如何在 WordPress 中免费创建正在建设中的页面
已发表: 2024-02-09了解如何免费为您的 WordPress 网站构建时尚且实用的“正在建设”页面。
这个详细的指南将引导您完成该过程的每个步骤,允许您设置一个临时登录页面,向访问者通报正在进行的维护或开发工作。
利用现成的工具和免费插件,您可以保持专业的在线形象,同时在后台进行必要的更新。
遵循我们简单易懂的教程,确保在网站转换期间提供流畅的用户体验。
目录
什么是 WordPress 正在建设页面?
WordPress 正在建设页面是一个临时占位符网页,当网站正在进行维护、更新或开发时,会向访问者显示。
它向访问者发出通知,表明该网站当前无法访问,但很快就会再次可用。
通常,“正在建设”页面包含一条消息,通知访问者网站暂时不可用,以及相关详细信息,例如预计维护持续时间或有关即将发生的更改或功能的预告片。
此页面旨在保持专业的外观,并在网站未完全正常运行期间提供无缝的用户体验。
在本教程中
如果您目前正在开发网站并希望与访问者保持互动,请考虑制作“即将推出”或“正在建设”页面。
本指南将引导您使用免费版本的 Under Construction 插件安装和激活 WordPress 网站的默认 Under Construction/Coming Soon 页面。
安装正在建设中的插件
为了受益于该插件提供的功能,您需要通过 WordPress 管理仪表板安装它。
请按照以下说明了解如何安装 Web Factory 的 Under Construction。
在 WordPress 中免费创建正在建设中的页面
第 1 步:登录您的 WordPress 仪表板

输入您的登录凭据即可访问 WordPress 网站的管理后端。 这将允许您管理和自定义网站的设置、内容和插件。
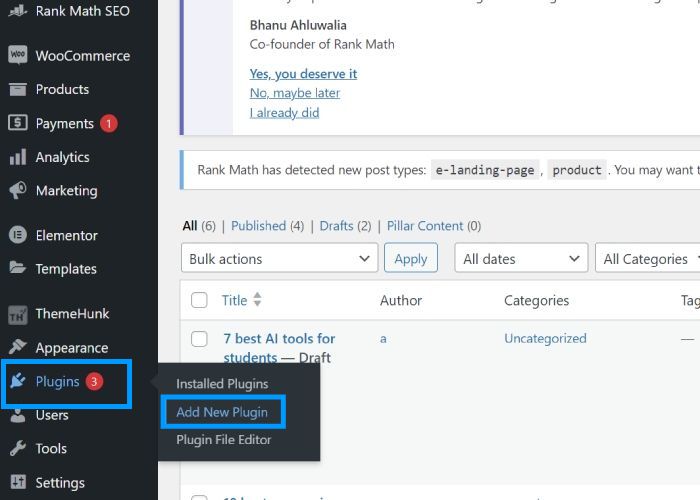
第 2 步:导航“插件”并单击“添加新插件”。

导航至“插件”部分,然后单击“添加新插件”。 – 进入 WordPress 仪表板中的“插件”部分,然后选择添加新插件的选项。
此操作将使您能够搜索并安装新插件以增强网站的功能。
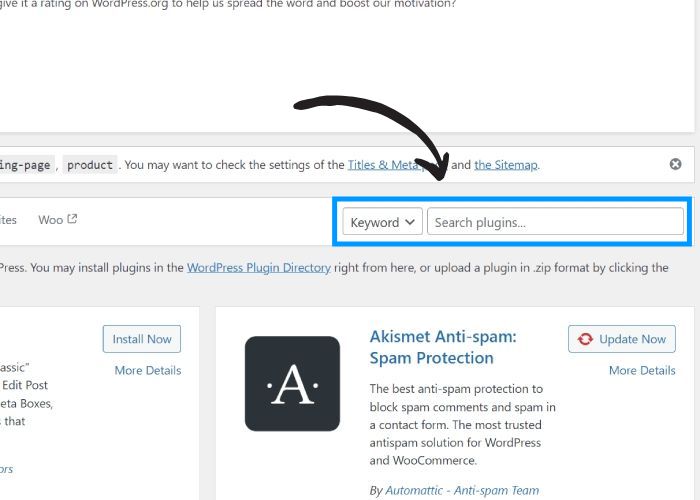
第三步:在搜索栏中输入“正在建设中”。

在搜索栏中,输入“正在建设中”并按 Enter 键。 - 利用 WordPress 插件目录中的搜索功能来找到“正在建设中”插件。
输入插件名称并按 Enter 键将启动搜索过程,帮助您找到所需的插件,以便在您的网站上创建正在建设的页面。
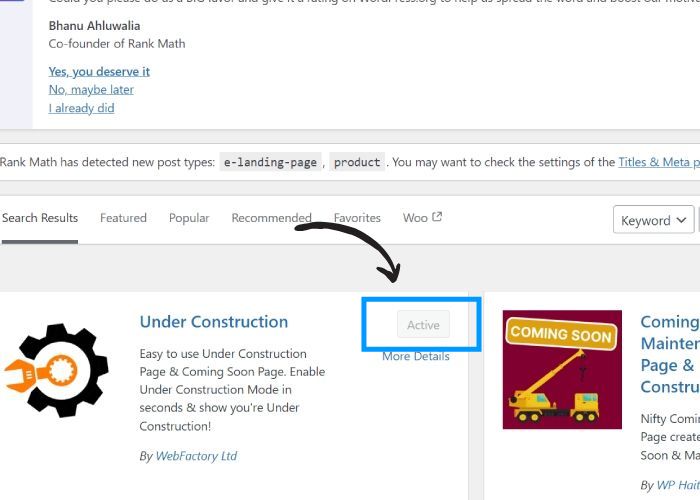
第 4 步:安装并激活插件

查找 WebFactory Ltd 的“正在建设中”插件,然后单击“立即安装”。” – 在搜索结果中找到由 WebFactory Ltd 开发的“正在建设中”插件,然后单击“立即安装”按钮启动安装过程。 此操作将下载插件并将其安装到您的 WordPress 网站上,使您能够创建一个正在构建的页面。
安装后,单击“激活”以激活插件。” – 成功安装“正在建设”插件后,单击“激活”按钮继续激活它。 此步骤启用插件的功能,允许您利用其功能在 WordPress 网站上创建正在构建的页面。
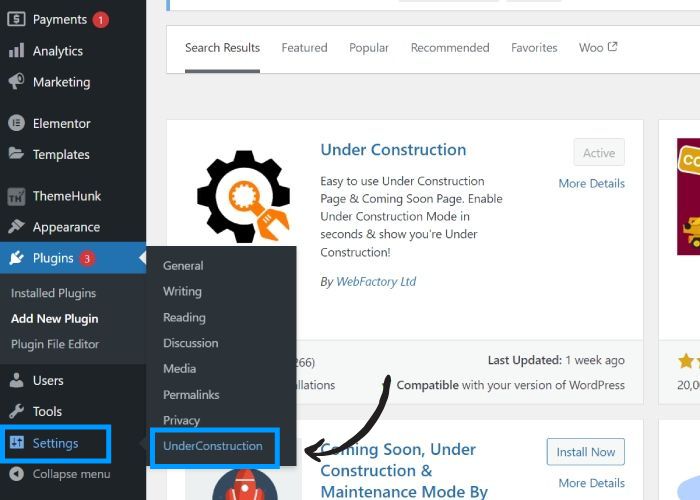
第 5 步:导航至“设置”并单击“正在建设”

激活后,导航至 WordPress 仪表板中的“设置”菜单,然后单击“正在建设中”。 – 成功激活“正在建设中”插件后,访问 WordPress 仪表板中的“设置”菜单。

然后,找到并单击“正在建设”选项。 此步骤允许您配置和自定义插件的设置,以有效地创建和管理正在建设的页面。
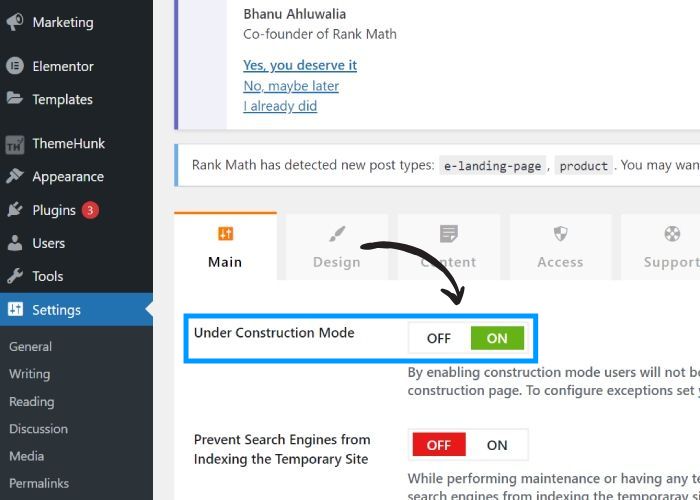
步骤6:将“正在施工模式”开关切换至“开”。

在“主”选项卡中,找到“正在施工模式”开关并将其切换到“打开”位置。 – 在“正在建设”插件的设置中,导航到“主要”选项卡。 找到标有“正在施工模式”的拨动开关,并将其切换到“打开”位置。
此操作会激活正在建设中的模式,该模式会向访问您网站的访问者显示正在建设中的页面。
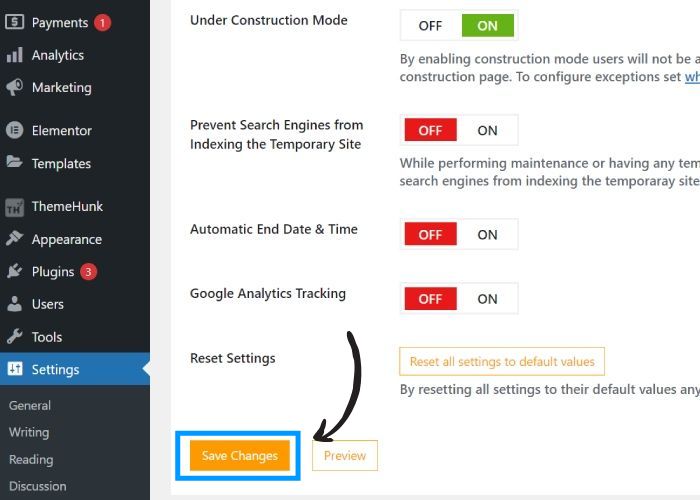
步骤7:点击“保存更改”。

将“正在构建模式”开关切换到“打开”位置后,确保通过单击“保存更改”按钮保存更改。
此操作可确保您为“正在建设”页面配置的设置得到有效应用和保存。
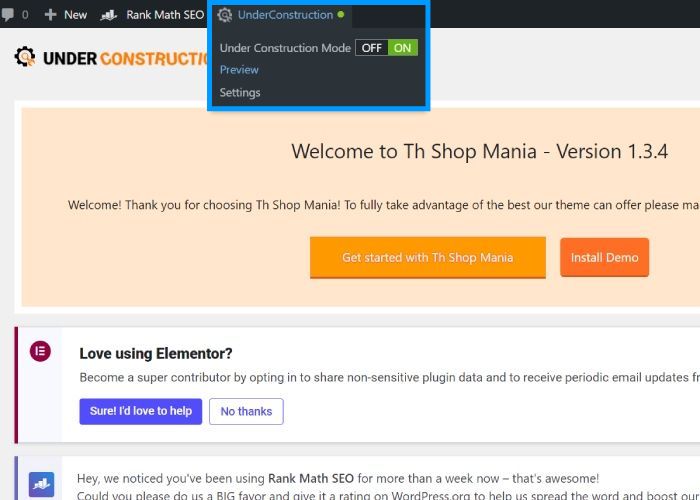
第8步:“预览”正在建设的页面。

预览“正在建设”页面 - 在向访问者展示之前,您可以预览“正在建设”页面以确保其按预期显示。
这使您可以在激活页面之前检查页面的布局、内容和设计,确保向观众提供专业且精美的演示。
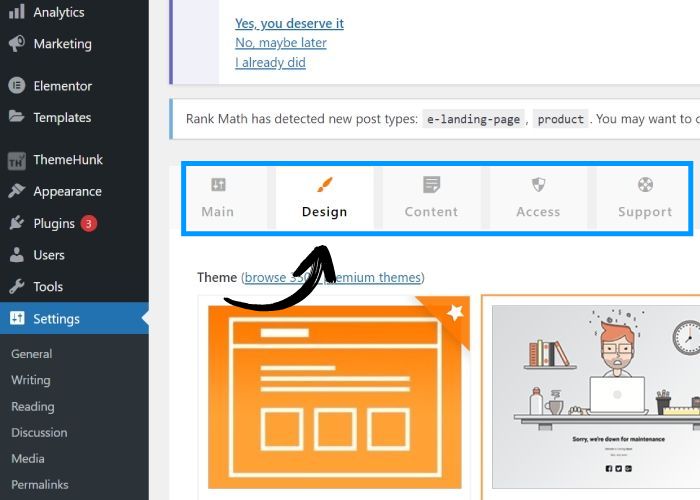
您还可以更改设计。 有一些预制设计可用。 否则,您也可以应用自定义设计。

这是预览:

恭喜! 您已使用 WordPress 插件 Under Construction 成功安装并激活了 Under Construction 页面。 有兴趣进一步定制吗?
浏览我们关于使用 Under Construction 插件增强您的 Under Construction WordPress 页面的指南,以获取更多见解。
常问问题:
问:为什么我应该为我的 WordPress 网站创建一个正在建设中的页面?
答:创建“正在建设”页面可以让您告知访问者您的网站正在进行维护或开发,确保专业的外观并管理期望。
问:我可以在不使用插件的情况下创建“正在建设”页面吗?
答:虽然可以使用 HTML 和 CSS 手动创建“正在构建”页面,但使用插件可以简化流程并提供附加功能和自定义选项。
问: Under Construction 插件可以免费使用吗?
答:是的,Under Construction 插件的基本版本可以在 WordPress 插件目录中免费获得。
问:我可以跟踪访客与“正在建设”页面的互动吗?
答:一些正在建设中的插件提供分析或与第三方分析工具的集成,以跟踪访问者交互并在您的网站开发过程中收集见解。
问: “正在建设”页面上线前是否可以预览?
答:是的,大多数正在建设中的插件允许您在激活页面之前预览页面,确保它按预期显示给访问者。
结论:
总之,为您的 WordPress 网站创建“正在建设”页面是一个简单的过程,有助于在网站开发或维护期间保持专业性并管理访问者的期望。
通过遵循本指南中概述的步骤并利用免费的“正在建设”插件,您可以轻松创建一个具有视觉吸引力且信息丰富的“正在建设”页面。
请记住自定义页面以反映您的品牌并向访问者提供相关信息。
一旦您的网站准备好启动,只需停用“正在建设”页面即可向全世界展示您已完成的网站。
我希望这个博客能帮助你。 不过,如果您有任何疑问或建议,请在评论部分告诉我。
您可以订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们。
感谢您选择 WordPress 作为平台,祝您的网站开发之旅一切顺利!
查看更多:
- 200+ 网站模板和设计(免费和付费)2024
- 2024 年使用 WordPress 5 步创建足球俱乐部网站
- WordPress 的根目录是什么? 以及如何找到它?
- 如何在 WordPress 网站中添加新用户
