如何将 WordPress 置于维护模式(安全且简单的方法)
已发表: 2023-12-07您想在后台更新网站时显示整洁的维护模式页面吗?
通过显示维护模式页面,您的网站用户将不会看到损坏的页面或错误警告。 相反,您可以显示专业的占位符页面。 这可以提升用户体验,并在您的网站关闭时保持他们的参与度。
在本教程中,我们将向您展示如何快速设置维护页面并在您的站点上启用维护模式。
在 WordPress 中启用维护模式需要什么?
在 WordPress 中启用维护模式的最简单方法是使用插件。 这消除了技术编码位,让您只需单击几个按钮即可轻松创建页面并将其显示在您的 WordPress 网站上。
我们排名第一的 WordPress 维护模式插件是 SeedProd。

SeedProd 是最好的页面构建器插件,内置即将推出和维护模式。
该插件用户友好且易于设置。 您可以从页面模板库中进行选择来创建维护页面。 还有一个拖放视觉生成器来自定义设计。 这使您可以添加自定义文本、图像、徽标,并更改整体设计以匹配您网站的品牌。
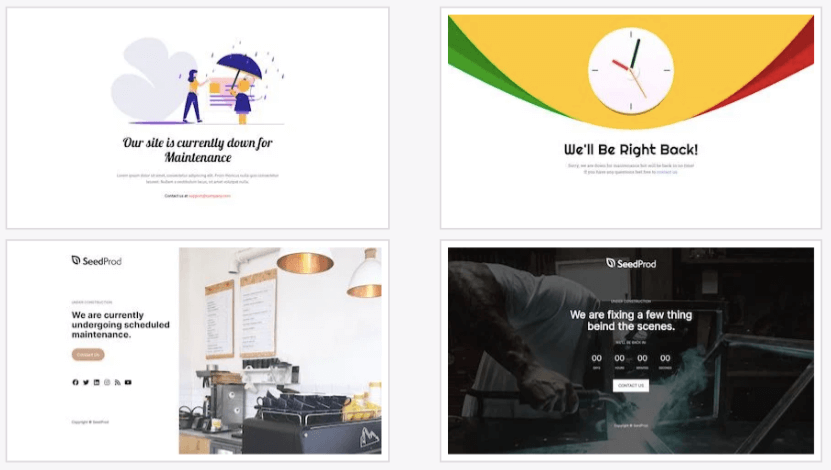
您将能够创建漂亮的页面,例如:

这些设计可以自动响应,并且在各种设备上看起来都很好。 但是,有一个移动预览,您可以在其中进行更改,以确保您的自定义在移动设备上也能看起来很好。
现在,维护模式页面最重要的部分之一是您可能希望向某些团队成员或客户授予访问权限。 SeedProd 有一个设置,可让您向特定人员授予绕过维护页面的权限。
除此之外,SeedProd 还对 SEO 友好。 如果您希望搜索引擎不索引您的 WordPress 维护模式页面,您只需启用一项设置即可。
对于您创建的其他页面,您可以使用这些设置添加元标题、描述、图标和社交媒体缩略图。 这将有助于提高搜索引擎页面结果的排名。
SeedProd 配备了您所需的一切,而且非常易于使用。 无需干预后端文件和 HTML 或 CSS 编码。 即使您刚刚建立网站并且对此不熟悉,SeedProd 也适合初学者,使用它不会有任何问题。
也就是说,让我们开始学习本教程。 您将学习如何通过 4 个简单步骤创建和显示 WP 维护模式页面。
如何在 WordPress 中创建维护模式页面
第 1 步:安装 SeedProd
SeedProd 有一个强大的专业插件,我们将在本教程中使用它。 这让我们向您展示 SeedProd 的真正能力。
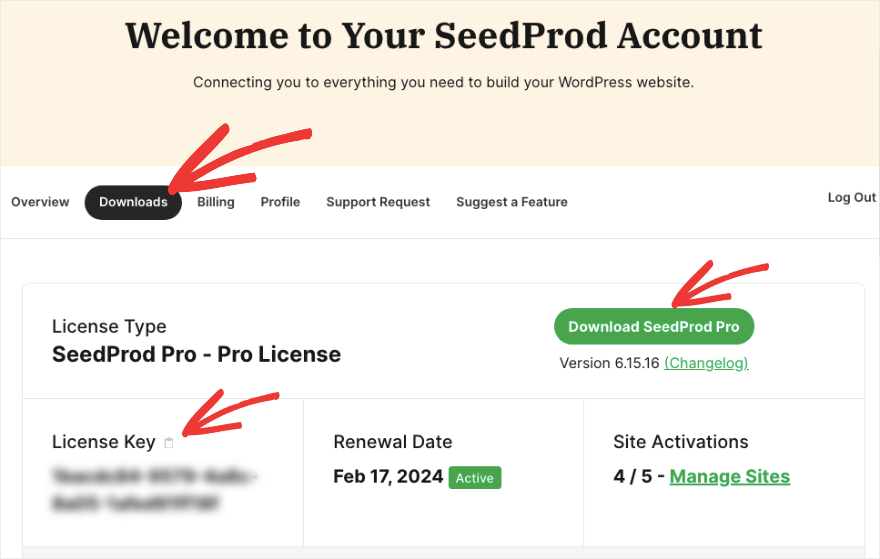
您需要做的第一件事是访问 SeedProd 网站并注册计划。 然后您将获得一个要下载的插件文件和一个要复制的许可证密钥。

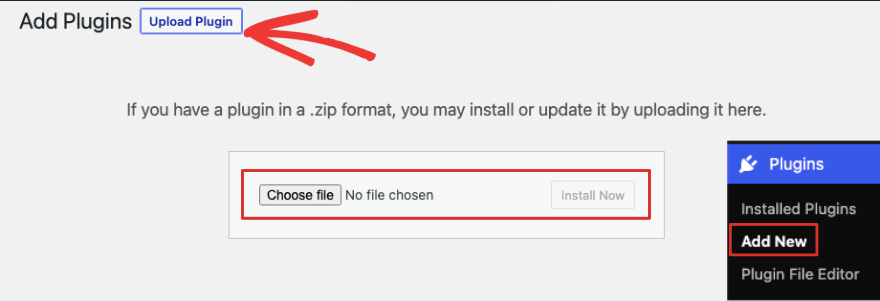
您可以使用插件 » 添加新的 » 上传选项在您的网站上安装该插件。

接下来,SeedProd 为您提供粘贴许可证密钥的选项。 现在,您已准备好创建页面。
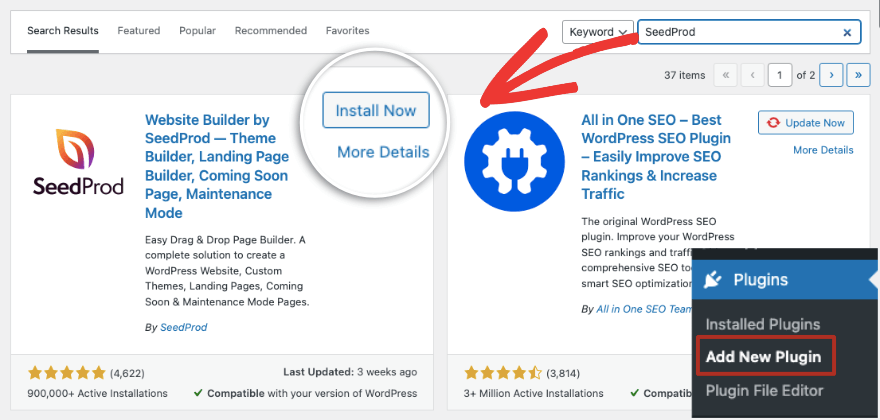
如果您想访问 SeedProd 的免费版本,请转到您的 WordPress 仪表板。 转到插件»添加新页面。

在这里,搜索“SeedProd”并在您的网站上下载并激活该插件。
第2步:创建一个新的维护模式页面
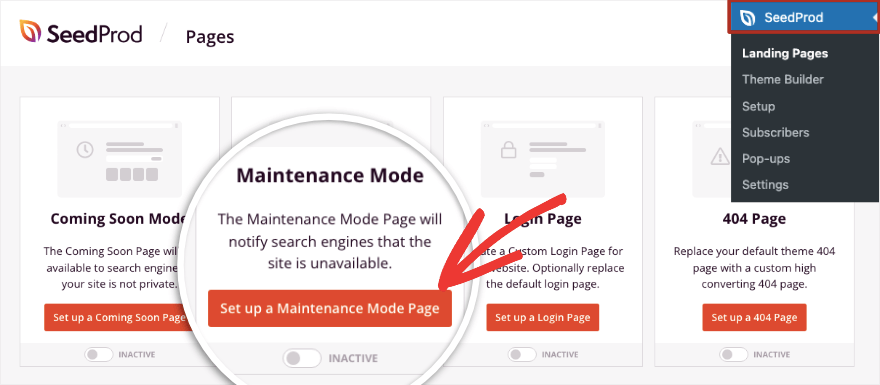
在网站上激活 SeedProd 插件后,您可以从 WordPress 的左侧菜单访问它。
在此页面上,您将看到 SeedProd 已让您可以轻松访问即将推出的维护模式。 第二个选项“设置维护模式页面”就是我们想要的选项。

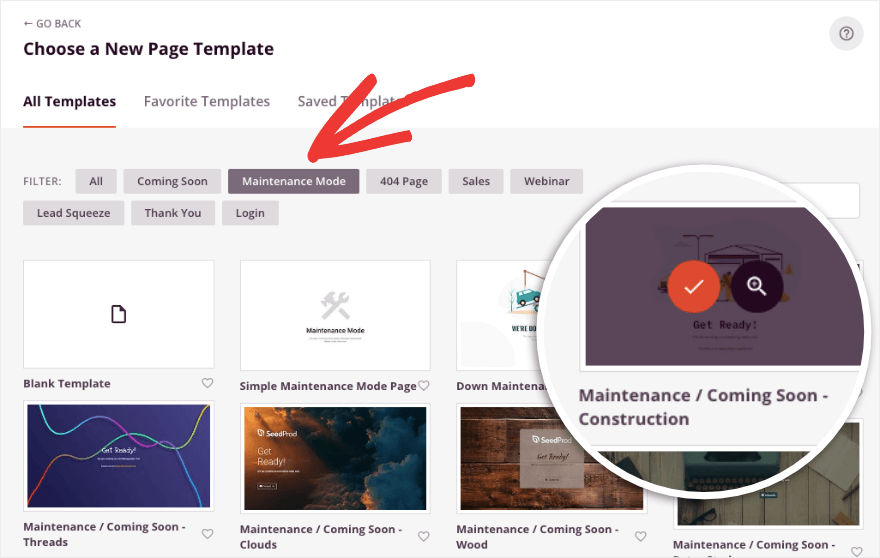
单击此按钮时,将打开模板库。 在这里您可以按“维护模式”过滤模板以查看更多相关设计。
您可以在此处预览完全可自定义的不同模板。 当您选择了与您的 WordPress 主题或品牌相匹配的主题或品牌后,请使用红色勾号图标开始对其进行自定义。

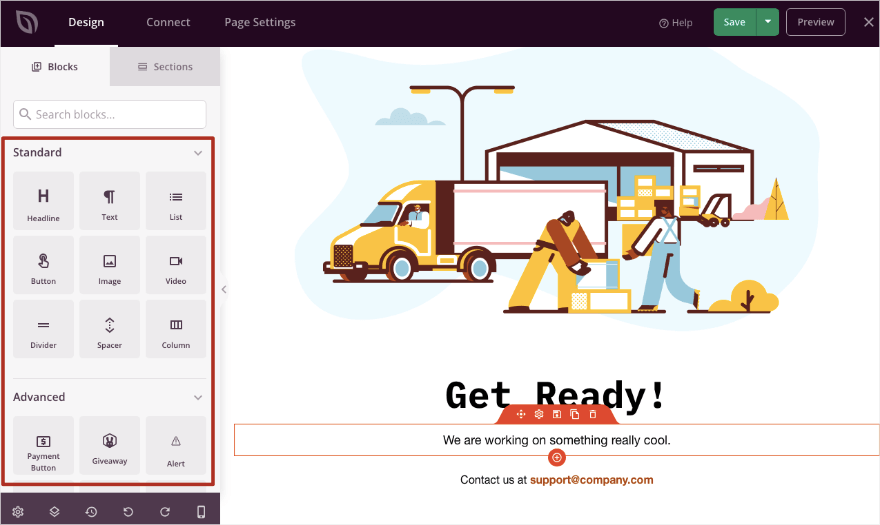
现在 SeedProd 构建器将启动。 您将在右侧看到设计的前端预览,在左侧看到编辑任务栏。

这个构建器真的很容易使用。 您可以添加新元素,例如动画标题、联系表单、按钮和图像。 您只需将块、模块或部分拖放到您的设计中即可。
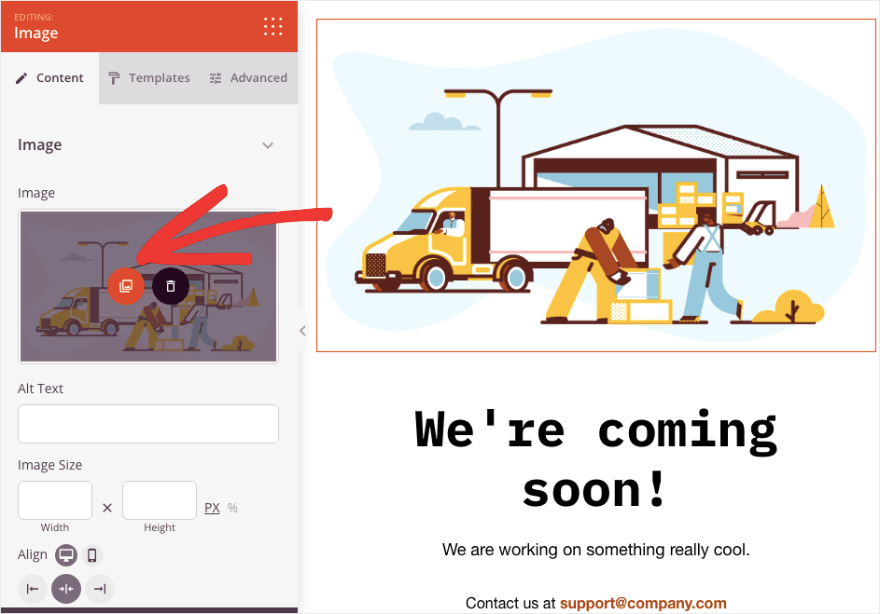
现在让我们开始更改此设计中的图像。 只需单击图像,您就会在左侧看到一个编辑选项。

在这里,您可以从媒体库中选择一张新图像或从本地计算机上传一张图像。
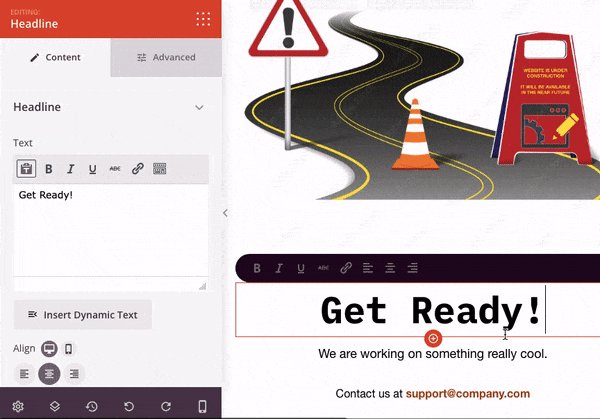
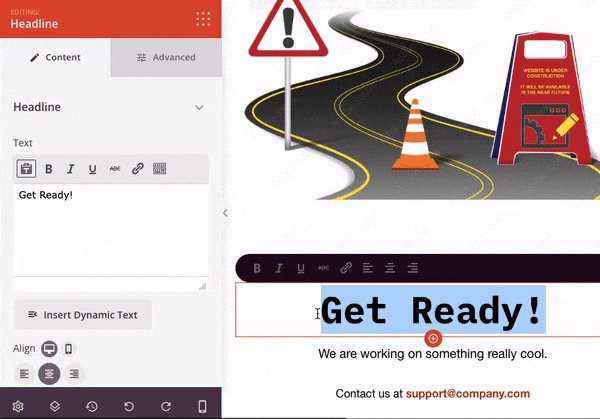
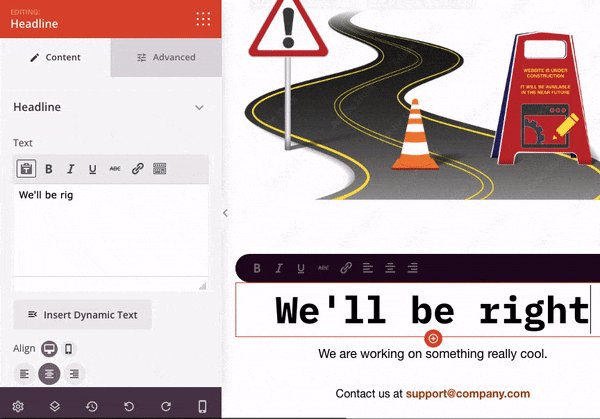
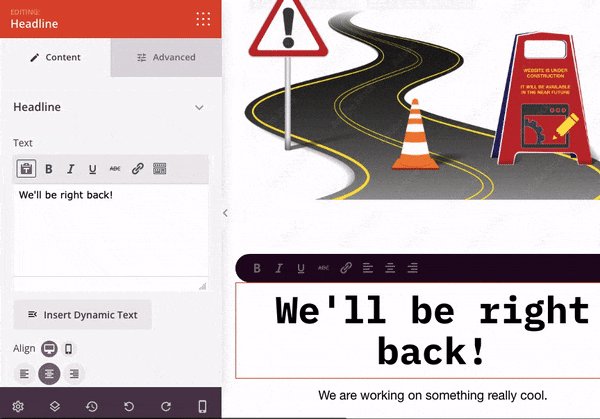
接下来,让我们更改文本。 只需选择它,删除,然后输入您想要的文本,如下所示:

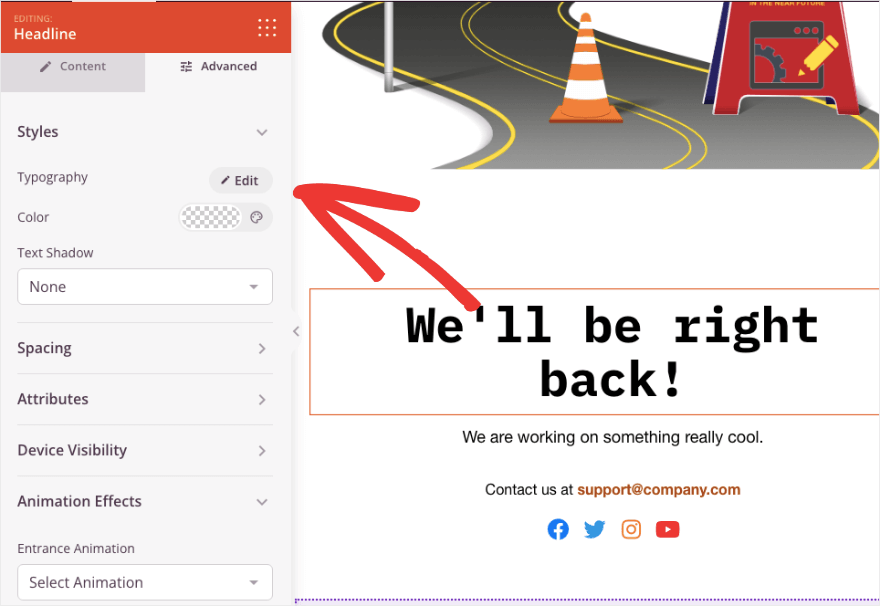
在左侧菜单中,您可以更改对齐方式、字体格式、添加超链接等。 如果切换到“高级设置”选项卡,您将获得更多自定义选项,包括版式、间距、设备可见性和动画效果。

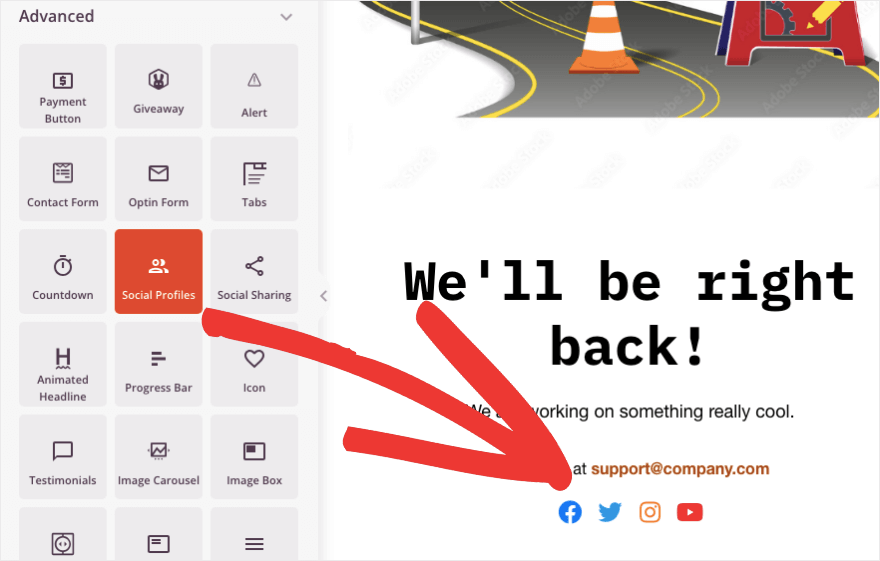
现在让我们添加一些元素以使该页面更有趣。 您可以添加社交资料,以便用户可以在您的网站关闭时访问这些页面。
只需将社交资料块从左侧菜单拖放到页面上您想要的位置即可。


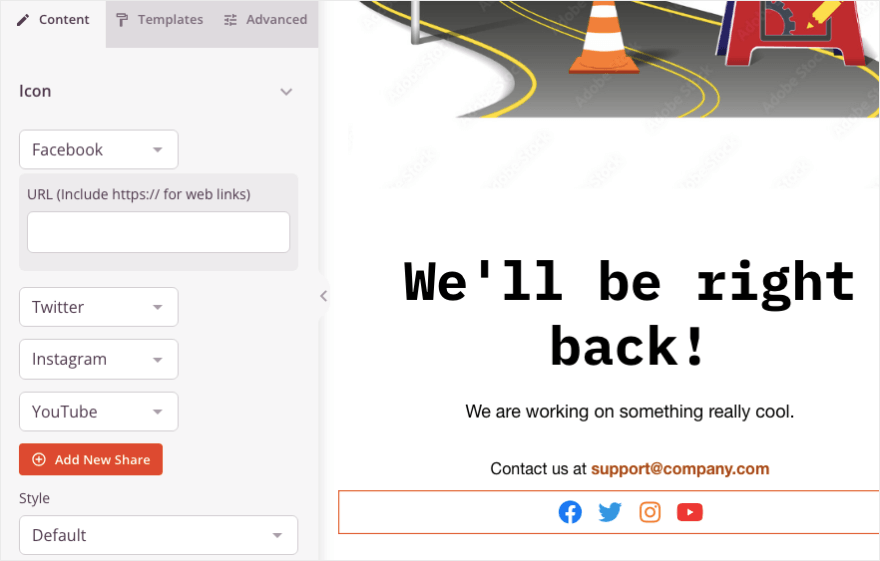
当您选择新块时,您将看到用于添加每个社交图标的 URL 的选项。
您可以添加新的社交媒体图标,更改样式、间距等。 SeedProd 支持所有流行的社交网络,包括 LinkedIn、Slack、Snapchat、TikTok、Medium、SoundCloud、IMDb、Discord 等。

除此之外,您还可以通过添加倒计时器让用户知道您的网站何时恢复。 将倒数计时器块拖放到您的设计中,它将如下所示:

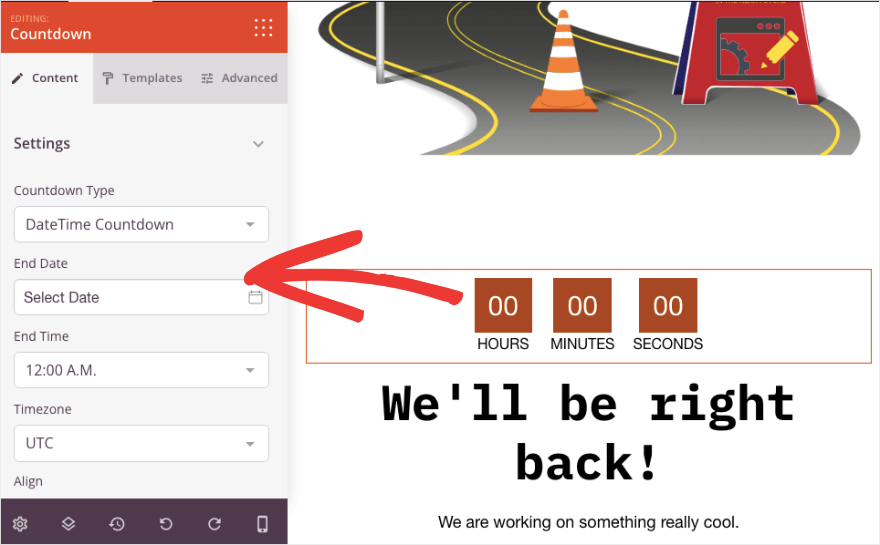
在左侧任务栏中,您可以添加结束日期和时间,甚至时区。 您还可以选择不同的模板,使计时器与您的设计的其余部分相匹配。
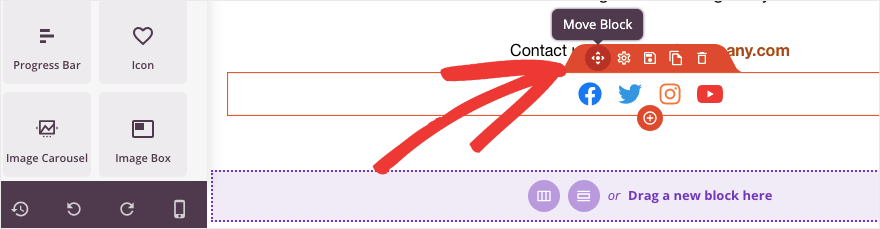
像这样,您可以添加、编辑或删除任意数量的元素。 如果您选择任何块,您将看到其上方出现一个顶部菜单栏。

这使您可以重新排序元素、复制块、删除块等等。
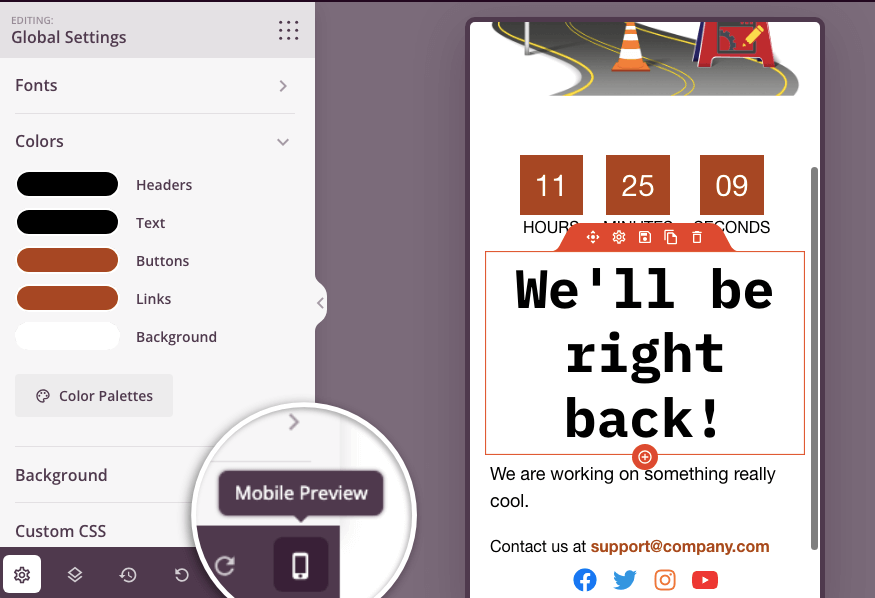
另一个重要的设置是移动预览。 这使您可以像在移动设备上一样查看页面设计。

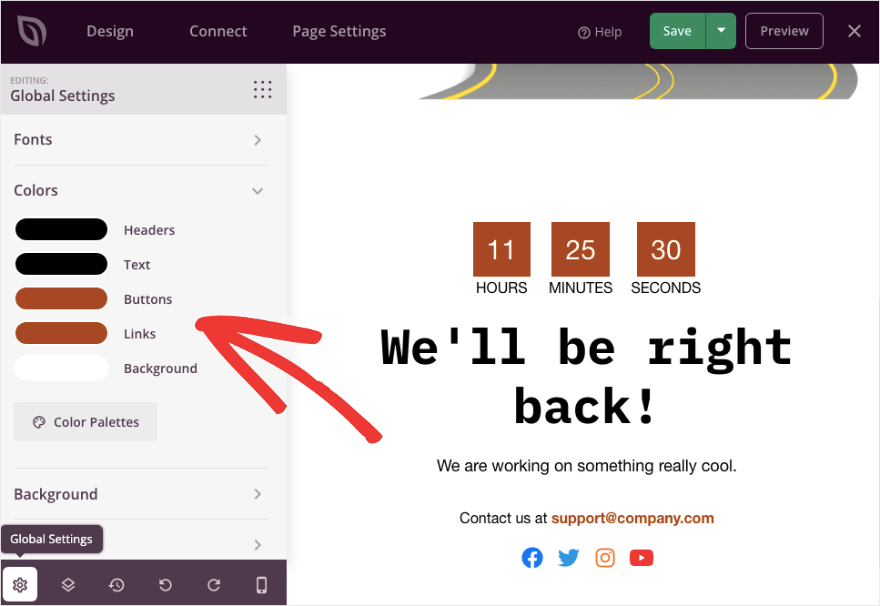
另一件事是,在最左下角,有一个“全局设置”按钮。

这使您可以设置可在整个设计中普遍应用的字体和调色板。 您还可以在此处添加背景颜色、背景图像和自定义 CSS
就是这样! 您的维护模式页面已准备就绪。 确保保存设置。 “保存”按钮位于页面的右上角。
接下来,我们将配置一些设置并发布页面。
第 3 步:编辑页面设置
SeedProd 是一个非常强大的 WordPress 插件,具有高级维护模式设置。 我们将介绍维护模式页面所需的最重要的内容。
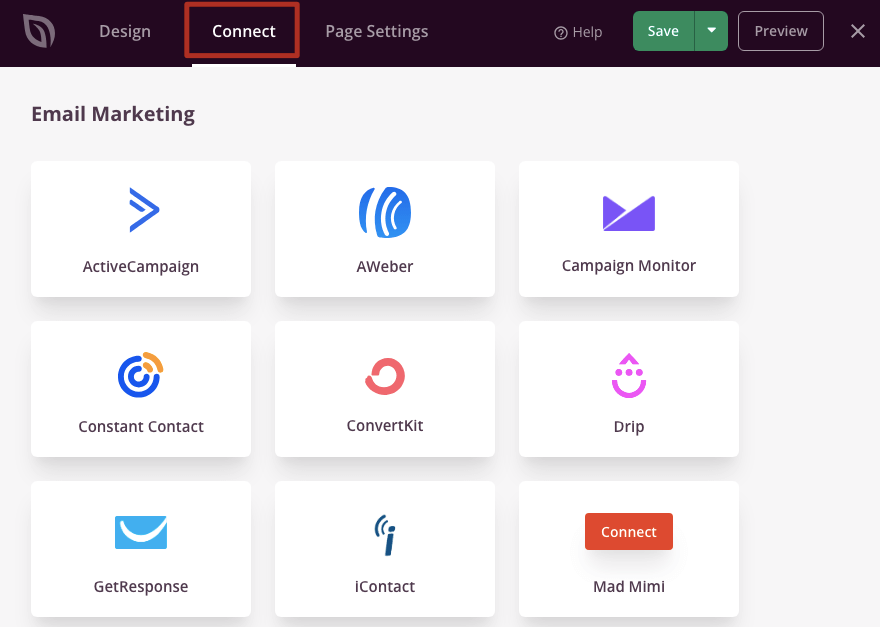
首先,在“连接”选项卡下,您可以将页面与电子邮件营销帐户集成。 这样,您收集的任何新潜在客户都可以立即添加到您的电子邮件列表中。

选择您的首选提供商,然后按照屏幕上的说明连接您的帐户。 在大多数情况下,您只需登录您的帐户并添加 API 密钥即可。 就是这样。
值得注意的是,您还可以连接到 Google Analytics 来跟踪页面的性能。 您还可以启用 Recaptcha 来阻止垃圾邮件机器人并保护您的选择表单。
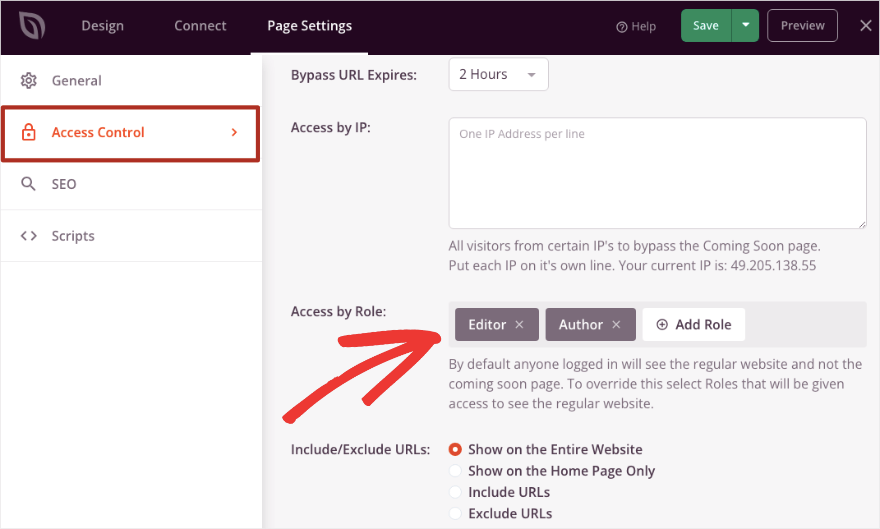
接下来,在页面设置下,您可以打开访问控制选项卡。 在这里,您可以通过 IP 地址或 WordPress 用户角色向特定人员授予访问权限。

您还可以包含/排除您希望他们能够查看的 URL。 例如,您可以允许用户仅查看主页。 或者,您可以允许他们查看某些 URL,并排除您仍在处理的其他 URL。
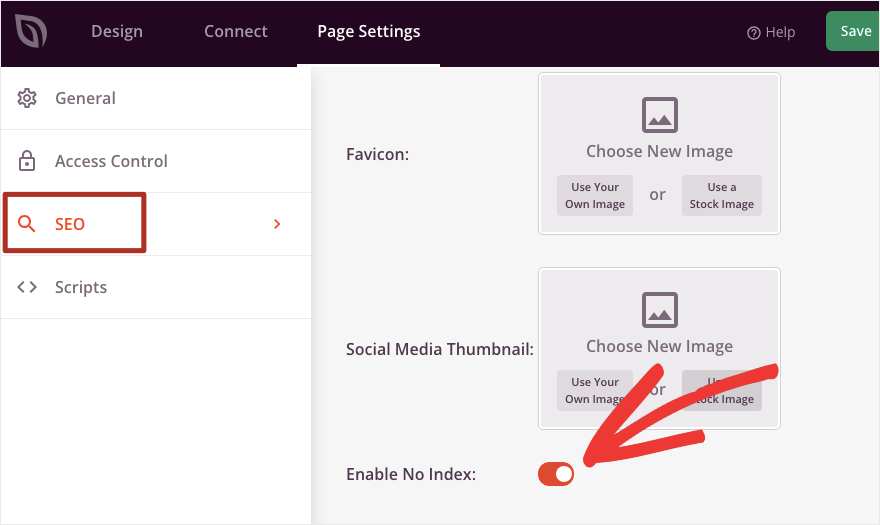
之后,在SEO选项卡下,您可以在此处启用无索引。 这将确保 Google 等搜索引擎不会为您的页面编制索引。

这仅仅意味着该页面不会显示在 Google 搜索结果页面中。
确保在页面顶部保存您的设置。 现在您已准备好发布页面。
步骤 4:启用维护模式
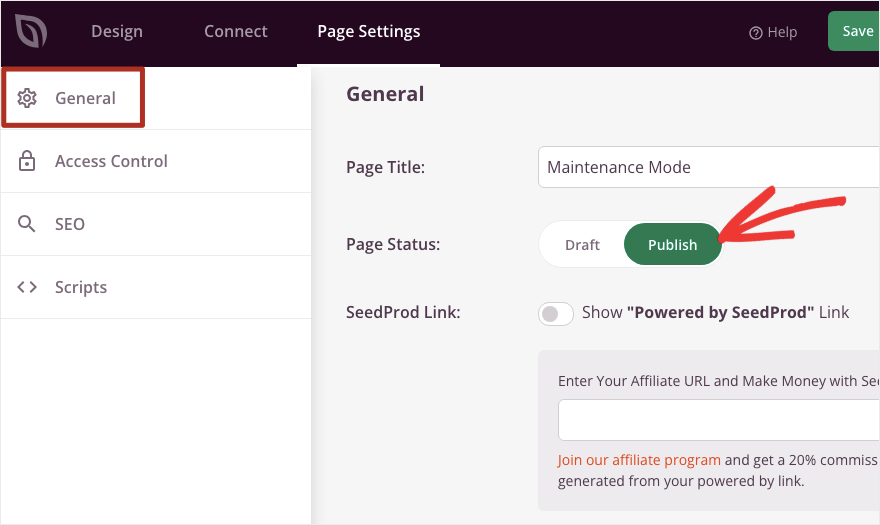
转到“常规”选项卡并将“页面状态”从“草稿”切换为“发布” 。

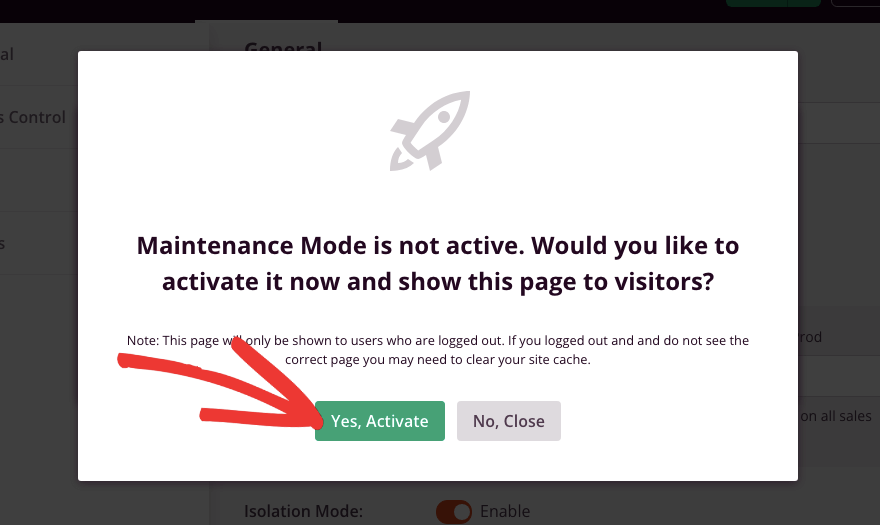
完成此操作后,您将看到一个弹出窗口,用于启用维护模式。

点击“是,激活”按钮即可完成。
现在,如果您想稍后启用维护模式,您可以退出此弹出窗口并退出构建器。
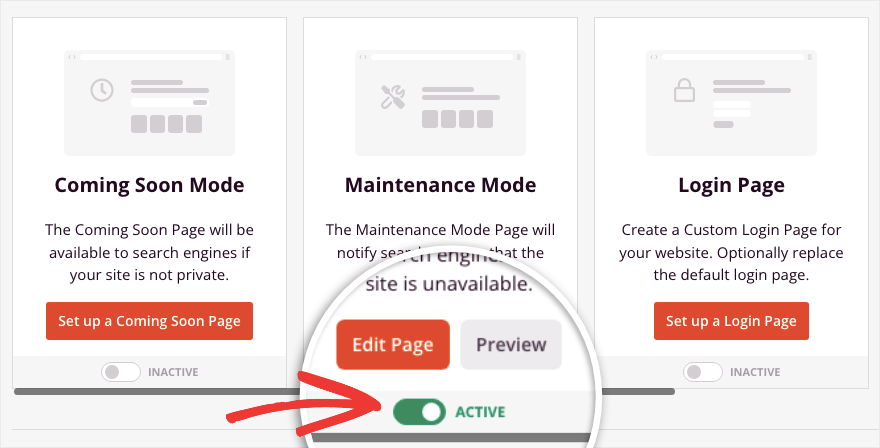
返回 SeedProd 插件的主页,您将看到随时需要激活或停用维护模式的选项。

就是这样! 您已经了解了如何设置维护模式登录页面以及如何在需要时启用它。 您可以随时使用维护模式使站点离线以更新 WordPress、修复停机问题、测试新插件或主题以及排除错误。
当您的网站仍在建设中时,您还可以启用即将推出模式。 您可以显示令人惊叹的即将推出的页面,并让人们注册您的电子邮件通讯或在社交媒体上关注您,甚至在您启动网站之前。
SeedProd 是一个非常强大的页面构建器,因此您可以继续使用它为您的实时网站创建漂亮的页面。 这包括选择页面、活动促销、网络研讨会注册等。 它还与 WooCommerce(一个 WordPress 电子商务插件)集成,因此您可以构建产品页面和销售页面。
我们希望您觉得这个有关如何将 WordPress 置于维护模式的分步教程很简单。 接下来,您可能还想了解如何备份您的 WordPress 网站(正确的方法!)。
进行更改或更新网站时,始终存在丢失数据的风险。 最好定期备份您的网站,以便在出现问题时有一个副本可以恢复。
有兴趣通过简单的视频课程掌握 WordPress?
从这里开始 »
