创建 WooCommerce 结帐页面的完整指南
已发表: 2022-07-01将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


如果您刚刚开设了一家 WooCommerce 商店,您可能已经听说过有关大量放弃购物车的恐怖故事。 您可能想知道如何通过创建优化的 WooCommerce 结帐页面来避免这种情况。 幸运的是,使用 Beaver Builder 和 WooPack 插件,您可以轻松设计支持销售的直观结账。
在这篇文章中,我们将讨论为什么简单的结账流程对于电子商务商店的成功至关重要。 然后,我们将探讨理想结账的品质。 最后,我们将向您展示如何使用 Beaver Builder 和 WooCommerce 创建结帐页面。 让我们开始吧!
目录
对于客户来说,进入结账阶段是他们销售过程中的一个重要十字路口。 您的营销可能已经将他们引导到您希望的方向,但现在是决定的时候了。

根据 Fresh Relevance 的购物车恢复结果,现阶段 59% 的客户将放弃他们的购物车。 SaleCycle 的电子商务数据甚至表明这个数字可能高达 84%。 简而言之,如果您不希望自己的努力在最后的障碍中失败,那么找出客户放弃购物车的原因是关键。
放弃购物车的最新数据表明了许多原因,但大多数都与结账过程直接相关。 例如,24% 放弃购物车的美国客户不想创建帐户。 这显示了“客人”结帐选项的重要性。
另有 17% 的人发现结账过程太长或太复杂。 此外,16% 的人抱怨他们看不到最终的购买金额。
幸运的是,这些问题中的大多数都可以通过高质量的结帐流程来解决。 如果您希望用户进行购买,那么创建良好的用户体验 (UX) 至关重要。
Baymard Institute 的结帐 UX 当前状态的进一步统计数据显示,作为结帐过程的一部分,平均网站有 31 个可预防的可用性问题。 这些范围从结帐布局问题到付款方式问题。 因此,支付便利也应该是重中之重。
正如我们所知,放弃购物车可能是每个店主面临的电子商务挑战。 现在让我们考虑如何通过创建最佳 WooCommerce 结帐页面来帮助防止它。
首先,您可能很想发挥创意并包含特殊的图形和工具,但这会分散客户的购买注意力。 最好不要使过程复杂化。 理想情况下,您的结帐应该简单明了且易于浏览。
明智的做法是实施具有大量空白和清晰标签的简单设计。 此外,最重要的信息,如定价,应突出显示。

由于放弃购物车的主要原因之一是结账时间过长,因此您还需要尽可能简化。 毕竟,结账流程越快,用户第二次猜测他们的选择的时间就越少。
为此,您可以使用更少的结帐字段。 这样,潜在客户只需要提供最重要的信息。 此外,如果您想在屏幕上获取更多信息而不需要滚动,请考虑使用列。
您还需要避免难以阅读的文本颜色和大小,或者可以以更有效的格式呈现的选项。 例如,考虑使用下拉菜单。
最后,您需要确保提供足够的支付选项并且您的支付网关设置正确。 由于欺诈和身份盗用如此之多,用户会希望您的支付流程让他们在决定分享个人详细信息时感到安全。
如果您想创建一个能够推动转化的 WooCommerce 结帐页面,Beaver Builder 是一个出色的工具。 我们直观的拖放式构建器允许您实时预览您的设计。 这样,您可以防止最常见的结帐问题。
此外,通过满足您各种需求的模块,Beaver Builder 可以在创建页面或整个网站时为您节省时间。 请记住,您需要一个活跃的 WooCommerce 商店才能完成本教程。
为了在开始之前快速回顾一下,我们创建优化的 WooCommerce 结帐设计的最初提示是:
现在,让我们开始吧!
第一步是使用 Beaver Builder 进行设置。 如果您尚未注册,则需要选择一个计划。 之后,您可以从“我的帐户”页面下载插件并前往 WordPress 仪表板。
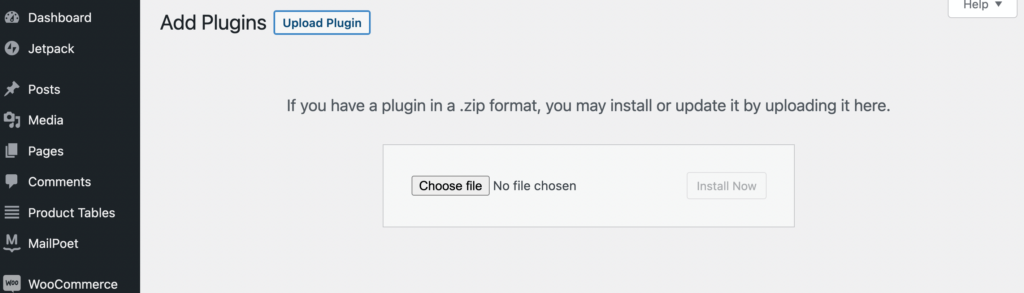
转到插件 > 添加新的。 然后,单击屏幕顶部的上传插件:

现在,找到您之前下载的 Beaver Builder .zip文件并选择它。 单击立即安装,然后单击激活插件。
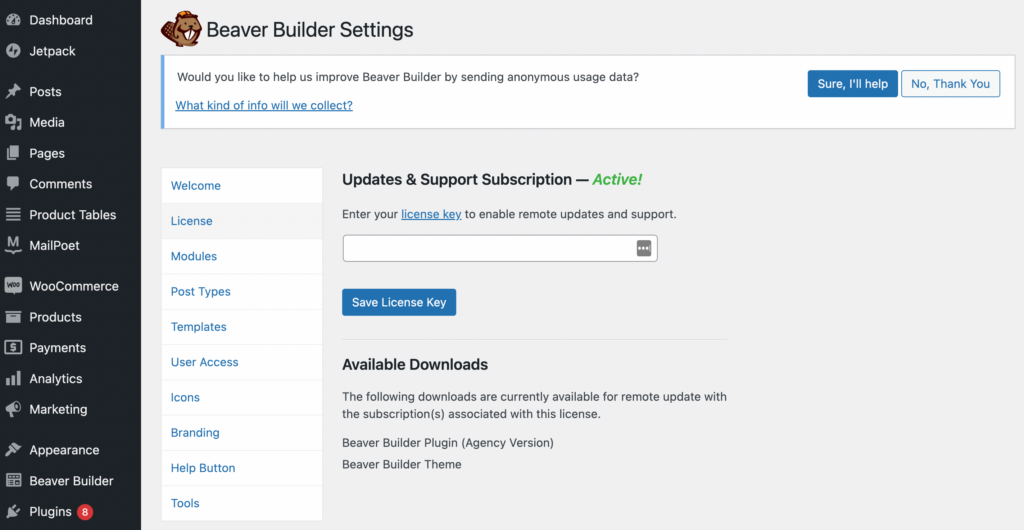
您还需要输入您的许可证信息。 为此,请返回您的“我的帐户”页面并复制您的许可证密钥号。 然后,从您的 WordPress 仪表板中,导航到Settings > Beaver Builder > License并单击Enter License Key :

在上面的字段中粘贴您的许可证密钥后,单击保存许可证密钥。 而已!
接下来,您需要购买 WooPack,这是 Beaver Builder 附加组件中的一个选项。 该工具为您提供了十多个专门设计用于 WooCommerce 的 Beaver Builder 模块。
除了各种高级产品模块外,您还将获得 WooCommerce Checkout Styler。 这款精致的造型器极大地增加了自定义结帐流程的潜力。 例如,您可以创建一列或两列布局,设置输入字段、部分标题、颜色、按钮等的样式。
购买 WooPack 计划后,只需像使用 Beaver Builder 插件一样下载、安装和激活它。
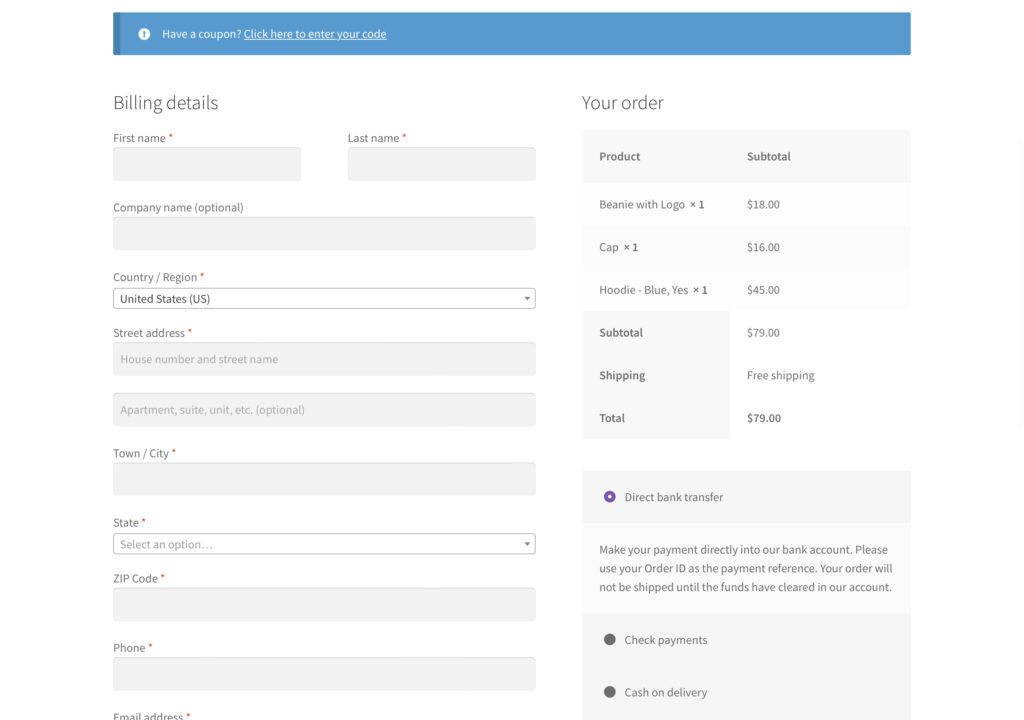
安装好所有东西后,现在是时候开始创建您的 WooCommerce 结帐页面了。 最受欢迎的 WordPress 主题之一是 Storefront。 如果您使用的是这个主题,它会附带一个默认的结帐页面,如下所示:

在这里,我们已经看到了与 WooCommerce 合作的主要优势之一。 有了这个主题,我们已经有了一个专业的结帐。 它以有效的格式显示最少的必填字段和订单摘要。
但是,肯定还有改进的余地。 让我们看看如何使用 Beaver Builder 和 WooPack 进一步优化我们的结帐。 此时,您可能需要在购物车中添加一些示例商品,以便查看它们将如何反映在您的结帐中。
然后,第一步是插入您的Checkout模块。 首先,转到 WordPress 仪表板中的页面,然后使用 Beaver Builder 打开默认的 WooCommerce 结帐页面。
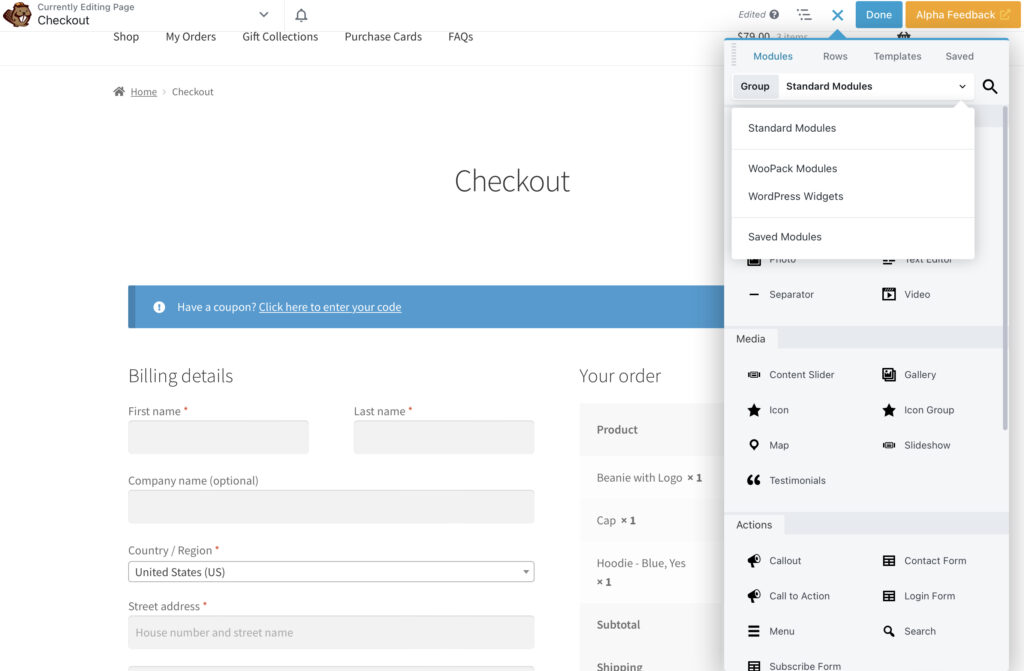
现在,删除默认的 WooCommerce 模块,将页面留空。 然后,单击屏幕右上角的+ 按钮。 从菜单中,选择Standard Modules然后WooPack Modules :

接下来,将Checkout模块拖放到您的页面上:

您可能会注意到,这种结账设计看起来与 Storefront 中的默认 WooCommerce 设计没有太大区别。 但是,我们现在在屏幕左侧的设置窗口中有我们的 Beaver Builder 自定义选项。
如您所见, Checkout模块的自定义菜单分为Sections 、 Inputs 、 Content 、 Messages 、 Button 、 Typography和Advanced 。
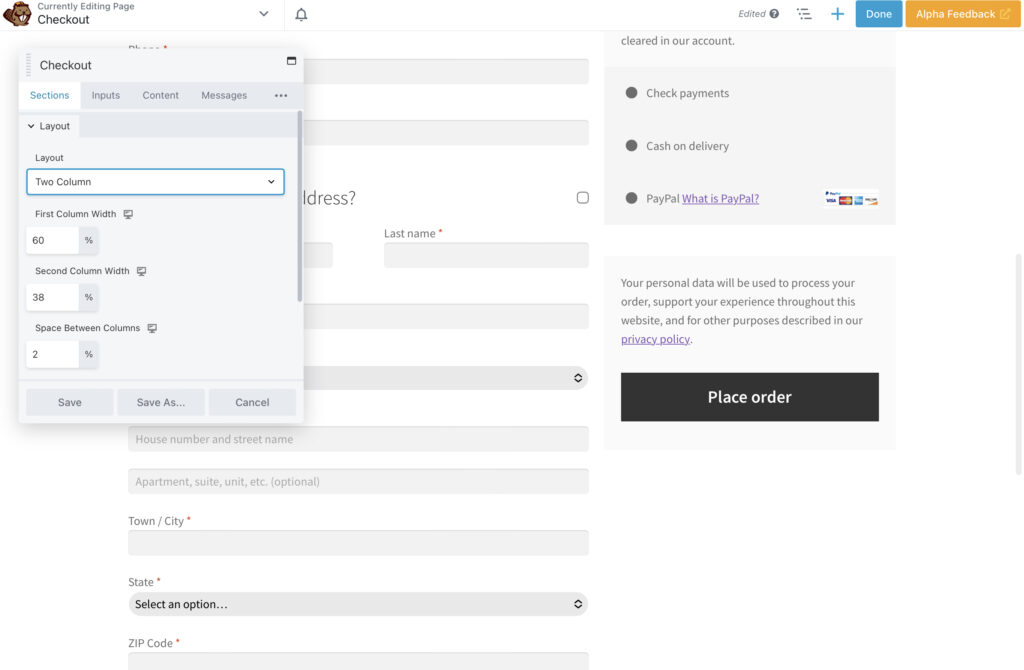
首先,让我们将布局更改为Two Column 。 这允许我们修改页面上两列的宽度:

在这里,您可以玩弄看起来最好的东西。 请记住,您需要确保三个值的总和为 100%。 如果超出此范围,第二列将不会出现在同一行上。
除了结帐页面的一般结构之外,要考虑的一个关键因素是您公司的视觉品牌。 灰色默认设计可能会导致客户对在线商店的真实性进行二次猜测。 但是,反映您的视觉美感的结帐可以使您的网站看起来更值得信赖。
在这方面,颜色可以走很长的路。 首先,无论您的品牌如何,白色或浅色背景可能是最佳选择。 这样,用户可以轻松阅读对比鲜明的内容。
现在,让我们想象一下我们品牌的调色板包括奶油色、橙色、黑色和白色。 虽然默认色调非常简约,但它们并不是很突出。
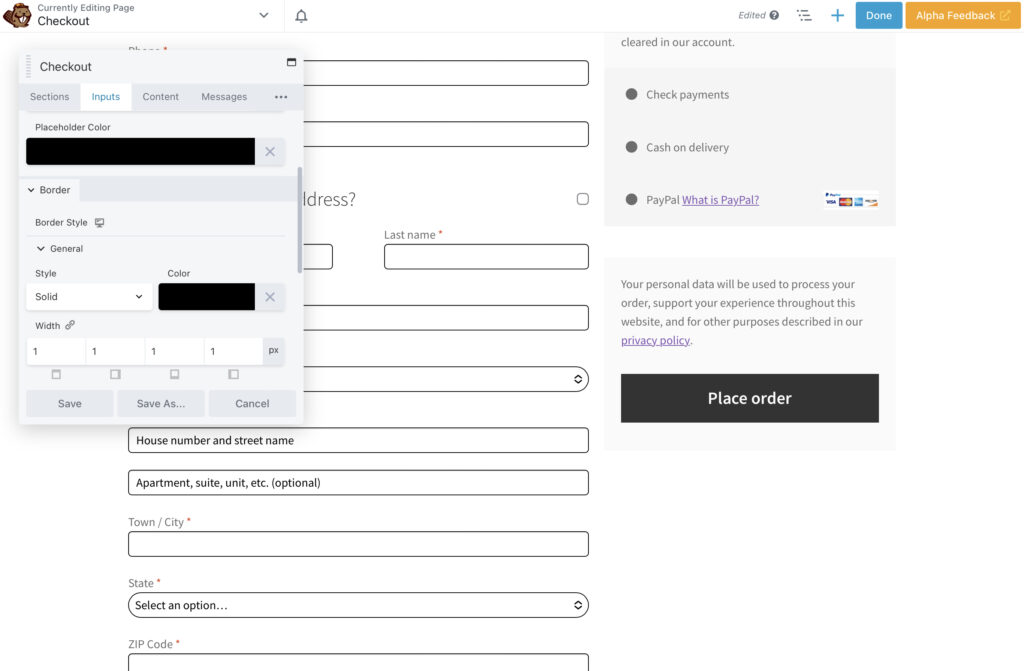
为了使我们的字段弹出,我们将转到输入部分。 我们将输入字段背景更改为白色,并为我们的字段提供 1px 黑色边框,以帮助它们在页面上更加突出:

随意探索背景颜色和文本的其他选项。 您甚至可以添加阴影或重新对齐字段。 请记住保持简单并与您网站的整体外观保持一致。
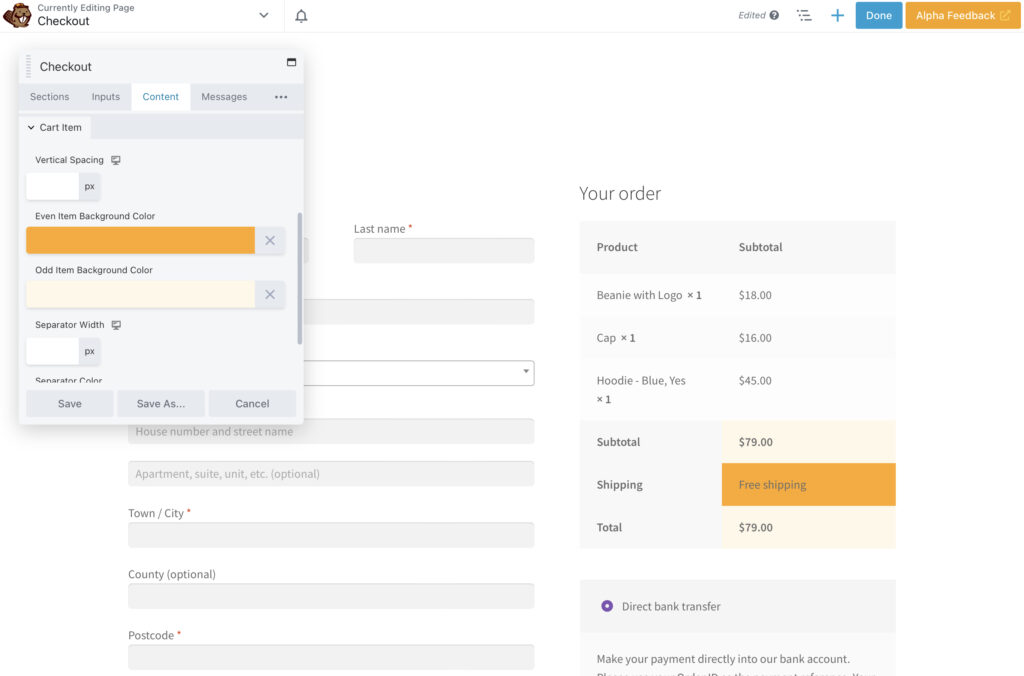
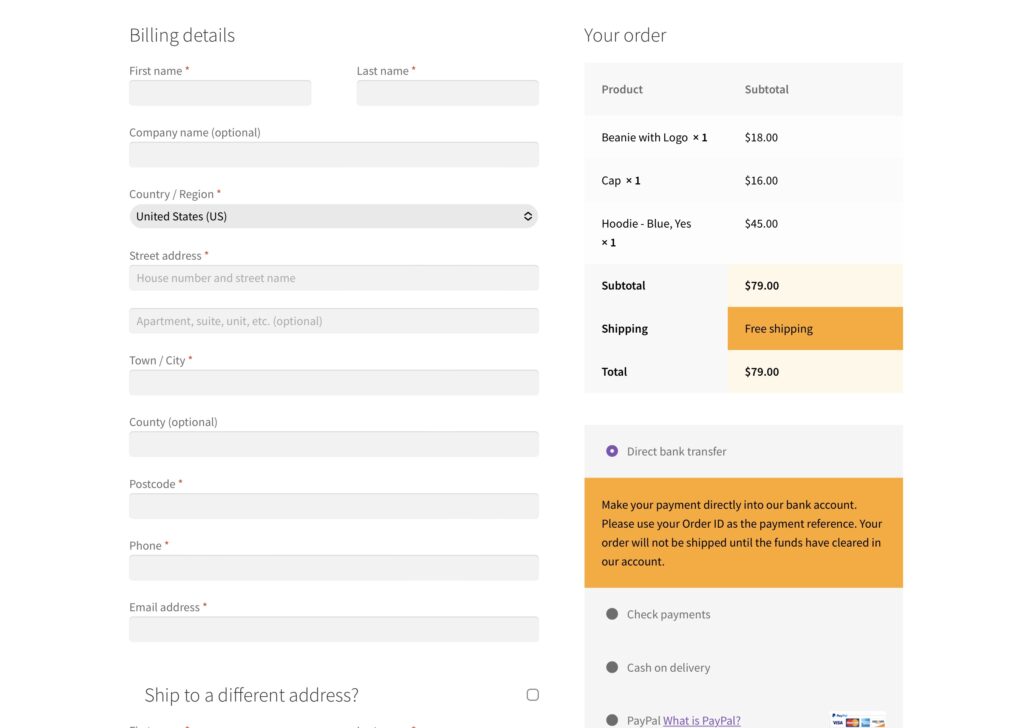
现在让我们使用更多颜色细节来进一步定制我们的结帐。 我们已将右侧列中的奇数和偶数项更改为橙色和奶油色:

如您所见,这种微妙的对比突出了客户的关键信息。 这样,他们可以快速引用它。 在Typography部分,我们还可以更改文本颜色。
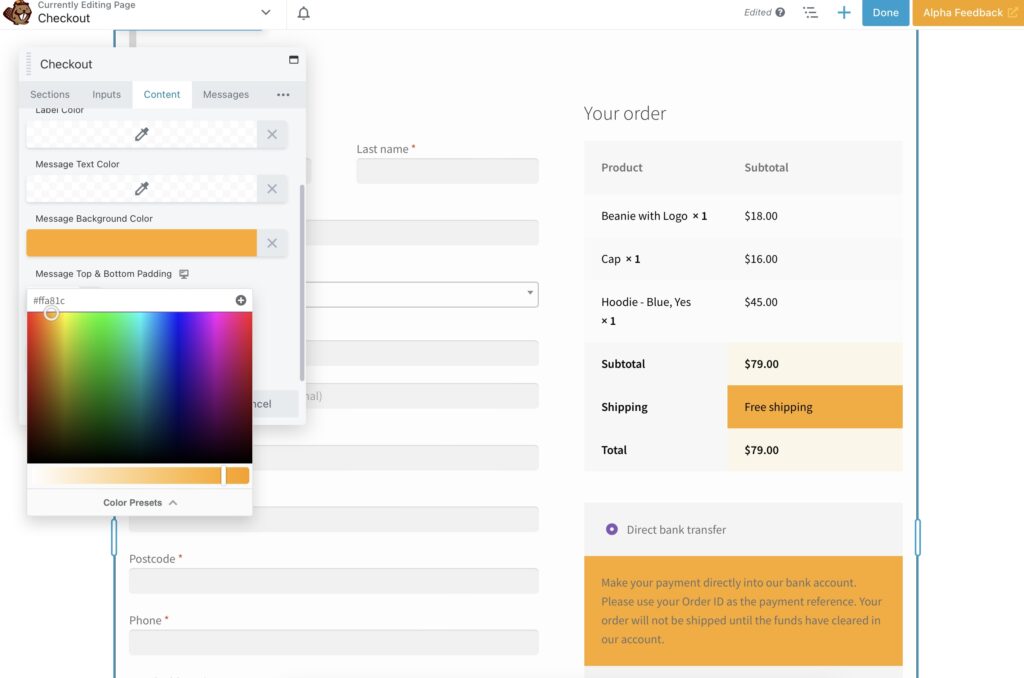
转到付款部分,我们也可以使用“内容”选项卡使这些字段与我们的品牌保持一致。 我们确保我们的橙色品牌突出了有关使用您的订单 ID的关键信息:

您可以更改此部分中的其他元素,例如Cart Heading 、 Cart Item和Payment Method 。
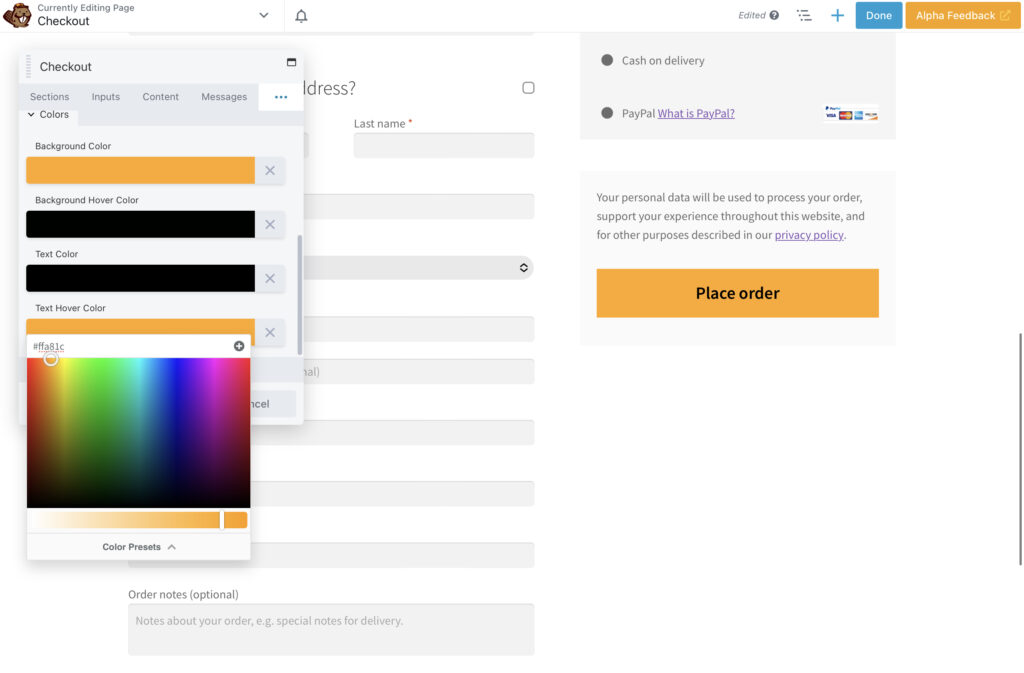
由于更改付款信息后黑色按钮看起来不太正确,因此我们也尝试对其进行修改。 当您单击设置菜单中的三个点时,您会发现更多选项,它们是Button 、 Typography和Advanced 。
继续并选择Button 。 让我们将按钮的背景颜色更改为橙色,并将黑色设置为背景悬停颜色。 我们还将文本设置为黑色,因此它会很好地突出:

向下滚动,我们还添加了一个黑色的 1px 边框,使信息更加清晰。
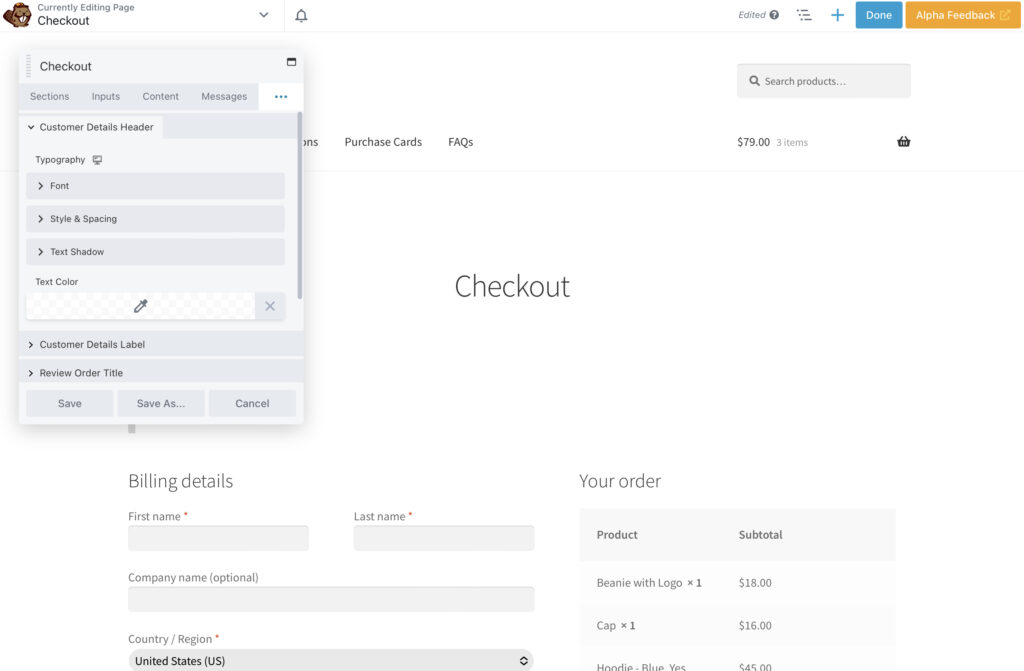
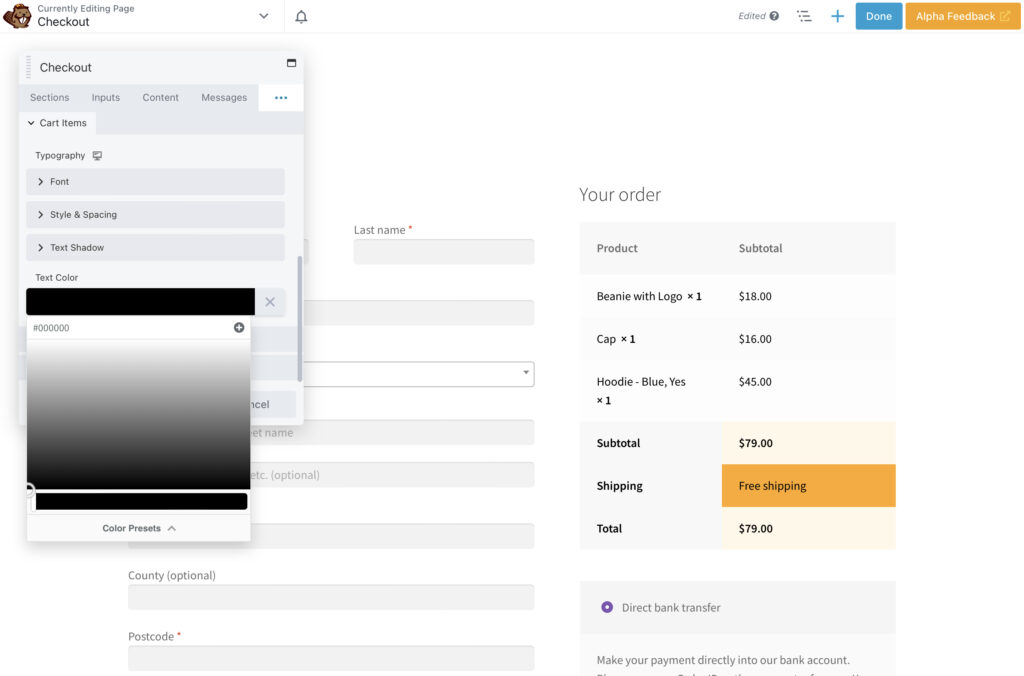
转到排版部分,我们可以看到用于编辑结帐字体每个部分的选项。 您可以更改字体、大小、对齐方式、行高和颜色:

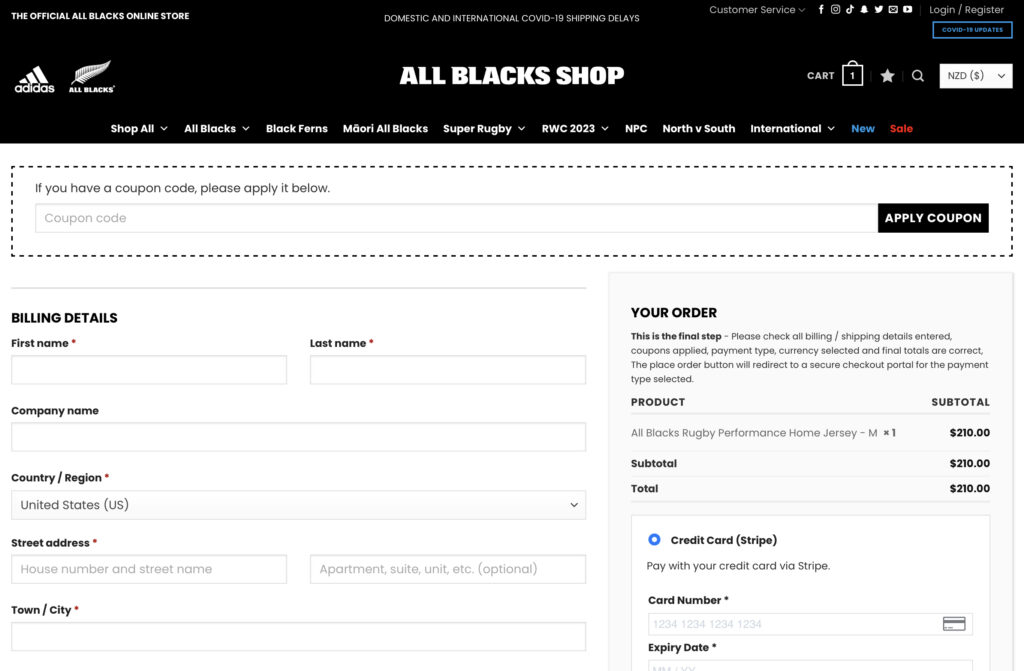
在这里,我们将继续将文本设置为统一的黑色。 正如您所看到的,我们保持了结帐的良好初始结构,同时添加了一些修改以使其与我们的整体网站设计保持一致:

您最好进一步探索您的结帐设计选项。 这样,您可以发现您正在寻找的确切设置。
创建一个简单的结帐页面并不总是那么容易。 但是,使用 Beaver Builder 和 WooPack 插件,这个过程可以很简单。 使用一系列自定义选项,您可以创建与您网站的独特设计相匹配的无缝结帐流程。
回顾一下,以下是创建 WooCommerce 结帐页面的四个步骤:
您对使用 Beaver Builder 构建 WooCommerce 结帐页面有任何疑问吗? 在下面的评论部分询问我们!