如何创建 WooCommerce 一页结帐
已发表: 2021-03-18您想减少购物车放弃并提高转化率吗? 在本指南中,您将学习如何创建带有和不带有插件的 WooCommerce 单页结帐,以帮助您提高销售额。
结帐是在线商店最重要的页面之一,这已不是什么秘密。 然而,这也是许多用户放弃购物车的步骤。 根据最近的研究,近 70% 的购物者在某个时候放弃了购物车,其中 21% 的人在结账时放弃了购物车。 为什么? 通常是因为购买过程太长或太复杂。
尽管没有适用于每个电子商务网站的单一解决方案,但单页结帐页面对大多数企业来说效果更好。 这就是为什么为您的 WooCommerce 商店创建单页结账可以帮助您减少购物车放弃并提高销售额的原因。
什么是 WooCommerce 单页结账?
一页结帐在单个页面上显示结帐的所有字段。 它可以包括购物车内容、付款详细信息、帐单和送货地址、送货选项以及其他信息,例如图像、文本或其他联系表格。

一页结账背后的主要目标是缩短购买过程并减少购物车放弃。 当客户填写所有信息以在一个页面上下订单时,他们更有可能完成该过程。
一页结账的好处
一页结账的一些好处是:
- 它有助于减少购物车放弃
- 缩短结帐流程
- 提高转化率
- 易于理解,因为购物者可以在一页上看到他们需要填写的所有信息
有关单页和多页结帐的更多信息,请查看此完整指南。
如何创建 WooCommerce 单页结账
有多种方法可以创建 WooCommerce 一页结帐:
- 使用插件
- 以编程方式
- 使用页面构建器
- 从 WordPress 仪表板
在本节中,我们将了解每个选项,以便您选择最适合您的技能和需求的选项。
1)使用插件创建一页结帐
在 WooCommerce 中创建单页结帐的第一个选项是使用插件。 那里有许多一页结帐插件,包括免费的和高级的。 对于此演示,我们将使用 WooCommerce Direct Checkout。 该插件将帮助您缩短结帐流程并提高转化率。 您不仅可以创建单页结帐,还可以删除不必要的结帐字段、添加快速购买按钮等等。

直接结帐的一页结帐
Direct Checkout 有一个具有基本功能的免费版本和 3 个具有更多功能的高级计划,起价为 19 美元(一次性付款)。
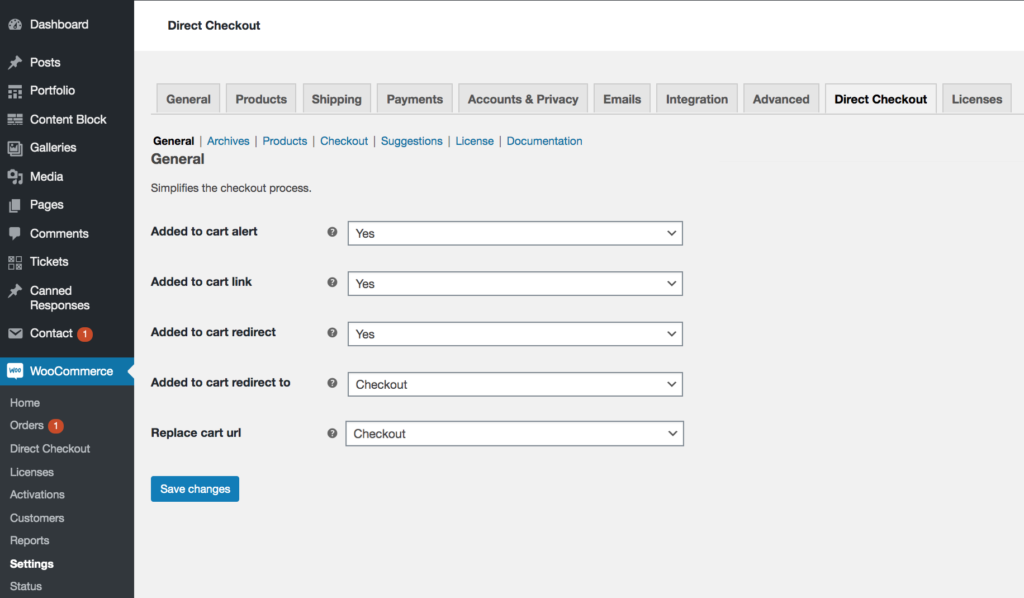
首先,下载插件。 您可以通过此链接或您的 WordPress 仪表板执行此操作。 激活后,转到WooCommerce > Direct Checkout 。 在这里,按如下方式进行设置,以便将用户从商店和单个产品页面直接重定向到结帐页面。
- 添加到购物车警报:它将“查看购物车”警报替换为直接结帐
- 添加到购物车链接:它将“查看购物车”链接替换为直接结帐
- 购物车重定向:这允许您更改“添加到购物车”按钮的行为
- 购物车重定向到:您可以选择将用户添加到购物车后的重定向位置。 在这种情况下,我们会将他们重定向到结帐
- 替换购物车 URL :在购物者将商品添加到他们的购物车后,我们会将他们重定向到结帐,我们将用结帐链接替换购物车 URL

请注意,这些更改将适用于商店、单品和类别页面。 此外,请确保您没有任何将用户带到购物车的链接,因为我们将禁用它。
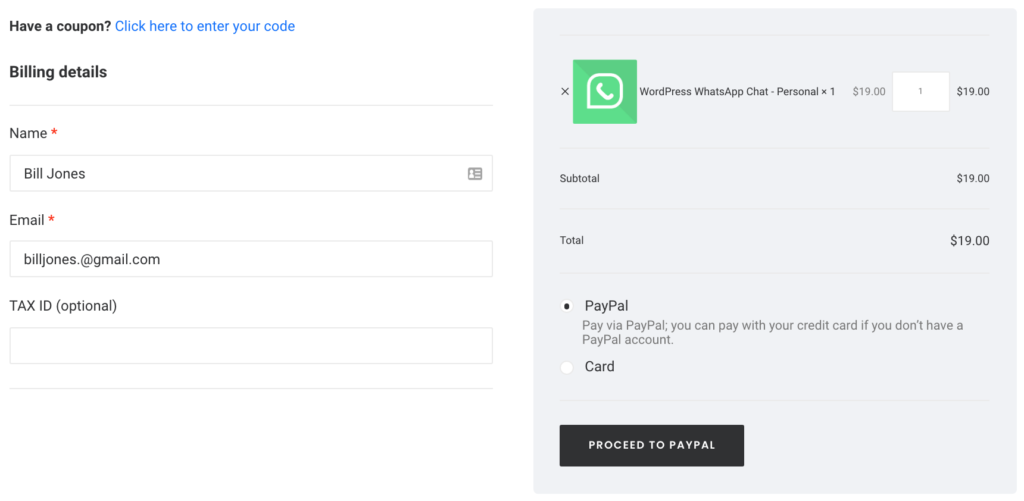
而已! 您刚刚通过将客户从产品和商店页面直接重定向到结帐来简化结帐流程。 最重要的是,购物者将能够在结帐页面上编辑和确认他们的订单。
您可以使用免费版本的 WooCommerce Direct Checkout 创建单页结帐,但如果您想要更多功能将结帐提升到一个新的水平,您可以查看一些高级计划。
2) 以编程方式创建一页结帐
在本节中,我们将使用一些 PHP 脚本和 CSS 样式来为我们使用插件创建的单页结帐添加功能。 因此,我们建议您查看第一部分并安装并设置插件以创建单页结帐。 从字面上看,这将需要几分钟。
完成后,让我们看看如何以编程方式完全自定义一页结帐页面。
注意:由于我们将编辑一些核心主题文件,因此在开始之前,请确保您创建了站点的备份并在您的站点上安装了子主题。 您可以使用这些子主题插件中的任何一个,也可以按照本指南自行创建一个。
2.1) 将产品元数据添加到结帐页面
让我们首先添加一些关于用户正在购买的产品的信息。 我们将在结帐页面上显示产品的名称、缩略图和描述。
由于我们禁用了购物车页面,在将产品添加到购物车后,购物者将被重定向到结账处。 即使购物车页面是隐藏的,我们也可以使用它从中检索所有产品信息。
为此,只需将以下代码粘贴到您的子主题的functions.php文件中:
// 显示产品元数据的钩子
add_action('woocommerce_checkout_before_customer_details','QuadLayers_product_meta');
函数 QuadLayers_product_meta(){
echo '<div class="custom-product"><h2>你即将购买一个';
$cart = WC()->cart->get_cart();
foreach( $cart as $cart_item_key => $cart_item ){
$product = $cart_item['data'];
echo $product->get_name()."</h2>";
回声 $product->get_image();
echo "<span>".$product->get_description()."</span>";
}
echo "<h3>填写下表完成您的订单</h3>";
}
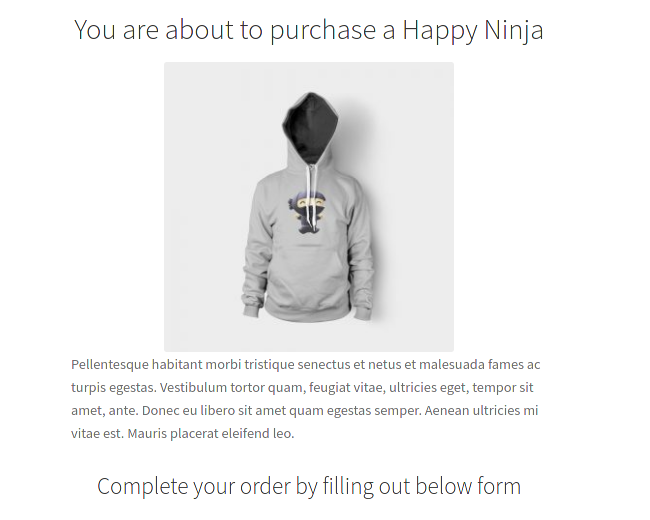
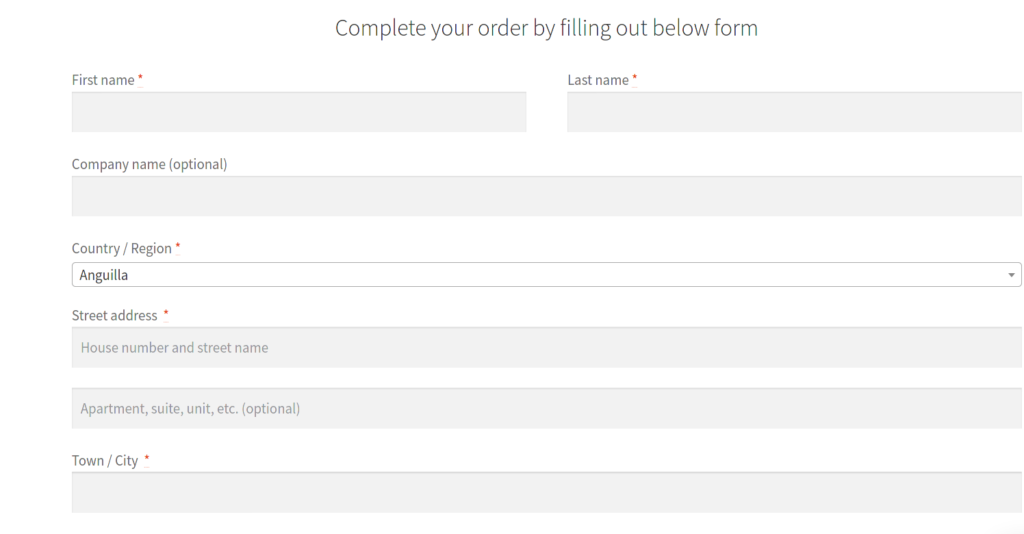
要对此进行测试,请单击任何产品上的购买按钮,并在被重定向到结帐页面后,您将看到如下内容:

2.2) 覆盖 WooCommerce 结帐模板文件
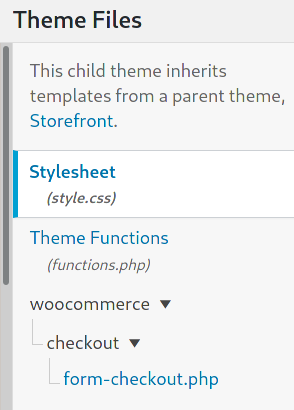
负责打印结帐页面的文件是form-checkout-php ,它位于模板文件夹中的 WooCommerce 插件中: /woocommerce/templates/checkout。
要覆盖此文件,请从 WooCommerce 插件复制原始文件并将其粘贴到结帐文件夹中,在您的子主题的 WooCommerce 目录中。

在默认的 WooCommerce 结帐中,布局设置为两列。 计费、运输和其他表格显示在第一列中,订单详细信息显示在另一列中。
您可以通过编辑包含表单的 <div> 元素的 HTML 类来更改此设置,从col2-set到col1-set ,如下所示:
<div class="col1-set">
在这个简单的版本之后,所有的表单都将显示在一个全角列中,如下所示:

接下来,我们将编辑订单详细信息的标题,并使用以下脚本将其从“您的订单”更改为“订单审核”:
<h3><?php esc_html_e('订单审核', 'woocommerce' ); ?></h3>这些只是您可以在此处执行的操作的几个简单示例。 随意更进一步并进行自己的自定义。 您可以在此处使用任何原生 WordPress 功能。 有关结帐挂钩的更多信息,您可以查看这篇文章。
要了解有关如何以编程方式自定义 WooCommerce 模板的更多信息,请查看此完整指南。
2.3) 将购物车添加到结帐页面
您可以在结帐页面上使用一些简码,因此如果您想在那里添加购物车,您可以使用 WooCommerce 购物车简码,如下所示:
echo do_shortcode(' [ woocommerce_cart ] '); 要在订单详细信息之前显示购物车,请将此 PHP 脚本粘贴到您的子主题的functions.php文件中:
add_action('woocommerce_checkout_after_customer_details','QuadLayers_add_cart_checkout');
函数 QuadLayers_add_cart_checkout(){
echo do_shortcode(' [ woocommerce_cart ] ');
}
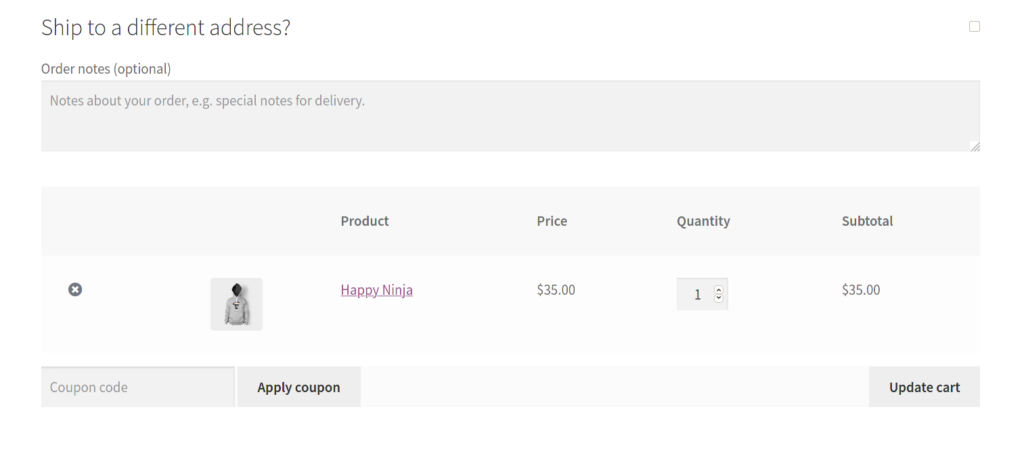
您现在应该会看到购物车,其中包含用户在结帐表单末尾添加的产品:


2.4) 向结帐页面添加自定义内容
当客户查看订单详情时,他们可以选择一种付款方式,然后点击“下单”完成购买。 由于该块显示在右侧列中,因此我们将在左侧插入一些内容以实现平衡设计。
这是将粘贴在functions.php文件中的自定义内容函数,我们在其中解释了一些退货政策、付款方式、交付等。 随意定制它并使其适应您的商店:
add_action('woocommerce_checkout_before_order_review','QuadLayers_add_column_before_order_review');
函数 QuadLayers_add_column_before_order_review(){
printf(' <div><h3>关于您的订单的更多信息:</h3>
<p>非常感谢您在我们的商店购买。 以下是您可能需要了解的一些有用信息</p>
<ul>
<li>我们会尽最大努力尽快交付,但为了保持最佳服务,您的产品最多可能需要两个工作日才能送达</li>
<li>我们的退货政策允许您在购买后 15 天内要求更换。 <a href="#">在此处阅读商店政策</a></li>
<li>如果选择信用卡付款方式,在某些情况下,这可能会导致交货延迟两天</li>
<li>如果您对收到的商品不满意,您也可以根据我们的退款政策选择退款</li>
<li>你有优惠券吗? 如果注意,请在此处获取并返回,以便您可以应用它</li>
</ul>
</div>','woocommerce');
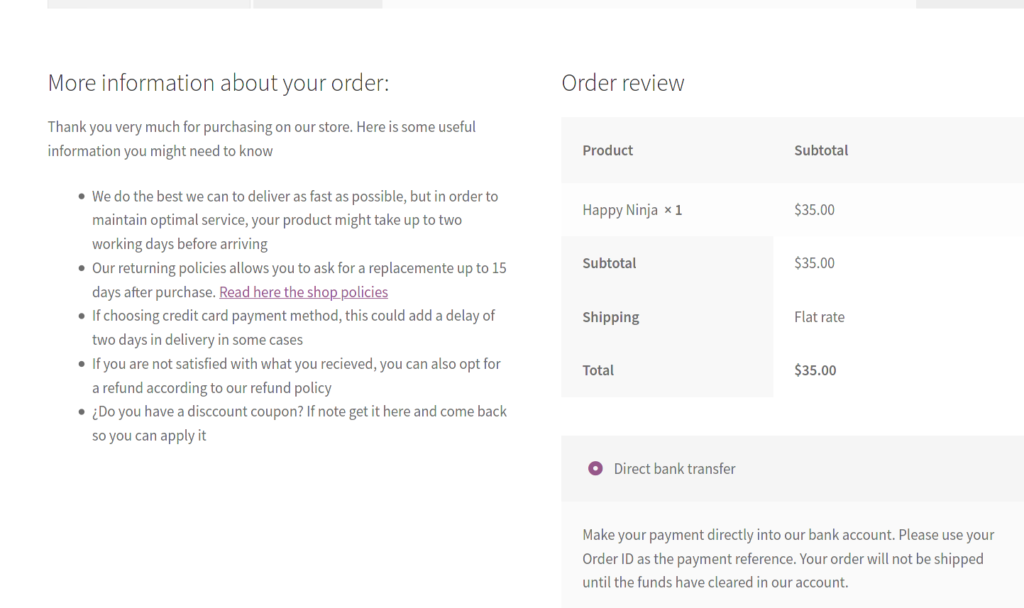
}这是最终的结果:

2.5) 向结帐页面添加一些 CSS 样式
在function.php文件中,您会看到我们添加了自己的类,我们称之为custom-product 。 我们将使用这个类通过一些 CSS 脚本来设置内容的样式。 此外,我们可以在不使用自定义类的情况下对新一页结账的设计进行最后的润色。
这是我们在本教程中使用的完整 CSS 脚本。 只需将其复制并粘贴到您的子主题的style.css文件中:
/* 隐藏帐单标题 */
.woocommerce-billing-fields > h3:nth-child(1){
显示:无;
}
/* 你即将购买... */
.custom-product > h2:nth-child(1){
文本对齐:居中;
}
/* 图片 */
img.attachment-woocommerce_thumbnail:nth-child(2){
边距:自动;
}
/* 描述 */
.custom-product > span:nth-child(3){
边距:自动;
宽度:50%;
显示:块;
}
/* 完成您的订单 ...*/
.custom-product > h3:nth-child(4){
文本对齐:居中;
边距:25px 0 25px 0;
}
/* 更多信息.. */
.custom-product > div:nth-child(8){
向左飘浮;
宽度:47%;
}
#顾客信息{
边距底部:40px;
}注意:对于此演示,我们使用了 Storefront 主题,因此如果您使用不同的主题或添加了自己的自定义项,您可能需要调整 CSS 选择器。
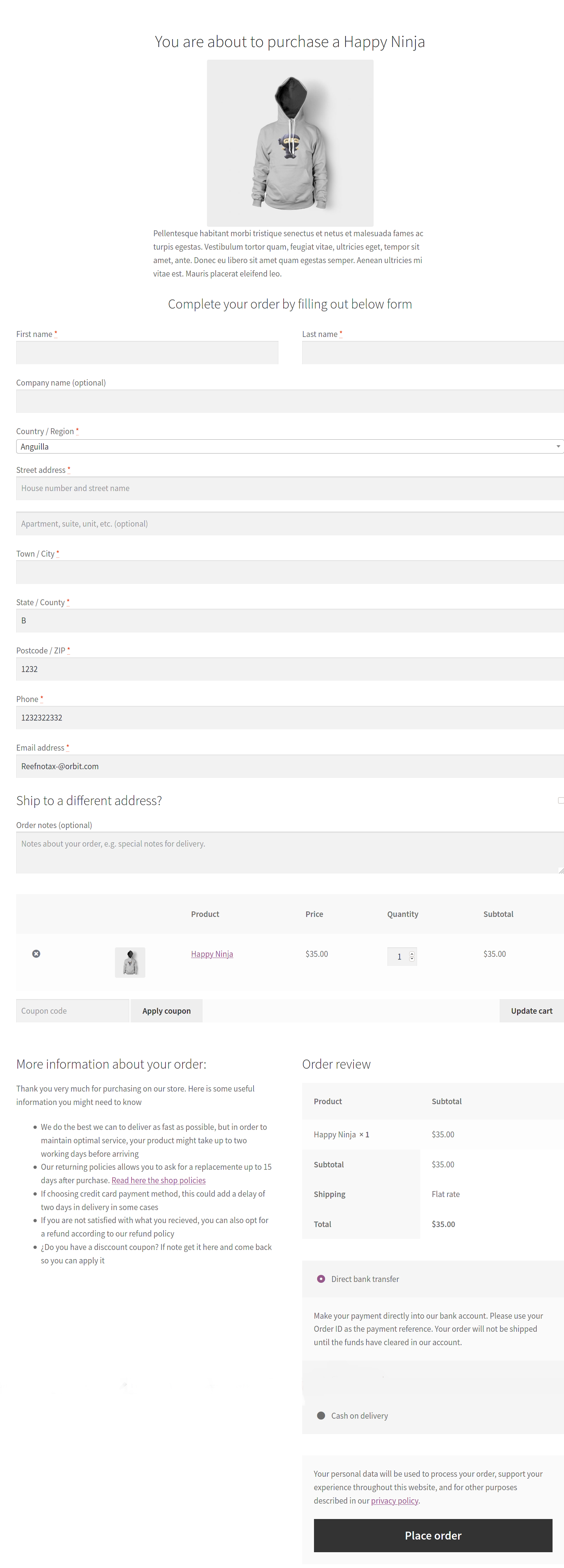
之后,如果一切顺利,您应该在结帐页面上看到以下内容:

而已! 您刚刚以编程方式创建了一个完全自定义的 WooCommerce 单页结帐。
3) 使用页面构建器创建单页结帐
在 WooCommerce 中创建和自定义单页结帐的另一个有趣选项是使用页面构建器。 那里有几个页面构建器。 对于此演示,我们将使用 Site Origin。 拥有超过 100 万个活动安装,由于其简单性和效率,它是最受欢迎的页面构建器之一。
对于大多数页面构建器来说,这个过程是相似的,所以无论你使用什么,你都应该能够毫无问题地遵循指南。
首先,从 WordPress 存储库下载 Site Origin,在您的网站上安装并激活它。 然后,使用编辑器打开结帐页面并为其添加名称。 我们将其称为一页结帐。

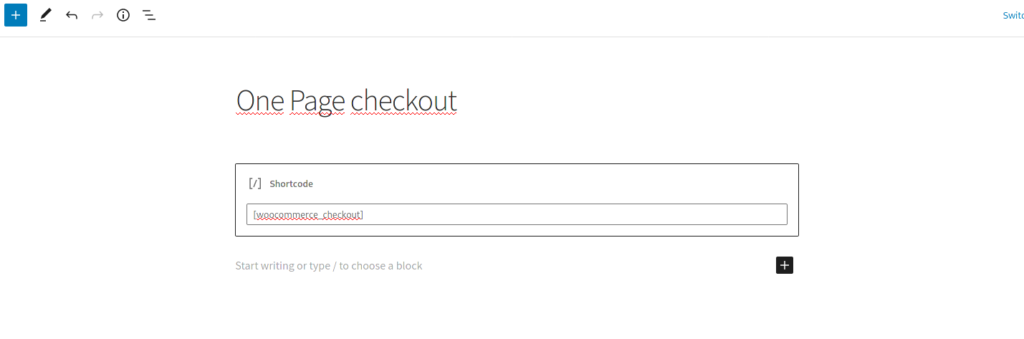
如您所见,结帐页面只是放置在 Gutenberg 块中的 WooCommerce 短代码。 如果您在后端禁用了 Gutenberg 块,您还将在旧文本编辑器中看到相同的短代码。 只需删除短代码块并添加一个页面构建器。

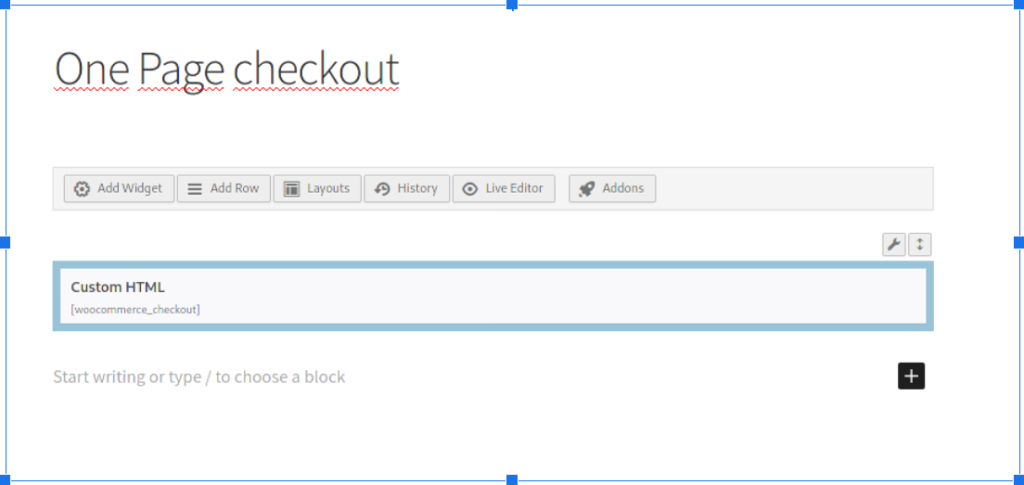
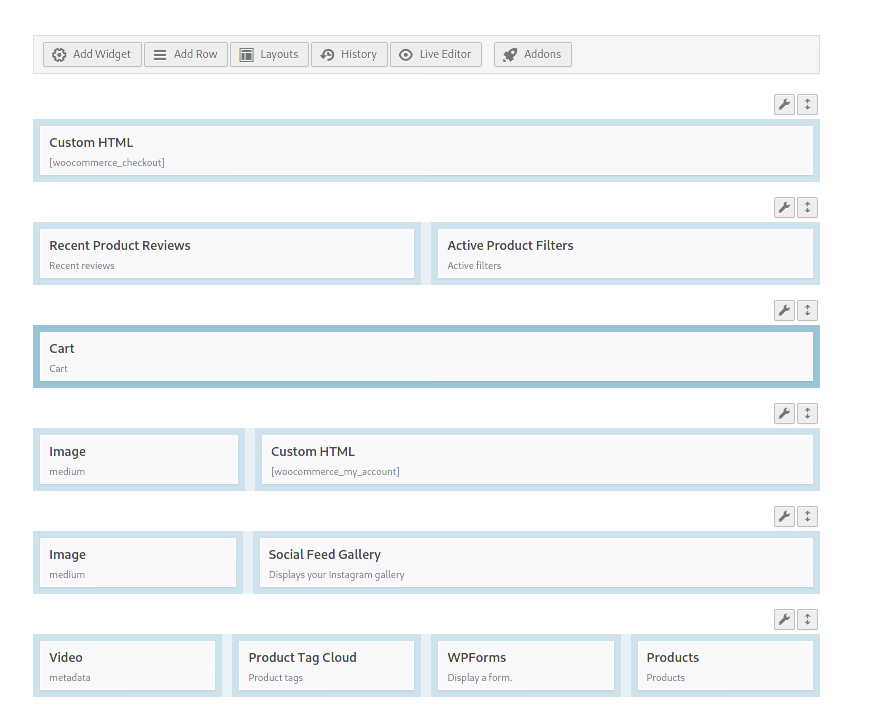
现在我们可以开始使用页面构建器创建一个完全自定义的单页结账。 您可以在列中添加任何小部件,并将其设置为所需的布局。 请记住,您需要插入
[ woocommerce_checkout ]再次使用简码,否则将无法正常工作。

最好的部分来了。 您还可以使用页面构建器布局中的任何可用小部件或模块。 此外,您可以包含其他短代码。 购物车和“我的帐户”很常见。

这是一个基本示例,因此您需要调整每个小部件并根据需要自定义结帐页面。 另外,请记住,每个页面构建器的工作方式都不同,因此即使过程相似,您也可能需要调整一些东西。 作为一般建议,全宽且没有侧边栏的模板通常效果最好。
4) 使用 Gutenberg 块编辑器创建一页结帐
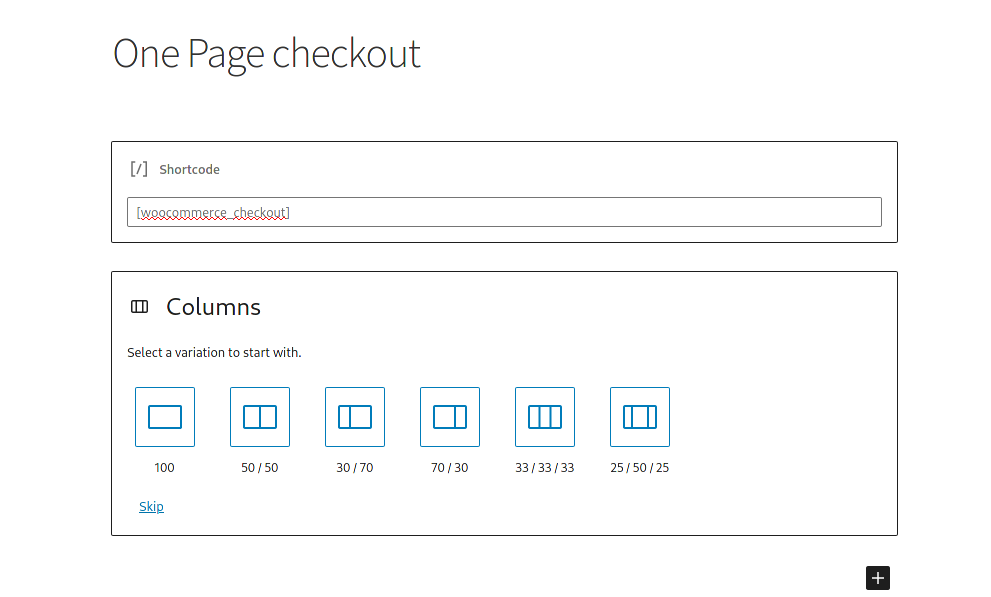
同样,您可以使用 Gutenberg 块编辑器自定义您的 WooCommerce 一页结帐。 为此,在您的 WordPress 仪表板中,打开结帐页面,您将看到带有结帐简码的块。 让我们通过单击添加块按钮 ( + ) 并选择Columns来向此页面添加更多块。

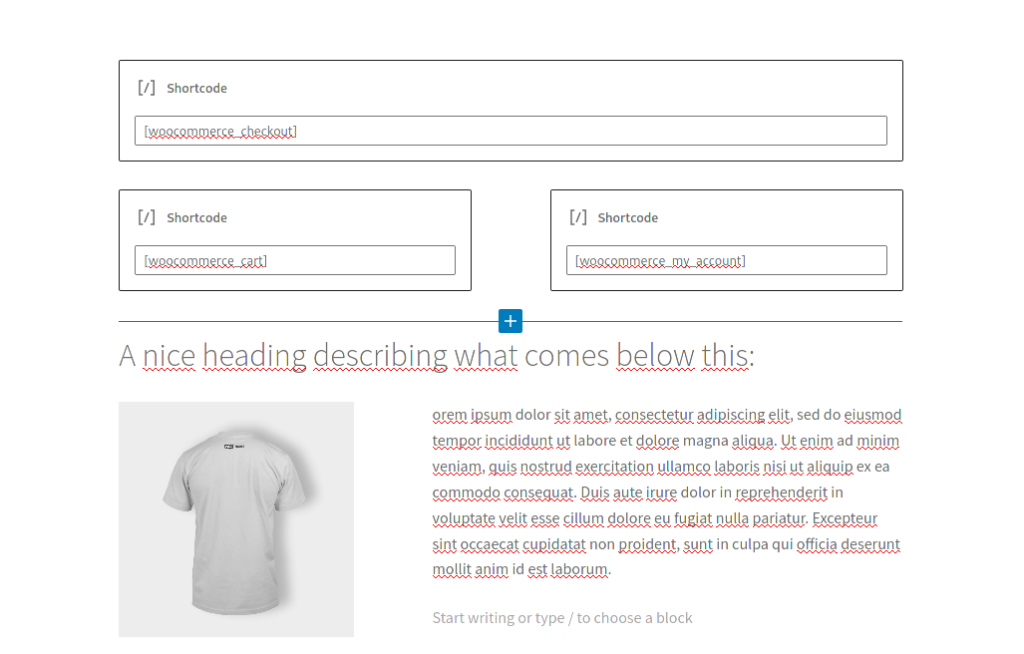
在这里,您可以使用任何可用的块和短代码来完全自定义您的结帐页面。 或者,如果您有编码技能,您还可以通过在代码块中插入您自己的 HTML 代码来编辑结帐。 对于这个演示,我们在 2 列中添加了购物车和我的帐户简码,因此它看起来像这样:

这就是您可以使用 Gutenberg 块编辑器在 WooCommerce 中轻松创建单页结帐的方式。
最后提示
- 创建单页结账时,请始终牢记结账的主要目标:让客户尽可能轻松地下订单。 您应该避免任何会分散用户注意力的内容。
- 用户在点击“下订单”按钮之前需要查看的所有信息都应该在同一页面上可用,这样他们就可以从结帐页面完成所有操作。 包括所有必要的信息,并避免插入将用户带到不同 URL 的链接。
- 用户在购买时不喜欢长内容页面。 保持简单和干净,专注于实现高效和专业的结帐页面
结论
总而言之,一页结账将帮助您缩短购买流程、减少购物车放弃并提高转化率。 尽管在某些情况下,多页结账可能更有效,但对于大多数商店来说,较短的结账往往效果更好。
在本指南中,我们看到了在 WooCommerce 中创建单页结帐的不同方法:
- 带插件
- 以编程方式
- 使用页面构建器
- 使用 Gutenberg 块编辑器
如果您想要快速高效的解决方案,使用Direct Checkout是您的最佳选择。 这个免费增值插件允许您在几分钟内构建一页结帐,它还包括一些功能,可帮助您改善结帐并增加销售额。 例如,您可以删除结帐字段、添加快速购买和快速查看按钮等等。 如果您不想安装其他插件并且使用页面构建器,则可以使用 Gutenberg 块编辑器或页面构建器创建结帐页面。
另一方面,如果您具有编码技能,则可以有更多选项来编辑结帐页面。 使用 Direct Checkout 插件创建结帐后,您可以添加 PHP 和 CSS 脚本来完全自定义结帐。 在本文中,我们已经看到了一些示例,但您还可以做更多的事情。 随意将它们用作基础并四处寻找最适合您的方法。
您最喜欢在 WooCommerce 中创建单页结帐的方法是什么? 你知道我们应该包括的任何其他内容吗? 在下面的评论部分让我们知道!
