如何为插件创建 WooCommerce 管理员通知 – WooCommerce 开发
已发表: 2020-08-22 作为 WooCommerce 开发人员,在创建主题或 WooCommerce 插件时通常需要创建管理员通知。 WooCommerce 管理员通知可以是警告用户有关更新,通知他们有关流程或提醒重要的事情。
作为 WooCommerce 开发人员,在创建主题或 WooCommerce 插件时通常需要创建管理员通知。 WooCommerce 管理员通知可以是警告用户有关更新,通知他们有关流程或提醒重要的事情。
WooCommerce 管理员通知示例
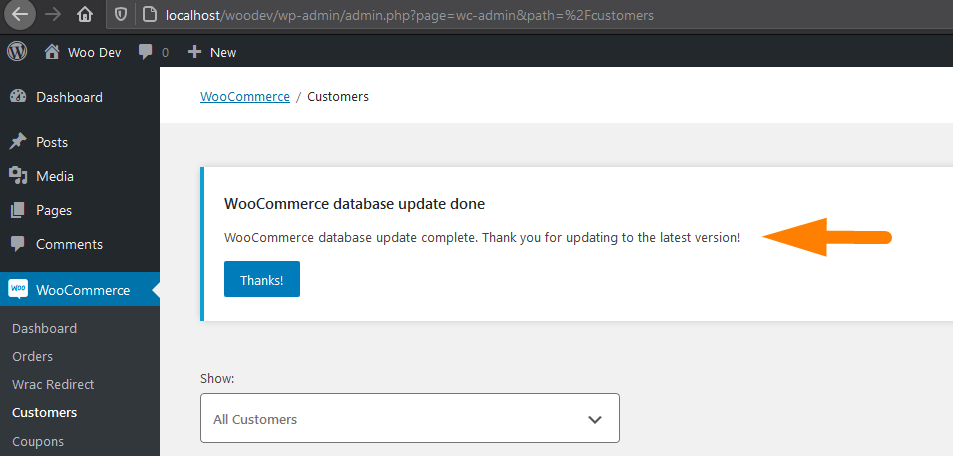
通常,WordPress 管理员通知可能会有所不同并具有不同的颜色代码,它们将出现在管理页面的顶部,如下图 WooCommerce 管理员通知所示。

每个管理员通知只是一个白色背景样式的div ,通知文本输出,左边框有不同颜色的不同通知,如下图所示。
五种不同类型的通知颜色包括灰色、红色、绿色、橙色和蓝色。 给定类名,红色用于显示错误,绿色用于成功消息,橙色用于警告,蓝色用于信息通知,灰色用于默认通知。
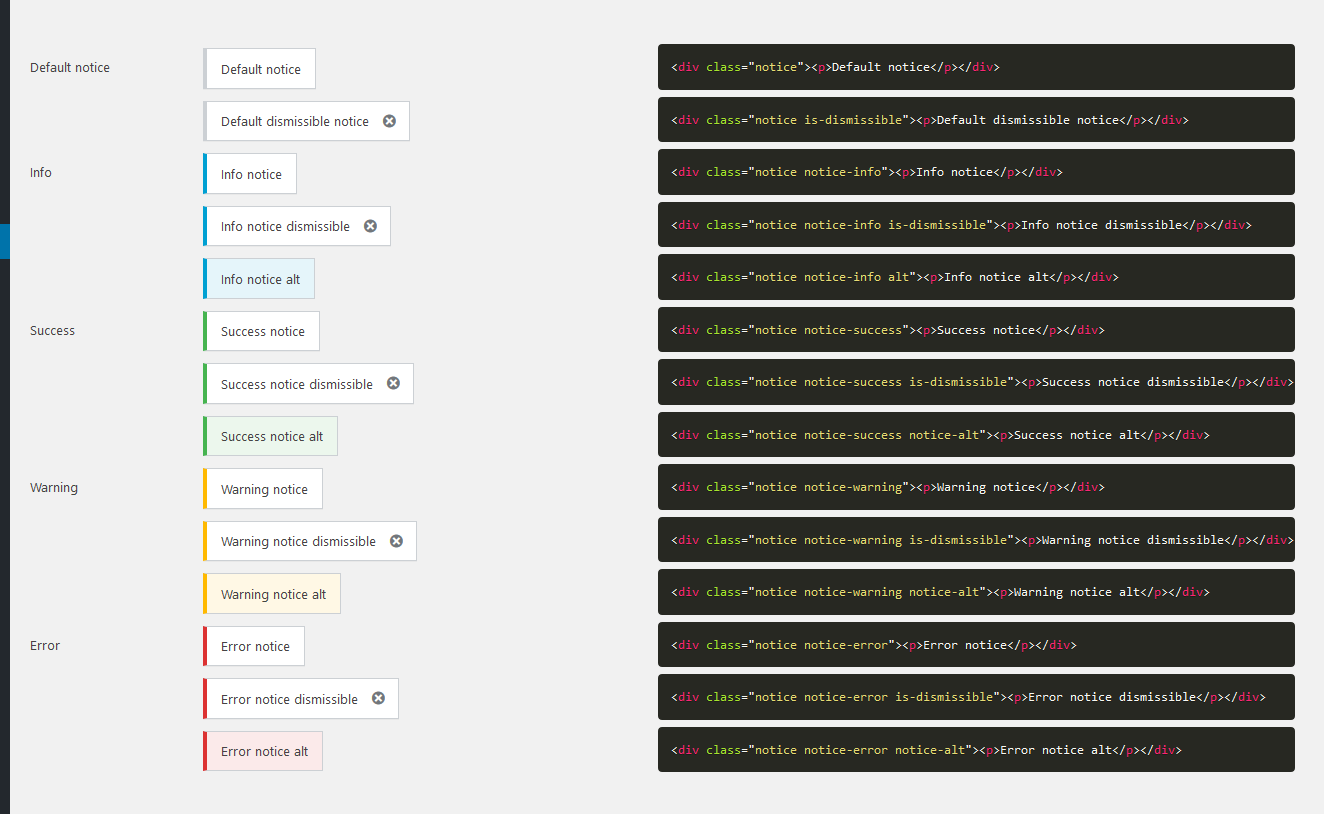
一般的 WordPress 管理员通知可以如下图所示,并带有相应的代码:  如果您想复制代码,以下是每个管理员 WordPress 管理员通知的代码片段。
如果您想复制代码,以下是每个管理员 WordPress 管理员通知的代码片段。
<div class="notice"><p>默认通知</p></div> <div class="notice is-dismissible"><p>默认关闭通知</p></div> <div class="notice notice-info"><p>信息通知</p></div> <div class="notice notice-info is-dismissible"><p>信息通知可驳回</p></div> <div class="notice notice-info alt"><p>信息通知 alt</p></div> <div class="notice notice-success"><p>成功通知</p></div> <div class="notice notice-success is-dismissible"><p>成功通知可驳回</p></div> <div class="notice notice-success notice-alt"><p>成功通知alt</p></div> <div class="notice notice-warning"><p>警告通知</p></div> <div class="notice notice-warning is-dismissible"><p>警告通知可驳回</p></div> <div class="notice notice-warning notice-alt"><p>警告通知alt</p></div> <div class="notice notice-error"><p>错误提示</p></div> <div class="notice notice-error"><p>错误提示</p></div> <div class="notice notice-error is-dismissible"><p>错误通知可关闭</p></div> <div class="notice notice-error notice-alt"><p>错误通知alt</p></div>
正如您在上面的代码中看到的,通知中的差异是为每种类型的 WordPress 管理员通知分配的类。 以下是四个最常用的 WooCommerce 管理员通知类的列表:
- 错误通知:
notice-error类 - 成功通知:
notice-success类 - 信息通知:
notice-info类 - 警告通知:
notice-warning类
创建 WooCommerce 或 WordPress 管理员通知
要创建管理员通知,您需要使用挂钩admin_notices事件的操作挂钩。 通知 div 和内容应该添加到动作钩子的回调函数中。

您可以在插件中使用此管理员通知挂钩,让用户收到重要更新、信息或警告的通知。
WordPress 错误通知示例
以下是错误通知的示例:
<?php
add_action('admin_notices', 'njengah_error_notice');
功能 njengah_error_notice() {
?>
<div class="notice notice-error">
<p><?php _e( '错误提示示例。', 'text-domain' );?></p>
</div>
<?php
}
?>WordPress 信息通知示例
以下是信息通知的示例:
<?php
add_action('admin_notices', 'njengah_info_notice');
功能 njengah_info_notice() {
?>
<div class="notice notice-info">
<p><?php _e( '信息通知示例', '文本域' ); ?></p>
</div>
<?php
}以上是如何为 WordPress 或 WooCommerce 插件创建管理员通知的两个实际示例。
您可以更改通知类别以适合您要创建的通知类型。 您也可以将操作挂钩包装在 if 语句中,以便有条件地显示通知,如下例所示。
有条件地显示 WordPress 管理员通知
<?php
如果(!空(get_option('njengah_update_status'))){
add_action('admin_notices', 'njengah_update_notice');
}
功能 njengah_update_notice() {
?>
<div class="notice notice-success">
<p><?php _e( '更新成功!', 'text-domain' ); ?></p>
</div>
<?php
}
?>结论
在这篇文章中,我们概述了如何在 WordPress 和 WooCommerce 插件开发中创建管理员通知。 您需要了解各种 WordPress 管理员通知类,并将消息添加到与admin_notices挂钩的操作挂钩中。 这就是如何创建 WooCommerce 管理员通知的全部内容。
类似文章
- 如何在 WordPress 中获取当前用户角色和显示角色
- 如何从 PHPMyAdmin 重置 WordPress 密码
- 如何使用 4 个简单选项删除使用 Storefront 和 Woocommerce 页脚链接构建
- 如果未登录 WordPress 如何重定向用户 » 页面重定向
- 如何修复 WordPress 管理仪表板未正确显示和 CSS 未加载
- 如何使用实际示例在 WordPress 中显示类别名称
- 如何按类别显示 WooCommerce 产品
- 如何在没有插件的情况下阻止 WordPress 联系表格 7 垃圾邮件
- 如何访问 WordPress 管理仪表板或登录到您的 WordPress 仪表板
- 如何在 WooCommerce 中设置特色产品
- 如何检查用户是否在 WordPress 中登录
- 如何在 WordPress 中通过 Slug 获取 Post ID 并附上一个实际示例
- 如何在 WooCommerce 中删除或禁用评论
- 如何在没有插件的情况下以编程方式隐藏 WordPress 管理栏
- 如何在没有插件的情况下以编程方式删除 WordPress 管理员菜单项
- 如何在 WordPress 中获取登录用户信息
- WooCommerce 结帐后重定向:结帐后如何自动重定向到自定义页面
- 如何在 WooCommerce 中移动图像下的描述
- 如何在 Woocommerce 中获取订单 ID
- 如何检查用户是否在 WordPress 中登录
