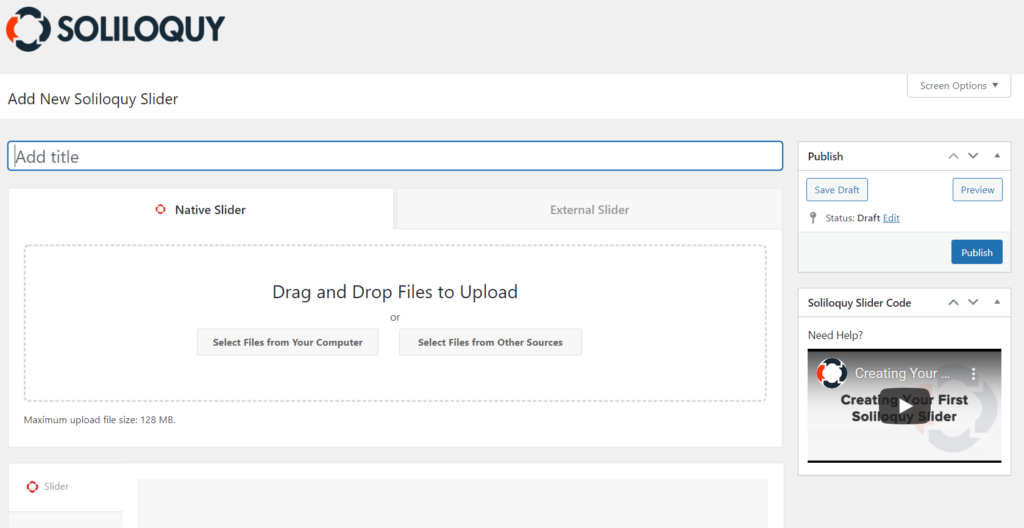
很快,他们将向您展示滑块制作向导。

您需要做的就是为您的滑块命名并将一些图像放到上传器中。
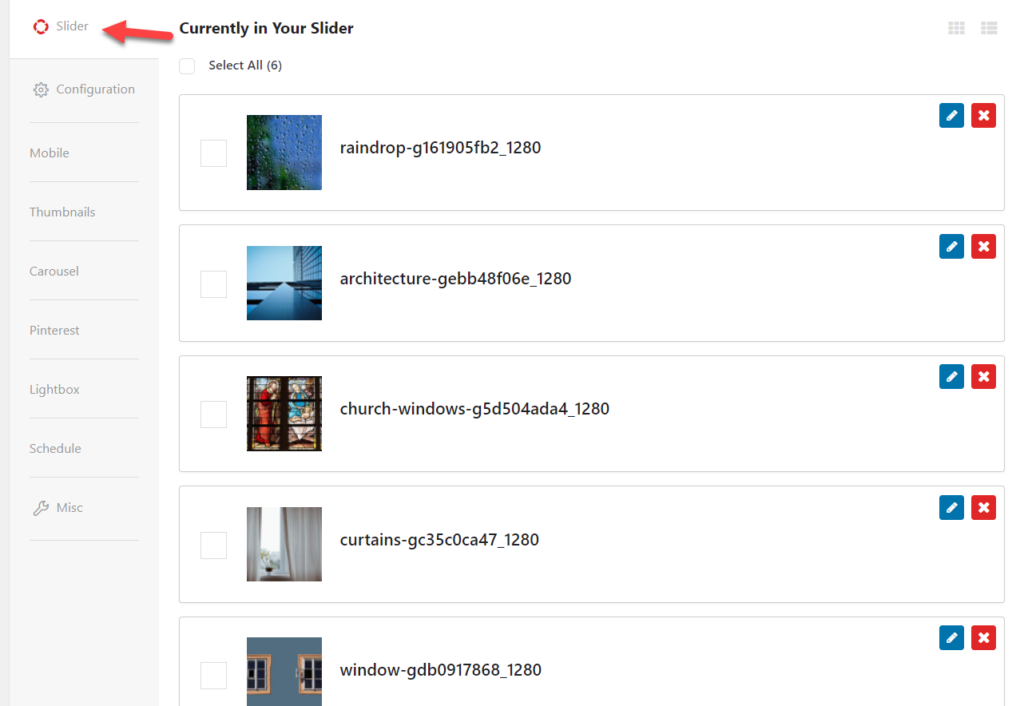
上传图像后,您将在“滑块”部分下看到它们。

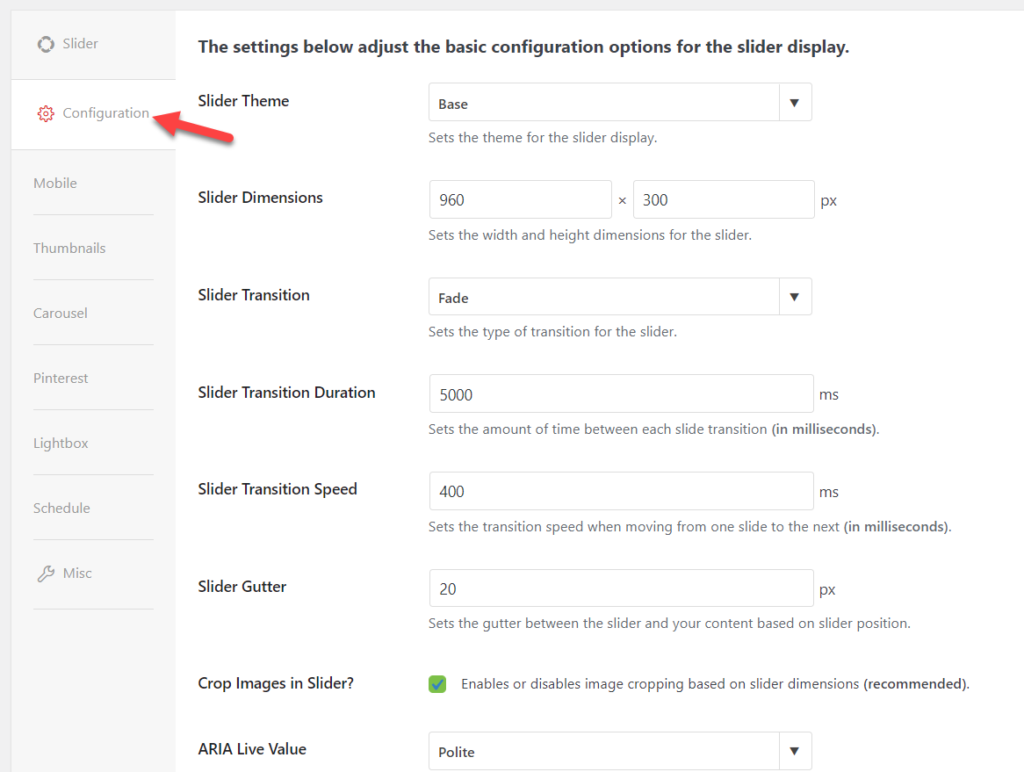
您可以从那里重新排列图像或删除它们。 在配置部分下,您可以看到可用的自定义选项。

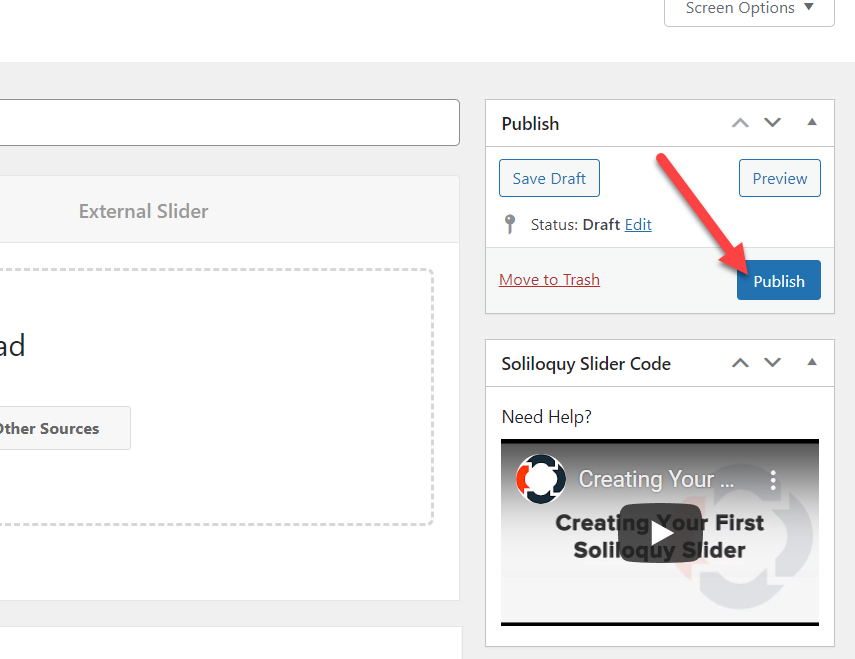
该插件会自动向滑块添加一些默认配置选项和值。 但是您完全可以控制,并且可以按照您喜欢的方式编辑滑块。 修改滑块后,您可以发布它。

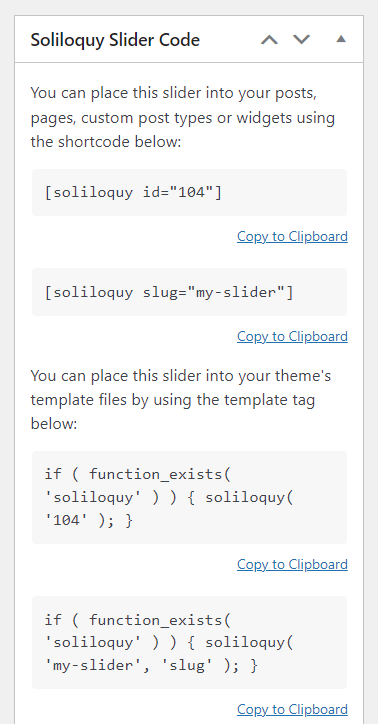
在滑块设置的右侧,您将看到可用于显示滑块的简码和 WordPress 函数片段。

当您需要在任何页面上显示滑块时,短代码是最佳选择。 您需要做的就是从那里复制短代码并将其粘贴到页面上。 另一方面,使用代码片段在任何模板上显示滑块。 您可以将代码段粘贴到主题的 PHP 文件中。
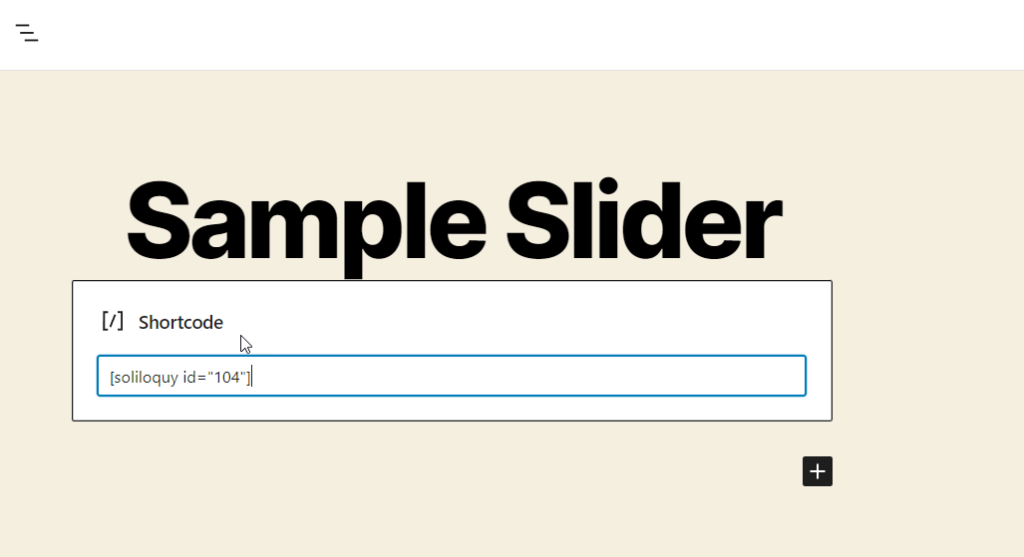
在这种情况下,我们会将短代码粘贴到新页面中。 然后,粘贴短代码后,更新页面。

如果您从前端查看页面,您将看到实景。

滑块将根据您的配置显示不同的媒体。 用户还可以从前端手动切换图像。 当您需要编辑滑块时,进入 Soliloquy 设置,打开您需要编辑的滑块,修改配置选项或值。
精简版具有最少的功能,因此如果您需要获得更多独特的功能和附加组件,您应该考虑使用他们的高级工具。
如果您需要尝试另一个 WordPress 滑块插件,这里有一个最好的列表。
- 智能滑块
- 图层滑块
- 种子产品
- 滑块革命
- 滑动任何东西
查看本文以查看您可以尝试的更可靠的滑块插件。
这就是您如何使用 Soliloquy 创建滑块的方法。 如果您不需要在实时网站上对其进行测试,您应该在本地安装一个 WordPress。
使用 Divi Builder 在 WordPress 中创建滑块
Divi builder 是一个功能强大的 WordPress 页面构建器插件。 它可用于在 WordPress 网站上创建滑块。 但是,由于它使用拖放编辑器,因此创建自定义页面和设计将是小菜一碟。 此外,该插件也与大多数 WordPress 主题兼容。 因此,无论您使用哪个主题。 Divi builder 为您提供保障。
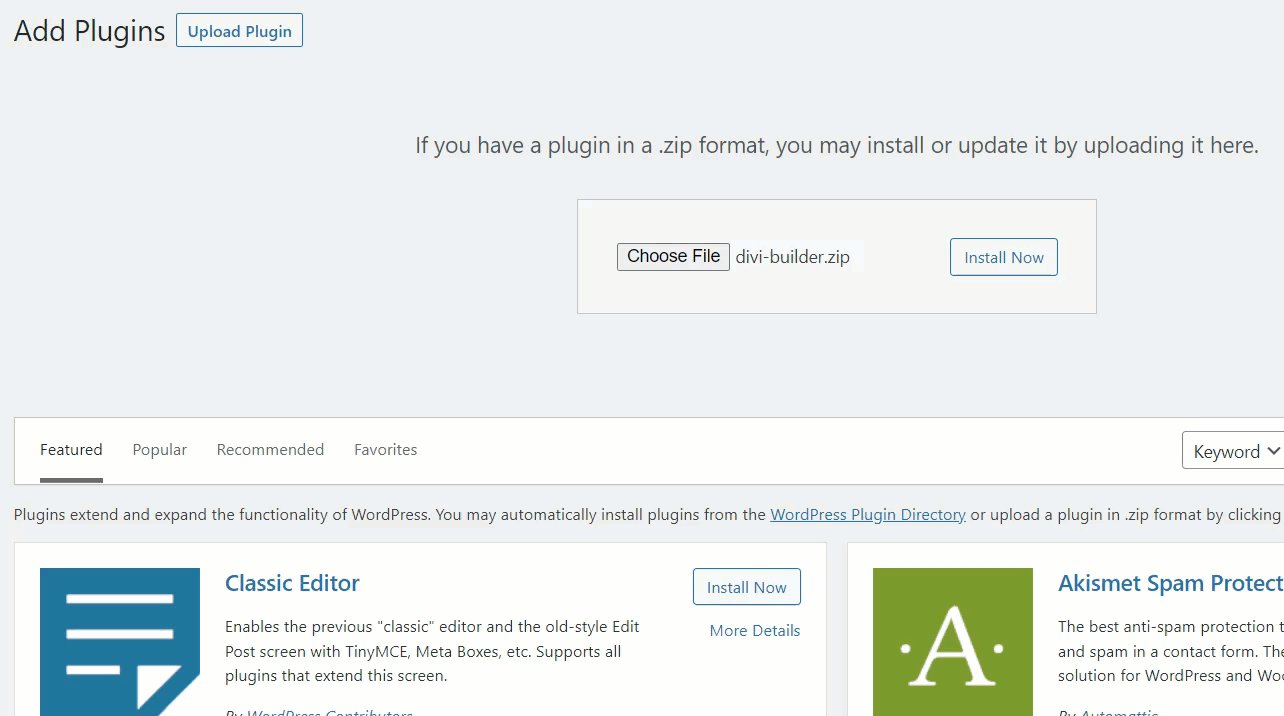
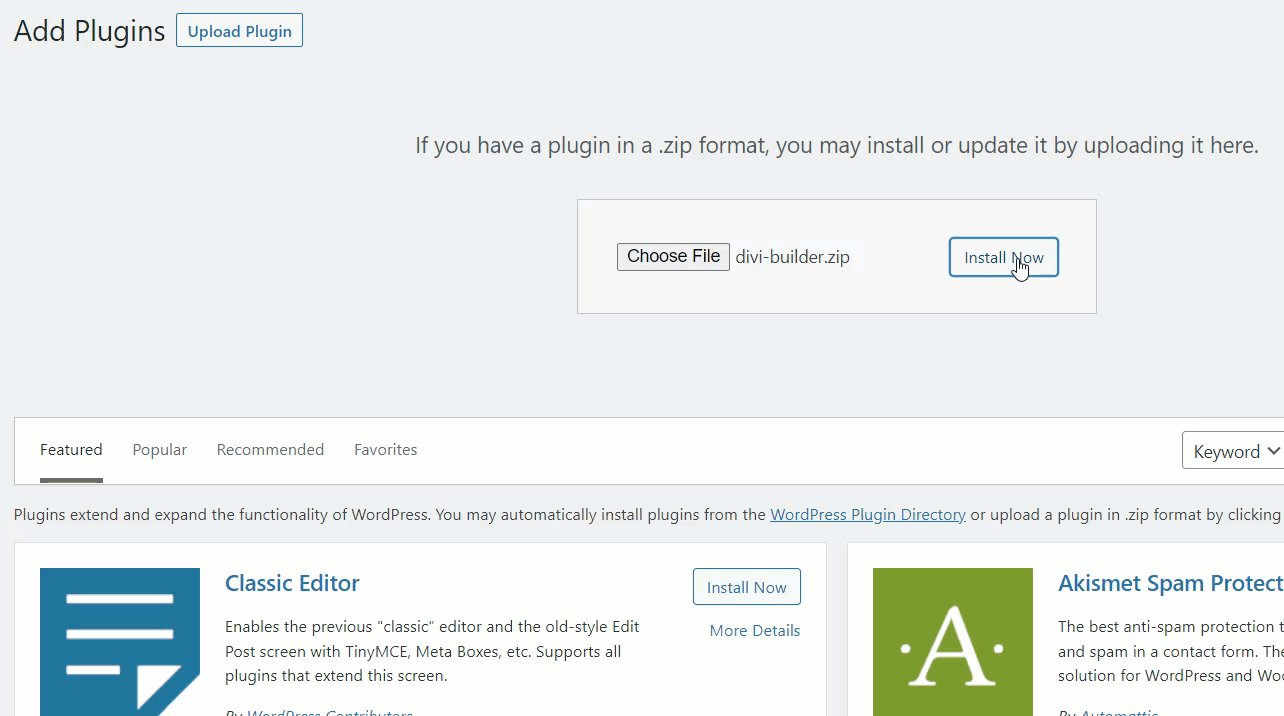
本节将向您展示如何使用 Divi builder 创建滑块。 首先,您必须前往优雅主题并购买 Divi Builder 订阅。 完成后,在您的 WordPress 网站上安装并激活 Divi builder。

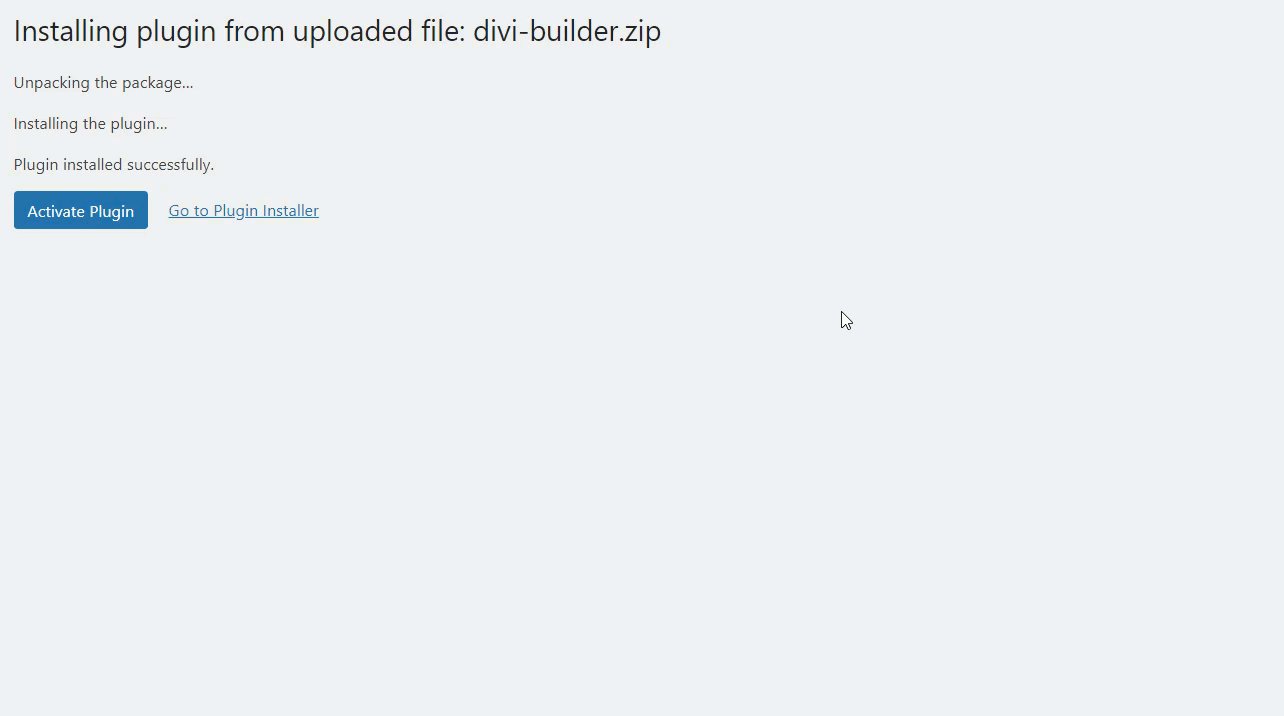
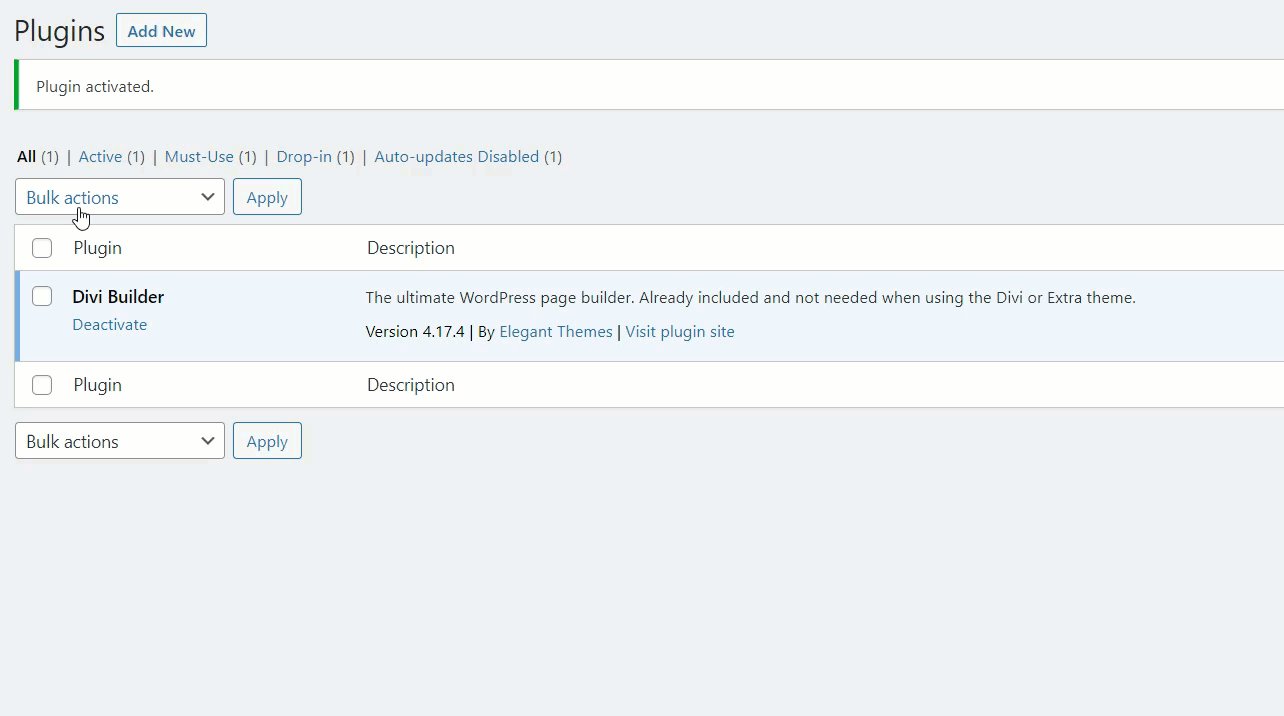
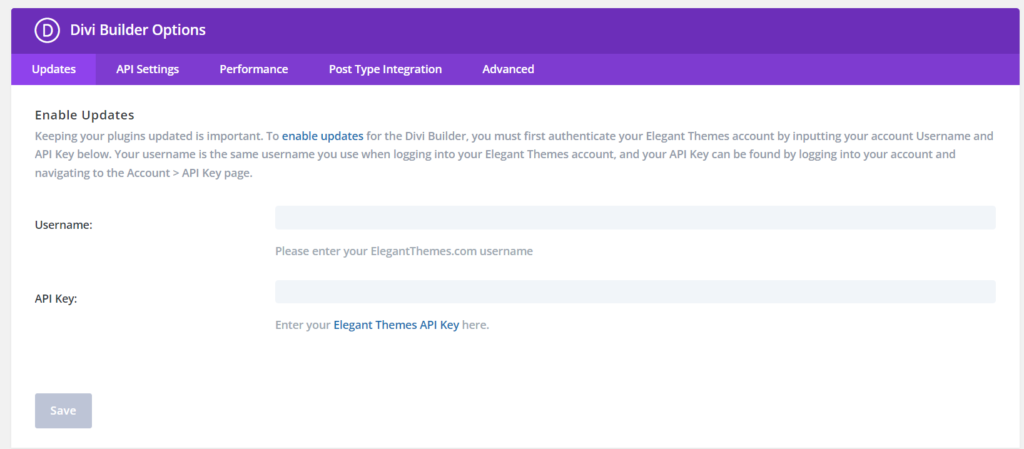
然后,转到插件的设置并在激活后验证许可证。

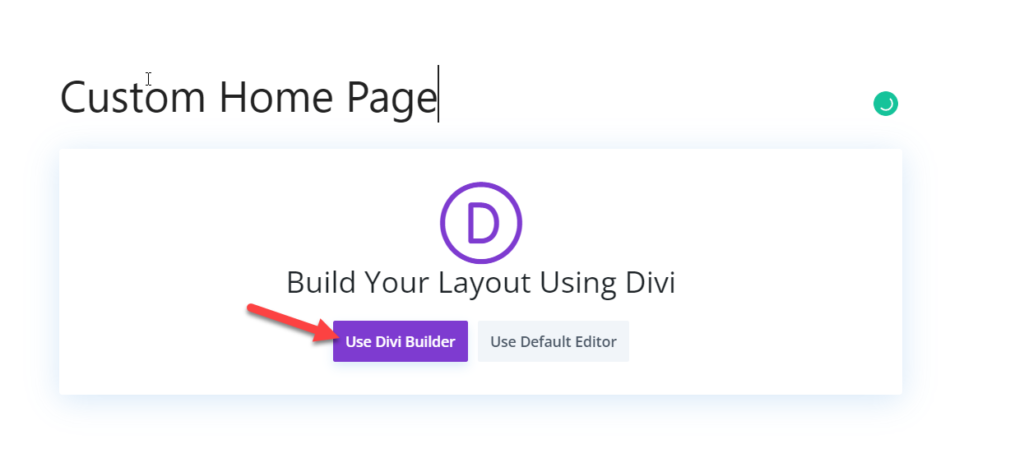
现在,转到一个页面(或创建一个)并使用 Divi 构建器对其进行编辑。

很快,您将被重定向到 Divi 可视化编辑器。

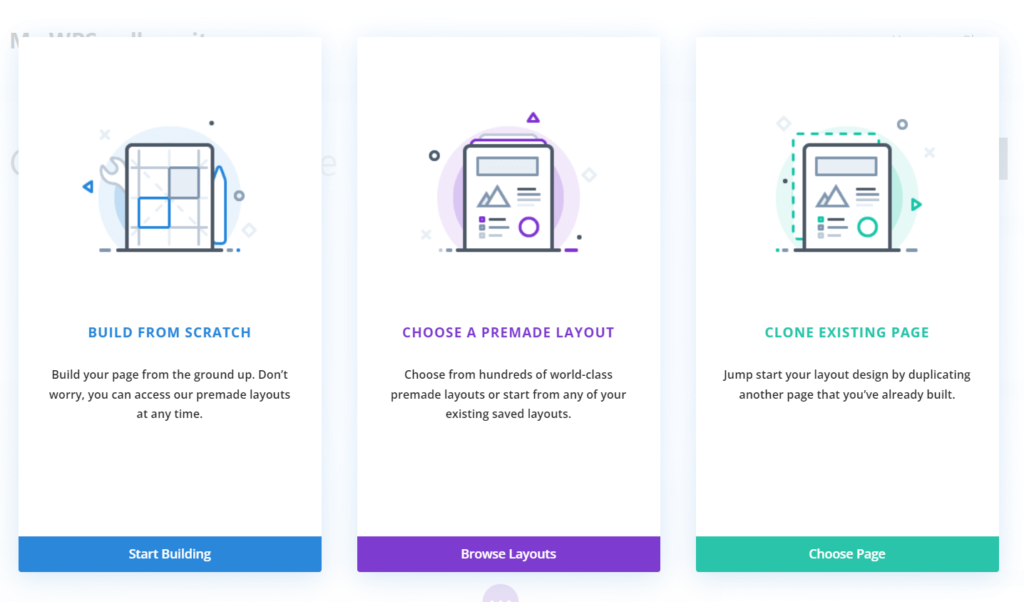
从那里,您可以
- 从头开始构建模板
- 选择预制模板
- 克隆现有页面
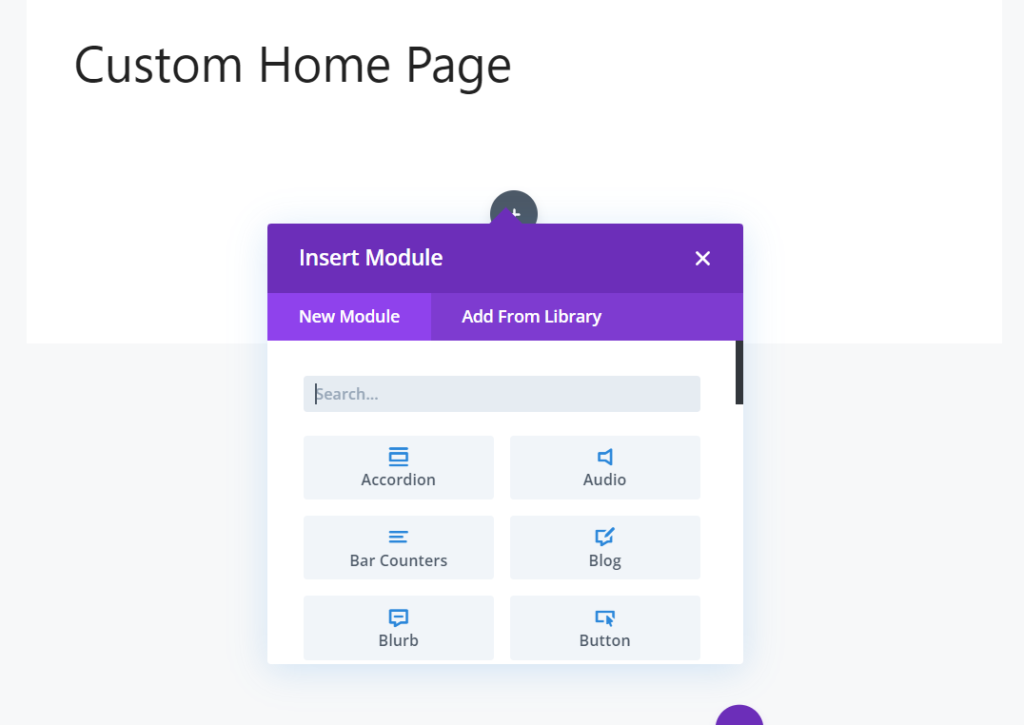
选项完全取决于您。 在这种情况下,我们将从头开始。 插入一行后,您将看到一个选择自定义模块的选项。

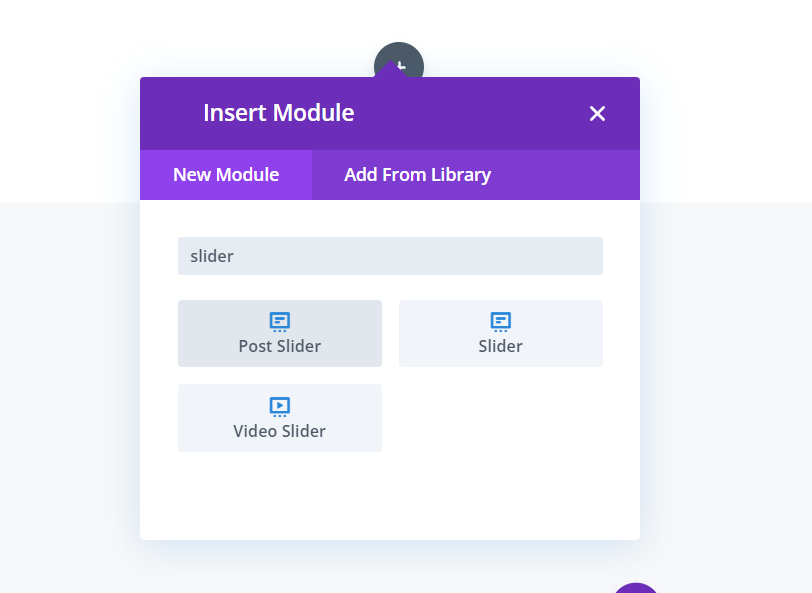
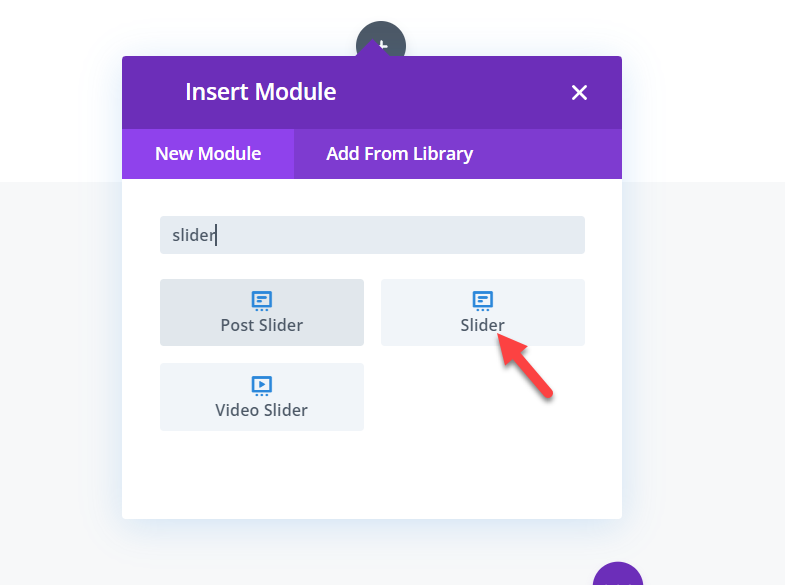
在那里,搜索Slider 。

您将看到多个滑块选项,例如
- 后滑块
- 滑块
- 视频滑块
一旦您选择了所需的一项,请将其添加到行中。 在这种情况下,我们将使用默认滑块。 如果您需要显示一组图像或自定义文本,默认滑块模块是正确的。


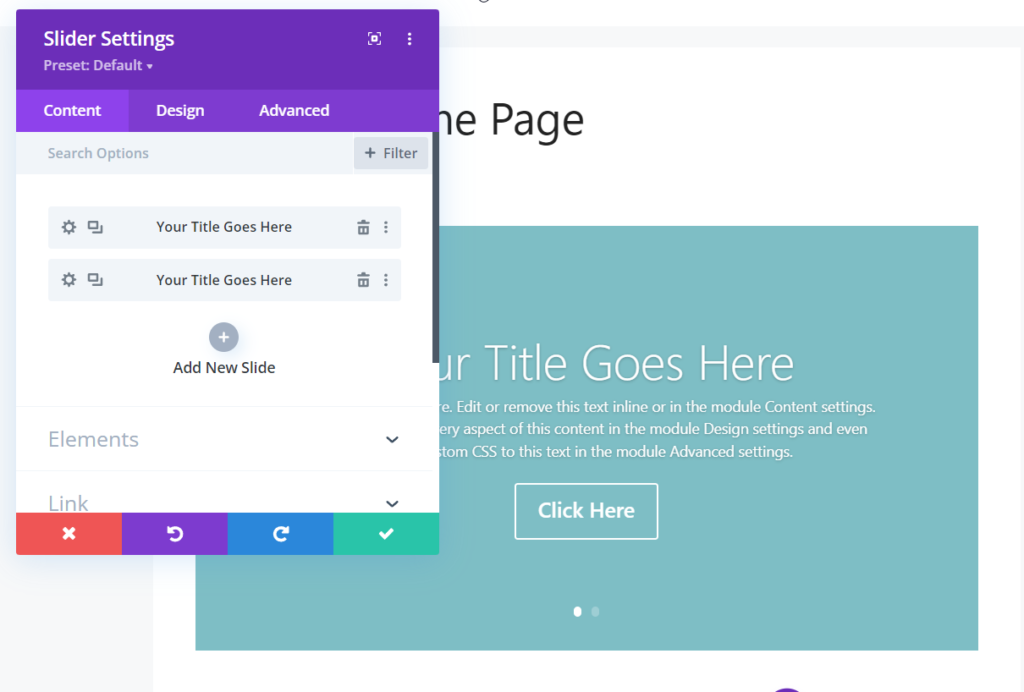
您可以通过模块配置块配置滑块。

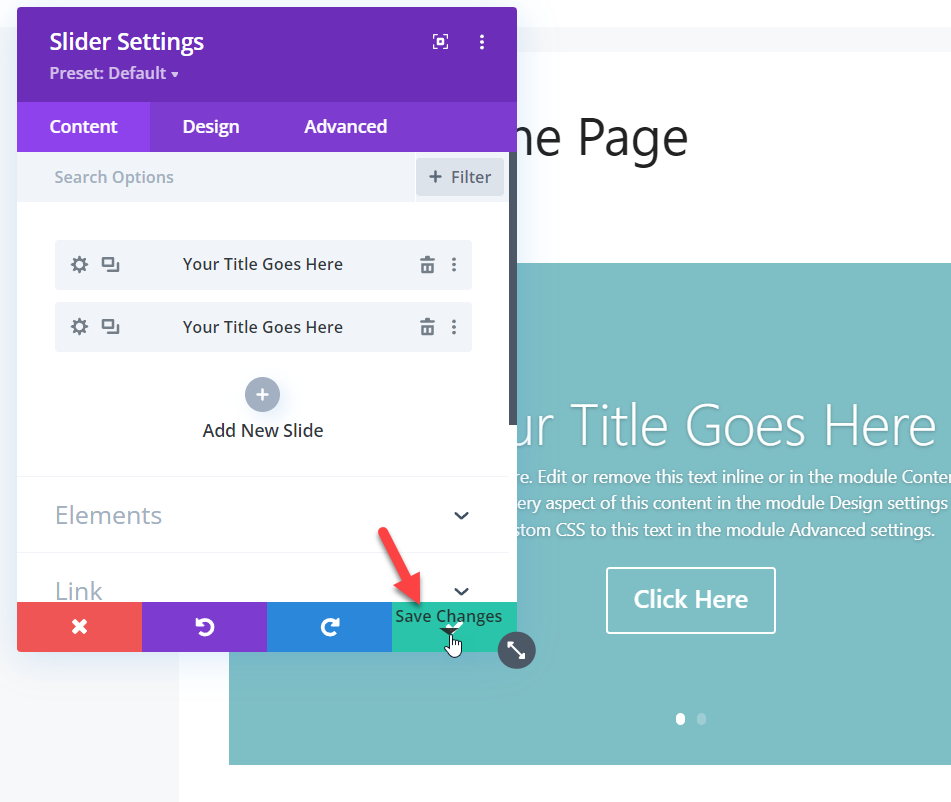
在这里,您可以根据需要添加任意数量的滑块。 它可以是文本、链接或图像。 修改滑块后,保存模块。

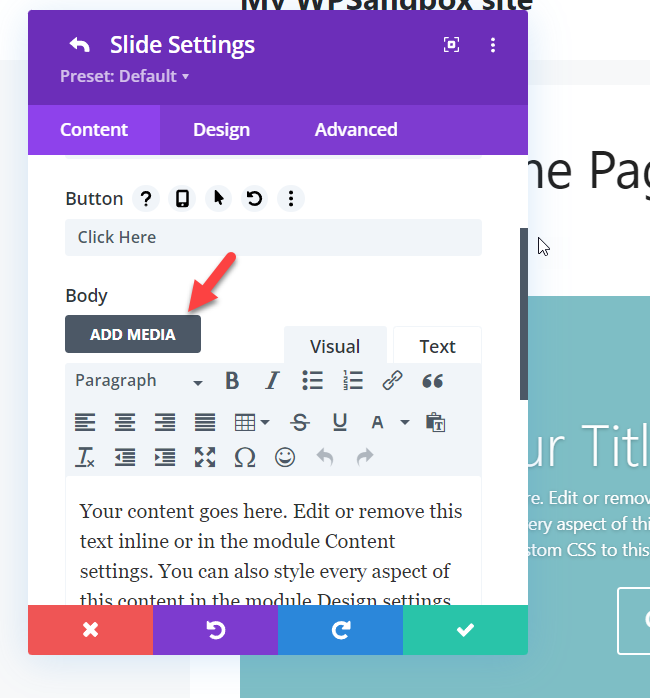
如果您需要显示图像滑块,请使用添加媒体按钮并修改现有滑块。

而已。
这样,您可以使用 Divi builder 创建滑块。 此外,如果您被困在某个地方,优雅的主题会提供 24/7 的人工支持,您可以快速解决问题。
使用主题选项在 WordPress 中创建滑块
一些高级 WordPress 主题还带有内置的滑块选项。 因此,如果您的主题具有此功能,则无需使用第三方滑块插件或自定义代码。 相反,您可以通过主题面板直接从 WordPress 仪表板创建滑块。
如果您与此方法有冲突,请联系您主题的官方支持团队。 或者,您也可以查看他们的文档部分以获取更多相关指南。
奖励:将 Instagram 滑块添加到 WordPress
Instagram 是展示您美好瞬间的绝佳媒介。 如果您在 Instagram 上非常活跃并分享图像,您可以使用专用插件轻松将它们导入您的 WordPress 安装。 值得庆幸的是,我们创建了一个具有高级功能的尖端工具,它被称为 Instagram Feed Gallery。
在这里,我们将向您展示如何将 Instagram 滑块添加到 WordPress。
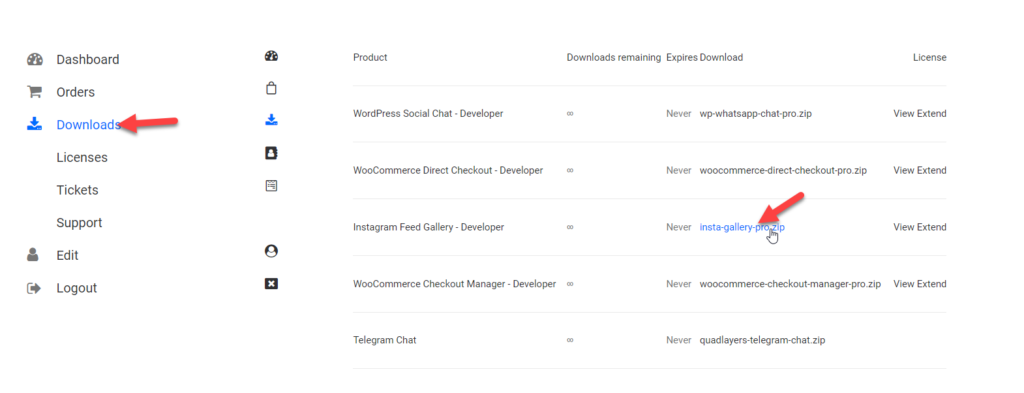
首先,您需要获取我们的 Instagram Feed Gallery WordPress 插件。 完成购买后,您将能够登录您的 QuadLayers 帐户并下载高级插件文件。

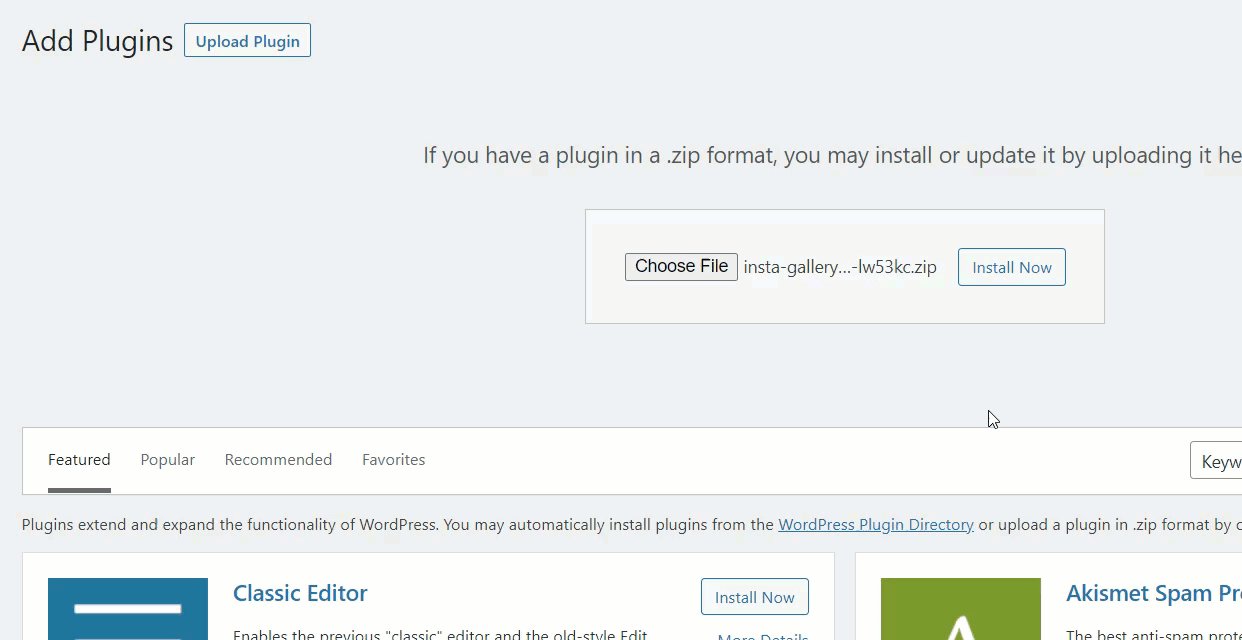
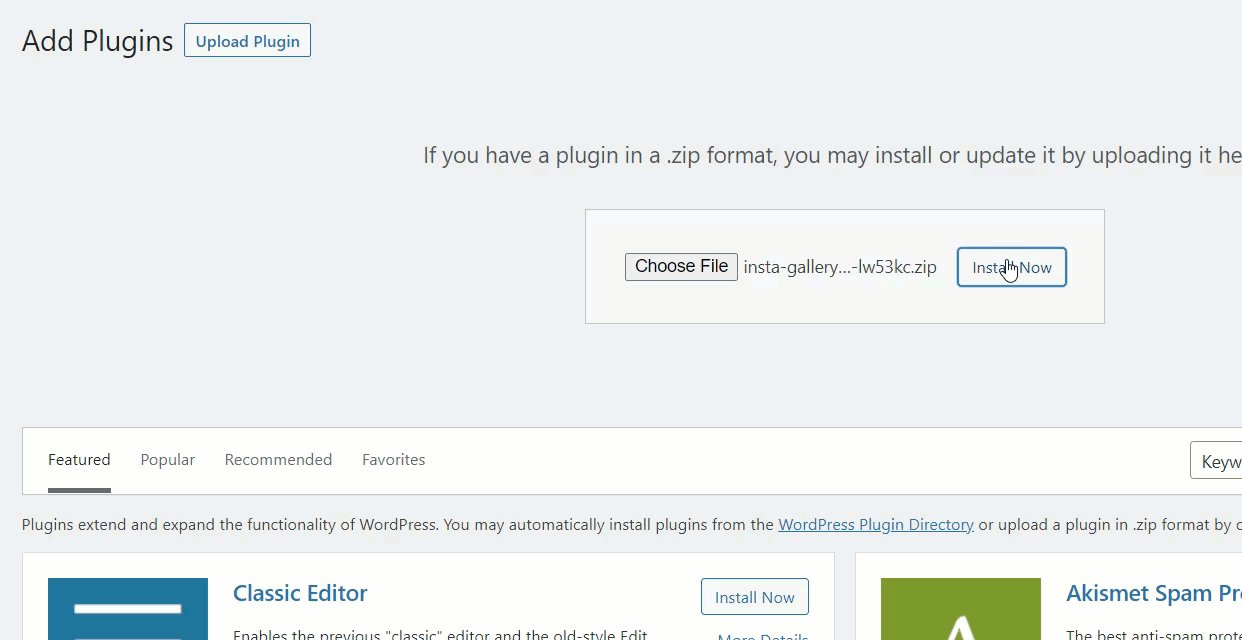
在您的 WordPress 网站上安装插件。

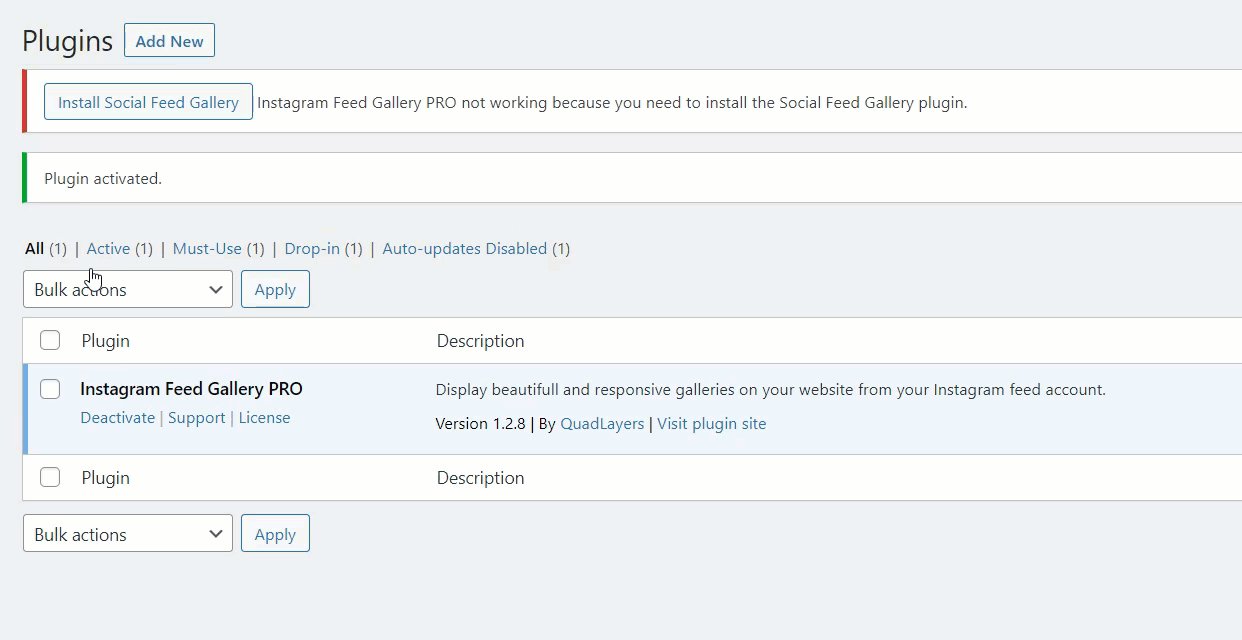
激活插件后,您需要安装并激活 Social Feed Gallery。 通过单击按钮,您可以安装和激活它。

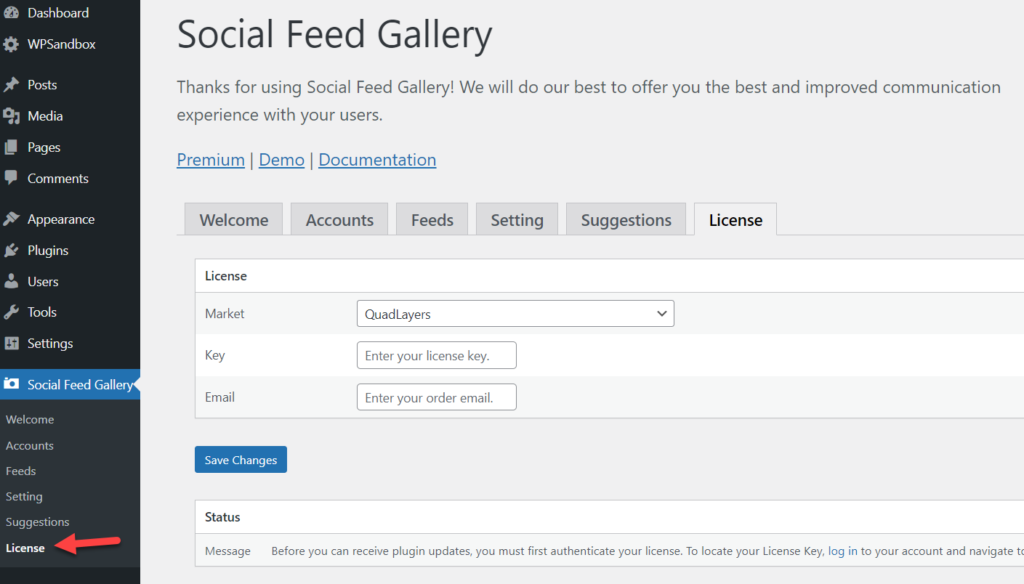
您需要做的下一件事是验证许可证密钥。 在 Social Feed Gallery 设置下,您将看到许可证验证选项。

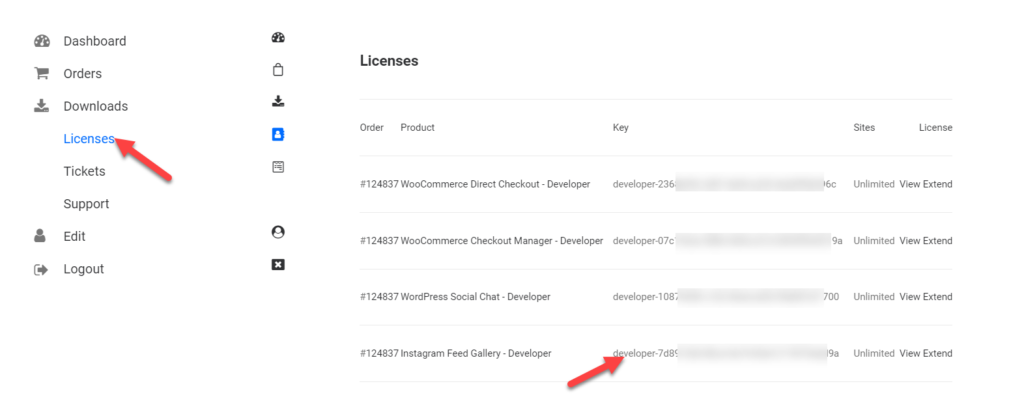
登录到您的 QuadLayers 帐户以获取您的许可证密钥并转到许可证部分。 在那里,您将看到所有可用的许可证密钥。 从那里复制密钥。

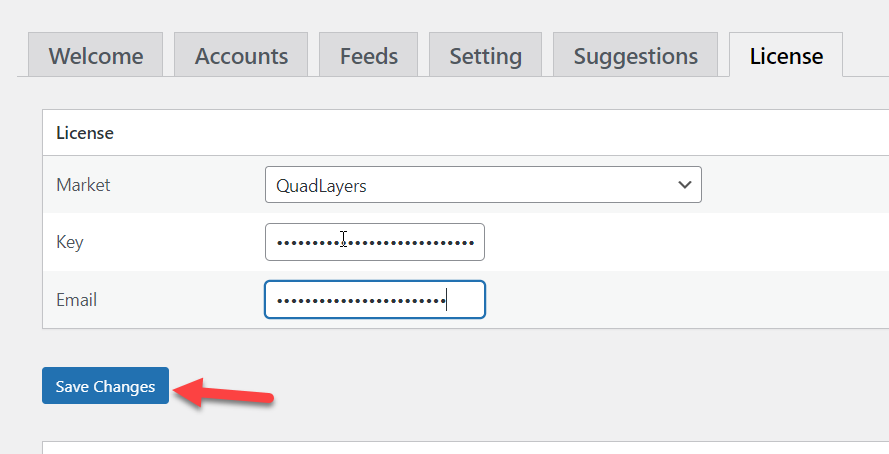
现在,使用您注册的电子邮件地址将其粘贴到您的许可证选项中,然后单击Save Changes 。

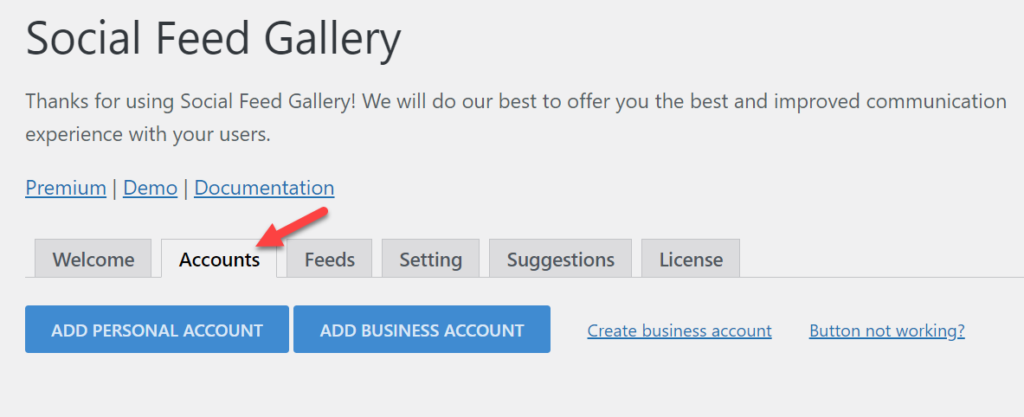
现在,您已经释放了插件的全部潜力。 从现在开始,您可以开始创建自定义滑块并显示它们。 但是,首先,打开帐户设置并从那里链接一个帐户。

您可以通过设置链接您的帐户或企业帐户。

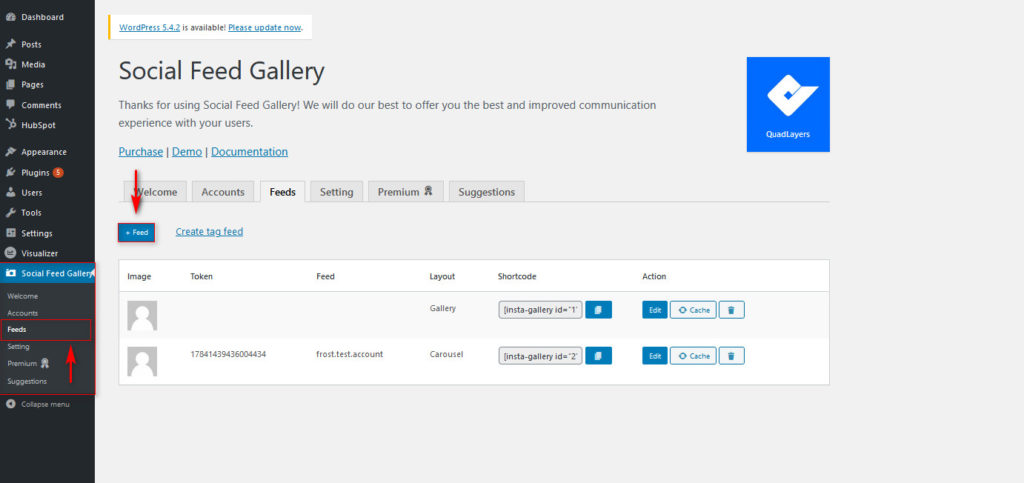
完成授权后,您可以开始创建新的提要。

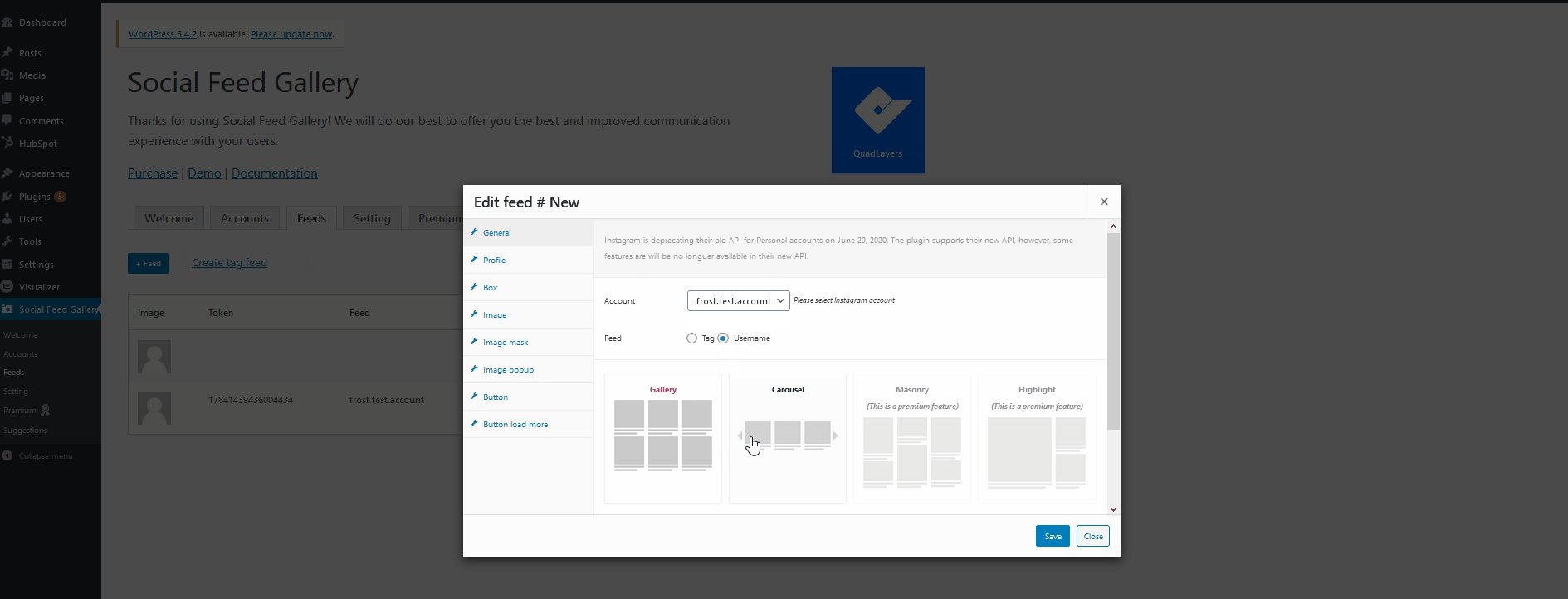
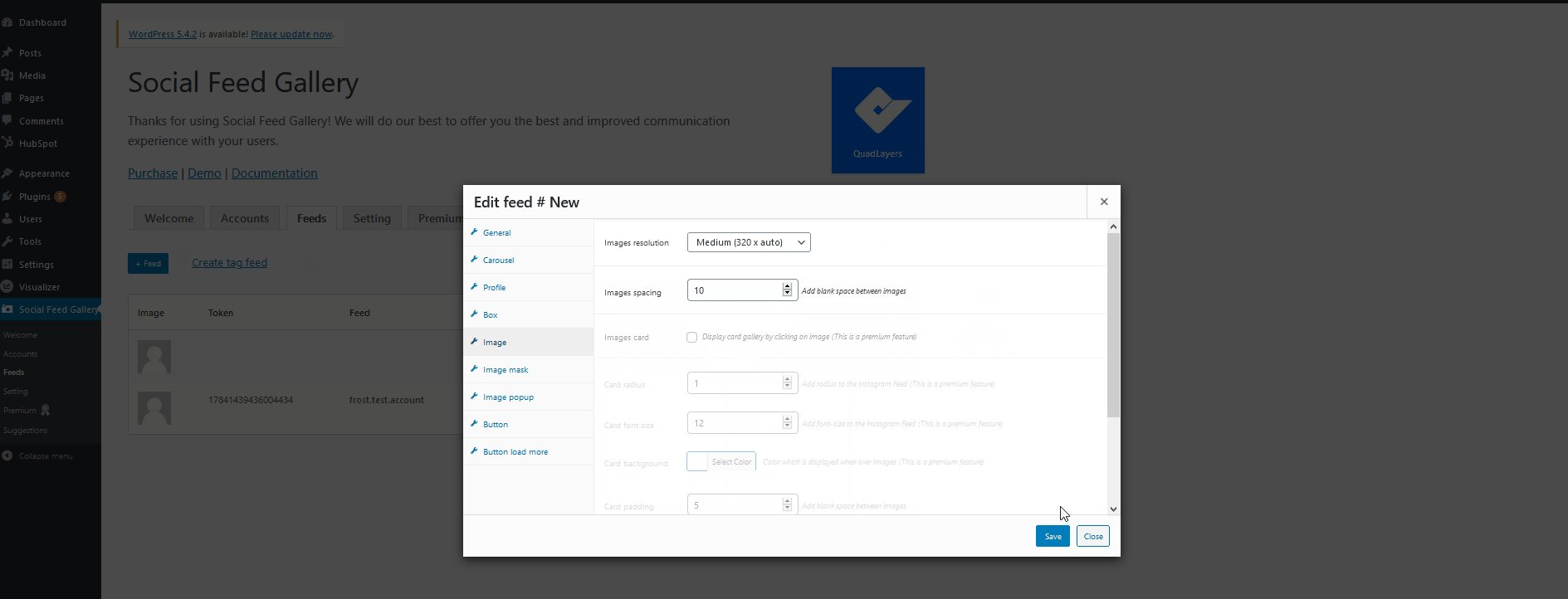
从下一步开始,您可以自定义您的提要。 同样,有多个选项,因此请随意按您喜欢的方式修改提要。

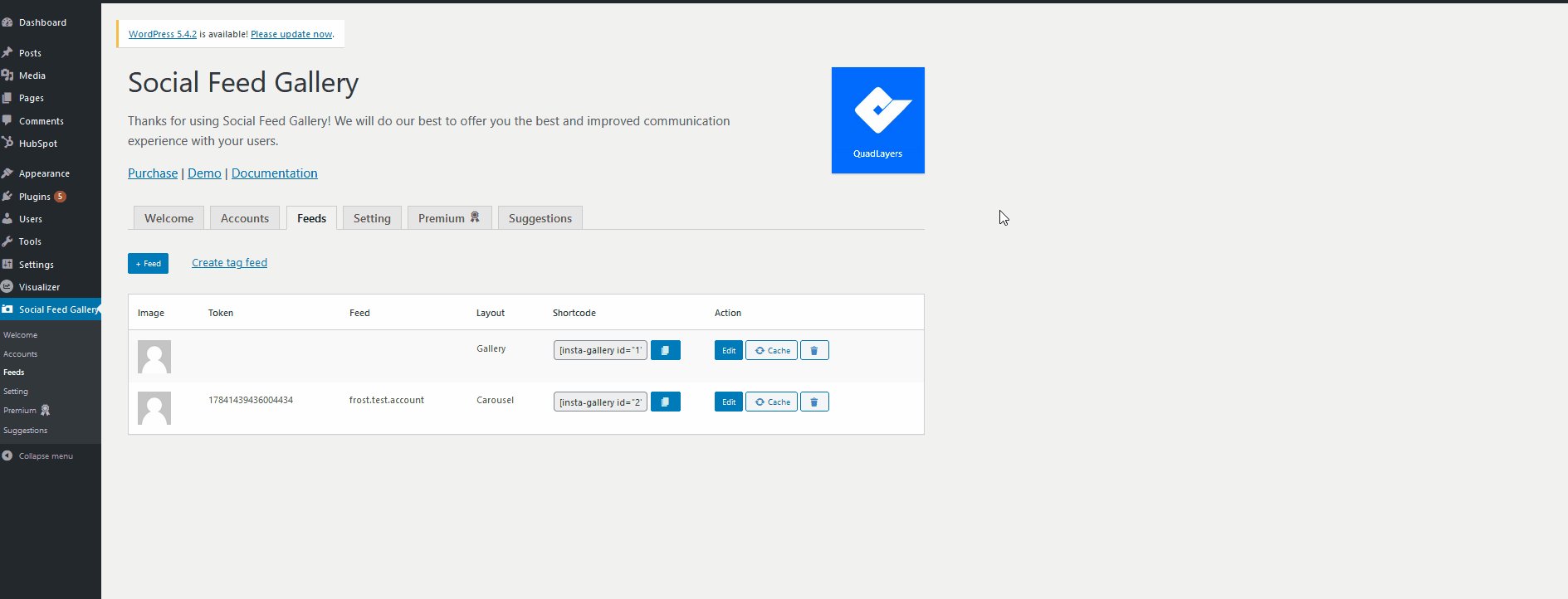
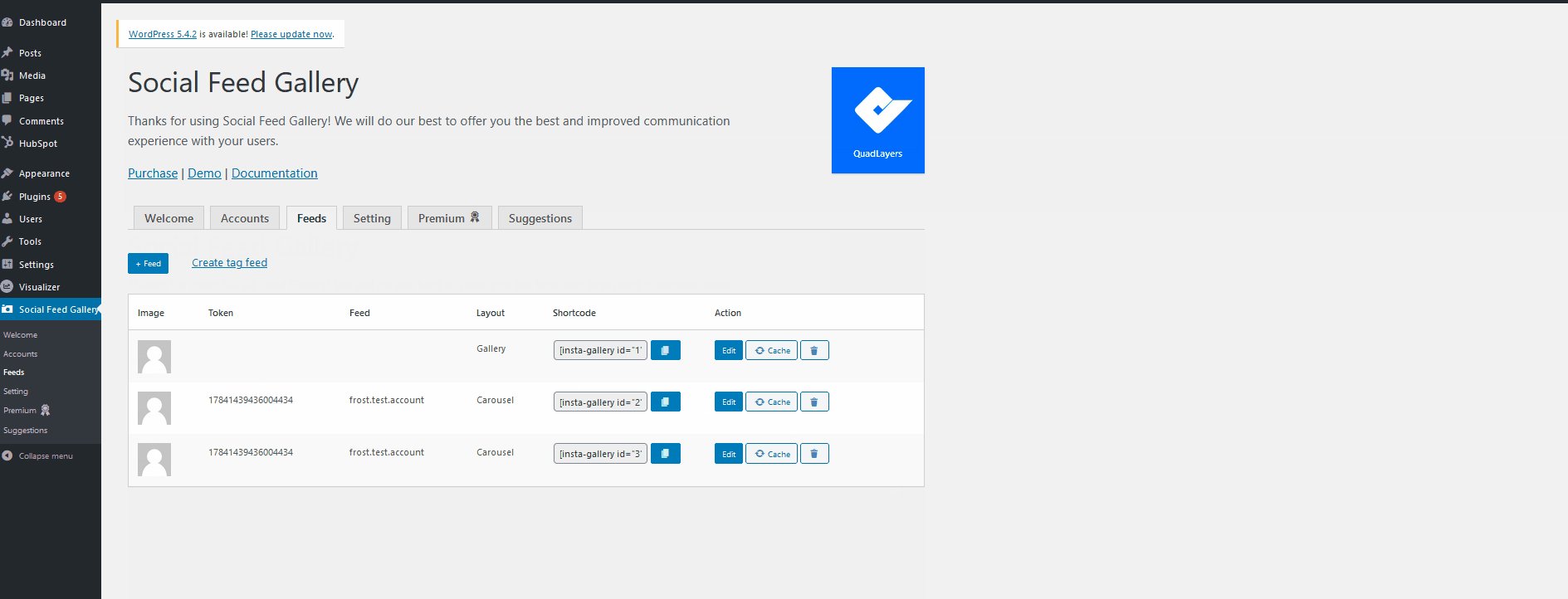
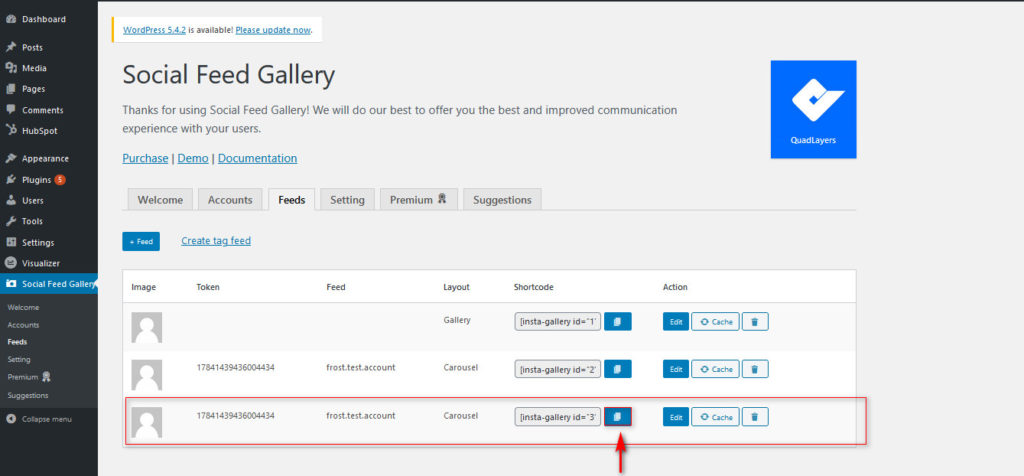
创建提要后,该插件将为您提供一个独特的短代码。

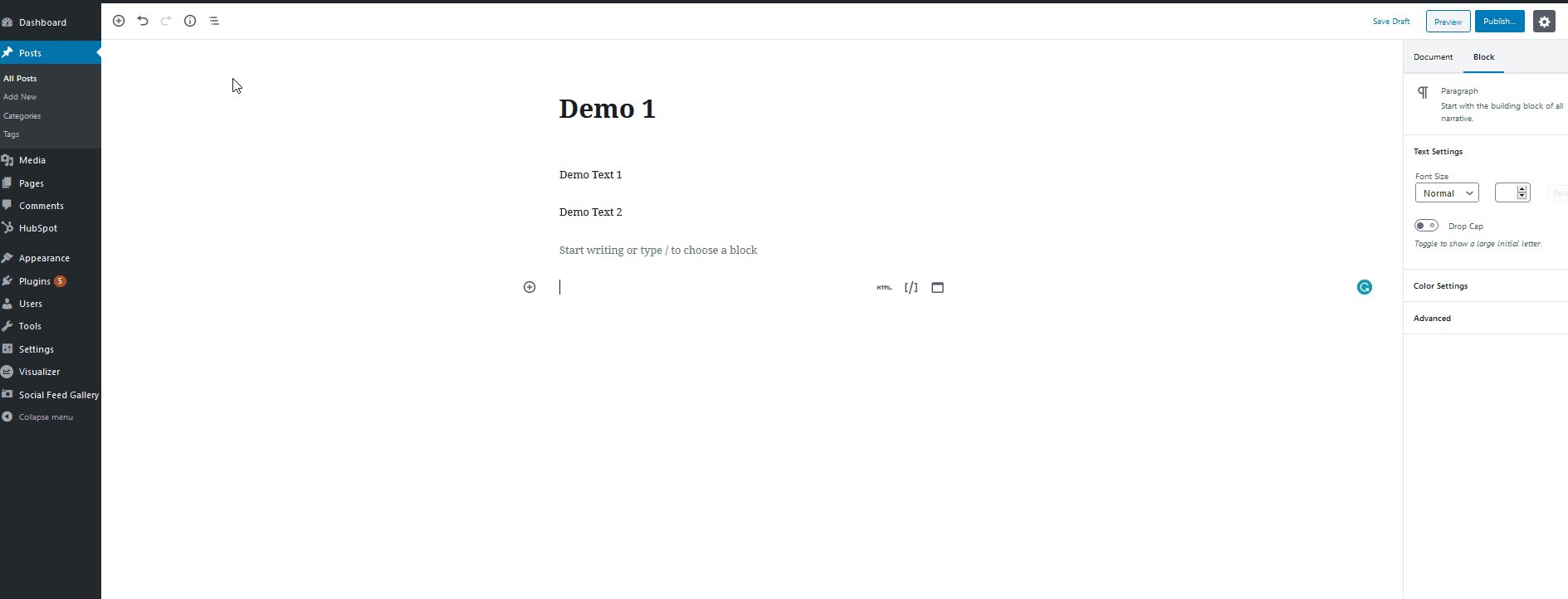
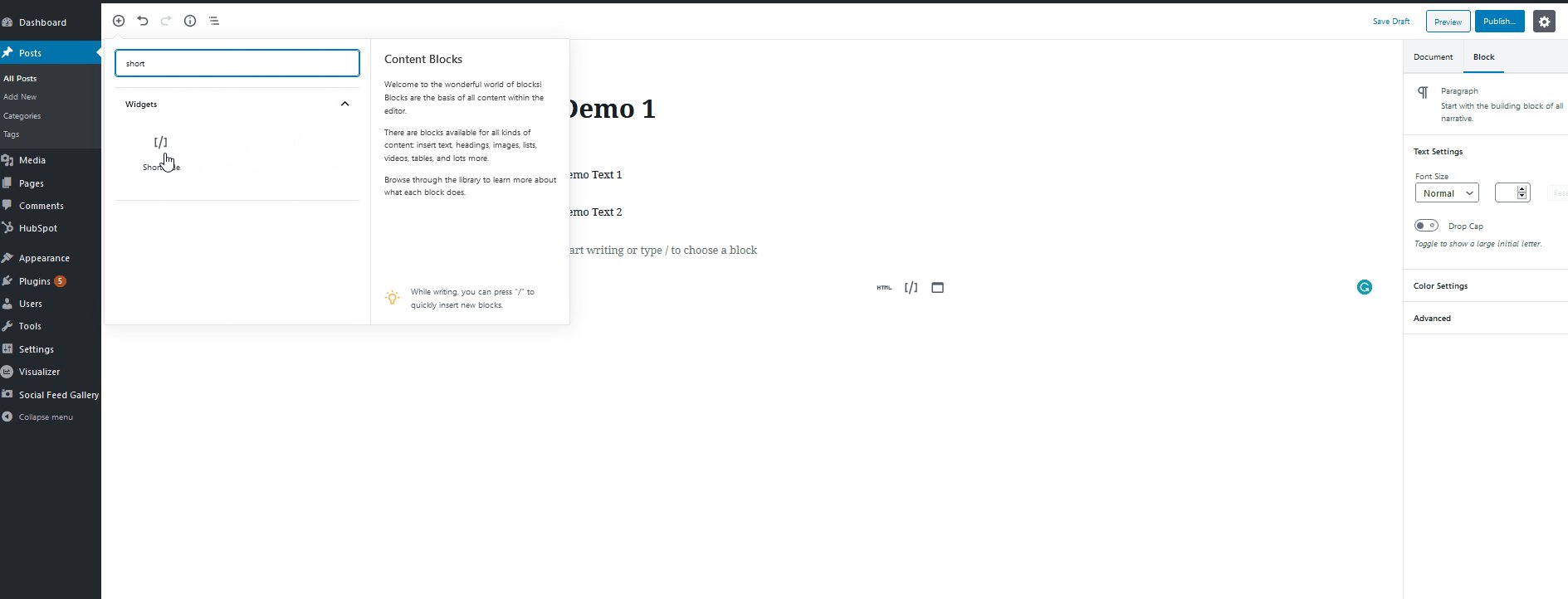
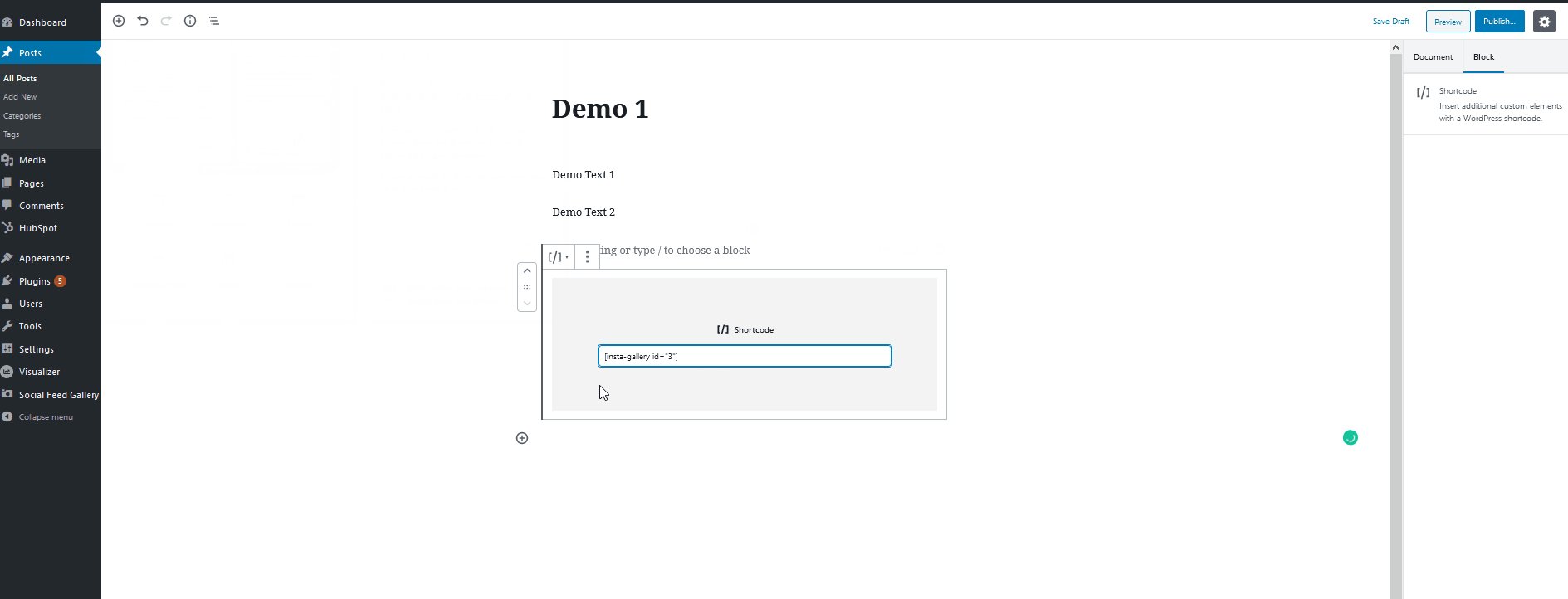
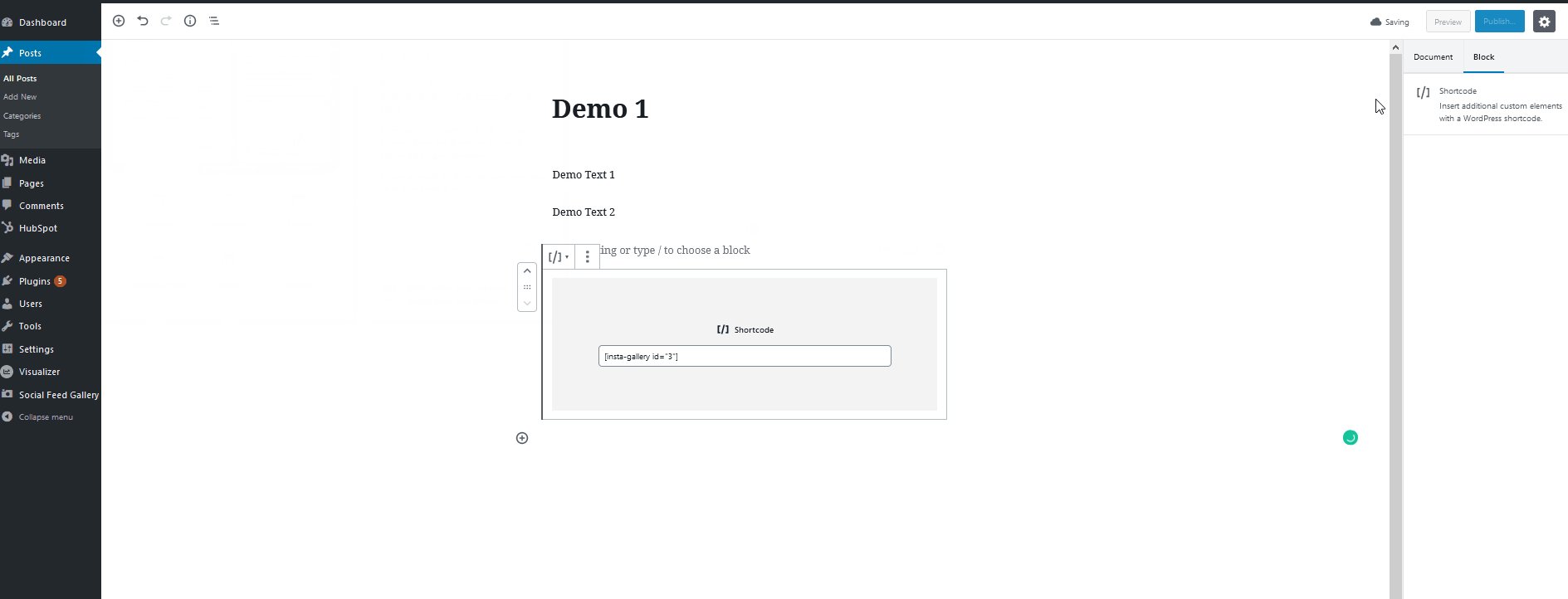
然后,转到经典编辑器或古腾堡编辑器并粘贴短代码。

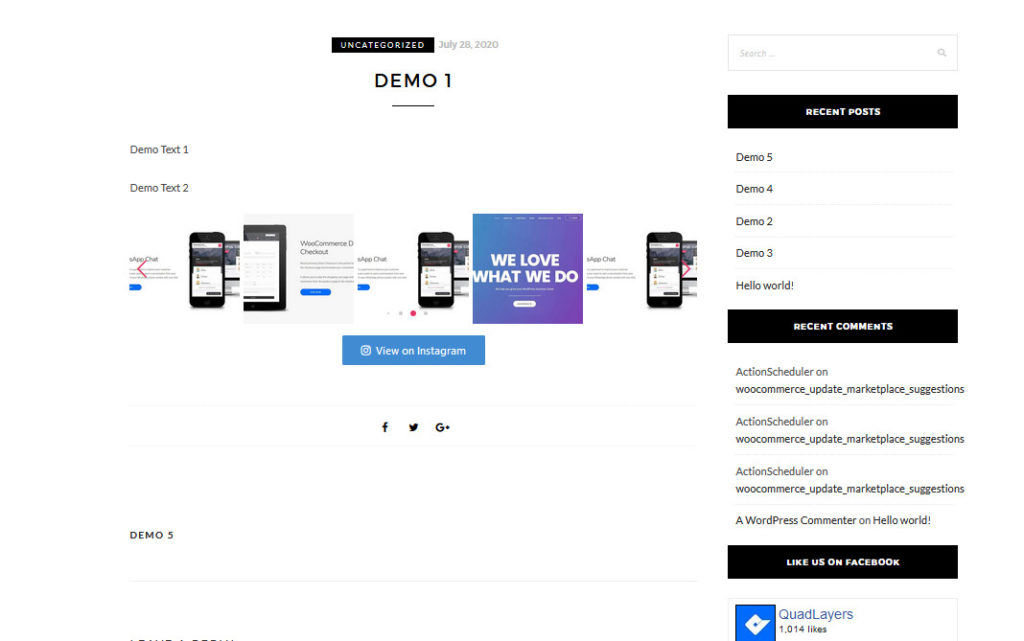
发布页面或更新页面后,需要从前端进行检查。 您将在那里看到滑块。

您可以在 WordPress 网站上将 Instagram 图像显示为滑块或图库。
如何在 WordPress 中启用延迟加载?
当您在 WordPress 安装中添加太多图像时,访问者会注意到页面加载时间略有延迟——在运行电子商务商店或类似的东西时不建议使用缓慢的页面。 使用 WordPress 缓存插件可以解决大多数速度和优化问题。 但是,如果您需要优化图像服务,则必须启用延迟加载。
通常,当用户登陆您的任何页面时,Web 服务器将加载整个图像和内容并显示它们。 如果页面上的图片太多,则需要一段时间。 另一方面,当您在安装中启用延迟加载时,WordPress 将仅在用户开始滚动后加载图像。
您可以在几秒钟内加载页面并减少 HTTP 请求。 这是一个很好的功能,全球数百万博客和网站都在使用它。
但是,我们将在本节中向您展示如何使用 BJ 延迟加载在 WordPress 中启用延迟加载。
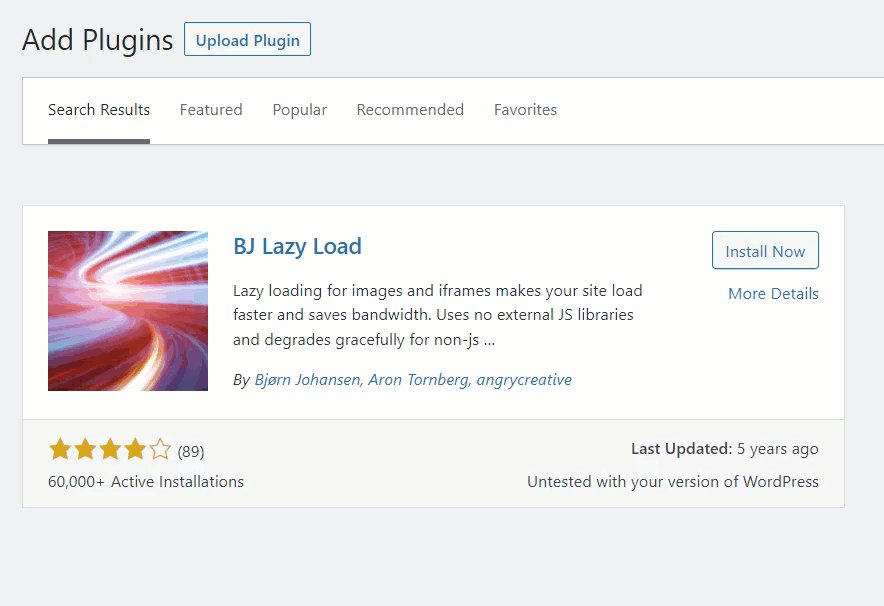
您需要做的第一件事是在您的 WordPress 安装上安装并激活 BJ Lazy Load。

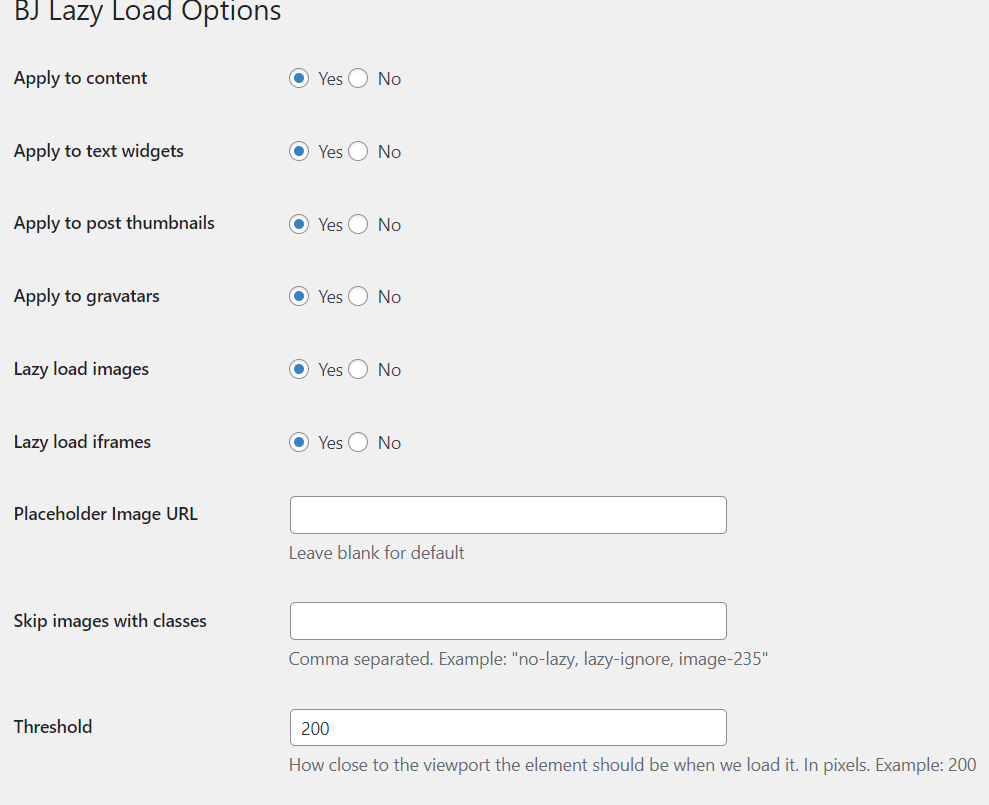
安装后,您将在 WordPress 设置下看到插件的设置。

默认设置非常适合标准的 WordPress 安装。

如果需要,您可以修改选项。 最后,确保您在重新配置后保存了设置。 这样,您可以在 WordPress 网站上配置延迟加载。
注意:一些 WordPress 缓存插件内置了延迟加载功能。 因此,如果您的缓存插件支持此功能,则无需依赖其他工具或服务。
结论
正如您在上面看到的,您可以通过三种方法在 WordPress 安装中创建滑块。
- 使用专用的滑块插件
- 使用 Divi 构建器
- 通过主题选项
如果您正在寻找简单的解决方案,建议使用 Soliloquy 或 Divi 构建器插件。 它们具有独特的功能和集成。 另一方面,如果您的主题支持内置滑块,您可以使用主题编辑器。 这样,您可以减少 WordPress 网站上安装的插件数量。
创建滑块后,请确保您已以正确的方式配置缓存插件以优化网站以获得更好的速度和性能。
您可以查看我们的博客以获取更多文章。 但是,这里有一些我们精心挑选的文章,您可能会感兴趣。
- 如何使 Divi 标题具有粘性/固定(分步指南)
- WordPress 安全:你必须知道的 10 种策略
- 如何在 WordPress 中设置帮助台
