如何创建 WooCommerce 礼品卡
已发表: 2023-04-04您想在您的在线商店中提供礼品卡吗? 我们已经为您准备好了。 在本指南中,我们将向您展示如何创建 WooCommerce 礼品卡作为在线商店营销策略的一部分。
在我们完成这个过程之前,您需要了解礼券的重要性以及它们如何帮助您提高整体转化率。
为什么在 WooCommerce 中创建礼品卡是个好主意?
在您的 WooCommerce 商店中创建礼品卡可以使您和您的客户受益。 本节将介绍它们的一些优点:
- 增加销售额:当客户有动力花费超出其原始预算的费用时,您的企业可能会增加收入。
- 吸引新客户:您现有的客户可能会将它们作为礼物送给朋友和家人。 这可能会带来之前可能没有在您的商店购物的新消费者。
- 客户便利:它们是一种非常方便和灵活的礼品解决方案。 礼券不是赠送礼物,而是简化流程。 这样,他们可以获得他们最需要的东西。
- 提高客户忠诚度:收到礼券的客户可能会返回您的商店进行更多购买,这有助于建立客户忠诚度并推动回头客。
现在您已经了解礼券是一项创新且有利可图的决定。
最佳 WooCommerce 礼品卡插件
创建礼品卡的最简单方法是使用专用插件。 您可以在几秒钟内制作礼品卡,而无需手动调整代码。 本节将向您展示两个您可以使用的流行插件。
1. PW WooCommerce 礼品卡

PW WooCommerce 礼品卡是最受欢迎的礼品卡制作工具之一。 这是一个非常强大的插件,您可以使用它轻松设置和提供客户会喜欢的可定制设计。
PW WooCommerce 礼品卡允许客户在结账时通过选择金额、收件人和消息来购买礼券。 但是,它也将使客户能够在结帐时使用税后添加的金额快速兑换折扣。 新余额甚至会显示在购物车和结帐页面上。
它还具有直观的电子邮件模板系统,您可以使用它轻松地向客户发送优雅且具有专业外观的交付电子邮件。 此外,您甚至可以一目了然地查看您的负债。 这使得跟踪您的购买和管理您的库存变得简单。
特征
- 易于使用的电子邮件模板系统
- 访客结账选项
- 一键创建
- 允许客户设置自定义金额
- 客户可以在结账时兑换代码
价钱
PW WooCommerce 礼品卡是一个免费增值插件。 您可以从官方存储库下载免费版本。 高级版本起价为每年 79 美元,用于一个站点许可证,包括一年的更新和支持。
2. 送礼!

送礼! 也是在线提供礼品卡的企业的最佳选择之一。 它可以轻松地与您的在线商店和社交媒体网络集成,而无需付出太多努力。 送礼! 也是最划算的礼券销售方式,因为插件在每次成功销售后只收取一定的费用。
该工具还可以使用您的品牌和徽标创建有吸引力的个性化设计。 您可以从数百种美丽而独特的设计中挑选,或使用预定义的数量构建您的设计。 此外,该插件还可以选择允许客户输入他们的自定义金额。
送礼! 处理消费者购买礼券后的一切,包括处理款项到交付。 购买完成后,您将通过全自动流程立即收到全额付款。 客户可以使用借记卡或信用卡以及 Apple Pay 和 Google Pay 等其他支付方式进行支付。
特征
- 创建反映您的品牌或业务的独特设计
- 支持多种货币和语言
- 根据兑换、过期或仍然有效的礼品卡跟踪您的销售额
- 自动发送到客户的电子邮件
- 社交媒体友好且易于集成
价钱
送礼! 最初是一个免费插件。 您可以从官方存储库下载该插件,但您必须为每次礼品卡销售支付 3.49% 的固定费用。
如何创建 WooCommerce 礼品卡(分步)
对于本教程,我们将使用插件PW WooCommerce 礼品卡。 但是您可以使用适合您网站和客户需求的其他插件。 每个插件的步骤几乎相似,您必须从安装和激活插件开始。
1) 安装并激活插件
首先,登录到您的 WordPress 仪表板并转到插件 > 添加新插件。 然后,搜索 PW WooCommerce 礼品卡插件,安装并激活它。

激活后,您可以继续下一步,即添加新的礼品卡产品。
2) 添加新的礼品卡产品
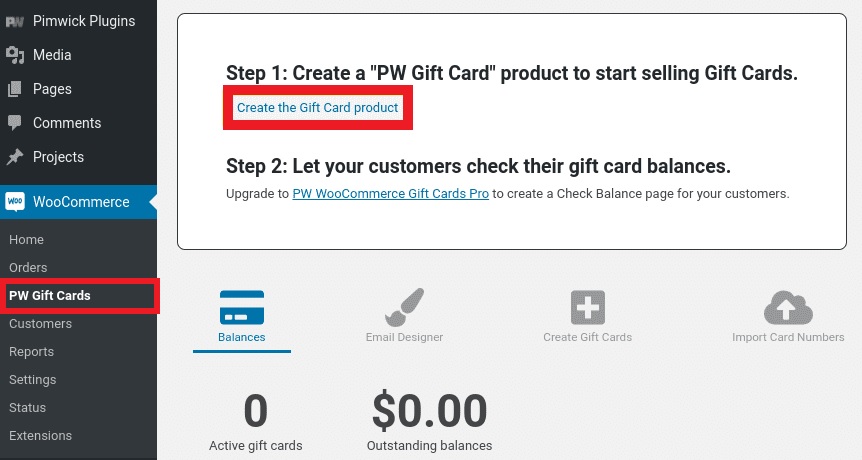
转到WooCommerce > PW 礼品卡,然后单击创建礼品卡产品。

礼券将很快创建。
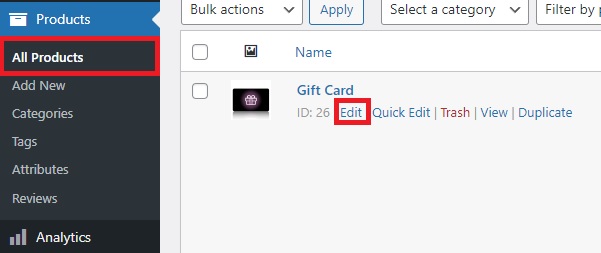
现在,转到管理区域中的“产品”>“所有产品” ,您可以在其中找到新创建的产品。 单击编辑开始编辑项目。

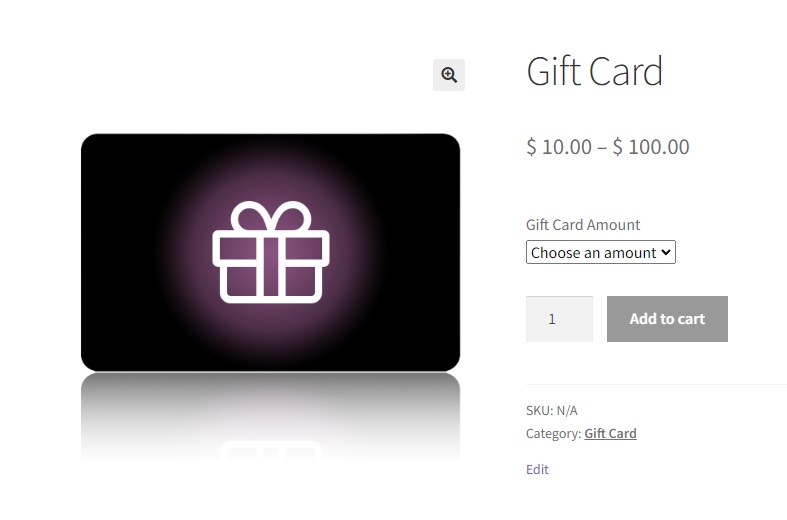
您可以更改标题、描述、图像和价格。

您还会注意到,产品数据类型已在编辑产品页面上设置为PW 礼品卡。

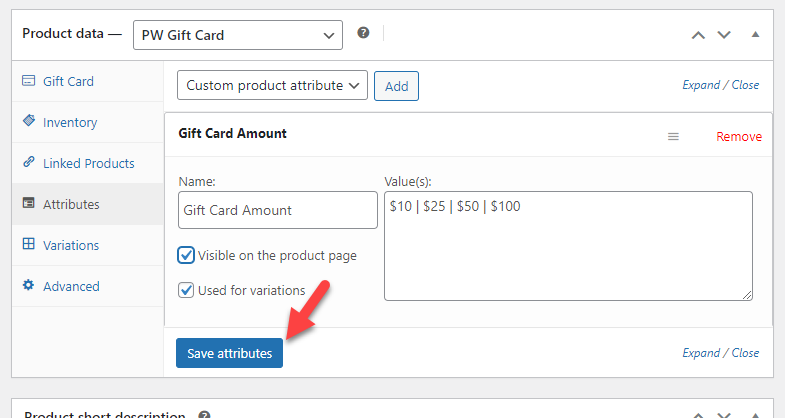
您可能还想在产品价格中添加属性和变体。 因此,打开“属性”选项卡,然后选择“礼品卡金额”选项。
您可以在此处为产品添加自定义属性,甚至可以在产品页面上显示它。 所以不要忘记检查产品页面上可见的选项。

如果您想对产品变体使用相同的值,您还可以选中used for variations 选项。 否则,您必须转到变体选项卡并自行添加产品变体。 有关更多信息,您可以查看我们关于在 WooCommerce 中添加产品变体的指南。
完成所有必要的更改后,单击保存属性。


您甚至可以为产品添加新类别。 只需点击+ 添加新类别并将类别名称输入为“礼品卡”。 如果您的商店有多个产品类别,这将是一个可行的选择。

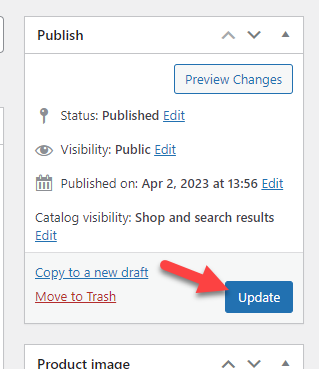
最后,更新产品。

这个过程完美无缺。 接下来,让我们进入第三步。
3) 自定义礼品卡邮箱
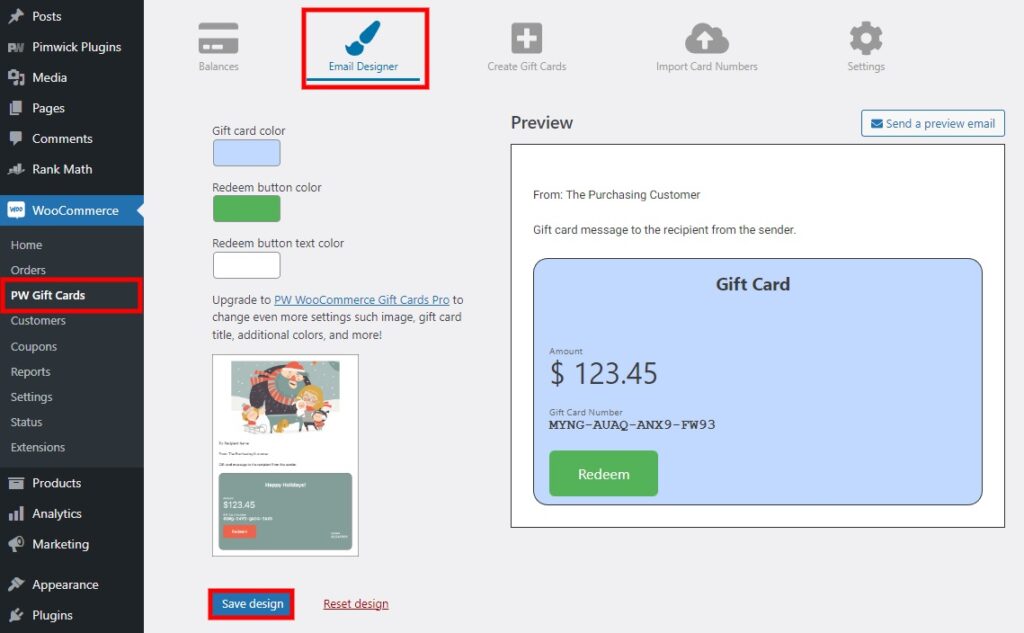
要自定义交付电子邮件,请转到WooCommerce > PW 礼品卡并打开电子邮件设计器选项卡。
在这里,您可以更改颜色、兑换按钮和文本。 但如果您购买高级版,您可以更改图像、标题、附加颜色和更多选项。 可以在预览选项卡上实时查看更改。

对发送电子邮件进行必要的调整后,单击保存设计。
4) 额外的插件选项
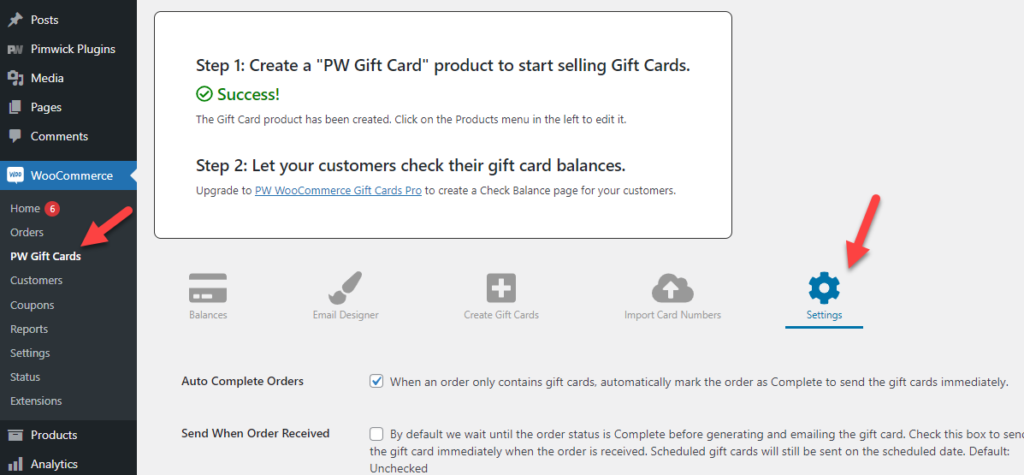
PW WooCommerce 礼品卡插件还提供了一些额外的设置,可能有助于您自定义礼券。 您将在此处看到每个配置选项:

这些额外的插件选项使您能够自动完成订单、使用交易电子邮件系统和格式化价格。 该插件带有一些默认配置选项。 但您始终可以根据自己的喜好调整它们。
您还可以选择在收到订单后立即发送卡片,允许客户使用礼品卡购买礼品卡,并应用缺失字段的修复。 默认情况下不启用它们。 因此,如果您的网站需要这些选项,您可以检查它们。
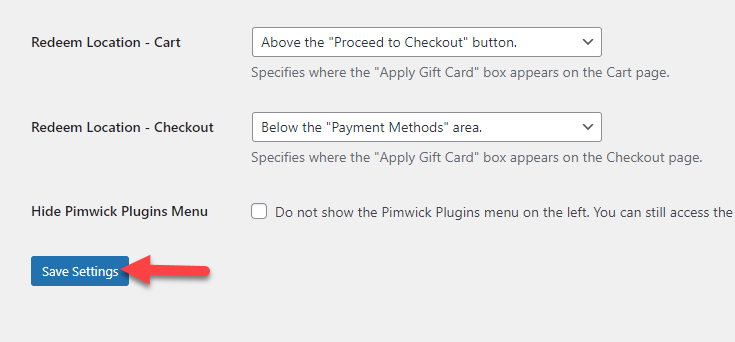
除了这些选项之外,您还可以重新定位结帐和购物车页面上的兑换按钮位置,并隐藏 Pimwick 插件菜单。
完成所有必需的更改后,请不要忘记单击“保存设置” 。

就是这样!
现在如果你去你网站的前端,你会看到它是一个新产品。

奖励:如何创建 WooCommerce 优惠券
上面,我们向您展示了使用 PW WooCommerce 礼品卡创建礼品卡的详细指南。 同样,您可能希望在商店中提供自定义优惠券代码以吸引一些额外的客户。
这是创建优惠券代码的快速指南。
1) 添加新优惠券
您的第一步是添加一张新优惠券。 因此,从您的 WordPress 仪表板转到营销 > 优惠券,然后单击添加优惠券或创建您的第一张优惠券。

然后,您必须为新优惠券添加优惠券代码和说明。 大多数网站通常使用唯一的字母数字代码作为优惠券代码。 在这种情况下,我们将使用代码QLFRIDAY20作为示例。
您还可以添加说明以了解优惠券是什么。

请注意,描述在前端不可见。
2) 添加优惠券数据
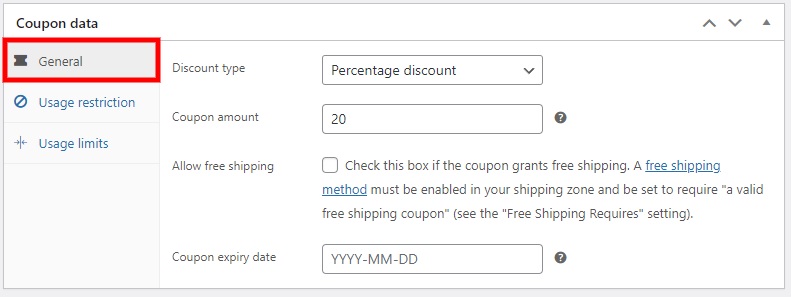
添加新优惠券后,您必须调整数据。 在常规部分,您可以调整折扣类型、优惠券金额、免费送货和优惠券到期日期。

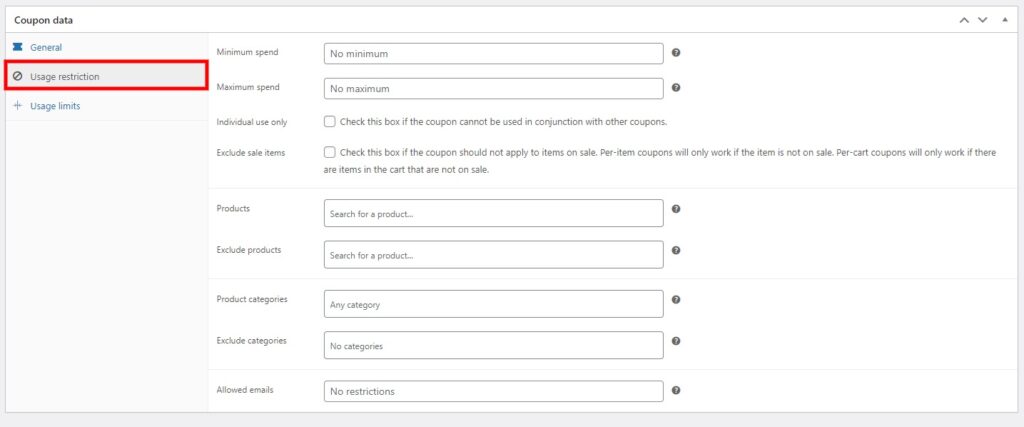
在使用限制选项下,您将看到更多高级设置。 在这里,您可以更改最低和最高支出并选择或排除特定产品或类别。 最重要的是,您还可以选择优惠券是否仅适用于个人使用或将其从销售项目中排除。

接下来,使用限制部分包括每张优惠券和每个用户的使用限制。

最后,单击发布以启动您的新优惠券代码。
我们现在已经成功创建了一张新优惠券。
但是如何应用呢?
客户添加产品并转到结帐部分后,他们将看到添加优惠券按钮。 客户可以粘贴唯一的优惠券代码并在那里申请折扣。

请查看我们关于创建 WooCommerce 优惠券的详细指南以获取更多信息。
结论
这就是您将礼品卡添加到 WooCommerce 的方式。 它可以帮助您产生更多销售额、吸引新客户,甚至提高客户对您在线商店的忠诚度。
总而言之,创建礼券的最佳方式是使用插件。 像 PW WooCommerce 礼品卡这样的插件让这个过程变得简单。 由于它带有可自定义的电子邮件模板,因此店主可以根据品牌样式调整电子邮件发送电子邮件。
同样,您可以在您的网站上添加优惠券,为您的客户提供折扣。 所以我们也为它提供了一个简短的奖金指南。
我们相信本教程将帮助您毫不费力地创建礼券并将其添加到您的电子商务网站。 如果您曾尝试使用任何插件将礼品卡添加到您的网站,请在下面的评论中告诉我们。
如果你想要一些更多类似的文章来改进你的 WooCommerce 网站,你可以通过以下链接:
- 如何设置 WooCommerce 批量折扣
- 数字产品的最佳 WooCommerce 结账插件
- 如何创建 WooCommerce 直接结账链接
