如何以编程方式创建 WordPress 自定义字段
已发表: 2022-01-20您想以编程方式创建 WordPress 自定义字段吗? 如果是,我们为您提供了完美的指南,并提供了更多其他选项。
WordPress 成为全球最受欢迎的 CMS 的原因有很多。 但最相关的一项是高度可定制的。 您可以自定义 WordPress 网站的许多元素,其中自定义字段也是其中之一。 WordPress 为它们提供了许多可自定义的功能,您甚至可以在您的网站上以编程方式添加自定义字段。
什么是自定义字段?
自定义字段附加到帖子或页面,它存储要用于网站的附加信息。 它也可以与任何类型的帖子相关。 因此,它也可以收集与产品、评论甚至自定义帖子类型相关的信息。
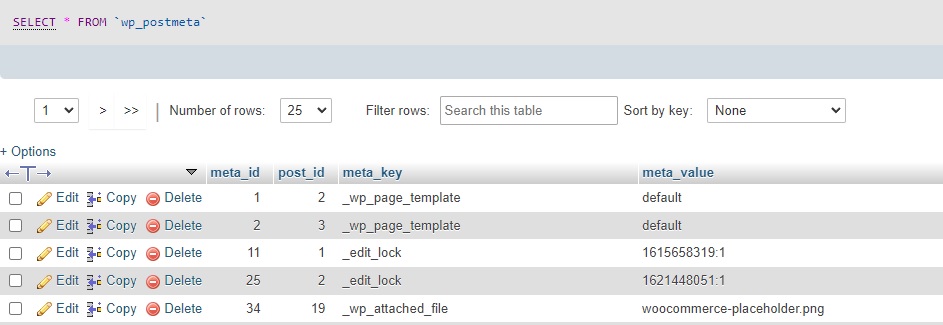
它们存储在wp_postmeta表下的 WordPress 网站数据库中。 它包含参数 meta_id、post_id、meta_key 和 meta_value。

此外,您还可以在自定义字段中存储任何类型的数据。 它们甚至可以被前端和后端用户使用,或者也可以被其他一些 PHP 脚本使用。
为什么要在 WordPress 中创建自定义字段?
自定义字段可用于实现广泛的要求。 每当您需要添加一些与帖子相关的附加信息时,自定义字段可能非常有用。
但是,开发人员主要使用自定义字段向他们的网站添加新功能。 它最有用的应用程序之一是在前端使用它们,以便用户可以填写表格。
但这里还有一些可以使用自定义字段的示例:
- 将“心情”附加到帖子中,您想在其中透露您在写作时的感受。
- 让用户知道是否针对某些特定年龄范围建议了帖子。
- 存储阅读帖子所需的时间。
- 给产品或帖子打分。
- 存在时将触发某些脚本的参考数据。
除此之外,主题和插件通常使用自定义字段来为特定帖子或页面分配特殊功能。 同样,在前端和后端的用户界面上使用自定义字段也是一种常见做法。
现在您已经熟悉了 WordPress 中自定义字段的重要性,让我们看看如何添加它们。
如何在 WordPress 中添加自定义字段?
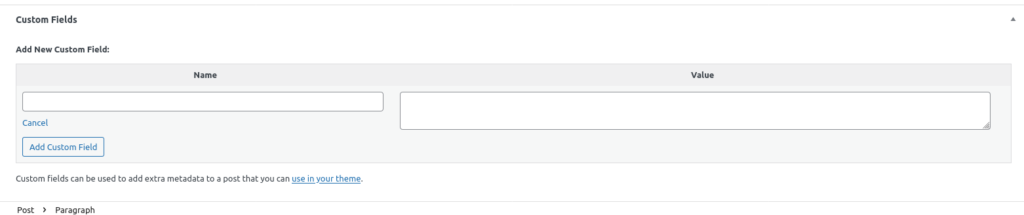
默认情况下,您可以在编辑器中编辑时将自定义字段添加到任何帖子。 您需要做的就是在“页面选项”选项卡上启用它,然后向下滚动以找到自定义字段元框。
只需单击“添加自定义字段”并插入名称和值,即可手动创建自定义字段。

但是,如果您在这里,您肯定正在寻找一种以编程方式创建 WordPress 自定义字段的方法。 所以,让我们继续深入研究它。
如何以编程方式创建 WordPress 自定义字段?
如果您具有编程方面的基本技术知识,则可以通过编程方式轻松地在 WordPress 中创建自定义字段。
但在我们开始之前,请确保您备份您的网站并以编程方式创建子主题或使用其中一个子主题插件。 我们将修改您网站的精细文件,当您更新 WordPress 主题时,这些更改也可能会被删除。 但是,如果您使用子主题,即使您更新了 WordPress 主题,这些文件中的自定义设置也不会受到影响。
如果您不习惯自己直接更改主题文件,也可以使用 Code Snippets 之类的插件。 尽管如此,我们将在本教程中使用子主题,因为它对我们来说更容易。
1.访问functions.php主题文件
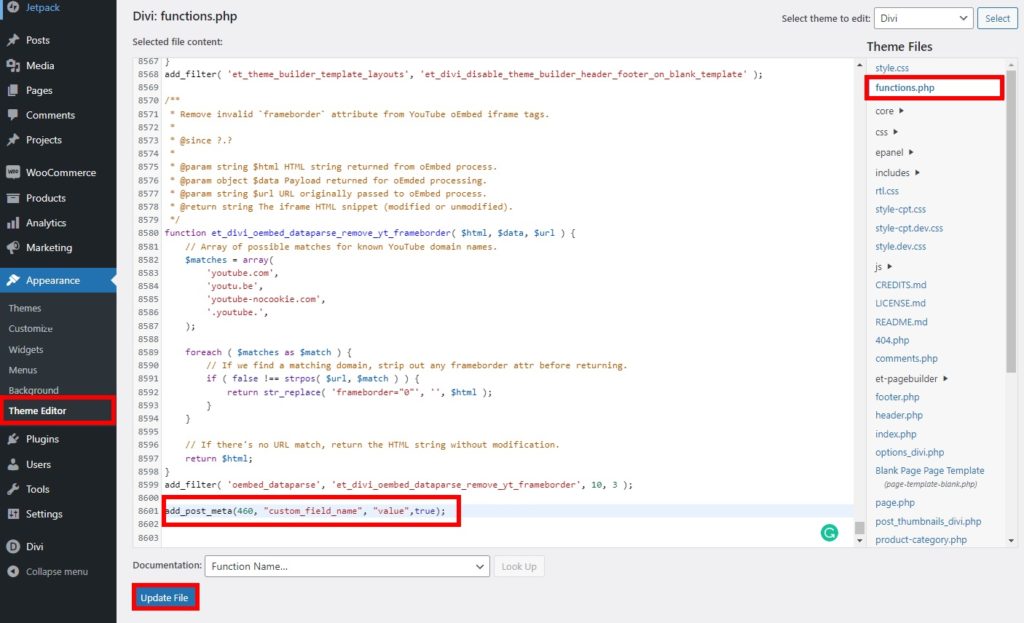
创建子主题后,您可以开始在 function.php 主题文件中添加代码片段以创建自定义字段。 只需转到外观 > 主题编辑器并从 WordPress 仪表板打开functions.php文件。 然后,在此编辑器底部添加代码片段并更新文件。

我们在本教程中使用了 Divi 主题。 但是根据您使用的主题,主题编辑器在您的网站上的显示可能会有所不同。
2. 将代码片段添加到主题编辑器
add_post_meta()函数是我们将使用的函数。 它需要三个参数:帖子或页面的 id、自定义字段的名称及其值。 第四个可选参数可用于检查自定义字段是否已存在。
因此,添加自定义字段就像在子主题的function.php文件中添加以下行一样简单。
add_post_meta(460, "custom_field_name", "value",true);
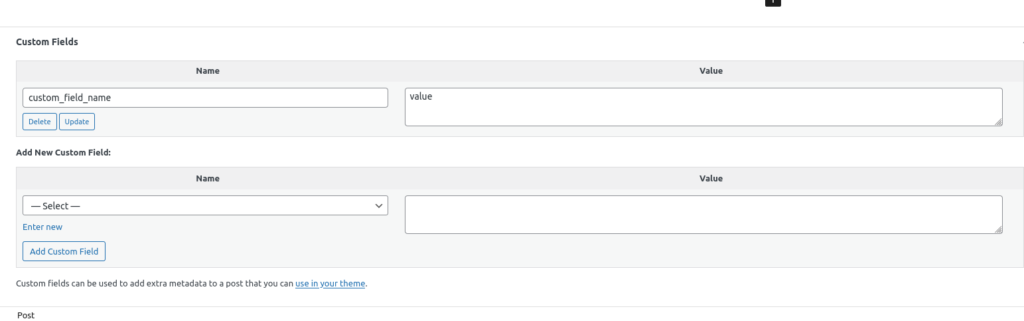
这将为 id 为 460 的帖子添加一个自定义字段。
对于此演示,我们将自定义字段命名为“custom_field_name”。 但是,您也可以分配一个字符串作为值(值)并将可选参数设置为 true,以便仅在它不存在时创建它。


当然,这是将自定义字段添加到特定帖子的脚本最简单的状态。 它根本没有效率,因为它会在每个页面加载时同时检查自定义字段是否存在无用。
值得庆幸的是,我们可以对其进行更多改进,以实现可接受的解决方案。 在这种情况下, publish_post()钩子将非常有用,因为它仅在发布帖子时触发。
add_action('publish_post', 'add_custom_field_automatically');
功能 add_custom_field_automatically($post_ID) {
如果(!wp_is_post_revision($post_ID)){
add_post_meta($post_ID, 'meta_field', '55',true);
}
} 因为我们使用的是$post_ID全局变量,所以这将适用于所有新发布的帖子。
更新 WordPress 中的自定义字段
当您以编程方式在 WordPress 中创建自定义字段时,您还可以根据需要使用类似的代码片段来更新它们。
为了更新自定义字段,可以使用update_post_meta()函数。 我们还将使用与前一个脚本相同的钩子,因为它在您更新帖子时也可以工作。 只需将以下代码片段添加到您网站的 functions.php 文件中即可。
add_action('publish_post', 'update_custom_field_automatically');
功能 update_custom_field_automatically($post_ID) {
如果(!wp_is_post_revision($post_ID)){
update_post_meta($post_ID, 'meta_field', 20);
}
}这会将先前创建的自定义字段的值从 55 更改为 20。
update_post_meta()也可用作add_post_meta()函数。 如果它也不存在,它可以创建一个新的自定义字段。
删除 WordPress 中的自定义字段
代码片段的使用不仅限于在 WordPress 中创建和更新自定义字段。 在以编程方式创建 WordPress 自定义字段后,在某些情况下您可能还想删除它们。
允许我们删除具有给定名称(键)的所有自定义字段的函数是delete_post_meta_by_key(”meta_field”); 它仅将自定义字段名称作为其唯一参数。
正如我们已经讨论过的,正确的方法是使用钩子。 这一次,我们将使用init()钩子,它主要用于初始化插件和主题。 同样,将以下代码段添加到 functions.php 文件中。
add_action('init', 'remove_custom_field_automatically');
功能 remove_custom_field_automatically() {
delete_post_meta_by_key('meta_field');
} 要删除特定帖子上的自定义字段,您可以使用delete_post_meta()函数。 如果将特定值分配给自定义字段,也可以使用它。
与前一个片段相比,这个工作方式类似。 但它提供了更大的灵活性来针对特定自定义字段的移除。
add_action('publish_post', 'delete_custom_field_automatically');
功能 delete_custom_field_automatically($post_ID) {
如果(!wp_is_post_revision($post_ID)){
delete_post_meta($post_ID, 'meta_field');
}
} 此脚本将删除当前帖子的名为“custom_field”的自定义字段,该字段由$post_ID变量给出。
仅当附加了特定值时,您也可以删除自定义字段。 只需将其添加为第三个参数。
delete_post_meta($post_ID, 'meta_field','20');
而已! 您现在可以通过编程方式在 WordPress 中创建、更新或删除自定义字段。 只需根据您的网站修改这些片段,您就可以对它们进行更多修改。
结论
这是我们以编程方式在 WordPress 中创建自定义字段的教程。 如果您想在您的网站上为用户提供其他信息,它们会非常有用。
总而言之,我们向您展示了在 WordPress 中创建自定义字段的代码片段。 同样,我们还为您提供了更多片段来更新和删除自定义字段。 根据您网站的需要,它们可以在某些情况下派上用场。
自定义字段是 WordPress 的最佳功能之一,并且在 WooCommerce 中也被广泛使用。 我们甚至有在 WooCommerce 结帐中添加自定义字段和重新排序 WooCommerce 结帐字段的指南。 如果您想了解有关 WordPress 和 WooCommerce 中其他自定义的更多信息,请随时阅读以下帖子:
- 如何创建 WordPress 自定义帖子类型
- 自定义 WordPress 登录页面
- 如何自定义 WooCommerce 相关产品
那么您现在可以通过编程方式在 WordPress 中创建自定义字段吗? 你以前创建过它们吗? 请在评论中告诉我们。
