创建使用 Nelio 弹出窗口进行转换的网站弹出窗口
已发表: 2022-05-02如今,网站弹出窗口似乎无处不在。 几乎您访问的每个网站都会弹出一个订阅电子邮件列表、获得折扣或接受 GDPR 监管的 cookie 警告的弹出窗口。 我们都习惯于看到它们,有时我们甚至对它们感到恼火。
您可能已经尝试在您的网站上使用弹出窗口,但得出的结论是它们不起作用。 也许您没有获得点击他们并决定他们只是不转换。 或者,也许您听说由于烦人的因素,没有人再使用它们了。
这只是部分正确。 很可能,您用来在网站上显示弹出窗口的方法已经过时,并且它们对您的访问者不是很有用。
有一种方法可以在您的网站上创建实际上有用的弹出窗口,并且不会让您的访问者点击离开。 在本教程中,我们将向您展示如何操作。
没有烦恼因素的弹出窗口
如果您之前尝试过在 WordPress 网站上创建弹出窗口,您就会知道这感觉像是一场豪赌。 当然,有一些插件可以帮助您创建地球上最漂亮的小弹出窗口,但不知何故,它们只是没有任何吸引力。
这可能是因为虽然它们看起来很棒,但您几乎无法控制它们在页面上弹出的位置、时间和方式。

Nelio Software 创建了一个插件,允许您创建漂亮的弹出窗口,并完全控制它们的显示时间和方式。
Nelio Popups 插件也与 WordPress 块编辑器完全集成。 这意味着您可以使用您已经熟悉的工具来构建有吸引力且有效的网站弹出窗口。
开始使用 Nelio 创建弹出窗口
安装和设置
首先,像安装任何其他 WordPress 插件一样安装 Nelio Popups。 您可以在 WordPress.org 或通过您的 WordPress 仪表板下载它。
安装并激活后,您将在仪表板的侧栏中看到一个新菜单项。 不需要其他设置。 只需单击Nelio Popups > Add New即可开始。

创建弹出窗口
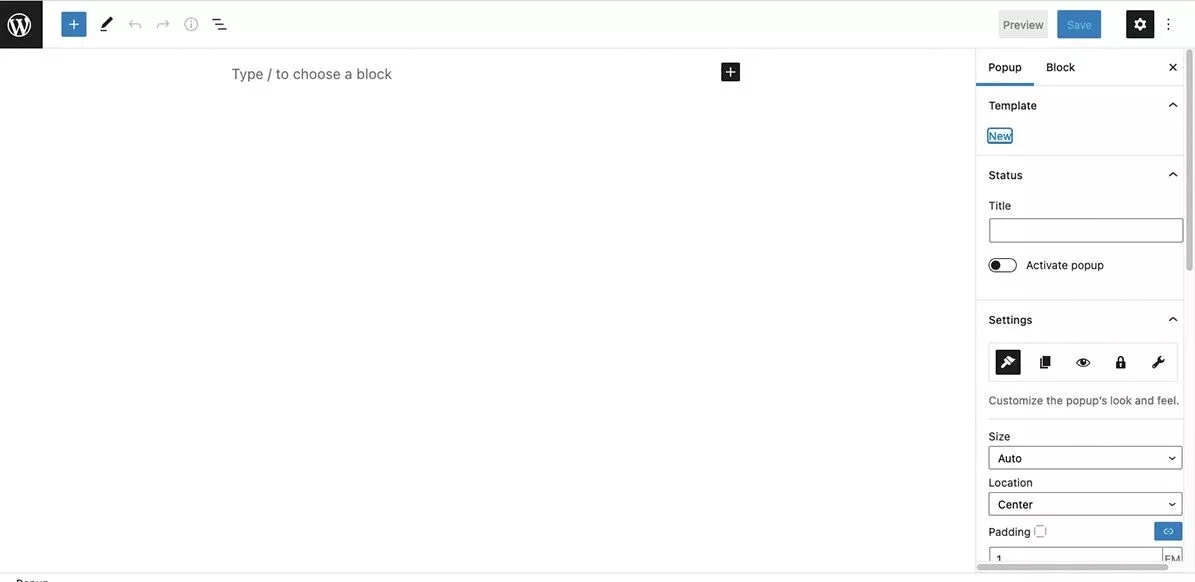
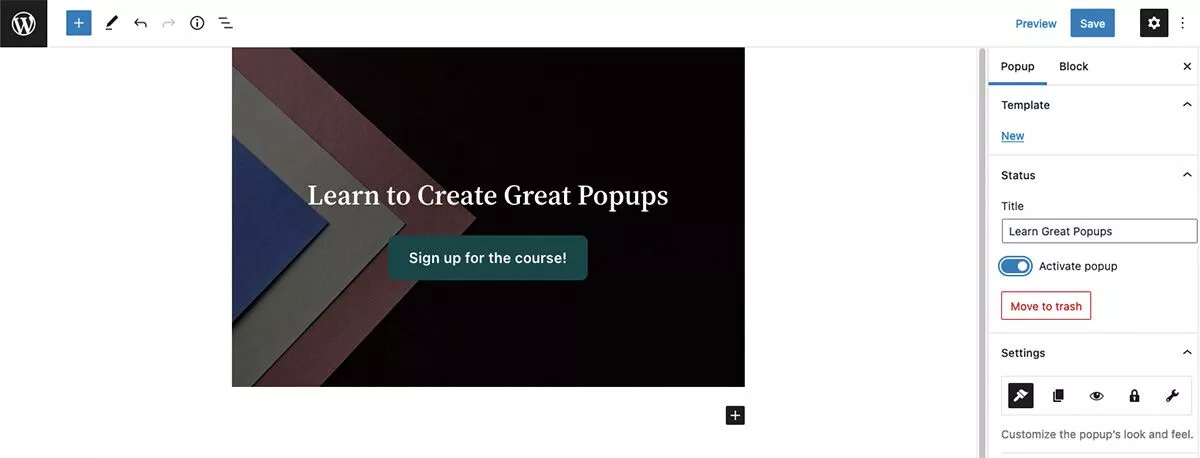
使用 Nelio Popups 的一大优点是无需学习新界面。 单击 Add New 后,您将进入块编辑器 UI。 这是您构建弹出窗口的地方,就像您在 WordPress 中构建任何帖子或页面一样。

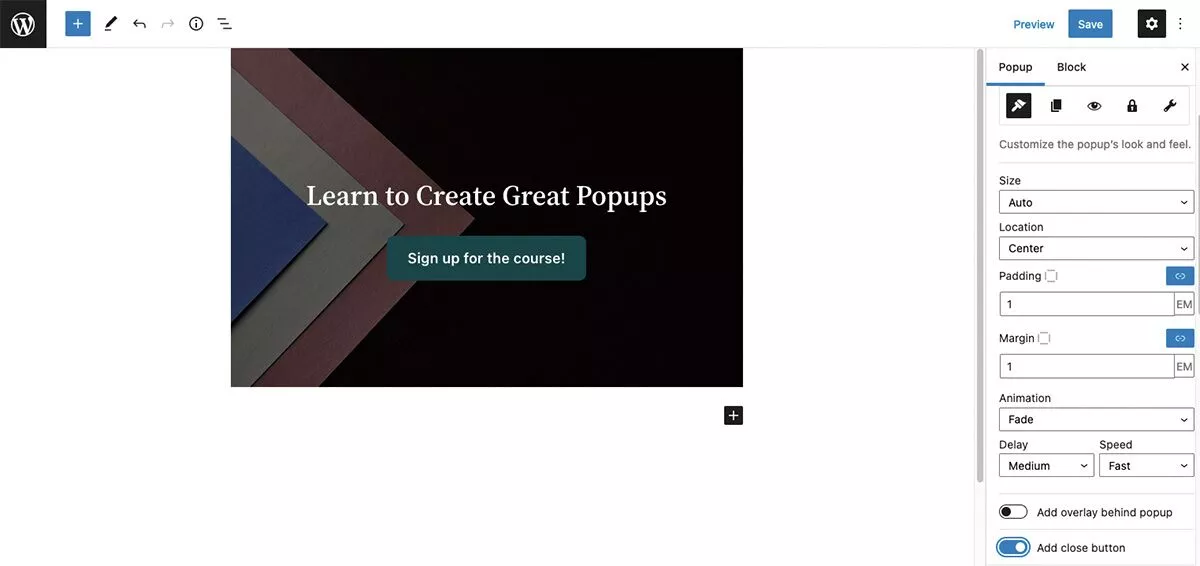
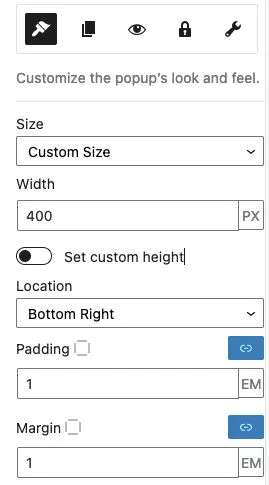
虽然主编辑器区域看起来很熟悉,但您会注意到设置侧边栏具有特定于 Nelio Popups 的工具。 在这里您可以找到弹出窗口样式、位置、时间等的所有设置。 让我们从样式设置开始,这些设置直观地放置在带有画笔图标的选项卡中。
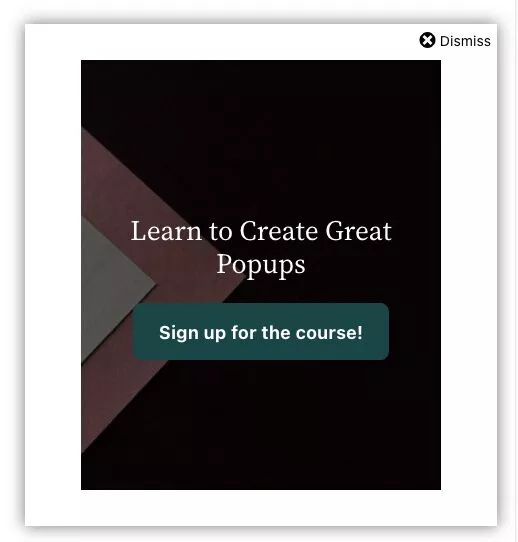
首先,您需要创建弹出窗口本身。 同样,这就像向帖子或页面添加块一样。 在我们的示例中,我们添加了一个带有标题文本和按钮的简单封面块。

您可以使用常用的块编辑器工具对元素进行样式设置。 在边栏中,您可以选择自定义弹出窗口的大小和位置。 与其尝试随机选择,不如谈谈在设计弹出窗口时如何做出战略决策。
战略布局和时机
您可以对弹出窗口做出的最重要决定之一是它们的位置和时间。 当访问者刚刚进入您的内容时,用一个巨大的弹出窗口覆盖整个窗口可能会非常烦人。 因为您有可用的工具,所以您可以对弹出窗口的出现位置和大小进行战略性考虑。
例如,如果您希望弹出窗口出现在特定帖子上而不阻止内容,您可能希望将其放置在底部角落并使其尺寸更小:

您还可以选择取消选择“覆盖”,以便帖子的内容仍然可见。

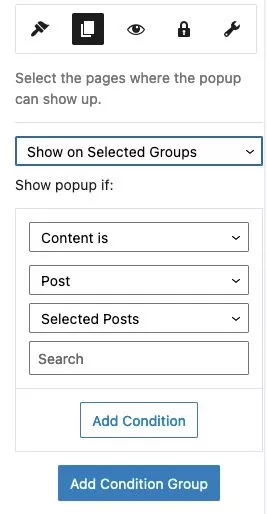
然后,在“页面”选项卡中,您可以选择可以出现弹出窗口的页面:

现在我们已经设置了弹出窗口样式并设置了位置和大小,让我们来看看一些额外的设置,这将使它变得更好。
让您的访客轻松
当然,创建一个风格精美的弹出窗口是必不可少的——但这只是包的一部分。 您还需要确保它出现在正确的时刻并允许您的访问者关闭它。 让我们介绍处理两者的设置。
在正确的时间显示弹出窗口
您是否曾经访问过一个网站,甚至在您进入内容之前,会出现一个弹出窗口,要求您订阅或单击另一个页面? 这不仅烦人,而且适得其反。 您希望您的网站访问者在打断他们的访问之前能够清楚地了解您是谁以及您提供什么。
在 Nelio 弹出窗口中进行设置很容易。 在设置侧边栏中,导航到触发器选项卡——它是眼球图标。 您有几个触发器可供选择:
- 鼠标动作
- 页面预览
- 滚动偏移
- 时间延迟
在Mouse Action下,您可以选择单击或悬停。 您需要准备好一个 CSS 选择器,以便在该字段中键入以使操作生效。
页面视图触发器的执行与听起来完全一样,不需要额外的设置。
对于Scroll Offset ,您只需添加在弹出窗口出现之前查看的页面的百分比。 当您想确保访问者在被打断之前可以阅读您的内容时,这特别方便。
时间延迟与此类似,您只需在页面上显示弹出窗口之前添加以秒为单位的时间量。
使用高级版,您还可以设置其他高级规则。 例如,您可以选择在不活动后或访问者即将放弃页面时显示弹出窗口。
让他们关闭它!
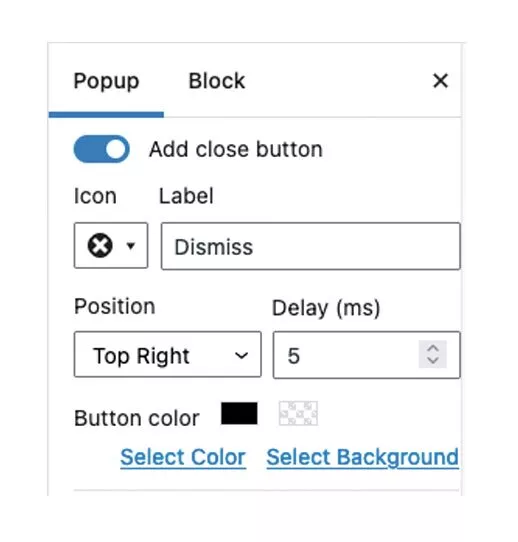
回到样式设置,您会看到您还可以选择添加关闭按钮。 强烈建议使用关闭按钮,以便访问者可以轻松地关闭弹出窗口(如果这是他们的偏好)。 在我们的示例中,我们还添加了一个文本标签以使其更加明显。


其他设置
在约束选项卡下,您会找到一些设置,这些设置可让您限制访问者看到弹出窗口的地点、时间或频率。 它们使选项不言自明且易于理解。
在Advanced下,您可以选择诸如 Close on ESC、Close on outside click 和 Lock body scroll 等选项。
创建弹出窗口并配置所有设置后,给它一个标题,激活它,然后单击顶部的蓝色大保存按钮。

您将能够从仪表板的 Nelio 弹出窗口菜单中查看和编辑任何已保存的弹出窗口。
完全控制您的网站弹出窗口
创建实际转换的网站弹出窗口部分是关于设计的,主要是关于它们何时、何地以及如何出现。
Nelio Popups 插件可 100% 免费下载、安装和使用。 免费版提供了一些非常强大的工具。 还有一个高级版本,可为您提供高级功能,如广告拦截检测、退出意图、高级支持等。
我们希望本教程能让您在 WordPress 网站上创建令人惊叹的弹出窗口。 如果您过去曾与弹出窗口作斗争,请在下方发表评论。
