如何创建 WooCommerce 迷你购物车:3 种方法
已发表: 2022-02-12您是否正在寻找一种简单的方法来设置 WooCommerce 迷你购物车? 如果您的结账体验缓慢且重复,可能会影响客户的购物体验。 改善结帐流程的流程是改善潜在客户转化率不可或缺的一部分,而迷你购物车可能是一个很好的解决方案。
因此,为了帮助您将一个添加到您的网站,这里有一个关于如何创建 WooCommerce 迷你购物车的指南。 但首先,让我们看看究竟什么是迷你手推车,以及为什么您可能需要使用迷你手推车。
什么是 WooCommerce 迷你购物车?
您的 WooCommerce 迷你购物车只是您实际 WordPress 购物车页面的一种小形式。 它包含添加到购物车的产品以及更多详细信息。 迷你购物车的内容取决于您的活动 WordPress 主题,但它们通常包括:
- 您的产品清单
- 小计
- 产品缩略图
- 产品数量
无论您的 WooCommerce 迷你购物车显示的详细信息如何,它都是您浏览 WooCommerce 商店时客户用户体验的重要组成部分。 这是一个易于访问的工具,您的客户可以使用它直接从您网站的任何部分移至结帐页面,并有助于跟踪购物车项目。
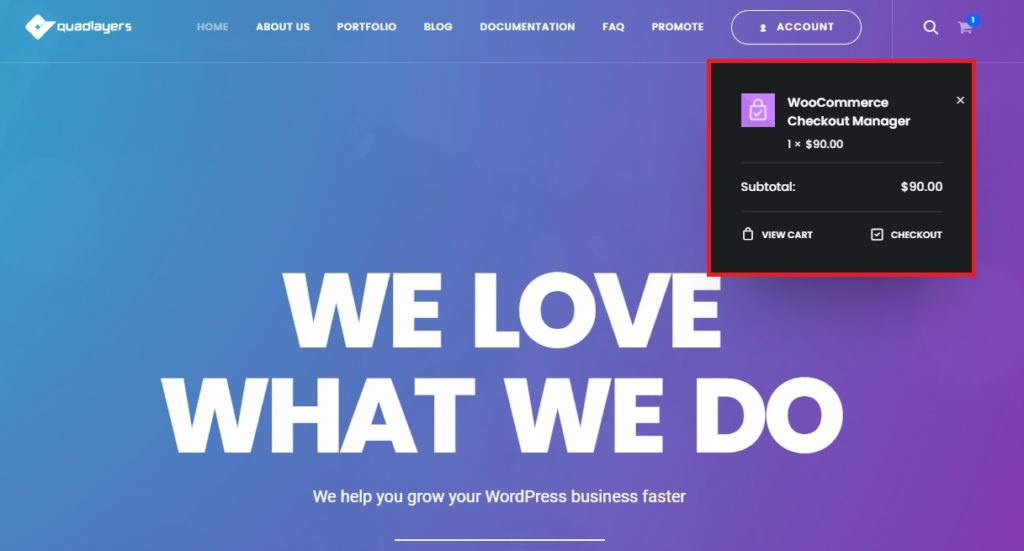
甚至我们在 QuadLayers 也使用迷你推车。 如果您将产品添加到购物车,您可以通过将鼠标悬停在标题菜单中的购物车图标上来查看迷你购物车。
如果您查看下面的屏幕截图,我们已将产品 WooCommerce Checkout Manager 添加到购物车中。 这也与数量和小计一起显示在迷你购物车中。

为什么要为您的 WooCommerce 网站创建迷你购物车?
默认情况下,您的 WooCommerce 主题可能带有自己的 WooCommerce 迷你购物车。 即使是这样,它的位置和样式本身也可能无法从您的主题设置中完全自定义。 此外,它也可能不适合您的迷你推车。
我们的一些读者可能会考虑添加浮动迷你购物车,而其他人可能会将其添加到侧边栏或页脚。 您可能要考虑使用各种可能的迷你购物车方法。 此外,您可能还需要向您的迷你购物车添加更多内容,例如运费、其他购物车详细信息、自定义消息等。
使用购物车时的舒适度对您和您的客户提高实际销售额也很重要。 完全符合您网站审美的定制化、可销售的结账可以改变您的 WooCommerce 网站的游戏规则。 因此,如果您想创建自定义迷你购物车并将其添加到网站的不同页面,那就别无所求!
如何在 WordPress 中创建 WooCommerce 迷你购物车
要创建和添加您的 WooCommerce 迷你购物车,您可以使用3 种不同的方法:
- 添加购物车小部件
- 使用 WordPress 插件
- 以编程方式
让我们看一下每种方法以及所有这些方法所涉及的步骤,从使用 WordPress Widgets 的默认方法开始。
1. 使用 WordPress 小部件创建 WooCommerce 迷你购物车
默认情况下,您可以使用WooCommerce 购物车小部件创建 WooCommerce 迷你购物车。 由于我们使用的是小部件,因此它只能定位在主题的可用小部件区域中。 最常见的领域包括:
- 小部件侧边栏
- 标题下方
- 页脚
根据您的主题,可以有更多小部件区域。 但请确保您也使用与 WooCommerce 兼容的主题之一。
1.1。 选择小部件区域
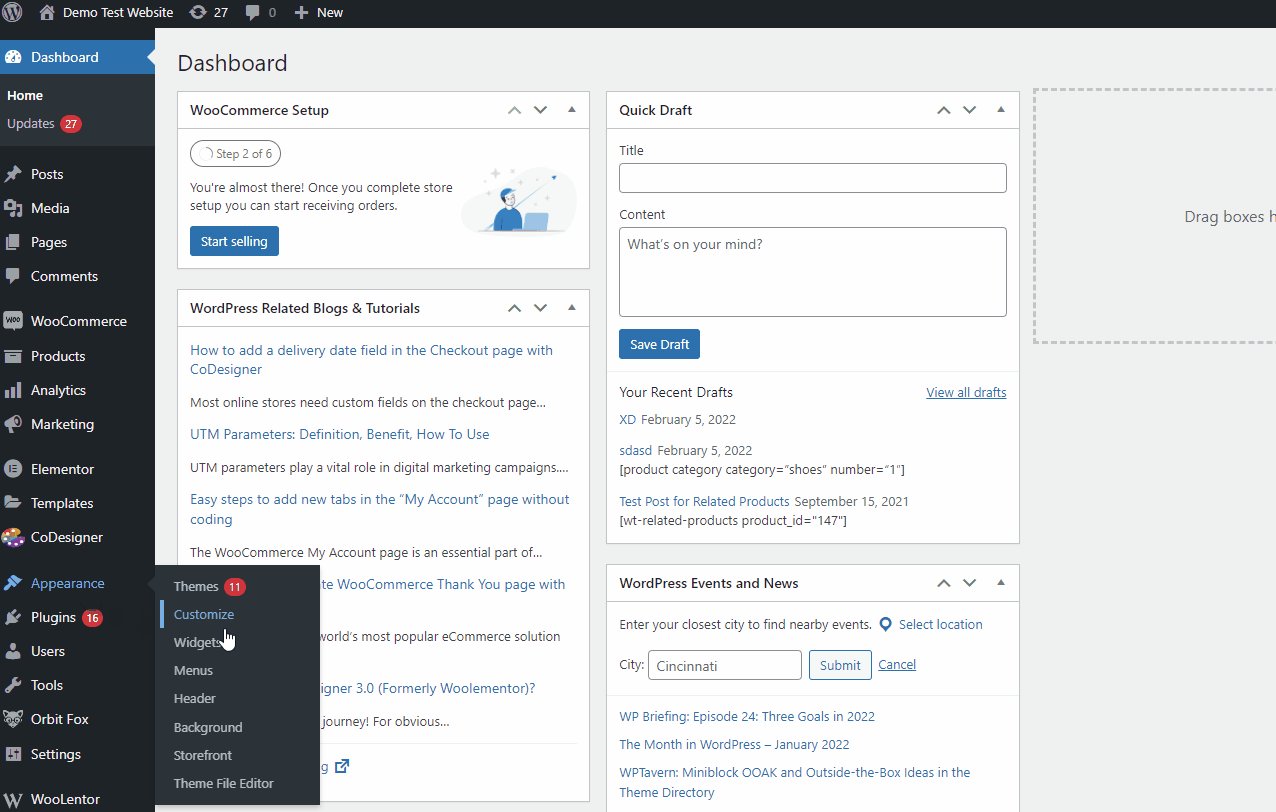
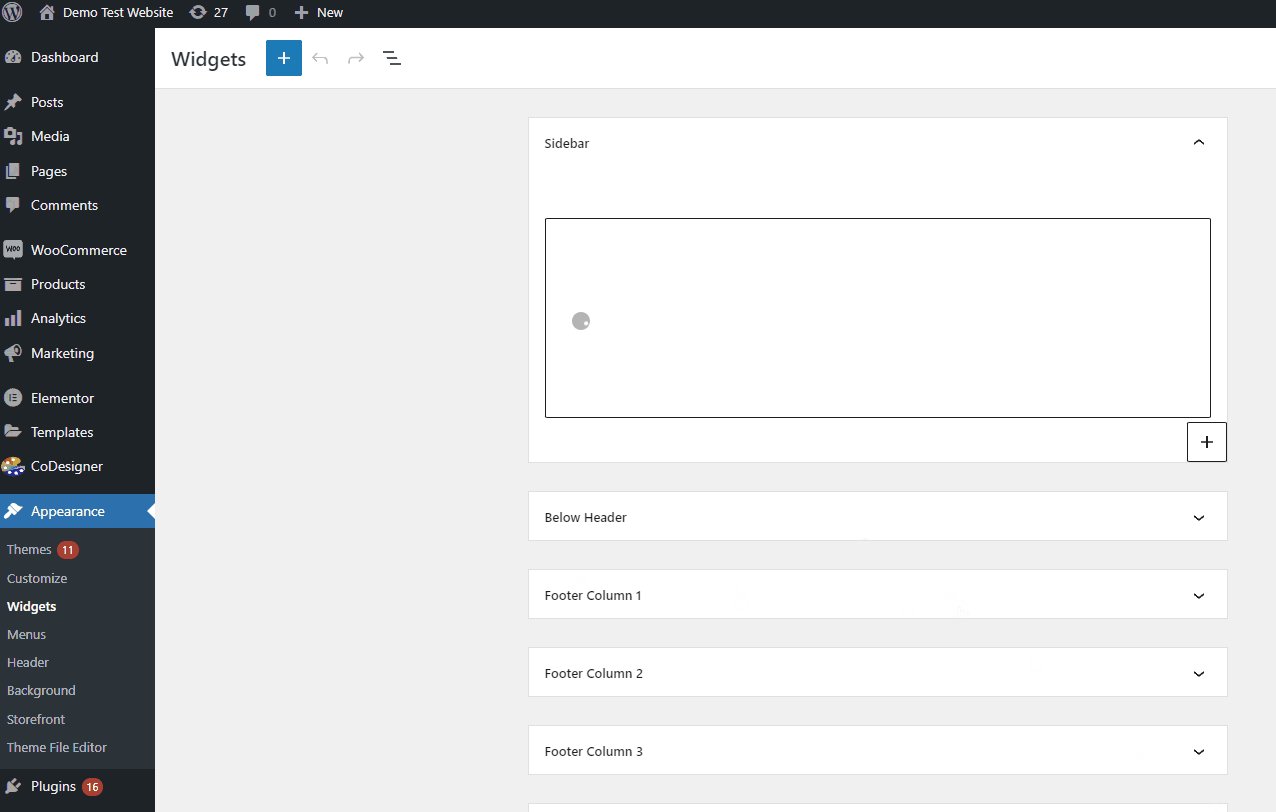
要添加购物车小部件,您需要先选择一个小部件区域。 因此,打开您的 WP Admin Dashboard 并转到Appearance > Widgets 。 然后,您为您的迷你购物车选择小部件区域。
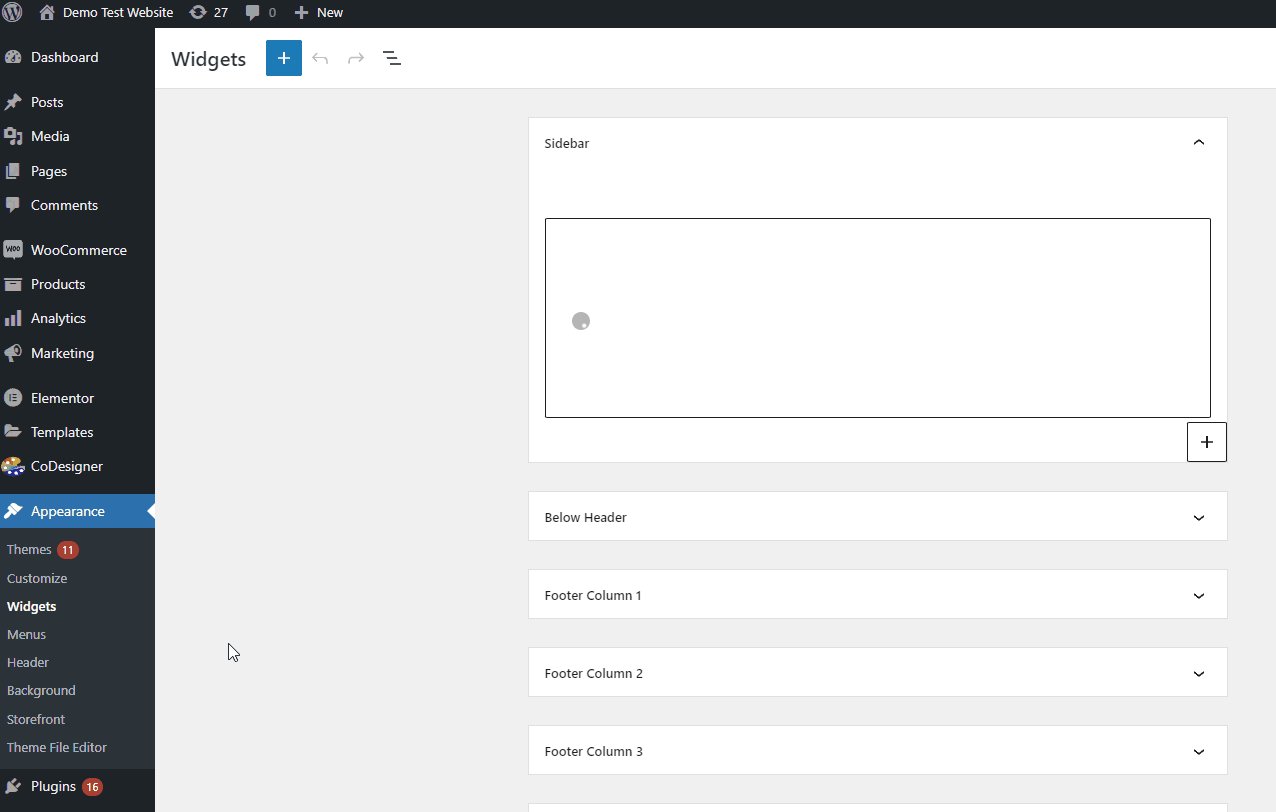
对于我们的演示,我们将使用Sidebar 。 但是您可以使用最方便的小部件区域。

1.2. 将购物车小部件添加到小部件区域
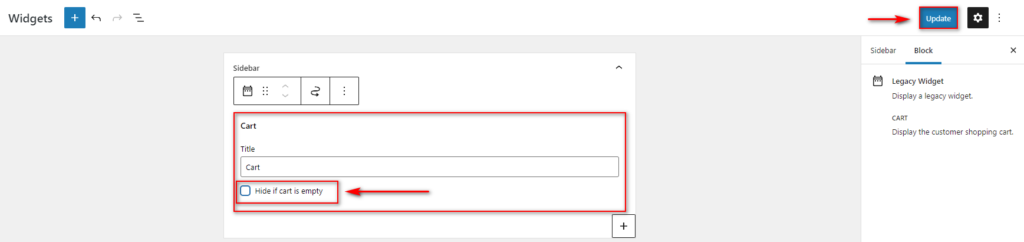
为您的迷你购物车选择小部件区域后,单击+ 按钮添加小部件。 使用搜索栏搜索购物车并单击它以添加小部件。
如果您看不到小部件,请确保您已在您的网站上正确设置 WooCommerce。
在这里,您还可以启用或禁用如果购物车为空则隐藏选项。 我们建议您启用它,因为如果您客户的购物车为空,您的侧边栏购物车将被隐藏。 这也将使您的网站看起来更实用。

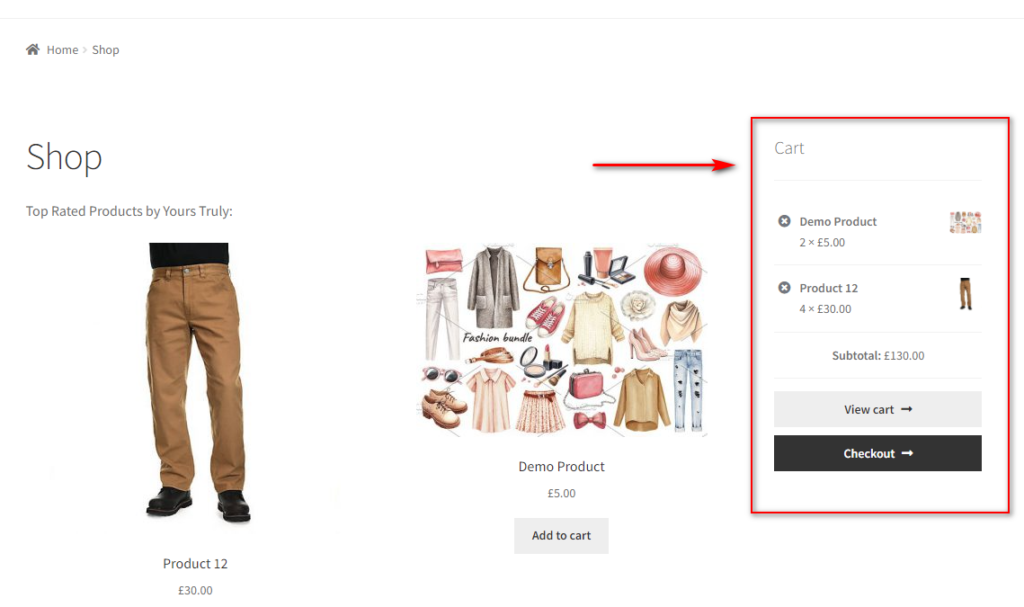
完成添加购物车小部件后,更新小部件以保存更改。 现在,您的侧边栏迷你购物车应该出现在您的前端。

当然,您也可以将您的迷你购物车添加到不同的小部件区域。 只需选择小部件页面下的位置,您就可以轻松地将小部件添加到页眉下方或页脚。

虽然这是创建 WooCommerce 迷你购物车的最简单方法,但它有很多限制。 一方面,您的迷你购物车没有定制。 您在迷你购物车的外观以及客户如何访问它方面非常有限。
迷你购物车位置仅限于您的主题提供的小部件区域。 此外,客户或网站所有者也无法使用弹出式迷你购物车或购物车的自定义字段等功能。 因此,如果您想要一个更可定制的迷你购物车,我们建议您继续阅读并考虑以下方法。
2. 使用 WordPress 插件创建 WooCommerce 迷你购物车
使用 WordPress 插件是管理您的购物车体验的最简单方法之一。 您可以确保您的客户可以在插件的帮助下随时轻松地结账。 它们还允许您简化网站的结帐体验。
迷你购物车插件提供漂亮的功能来促进您的产品销售并改善您的潜在客户。 例如:
- 您可以为迷你购物车启用悬停购物车图标和弹出窗口。 因此,您的客户可以随时访问它们,同时保持商店其他内容的清洁和无干扰。
- 许多购物车和产品元素可以添加到迷你购物车本身。 例如,附加产品信息、更改数量、编辑购物车小计和总显示等等。
- 通过插件,您可以添加一些智能功能,例如直接从迷你购物车添加优惠券、专用特色产品和推荐产品建议。
因此,我们强烈建议使用专门用于添加和自定义 WooCommerce 迷你购物车的 WordPress 插件。
对于我们的演示,我们将使用Woocommerce Cart All in One 插件。 它是在您的网站上创建迷你购物车的最佳插件之一。 该插件也非常易于使用,并具有您需要的所有功能,例如迷你购物车弹出窗口、侧边栏购物车或菜单购物车自定义选项。

我们还列出了最好的 WooCommerce 迷你购物车插件。 如果你想使用任何其他插件,你也可以看看它。
2.1。 安装并激活插件
让我们从安装和激活插件开始。
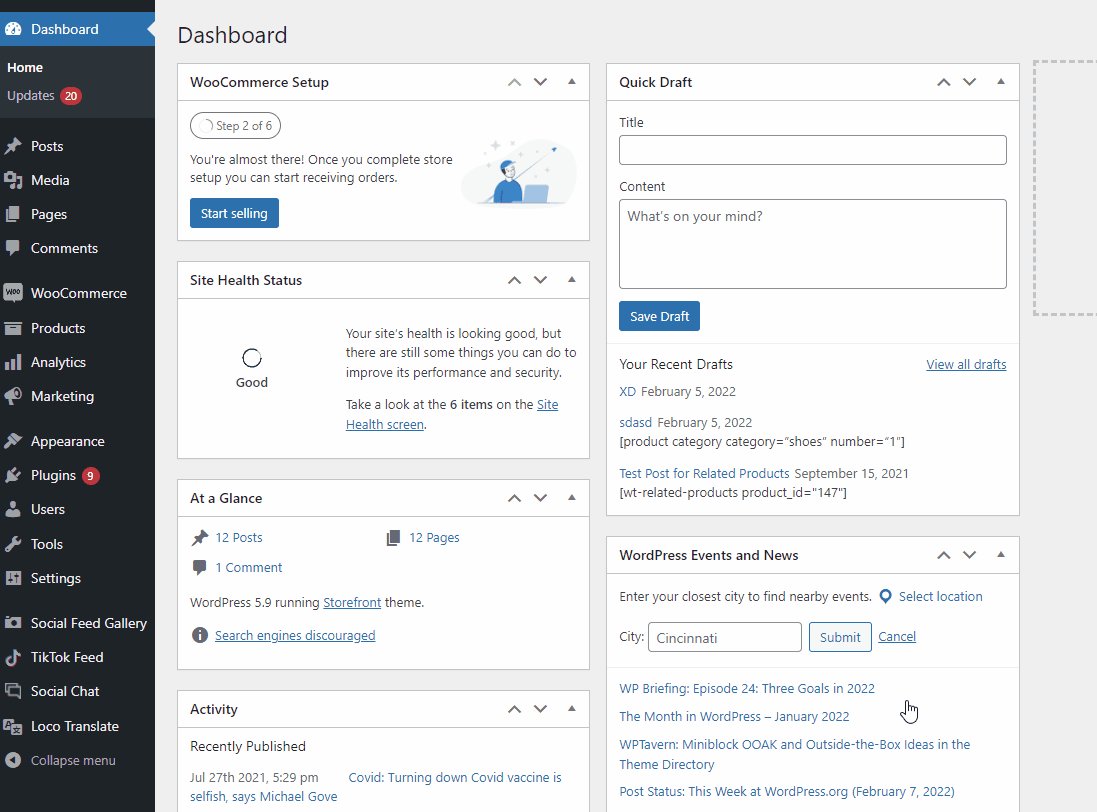
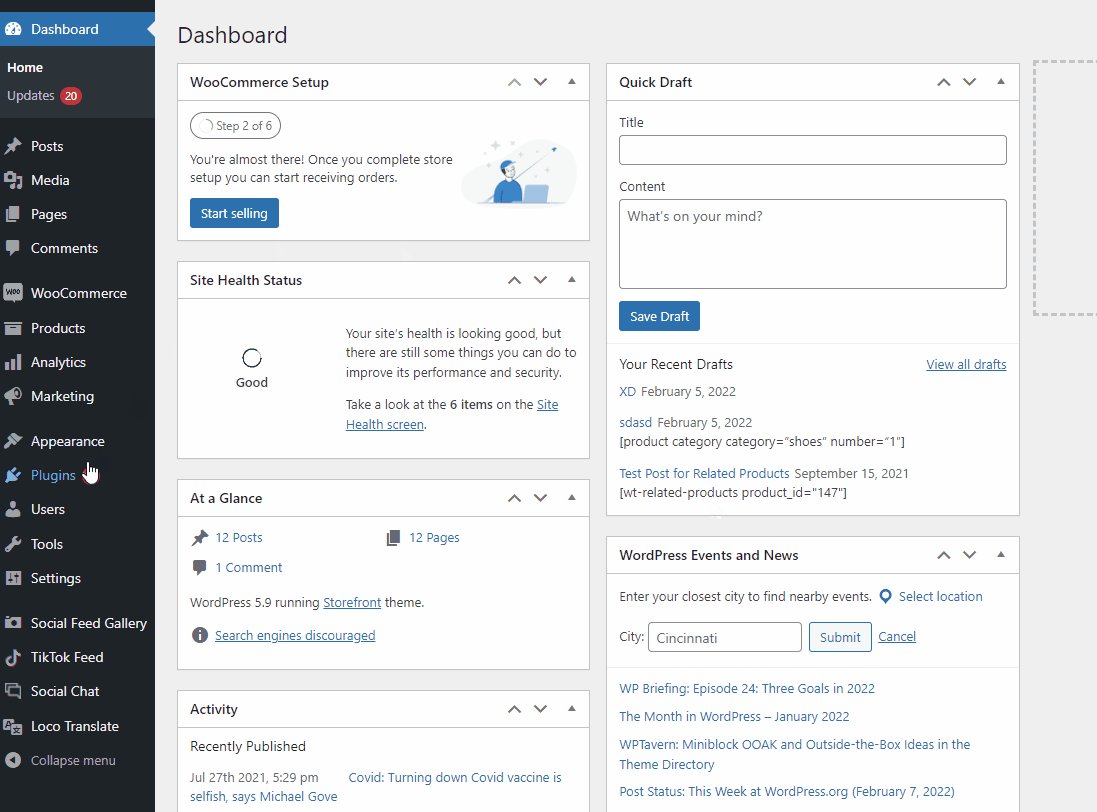
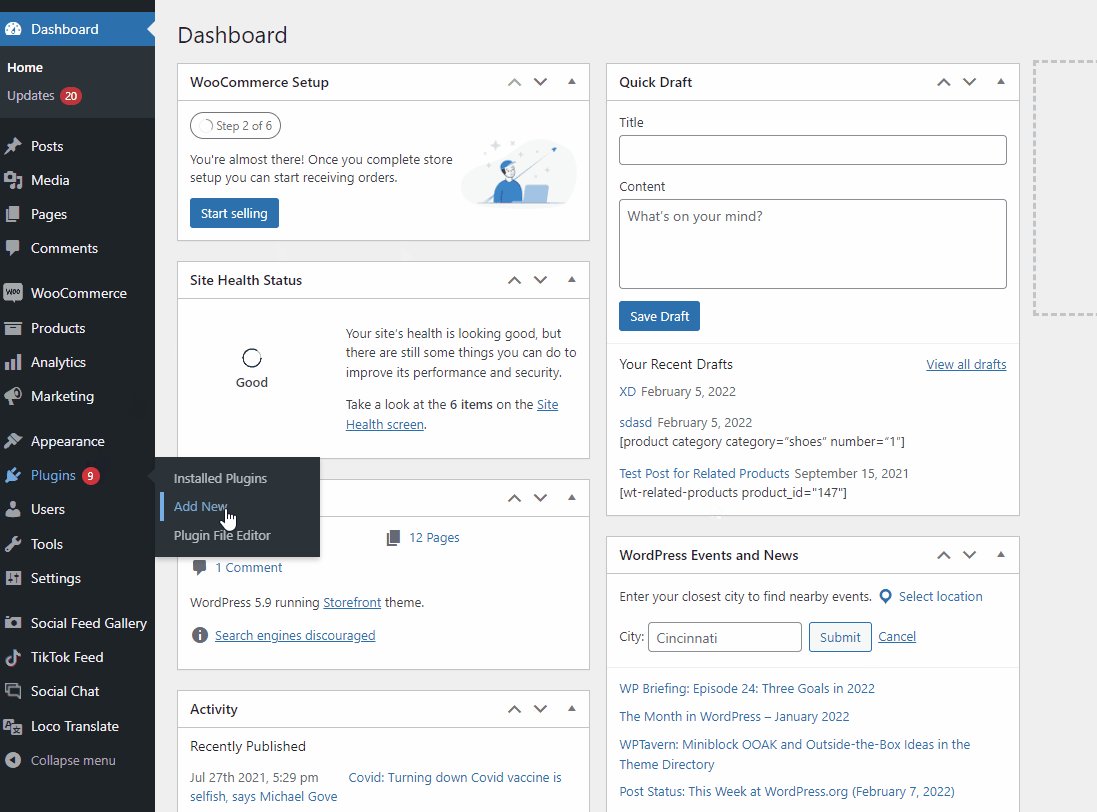
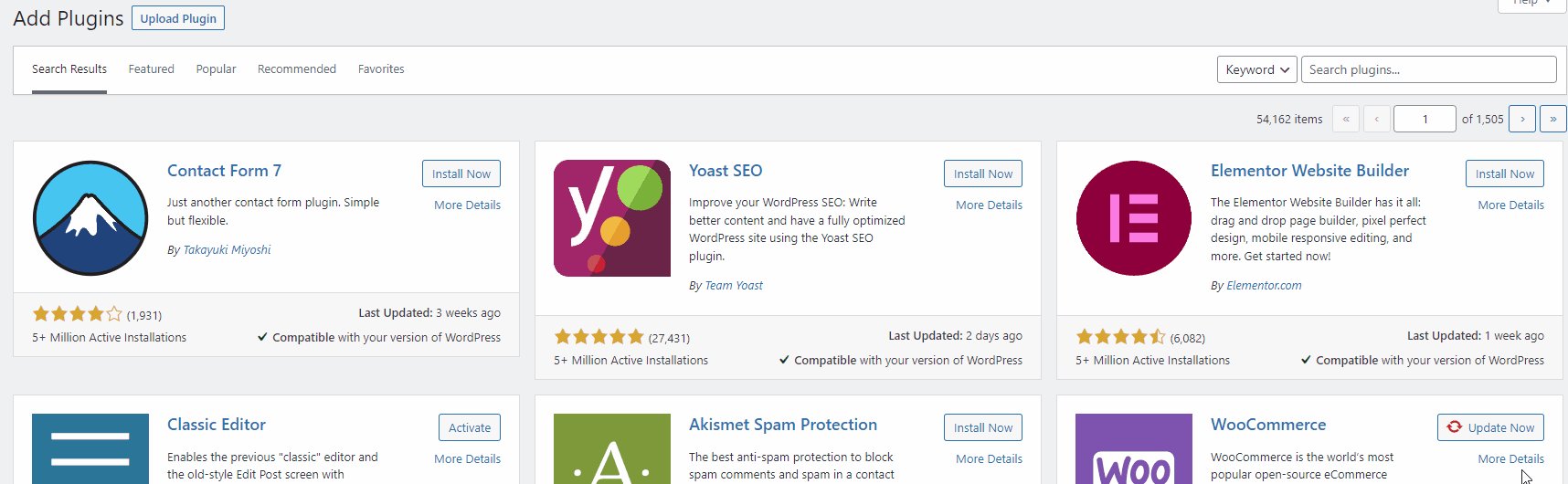
打开您的WP 管理仪表板,然后转到侧边栏上的插件 > 添加新的。

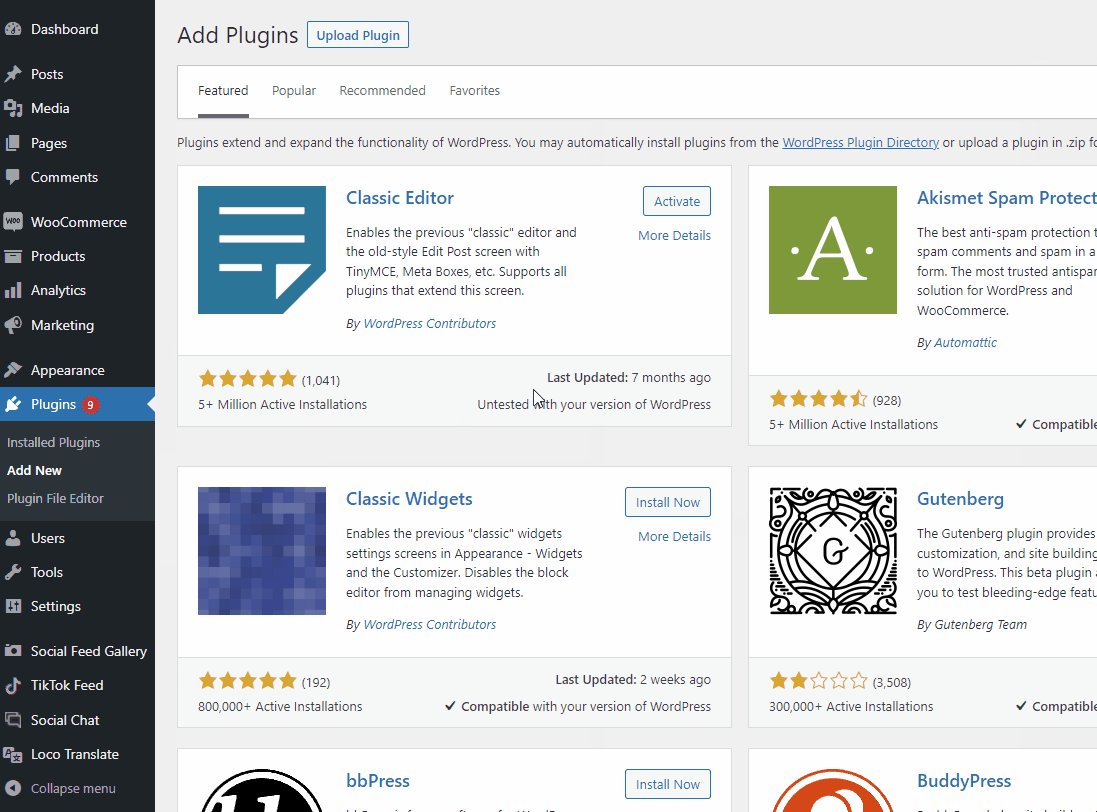
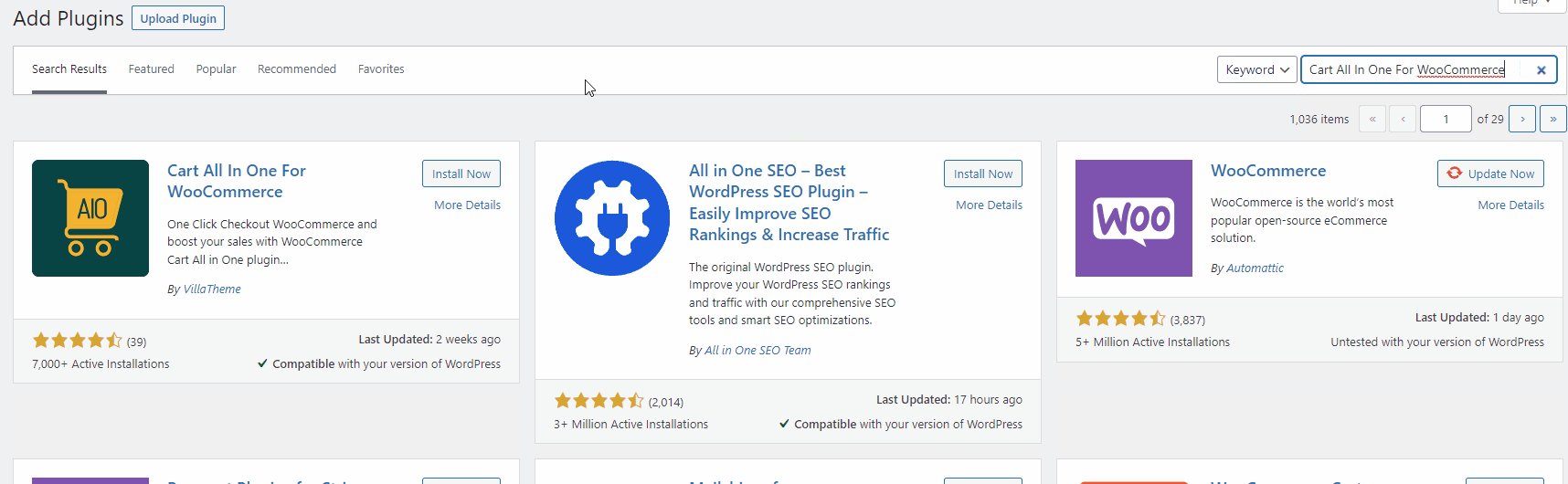
然后,使用右上角的搜索栏搜索Cart All In One For WooCommerce 。
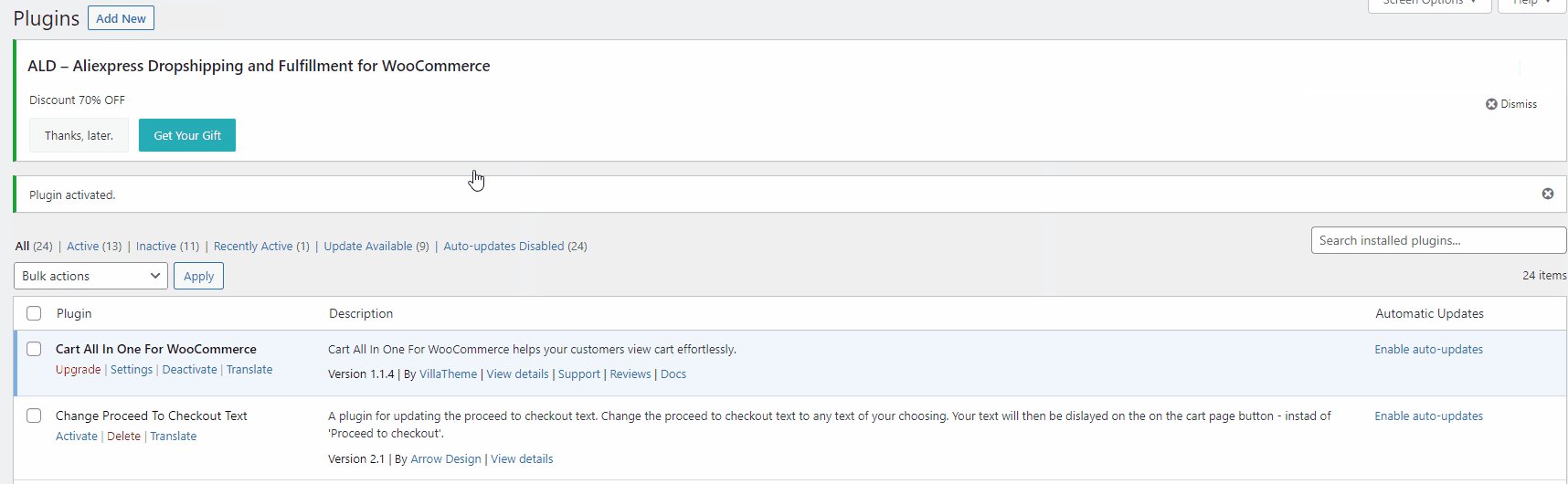
找到插件后,单击立即安装以安装插件。 最后,安装后激活插件。

如果您想使用高级插件,则必须手动上传和安装。 查看我们手动安装 WordPress 插件的详细指南以获取更多信息。
现在,我们需要配置插件以启用您的 WooCommerce 迷你购物车。
2.2. 为 WooCommerce 插件配置购物车多合一
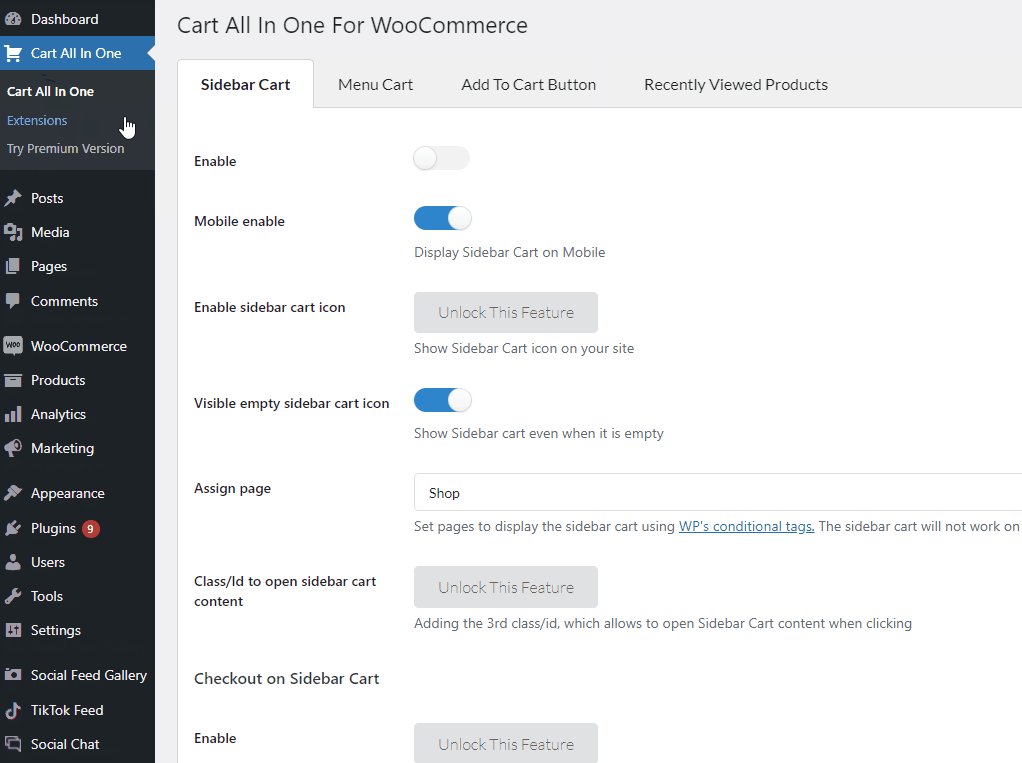
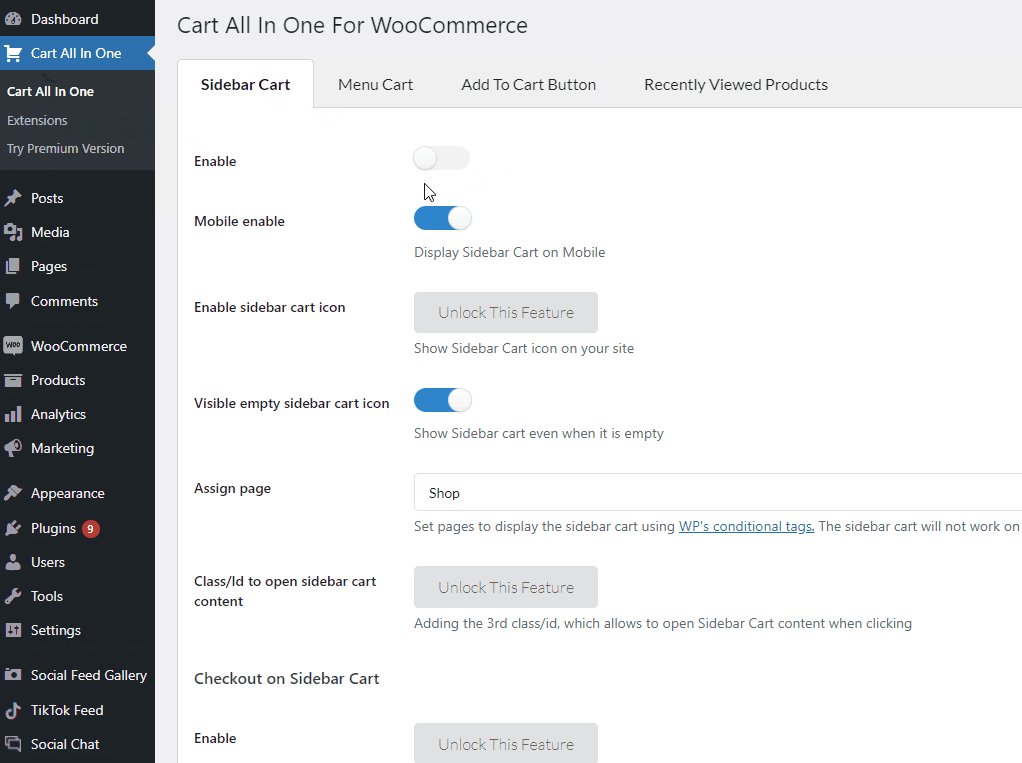
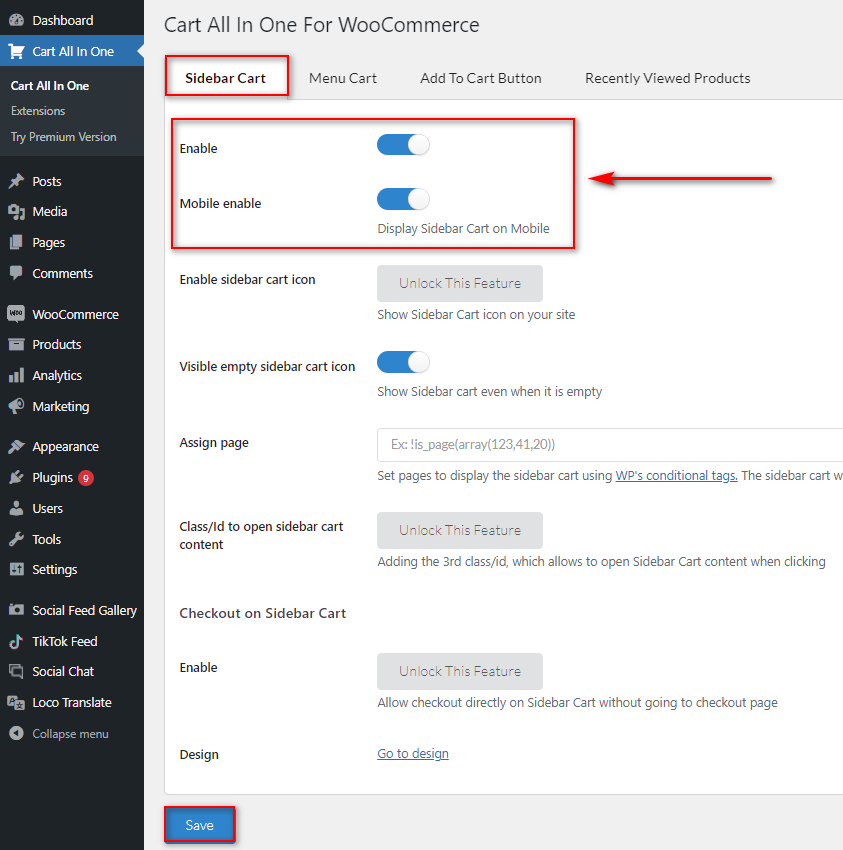
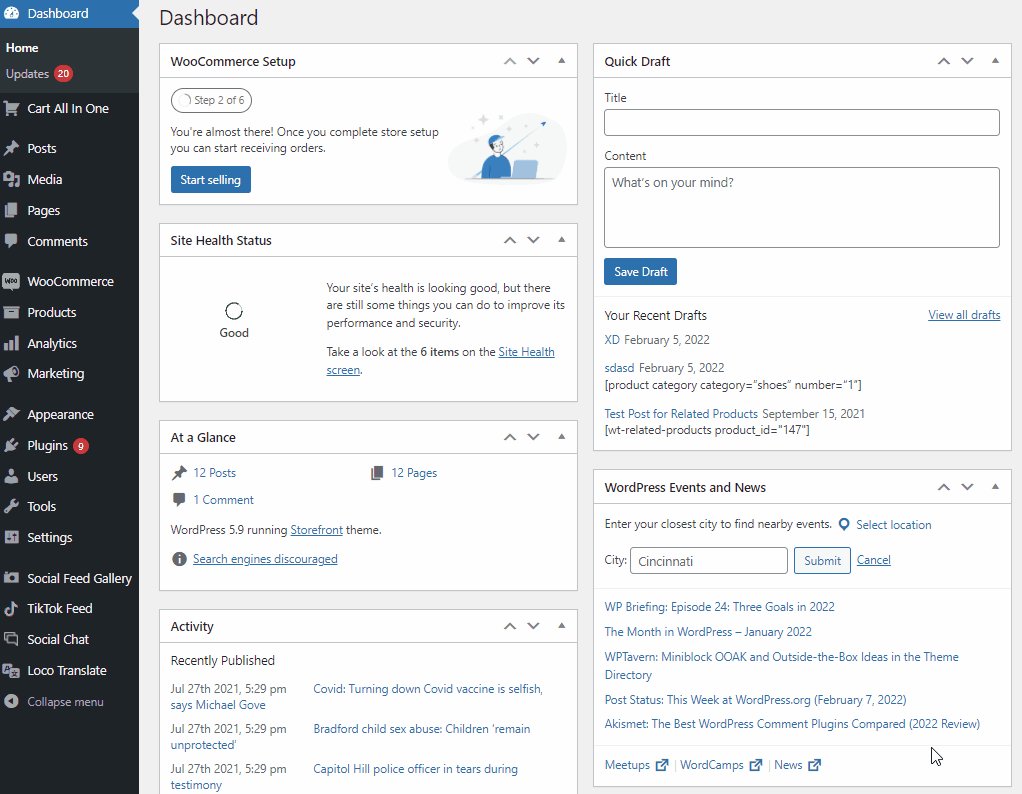
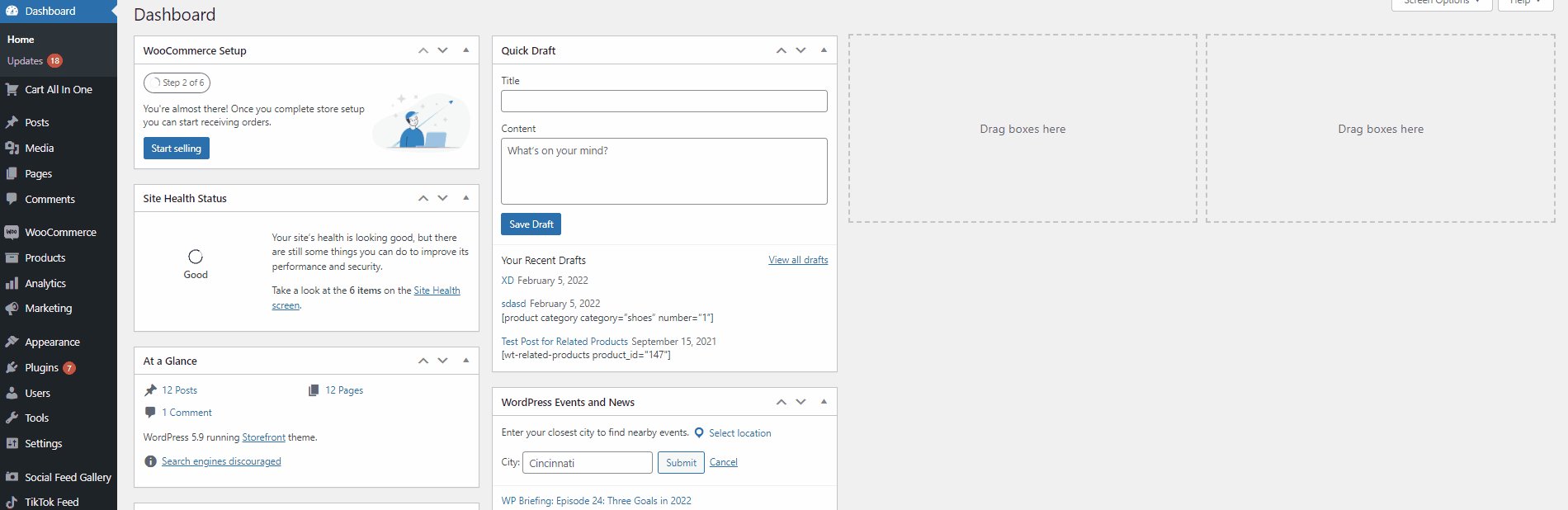
要配置插件的 WooCommerce 迷你购物车,请单击WP Admin Dashboard上的Cart All in One 选项卡。 这将打开插件的仪表板页面。

在插件的免费版本中,您可以启用Sidebar Mini cart或Menu mini cart 。 您还可以添加和配置 AJAX 添加到购物车按钮,但我们现在只关注迷你购物车选项。
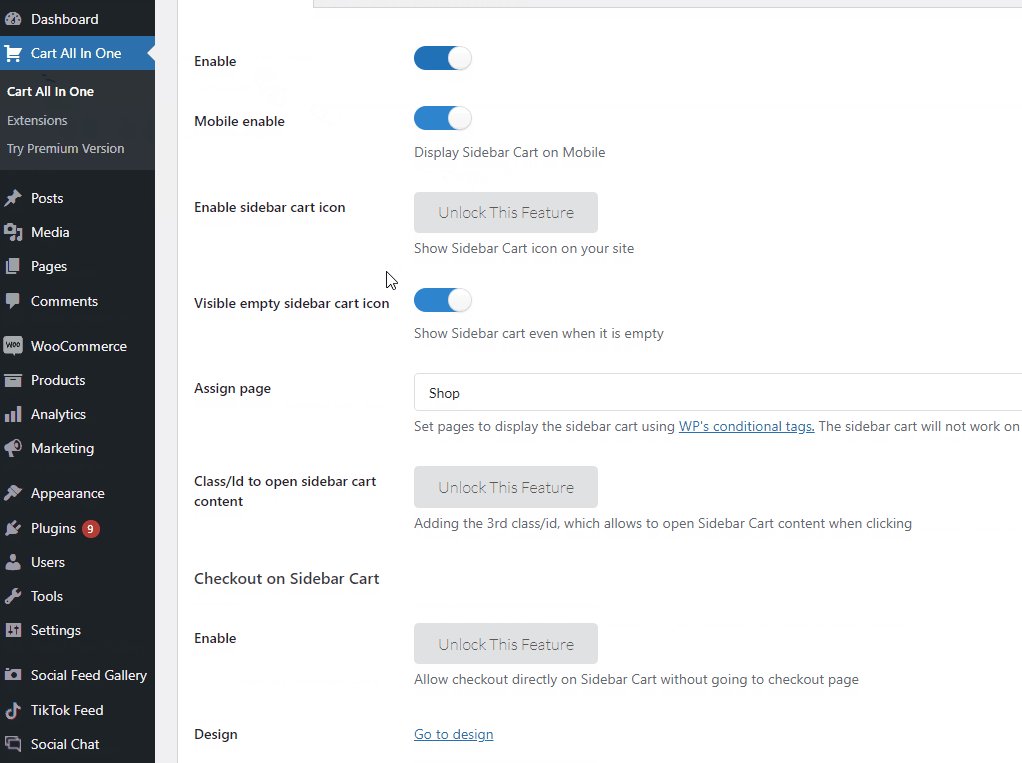
要在您的网站上激活迷你购物车弹出窗口,请打开侧边栏购物车并单击启用。 您还可以使用移动启用选项来启用/禁用移动设备上的迷你购物车弹出窗口。 最后,保存您的更改。

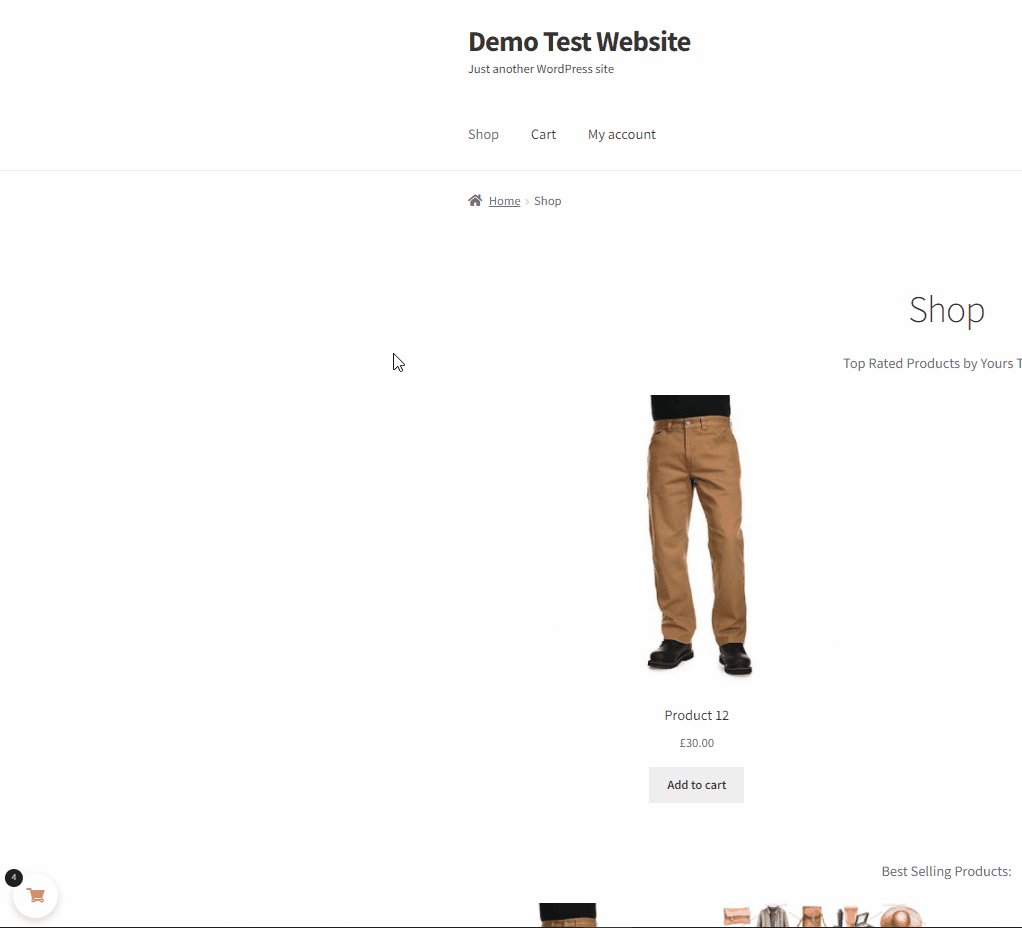
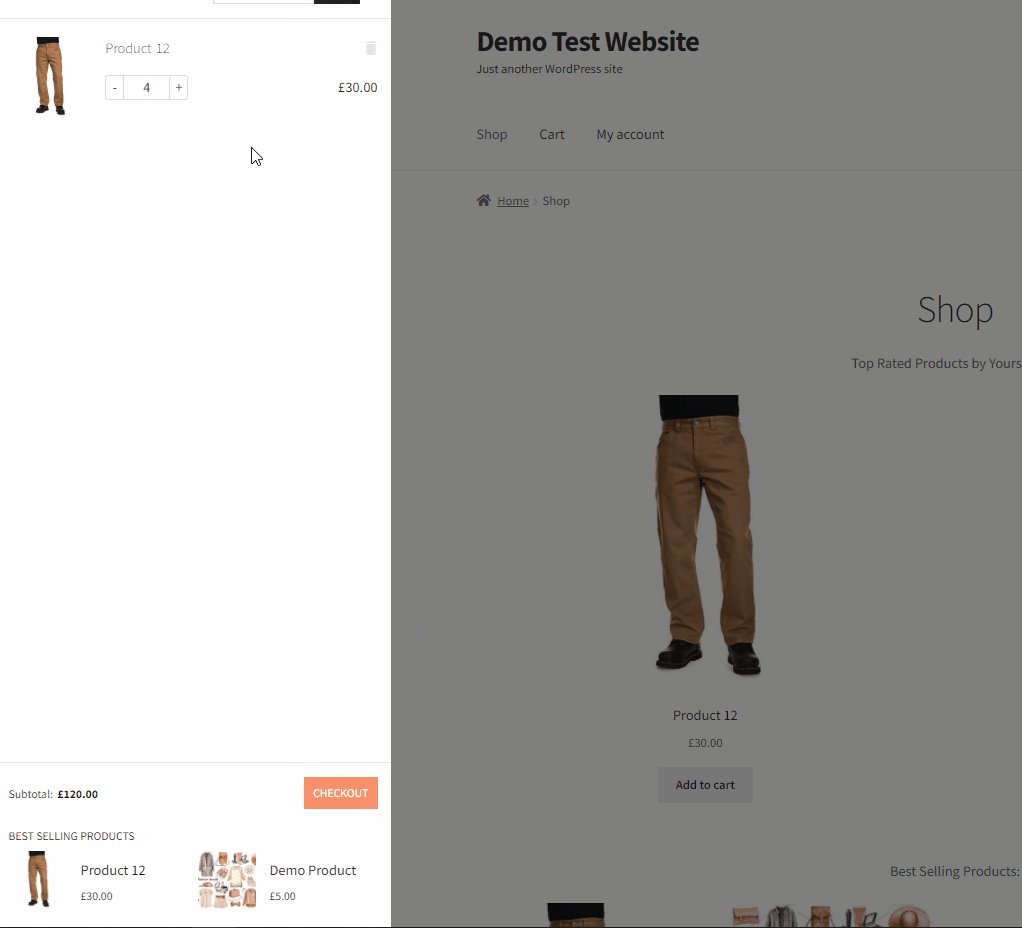
现在,去重新加载您网站的前端。 您应该会在网页上看到新的迷你购物车图标。 您只需单击它即可打开您的迷你购物车。

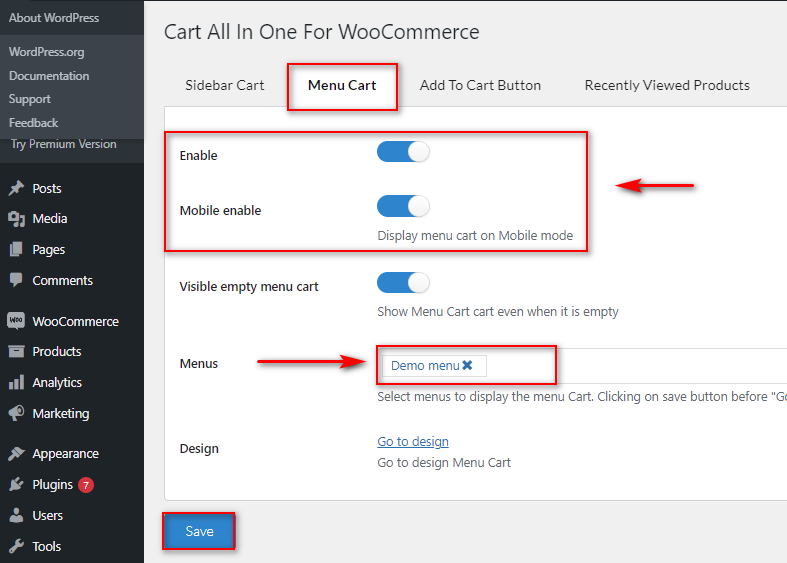
此外,您还可以将菜单推车添加到任何菜单。 只需像前面的步骤一样打开菜单购物车选项卡并启用它。 如果需要,您还可以在移动菜单上启用它。
接下来,您需要添加 WordPress 菜单,以便在您的网站上显示菜单购物车。 只需在“菜单”字段中选择要添加到 WooCommerce 迷你购物车的菜单。 然后点击保存。

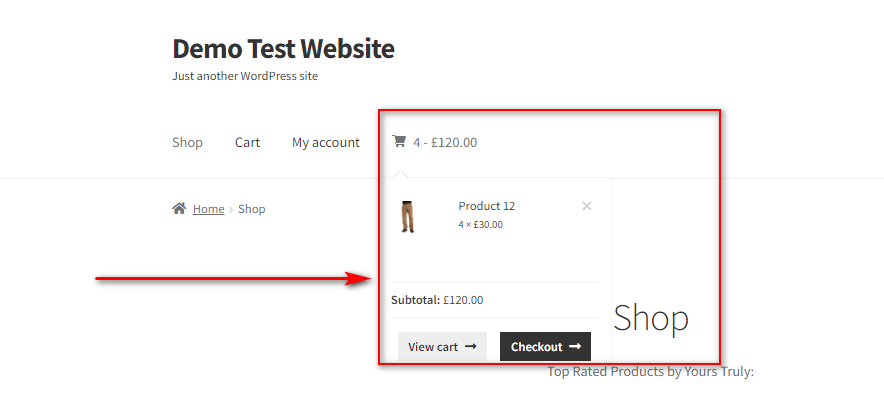
您现在应该在您的网站上看到您的菜单迷你购物车。 它将被添加到您为迷你购物车选择的菜单中。

2.3. 使用插件自定义您的 WooCommerce 迷你购物车
定制是Cart All in One 插件的一项关键功能。 您可以自由自定义侧边栏购物车以及菜单购物车。 这包括颜色、迷你购物车样式、位置、自定义动画、迷你购物车图标、侧边栏菜单样式等等。

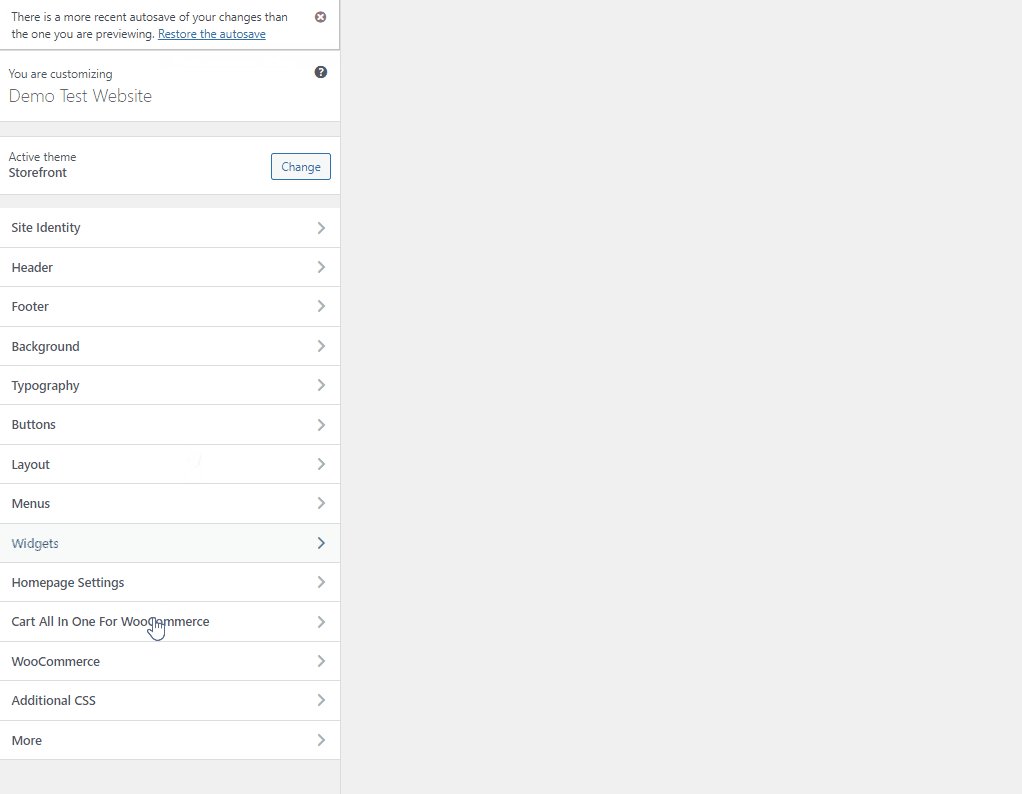
要访问自定义选项,请转到 WP 管理仪表板上的外观 > 自定义。 您将被重定向到您的主题定制器。 在这里,单击购物车 All in One For WooCommerce ,您应该会看到所有迷你购物车自定义选项。

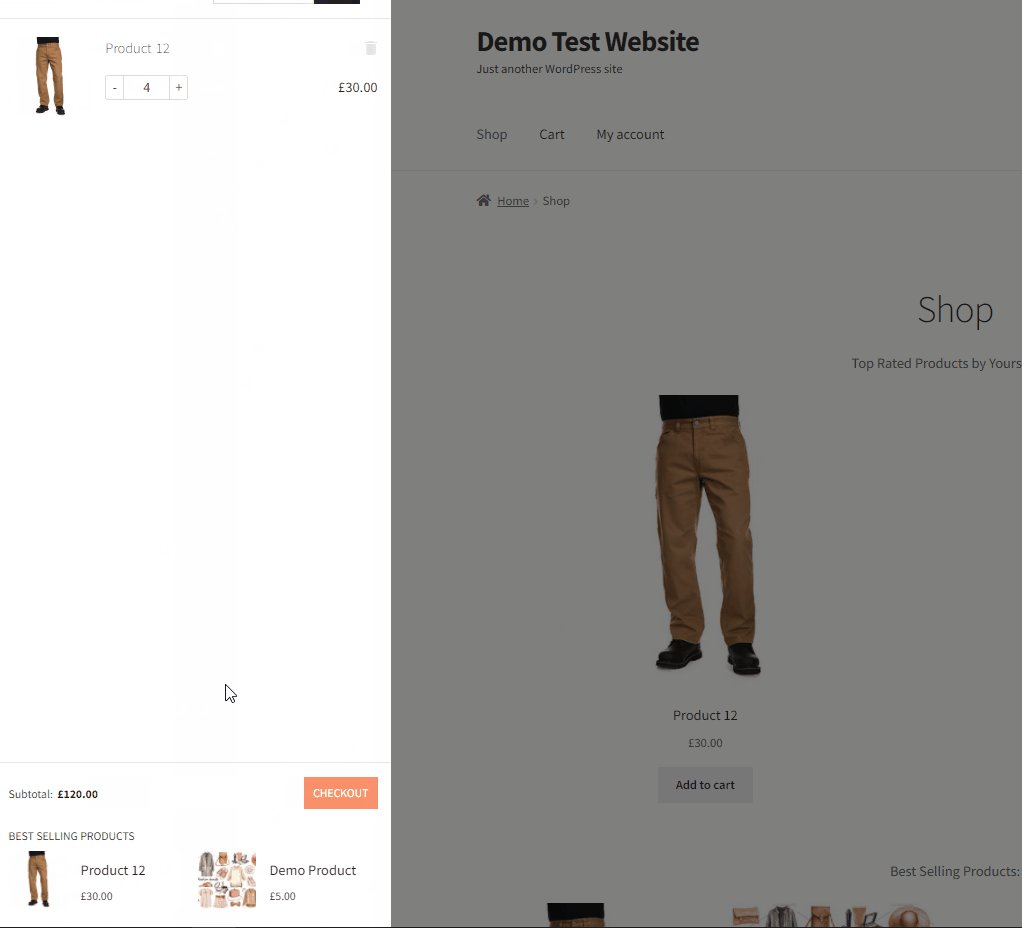
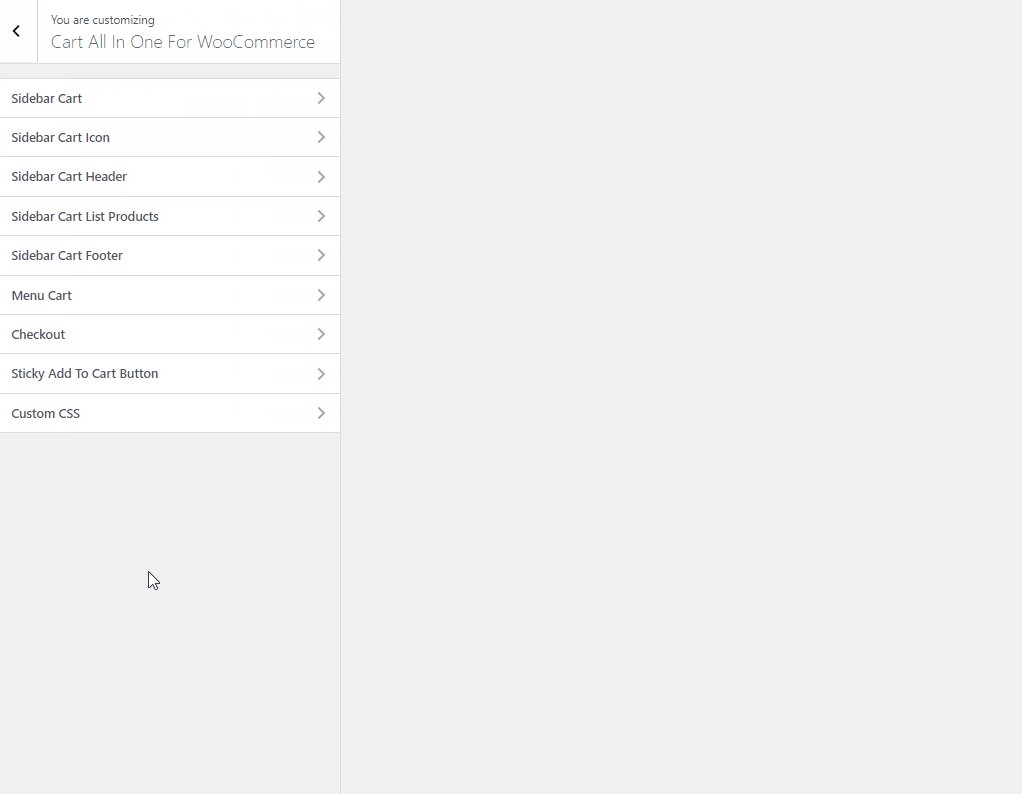
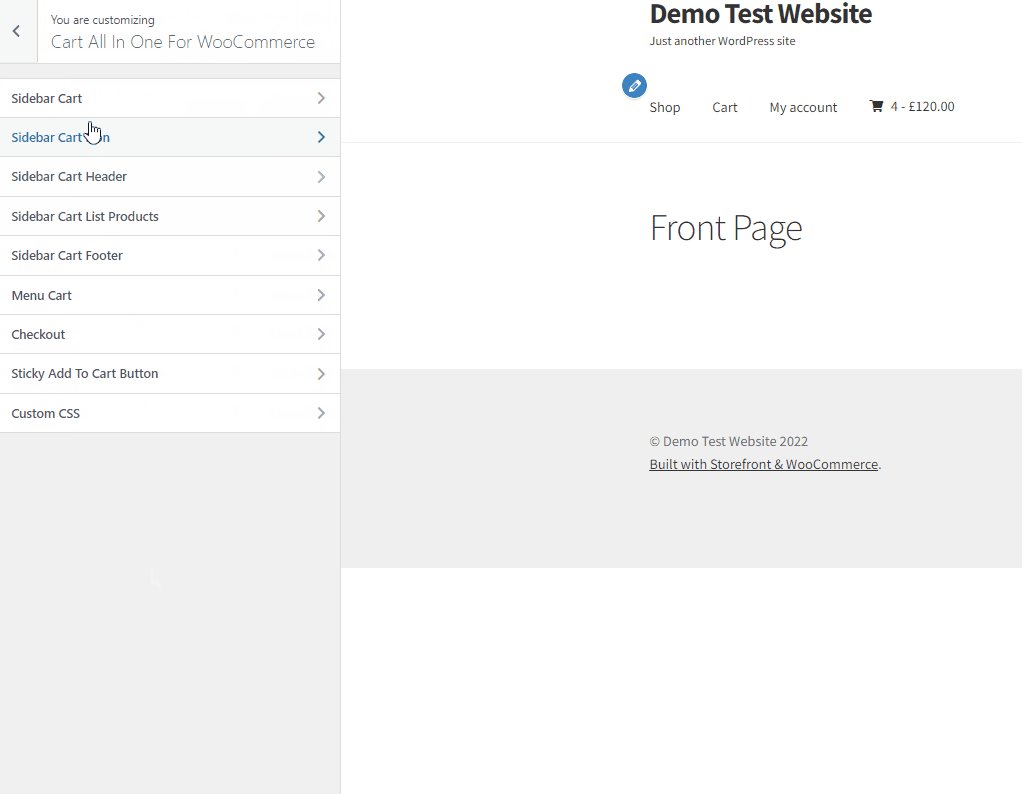
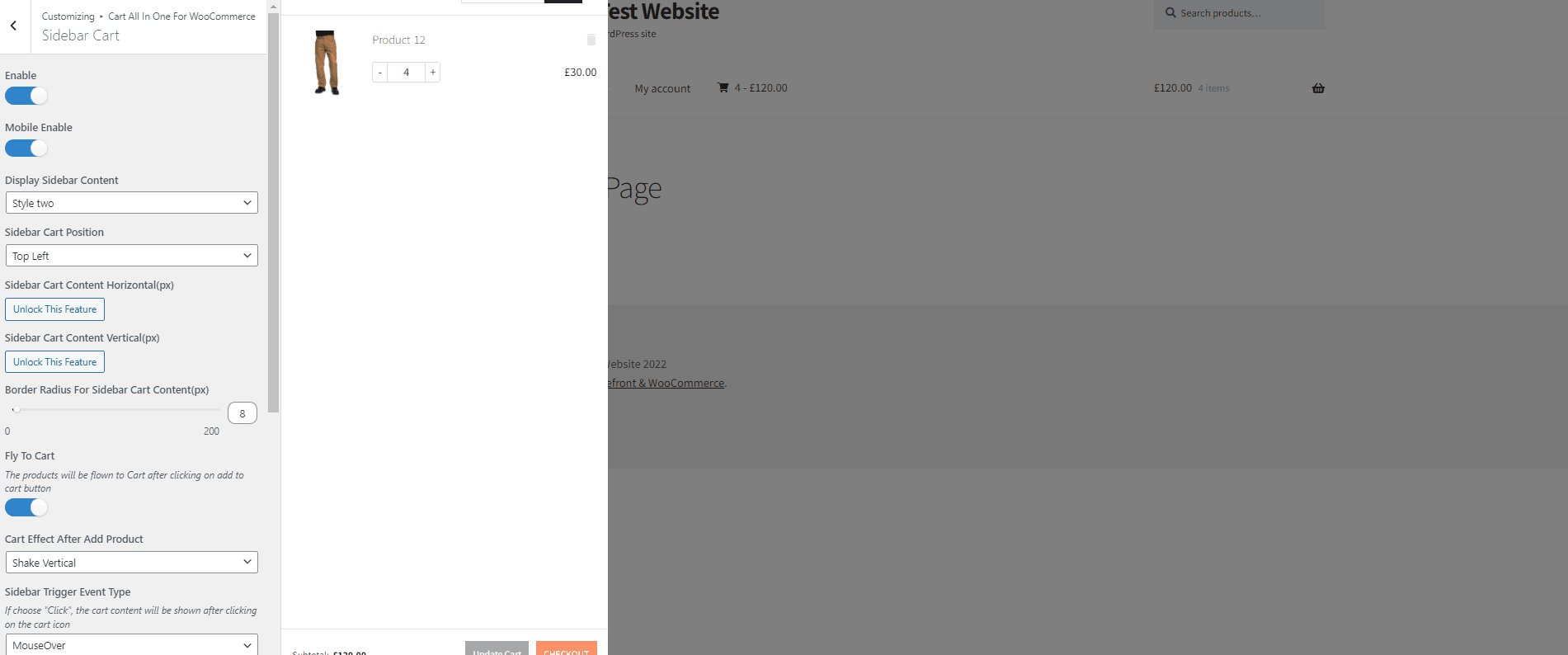
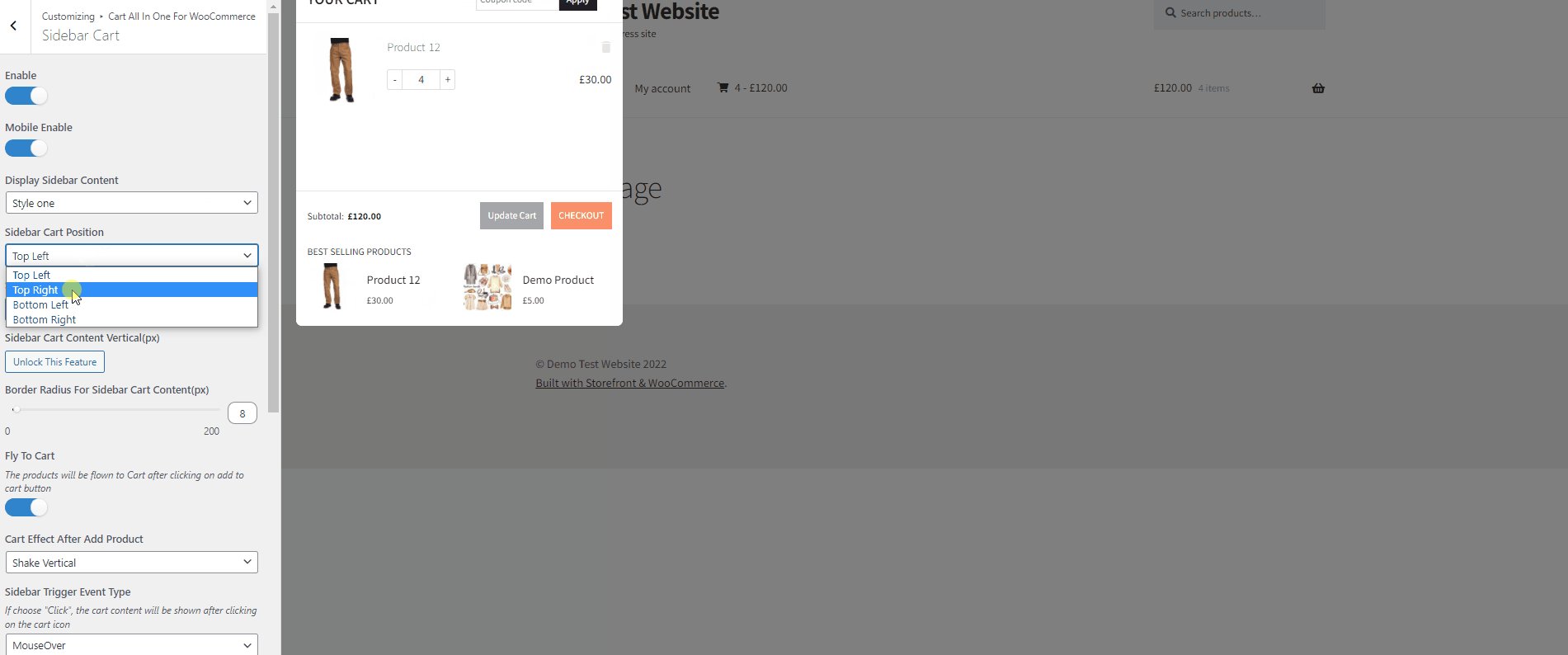
对于这个演示,我们将自定义侧边栏购物车。 因此,单击Sidecart Cart ,您应该会看到它的所有选项。 现在,我们将使用显示侧边栏内容选项启用更小的迷你购物车并更改侧边栏购物车位置。
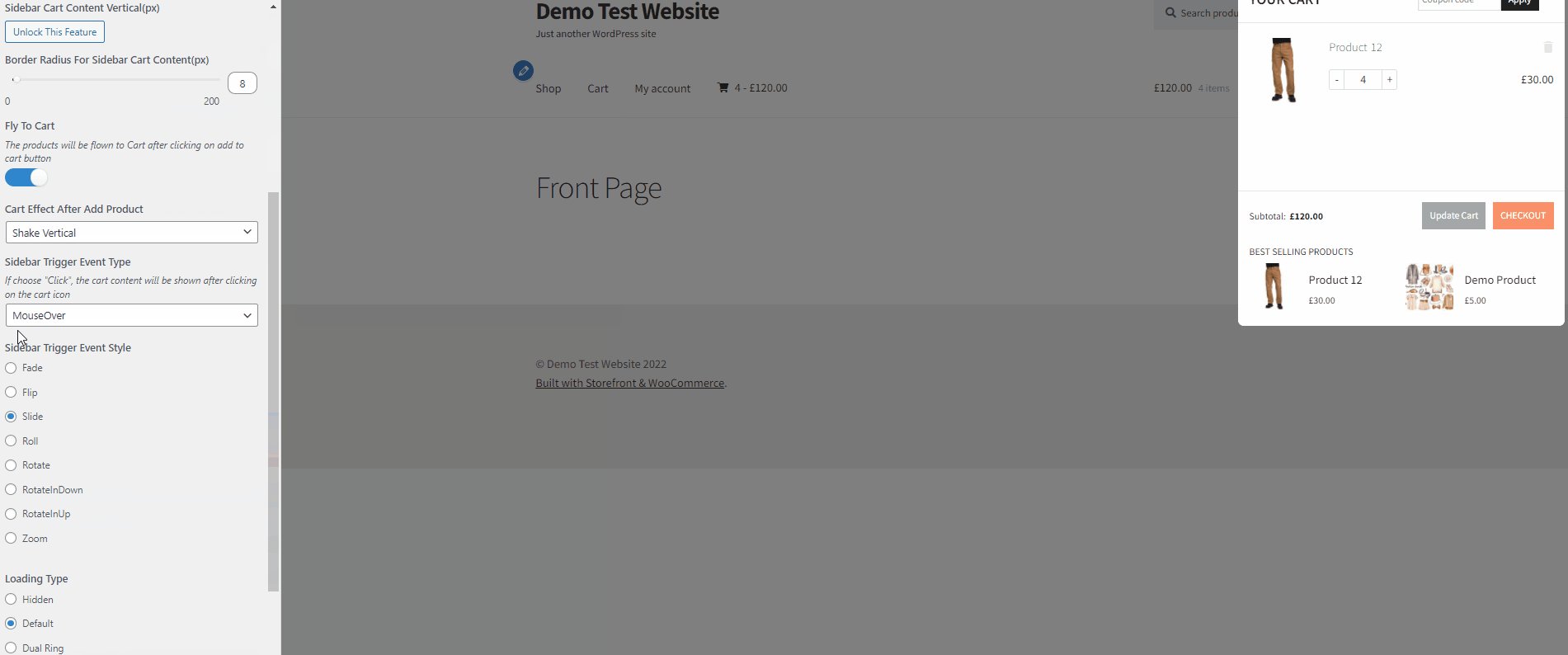
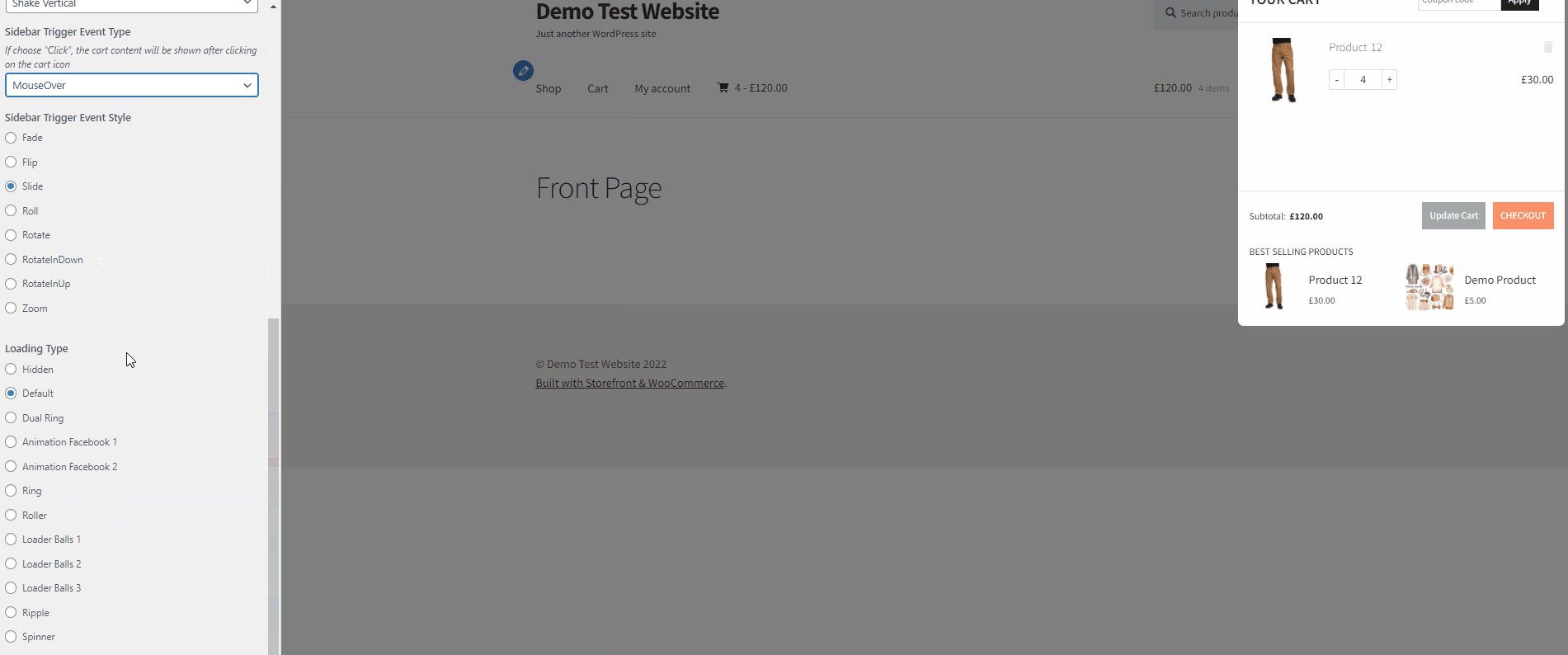
但是您可以使用这些选项进一步自定义您的迷你购物车,具体取决于它如何适合您的网站。 还有很多需要编辑的地方,比如与购物车图标本身的交互,因此当您悬停图标时会出现迷你购物车,自定义加载图标等等。

完成更改后,单击发布保存它们。 您将能够在您的网站上看到您的迷你购物车的所有这些自定义设置。
这就是使用插件自定义迷你购物车的基本要点。 如果您想了解有关插件提供的所有自定义选项的更多信息,我们强烈建议您阅读他们的文档。
3) 以编程方式创建 WooCommerce 迷你购物车
假设您不想使用插件来添加您的 WooComerce Mini 购物车以维护您网站的轻量级框架。 然后,您也可以选择以编程方式创建一个。
这将要求您使用自定义函数创建自定义短代码并将其粘贴到主题的functions.php文件中。 然后,您可以在网站的任何部分使用短代码,甚至可以将其添加到任何 WordPress 或 WooCommerce 模板文件中,以直接添加 WooCommerce 迷你购物车。
由于我们将更改一些核心文件,因此最好备份您的网站并以编程方式或使用其中一个子主题插件创建子主题。 这可确保您在更新 WordPress 主题时不会丢失自定义代码。
3.1。 将自定义简码添加到您的主题功能
我们将通过主题文件编辑器将自定义代码添加到您网站的主题文件中。 如果您对向 WooCommmerce 添加代码不太满意,我们建议您先阅读本文。
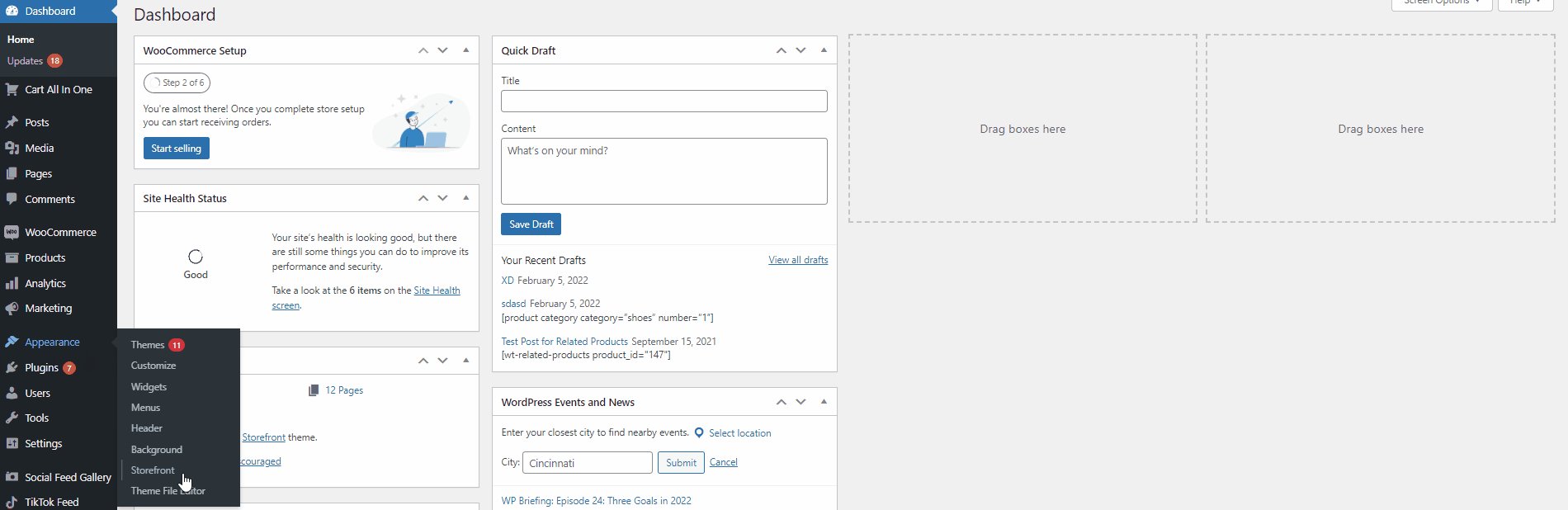
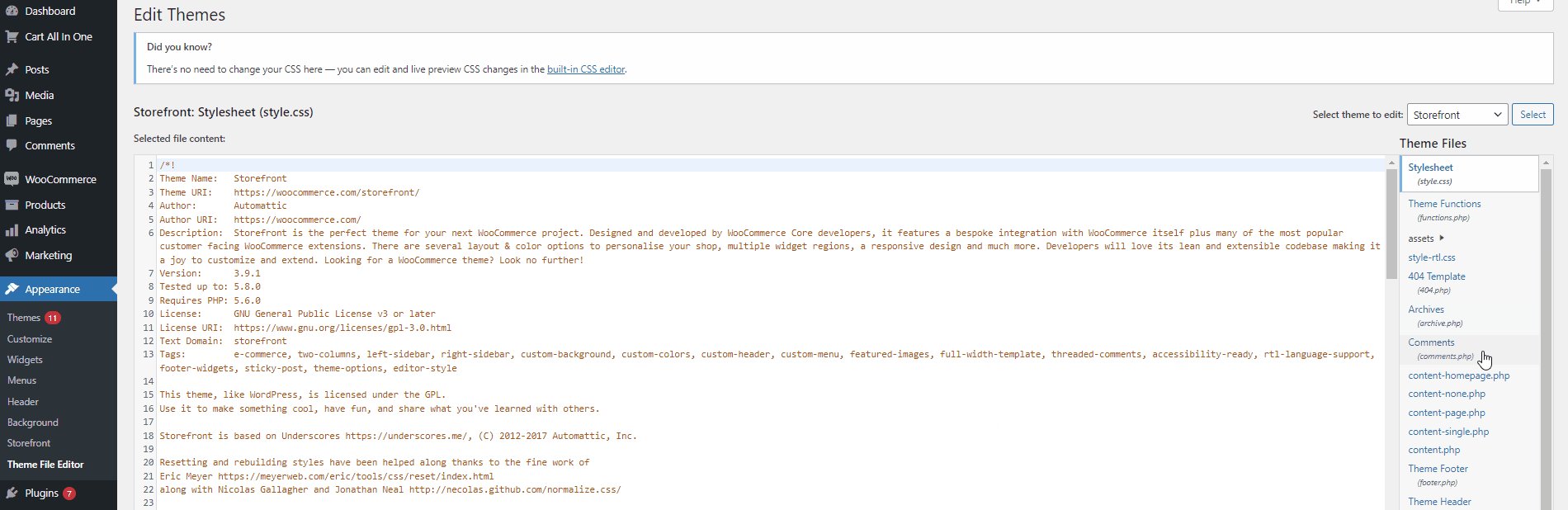
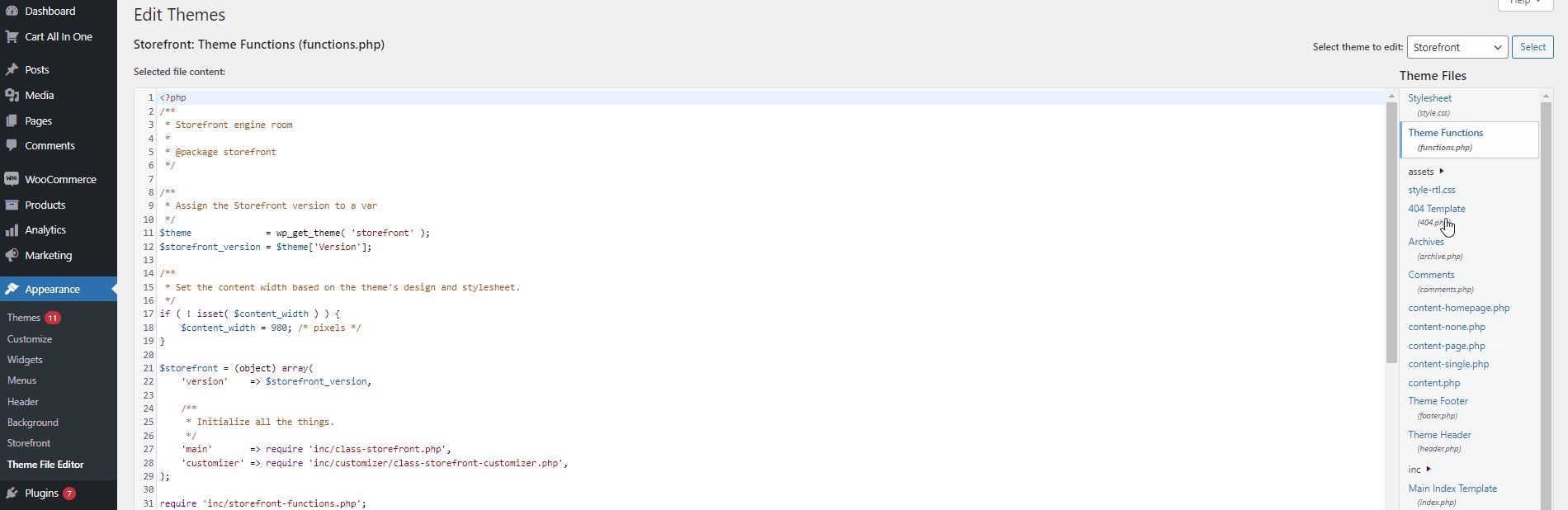
准备好后,从WP Admin Dashboard上的外观 > 主题文件编辑器打开主题编辑器。 使用右侧的主题文件侧边栏,然后单击functions.php 。 这将在您的主题编辑器上打开 functions.php 文件。

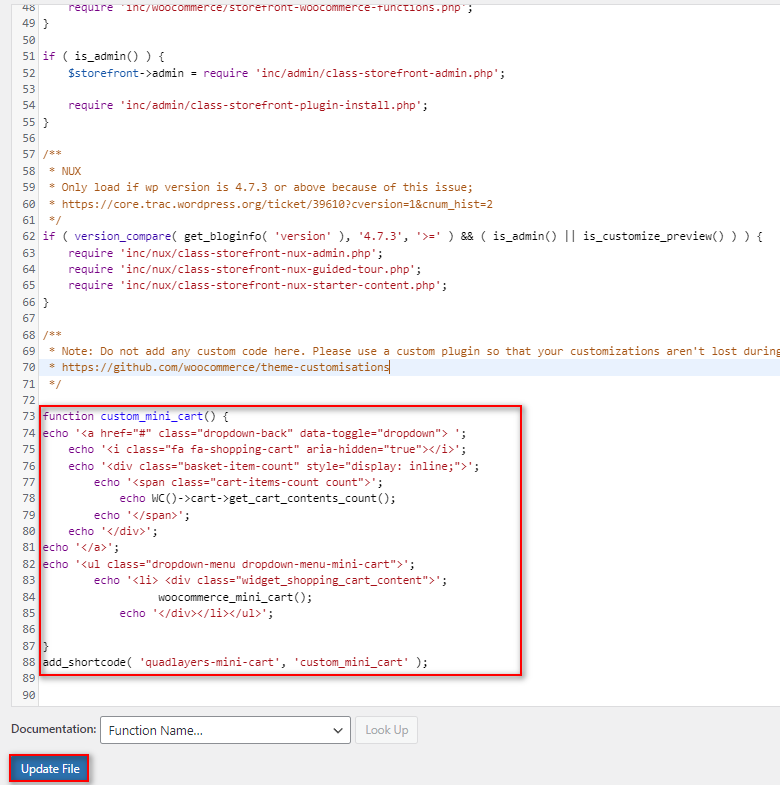
现在,将以下代码粘贴到您的主题编辑器中:
功能 custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count">';
echo '<span class="cart-items-count count">';
echo WC()->cart->get_cart_contents_count();
回声'</span>';
回声'</div>';
回声'</a>';
echo '<ul class="dropdown-menu dropdown-menu-mini-cart">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
回声'</div></li></ul>';
}
add_shortcode('quadlayers-mini-cart', 'custom_mini_cart'); 
添加代码后,单击更新文件。 这将为您的网站创建一个名为“[quadlayers-mini-cart]”的自定义短代码。 现在,您可以在任何帖子、页面或小部件上使用此短代码来添加您的自定义 WooCommerce 迷你购物车。
3.2. 在 WooCommerce 模板中使用简码
您还可以使用以下代码片段将您的自定义迷你购物车添加到任何主题模板文件或 WooCommerce 模板。
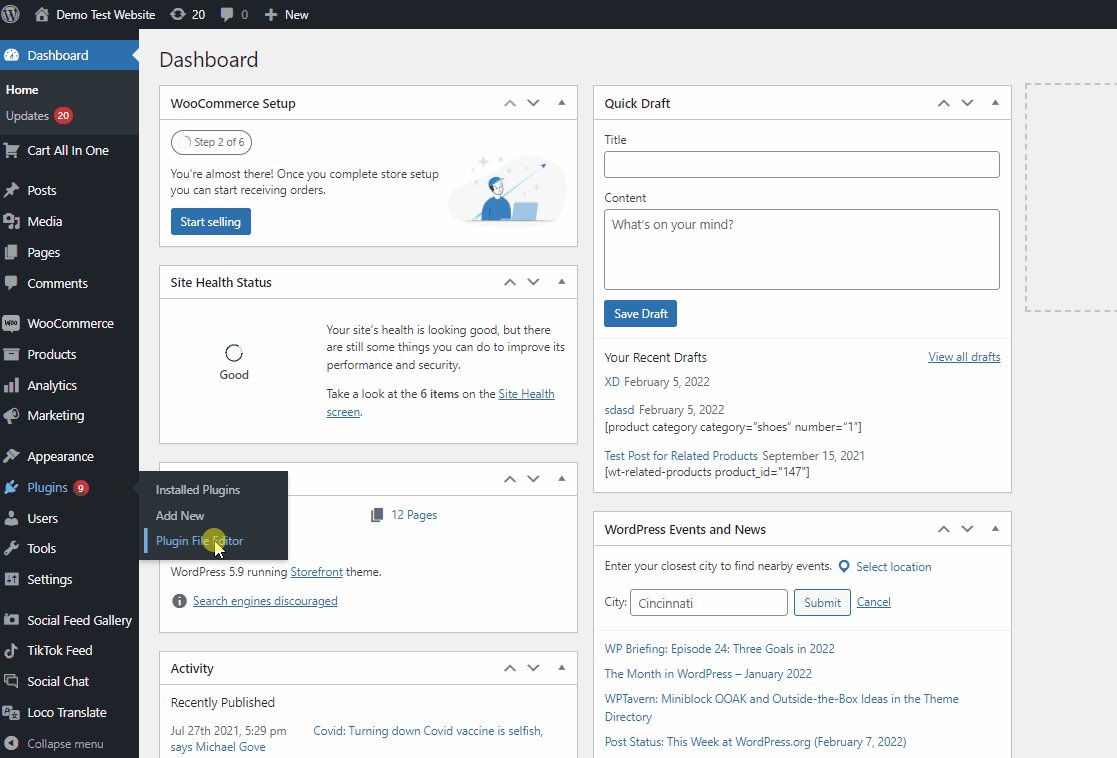
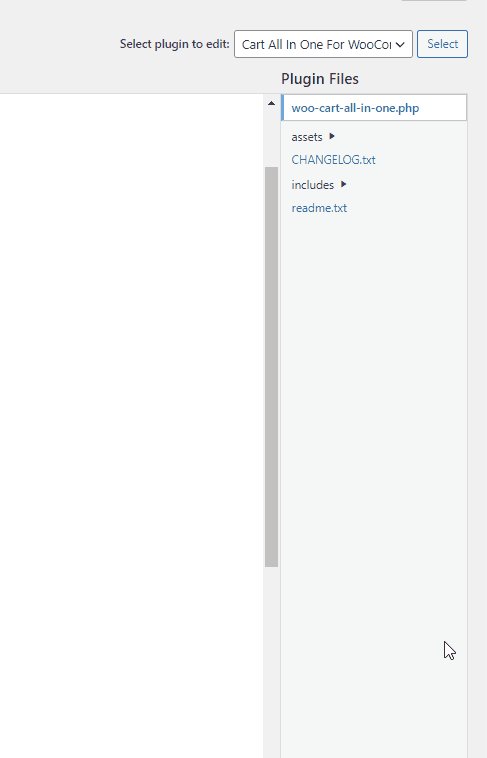
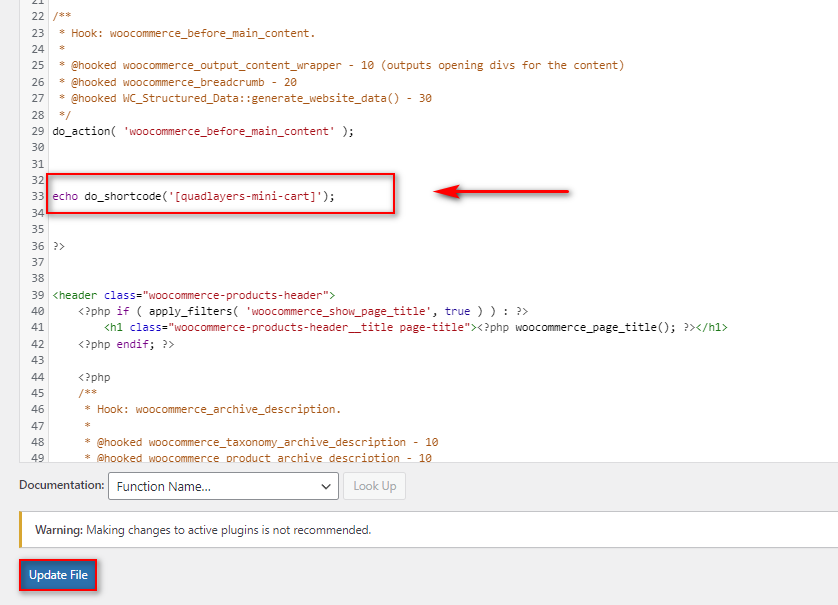
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>例如,让我们将此代码添加到您的 WooCommerce 产品存档模板文件中。 要打开您的 WooCommerce 模板文件,请从您的 WordPress 仪表板转到插件 > 插件文件编辑器。

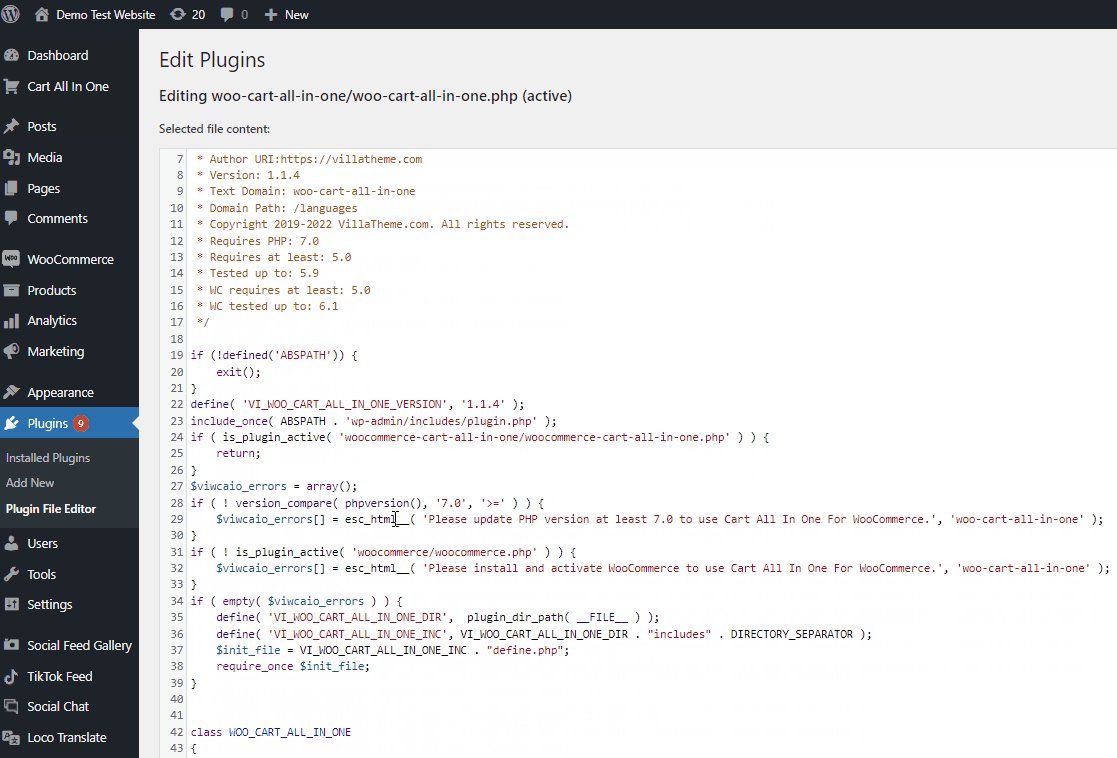
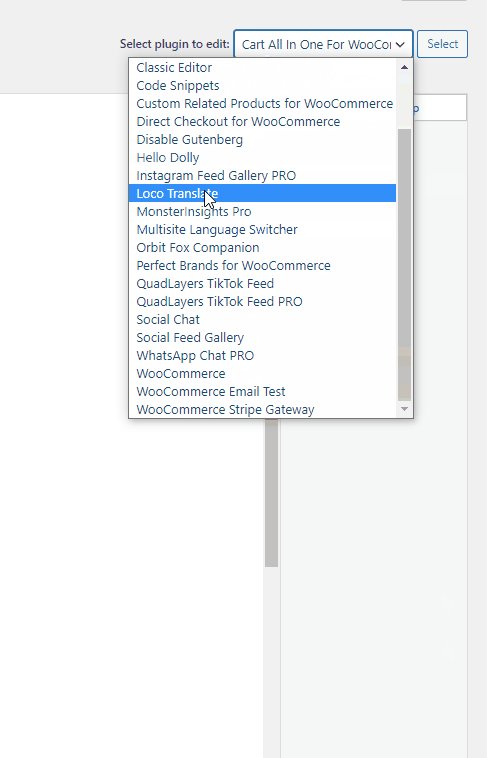
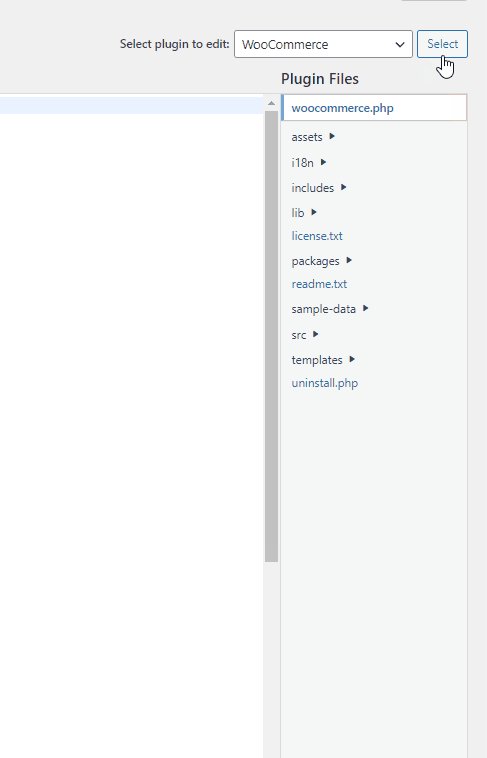
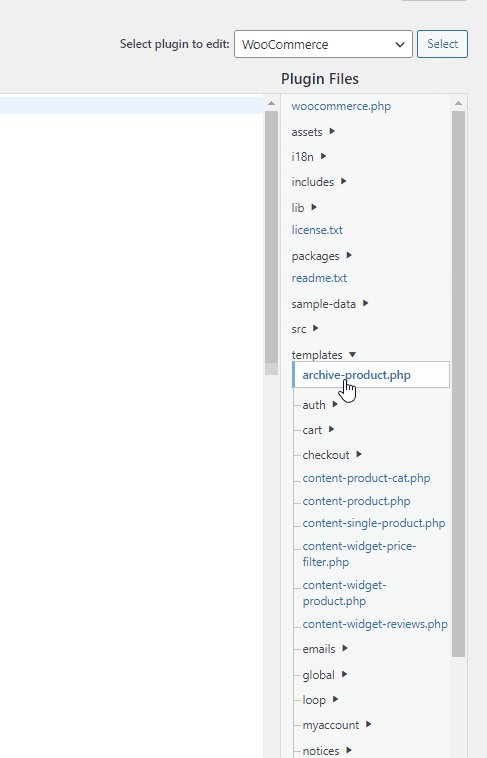
然后,使用右上角的Select Plugin to Edit选项并选择WooCommerce并单击Select。 使用插件文件菜单,单击模板> archive-product.php。

接下来,将以下代码行添加到模板的任何适当部分。
echo do_shortcode('[quadlayers-mini-cart]'); 对于我们的演示,我们将在do_action( 'woocommerce_before_main_content' ) ; 线。 但是您可以在任何模板文件上以及在任何需要的地方添加代码片段。

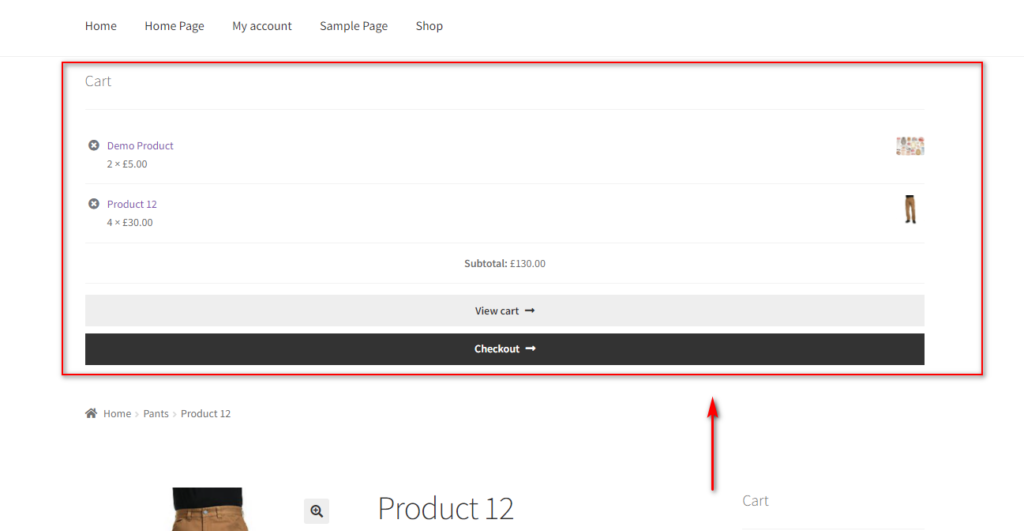
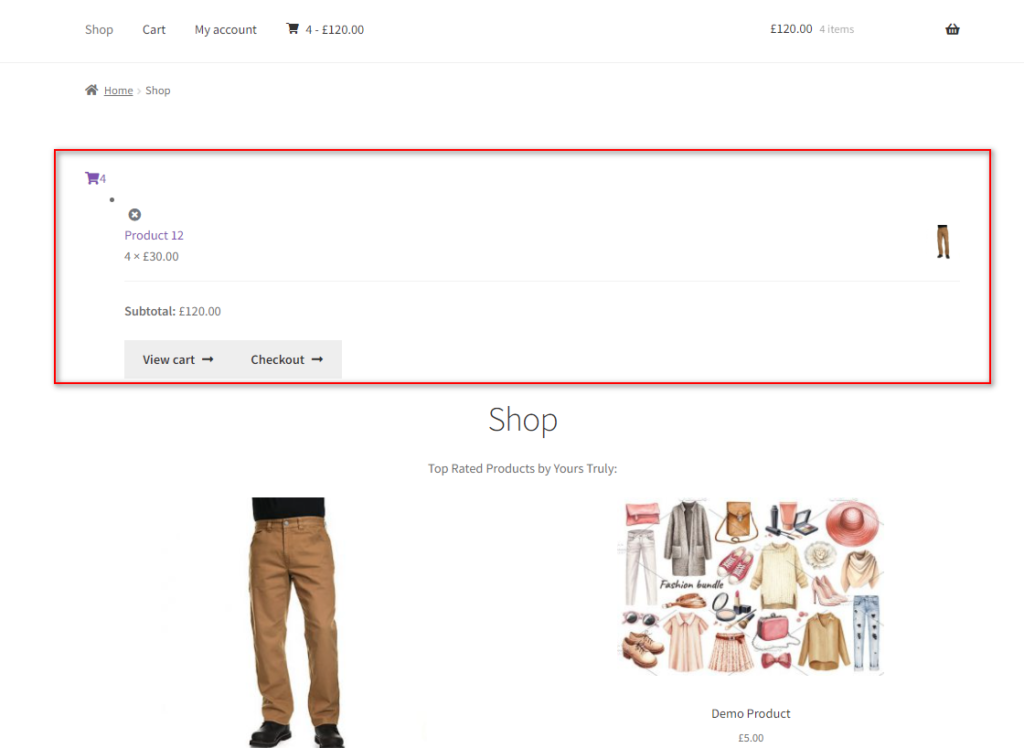
最后,在插件编辑器中添加代码后更新文件。 迷你购物车将显示在您指定的 WooCommerce 页面上。 在我们的例子中,它是 Shop/Product Archive 页面。

这种方法会将您的迷你购物车添加到模板中。 但是,迷你购物车的外观可能不完全符合您的要求,并且可能需要使用主题的文件样式表进行额外的样式设置。 因此,仅当您习惯于编码并且具备将 PHP 和 CSS 添加到 WordPress 的知识时,才建议使用此方法。
奖励:如何在 WooCommerce 中跳过购物车页面
如果您希望您的客户有一个更快的结帐过程,您也可以选择完全跳过购物车页面。 由于迷你购物车已经提供给您的客户,因此对购物车页面的需求并不大。 因此,您可以在客户想要购买时直接将其重定向到结帐页面。
您可以通过使用专用插件或使用自定义函数来做到这一点。 现在,我们将介绍如何以编程方式跳过购物车页面。
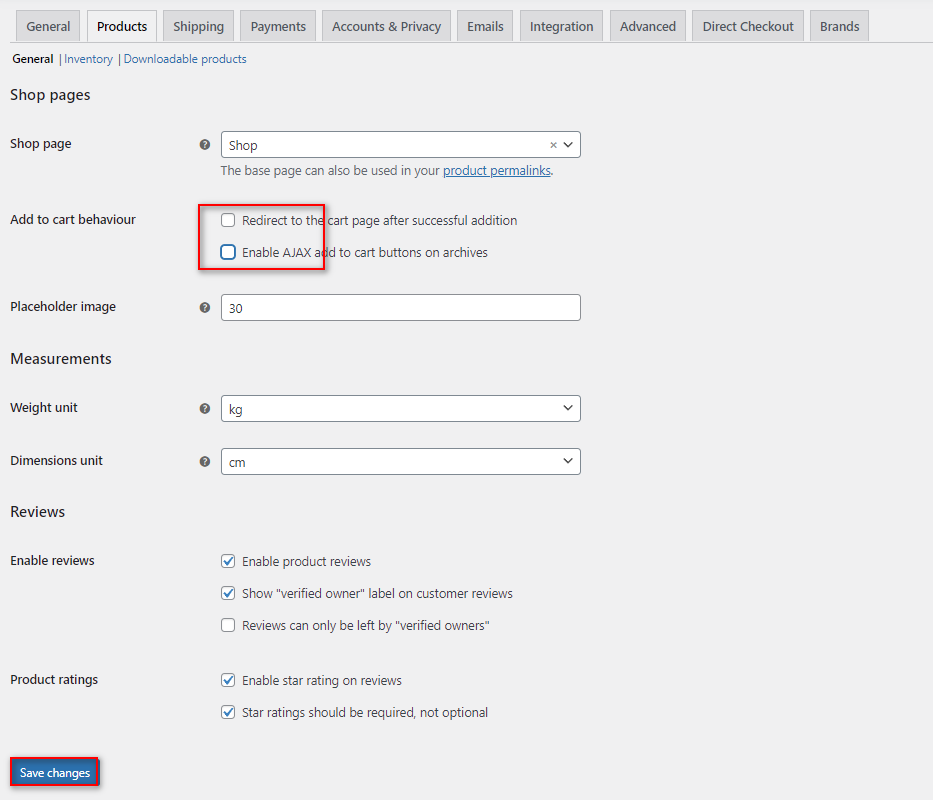
但在继续之前,您需要从 WP 仪表板转到WooCommerce > 设置并打开产品选项卡。 在常规选项下,禁用两个添加到购物车行为选项。 这确保了我们的自定义函数不会受到干扰。

现在,使用与上述相同的步骤再次打开您的子主题的 functions.php 文件。 只需从外观 > 主题文件编辑器转到主题编辑器,然后单击functions.php文件。
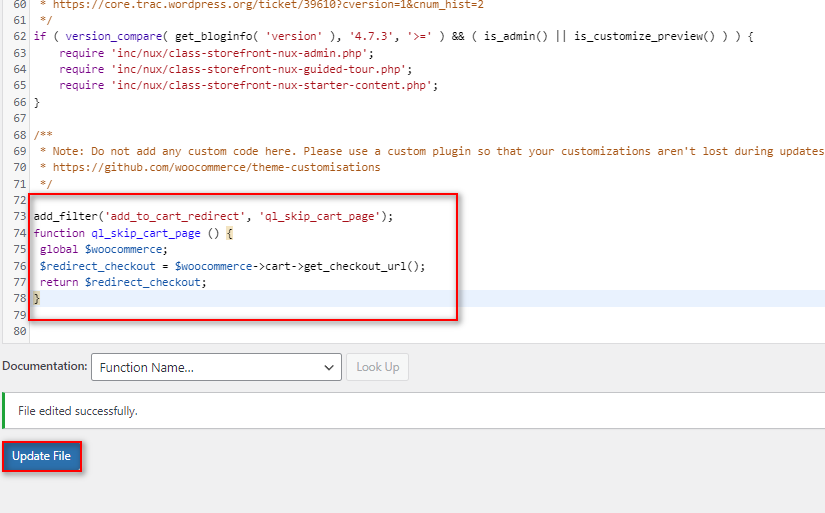
然后,在此处粘贴以下代码片段。
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
功能 ql_skip_cart_page () {
全球$woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
返回 $redirect_checkout;
} 
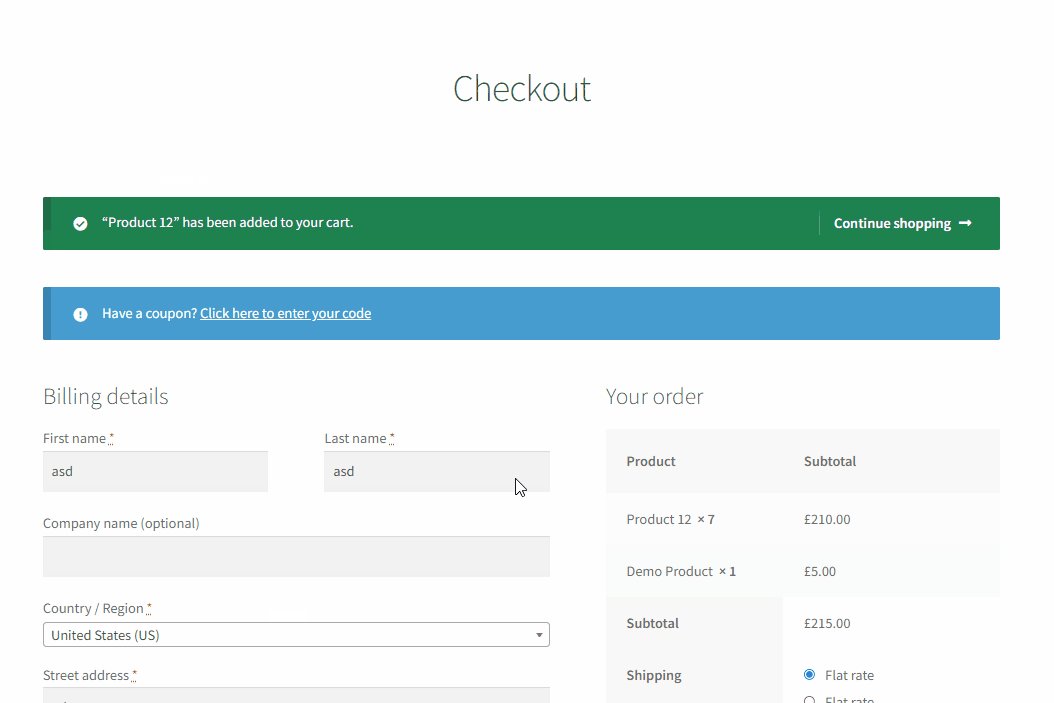
现在,每次您的客户将产品添加到您的购物车时,他们都会被直接带到结帐页面,而不是他们的购物车页面。

为了简化此过程,您还可以使用 Direct Checkout for WooCommerce 之类的插件。 如果您想了解它以及为什么要考虑使用它,可以在此处查看我们的专用指南。
结论
这就是我们关于如何创建 WooCommerce 迷你购物车的指南。 设置和自定义 WooCommerce 迷你购物车不是一个繁琐的过程,您可以选择使用不同的方法来做到这一点。 让我们总结一下我们在今天的指南中使用的方法来添加和自定义我们的 WooCommerce 迷你购物车:
- 使用购物车小部件
- 使用专用的 WordPress 插件
- 以编程方式使用自定义简码和模板文件
如果您不确定要使用哪个流程,我们强烈建议您使用插件来创建您的 WooCommerce 迷你购物车。 这种方法不仅更安全、更容易,而且您还可以为您的迷你推车获得大量专用的定制和个性化选项。 如果您是 WordPress 初学者并且想要添加一个限制最少的 WooCommerce 迷你购物车,我们强烈建议您使用专用插件。
此外,如果您正在寻找其他方法来缩短结帐流程并提高销售额,为什么不阅读我们的其他一些文章:
- 自定义 WooCommerce 购物车页面的最佳插件
- 如何创建 WooCommerce 一页结帐
- 如何创建 WooCommerce 直接结帐链接
那么你现在可以在你的网站上添加一个迷你购物车吗? 还是你已经添加了? 我们很高兴在评论中了解它。
