如何使用 Elementor 创建 Stock Photo 网站
已发表: 2022-06-01您是摄影爱好者并有计划通过您的爱好获利吗? 如果是这样,您可以实施的一个想法是创建一个库存照片网站。 您可以通过要求访问者在下载照片之前订阅来通过您的库存照片网站获利。
在本教程中,我们将向您展示如何使用 Elementor 在 WordPress 中创建图库照片网站。
您可能已经知道,Elementor 是 WordPress 的页面构建器插件,具有最全面的功能。 它带有支持自定义动态内容(自定义字段和自定义帖子类型)的主题生成器功能,允许您使用无代码方法创建动态网站。 您可以使用此功能创建像 Unsplash 或 Pexels 这样的库存照片网站。 当然,您的图库网站的功能不会像这两个流行的图库网站那样复杂。 至少,您可以使用您的网站来展示您自己的照片。
Picjumbo 是使用 WordPress 构建的成功图片网站的完美示例。 对于本教程本身,您可以参考最低 ISO。 这个网站是用 Elementor 构建的。
要使用 WordPress+Elementor(无代码方法)创建库存照片网站,您将需要以下插件:
- Elementor Pro(付费)
- 高级自定义字段(免费)
- CPT 用户界面(免费)
如果需要,您可以用 JetEngine 替换 Advanced Custom Fields 和 CPT UI。 当然,您还需要为您的网站提供域名和托管服务。 我们推荐的获取域名和托管服务是:
- 蓝主机
- 场地地面
- 梦想主机
如果您是 Elementor 的新手,可以阅读我们之前的文章以了解如何使用 Elementor。
我们将在此处创建的库存照片网站将包含以下部分:
- 主页
- 自定义单个帖子模板以显示照片项目
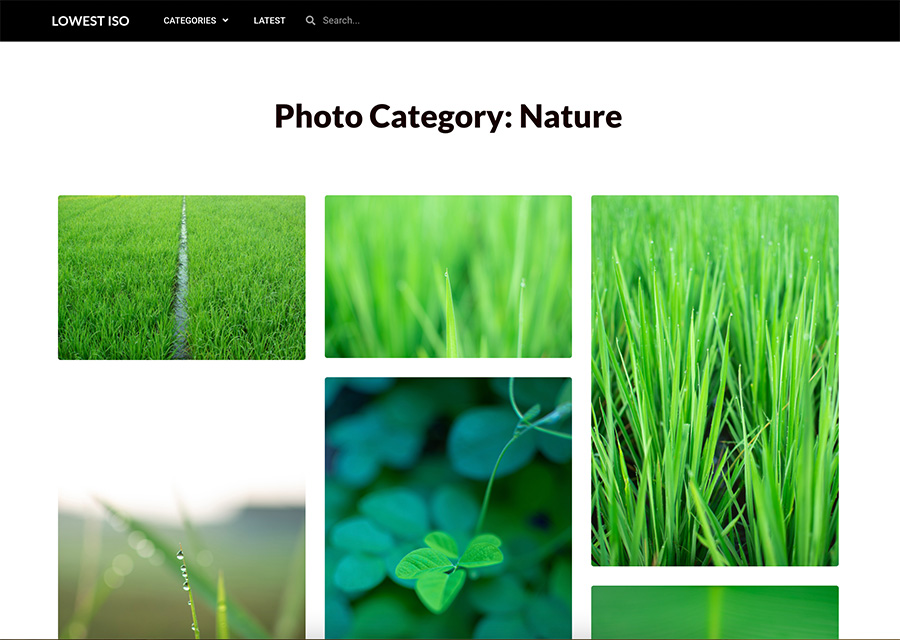
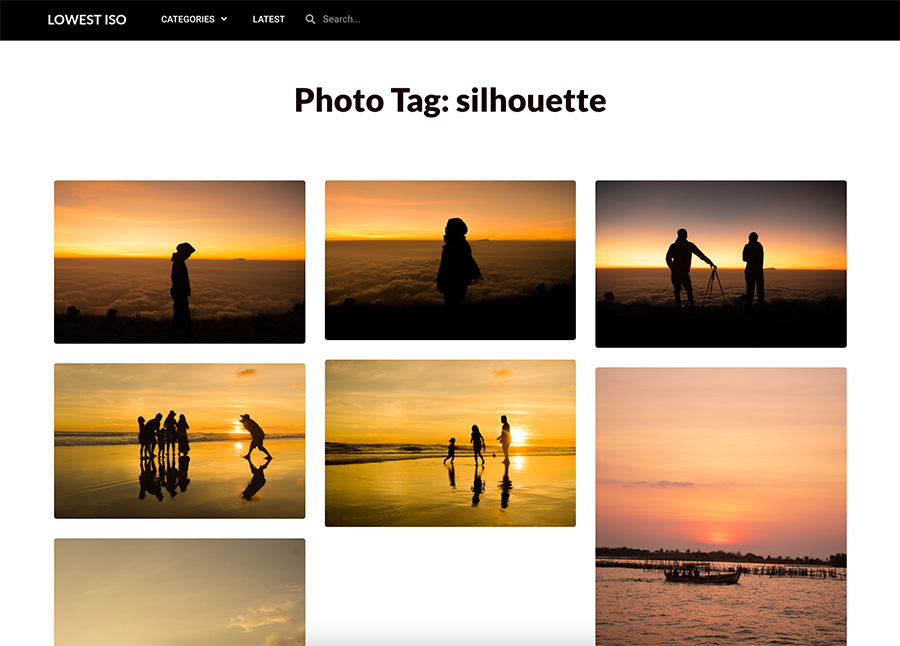
- 自定义存档页面按类别和标签显示照片
- 标题
- 页脚
您可以根据需要添加其他部分。
让我们开始吧。
如何使用 Elementor 创建 Stock Photo 网站
第 1 步:使用 CPT UI 创建自定义帖子类型
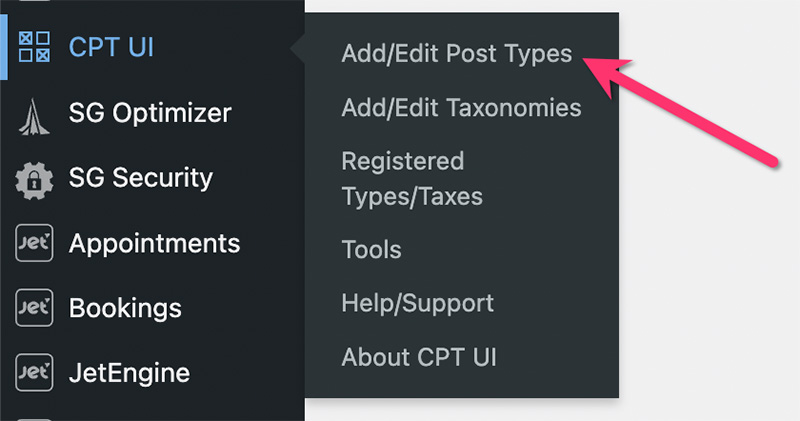
您需要创建自定义帖子类型 (CPT) 以容纳要添加到网站的照片内容。 如前所述,我们将在本教程中使用 CPT UI 创建自定义帖子类型。 在开始之前,请确保您已在 WordPress 网站上安装并激活 CPT UI 插件。 准备好后,转到 WordPress 仪表板上的CPT UI -> 添加/编辑帖子类型以创建自定义帖子类型。

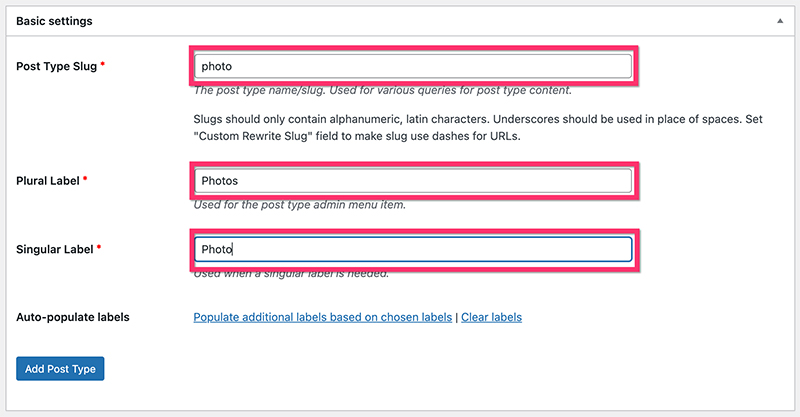
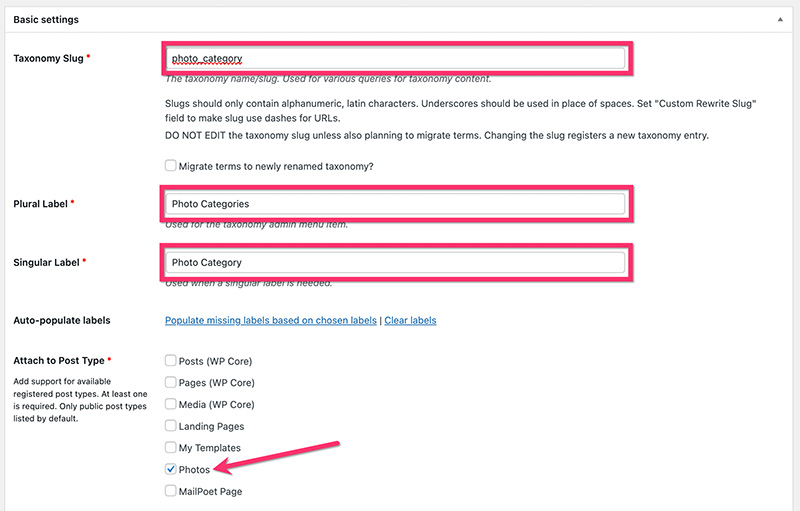
在下一个屏幕上,填写基本设置块上的所有必填字段。

在附加标签块上,您可以设置自定义标签,以便您更轻松地从 WordPress 仪表板管理您的照片。 此块上的所有字段都是可选的。
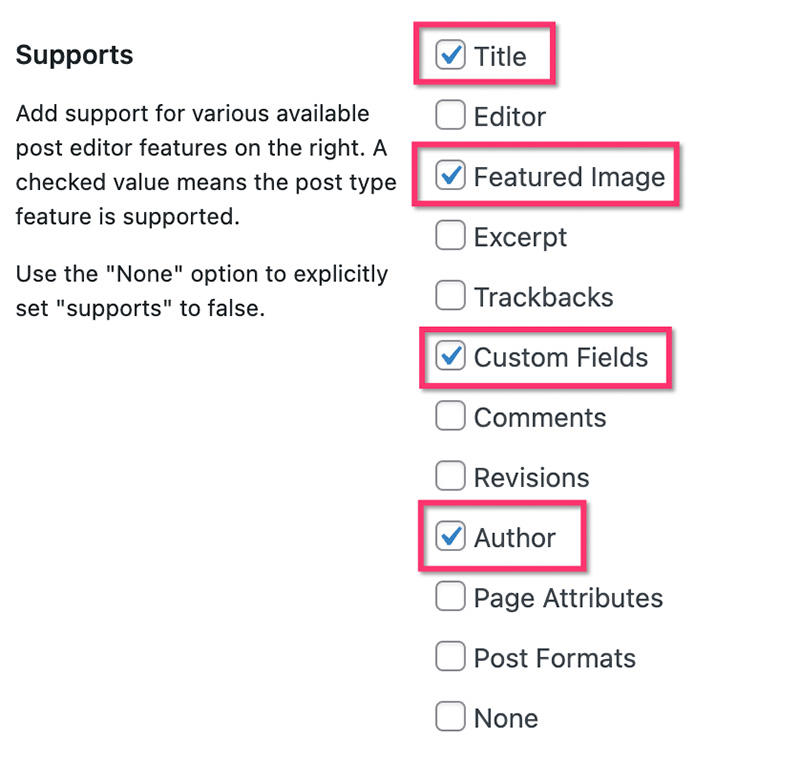
接下来,在设置块上设置基本设置。 在“支持”部分,选择要包含在自定义帖子类型中的 WordPress 组件。 在此示例中,我们包括以下组件:

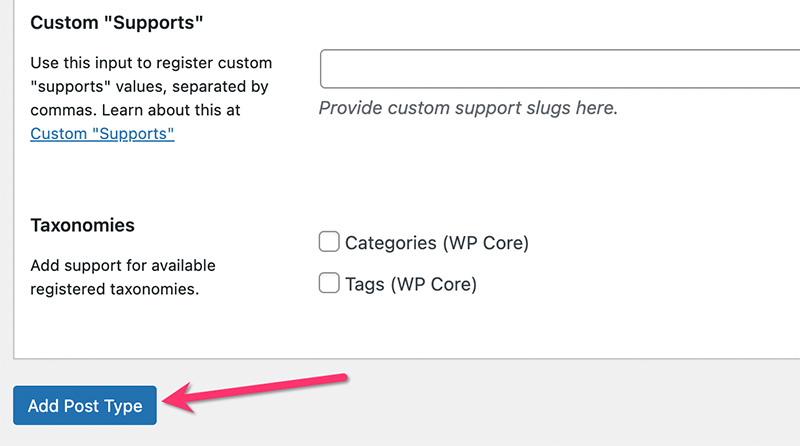
您不需要用于 CPT 的 WordPress 编辑器来处理照片。 要添加照片描述,我们将使用自定义字段。 单击添加帖子类型按钮以创建自定义帖子类型。

第 2 步:创建自定义分类法
为了使您的照片更有条理,您需要创建自定义分类法。 在本教程中,我们将创建两个自定义分类法来组织您的照片:
- 照片类别
- 照片标签
您可以使用 CPT UI 创建自定义分类法。
— 照片类别
在您的 WordPress 仪表板上,转到CPT UI -> Add/Edit Post Taxonomies 。 在基本设置块上,设置分类标签、复数标签和单数标签。 在附加到帖子类型部分,选择您刚刚在上面创建的自定义帖子类型。

在附加标签块上,您可以设置自定义标签。 完成后,移至“设置”块以设置一些其他设置。 在我们的示例中,我们使用以下设置。
- 公开:真
- 公共可查询:真
- 分层:真
- 显示用户界面:真
- 在菜单中显示:真
- 在导航菜单中显示: True
- 查询变量:真
- 重写:真
- 用前面重写:真
- 重写层次结构:假
- 显示管理栏:假
- 在 REST API 中显示:真
- 在标签云中显示: False
- 在快速/批量编辑面板中显示: False
- 排序:错误
单击添加分类按钮以添加自定义类别。

— 照片标签
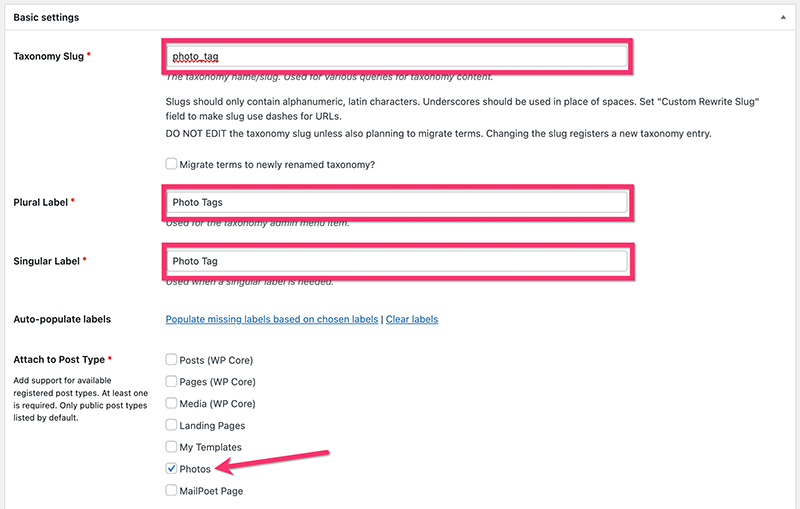
与上面的自定义类别相同,您可以转到 WordPress 仪表板上的CPT UI -> 添加/编辑帖子分类来创建自定义标签。 确保将自定义标签附加到您在上面创建的自定义帖子类型。

在设置块上,您可以使用以下设置。
- 公开:真
- 公共可查询:真
- 分层:错误
- 显示用户界面:真
- 在菜单中显示:真
- 在导航菜单中显示: True
- 查询变量:真
- 重写:真
- 用前面重写:真
- 重写层次结构:假
- 显示管理栏:假
- 在 REST API 中显示:真
- 在标签云中显示: False
- 在快速/批量编辑面板中显示: False
- 排序:错误
单击添加分类按钮以添加自定义标签。
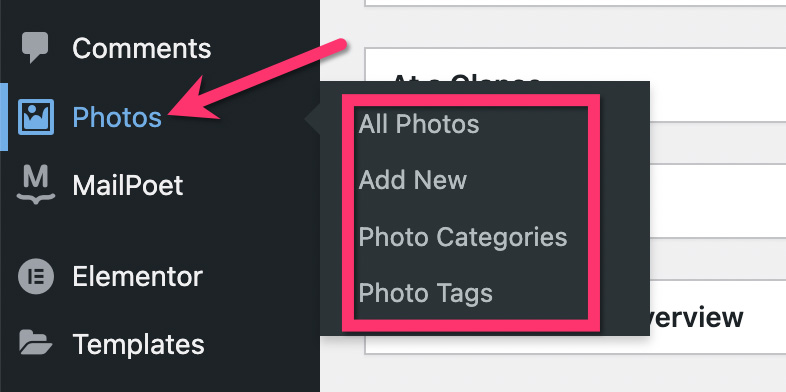
完成上述自定义帖子类型和自定义分类的创建后,您将在 WordPress 仪表板上看到一个新的菜单项和子菜单项,如下所示。

第 3 步:创建自定义字段
创建自定义帖子类型和自定义分类后,下一步就是创建自定义字段。 您需要自定义字段来存储有关照片的其他信息,例如照片描述、照片位置等。 更重要的是,您需要一个自定义字段来放置每个照片项目的下载链接。
有几个插件可以创建自定义字段。 在本教程中,我们将使用 ACF(高级自定义字段)。 您可以使用 ACF 的免费版本来创建基本的自定义字段。
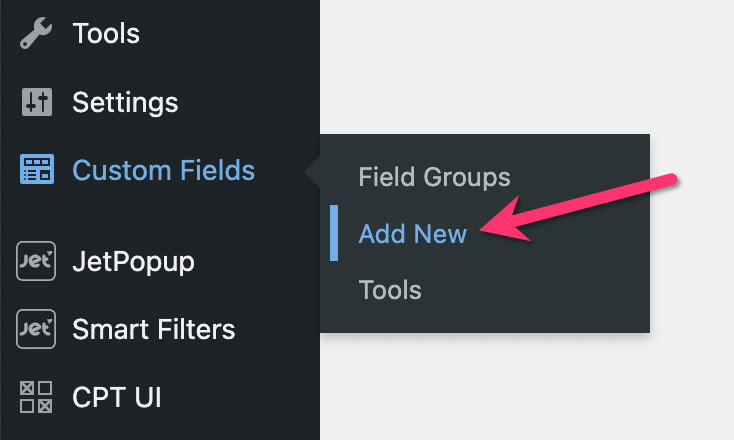
安装并激活 ACF 插件后,转到 WordPress 仪表板上的自定义字段 -> 添加新的以创建自定义字段组。

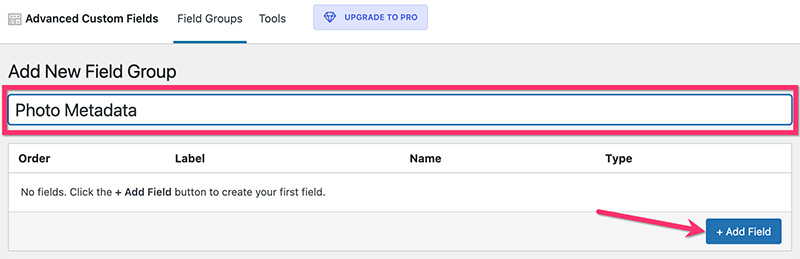
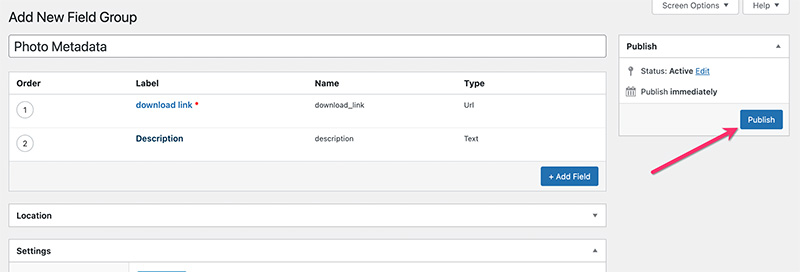
为您的自定义字段组命名,然后单击添加字段按钮以添加自定义字段。

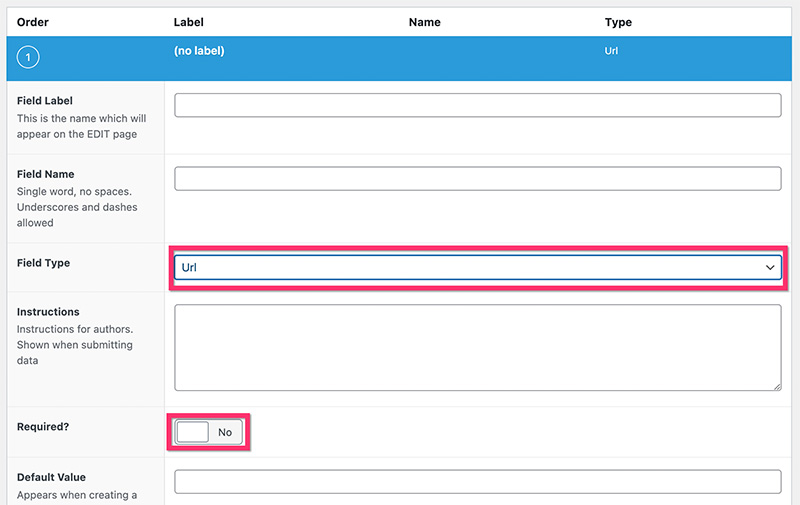
您可以向自定义字段组添加任意数量的自定义字段。 在此示例中,我们仅添加两个自定义字段,如下所示:
- 下载链接
将使用此自定义字段来放置原始照片文件(访问者将下载的文件)的 URL。 您需要将此字段的字段类型设置为Url 。 还可以启用“必需”选项,以帮助确保您不会在每次添加新照片时错过下载链接。

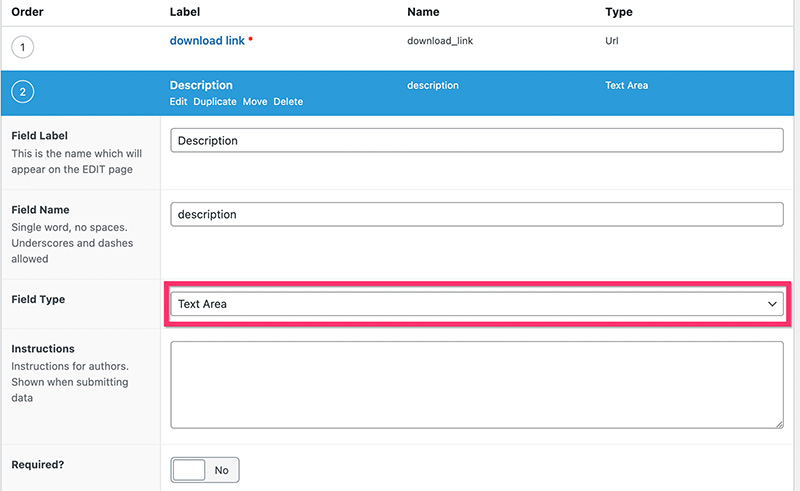
- 描述
您可以使用此字段为您的照片添加描述。 正如我们之前所说,我们将使用自定义字段来添加照片描述,而不是 WordPress 编辑器 (Gutenberg)。 对于此字段,您可以将字段类型设置为Text Area 。 您不需要启用必需选项,因为照片描述是可选的。

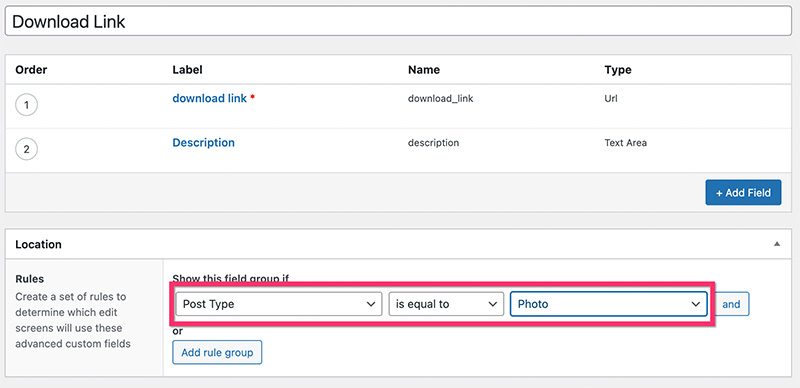
完成添加自定义字段后,切换到位置块将自定义字段分配给您在上面创建的自定义帖子类型。

接下来,如果您想对自定义字段组进行一些其他设置,请切换到“设置”块。 完成后,单击发布按钮以发布您的自定义字段组。

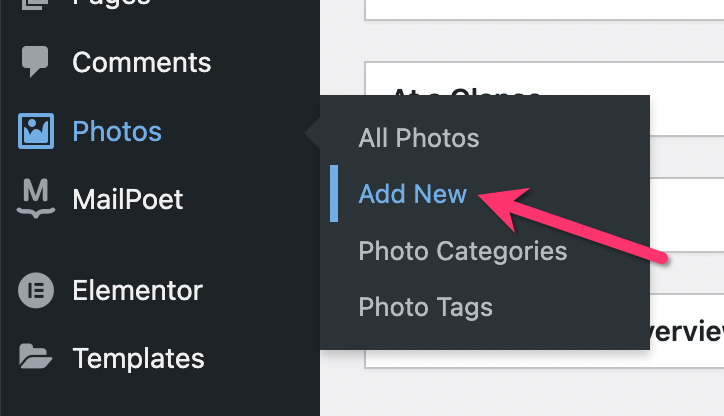
在此之前,您可以开始添加照片。 要添加新照片,请单击 WordPress 仪表板上的自定义帖子类型标签,然后选择Add New 。 在我们的例子中,标签是Photos 。

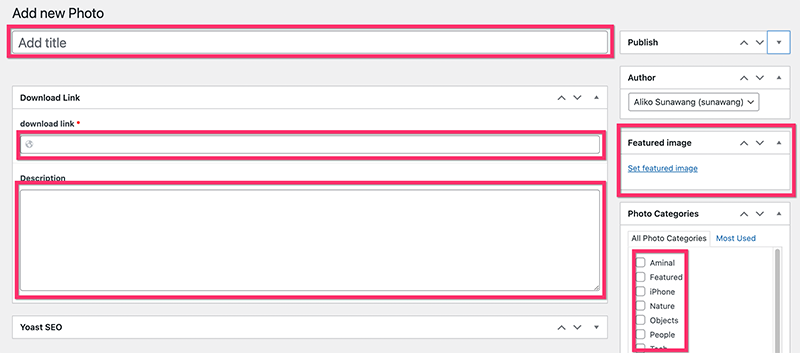
为您的照片、描述、特色图片和其他元素添加标题。 一件至关重要的事情。 永远不要忘记添加原始照片的链接(原始尺寸/尺寸的照片)。 对于特色图片,您可以使用尺寸约为 900 像素的照片。

第 4 步:为照片项目创建自定义单个帖子模板
完成自定义帖子类型和自定义字段后,下一步就是创建必要的自定义模板。 对于本教程,我们将为照片项目和存档页面的单个帖子创建两个自定义模板。
让我们开始使用照片项目的自定义模板。
我们将创建的自定义单个帖子模板由四个部分组成:
- 第 1 部分:放置照片预览/特色图片
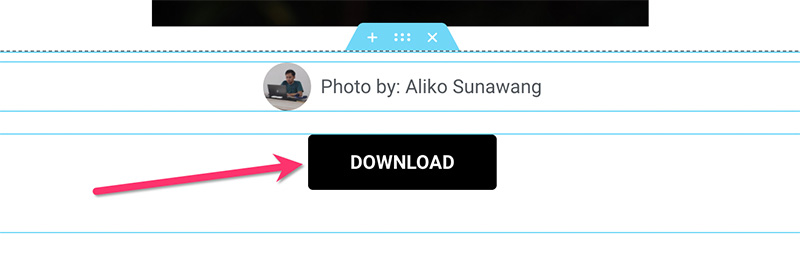
- 第 2 部分:放置摄影师个人资料照片和下载按钮
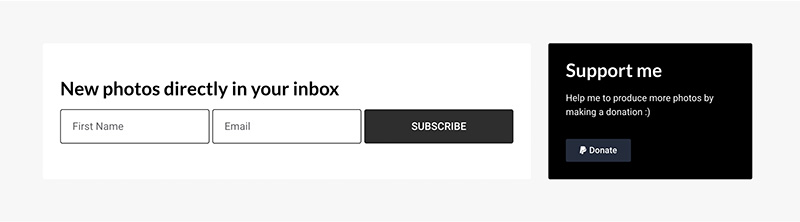
- 第 3 部分:放置订阅表格和捐赠按钮
- 第 4 部分:放置相关照片
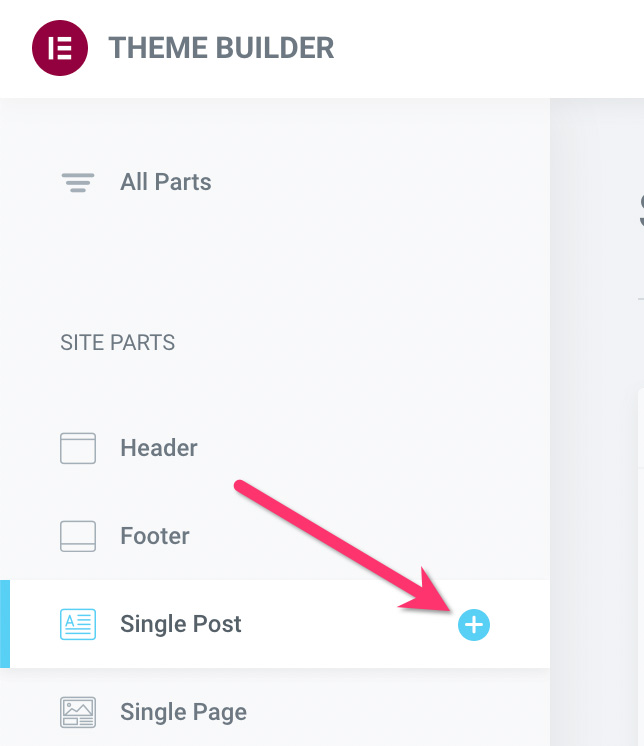
要开始创建自定义模板,请转到 WordPress 仪表板上的模板 -> 主题生成器(确保已安装 Elementor Pro)。 在 Theme Builder 屏幕上,将光标悬停在Single Post选项卡上,然后单击加号图标以创建新模板。

没有为库存照片设计的预制单个帖子模板,因此您需要自己创建一个。 只需关闭出现的模板库窗口即可打开 Elementor 编辑器。
— 第 1 节
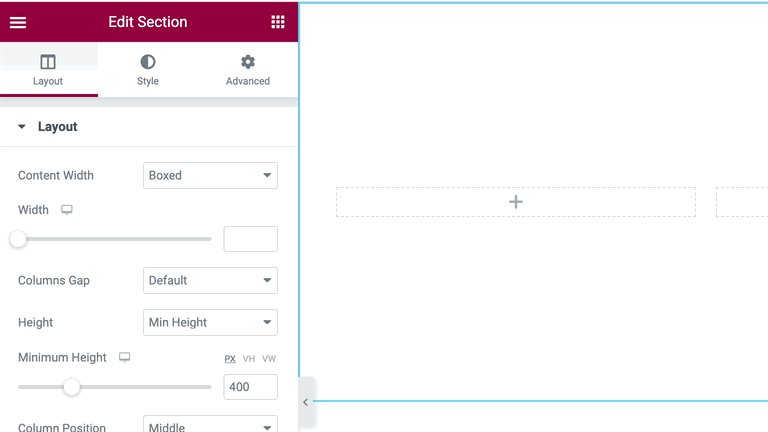
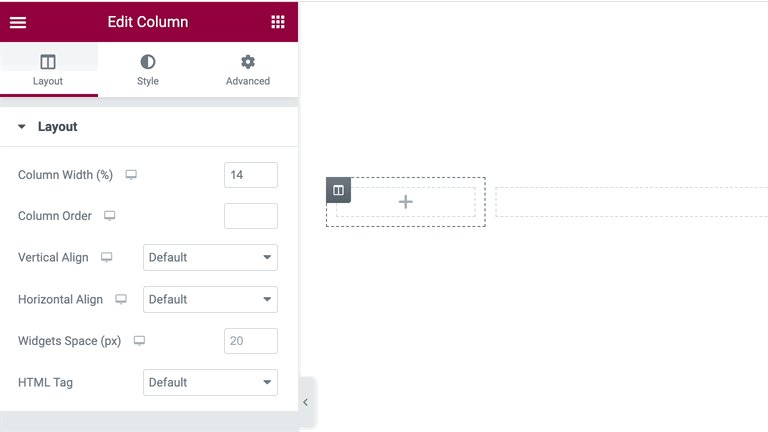
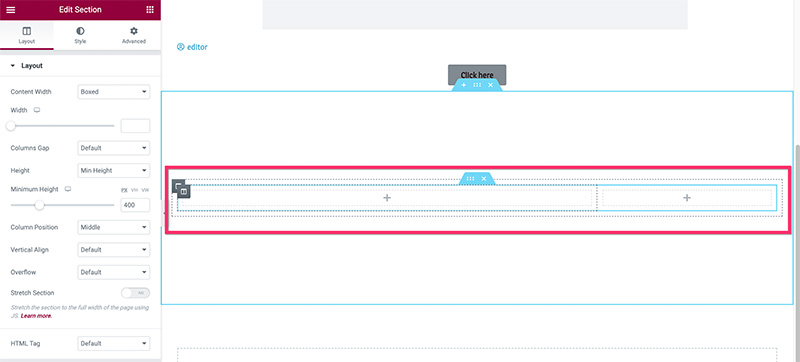
单击画布区域上的加号图标以添加新部分。 选择三列结构。 使用以下配置设置每列的宽度:
- 第一栏: 14%
- 中栏: 72%
- 第三栏: 14%
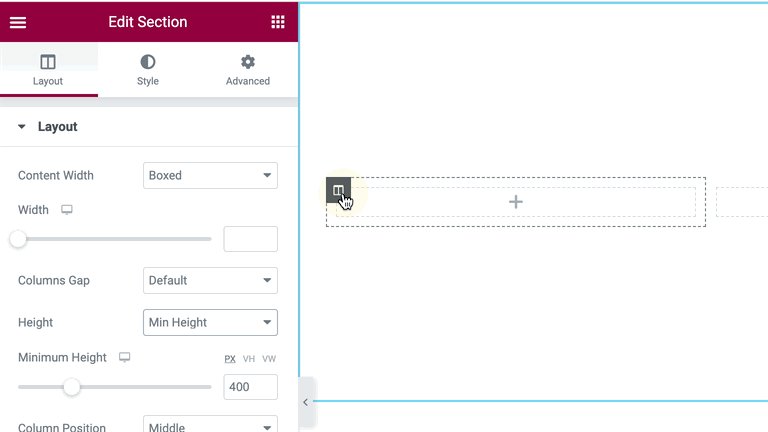
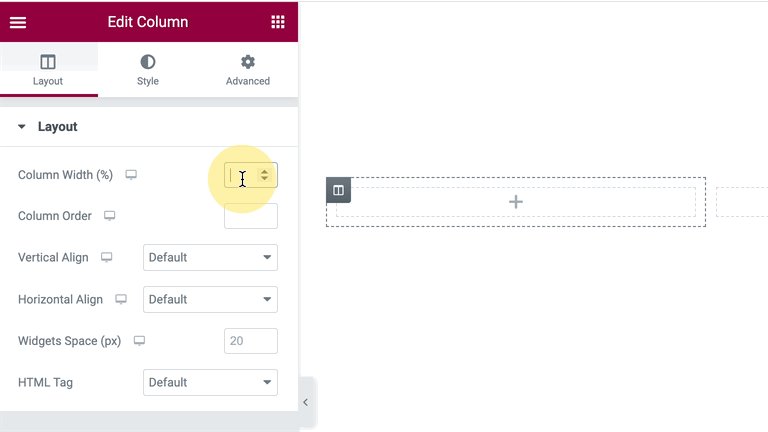
要设置列宽,您可以单击列句柄进行编辑。 然后,转到设置面板并在Layout块下的Column Width字段中输入宽度。

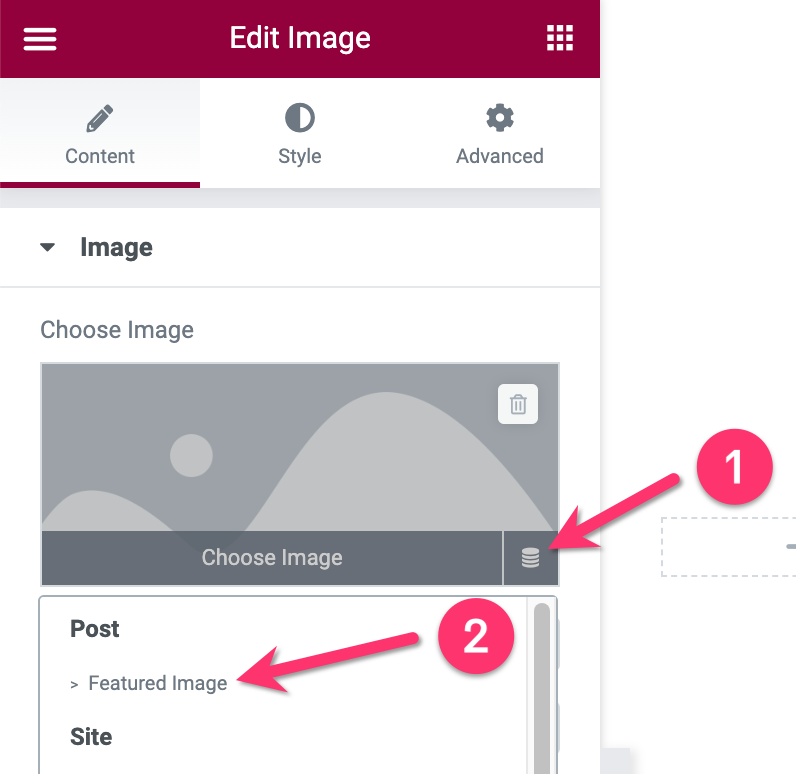
完成列宽设置后,将 Image 小部件添加到中间列。 在设置面板上,单击图像块上的动态标签图标,然后选择特色图像。

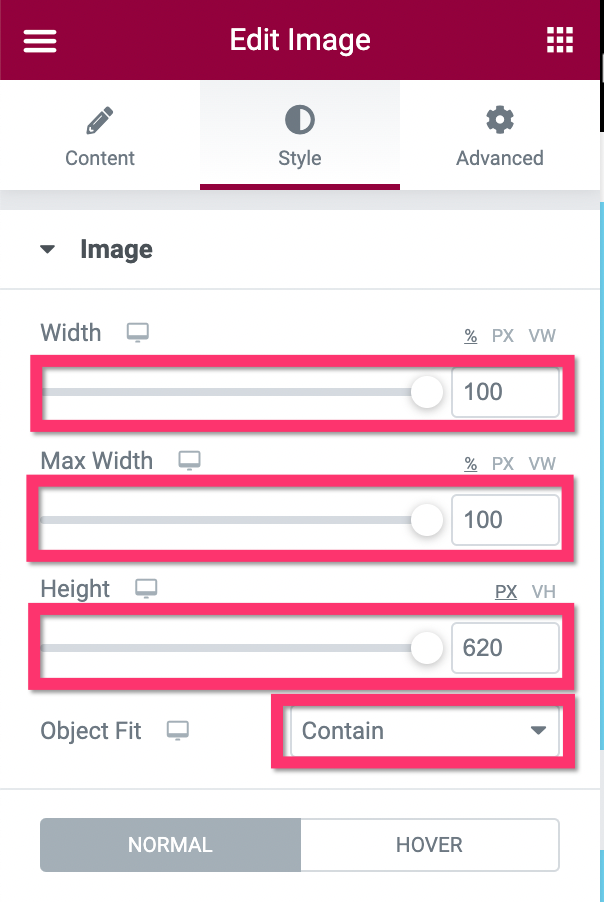
转到样式选项卡以设置特色图像的样式。 在此示例中,我们使用以下设置:
- 宽度: 100%
- 最大宽度: 100%
- 高度: 620 像素
- 对象拟合:包含

— 第 2 节
如前所述,第2节用于放置摄影师(您)的头像和下载按钮。 通过单击画布区域上的加号图标添加该部分。 这一次,您可以选择单列结构。
- 发布信息小部件
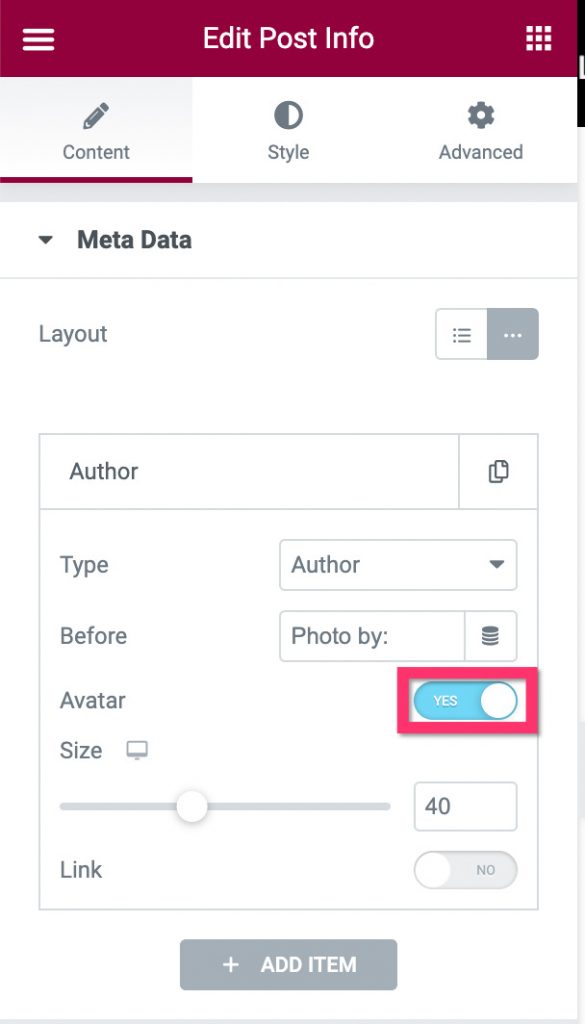
您需要添加到此部分的第一个小部件是 Post Info 小部件。 我们将使用这个小部件来显示摄影师的个人资料图片——我们以及名字。 如果需要,您也可以使用图像框。 添加 Post Info 小部件后,转到设置面板以设置元数据的类型。 在本教程中,我们只需要作者元数据来获取头像和姓名。 确保启用头像选项以显示个人资料图片。

完成“内容”选项卡下的基本设置后,您可以切换到“样式”选项卡以进一步设置“帖子信息”小部件的样式。

- 按钮小部件
按钮小部件——你可以猜到——用于放置原始照片文件的下载链接。 您可以将此小部件放在 Post Info 小部件的正下方。

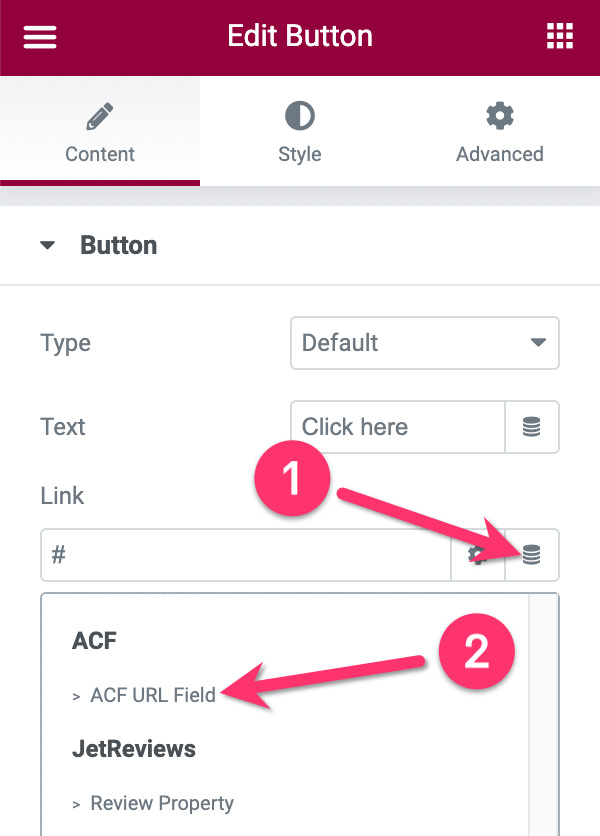
添加小部件后,转到设置面板进行一些设置。 在Content选项卡下的Link选项上,单击 Dynamic Tags 图标并选择ACF URL Field 。

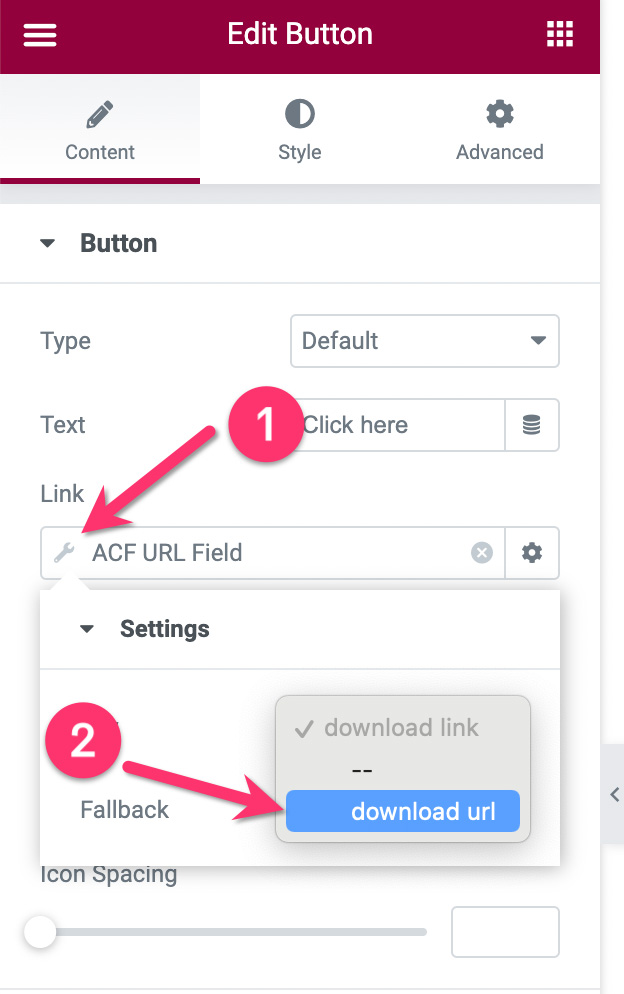
接下来,单击扳手图标并选择您之前在密钥下拉列表中创建的下载链接的自定义字段。

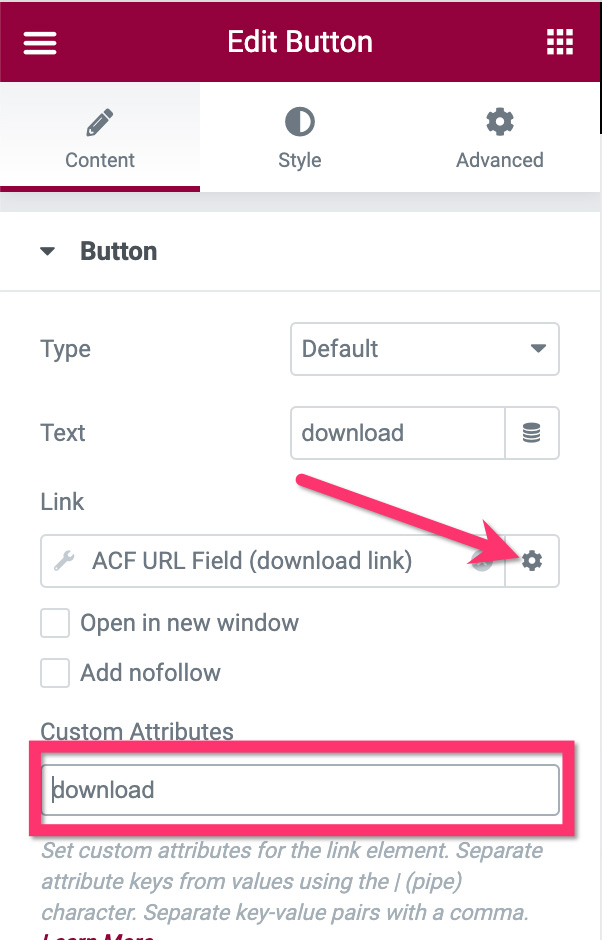
在切换到样式选项卡以设置按钮样式之前,单击链接字段上的齿轮图标并在自定义属性字段中键入“下载”。 当您的访问者单击下载按钮时,此属性将使您的照片自动下载。 我如果您不设置此属性,当您的访问者点击下载按钮时,您的照片将在灯箱中打开.

— 第 3 节
此部分用于放置订阅表格和捐赠按钮。 您可以使用表单小部件和 PayPal 按钮小部件来添加这些元素。 本节的布局完全取决于您。 对于本教程,我们使用如下水平布局:

单击画布区域上的加号图标以添加新部分。 您可以选择单列结构。 然后,将内部部分添加到您刚刚添加的部分。 将内部部分第一列的宽度设置为70% 。

列准备好后,将表单小部件添加到第一列。 您可以将表单与您最喜欢的电子邮件营销工具连接起来。 从 MailPoet、MailerLite、ActiveCampaign 到 GetResponse。
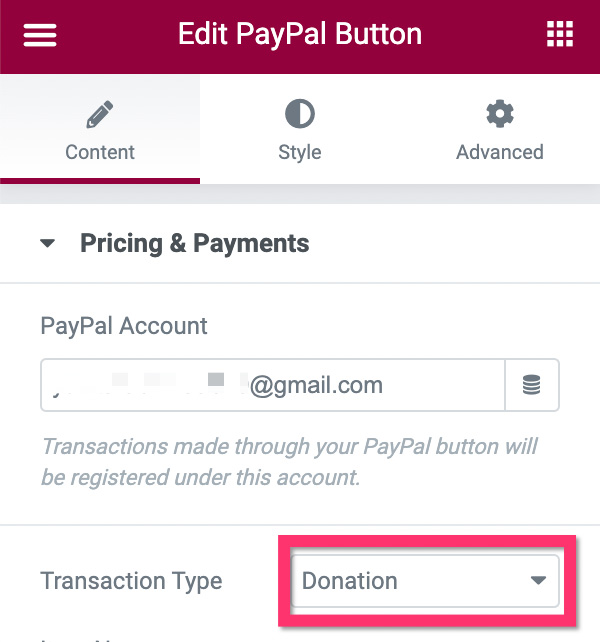
完成第一列上的表单小部件的设置和样式设置后,切换到第二列以添加 PayPal 按钮小部件。 您可以阅读我们之前的文章以了解更多如何使用小部件。 曾经至关重要的事情。 由于您想使用 PayPal 按钮接受捐赠,请确保将Transaction Type设置为Donation 。

— 第 4 节
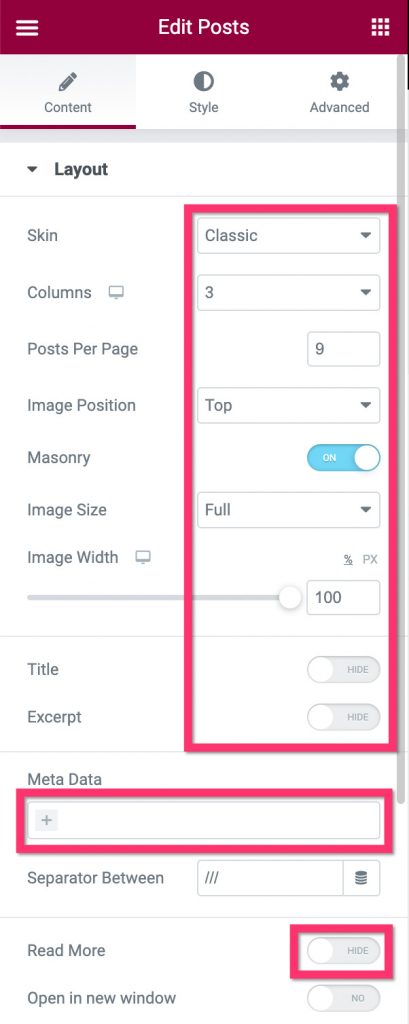
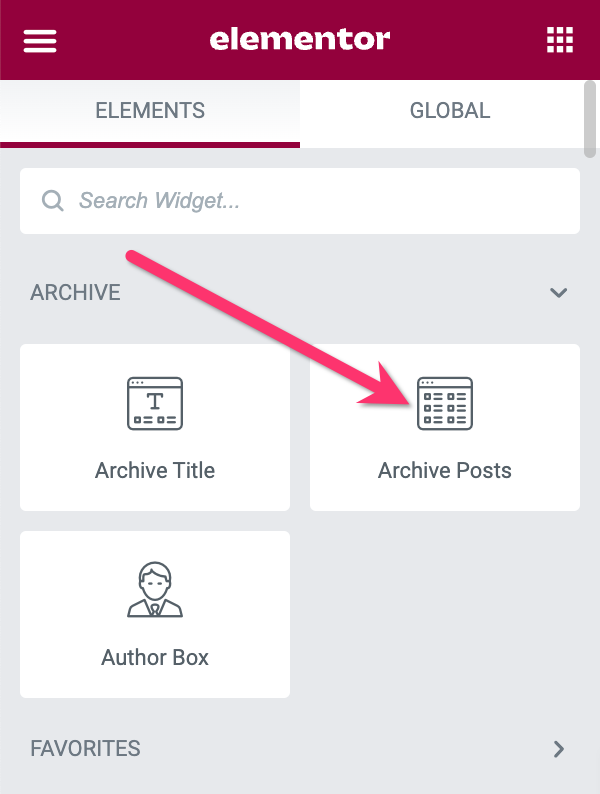
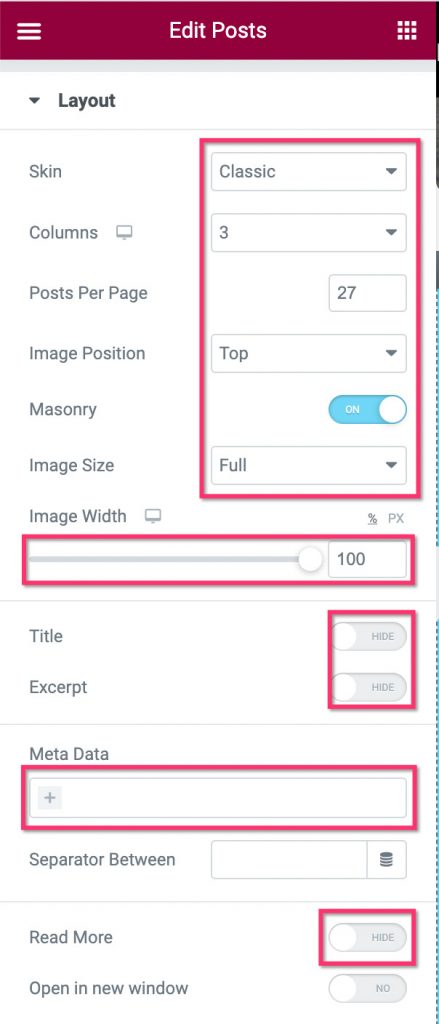
我们将使用此部分来放置相关照片。 通过单击画布区域上的加号图标添加新部分。 您可以为此部分选择一列结构。 将 Post 小部件添加到您刚刚添加的部分。 在设置面板上,打开内容选项卡下的布局设置块以进行基本设置。 我们在此示例中使用的设置是:
- 皮肤:经典
- 列数: 3
- 每页帖子数: 9
- 图片位置:顶部
- 砌体:是的
- 图片尺寸:全
- 图像宽度: 100%
- 标题:残疾人
- 摘录:残疾
- 元数据:无
- 阅读更多:已禁用

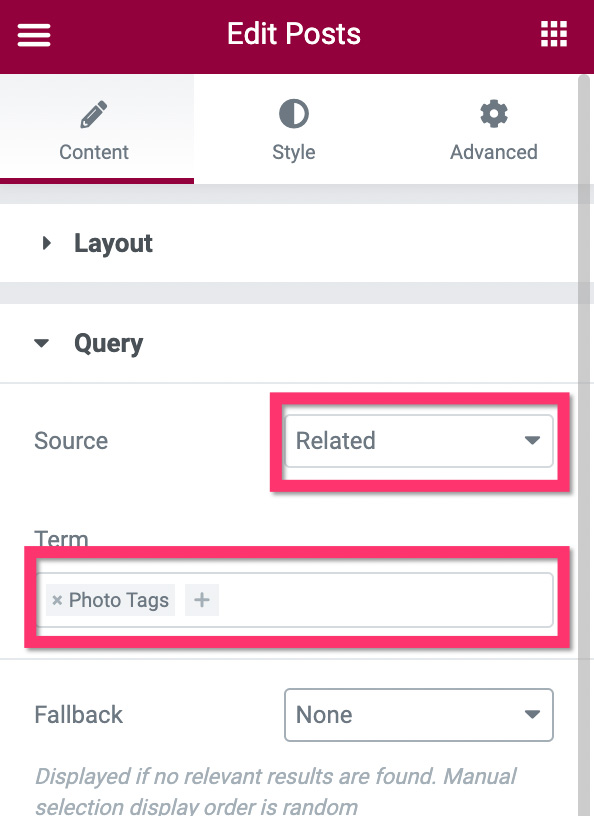
接下来,打开Query块并将Source设置为Related 。 在术语字段中,选择要用于过滤相关照片的参数。 在此示例中,我们按照片标签过滤照片。

完成基本设置后,您可以转到样式选项卡来设置小部件的样式。
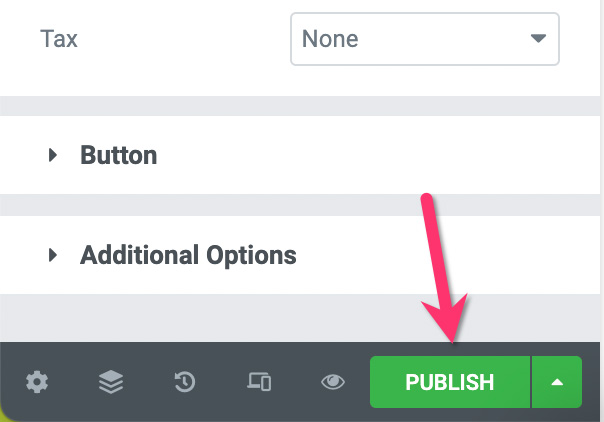
在此之前,您的自定义模板已准备好发布。 单击设置面板底部的PUBLISH按钮以发布它。

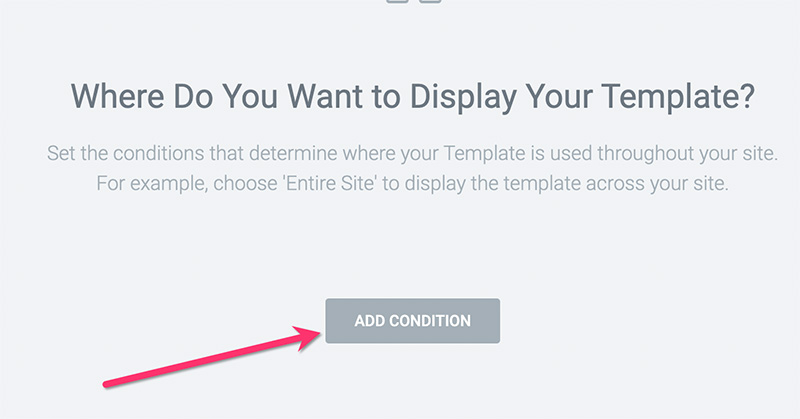
在出现的窗口中,通过单击添加条件按钮添加显示条件。

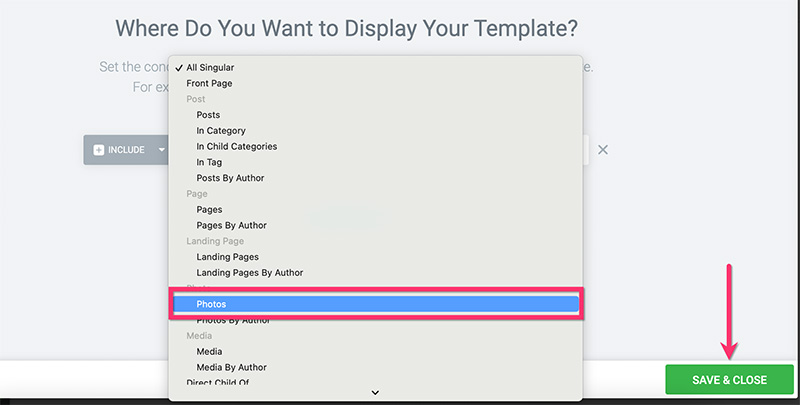
从下拉菜单中选择您之前在上面创建的自定义帖子类型。 单击单击并保存按钮以发布模板。

第 5 步:为存档页面创建自定义模板
在上面的第 2 步中,您使用 CPT UI 创建了两个自定义分类法,用于对照片进行排序。 在这一步中,我们将为这些自定义分类创建一个自定义模板,以便当您的访问者访问自定义分类的 URL(例如https://yourdomain.com/photo_category/animal/ )时,他们将看到与相关联的照片列表自定义分类法。 以下是示例。


在本教程中,我们将演示如何创建一个由两个部分组成的简单自定义存档模板。 有关如何使用 Elementor 创建自定义存档页面的更详细教程,您可以参考这篇文章。
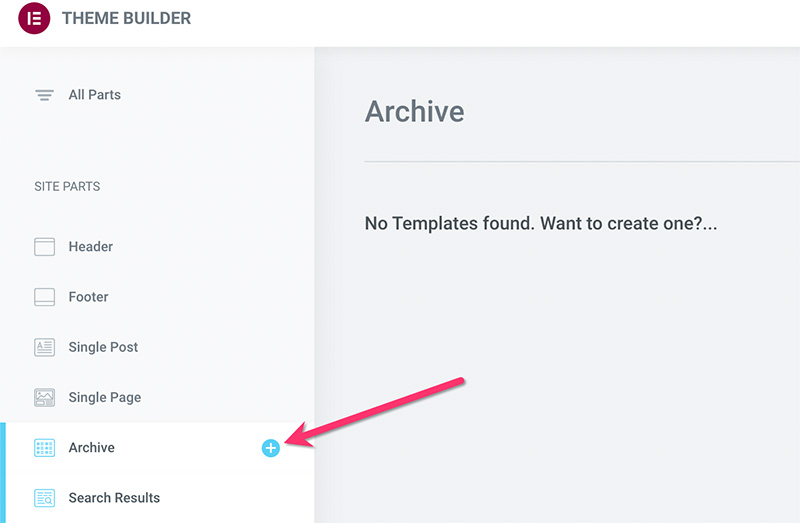
要开始创建自定义存档模板,请转到 WordPress 仪表板上的模板 -> 主题生成器。 在主题生成器屏幕上,将光标悬停在存档标签上,然后单击加号图标。

只需关闭出现的模板库,因为我们将从头开始创建自定义存档。
— 第 1 节
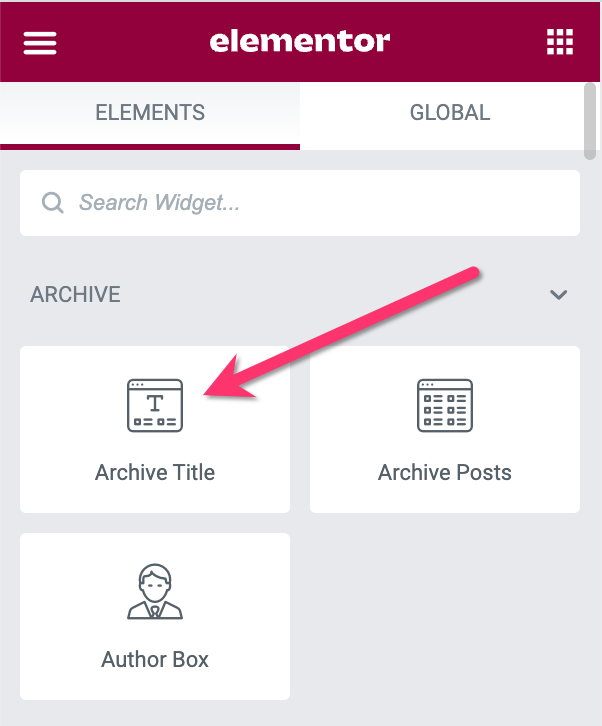
在 Elementor 编辑器上,单击加号图标以添加新部分。 您可以为此部分选择一列结构。 添加该部分后,添加存档标题小部件。

添加存档标题小部件后,您可以转到 Elementor 设置面板对其进行样式设置。
— 第 2 节
我们将使用此部分来放置存档帖子小部件。 您实际上可以将小部件放置到与上面的存档标题小部件相同的部分。 但是将这两个小部件放在不同的部分可以提供设计灵活性,以防您将来想要更改存档页面的设计。
只需单击画布区域上的加号图标即可添加新部分。 您可以为此部分选择一列结构。 阅读该部分后,将“存档帖子”小部件添加到其中。

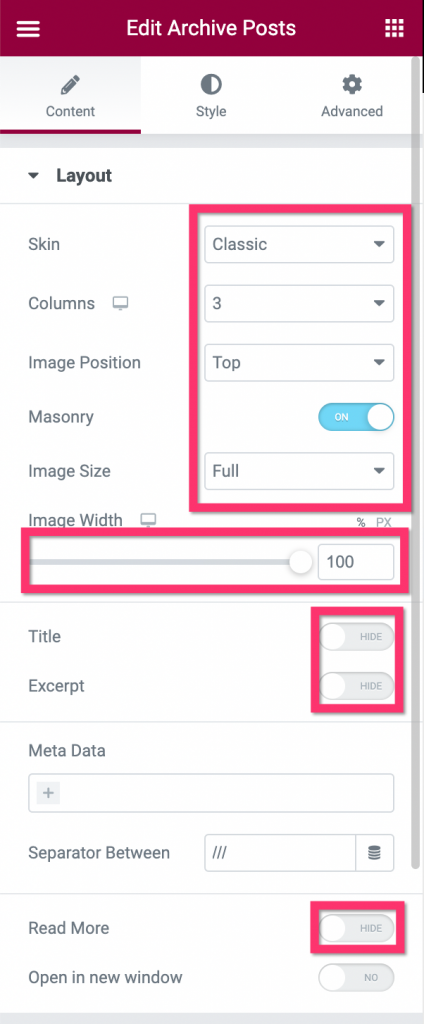
转到设置面板进行设置并应用样式。 在布局设置块上,应用以下设置:
- 皮肤:经典
- 列数: 3
- 图片位置:顶部
- 砌体:开
- 图片尺寸:全
- 图像宽度: 100%
- 标题:残疾人
- 摘录:残疾
- 元:无
- 阅读更多:已禁用

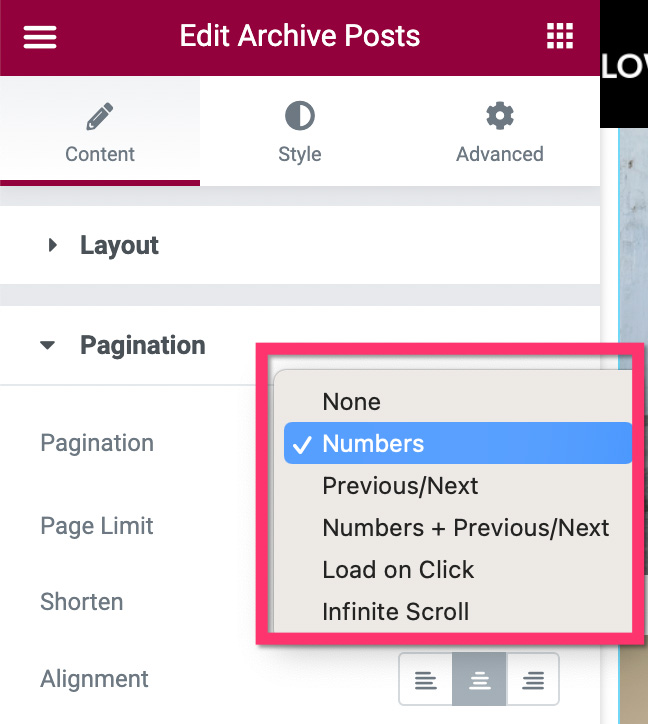
在布局块上完成设置后,切换到分页块以设置分页。 您可以应用五种分页样式:数字、上一个/下一个、数字+上一个/下一个、加载更多、无限加载。

您可以阅读我们之前的文章以了解有关 Elementor 分页的更多信息。
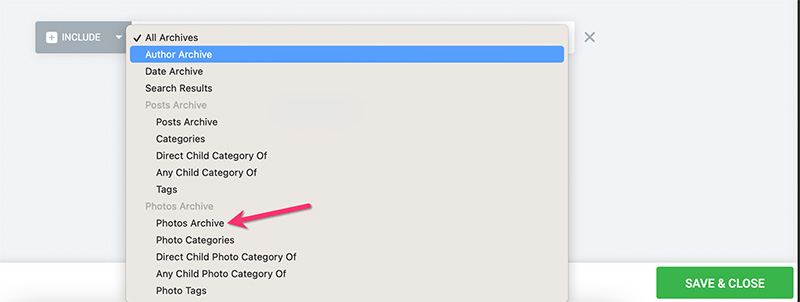
完成第 2 部分后,即您已完成自定义存档页面的编辑,请单击“发布”按钮发布模板。 通过单击出现窗口上的添加条件按钮添加显示条件。 指定要应用自定义模板的位置。 由于您想在自定义分类法上使用它,请确保选择它们。

单击“保存并关闭”按钮以应用更改。
如果需要,您还可以为您的库存照片网站创建自定义搜索结果页面。 阅读我们之前的文章,了解如何使用 Elementor 在 WordPress 中创建自定义搜索结果页面。
第 6 步:创建自定义主页
主页是您网站的主页。 这是您可以显示您通过您的网站提供的主要内容的页面(在这种情况下为照片)。 在此步骤中,我们将向您展示如何为您的图片网站创建主页。 我们将创建一个包含两个部分的简单主页:
- 第 1 部分:放置网站标题的英雄部分
- 第 2 部分:放置照片的部分
首先创建一个新页面并使用 Elementor 进行编辑。 您可以给页面标题“主页”、“主页”或类似名称。
— 第 1 节
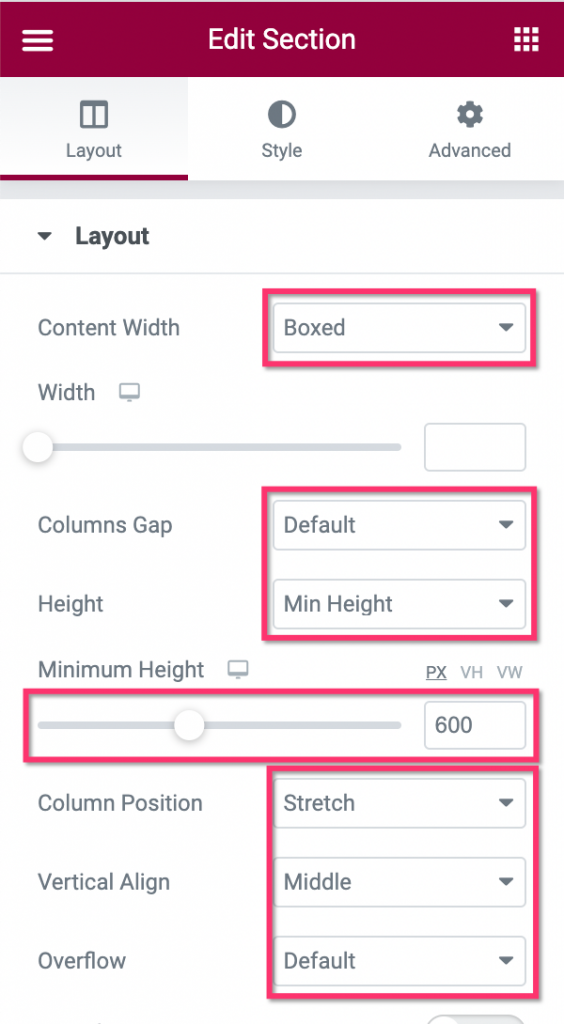
在 Elementor 编辑器上,单击画布区域上的加号图标以添加新部分。 您可以为此部分选择一列结构。 打开设置面板上的布局块来设置布局。 在此示例中,我们使用以下布局设置:
- 内容宽度:盒装
- 列间距:默认
- 高度:最小高度
- 最小高度: 600px
- 列位置:拉伸
- 垂直对齐:中间
- 溢出:默认

接下来,通过单击列句柄来编辑该部分的列。

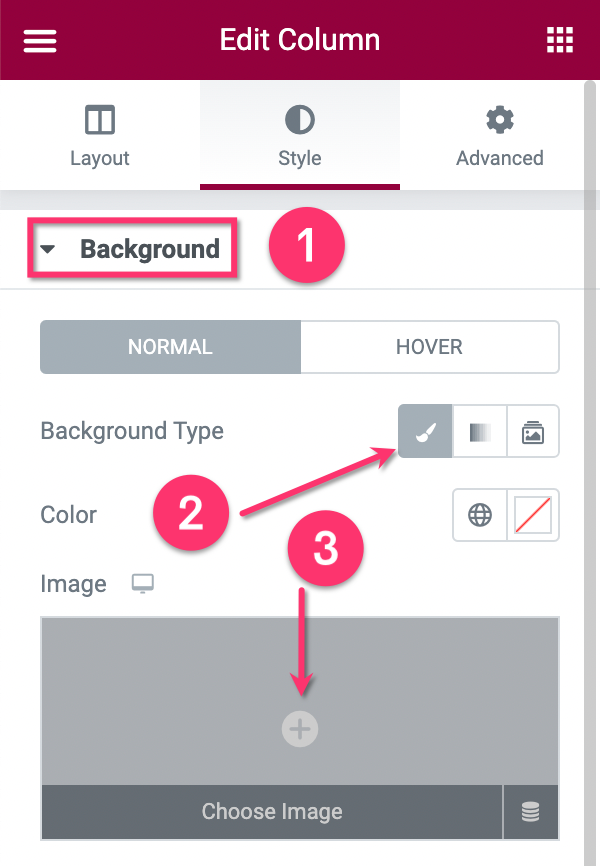
在设置面板上,转到样式选项卡并打开背景块。 将背景类型设置为经典并选择图像。 您可以使用大图像作为列的背景(例如 1600 x 600 像素)。

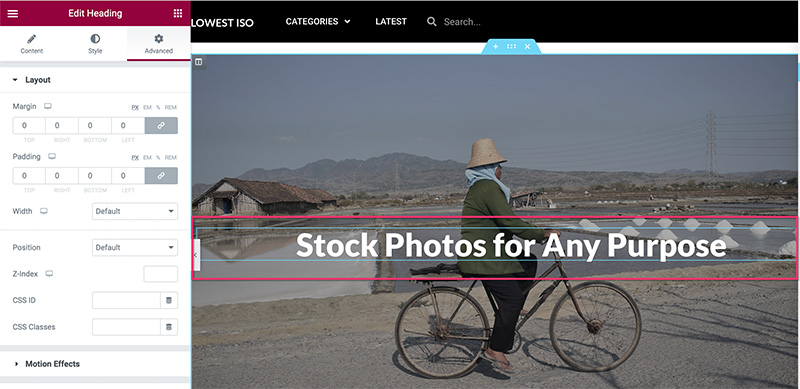
完成部分以及列的设置后,通过将标题小部件拖动到画布区域来添加它。

您可以转到样式选项卡来设置标题的样式。 如果您想在此部分添加更多小部件,只需添加小部件即可。
— 第 2 节
第 2 部分用于显示您的照片。 您可以按类别、标签或手动过滤照片。 您可以使用帖子小部件通过禁用不必要的元素来显示照片。
通过单击画布区域上的加号图标添加新部分。 您可以为此部分选择一列结构。
部分准备就绪后,通过从小部件/设置面板中拖动来添加帖子小部件。 添加小部件后,转到设置面板上内容选项卡下的布局块以设置布局。 在此示例中,我们使用以下布局设置:
- 皮肤:经典
- 列数: 3
- 每页帖子: 27
- 图片位置:顶部
- 图片尺寸:全
- 图像宽度: 100%
- 标题:残疾人
- 摘录:残疾
- 元数据:无
- 阅读更多:已禁用

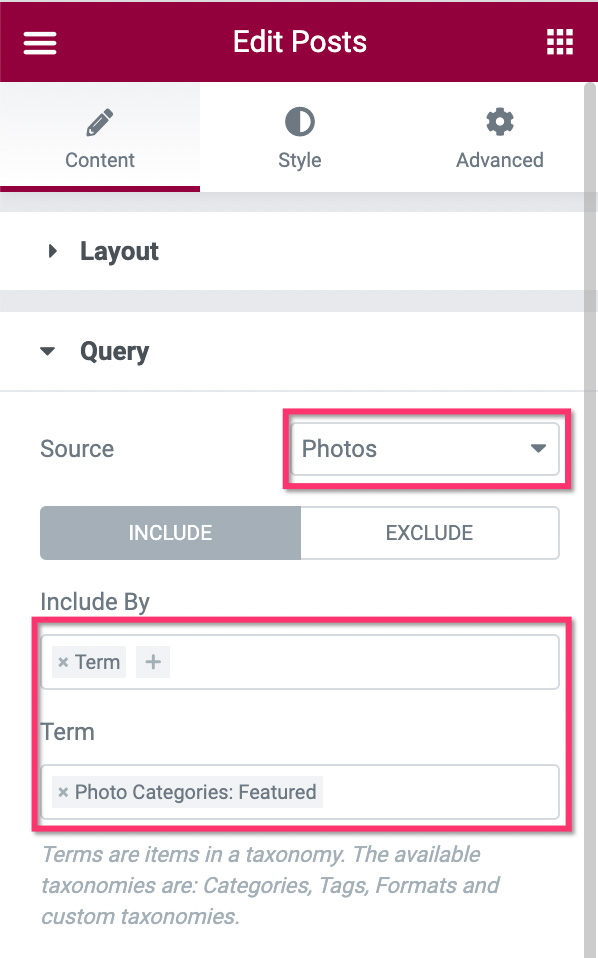
接下来,打开查询块以过滤照片。 在来源选项上,选择您在上面的步骤 1 中创建的自定义帖子类型。 在Include By字段和Term字段中设置照片的参数。

完成查询块后,您可以切换到分页块来设置分页。 在这个例子中,我们不使用主页上的分页。
如果需要,您可以向主页添加更多元素。 完成页面编辑后,单击“发布”按钮将其发布。
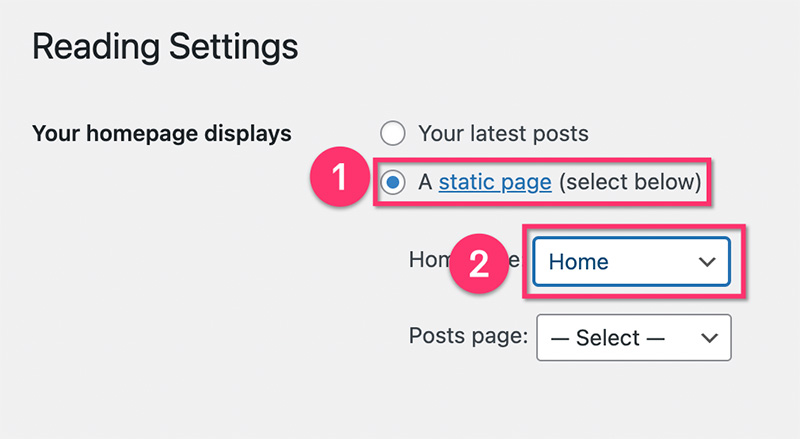
主页发布后,转到 WordPress 仪表板上的设置 -> 阅读。 在您的主页显示选项上,设置为静态页面并从下拉列表中选择您刚刚创建的页面。

第 7 步:创建页眉和页脚
你快完成了。 创建所有页面和自定义模板后,下一步是创建页眉和页脚。 在 Elementor 中,您可以从 Theme Builder 创建页眉和页脚,就像您在上面创建的存档页面和单个帖子的自定义模板一样。 您的页眉和页脚有无限的设计选项和行为。 例如,您可以创建透明标题、粘性标题等。
有关如何在 Elementor 中创建页眉和页脚的更详细教程,您可以阅读我们之前的以下文章:
- 如何使用 Elementor 在 WordPress 中创建自定义标题
- 如何使用 Elementor 在 WordPress 中创建自定义页脚
底线(+奖金)
Elementor 是一个强大的 WordPress 页面构建器插件。 由于其支持广泛动态内容类型的主题生成器功能,您可以使用无代码方法创建任何类型的网站。 您可以使用 Elementor 创建的网站类型之一是我们刚刚在上面介绍的图片网站。 由于 WordPress 支持多用户,您可以接受注册,以防您希望其他人提供照片。 如果需要,您还可以使用 Elementor 创建自定义注册页面。
如果您想查看我们在本文中介绍的内容,您可以访问lowestiso.com。 该网站是使用 WordPress+Elementor Pro 构建的。 作为礼物,我们还提供了自定义模板以及网站上使用的页面,您可以在下面下载。
