如何创建 WooCommerce 产品列表视图
已发表: 2022-02-10您想在您的网站上创建 WooCommerce 产品列表视图吗? 它们非常受欢迎,可以在商店页面本身上向您的客户显示有关产品的更多信息。 因此,我们将向您展示一个分步教程,以在本教程中切换到产品列表视图。
但在我们完成该过程之前,让我们看看创建产品列表视图可能需要什么。
为什么在 WooCommerce 中创建产品列表视图?
默认情况下,您商店页面上的产品以网格样式显示。 是的,它们也完全取决于您网站的活跃主题。 但在大多数主题的情况下,它们以网格表示形式显示,一个产品接一个产品,就像瓷砖一样。
但在列表视图中,产品会显示更多详细信息。 每个产品在一个垂直列表中一个接一个地显示,并附有运输细节、产品描述等附加信息。 例如,让我们比较一下在线商店 Best Buy 的网格视图和列表视图。
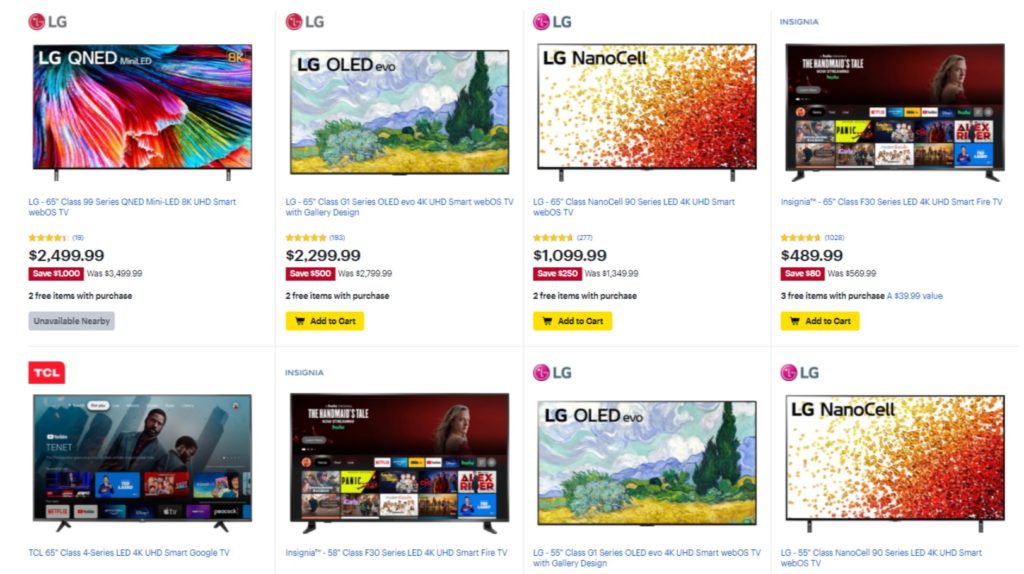
网站上产品的默认网格视图表示如下:

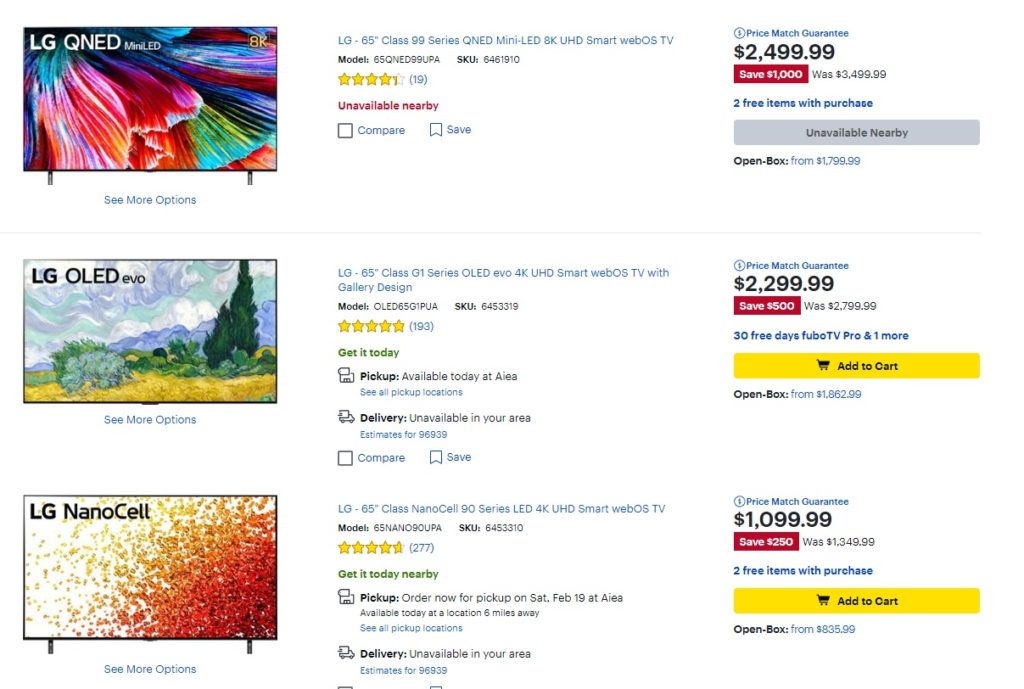
但是,您不能直接切换到网站的列表视图。 但如果您想查看更多产品,产品将显示在列表视图中,布局如下:

我们可以清楚地看到,列表视图中显示的产品详细信息比网格视图中显示的要多。 客户可以在列表视图中轻松查看运输详细信息、产品型号和 SKU 编号、比较和愿望清单选项等。 而在网格视图中,无法添加此信息,因为它会使网站看起来很拥挤。
事实上,如果您经营一个带有批发产品、产品目录或餐厅订购系统的在线商店,列表视图对您的客户来说更方便。 所有必要的详细信息都可以在一个页面中提供给您的客户。 因此,他们不必单击单个产品页面来查看附加信息。
如何创建 WooCommerce 产品列表视图?
创建 WooCommerce 产品列表视图的最简单方法是使用插件。 WordPress 插件可帮助您的网站增加功能并增加其灵活性。 同样,它们也可用于查看列表中的产品。
虽然有许多插件可以让您创建产品列表视图,但这里有一些最好的:
WooCommerce 的网格/列表视图

WooCommerce 的网格/列表视图是创建产品列表视图的最佳免费插件之一。 它使用起来非常简单,只需添加一个切换按钮即可在您的 WooCommerce 商店页面上启用列表或网格视图。
该插件还为您提供各种列表和网格产品样式自定义选项。 它为您提供了修改网格/列表切换器按钮的高级选项,您甚至可以通过该按钮更改其位置。 同样,每个页面的产品也可以在此插件的帮助下根据您的喜好进行更改。
主要特点:
- 列表和网格切换器按钮
- 切换器按钮的高级自定义
- 每页产品选项
- 简码友好
- 与主要 WooCommerce 插件的兼容性
价格:
WooCommerce 的网格/列表视图是一个免费插件。 它可在官方 WordPress 插件存储库中找到。
WooCommerce 产品表

WooCommerce 产品表是一个高级插件,可以帮助您创建产品列表视图。 最初,它是 WooCommerce 插件之一,用于在您的网站上设计表格。 但可以轻松修改它以在表格列表视图中显示您的产品。
该插件非常容易设置,它允许用户一次订购多个产品。 它还为列表视图提供了内置的搜索和排序选项。 这对您的用户来说是一个非常方便的功能,因为他们可以很容易地找到所需的产品。
主要特点:
- 产品的表格列表视图选项
- 即时产品搜索和排序选项
- 快速一页订购
- 易于使用的界面
- 快速“添加到购物车”按钮
价格:
WooCommerce 产品表是一个高级插件,起价为每年 499 美元。 它包括 20 个站点许可证,提供 30 天退款保证和优先支持。
现在我们已经了解了一些插件,让我们来看看如何使用它们。 但在我们开始之前,请确保您已正确设置 WooCommerce,并且不会遗漏任何步骤,并使用兼容的 WooCommerce 主题之一。
使用插件创建 WooCommerce 产品列表视图
要创建 WooCommerce 产品列表视图,我们将在此演示中使用WooCommerce 的网格/列表视图。 它是免费的,非常易于使用,并且是为产品创建列表视图的简单解决方案。
但是要开始使用任何插件,您需要先安装并激活它。
1.安装并激活插件
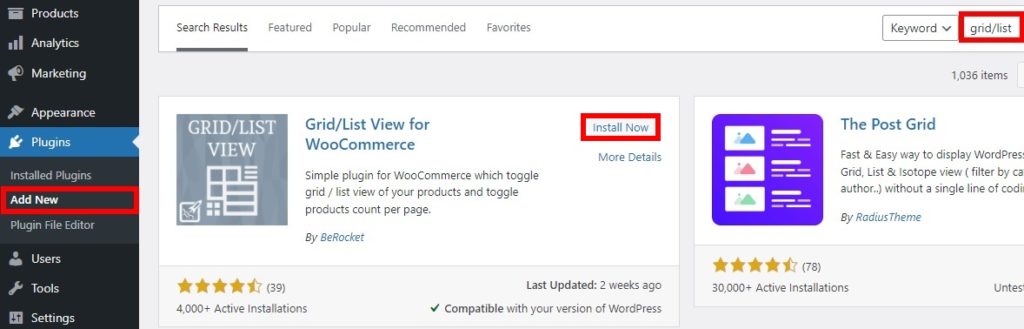
要安装插件,请从 WordPress 仪表板转到插件 > 添加新插件。 然后,搜索插件的关键字,找到后单击立即安装。
安装将在一段时间后完成。 最后在安装后激活插件。

如果您想使用高级插件,则必须手动上传和安装。 请查看我们的详细指南以手动安装 WordPress 插件以获取更多信息。
2.配置插件设置
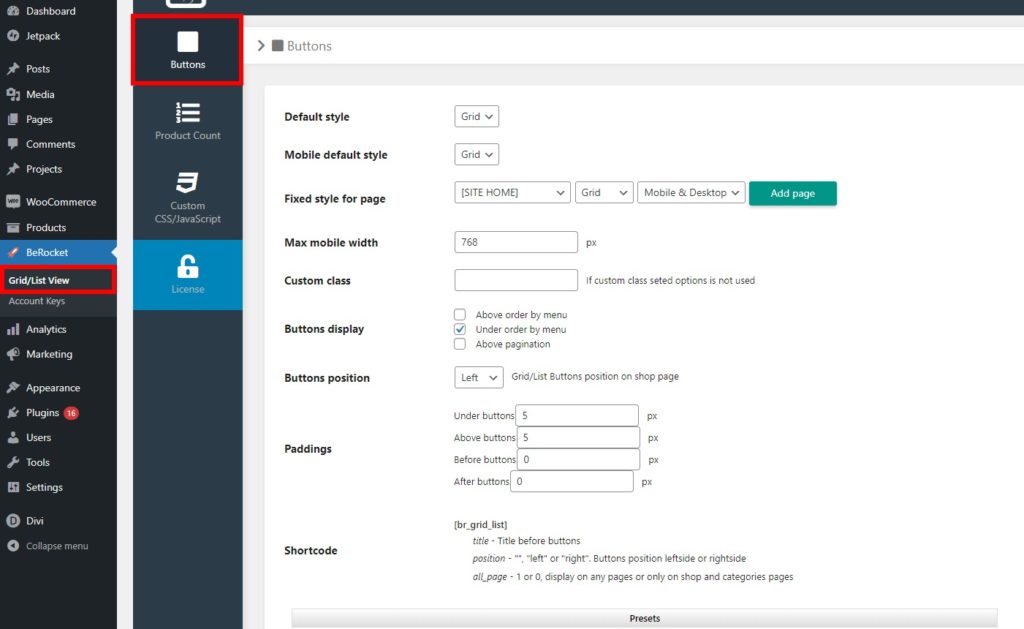
激活插件后,您可以配置其设置以创建 WooCommerce 产品列表视图。 从 WordPress 仪表板打开BeRocket > 网格/列表视图。 您将能够在此处查看产品列表视图的所有自定义选项。
三个主要的自定义项包括按钮、产品计数和自定义 CSS。
2.1。 按钮选项
该插件为您提供了大量的按钮自定义,以切换产品的网格或列表视图。
常规选项包括您网站上桌面和移动视图的默认按钮样式。 您还可以为页面添加固定按钮样式。 同样,您也可以从左侧、右侧、菜单或分页上方或菜单下方调整按钮位置以显示在页面上。
除了这些选项,您还可以编辑按钮的最大移动宽度、自定义类和填充。

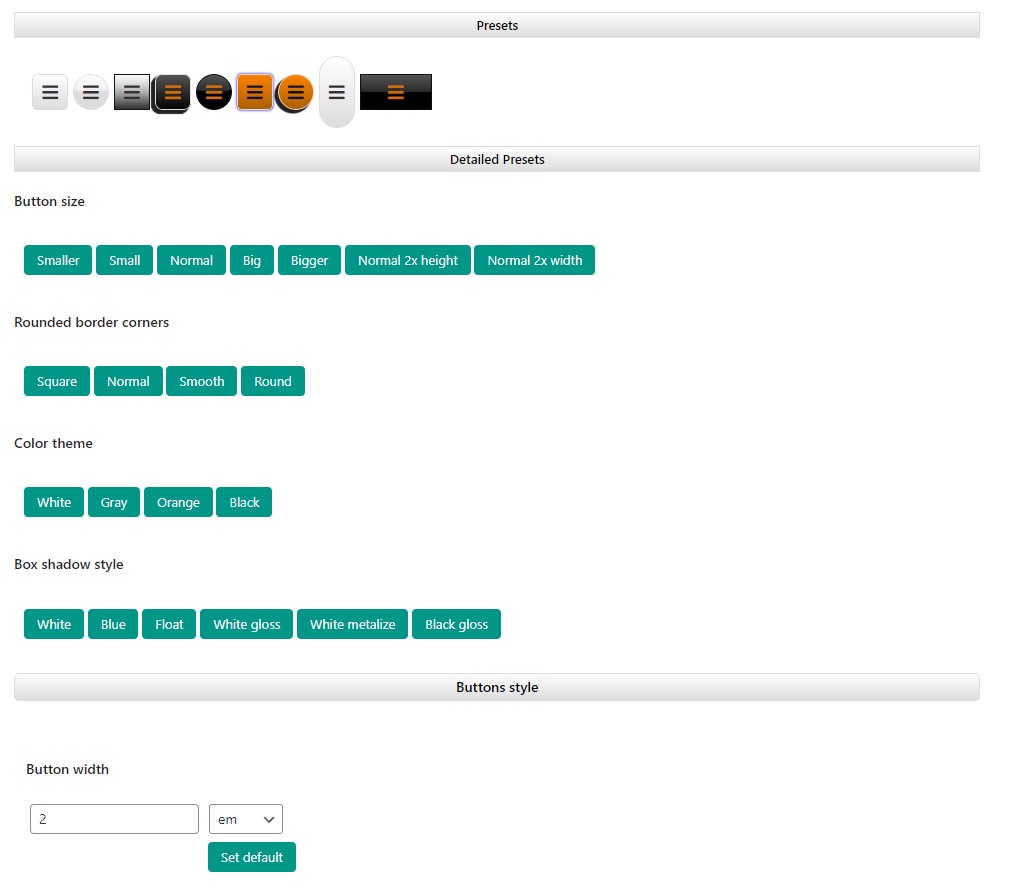
此外,该插件还提供了更多按钮预设和样式。 您可以选择一个按钮并使用详细的预设选项对其进行更多编辑。 最重要的是,您还可以使用按钮宽度、高度、文本大小、行高等更改按钮样式。

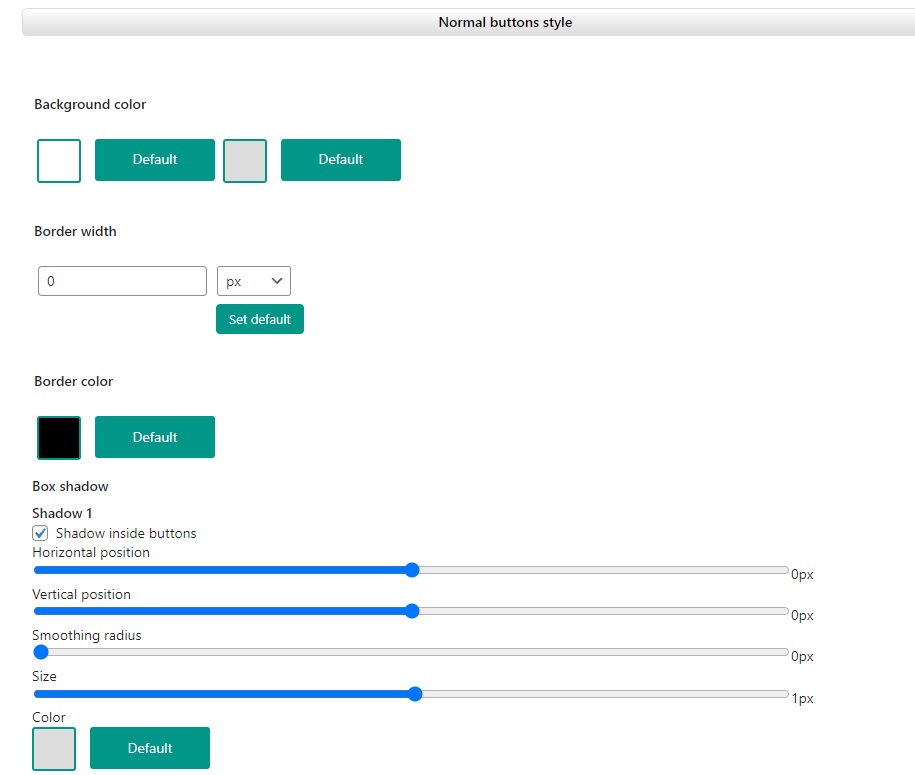
此外,您还可以自定义普通按钮、鼠标悬停按钮和选定按钮样式。 每个都包括对背景颜色、边框宽度和颜色以及阴影选项的调整。

进行所有必要的修改,然后单击Save Changes 。

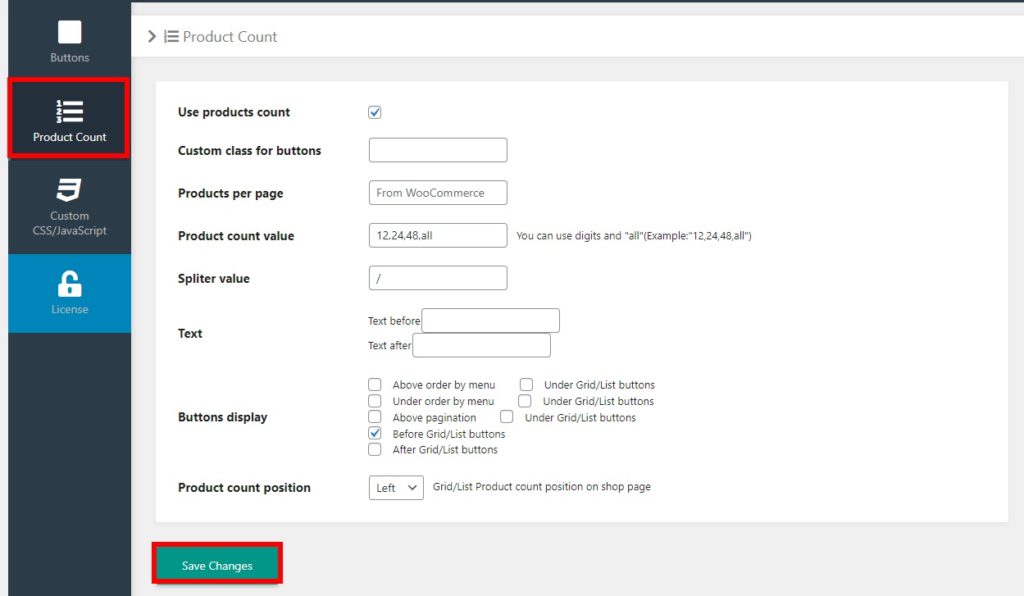
2.2. 产品计数选项
您还可以在创建产品列表视图时使用 WooCommerce 插件的网格/列表视图调整产品计数选项。 首先,您可以启用或禁用使用产品计数。
如果启用它,您可以进一步为每页产品、产品计数值和拆分器值添加输入。 也可以在此处设置产品计数的位置以及其自己的按钮选项和显示位置。

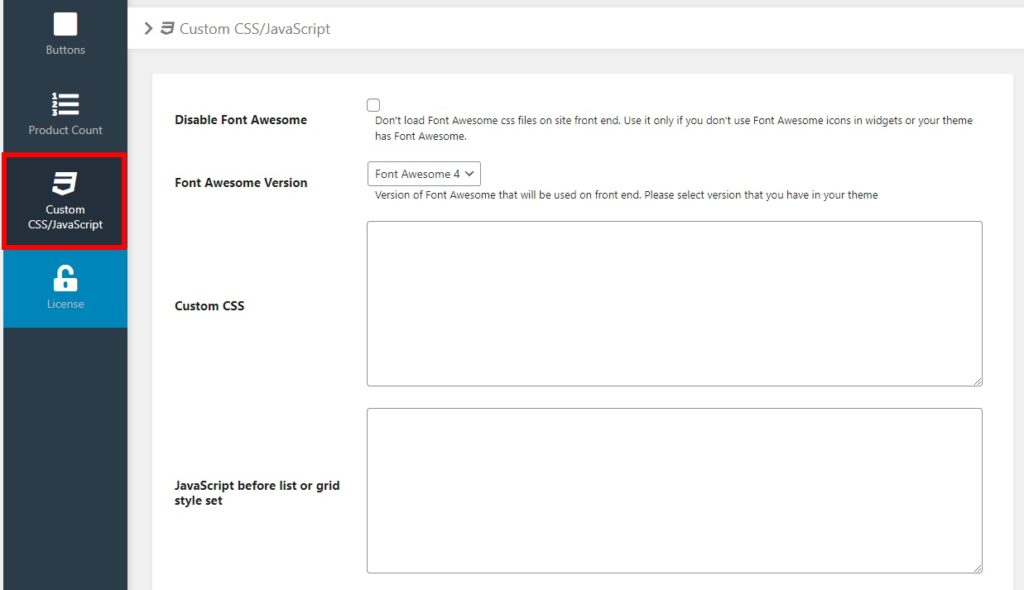
2.3. 自定义 CSS/JavaScript
该插件还允许您在创建 WooCommerce 产品列表视图时添加自定义 CSS 或 JavaScript 。 有指定的脚本框来添加您的自定义 CSS 和 JavaScript。 可以在各种情况下添加 JavaScript,例如列表或网格样式集、cookie、网格/列表的选定按钮等之前或之后。
您还可以从此处禁用 Font Awesome CSS 文件或选择 Font Awesome 版本。

添加所需的自定义 CSS 或 JavaScript 后,不要忘记保存更改。
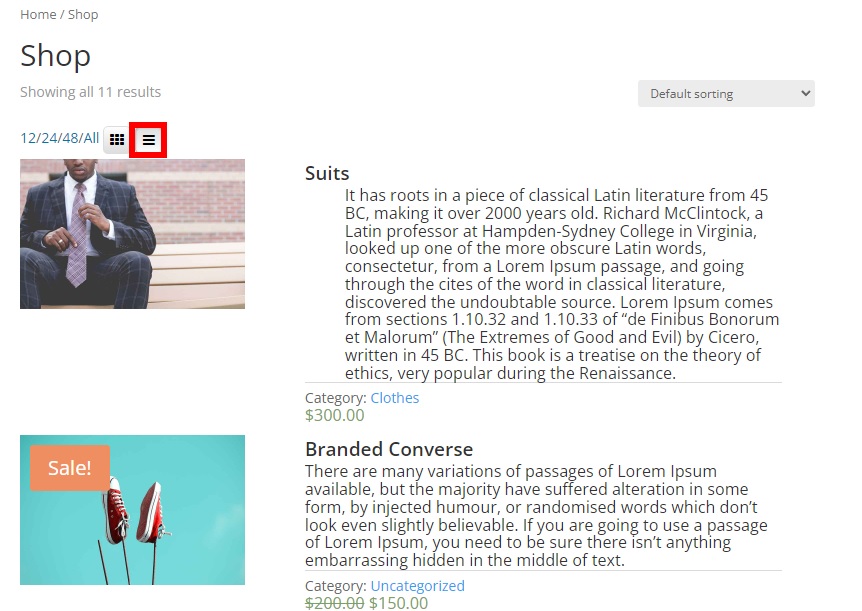
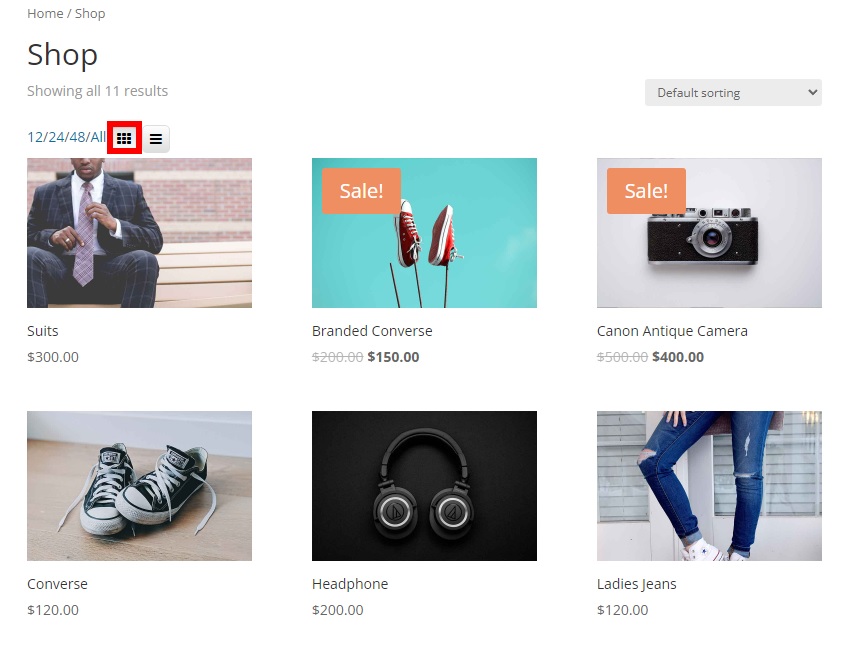
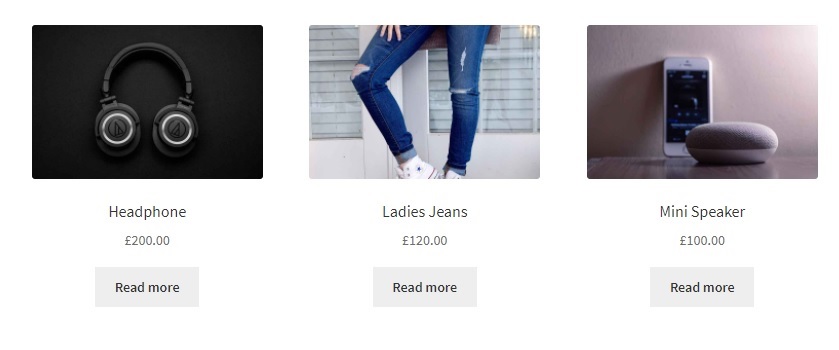
预览商店页面后,您将能够看到在网格和列表视图之间切换的切换。 产品数量也显示在此处,产品描述也包含在产品中。
如下图所示,您可以通过单击列表视图按钮切换到产品列表视图。

如果需要,您的客户甚至可以切换回网格视图。 他们只需单击网格视图按钮即可。

就是这样! 这是您可以创建 WooCommerce 产品列表视图并允许您的客户在网格和列表视图之间切换的方法。
奖励:在 WooCommerce 中启用目录模式
我们已经向您展示了创建 WooCommerce 产品列表视图的最简单方法之一。 它们对于在目录网站上展示您的产品非常有用。 但是,为了帮助您在 WooCommerce 中启用目录模式,我们还将为您提供一个简单的指南作为奖励。
为此,您必须在您的网站中的 functions.php 文件中添加一些代码片段,该文件是您主题的核心文件之一。 因此,请为后续步骤创建一个子主题并备份您的网站,以便在更新 WordPress 主题时保存您的更改。 如果您需要帮助,您还可以使用 WordPress 的子主题插件之一来创建子主题。
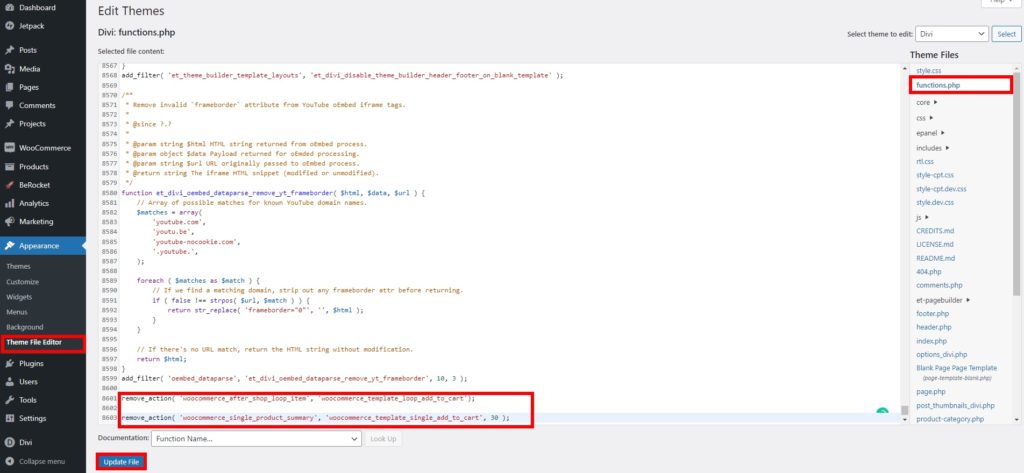
激活子主题后,转到外观 > 主题文件编辑器并打开主题的functions.php文件。 然后,您可以开始在编辑器末尾添加代码片段并更新文件。

主题文件取决于您网站的活动主题。 我们在这里使用了 Divi 主题,因此您的编辑器可能看起来有点不同。
首先,您需要删除添加到购物车按钮,然后隐藏产品的价格。 因此,您必须在编辑器中添加以下代码片段。
1.删除添加到购物车按钮
您可以使用以下脚本隐藏商店页面和产品页面的添加到购物车按钮。 因此,只需将其粘贴到主题的functions.php文件中即可。
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action('woocommerce_single_product_summary','woocommerce_template_single_add_to_cart',30);
此功能将删除 WooCommerce 产品页面和商店页面的添加到购物车页面。
如果您想让产品无法购买,您也可以添加以下代码片段。
add_filter('woocommerce_is_purchasable', '__return_false');它还将用“阅读更多”按钮替换添加到购物车按钮。

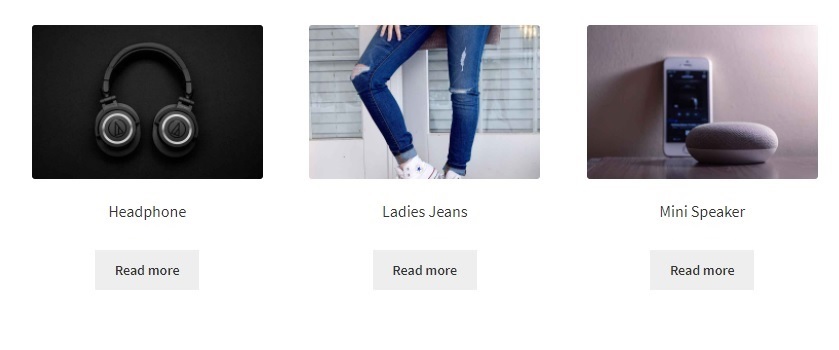
2.隐藏产品价格
您可以在 WooCommerce 中以各种方式隐藏产品价格。 它们可以对所有用户或除管理员以外的所有人隐藏。
如果要隐藏所有用户的产品价格,请使用以下脚本:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); 函数 QuadLayers_remove_price($price){ 返回 ; }
或者,如果您想为除 admin 之外的所有人隐藏价格,请使用以下代码段:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); 函数 QuadLayers_remove_price($price){ if ( is_admin() ) 返回 $price; 返回 ; }

此外,如果需要,您还可以将产品隐藏在商店页面中。 您所要做的就是将以下代码片段粘贴到 functions.php 文件中
add_filter('woocommerce_after_shop_loop_item_title','remove_woocommerce_loop_price',2); 功能 remove_woocommerce_loop_price() { 如果(!is_shop())返回; // 仅在商店页面隐藏价格 remove_action('woocommerce_after_shop_loop_item_title','woocommerce_template_loop_price',10); }
做得好! 您现在可以创建 WooCommerce 产品列表视图并在您的网站上正确启用目录模式。 如果您想要其他方法来显示目录模式,我们有一个详细的指南来在 WooCommerce 中启用目录模式。 同样,如果您需要更多信息来删除“添加到购物车”按钮,或在 WooCommerce 中隐藏价格,我们也提供了这些信息。
结论
我们希望您现在能够为您的在线商店创建 WooCommerce 产品列表。 您可以轻松地使用专用插件来让您的客户切换到产品列表视图。 插件甚至允许他们在必要时切换回网格视图以及许多其他自定义选项。
我们还为您提供了一些基本步骤,以在您的网站上自定义商店页面启用目录模式,您也可以在其中显示产品列表视图。 如果您想对更多 WooCommerce 页面进行更改,您还可以使用 WooCommerce Checkout Manager 等插件自定义购物车页面、类别页面甚至结帐页面。
那么,您可以在您的在线商店中添加产品列表视图而不会出现任何问题吗? 你有没有尝试过? 请在评论中告诉我们。
同时,这里还有一些您可能感兴趣的文章:
- 如何自定义 WooCommerce 产品库
- 更改购物车消息中的无产品
- 如何将产品图片添加到 WooCommerce Checkout
