如何创建 WooCommerce 即将推出的页面
已发表: 2022-03-08想要为您的网站创建即将推出的 WooCommerce 页面? 想让您的客户知道您将很快添加新产品或优惠吗? 我们为您提供完美的指南。
我们都知道 WooCommerce 和 WordPress 都是开发电子商务商店的非常灵活的网站平台。 因此,它们也可以轻松配置为您的网站创建即将推出的页面。 但是,让我们看看为什么您可能需要在我们继续流程之前向 WooCommerce 添加即将推出的页面。
为什么要在 WooCommerce 中创建即将推出的页面?
如果您想在您的网站上正式发布产品或优惠之前宣传您的产品或优惠,那么即将推出的页面可能非常重要。 无论是新页面还是类似商品的类别或只是特定产品,提前推广它们总是更好。 它会给您的客户带来好奇心,并会吸引他们继续检查您的网站,直到最终发布官方结果。
但是,当您宣传它们时,您需要确保它们在视觉上具有吸引力,以吸引观众的注意力。 您总是可以在您的正常产品页面上只放一些细节来宣布新的未发布产品。 但这在视觉方面对您没有任何好处。
因此,您可以做的是为这些产品或优惠创建一个即将推出的特定页面。 甚至可以在主页或商店页面上提及新的未发布商品,就像特色产品一样。 然后,您所要做的就是创建一个即将推出的 WooCommerce 页面并将其链接到它们。
如何创建 WooCommerce 即将推出的页面?
创建即将推出的 WooCommerce 页面的最佳方法是使用插件。 WooCommerce 和 WordPress 中的插件有助于增加您网站的功能。 同样,有许多插件也可以帮助您在 WooCommerce 商店中添加即将推出的页面。 以下是一些最受欢迎的:
SeedProd 网站建设者

SeedPord 的网站构建器是首批允许用户将即将推出的页面添加到其网站的插件之一。 但现在,它是一个完整的网站构建器,可以创建 WooCommerce 即将推出的页面、自定义主题、维护页面等。 此外,该插件提供了自己的拖放构建器以及大量功能,可帮助您构建您想要的即将推出的页面。
您还可以从此插件中为您的在线商店选择一些即将推出的模板。 只需选择最适合您网站的模板,然后根据您的需要开始自定义它。
主要特点:
- 拖放即将推出的页面构建器
- 即将推出页面的高级排版选项
- 即将推出带有自定义页眉和页脚的页面
- 多个登陆页面模板
- 默认和移动实时预览
价钱
SeedProd 的网站构建器是一个免费增值插件。 可以从官方 WordPress 插件存储库访问免费版本。 但高级版起价为每年 39.50 美元,并提供 14 天退款保证。
即将推出和维护模式

顾名思义,即将推出和维护模式是一个免费插件,可帮助您将即将推出的页面添加到您的 WooCommerce 网站。 这是一个简单的工具,非常易于使用,也可以在您的网站中启用维护模式。 用户界面也很简单,并且配备了您可能需要的所有选项。
该插件还具有完全响应式设计,使用户能够在任何移动设备上查看即将推出的页面。 同样,您甚至可以借助插件将社交媒体选项添加到即将推出的页面。
主要特点:
- 易于设置和安装
- 完全响应式设计
- 社交媒体友好选项
- 自定义背景颜色和图像
- 禁用特定 IP 的插件
价钱
即将推出,维护页面是一个免费插件,并列在官方 WordPress 存储库中。
这些是一些插件,您可以使用它们轻松创建 WooCommerce 即将推出的页面。 现在,让我们看看如何做到这一点。
在本教程中,我们将使用SeedProd 插件的 Website Builder,因为它为您即将推出的页面提供了大量功能和可自定义的选项。 但是要开始使用该插件,您需要先安装并激活它。
但在我们开始之前,请确保您已正确设置 WooCommerce 并使用了与 WooCommerce 兼容的主题之一。 这将帮助您避免任何可能的问题或主题/插件冲突。
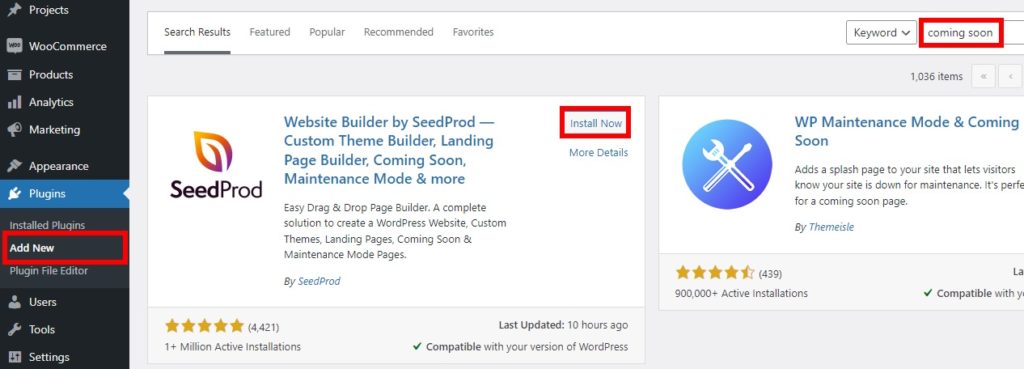
1.安装并激活插件。
首先,从您的 WordPress 仪表板转到插件 > 添加新插件,然后在屏幕右侧的搜索栏中搜索插件的关键字。 然后,单击立即安装以安装插件。
完全安装后立即激活插件。

如果您想使用高级插件,则需要手动安装并激活该插件。 如果您需要有关它的更多信息,请查看我们关于如何手动安装 WordPress 插件的详细指南。
2. 创建您的 WooCommerce 即将推出页面
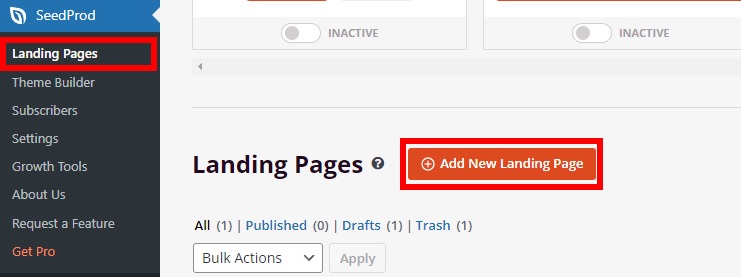
激活插件后,从您的 WordPress 仪表板转到SeedProd > Landing Pages 。 您将被重定向到插件仪表板以管理登录页面。 在这里点击Add New Landing Page 。

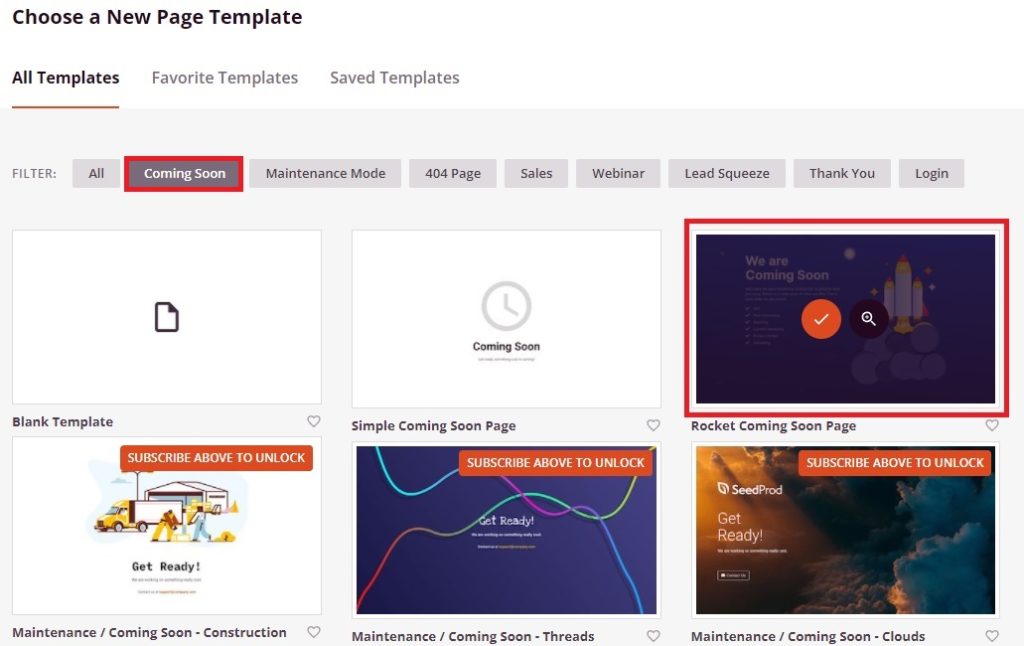
现在,您将能够看到插件的所有可用页面模板。 由于我们必须创建一个即将推出的 WooCommerce 页面,请单击“即将推出”选项卡。
然后,您必须为即将推出的页面选择一个模板。 有许多模板可供您选择。 但正如您所见,免费版本的选项非常有限。
您可以通过订阅他们的时事通讯来获得更多模板。 但要访问所有模板,您必须使用插件的高级版本。 现在,我们将只选择一个免费模板。

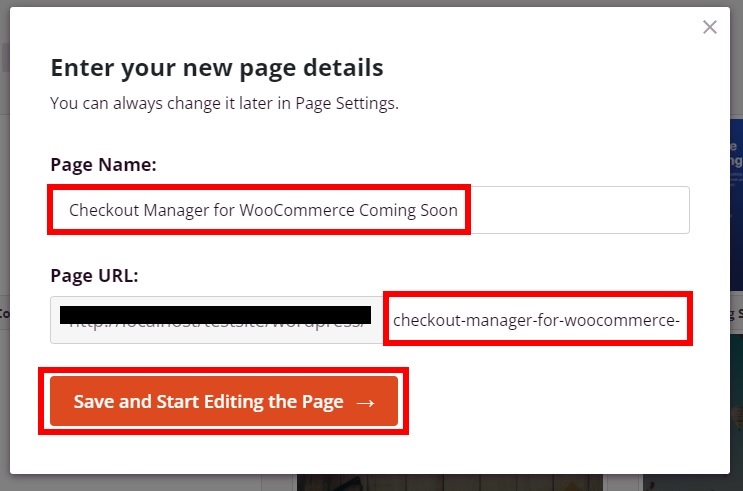
之后,您必须为即将推出的页面添加页面详细信息。
只需在此处添加页面名称和页面 URL ,然后单击保存并开始编辑页面。 我们已经根据我们的新产品“WooCommerce Checkout Manager”命名了页面并输入了 URL。


3. 为您的 WooCommerce 商店编辑即将推出的页面
最后,您将继续使用功能丰富的插件拖放构建器。 您可以从这里完全自定义即将推出的页面。 它与 Divi、Elementor、Beaver Builder 等一些流行的页面构建器非常相似且易于使用。
3.1。 更改背景
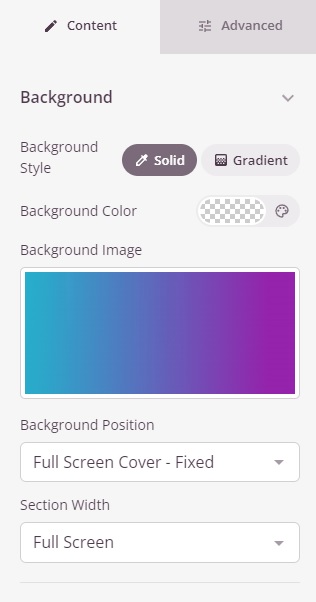
让我们从背景图像开始。 单击背景的任何空闲区域,您将在屏幕左侧看到背景选项。 您可以从此处调整背景颜色和图像。
只需选择要为即将推出的页面添加的背景颜色或背景图像。 如果要更改背景图像,可以使用自己的图像甚至库存图像。
然后,调整即将推出的页面背景的位置和部分宽度。

3.2. 编辑页面内容
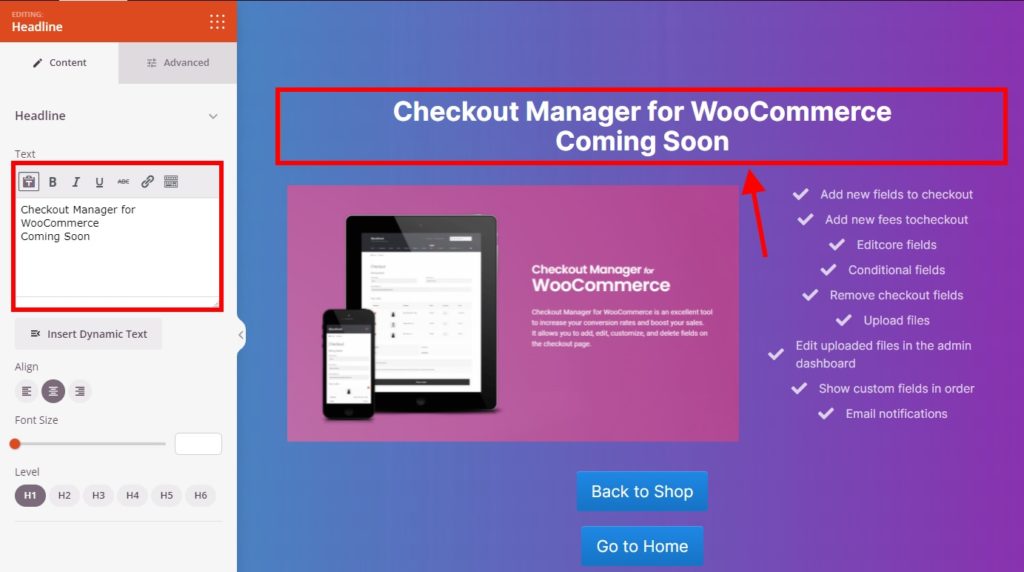
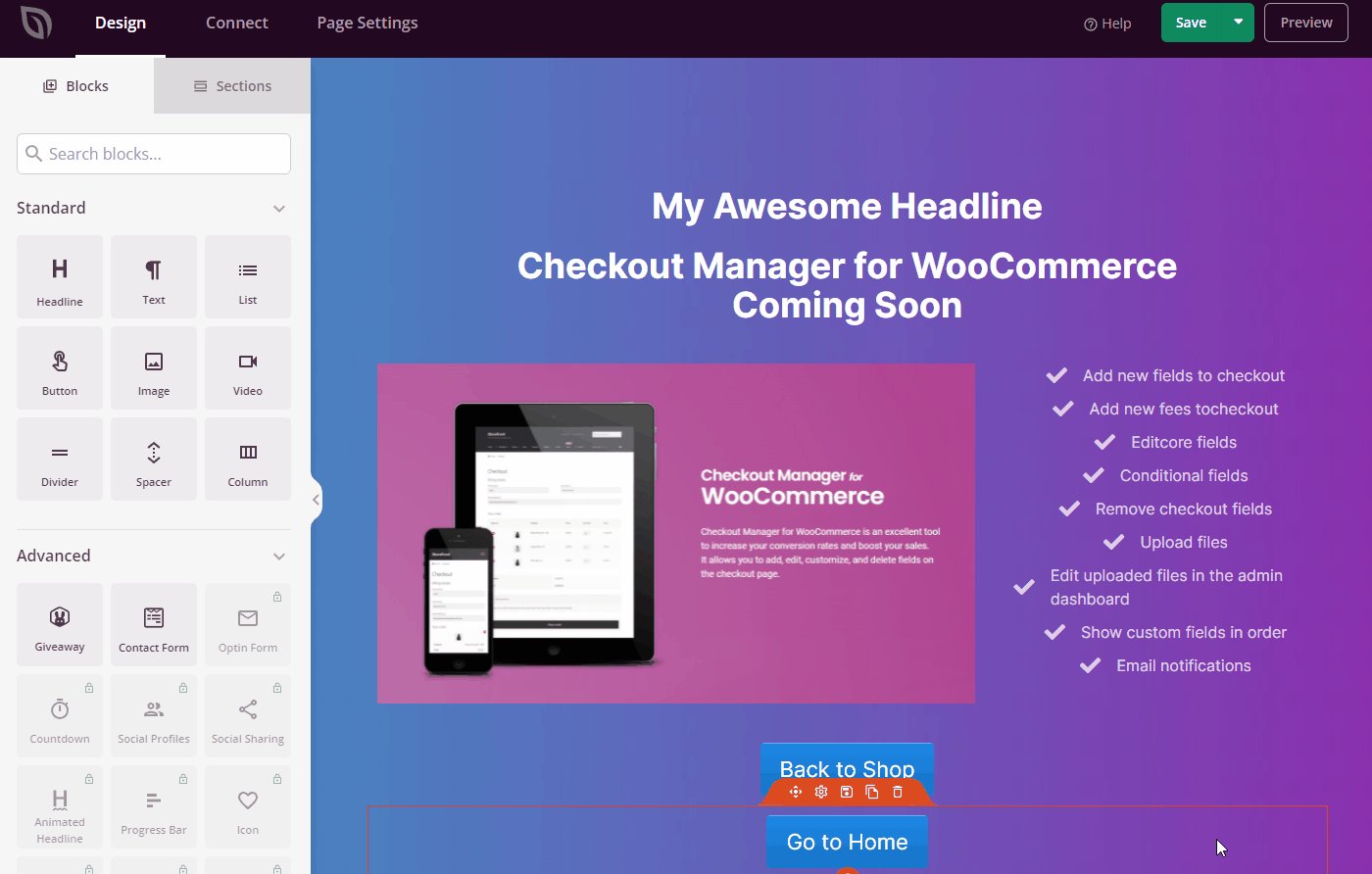
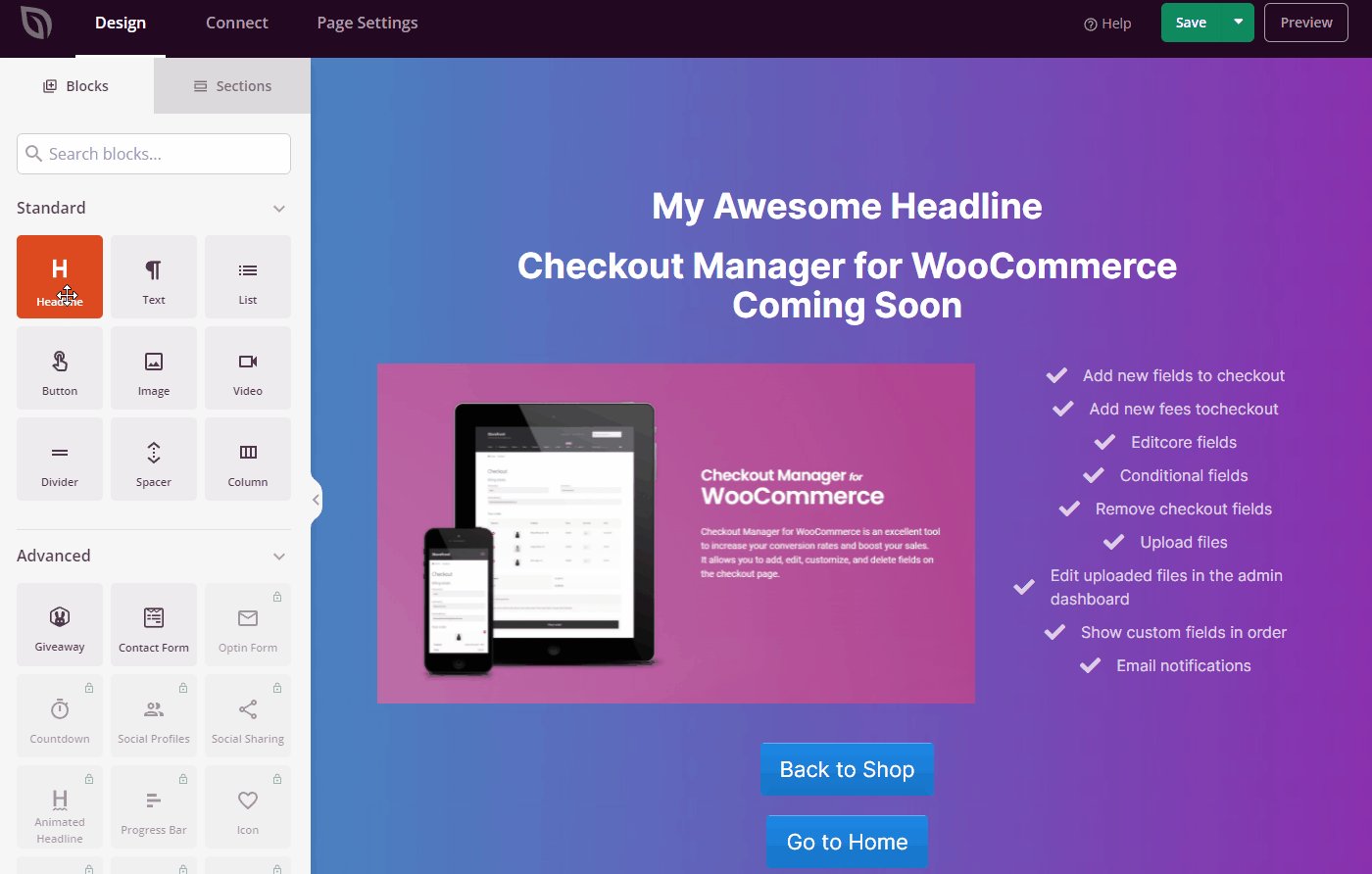
您还可以更改页面的整个内容,例如拖放构建器中的文本和图像。 只需单击您要编辑的内容。 例如,如果我们点击标题,您可以根据您即将推出的页面对其进行编辑。

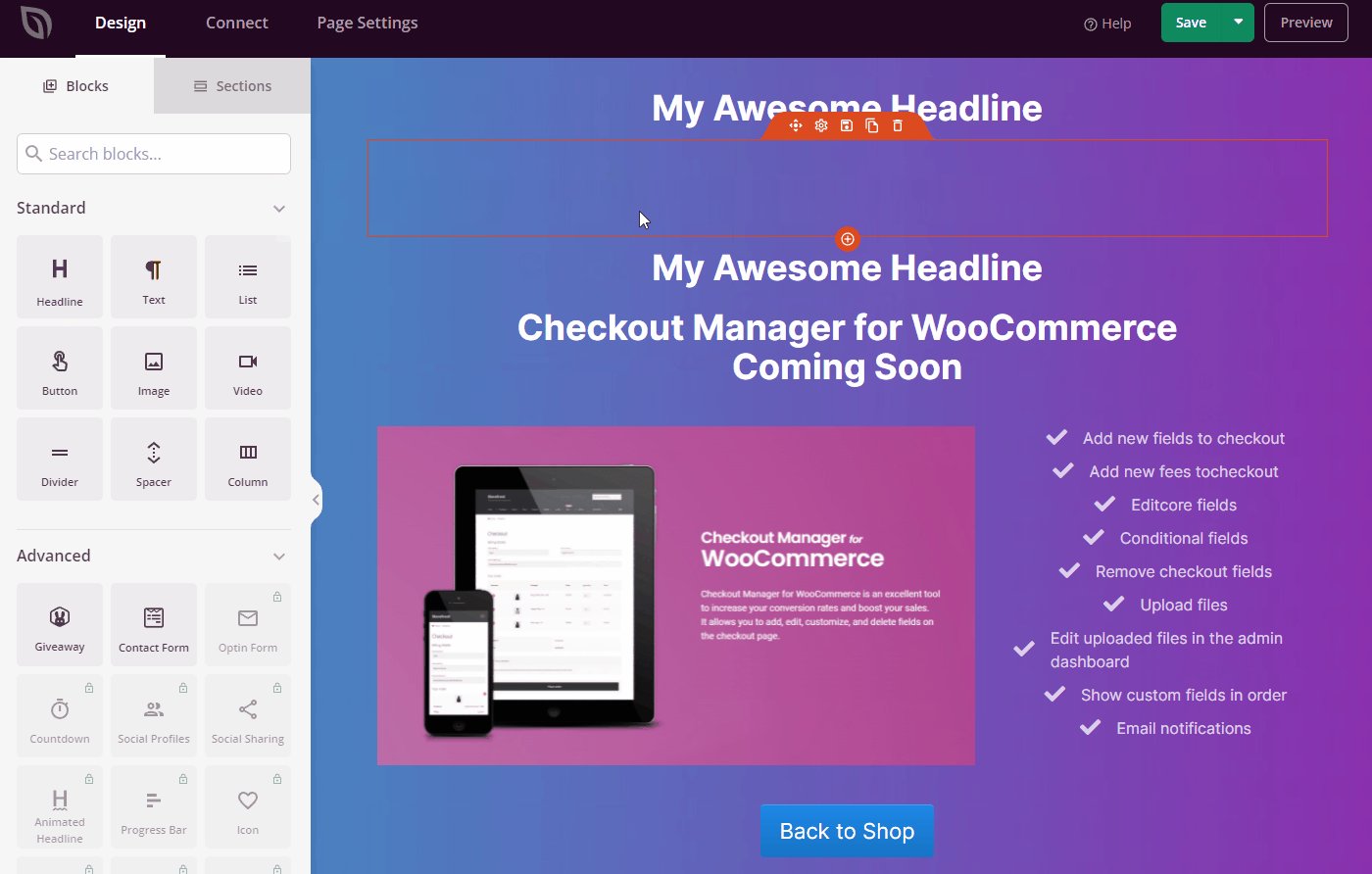
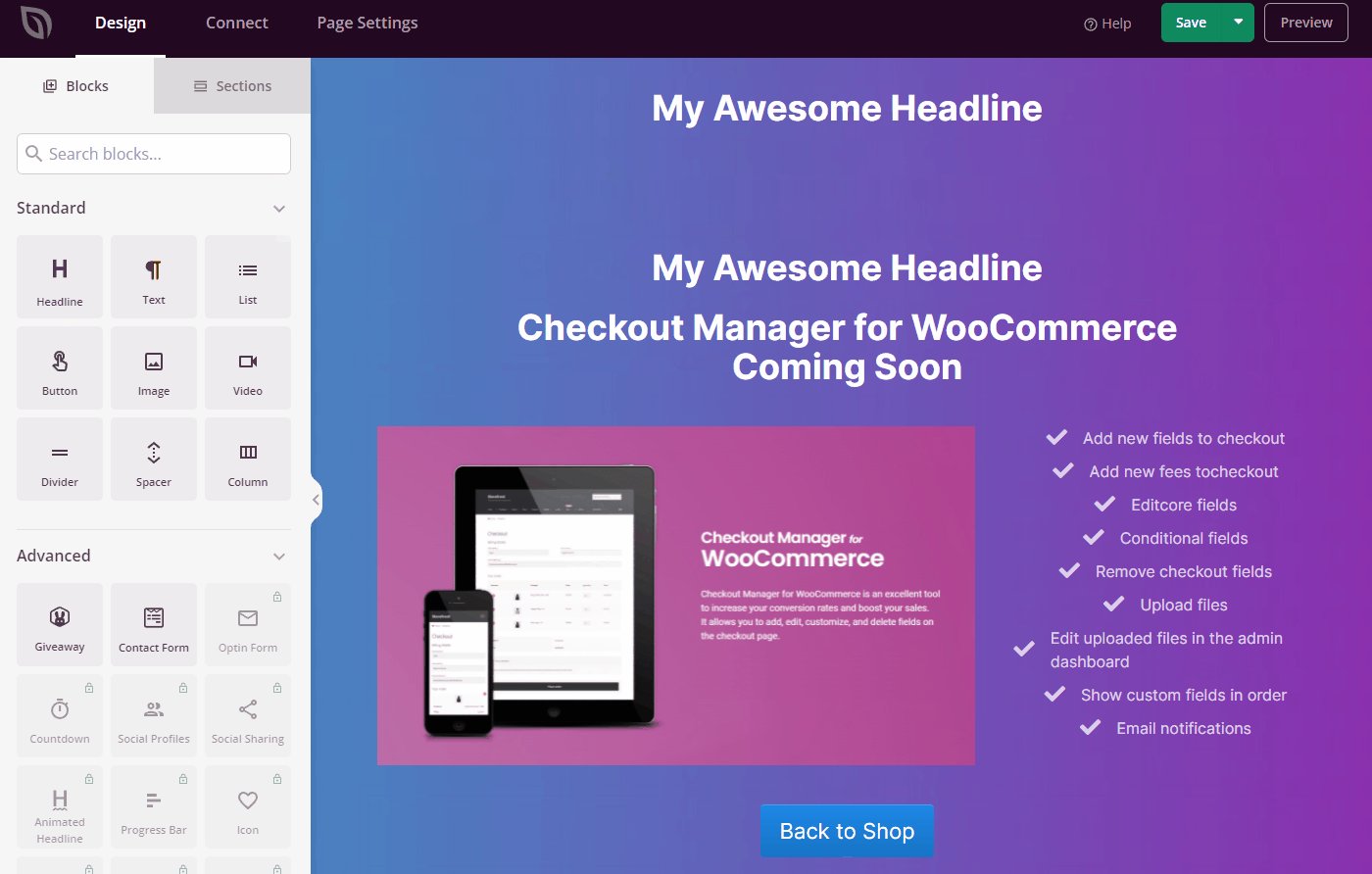
同样,您可以对模板中的默认内容进行更改,也可以完全为您的内容添加新块。 您所要做的就是将块从“设计”选项卡拖放到实时预览中。

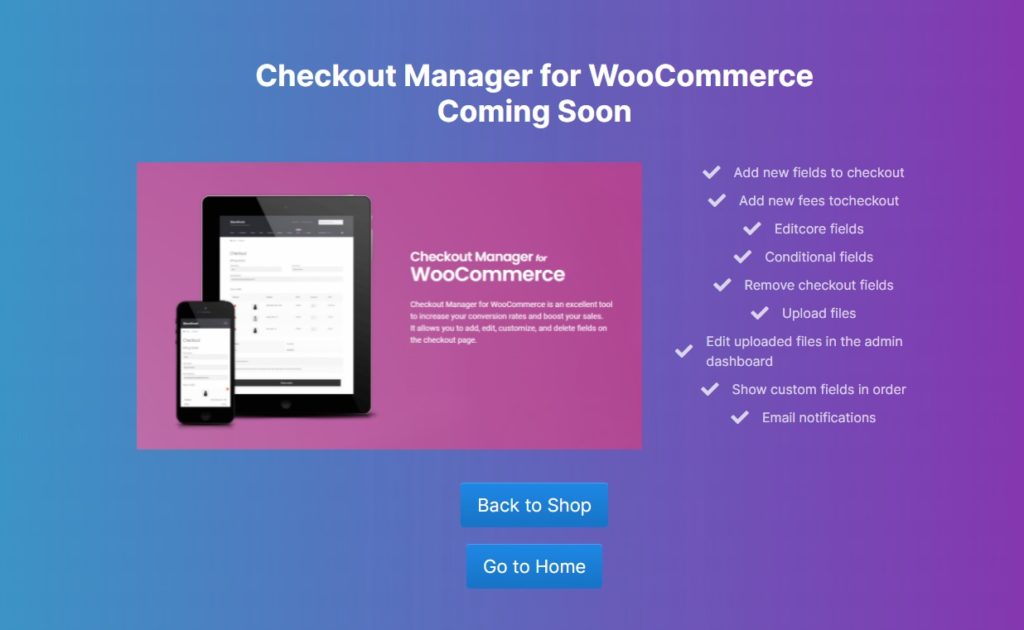
在下面的演示中,我们为即将推出的页面添加了产品图片、描述和号召性用语按钮。
但是您可以根据您的 WooCommerce 商店创建自己的即将推出的页面。
剧透警报:WooCommerce 的结帐管理器是我们的活跃插件之一。 我们为此教程创建了一个基于它的即将推出的页面。
3.3. 其他可定制选项
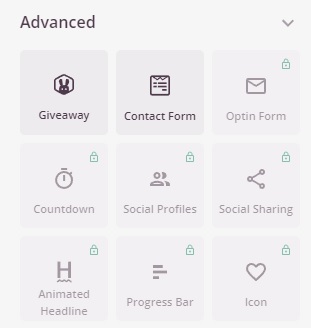
如果您想更多地自定义即将推出的页面,您还可以添加一些更高级的块和小部件。 但在高级版块中,只有赠品、联系表格和自定义 HTML 选项在免费版本中可用。 然而,所有其余的块和小部件都可以在高级版本中使用。

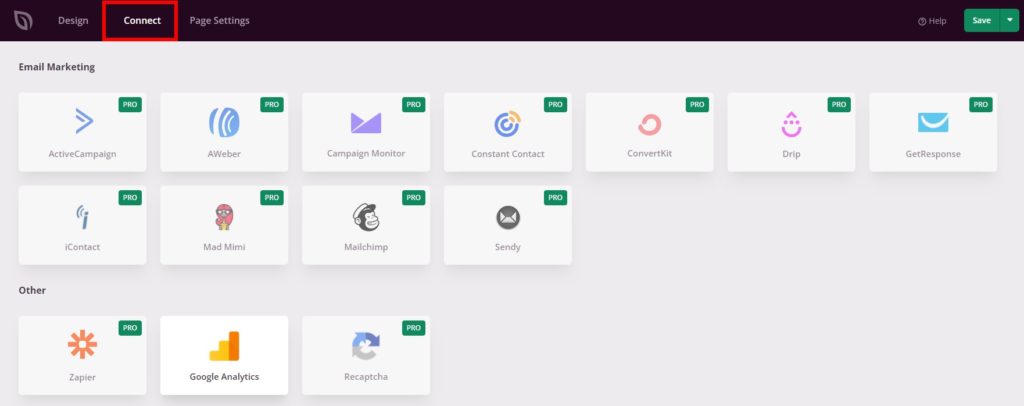
但是,如果您打开“连接”选项卡,您可以在此处找到更多电子邮件营销选项。 不幸的是,它们也仅提供高级版本。 但是,Google Analytics 可以免费用于您即将推出的页面。

3.4. 即将推出的页面设置
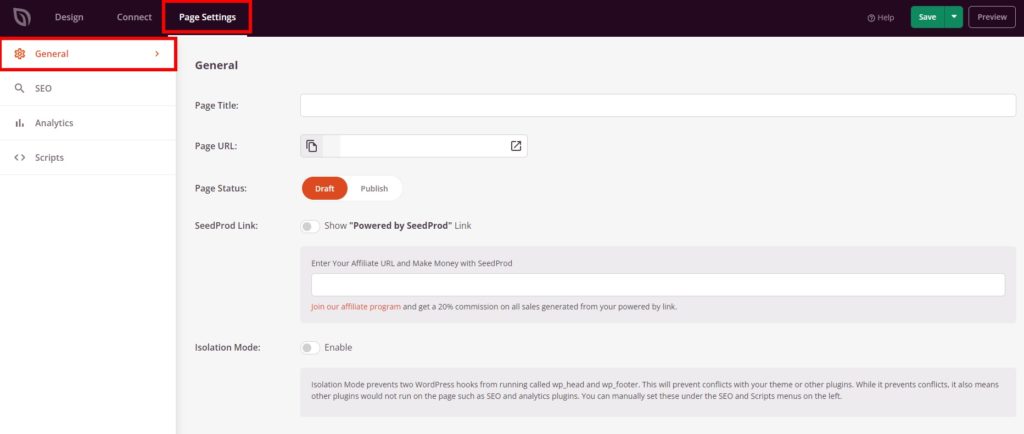
最后,您可以在“页面设置”选项卡中看到更多选项。 在这里,您可以在常规设置中再次更改页面标题和 URL。 即将推出的页面也可以设置为草稿或从此处发布。 因此,您不必去默认的 WordPress 页面编辑器再次对其进行更多自定义。
将您希望从即将推出的页面添加的原始产品、优惠或内容添加到其原始页面后,您只需将当前的即将推出的页面移动到草稿即可。
您还可以选择将即将推出的页面置于隔离模式。 如果激活此功能,其他插件(如 SEO 和分析页面)将无法在即将推出的页面上运行。
最后,您还可以添加由 SeedProd 提供支持的链接以及附属链接。 因此,如果您隶属于 SeedProd,这可能是一种很好的方式来通过您即将推出的页面获利。

如果您安装了 All in One SEO 和 Monster Insights 插件,那么您即将推出的页面也可以使用SEO和Analytics集成。
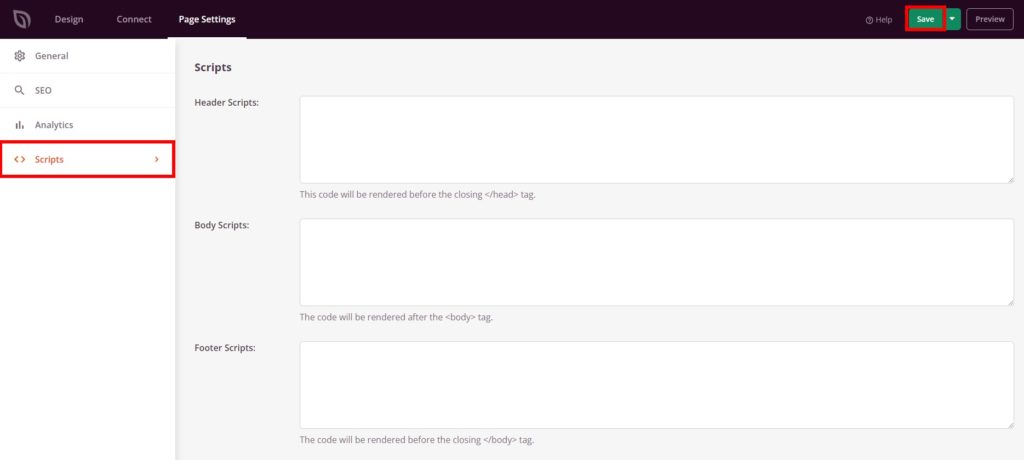
同样,该插件还为您提供了从脚本设置中添加页眉、正文或页脚脚本的选项。

调整完所有设置后,保存您即将推出的页面。 预览页面后,您将能够看到它。

就是这样! 您现在可以为您的网站创建和编辑即将推出的 WooCommerce 页面。
结论
因此,这就是您如何将即将推出的页面添加到您的 WooCommerce 商店并对其进行编辑的方法。 它们对于宣传您未发布的商品并在未来吸引潜在客户非常有用。
总而言之,创建即将推出的页面的最简单方法是使用插件。 虽然有许多插件可以自定义即将推出的页面,但使用 SeedProd 的网站构建器是最好的选择之一。 它有自己的拖放页面构建器,具有大量功能,可帮助您创建即将推出的页面。
同样,如果您想了解有关 WooCommerce 页面的更多信息,我们有详细的指南来编辑结帐页面、类别页面,甚至创建 WooCommerce 页面。
那么您现在可以创建一个即将推出的页面吗? 你以前试过吗? 请在评论中告诉我们。
同时,这里还有一些可以帮助您改善 WooCommerce 商店的帖子:
- 如何在 WooCommerce 中添加自定义上传字段
- 2022 年最佳 WooCommerce 产品列表视图插件
- 如何在 WooCommerce 中接受捐款
