如何使用日期时间选择器创建 WordPress 表单?
已发表: 2022-04-25想让您的用户在您的 WordPress 表单中选择日期和时间吗? 但不知道如何创建 WordPress 日期时间选择器表单? 那么,这个简单的教程就是为你准备的。
如果您认为将日期时间选择器日历添加到您的联系表单是一项令人生畏的任务,那不是。 事实上,使用正确的 WordPress 联系表单插件和工具,这只是小菜一碟。
因此,本文将逐步指导您创建带有日期时间选择器日历的综合联系表单。 所以,继续阅读!
为什么在您的 WordPress 表单中添加日期时间选择器?
日期时间选择器不是您总是需要添加到 WordPress 表单的东西。 但是在某些特定情况下,必须让您的用户有效地选择适当的日期和时间以及其他重要信息。
假设您的用户想要安排体检或预订餐厅餐桌等约会。 在这种情况下,您需要在您的医疗预约和餐桌预订表格上添加日期时间选择器。
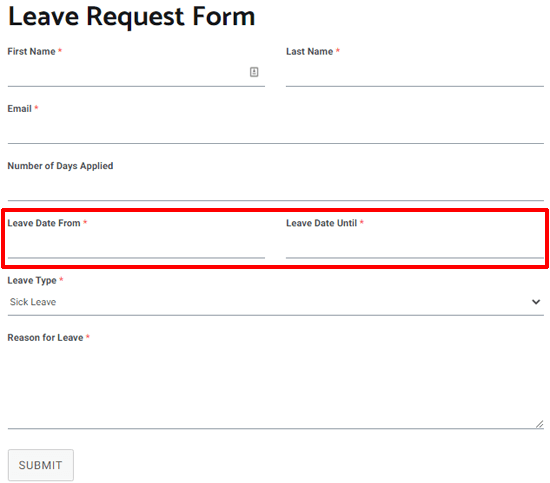
同样,当您的用户想要请求回电时,日期和时间选择器会派上用场。 如果您的员工或学生想在特定日期请假,这也很有帮助。

如您所见,您可能希望在 WordPress 表单上添加日期时间选择器的原因有很多。 因此,接下来让我们了解如何将 WordPress 日期时间选择器添加到您的表单中。
如何使用日期时间选择器创建 WordPress 表单?
您可以按照下面给出的简单说明立即创建 WordPress 日期时间选择器表单。
第 1 步:使用 WordPress 日期时间选择器选择最佳 WordPress 表单插件
首先,您需要选择一个 WordPress 表单插件,让您可以轻松地使用日期和时间选择器创建漂亮的联系表单。 我们知道,从众多选项中选择一个是压倒性的。 这就是我们推荐使用 Everest Forms 的原因。

Everest Forms 是一种常青的拖放式表单构建解决方案,用于创建吸引用户的可变表单类型。 无论您希望创建简单的联系表格、回电表格、在线酒店预订表格还是请假申请表格,您的愿望都会得到满足。
该插件提供一流的功能,如预先设计的表单模板、无限的表单字段、电子邮件通知、智能条件逻辑等。 同样,它具有干净且用户友好的界面。 如果您在任何地方遇到困难,您可以联系友好的支持团队以快速解决您的问题。
第 2 步:安装 Everest Forms 插件
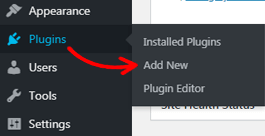
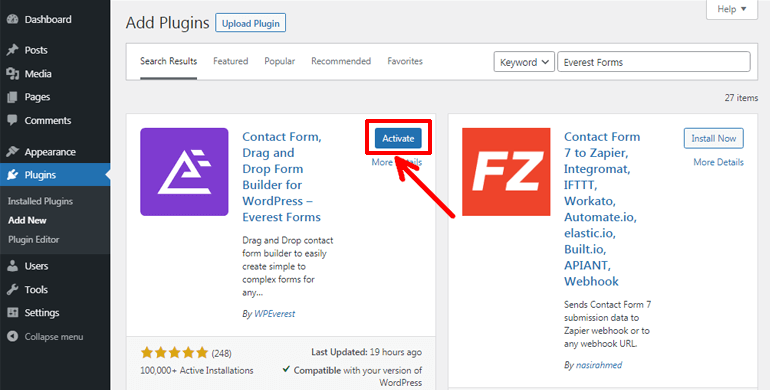
要在您的站点上安装 Everest Forms 插件,请从您的 WordPress 仪表板转到插件 >> 添加新插件。

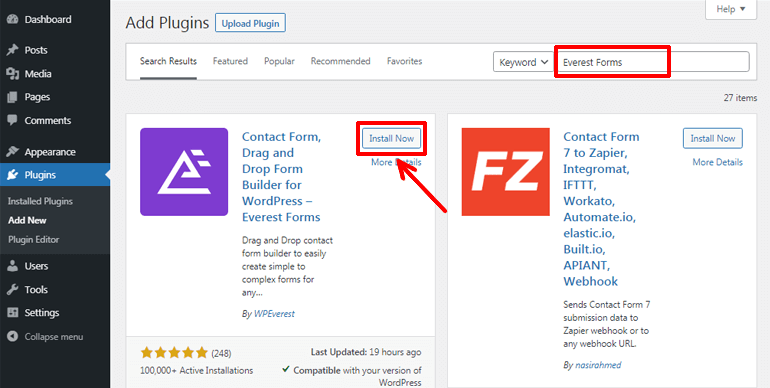
它会将您定向到“添加插件”页面。 在这里,您可以在搜索栏中键入要安装的插件名称。 只要您输入 Everest Forms,该插件就会立即显示在您的屏幕上。 现在,点击立即安装按钮。

最后,单击激活按钮将插件激活到您的站点。

注意:如果您喜欢 Everest Forms 插件的免费版本,您可以升级到其专业版以享受更多特性和功能。
第 3 步:创建一个新的 WordPress 表单
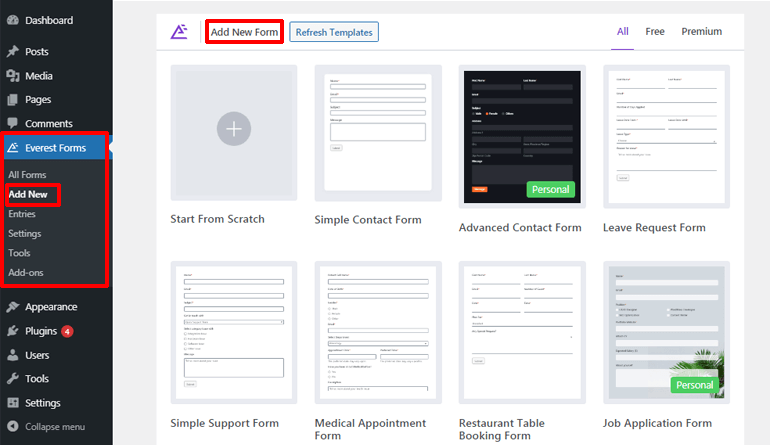
安装并激活 Everest Forms 插件后,转到Everest Forms >> Add New 。 现在,在“添加新表单”页面中,您可以从不同的预构建表单模板中进行选择,也可以从头开始。

无论您选择哪个选项,该插件直观的拖放界面都可以让您轻松制作所需的表格。
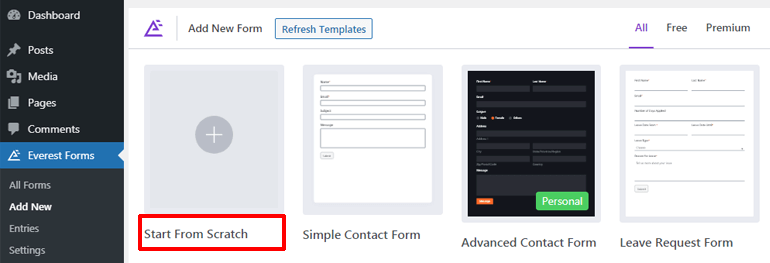
本教程将向您展示如何从头开始使用日期时间选择器创建 WordPress 联系表单。 因此,首先,单击“从头开始”选项。

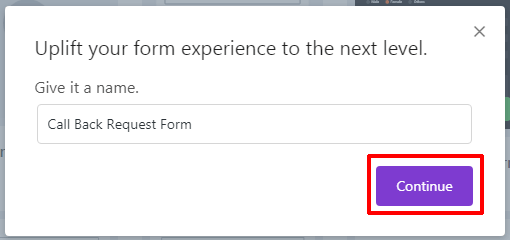
之后,为您的表单提供一个合适的名称,然后按继续按钮。

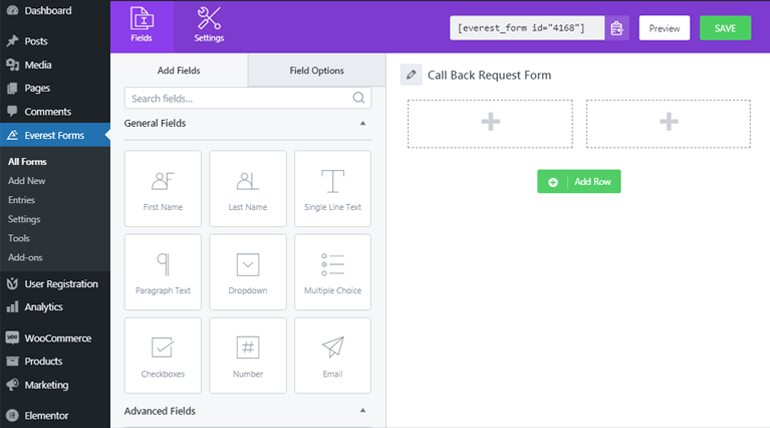
将打开一个表单编辑器窗口。 现在,您可以开始将所需的表单字段添加到表单中。

添加必填表单字段和日期时间选择器
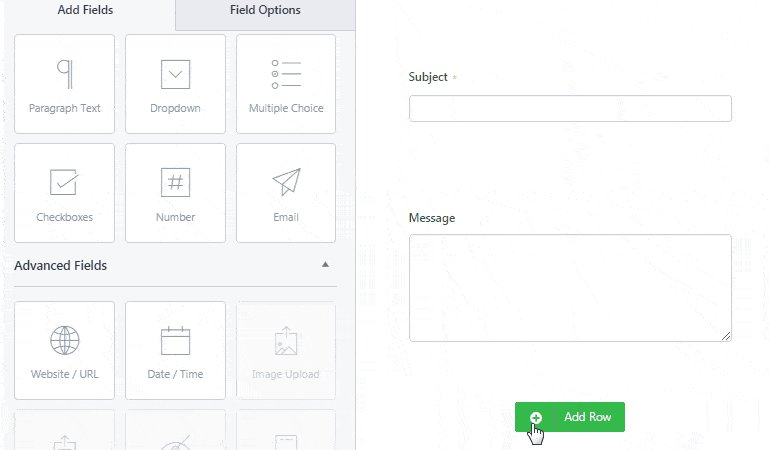
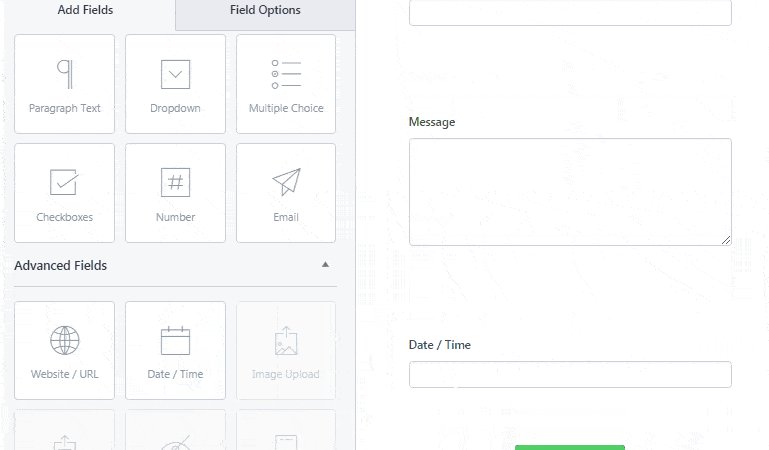
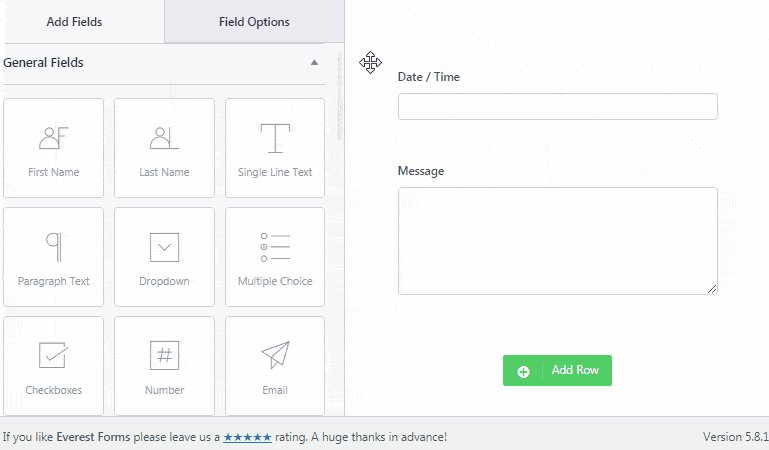
您可以轻松地将Name 、 Email 、 Phone等表单字段从左侧拖放到右侧的空白区域。 此外,您可以使用单行文本和段落文本等表单字段来检索单行和段落表单中的信息。
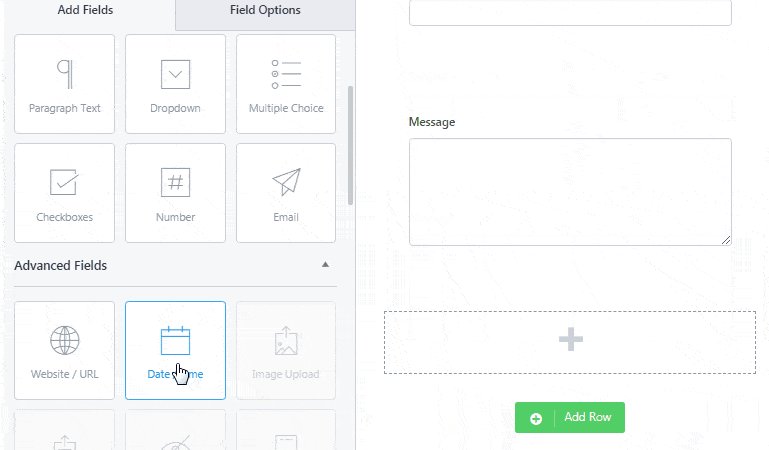
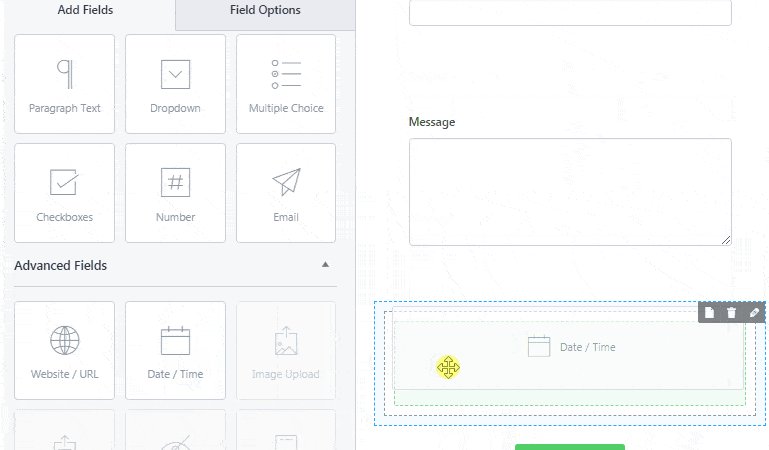
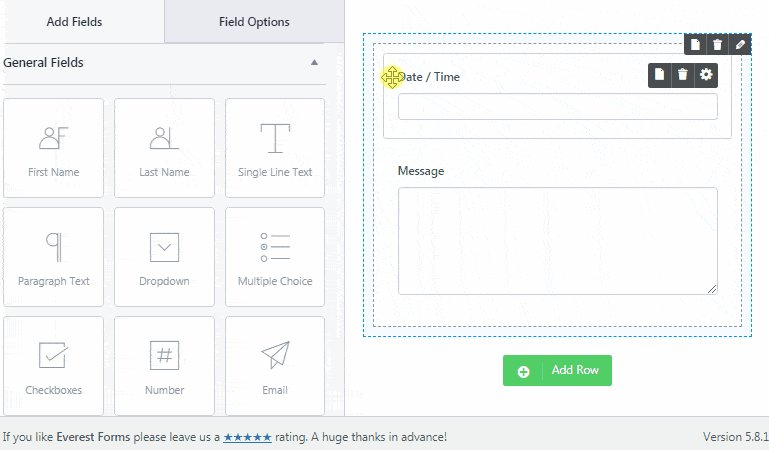
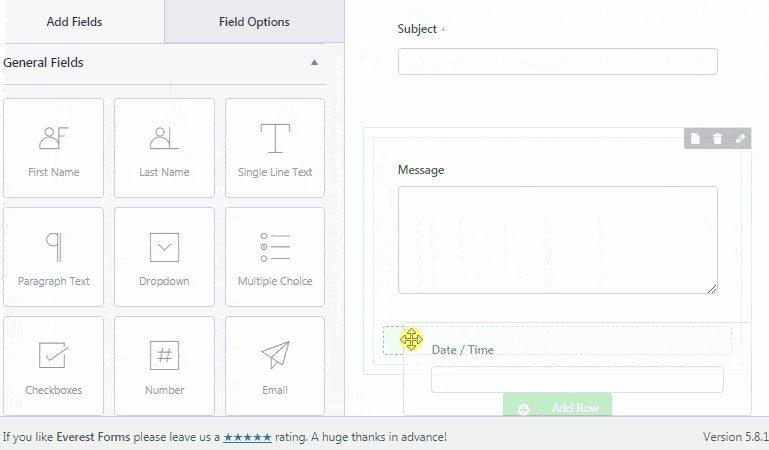
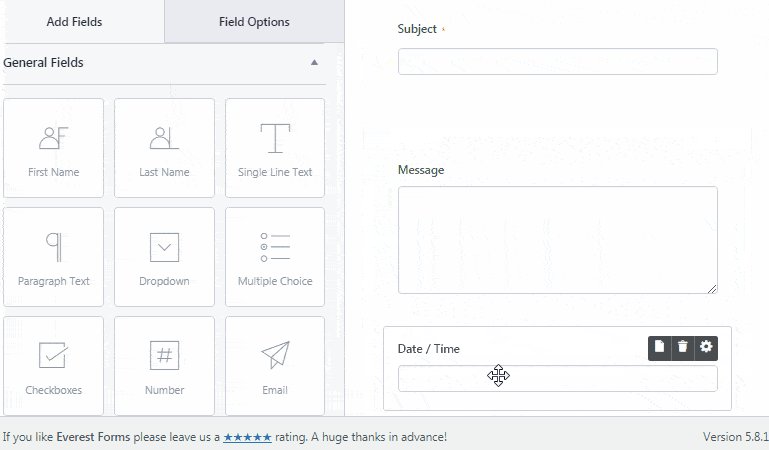
同样,要将日期和时间选择器日历添加到表单,请从左侧拖动高级字段日期/时间并将其拖放到所需区域。

其他附加字段也可以以类似的方式添加到您的表单中。 更不用说,还可以根据需要重新排列和重新排序表单字段。 只需将字段拖放到所需区域即可。 就这样!

自定义表单字段和日期时间选择器
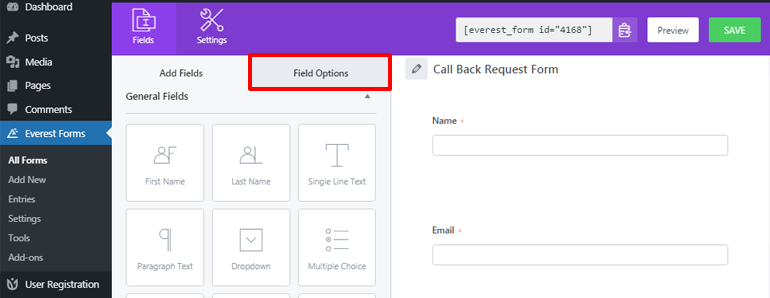
使用 Everest Forms,您可以在方便时轻松自定义表单字段。 为此,单击“字段选项”,您可以编辑标签、描述和更多单个表单字段。

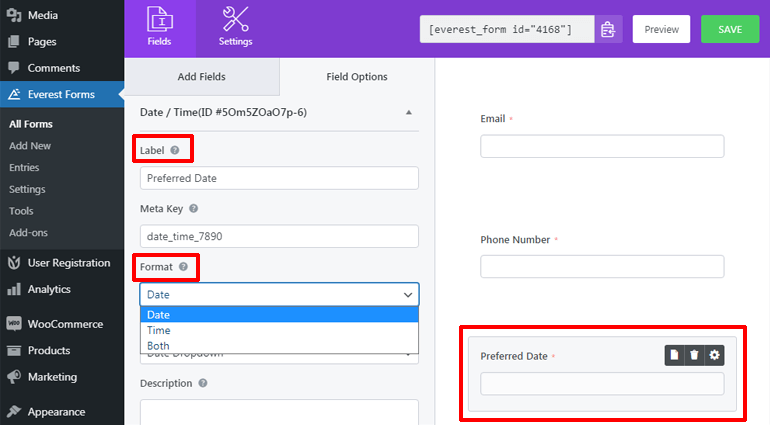
相应地,您可以单击日期/时间字段以根据需要对其进行自定义。 您可以轻松更改其标签和格式。 例如,我们将其标记为Preferred Date 。 同样,谈到格式,您可以让您的用户只选择日期、时间或从此处选择两者。

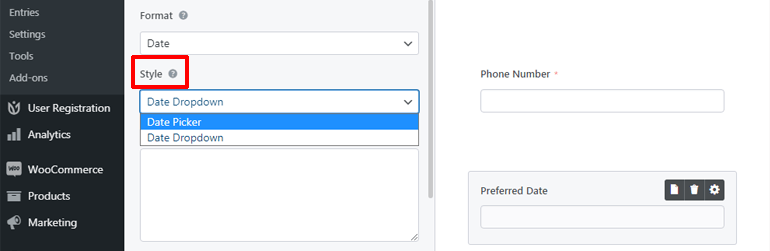
此外,您可以从日期/时间字段的两种样式设置选项中进行选择,即日期选择器和日期下拉菜单。

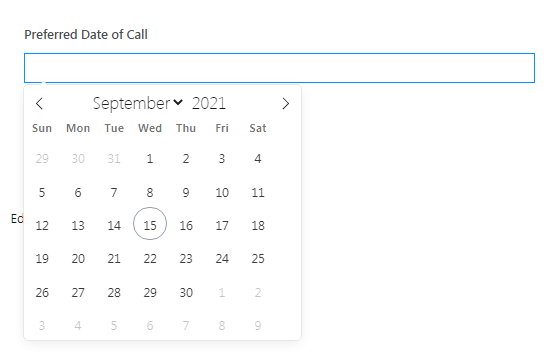
Date Picker让您的用户从日历样式的日期菜单中选择日期,从前端看起来像这样。

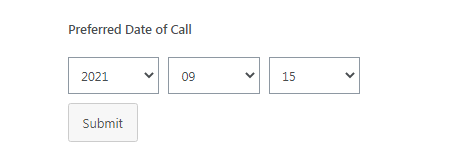
相反, Date Dropdown允许用户从下拉日期菜单中选择日期。 下拉日期选择器从前端看起来像这样。


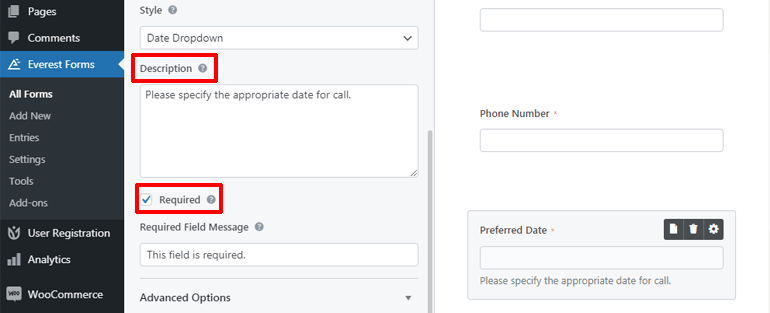
此外,您可以在字段中添加简短描述,甚至将字段设为必填,这样用户将无法在不填写此字段的情况下继续操作。

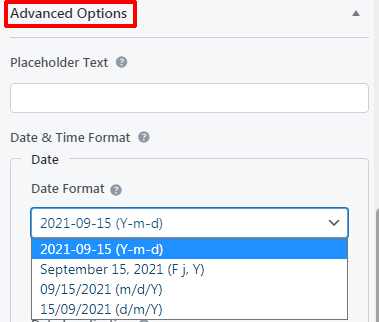
如果您向下滚动一点,您还可以找到高级选项,您可以从中进一步自定义日期和时间设置。 从这里,您可以添加占位符文本并从四种不同的日期格式中进行选择。

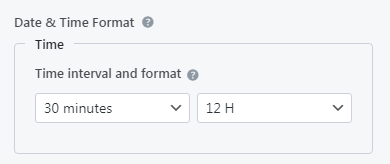
更不用说,您还可以选择时间间隔和格式。

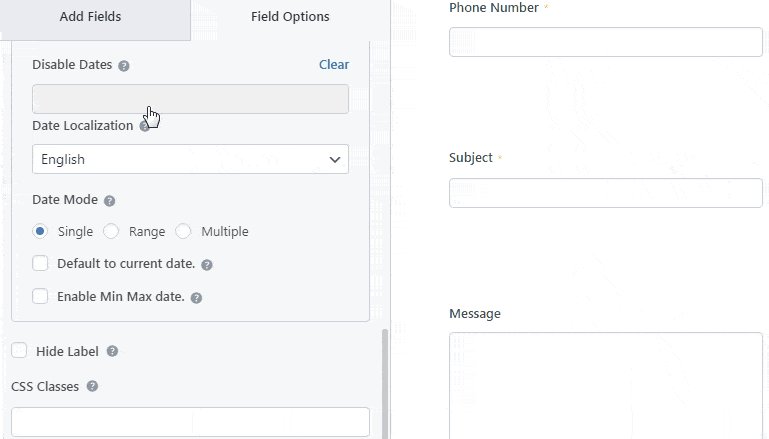
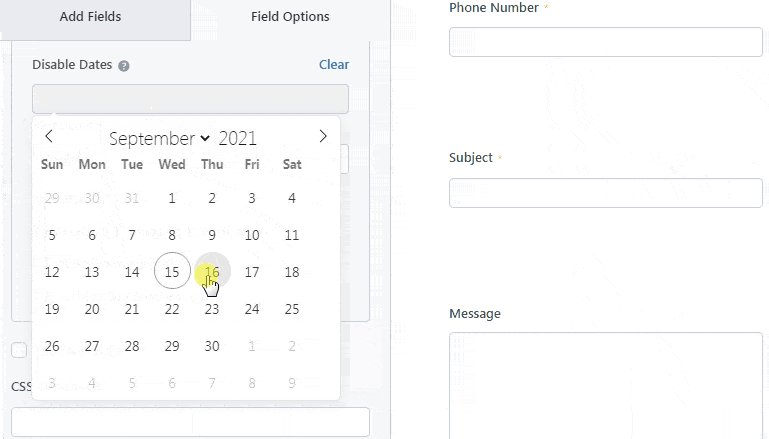
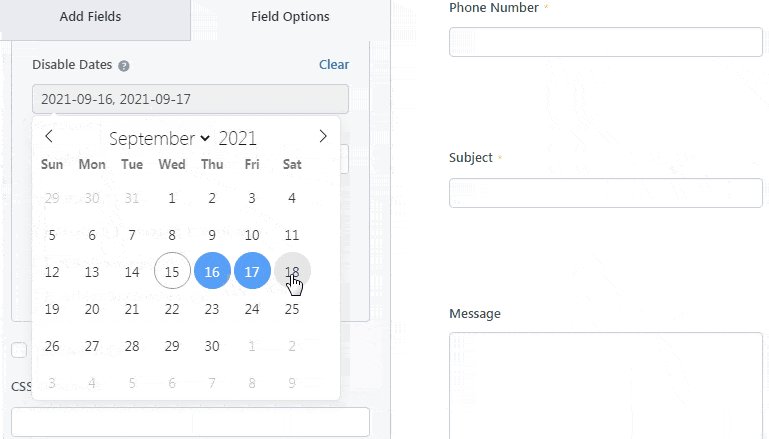
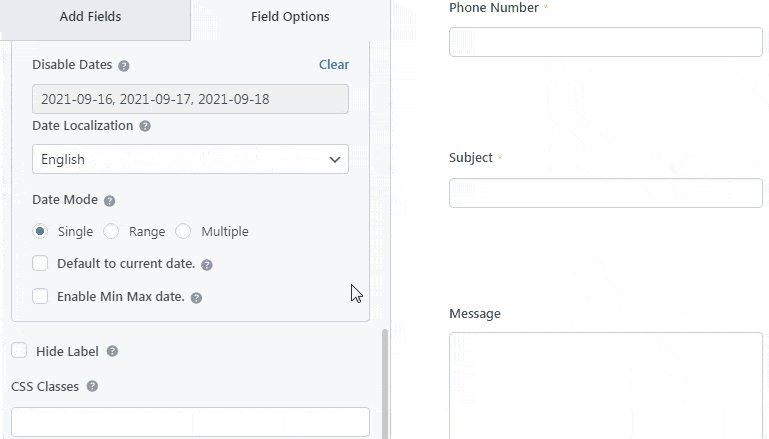
此外,禁用日期选项可让您禁用表单中的日期。 这样做将禁止用户选择这些日期。

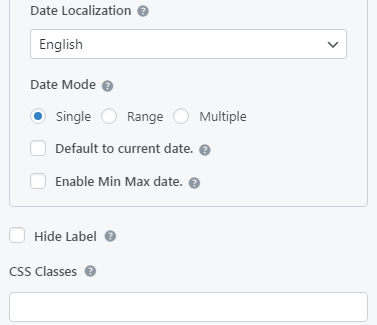
此外,您可以选择要显示的所需日期本地化。 您可以选择三种不同的日期模式。 它们是单一的、范围的和多重的。 单一日期模式允许用户选择一个日期。 Ranger模式允许选择合适的日期范围。 用户可以使用多日期模式选择多个日期选项。

此外,您可以将默认日期设置为当前日期,并启用最小和最大日期以供选择。 同样,如果您是高级用户,您可以使用 CSS 类对日期字段进行更多操作。
第 4 步:自定义表单设置
您已经成功创建了带有日期时间选择器日历的 WordPress 表单,但除非您配置必要的表单设置,否则它是不完整的。 因此,下面我们将简要讨论一般的表单配置和电子邮件设置。
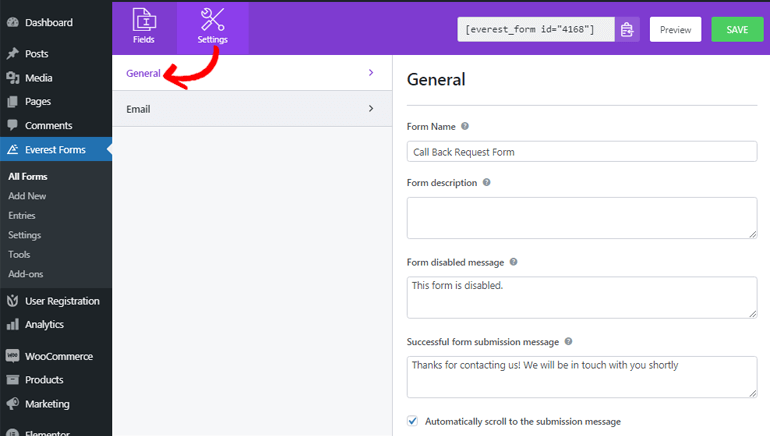
配置常规表单设置
要配置常规表单设置选项,请导航至Settings >> General 。 您的表单名称和描述可以从这里编辑。 您还可以输入表单禁用消息和成功表单消息。

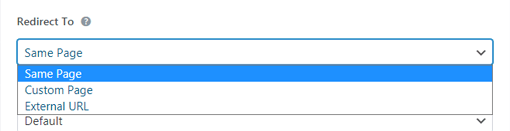
使用重定向到选项,您可以允许您的用户在提交表单后登陆他们感兴趣的 URL 或页面。

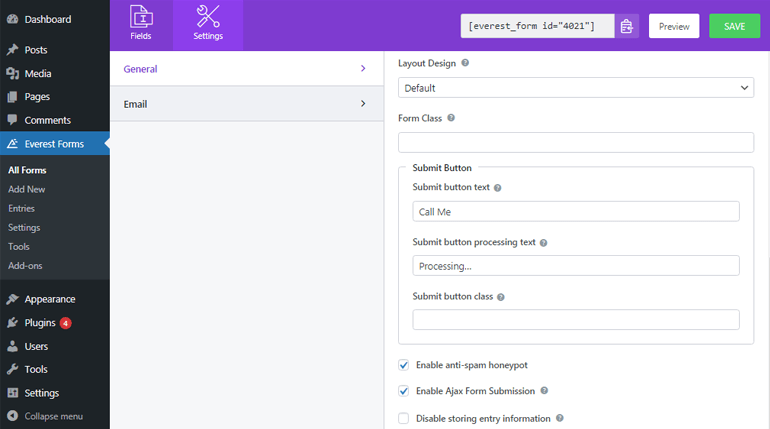
布局设计和表单类选项允许您从不同的表单设计中进行选择并将类添加到您的表单。 在提交按钮部分下,您可以添加所需的提交按钮文本、提交按钮处理文本和提交按钮类。

此外,您可以通过启用反垃圾邮件蜜罐来保护您的表单免受垃圾邮件的侵害。 同样,通过启用 ajax 表单提交,让您的用户无需重新加载即可提交表单。 您还可以根据需要启用或禁用存储条目信息。
配置电子邮件设置
电子邮件设置允许您配置表单提交后电子邮件需要发送到的位置。 好消息是 Everest Forms 可以配置多个电子邮件通知。 例如,向管理员触发管理员电子邮件通知,而向用户触发用户电子邮件通知。
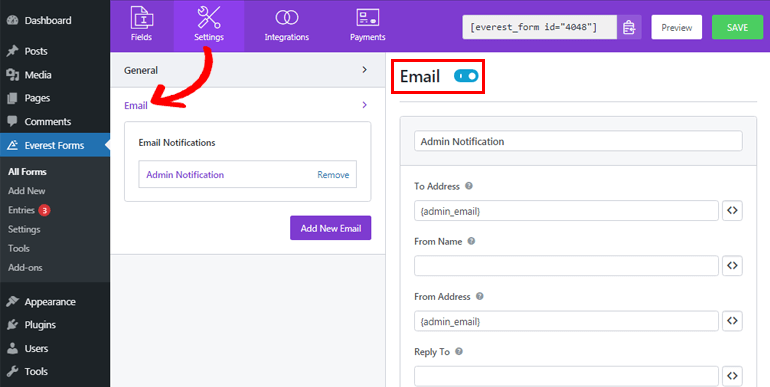
您可以导航到设置 >> 电子邮件以配置电子邮件设置。 首先,确保打开电子邮件设置选项以开始管理电子邮件通知。 然后,您可以开始设置管理员电子邮件通知。

在收件人地址字段中,输入您希望将电子邮件发送到的电子邮件地址。 由于我们正在配置管理员电子邮件,因此您可以在此处输入管理员电子邮件。 更好的是,您可以使用智能标签 {admin_email} 自动捕获管理员电子邮件地址。
From Name部分显示提交表单的用户的姓名。 您可以使用智能标签捕获用户的姓名。 就这么简单! 但是,您需要确保将姓名字段设为必填项,以便在电子邮件传递过程中不会出现任何问题。
发件人地址允许您添加发送表单的电子邮件地址。 因此,您也可以在此处添加管理员电子邮件。
回复至允许输入您在收到电子邮件后要回复的电子邮件地址。 因此,您可以像以前一样使用智能标签来获取用户的电子邮件。
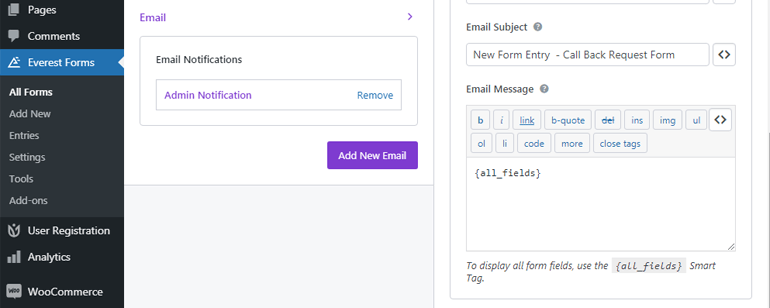
最重要的是,您还可以添加电子邮件主题和消息。 在电子邮件中使用 {all_fields} 智能标签会显示用户填写的所有表单字段信息,包括日期和时间。

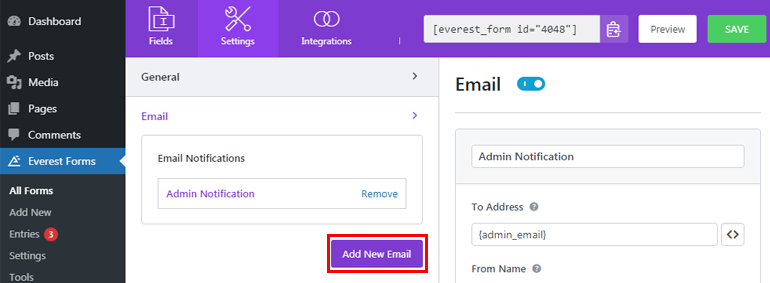
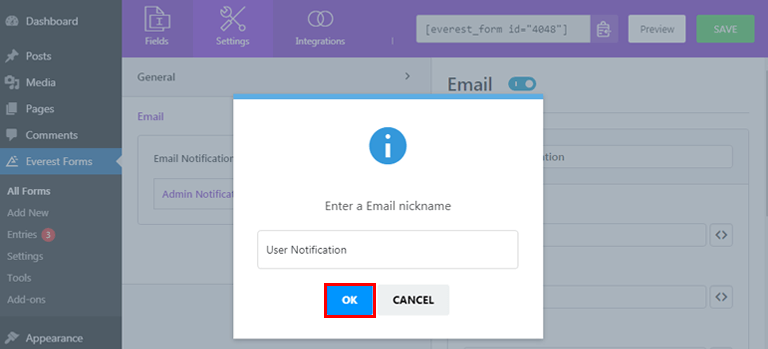
现在要设置新电子邮件通知,您可以单击“添加新电子邮件”按钮。

之后,给它一个名字。 例如,如果您正在设置用户电子邮件,您可以将其命名为User Notification 。

接下来,您可以像我们之前为管理员所做的那样设置用户电子邮件通知。
第 5 步:将 WordPress 日期时间选择器表单添加到您的网站
为了让您的用户可以看到您的表单,您需要先将其添加到您的网站。 Everest Forms 允许您将 WordPress 表单添加到帖子或页面或您认为合适的任何地方。
在这里,我们将向您展示如何将带有日期时间选择器日历的 WordPress 表单添加到帖子中。
在您的仪表板中,导航至帖子 >> 添加新内容。

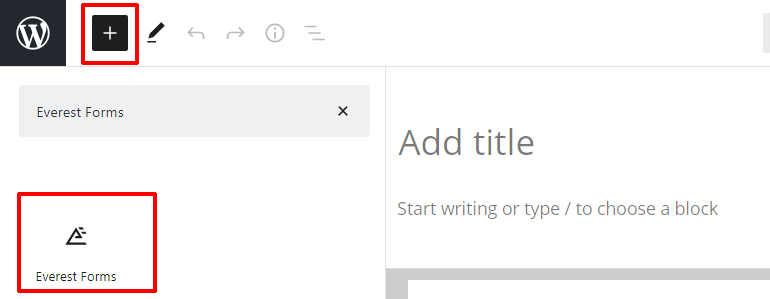
然后,单击顶部的添加块(+)按钮。 再次搜索Everest Forms 块并单击它。

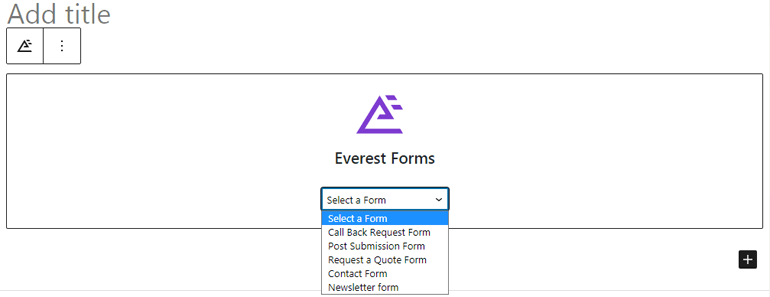
现在,按下拉菜单以选择所需的表格。

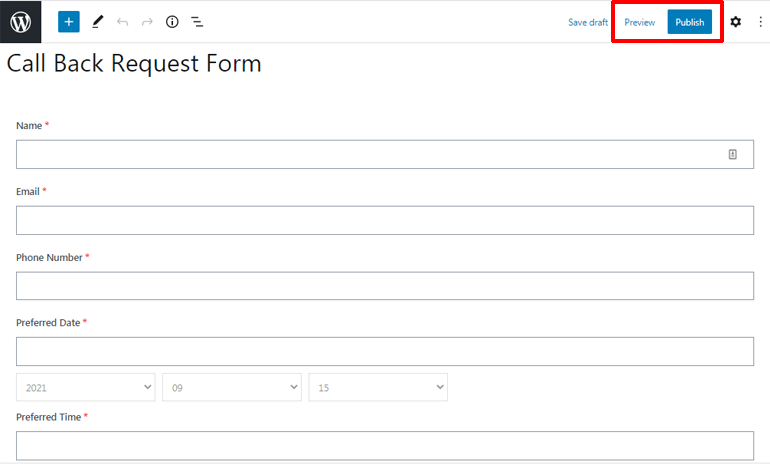
最后,为您的表单提供一个标题,然后单击“发布”按钮以查看您的表单。 此外,您可以预览您的表单,以便在表单上线之前从前端查看表单的外观。

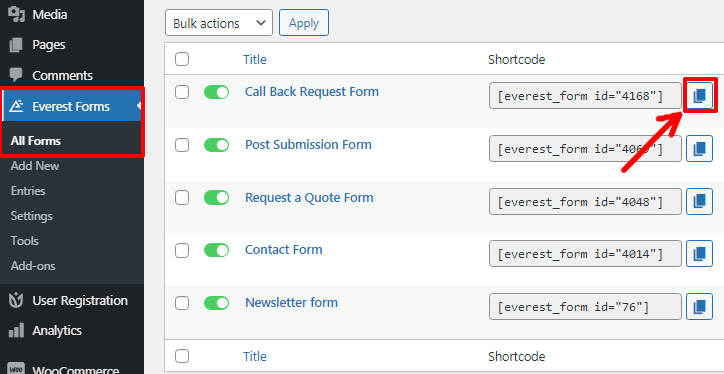
或者,您可以前往Everest Forms >> All Forms并复制所需表格的简码。

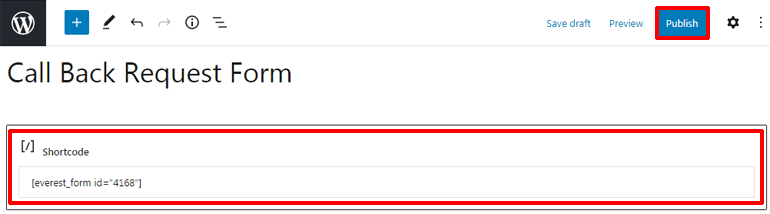
接下来,将短代码粘贴到您喜欢的帖子或页面中。 最后,点击发布按钮。

结论
因此,这就是您使用日期时间选择器创建 WordPress 表单的方式。 使用 Everest Forms,您可以将不同样式的日期选择器添加到您的表单中。 您使用此插件创建的所有表单都适合移动设备使用,并且可以完美适应任何屏幕类型和尺寸。
希望您现在可以轻松制作带有日期时间选择器日历的 WordPress 联系表格。 如果您认为本文对您有帮助,请确保您也将其分享到您的社交平台上。
此外,您可以在 Twitter 和 Facebook 上关注我们以获取更多更新。
还有一些空闲时间吗? 然后,您可以查看我们关于创建包含两列和一份工作申请表的 WordPress 联系表的文章。
