只需 5 分钟即可在 Elementor 中创建 Sticky header!
已发表: 2022-08-28众所周知,标题是网站的关键部分和重要因素。 现在,Elementor 中的粘性标题对于防止跳出率至关重要。 对于专家来说,在 Elementor 中使用粘性标题非常容易。 但是对于新用户呢? 一点都不难! 在本文中,我们将向您介绍 Elementor 中的粘性标题。
Elementor 中的粘性标题对于为其带来更多流量的网站非常有帮助,您可以顺利地将其用于您的网站。
这是一种情况 - 在线漫游的访问者被您网站的标题所吸引,并跳上它来查看里面的内容。
在那之后,他们可能想从他们在网站上的任何位置切换到另一个链接或菜单,如果他们必须向上滚动很长的路要走,这对他们来说会很烦人而且很危险,然后立即离开。 如果使用 Elementor 中的粘性标题,则可能不会发生这种情况。
这就是为什么您的网站非常需要粘性标题的原因。 现在,我们将讨论可帮助您吸引更多访问者的粘性标题。
开始吧!
什么是 Elenemtor 中的粘性标题
Elementor 中的粘性标头或持久标头是保持在同一位置并在站点上任何位置的用户可触及范围附近不断显示的标头。
使用 Elementor 中的粘性标题,用户可以轻松快速地转到任何其他链接或菜单。 不用多说,Elementor 中的 Sticky header 是当今的一种趋势,并且发展得更快。
在 Elementor 中制作粘性标题的简单方法
您可以在几秒钟内在 Elementor 中将普通标题变成粘性标题! 有一些简单易行的方法可以做到这一点。 您可以同时使用 Elementor Pro 和免费版。 程序如下所示:
使用 Elementor Pro 制作
您可以使用 Elementor Pro 在 Elementor 中制作粘性标题。 为此,只需按照以下步骤操作:
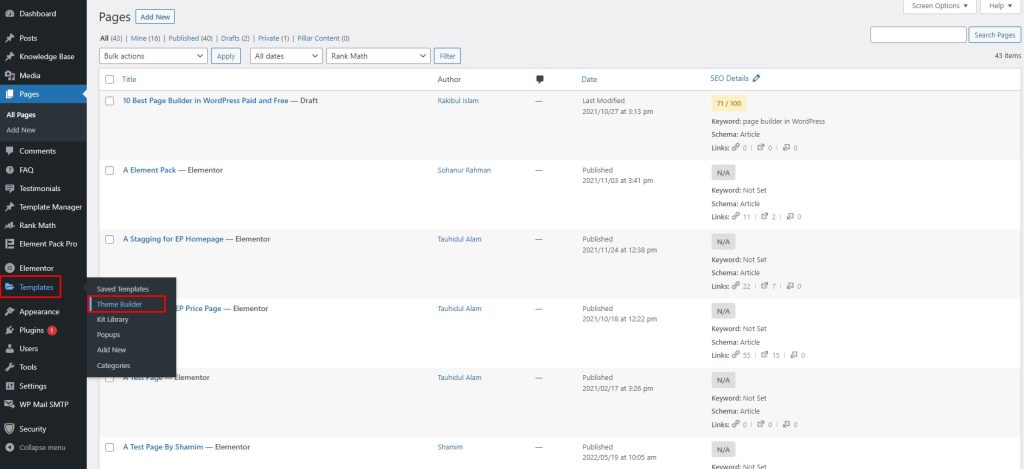
第 1 步:转到主题生成器

首先,转到仪表板,然后转到菜单栏。 之后,转到模板,然后转到主题生成器。
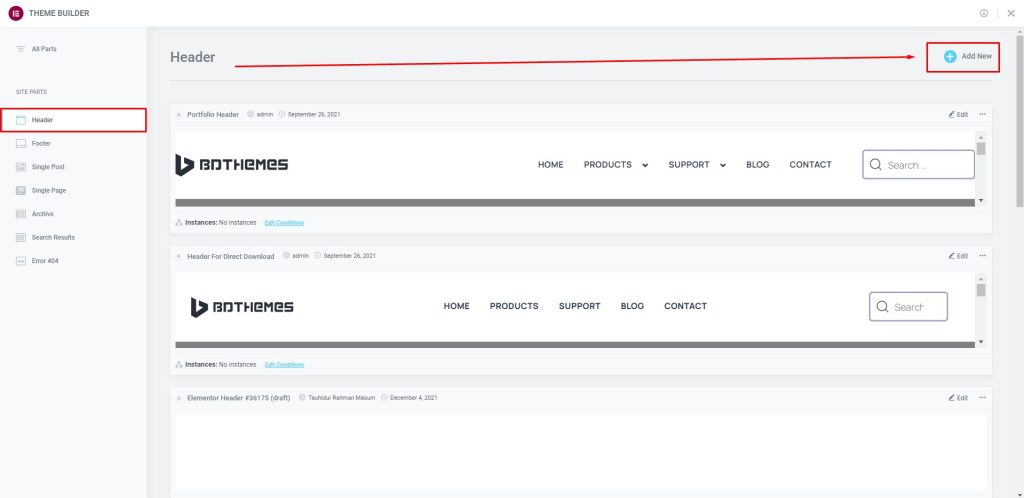
第 2 步:转到添加新的

接下来,转到标题,然后转到添加新的。
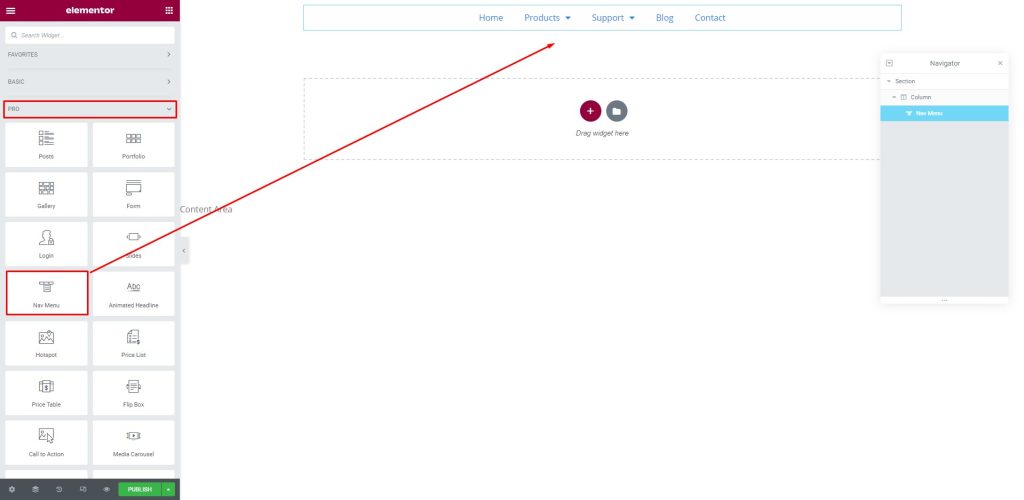
第 3 步:插入小部件

现在,转到 Pro 选项卡下的小部件菜单。 接下来,将新菜单拖放到文本区域中。
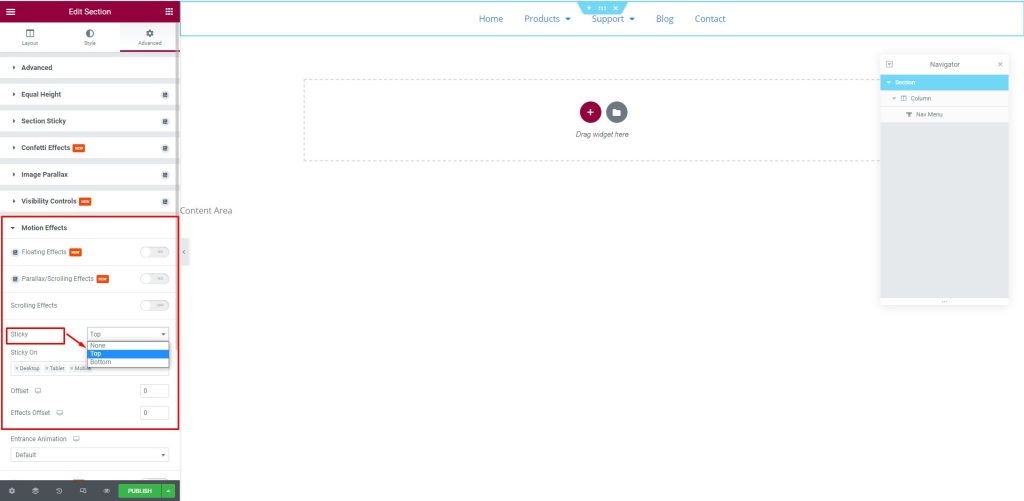
第 4 步:将标题设置在顶部

接下来,转到“高级”选项卡。 之后,转到 Motion Effects 菜单,然后转到 Sticky 子菜单,选择 Top 将标题设置在顶部。
第 5 步:查看置顶结果

完成所有程序后,Elementor Pro 中的粘性标题将显示在屏幕上。
免费使用 Elementor
您也可以免费使用 Elementor。 在这里,您必须使用第三方支持来做到这一点。 我们正在接受 ElementsKit Lite 的帮助。 现在,请按照以下步骤操作:
第一步:进入插件

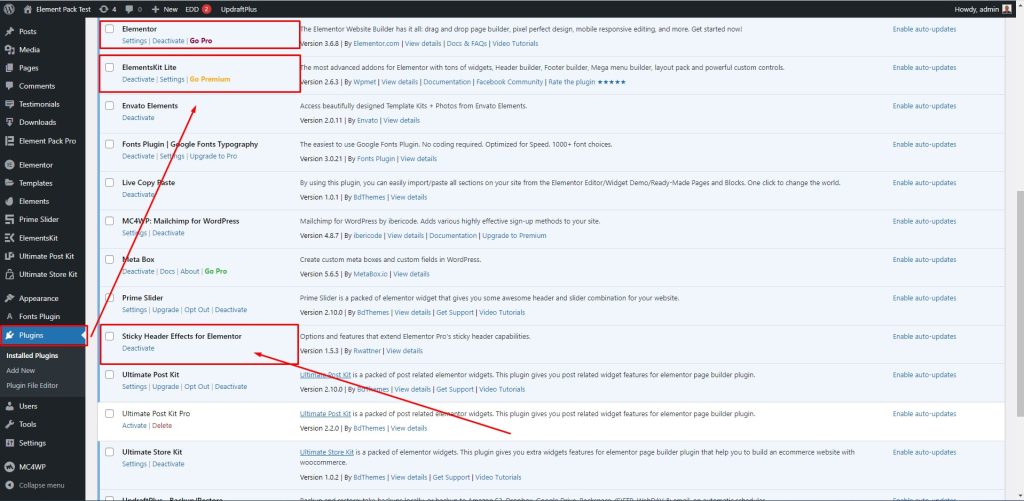
首先,转到菜单栏,然后转到插件,然后转到 ElementsKit Lite。 之后,为 Elementor 选择 Sticky Header Effects。
第 2 步:转到模板

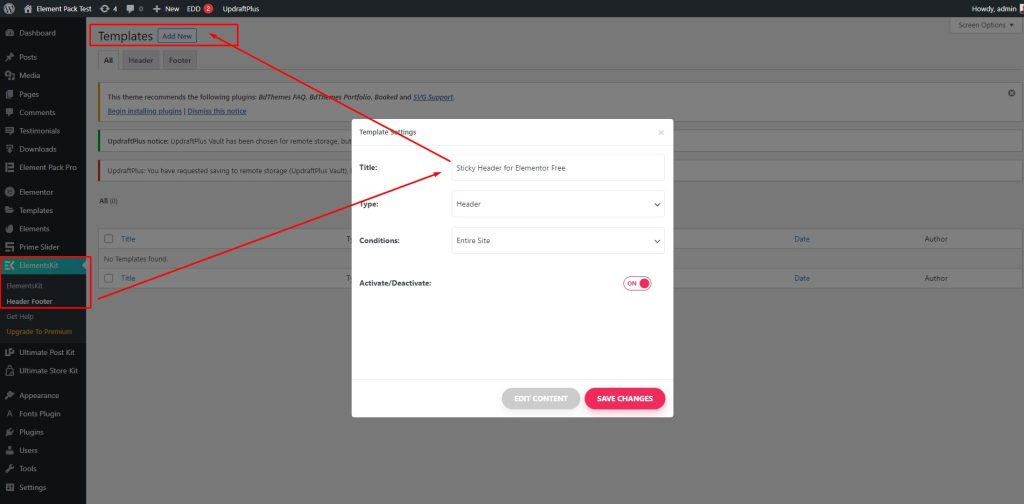
接下来,转到 ElementsKit,然后转到页眉页脚。 之后,转到模板,然后选择添加新的,然后屏幕上会出现一个框。 在这里,输入 Elementor Free 的标题 - Sticky 标题,然后启用激活/停用切换器并点击保存更改按钮。
第三步:激活插件

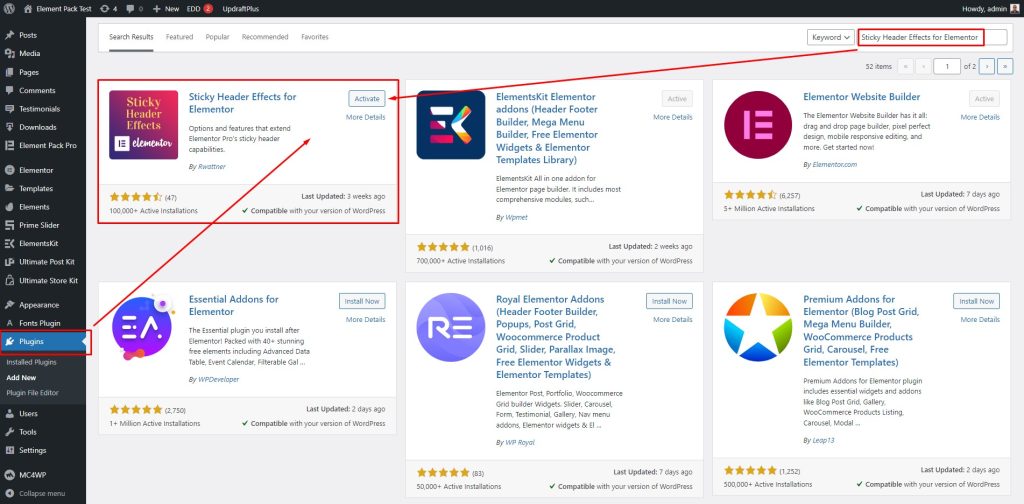
之后,转到插件,然后搜索“Elementor 的粘滞页眉效果”,然后点击激活按钮以启用该选项。
第 4 步:启用切换器

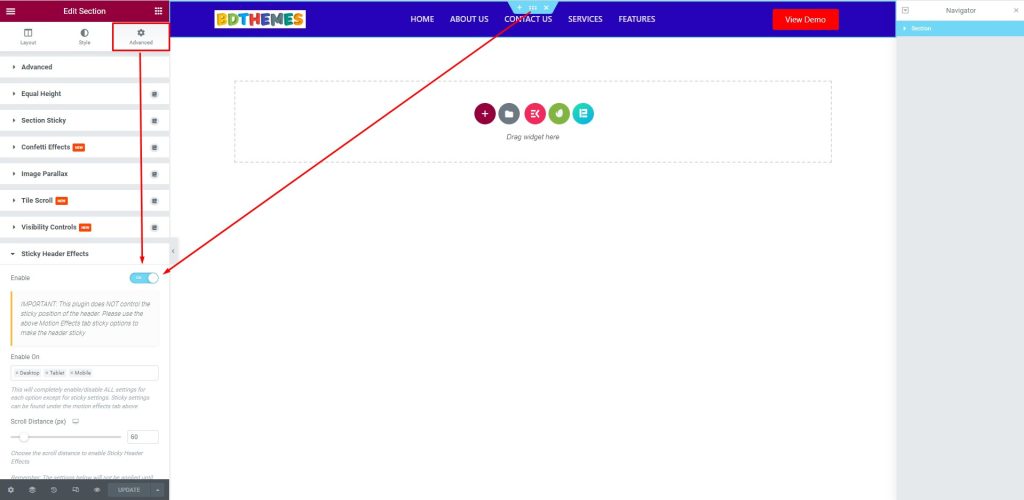
之后,转到“高级”选项卡,然后转到“Sticky Header Effects”菜单,然后启用切换器。
第 5 步:查看结果

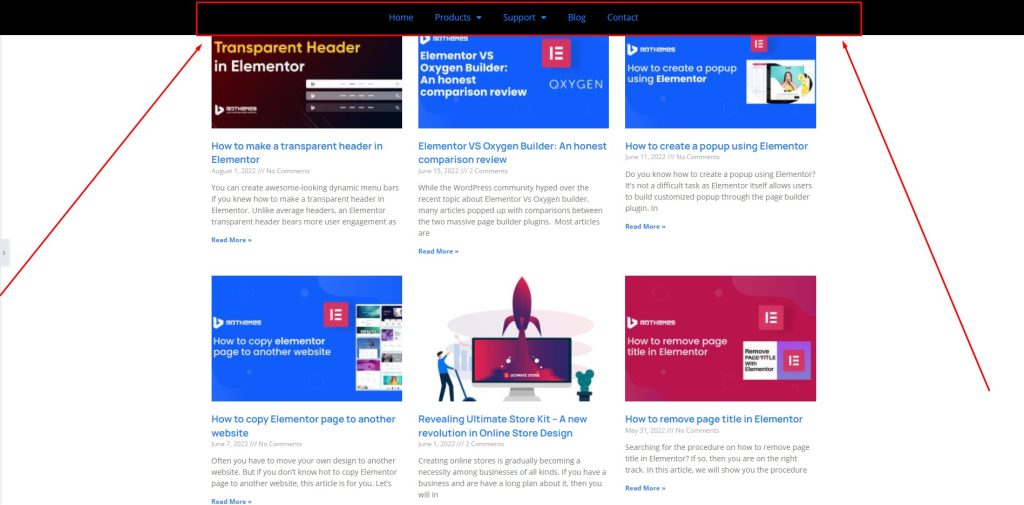
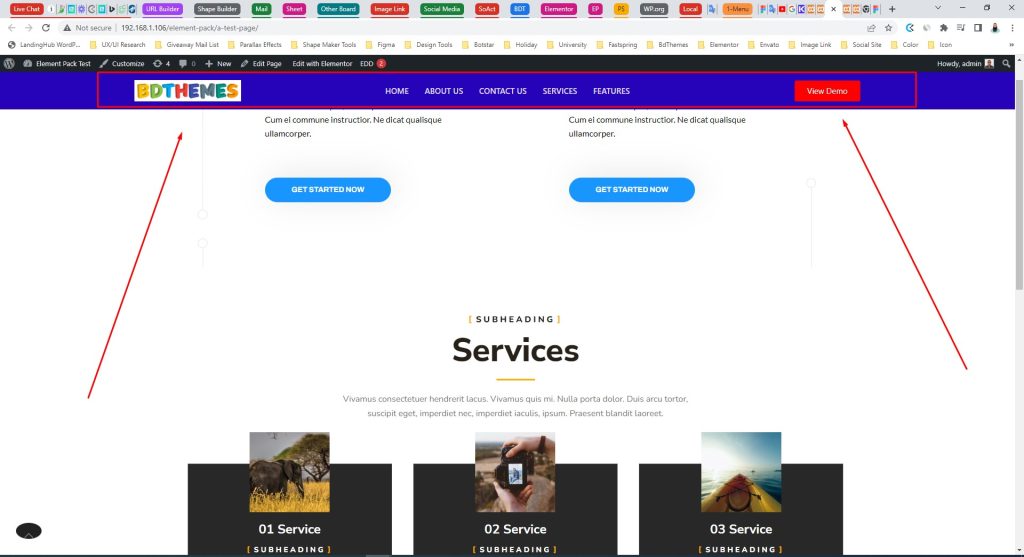
最后,所有的程序都完成后,sticky header 会是这个样子。
奖励:您可以使用 Element pack Pro
您还可以使用 Element Pack Pro 在 Elementor 中制作粘性标题,这是一件令人愉快的事情。 Element Pack Pro 可以选择完成工作,使其更具吸引力。
为此,请按照以下步骤操作:
第 1 步:转到扩展程序

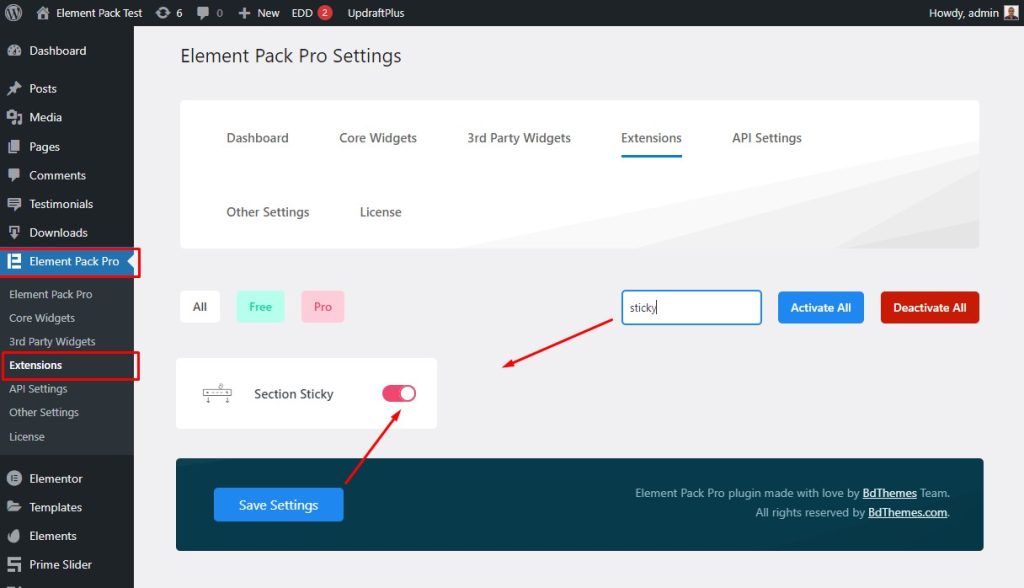
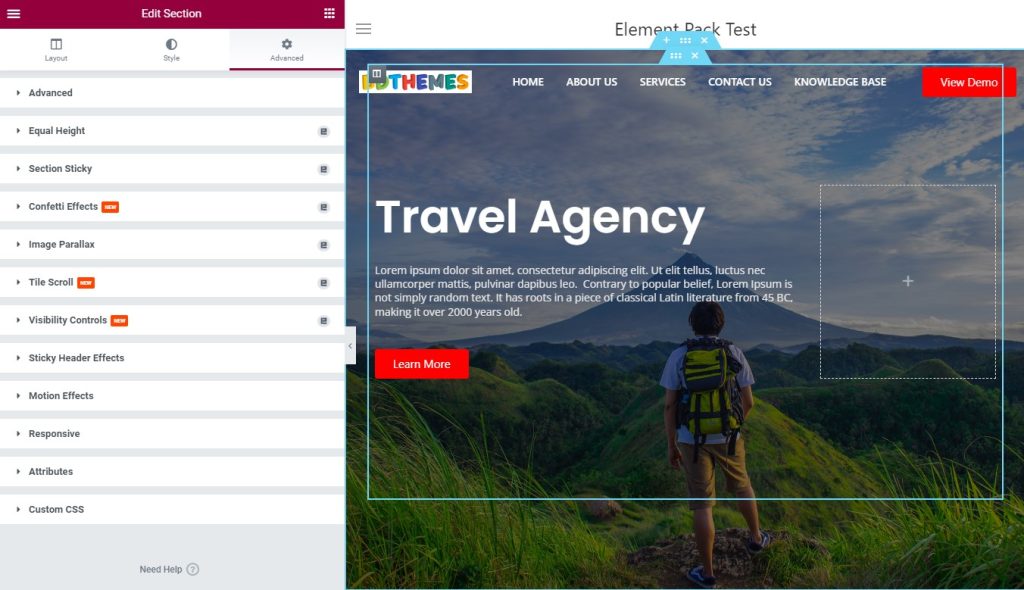
首先,进入菜单栏,然后进入 Element Pack Pro 菜单,然后进入 Extensions 子菜单。 之后,搜索 Sticky,然后启用 Section Sticky 切换器并点击 Save Settings 按钮。
第 2 步:启用 Section Sticky 切换器

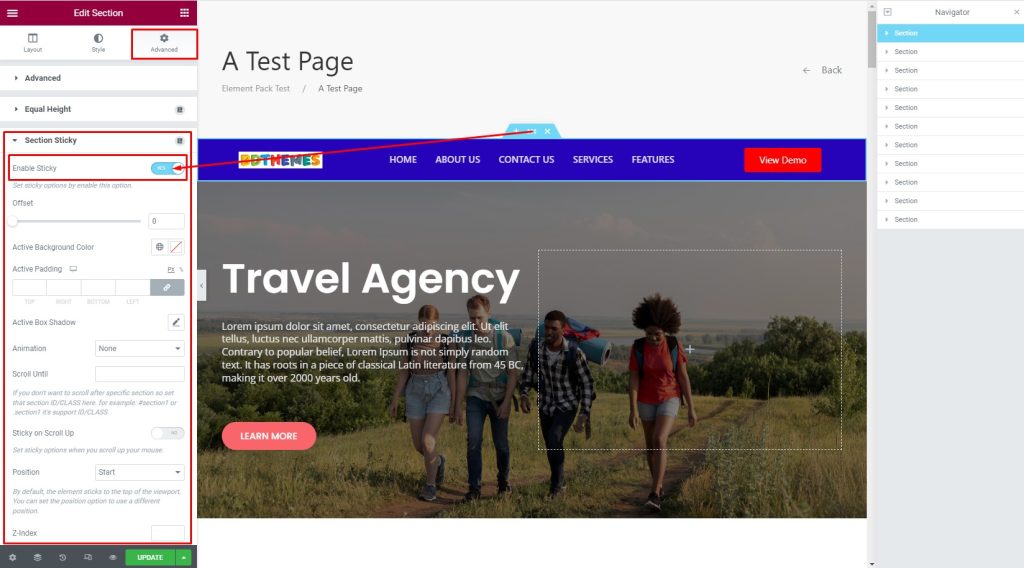
现在,转到“高级”选项卡,然后转到“部分粘性”菜单,然后启用“启用粘性”切换器。
第 3 步:查看屏幕上的 Sticky Header

最后,完成该过程后,粘性标题将如下所示。

附加提示:您可以自定义置顶标题的样式并将其更改为各种样式。 以下是您可以使用的更多提示。
制作透明的粘性标题
您可以将置顶标题变成透明置顶标题。 为此,请按照以下步骤操作:
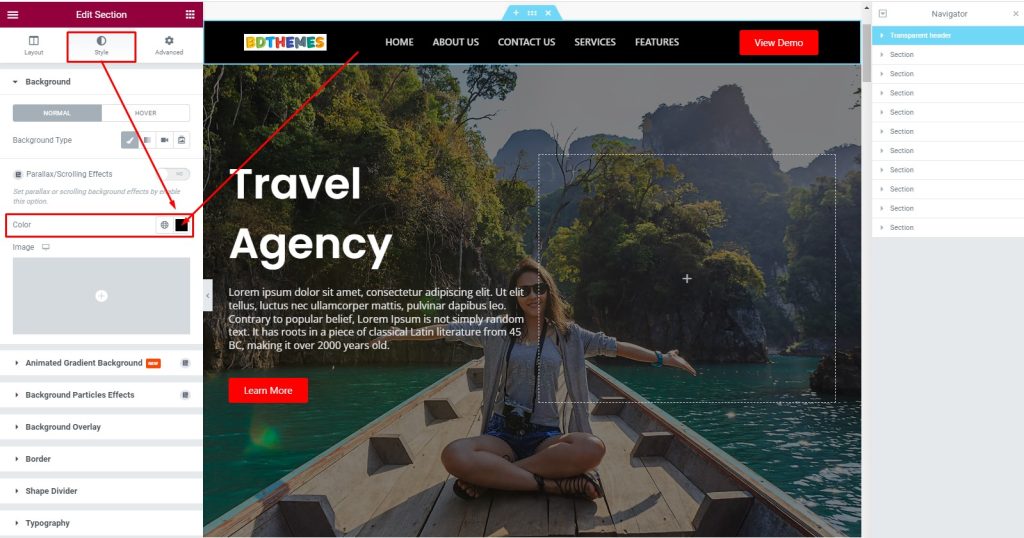
第 1 步:更改置顶标题的颜色

首先,转到部分编辑器,然后转到样式选项卡。 之后,转到背景菜单,然后转到颜色选项。
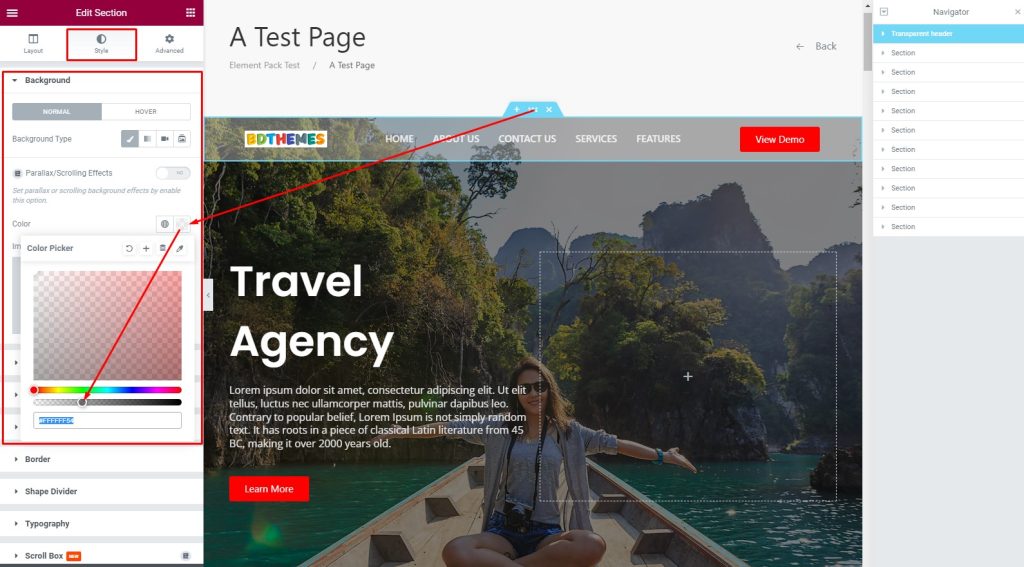
第 2 步:自定义部分

之后,选择一种浅色并将颜色过渡设置为透明。
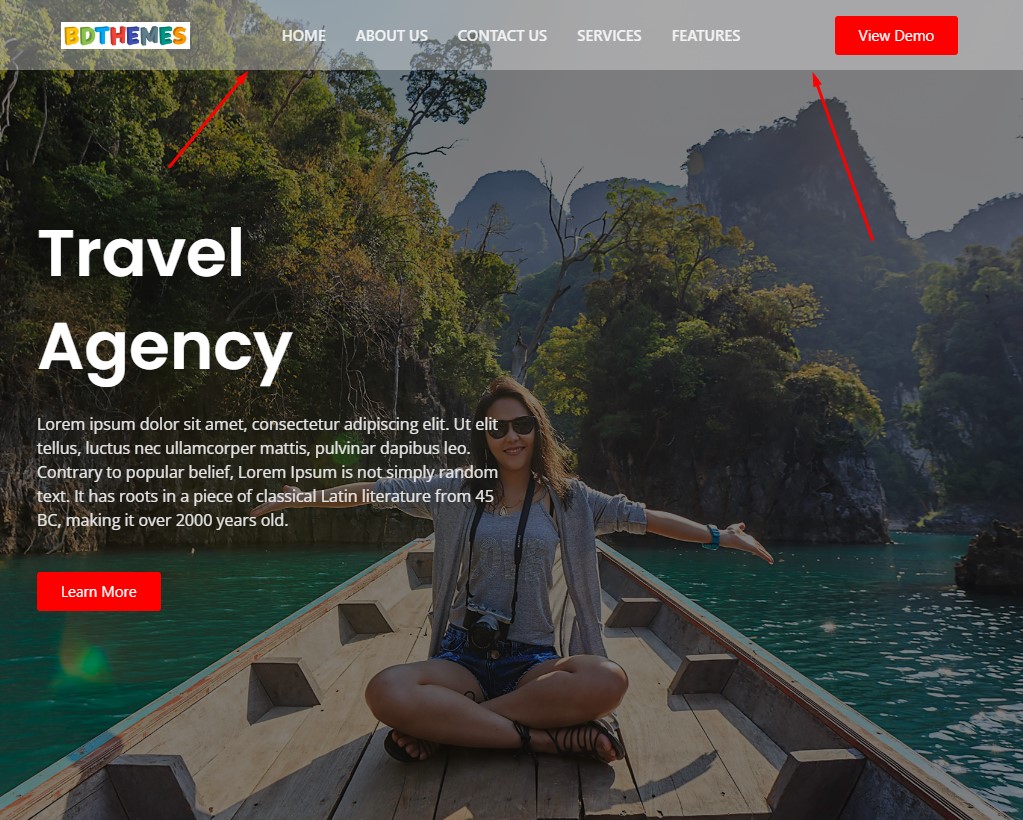
第 3 步:查看结果

完成! 您已成功将置顶标题变成透明的置顶标题。 查看屏幕上的效果。
制作缩小的 Sticky Header
您可以将粘性标头制作成缩小的粘性标头。 为此,请按照以下步骤操作:
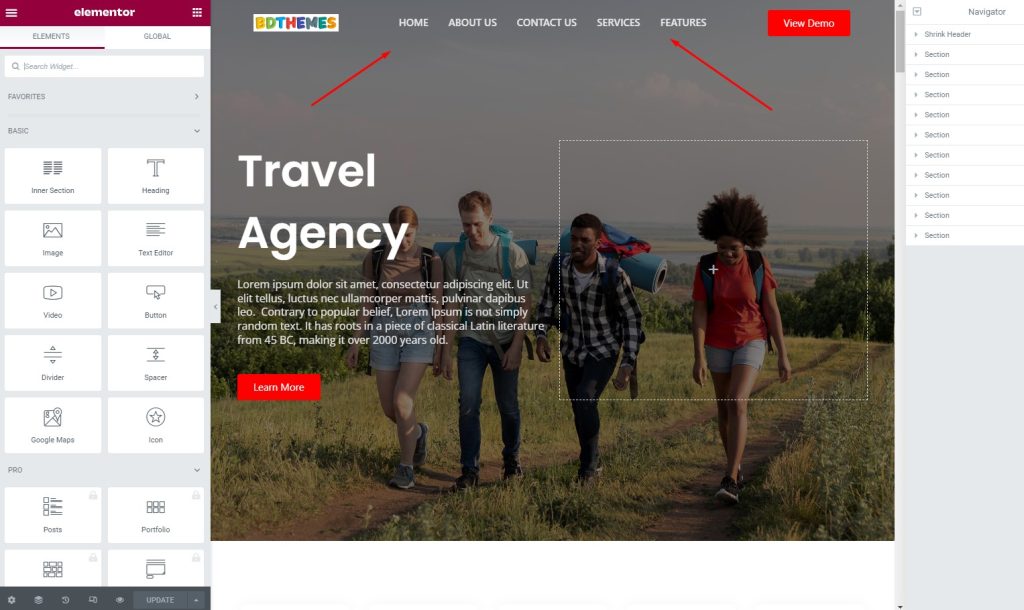
Step1:查看置顶标题

首先,看一下粘性标题。
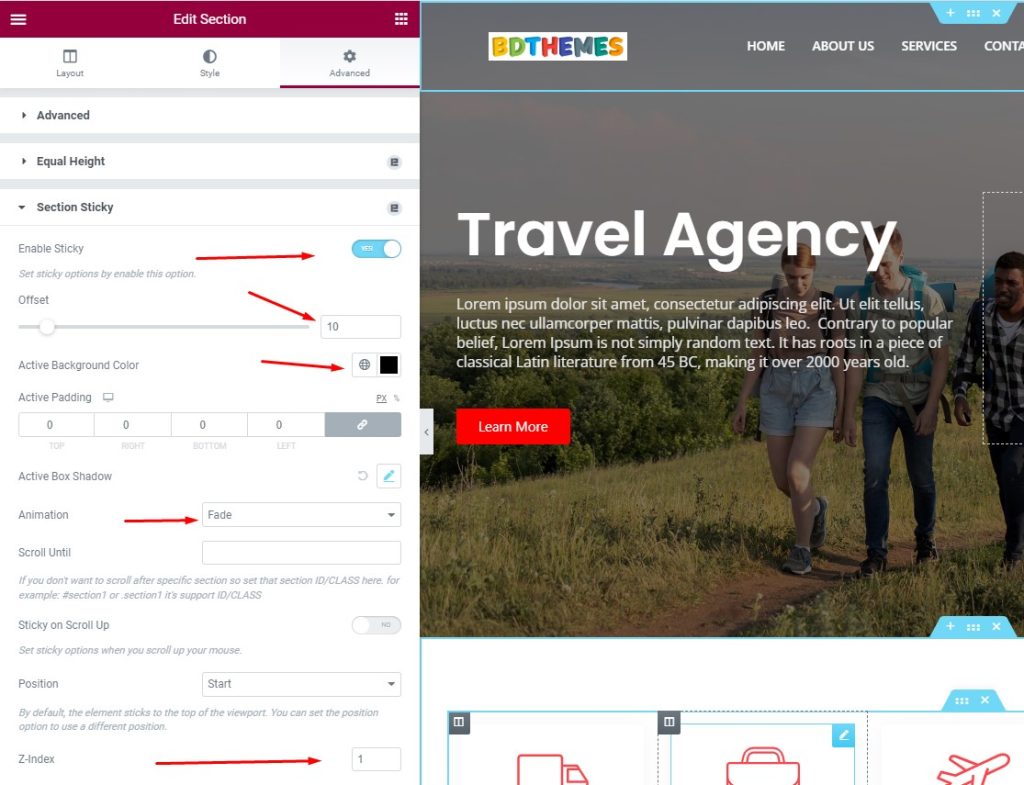
第 2 步:转到“高级”选项卡

接下来,进入 Advanced 选项卡,然后进入 Section Sticky 菜单,然后启用 Enable Sticky 切换器,然后选择 Offset 为 10。之后,选择 Active Background Color,然后选择 Animation to Fade,然后设置 Z -索引为 1。
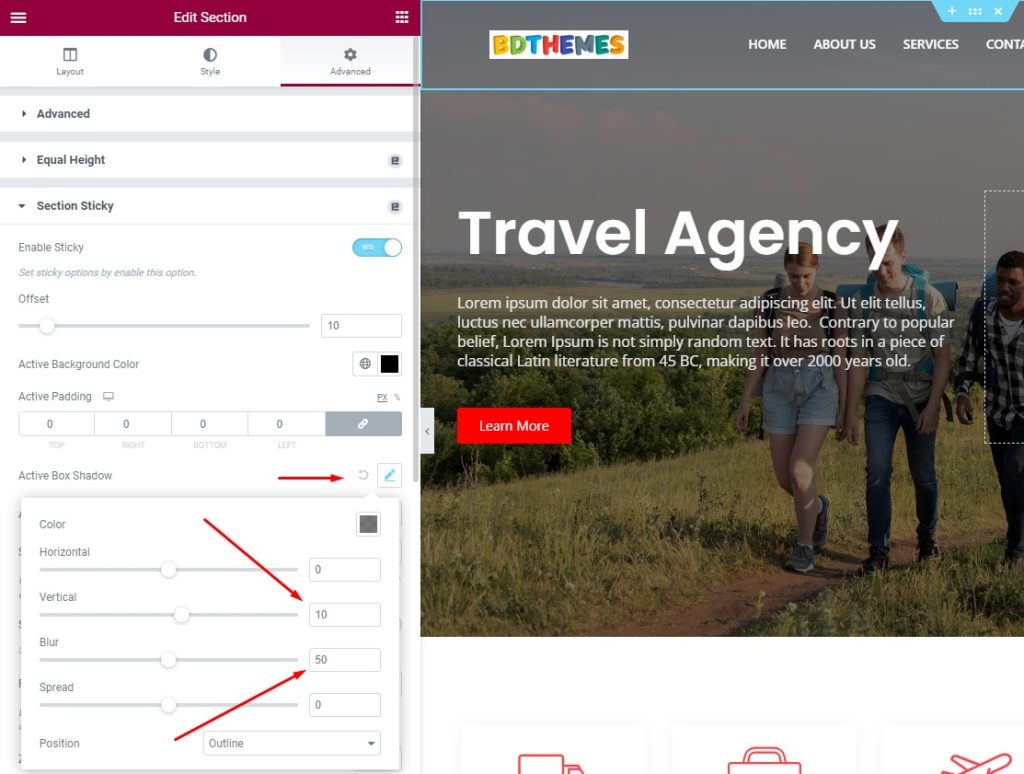
第 3 步:自定义标题

接下来,进入 Active Box Shadow 菜单,然后将 Vertical 设置为 10,然后将 Blur ratio 设置为 50。
第四步:粘页头在屏幕上是正常的

请注意,粘性标题在此处以全尺寸广泛显示。
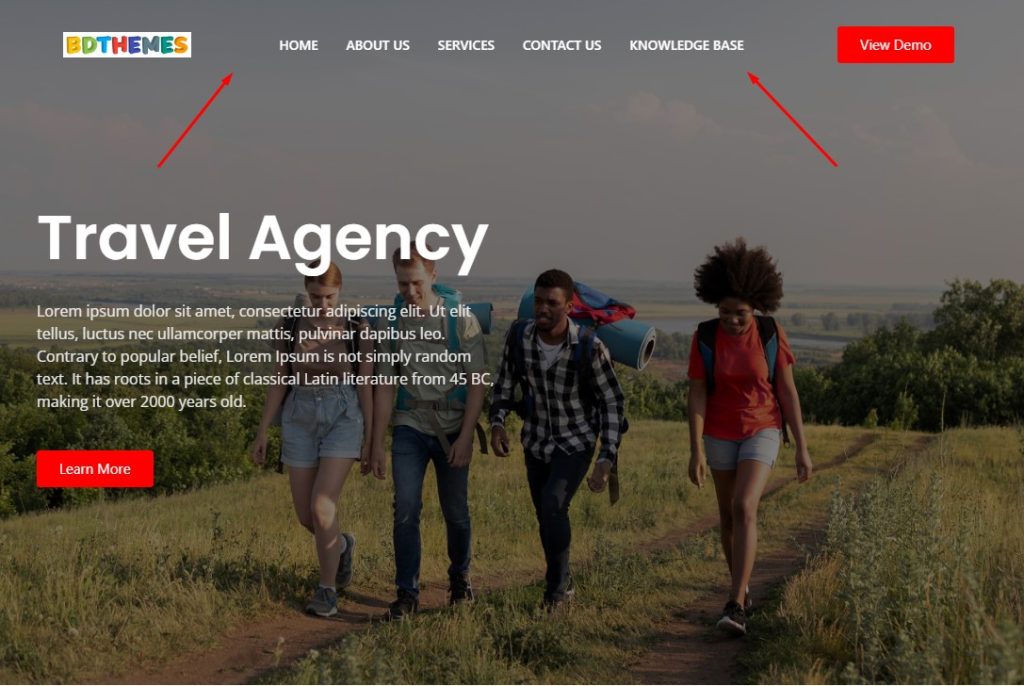
第 5 步:查看缩小的标题

现在,粘性标题已在屏幕上缩小。
第 6 步:当您向下滚动时,它将保持缩小

当您连续向下滚动时,这个缩小的粘性标题将保持这种状态。
淡入淡出
是的! 您可以将过渡添加到 Elementor 中的粘性标题,例如淡入和淡出。 为此,只需按照以下步骤操作:
第 1 步:转到“高级”选项卡

要添加淡入和淡出过渡,您必须转到“高级”选项卡。
第 2 步:自定义标题以应用 Fade

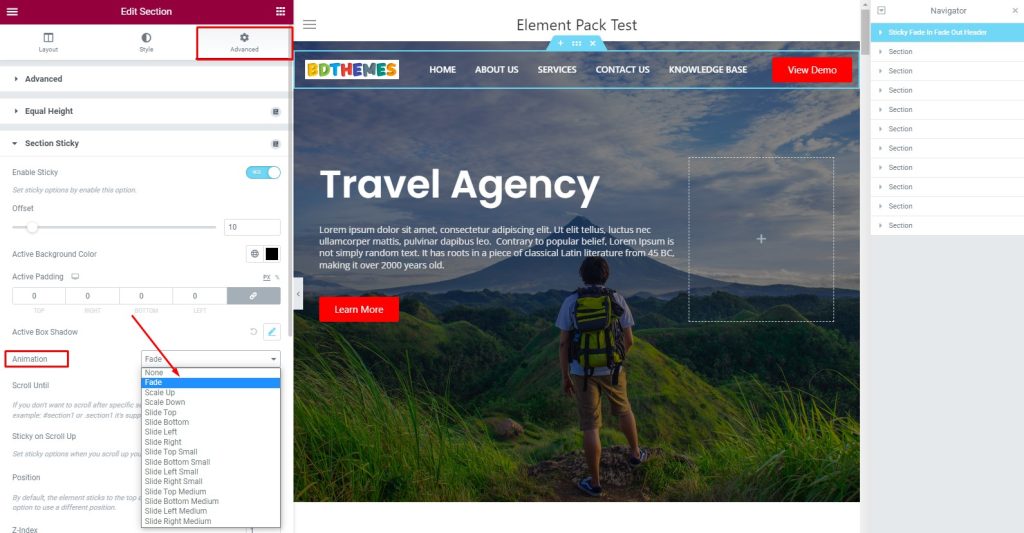
现在,在进入 Advanced 选项卡后,进入 Section Sticky 菜单,然后进入 Animation 部分并从下拉列表中选择 Fade。
第三步:查看过渡效果

最后,看一下sticky header,看看效果!
结论
我们已经讨论了 Elementor 中粘性标题的重要性以及上面的一些程序和样式。 希望这对您有很大帮助,使您的网站对访问者更具吸引力。
感谢您耐心阅读本文。 祝你今天过得愉快。
