如何创建 WordPress 块主题(分 3 步)
已发表: 2022-10-13作为 WordPress 初学者,您最近可能避免构建自定义主题,认为这需要复杂的编码过程。 现在您可以使用完整站点编辑 (FSE) 自定义整个网站,但仍然存在导出自定义设计的问题。
幸运的是,您可以使用创建块主题插件轻松创建块主题。 使用站点编辑器自定义主题后,您可以将其导出为自定义块主题。 然后,您可以将其安装在其他网站上,而不必从头开始重新构建您的设计。
在这篇文章中,我们将解释什么是块主题以及如何使用创建块主题工具来构建一个。 然后,我们将通过三个简单的步骤向您展示如何做到这一点。 让我们开始吧!
什么是 WordPress 块主题?
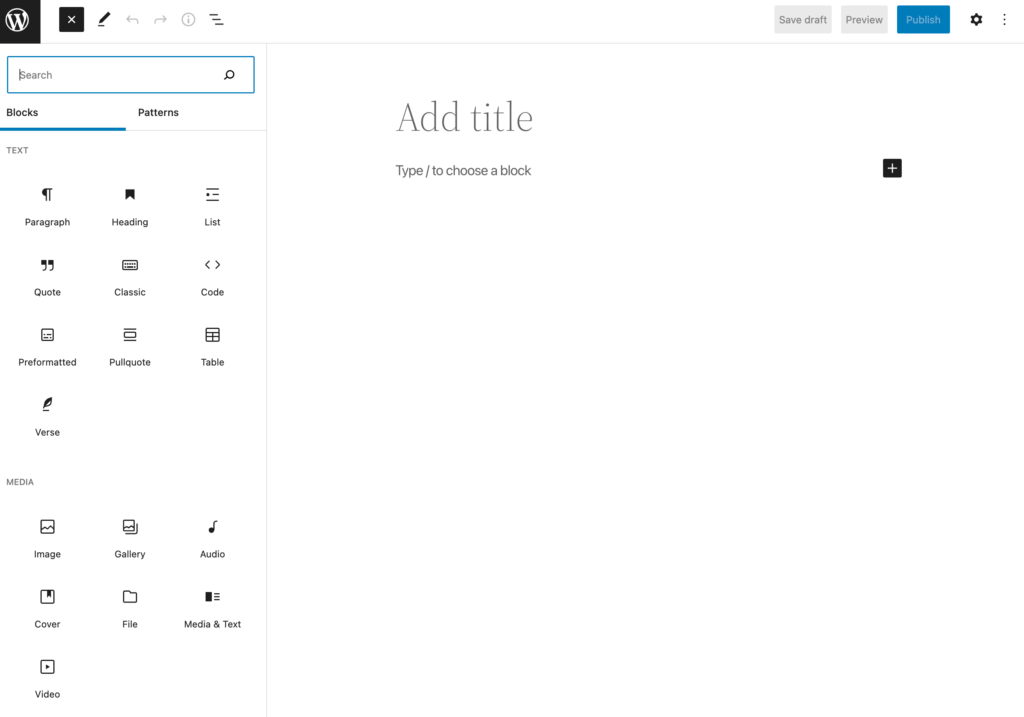
当 Gutenberg 作为 WordPress 5.0 的一部分推出时,它彻底改变了内容创建体验。 这是因为它的新块编辑器允许您通过添加不同的内容块来自定义帖子和页面:

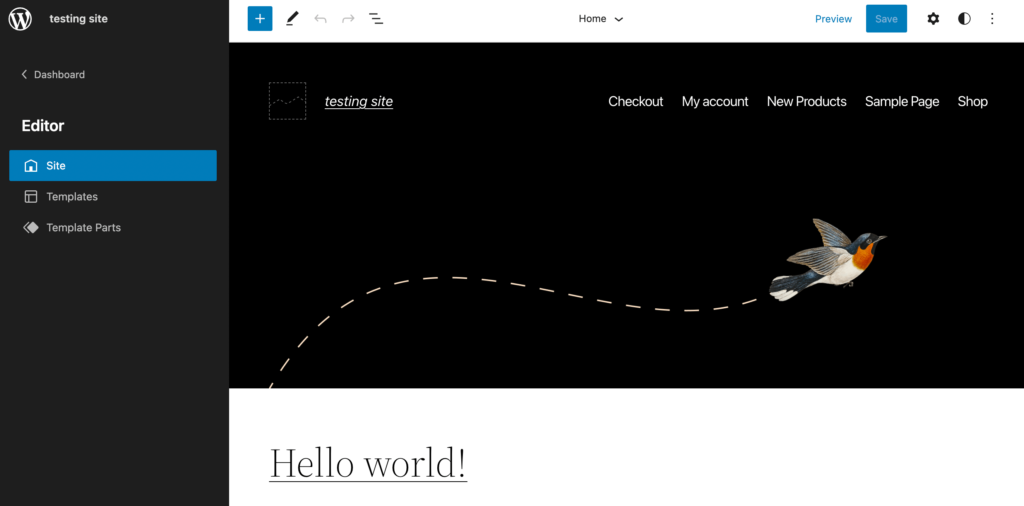
2021 年,WordPress 进一步扩展了此功能。 5.8 更新启动了完整站点编辑,使您能够使用基于块的系统构建整个网站。 使用站点编辑器,您可以将主题块添加到您的网站、创建块模板等:

但是,要开始使用完整站点编辑,您需要安装块主题。 简而言之,这些是使用古腾堡积木构建的主题。
以下是安装 WordPress 块主题时您将获得的一些功能:
- 无需代码即可编辑网站的任何部分
- 使用全局样式自定义颜色和排版
- 通过仅加载页面上呈现块的样式来提高站点速度
- 添加可访问性功能,例如跳转到内容按钮和键盘导航
使用块主题,您可以完全控制您的网站设计。 以前,如果没有编码技能,就很难编辑主题文件。 但是,现在任何人都可以通过简单地构建和编辑块布局来自定义网站。
创建块主题插件简介
在许多情况下,网站所有者和开发人员会创建自定义子主题来帮助他们个性化网站。 子主题只是继承其父主题的外观和功能的主题。 使用子主题,您可以安全地编辑块主题,而不会因新软件更新而丢失更改。
您可以通过使用父主题的编码创建新的主题文件夹和样式表来构建子主题。 这听起来很简单,但它通常涉及使用对初学者来说可能很难的复杂技术。
幸运的是,WordPress 的开发人员创建了 Create Block Theme 插件来解决这个问题。 借助这个新工具,您可以轻松导出已编辑的块主题:

这意味着,您可以构建自定义块主题,然后在其他网站上使用它们。 使用站点编辑器进行更改后,您可以将新设计下载为子主题、克隆或父主题的样式变体。 这可以简化网站设计并使其更容易被所有级别的用户访问。
如何创建 WordPress 块主题(分 3 步)
现在您已经了解了块主题及其优势,让我们讨论如何在 WordPress 中创建一个。 这样,您不必每次需要构建新的块主题时都编辑主题文件。
第 1 步:安装 WordPress 块主题
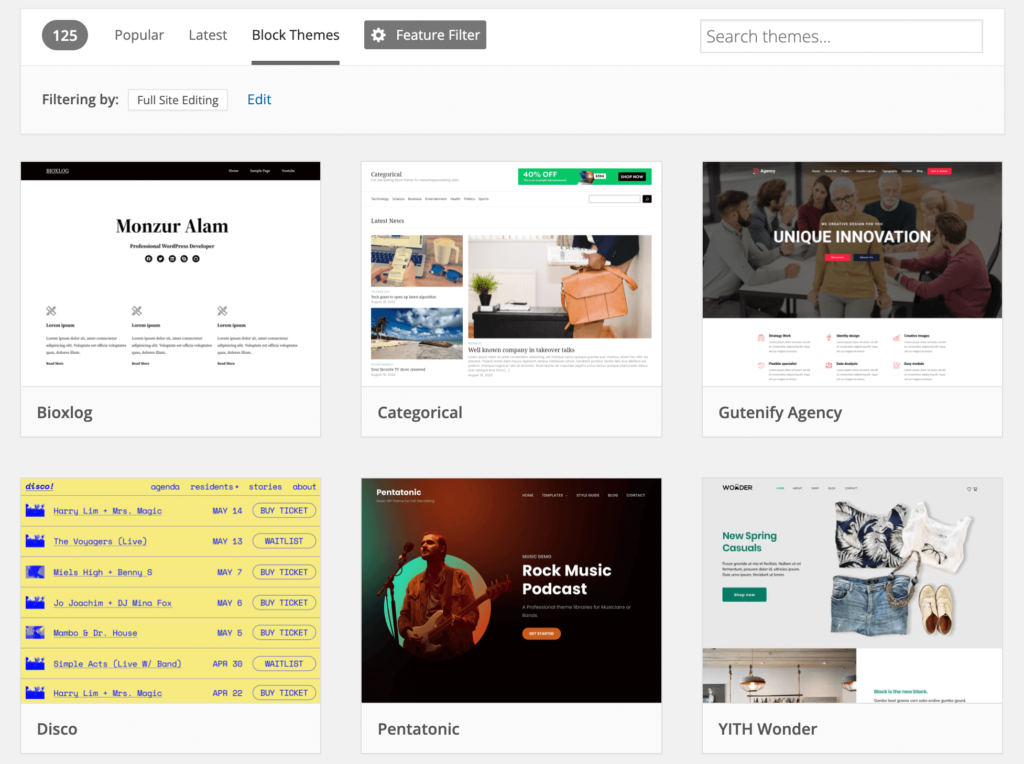
要创建您的第一个块主题,您需要从父块主题开始。 使用 WordPress 主题目录,您可以从一百多种不同的选项中进行选择。 在这里,只需单击“阻止主题”选项卡即可添加完整的站点编辑过滤器:

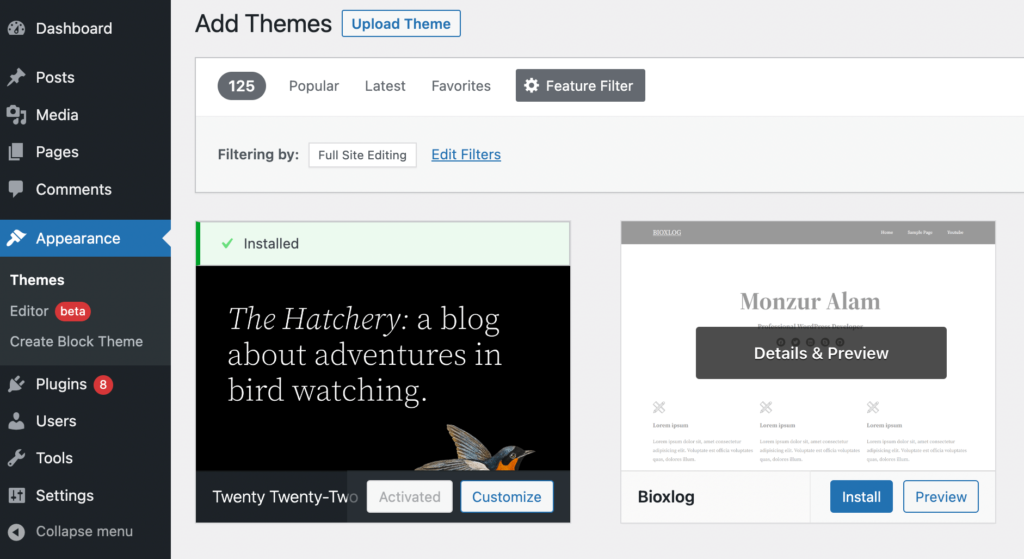
找到喜欢的区块主题后,即可下载。 然后,转到 WordPress 仪表板中的外观 > 主题以安装并激活新主题。 对于本教程,我们将使用二十二十二:

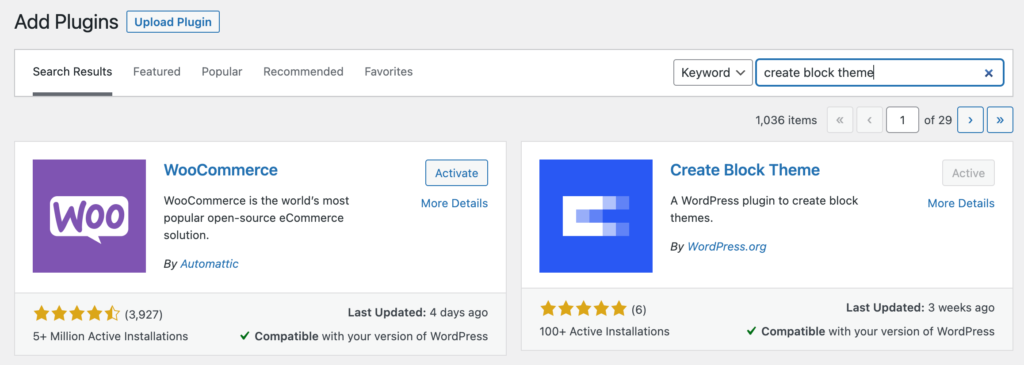
现在您需要选择Plugins > Add New并搜索“Create Block Theme”。 接下来,安装并激活插件:

在开始编辑主题之前,您还需要拥有最新版本的 Gutenberg 插件。 如果您尚未安装、激活和更新此工具,请确保此工具也已安装、激活和更新。
第 2 步:使用站点编辑器自定义主题
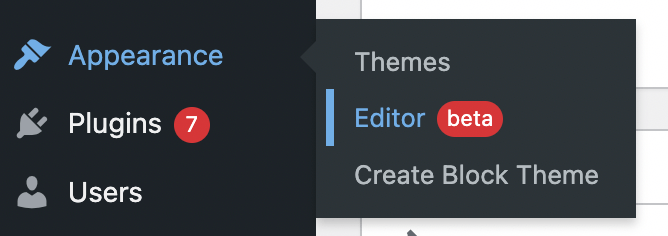
接下来,您可以打开站点编辑器并修改您的块主题。 为此,请导航至外观 > 编辑器(测试版) :

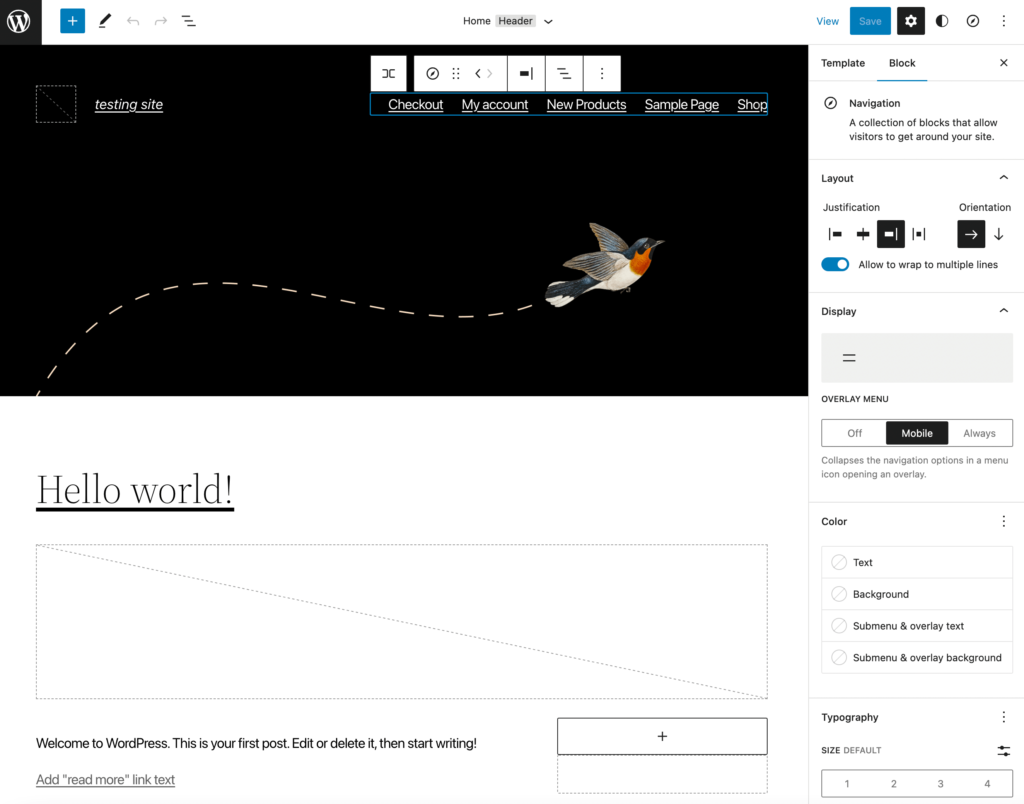
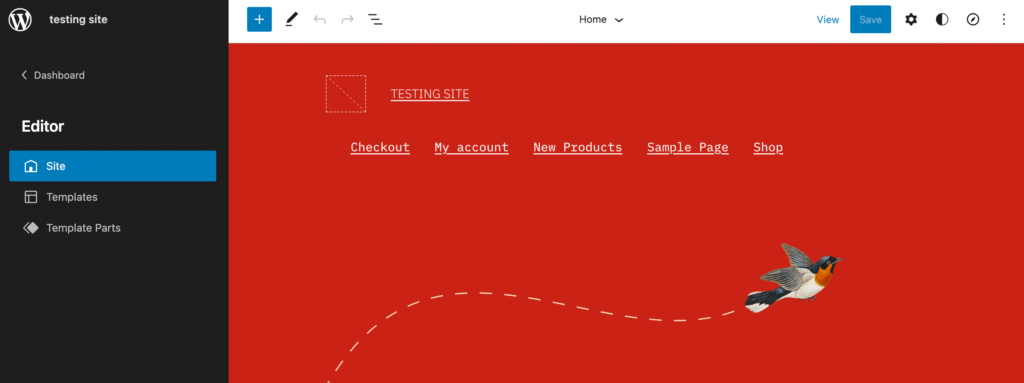
这将打开完整的站点编辑器。 在这里,您可以单击页眉或页脚等特定元素来更改块设置:


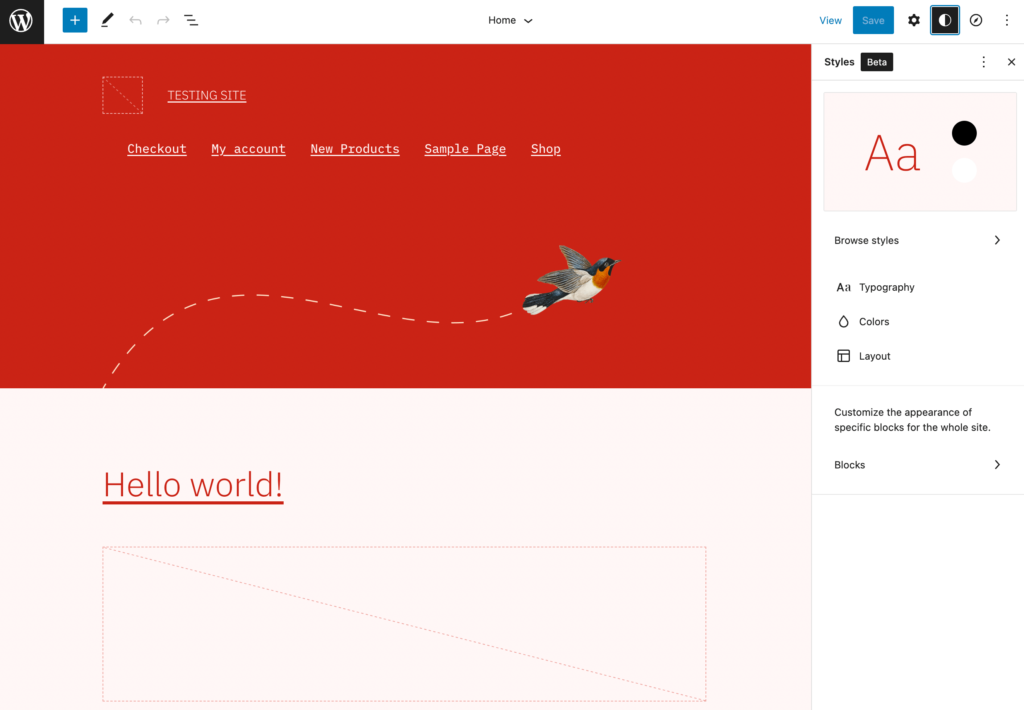
通过单击右上角的双色调圆圈图标,您可以更新版式、颜色和布局。 您甚至可以选择一种默认主题样式组合:

如果需要添加新块,可以选择 + 按钮。 从此选项列表中,您可以简单地将元素拖放到页面上:

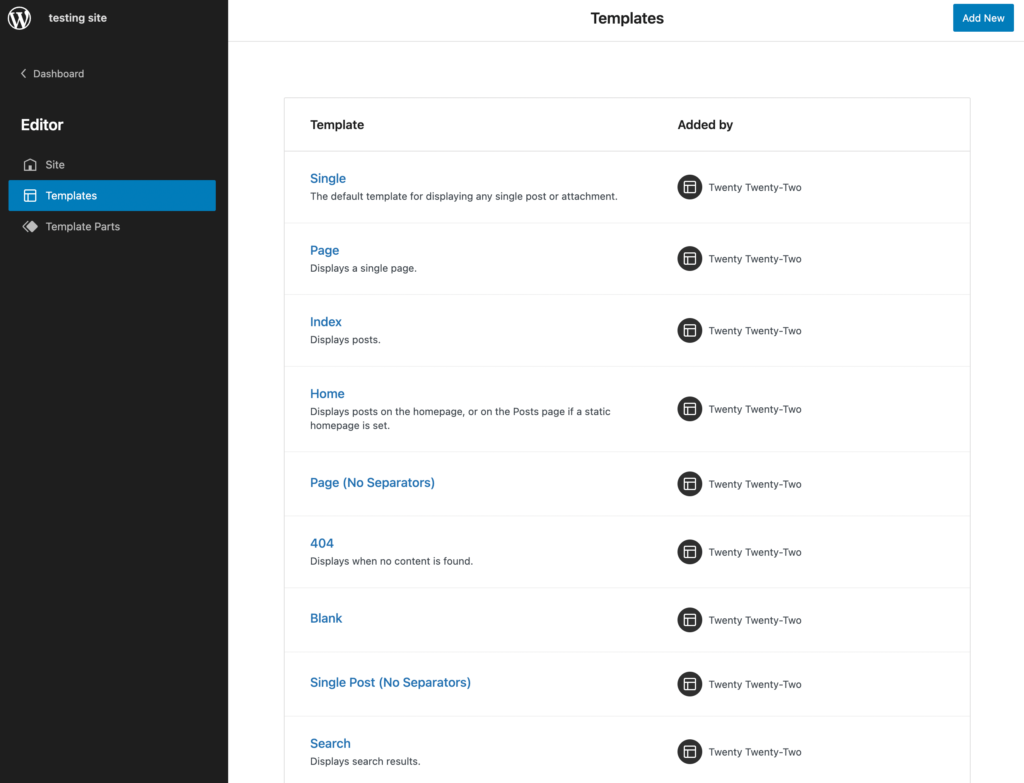
要查看您的主题模板,请单击左上角的 WordPress 徽标。 在这里,您可以选择Templates或Template Parts :

根据您的设计目标,您可能需要添加新模板。 或者,您可以编辑可用的默认选项:

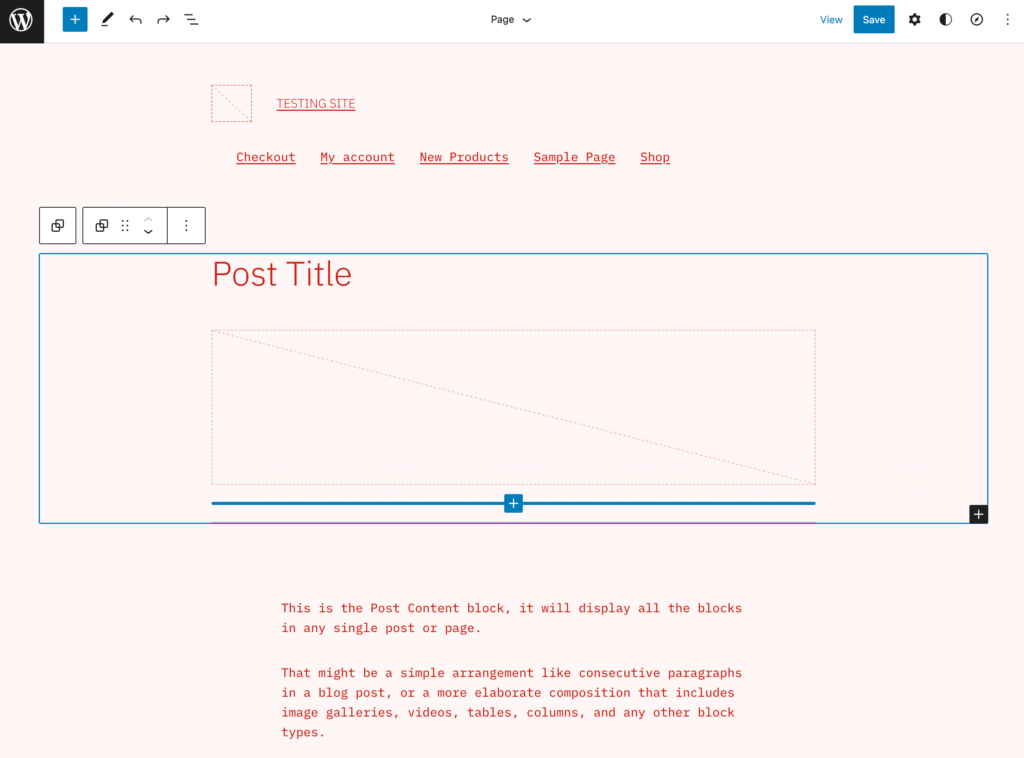
选择模板后,您将打开模板编辑器。 您可以通过添加新块、块模式或模板部件来编辑此页面:

最终,您可以通过几乎无穷无尽的方式来设计您的块主题。 完成所有必要的编辑后,保存更改。
第 3 步:导出您的块主题
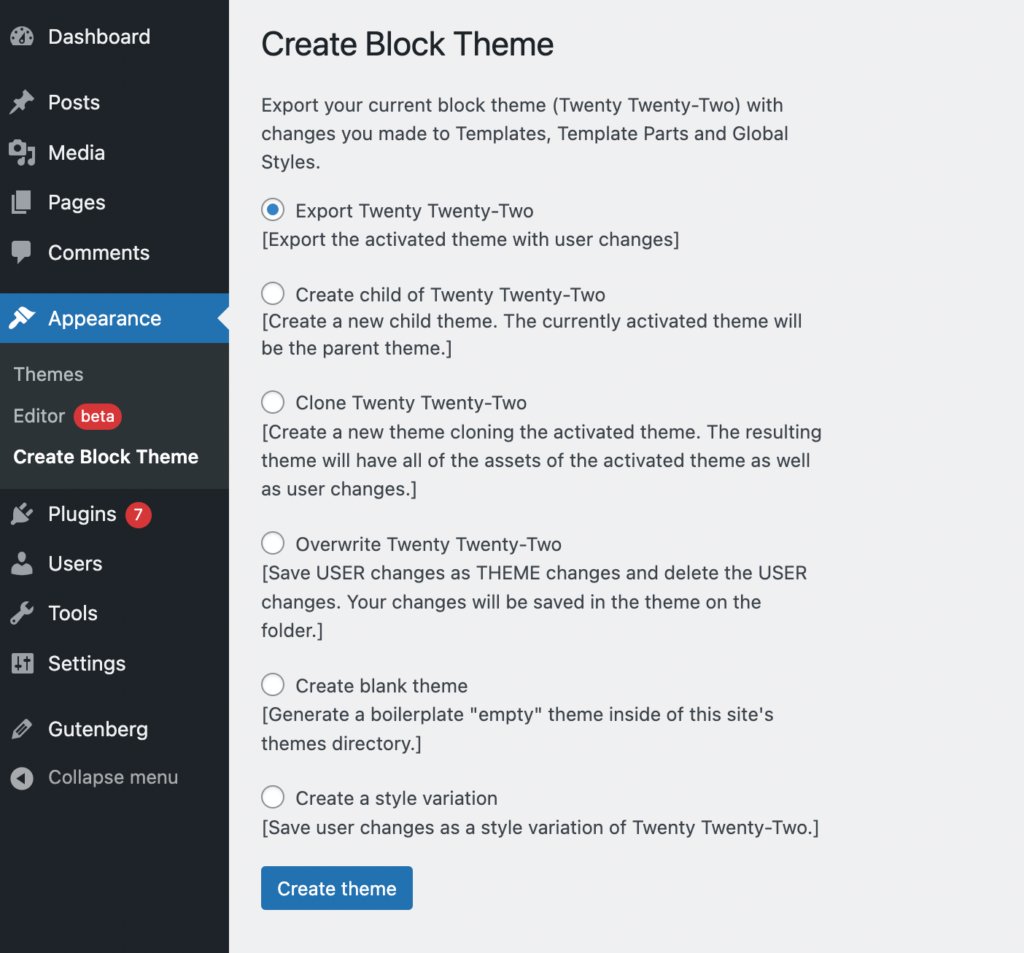
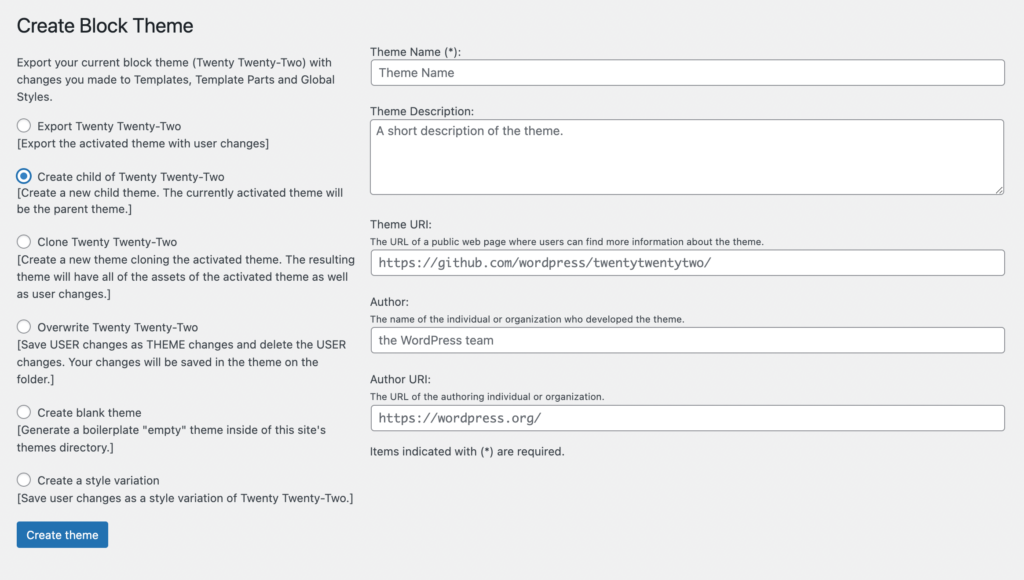
要在其他网站上重复使用此块主题,请导航至外观 > 创建块主题。 这将使您能够以几种不同的方式导出新的块主题:

如果您想使用您刚刚所做的更改导出主题,请选择Export 。 但是,以下是 Create Block Theme 插件可用的替代导出选项:
- 创建子主题:使用激活的主题作为父主题下载新的子主题。
- 克隆当前主题:克隆激活的主题,包括其所有资产和用户更改。
- 覆盖主题文件:将编辑保存为主题更改,然后删除用户更改。
- 生成空白主题:在您网站的主题目录中构建样板主题。
- 创建样式变体:将更改保存为激活主题的全局样式变体。
如果您选择Export或Overwrite ,您可以简单地下载您的主题文件。 对于任何其他选项,您需要提供主题名称、描述、主题 URI、作者和作者 URI:

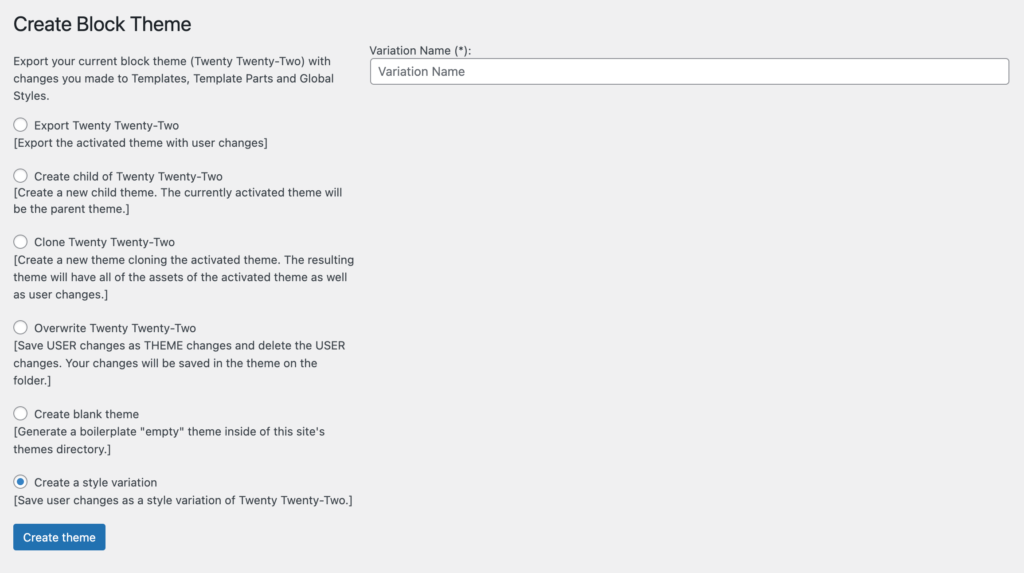
唯一的例外是风格变化。 这只需要一个变体名称:

选择这些选项之一后,单击创建主题。 这会将您的自定义块主题下载为 .zip 文件,其中包含所有已编辑的主题文件。 然后,您可以在其他站点上安装此主题以加快开发过程。
结论
在完整站点编辑和阻止主题之前,创建自己独特的网站设计是一个复杂的过程。 如果您是 WordPress 初学者,您可能不具备该工作所需的编码技能。 然而,现在,站点编辑器和创建块主题插件可以一起工作,从根本上简化这个以前棘手的任务。
回顾一下,这是创建 WordPress 块主题的方法:
- 安装 WordPress 块主题。
- 使用站点编辑器自定义您的主题。
- 使用创建块主题导出您的块主题。
您对在 WordPress 中创建您的第一个区块主题有任何疑问吗? 在下面的评论部分让我们知道!
