如何创建 WooCommerce 页面:2 种方法
已发表: 2021-02-13您想将页面添加到您的商店,但不确定如何操作? 在本指南中,我们将逐步向您展示创建 WooCommerce 页面的不同方法(无需编码)。
WooCommerce 使您可以灵活地添加页面以自定义您的在线商店。 您可以创建所有默认 WooCommerce 页面或自定义页面。 在我们向您展示如何操作之前,让我们更好地了解创建或重新安装页面的好处。
为什么要创建或重新安装 WooCommerce 页面?
用户创建 WooCommerce 页面的最常见原因之一是他们缺少其中一些页面。 设置 WooCommerce 时,会自动创建大多数默认页面。 但是,如果您跳过某些步骤,您可能会阻止 WooCommerce 创建您的在线商店需要的所有页面。 如果这是您的情况,好消息是您可以轻松添加这些页面。
如果您的商店中缺少某些 WooCommerce 页面,您绝对应该创建它们:
- 商店页面:商店页面是您展示在线商店所有产品的地方。 您可以想象,这会对您的业务产生重大影响,因此它是任何在线商店的必备品。 如果您正在寻找自定义商店页面的方法,可以查看本指南。
- 购物车页面:当客户想要从商店页面购买产品时,他们将存储在购物车页面上。 购物者可以在这里查看他们的订单,然后再付款。 一些插件直接在结帐时包含购物车页面,以简化结帐过程并增加转化率。
- 结帐页面:这是用户为他们的产品付款并结束销售的地方。 从商店页面选择产品并在购物车页面查看订单后,客户通过结帐页面上的支付网关付款。 然后,下订单并开始交付过程(如果它是实物产品)。 如上所述,Direct Checkout 等插件在结帐页面中包含购物车页面,以加快购买过程。
- 我的帐户页面:我的帐户页面是您存储所有客户的个人信息、账单和送货地址的地方。 从这里购物者可以管理他们的订单和设置。
如何创建 WooCommerce 页面
您可以通过几种不同的方式创建 WooCommerce 页面:
- 从 WordPress 仪表板
- 使用简码
这两种方法都允许您轻松添加页面。 在本指南中,我们将查看两者,以便您选择最适合您的选项。
1. 如何从 WordPress 仪表板创建 WooCommerce 页面
在 WordPress 仪表板中,您可以创建所有默认的 WooCommerce 页面或 Shop 页面。 我们将在下面描述这两种情况。
1. 创建所有默认 WooCommerce 页面
从 WordPress 仪表板创建和安装默认 WooCommerce 页面非常简单,只需点击几下。
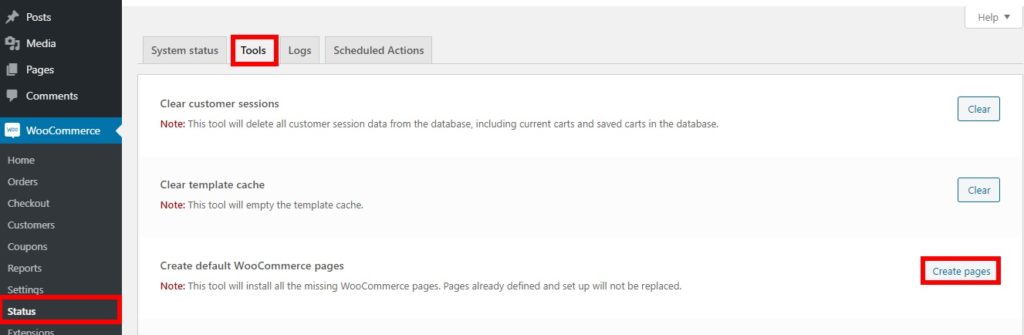
首先,转到WooCommerce > 状态。 然后,在“工具”选项卡下,您将看到创建默认 WooCommerce 页面的选项。 只需单击“创建页面”按钮即可将缺少的页面添加到您的商店。

注意:请记住,您只会创建缺少的页面,不会替换商店中已经存在的默认页面。
例如,假设您有一个在线商店,其中包含 Shop、Cart 和 Checkout 页面,但缺少 My Account 页面。 如果您按Create pages ,它只会添加 My Account 页面,而所有其他页面都保持不变。 而已! 您刚刚创建了商店中缺少的 WooCommerce 页面。
2. 从 WordPress 仪表板创建商店页面
从 WordPress 仪表板创建商店页面也很容易。
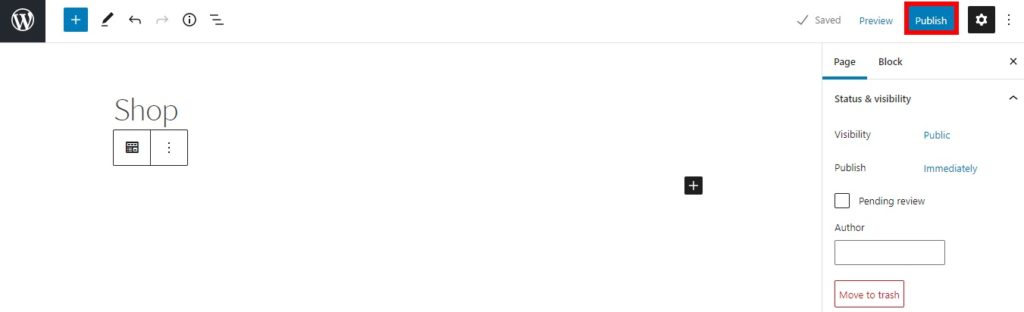
您需要做的就是在仪表板中转到Pages > Add New 。 然后,将Shop标题添加到页面并按Publish 。

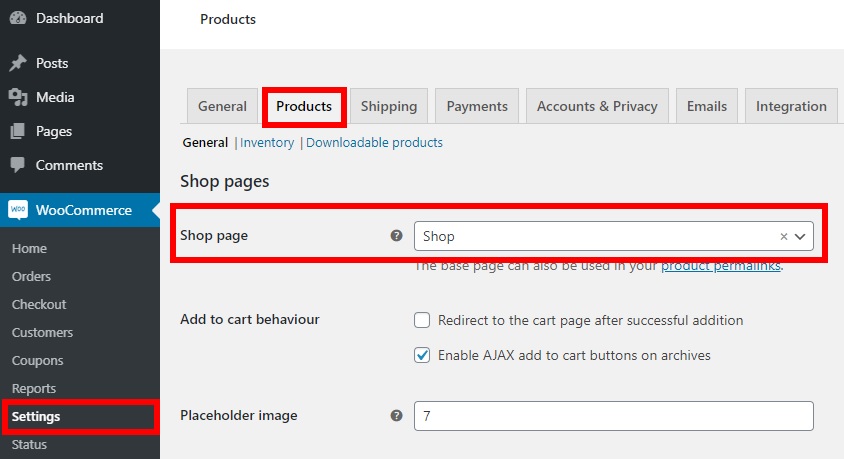
然后,转到WooCommerce > 设置并导航到产品选项卡。 单击商店页面选项,从下拉菜单中选择您刚刚创建的商店页面并保存更改。

而已! 预览页面后,您将看到默认的商店页面。 该页面将自动显示您为在线商店列出的所有产品。
2.如何使用简码创建 WooCommerce 页面
从 WordPress 仪表板创建 WooCommerce 页面很容易,但是还有另一种方便的方法可以将页面添加到您的商店。 此方法涉及使用简码。 短代码是小片段,可帮助您显示内容或添加功能,而无需编写长代码脚本。 如果您不熟悉短代码,我们建议您查看此完整的初学者指南。
WooCommerce 包含默认短代码,与以前的方法相比,它们为您提供了更大的灵活性来将页面添加到您的商店。
要使用短代码创建 WooCommerce 页面,您只需转到页面 > 添加新页面,添加您要创建的页面的标题,然后使用相应的短代码。 让我们看几个例子。
1.购物车页面
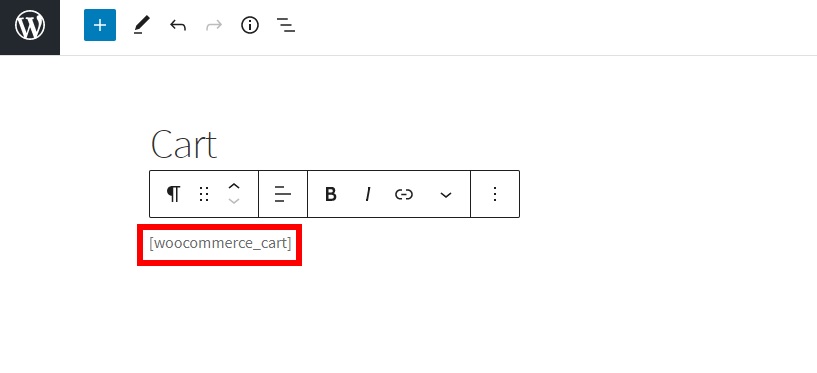
要添加购物车页面,请创建一个新页面,将其命名为“购物车”,添加以下短代码,然后发布它
[ woocommerce_cart ] 
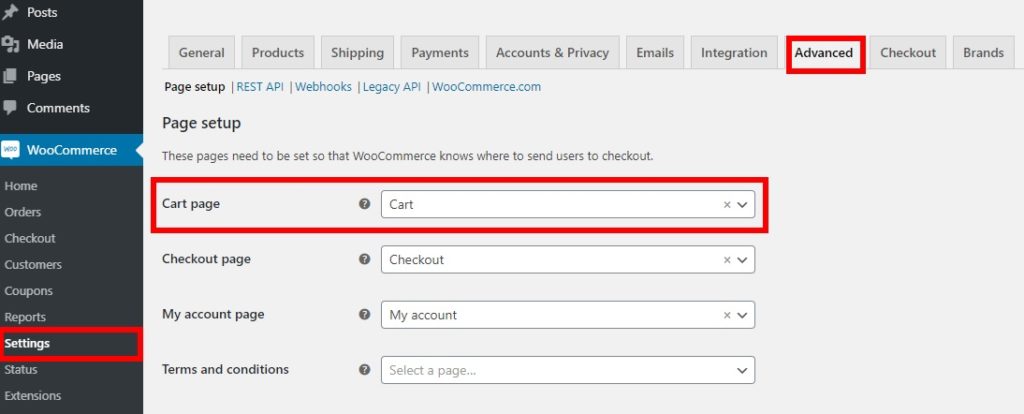
之后,转到WooCommerce > 设置并打开高级选项卡。 然后,选择您刚刚为购物车页面选项创建的购物车页面并保存。

就是这样,现在您将在您刚刚创建的购物车页面中显示您的购物者在他们的购物车中拥有的产品。

2.结帐页面
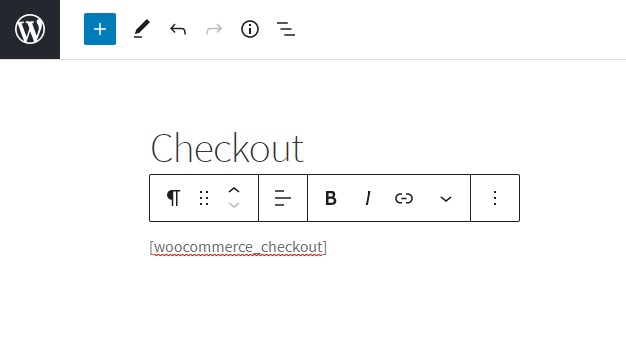
同样,如果您想创建默认的 WooCommerce 结帐页面,只需创建一个新页面并将其命名为“结帐”。 然后,添加以下短代码并发布页面。
[ woocommerce_checkout ] 

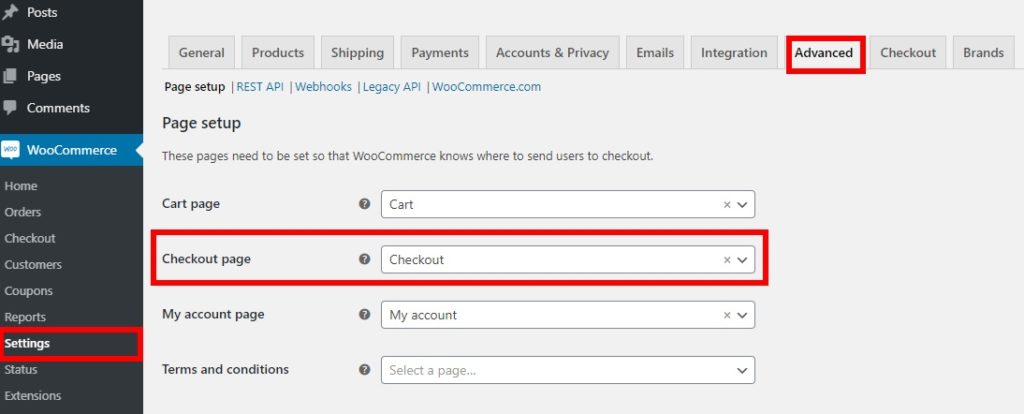
再次,转到WooCommerce > 设置并打开高级选项卡。 之后,选择您刚刚创建的结帐页面作为结帐页面的选项并保存更改。

默认结帐页面还可以,但如果您想脱颖而出并提高转化率,您应该对其进行自定义。 如果这是您的情况,请查看我们关于如何编辑 WooCommerce 结帐页面的指南。
3. 我的账户页面
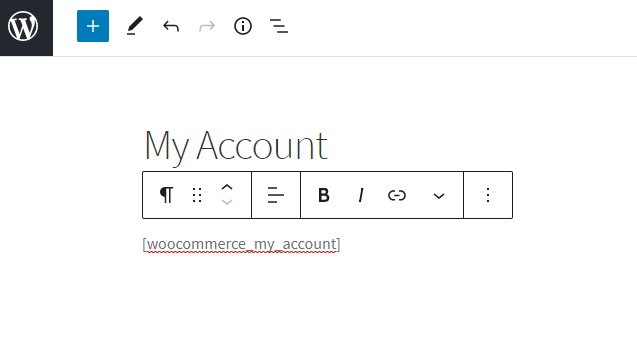
要创建 WooCommerce 我的帐户页面,您需要做的就是创建一个新页面,将其命名为“我的帐户”,然后添加以下短代码。
[ woocommerce_my_account ] 
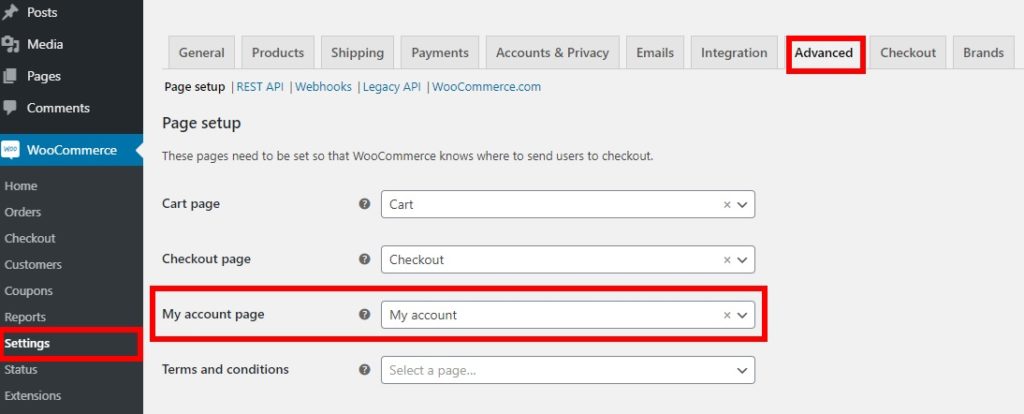
之后,转到WooCommerce > 设置并打开高级选项卡。 最后,选择您刚刚创建的“我的帐户”页面作为“我的帐户”页面的选项并保存更改。

如果您想为您的“我的帐户”页面增添趣味,请查看我们的分步指南,了解如何对其进行自定义。
好了,这就是您使用短代码创建 WooCommerce 页面的方式。 简短而甜蜜,不是吗?
到目前为止,我们已经向您展示了如何将页面添加到您的商店的各种方法。 但是,这只是第一步。 要将您的商店提升到一个新的水平,您需要自定义页面并充分利用它们。 让我们来看看如何做到这一点。
如何自定义 WooCommerce 页面
在自定义页面时,默认的 WooCommerce 功能的选项非常有限。 它们缺少一些重要元素的附加选项,例如按钮和字段选项。 因此,为了充分利用您的商店,您应该对页面进行一些更改。
好消息是自定义 WooCommerce 页面就像创建它们一样简单。 在这篇文章中,我们将向您展示如何使用插件编辑页面。
对于本教程,我们将使用 StoreCustomzier。 这是一个免费增值工具,在编辑 WooCommerce 页面时非常易于使用。 该插件使用用户友好的拖放界面,可帮助您舒适地编辑页面。
1.安装插件
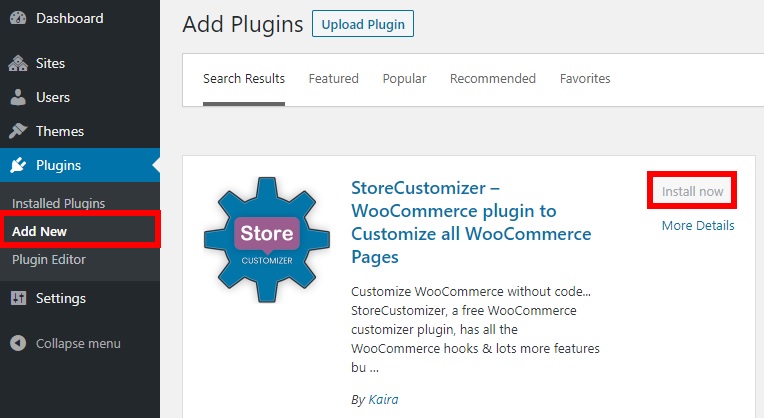
首先,您需要安装并激活 StoreCustomizer。 在您的 WordPress 仪表板中,转到插件 > 添加新的并搜索 StoreCustomizer。 然后,单击立即安装并激活插件。

2.打开主题定制器
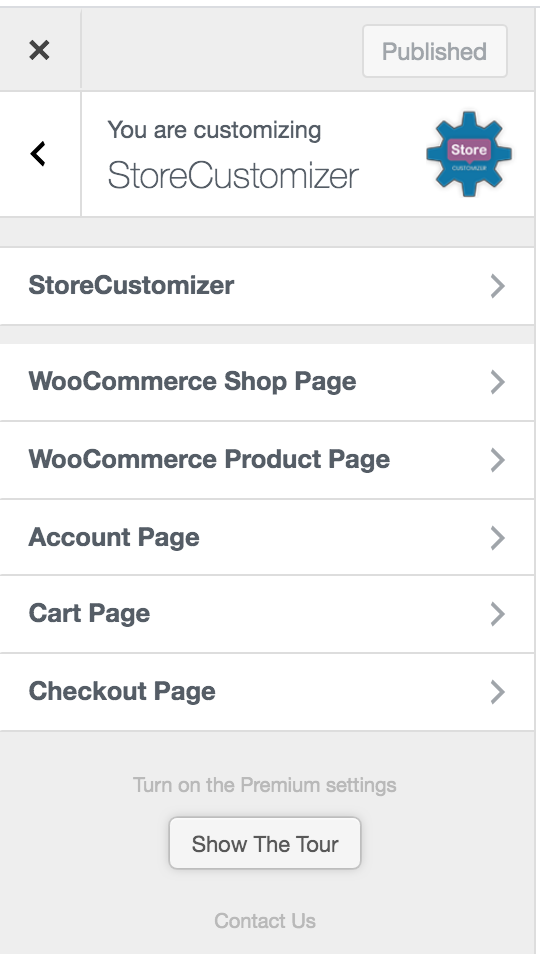
现在您可以自定义任何页面。 从外观 > 自定义打开定制器,您将被定向到主题定制器。 对于此演示,我们将使用 Storefront,但请记住,主题选项可能因主题而异。 现在,按StoreCustomizer自定义 WooCommerce 页面。

在这里,您可以编辑在线商店的所有主要页面:
- 店铺
- 产品
- 我的帐户
- 大车
- 查看
现在是时候开始编辑您的页面了。
3. 自定义 WooCommerce 页面
您可以对许多 WooCommerce 页面以及许多可自定义的选项进行任何更改。
一世。 商店页面
在这里,您可以编辑每行或每页的产品数量。 此外,您可以编辑商店档案和设计元素,以及自定义页面的按钮文本。 最重要的是,您可以添加横幅、徽章,并编辑产品标题、价格、按钮等。
ii. 产品页面
您可以删除产品页面的各种元素,例如图像缩放、灯箱和图像滑块。 此外,您还可以设置每行产品图像缩略图的数量以及编辑产品页面选项卡和设计元素的其他选项。 例如,您可以编辑或删除产品页面选项卡、添加或编辑按钮、包括横幅等等。
iii. 账户页面
对于帐户页面,您可以修改多个帐户选项卡。 这包括仪表板、下载、订单、地址、详细信息和注销。 您还可以选择带有侧选项卡和水平样式的帐户选项卡设计。
iv. 购物车页面
购物车页面也有多个可自定义的选项。 您可以添加“返回商店”按钮、显示折扣、添加额外的产品信息以及删除产品链接。 此外,您还可以获得交叉销售和购物车工具、空白购物车页面和设计元素的一些附加选项。
v. 结帐页面
StoreCustomizer 还允许您自定义结帐页面。 您可以添加自定义图像、编辑或删除结帐字段以及自定义设计元素。 如果您想更进一步,您可以使用特定插件来自定义结帐页面,例如 WooCommerce 的 Checkout Manager 和 Direct Checkout。
这些只是您可以使用此插件在 WooCommerce 页面上执行的一些操作。 但是,如果您想进一步自定义您的商店并将其提升到一个新的水平,我们建议您查看我们的一些指南,了解如何编辑每个特定页面:
- 如何自定义 WooCommerce 商店页面
- 在 WooCommerce 中编辑结帐页面
- 如何自定义 WooCommerce 我的帐户页面
- 自定义 WooCommerce 产品页面
结论
总而言之,我们向您展示了创建和重新安装一些 WooCommerce 页面的不同方法。 如果您的任何页面丢失,您可以添加或重新安装它们。
在本指南中,我们解释了两种方法:
- 从 WordPress 仪表板
- 使用简码
即使对于初学者来说,这两种方法都非常有效且用户友好。 从仪表板创建页面是最快的选择,但如果您想要更大的灵活性,您可以使用简码。
此外,由于 WooCommerce 对默认页面的自定义选项有限,我们已经看到了使用 StoreCustomizer 自定义页面的最简单方法之一。 这个插件是一个优秀的多面手,允许你编辑任何页面。 但是,如果您想在特定页面上执行更复杂的自定义,我们建议您查看我们的一些指南。
最后,如果您想使用 Divi 和 Elementor 自定义 WooCommerce 页面,请查看以下帖子:
- 如何使用 Divi 自定义产品页面
- 使用 Elementor 自定义产品页面
您觉得本指南有用吗? 您使用哪种方法为您的商店创建页面? 你知道其他方法吗? 在下面的评论部分让我们知道。
