如何在 WordPress 中创建维护模式页面(分 4 步)
已发表: 2022-04-22如果您要在 WordPress 网站上执行大量更新,您可能想知道如何在 WordPress 中创建维护模式页面。 这可能是让您的听众了解情况的有效方法。 此外,它可以产生关于即将发布的内容的嗡嗡声。
在这篇文章中,我们将解释什么是维护模式页面以及为什么您可能希望在您的 WordPress 网站上使用它们。 然后,我们将向您展示如何使用 Beaver Builder 进行设置。 让我们开始吧!
- WordPress维护模式简介
- 为什么您可能要为您的 WordPress 网站设计维护模式页面
- 如何在 WordPress 中创建维护模式页面(分 4 步)
- 第 1 步:添加新页面
- 第 2 步:选择维护模板
- 第 3 步:自定义图像和文本
- 第 4 步:添加额外功能
- 结论
WordPress维护模式简介
在对您的网站进行重大更改时,最好启用维护模式。 此通知告诉您的访问者您的网站(或某些页面)当前处于离线状态。
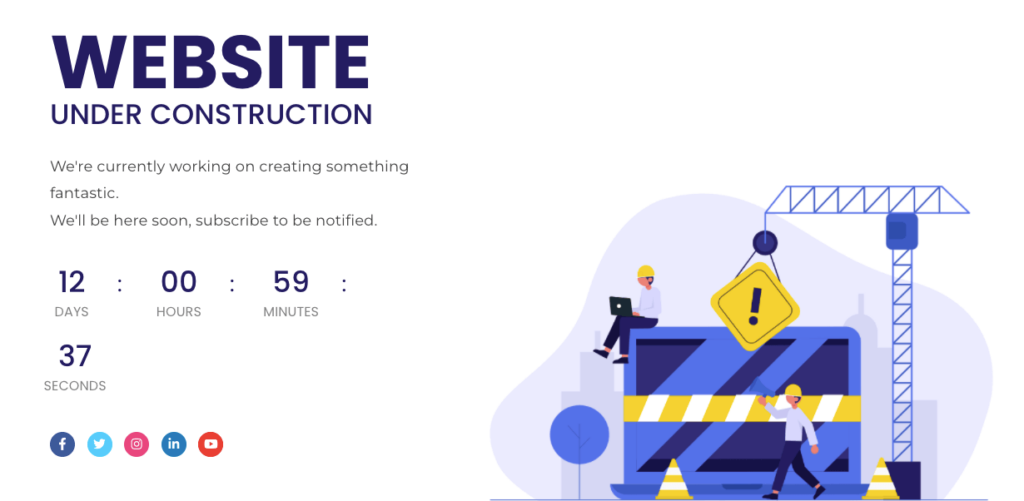
通常,维护模式页面会提供有关您的内容不可用的原因的信息。 尽管您的观众无法查看特定页面,但您可以告诉他们何时备份:

在实时站点上编辑主题和插件会向用户显示错误页面。 发生这种情况时,访问者将无法立即找到他们正在寻找的内容。 最终,错误页面会损害您的可信度并增加跳出率。
尽管意外错误页面可能有害,但您可以创建自定义 404 错误页面以重新吸引访问者。 但是,维护模式页面通常是更好的选择。
通过维护模式页面,您可以通知您的受众何时可以返回您的网站并访问信息。 此外,这些页面可以包含潜在客户捕获表单,使您即使在离开后也能联系用户。
为什么您可能要为您的 WordPress 网站设计维护模式页面
网站通常需要日常维护,例如删除垃圾评论或执行备份。 对于这些较小的任务,您的站点不会遇到任何停机时间。 但是,在修复较大的功能问题时,了解如何创建维护模式页面非常重要。
在以下情况下,您应该考虑制作维护模式页面:
- 配置新插件
- 自定义您的主题
- 删除不安全/垃圾链接
这些更改可能会导致严重的问题,例如 404 错误页面或实时网站上的白屏死机。 遇到这些功能问题后,访问者可能会感到沮丧并离开您的网站。
这时维护模式页面会很有用。 它可以使您的网站看起来更专业。 此外,此页面可以告诉您的受众您正在积极更新您的网站,以便为他们创造更好的体验。
即使用户找不到他们想要的内容,维护模式页面也可以告诉他们何时可用。 对于首次访问者而言,此信息可能比 404 错误页面更令人鼓舞。 此外,许多维护模式页面包含一个电子邮件注册表单,用户可以在其中订阅更多更新。
您还可以使用维护模式页面来宣传新产品发布或网站重新设计。 通过创建即将推出的登陆页面,您可以在发布日期之前产生嗡嗡声。
如何在 WordPress 中创建维护模式页面(4 个步骤)
我们建议使用我们的 Beaver Builder 插件来创建您的第一个维护模式页面。 您可以使用我们的拖放页面构建器轻松创建自定义设计。 如果您希望将更少的时间用于设计,您可以访问预先设计的维护模式页面布局。
如果您需要更高级的自定义,您还可以下载 PowerPack Beaver Builder Addon。 它带有一个专业设计的模板库,包括维护模式和即将推出的页面。
第 1 步:添加新页面
对于本教程的第一部分,我们将使用免费的 Beaver Builder 插件。 稍后,我们将向您展示我们的高级工具如何让您的维护模式页面更进一步。 如果您已经安装了 Beaver Builder 的高级版本,那么您已经准备就绪。
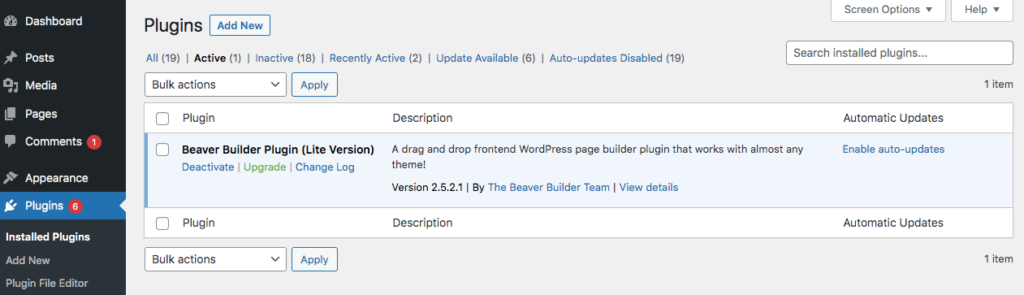
首先,转到 WordPress 仪表板中的插件页面。 单击添加新并搜索“Beaver Builder Lite”。 然后,安装并激活它:

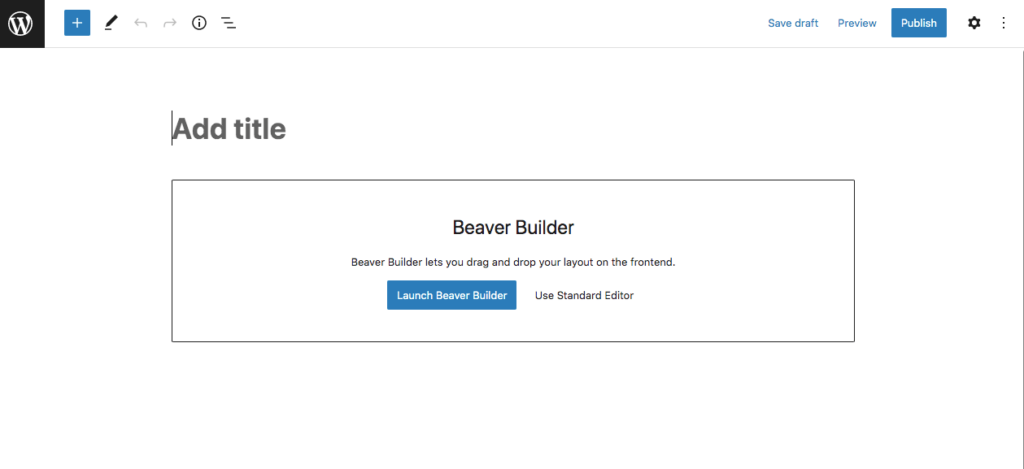
要创建维护模式页面,请选择Pages > Add New 。 现在给你的页面一个标题。 接下来,单击启动 Beaver Builder :

这将打开 Beaver Builder 编辑器,您可以在其中开始自定义维护模式页面。
第 2 步:选择维护模板
即使使用 Beaver Builder Lite,您也可以访问预制的页面模板。 其中包括一个简单的维护模式页面,您可以自定义该页面以适合您的网站。
在您的新页面上,单击右上角的+图标。 在这里,您可以拖放特定模块来创建自定义页面。
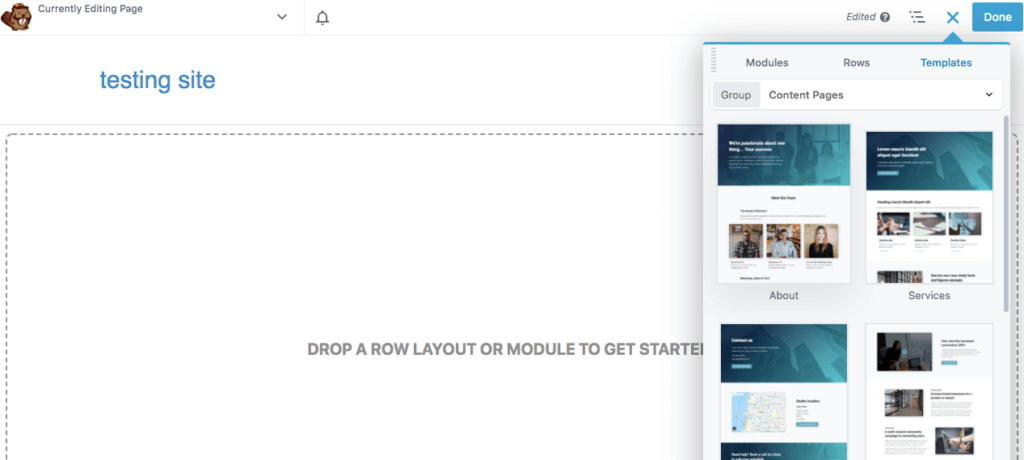
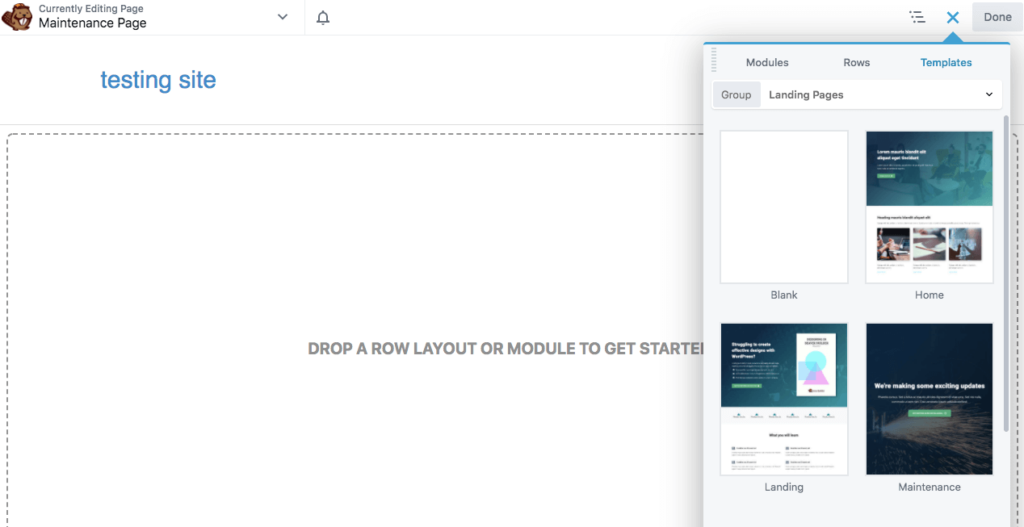
或者,您可以通过导航到“模板”选项卡来节省时间:

在Group下拉菜单中,选择Landing Pages 。 然后,您将看到一个标记为Maintenance的选项:

单击并拖动此模板以将其添加到您的页面。
第 3 步:自定义图像和文本
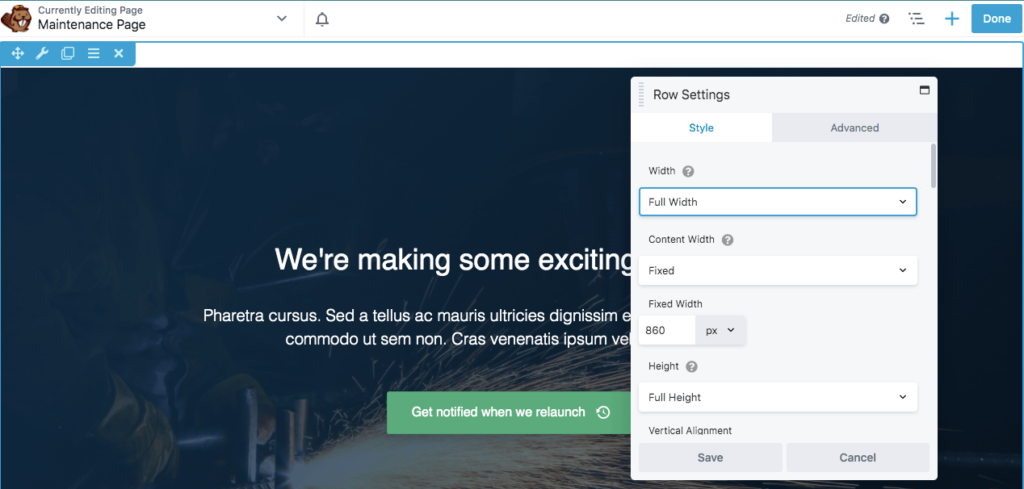
插入维护模板后,您需要对其进行自定义并将相关信息添加到您的网站。 如果您想更改背景图像,请将鼠标悬停在其上并单击扳手图标以打开行设置:

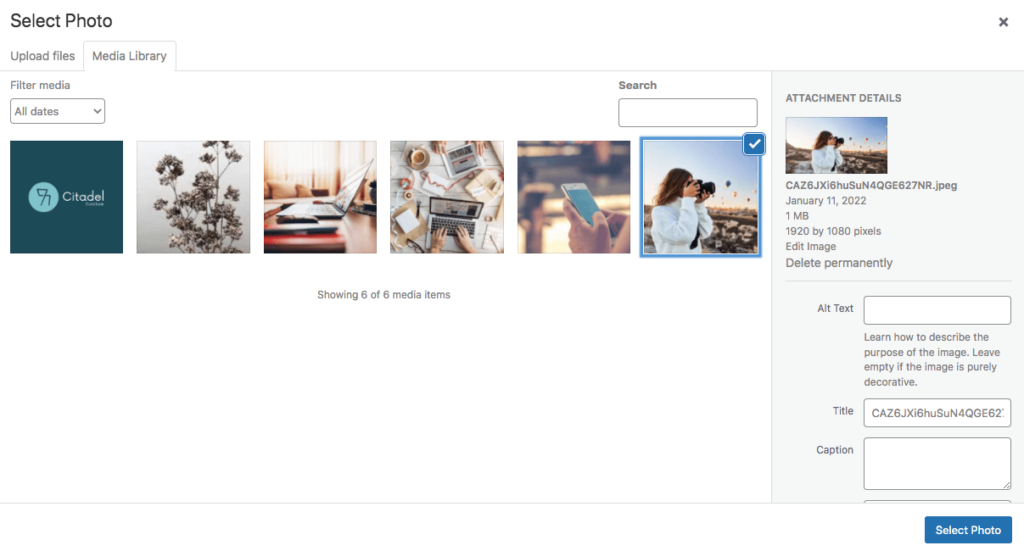
在样式选项卡中,向下滚动到背景照片,然后单击删除。 然后,您可以插入媒体库中的图像或上传新文件:

找到正确的图像后,单击Select Photo 。 如果您喜欢它在维护页面背景中的外观,请保存您的更改。
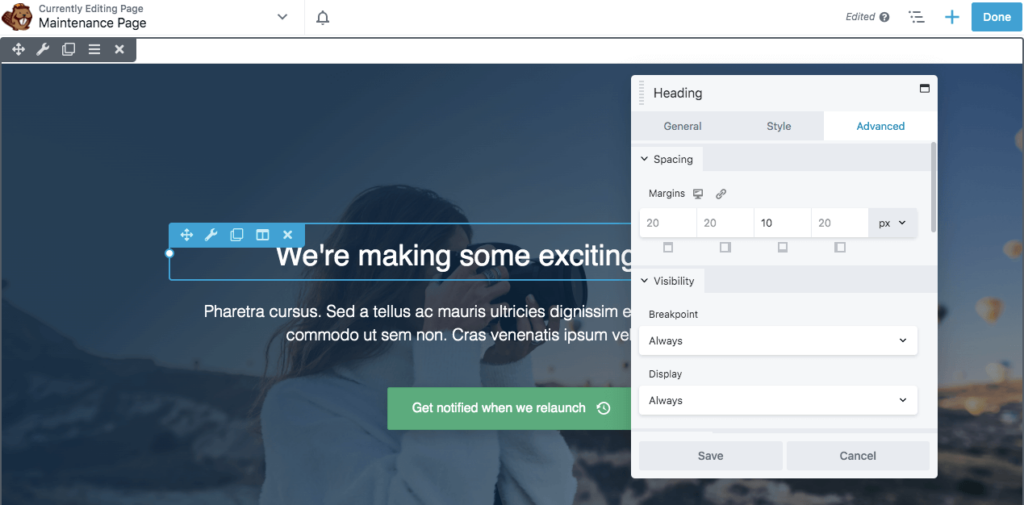
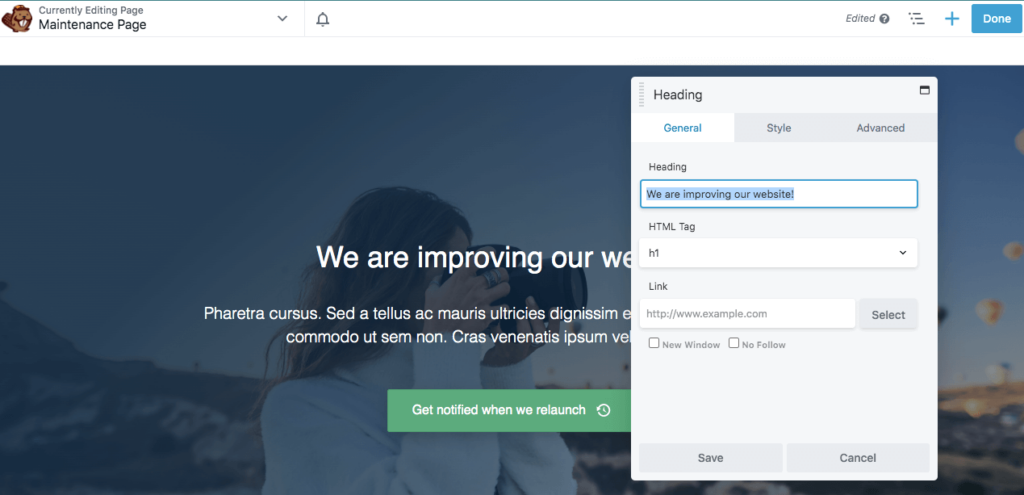
您可能还想自定义默认文本。 首先将鼠标悬停在标题上并单击其设置:

要编辑文本,请转到常规选项卡。 在标题部分下,添加您自己的文本:


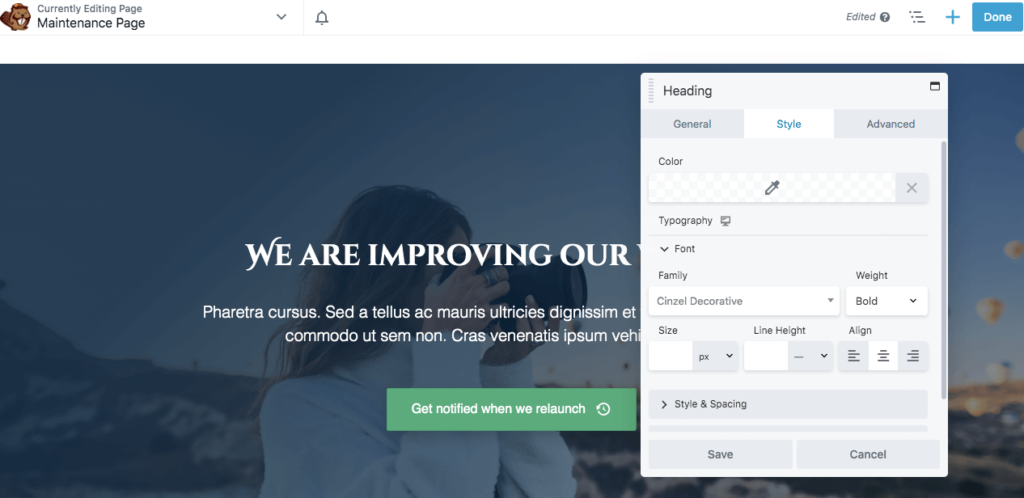
您还可以在样式选项卡中更改字体、颜色和标题大小。 完成编辑后,单击Save :

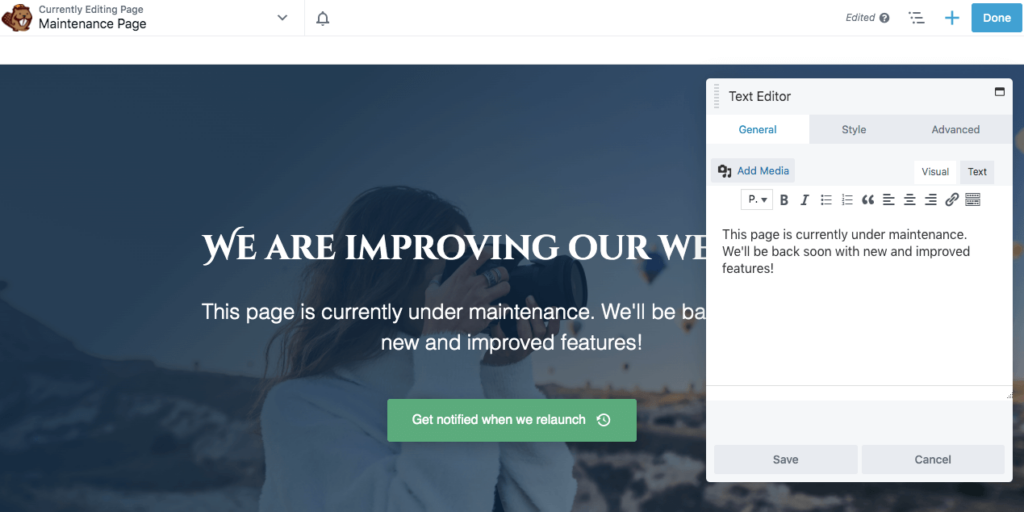
您可以对文本的主体进行相同的编辑过程。 在“常规”选项卡中添加自定义文本,然后根据需要调整字体:

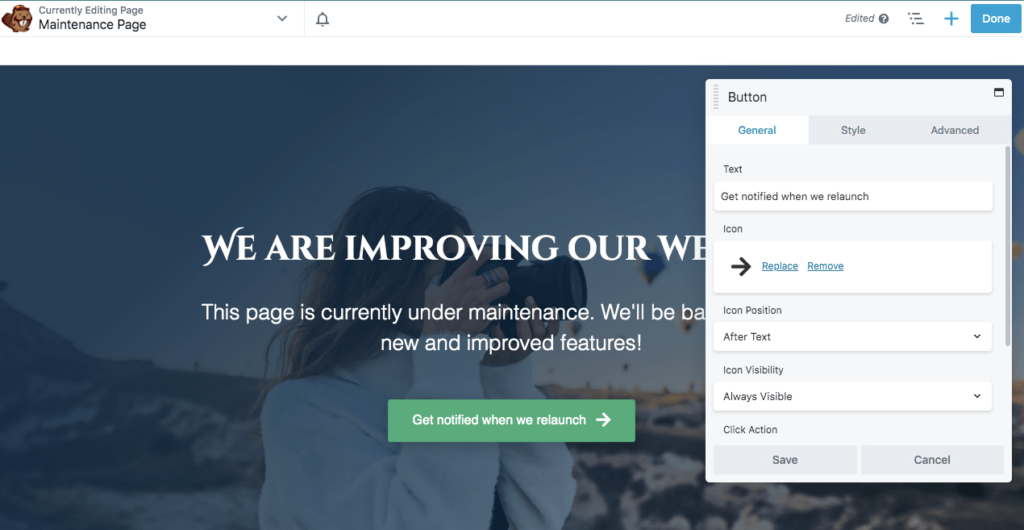
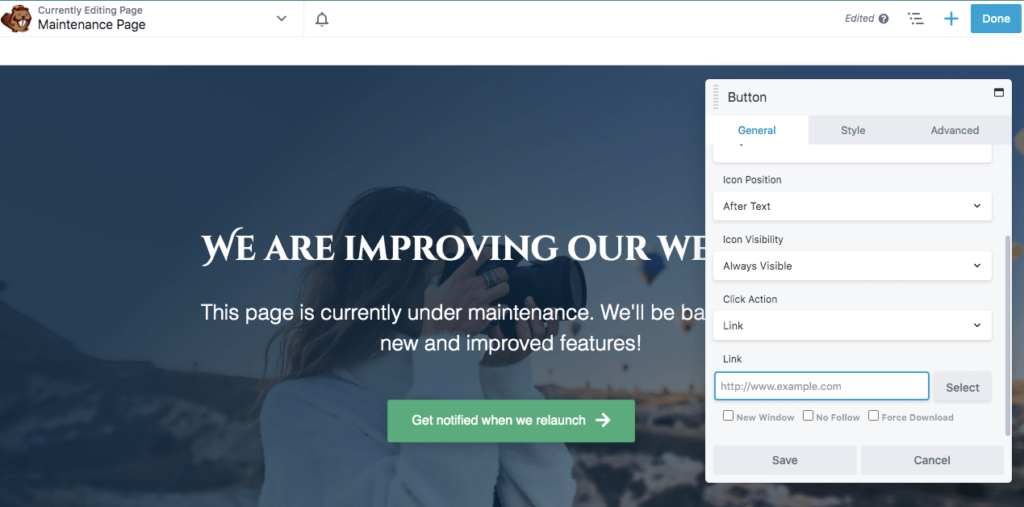
此默认模板中的最后一个功能是号召性用语 (CTA) 按钮。 您可以单击其设置来编辑文本并添加自定义图标:

在“常规”选项卡的底部,将链接粘贴到您希望按钮引导的位置。 这可能是具有类似信息的另一个网站页面或用于捕获电子邮件地址的登录页面:

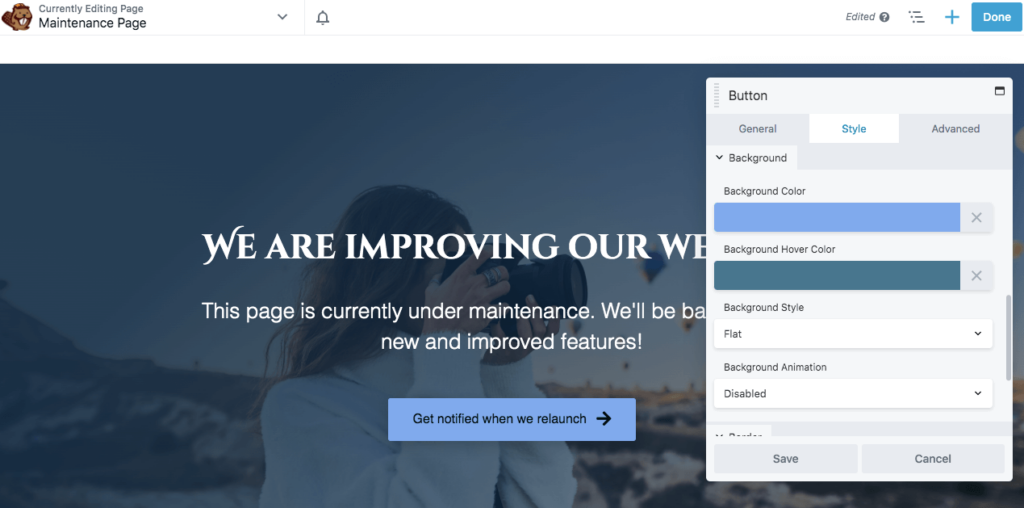
然后,转到样式选项卡以编辑按钮颜色及其悬停颜色。 在这里,您还可以更改文本颜色和字体:

一旦您喜欢页面的外观,请单击Save ,然后单击Publish 。 如果在您的网站维护期间有任何链接可能损坏,请考虑将它们重定向到此页面。
第 4 步:添加额外功能
Beaver Builder Lite 为您提供完成上述步骤所需的一切。 这个工具可以有效地构建一个简单的维护页面。 但是,您需要我们的高级插件才能访问更高级的功能,例如倒数计时器或潜在客户捕获表格。
使用 Beaver Builder Pro,您可以添加新的维护页面并使用与 Lite 插件相同的过程对其进行编辑。 但是,您现在可以添加额外的模块以使您的维护页面更具交互性。
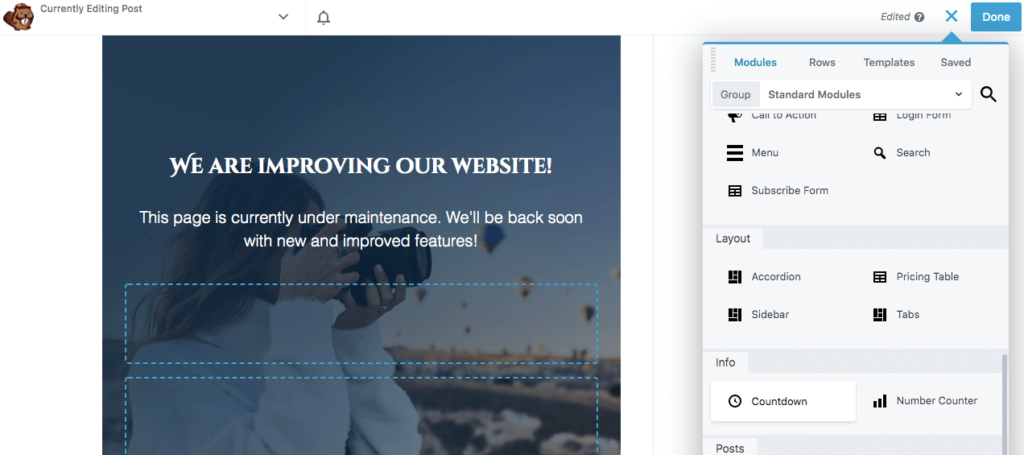
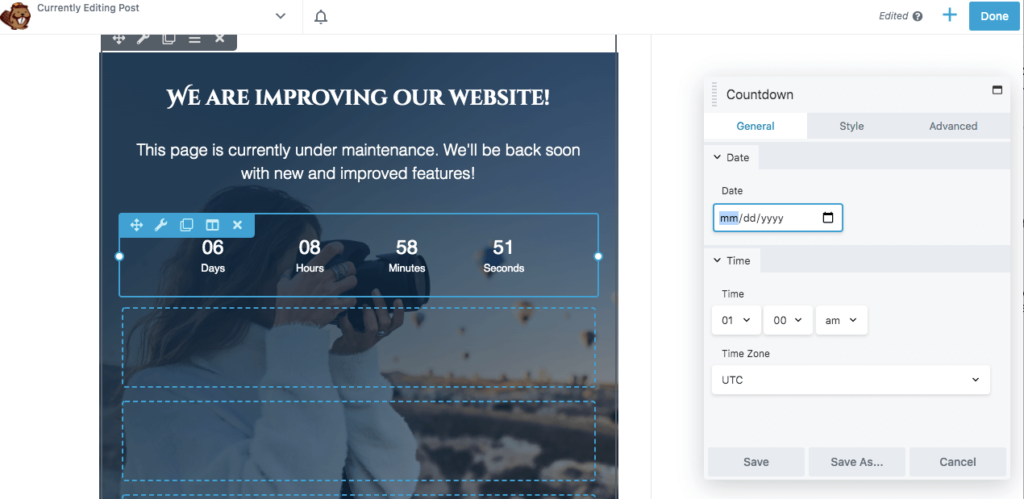
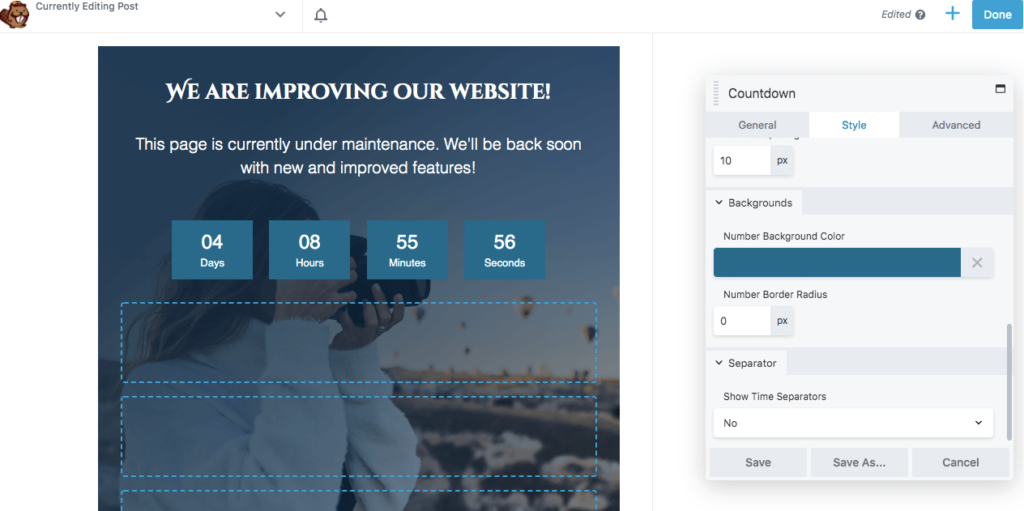
例如,在Modules中,您可以将倒数计时器拖放到页面上。 当您的网站再次上线时,它可以通知访问者:

使用此模块,您可以在“常规”选项卡中添加发布日期。 请务必同时指定时区:

在样式下,您可以编辑数字的颜色和大小。 然后,如果需要,添加背景颜色:

您可能还想使用维护模式页面捕获潜在客户。 这样,用户可以注册您的时事通讯并了解计划的更新。
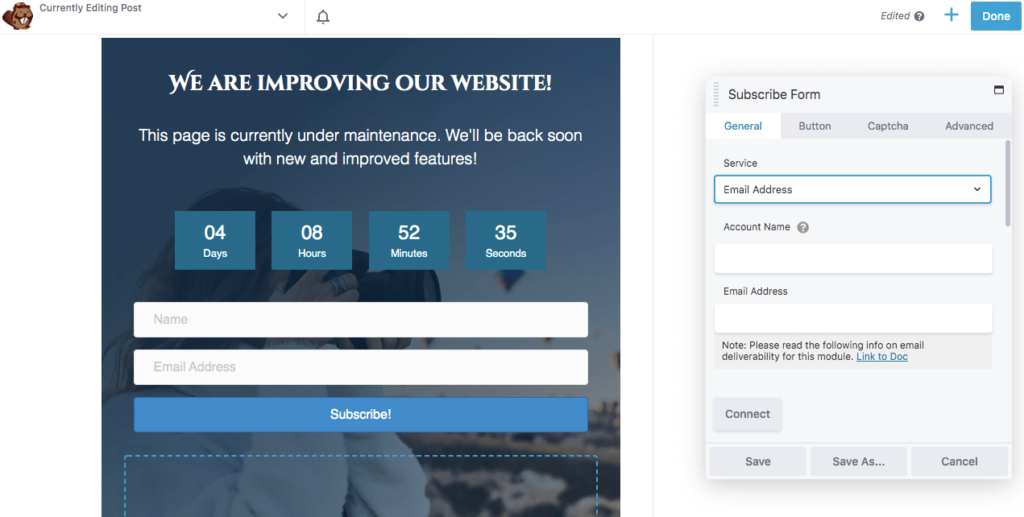
要开始捕获潜在客户,请将订阅表单模块拖放到您想要的任何位置。 然后,连接您将用于监控响应的电子邮件营销服务:

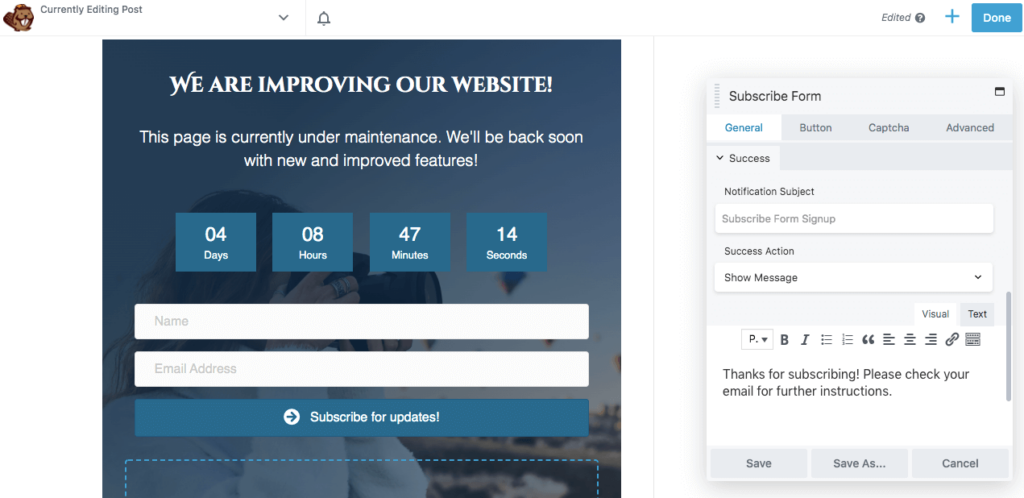
您可以在“常规”选项卡的底部添加自定义消息。 这是用户注册后将看到的内容:

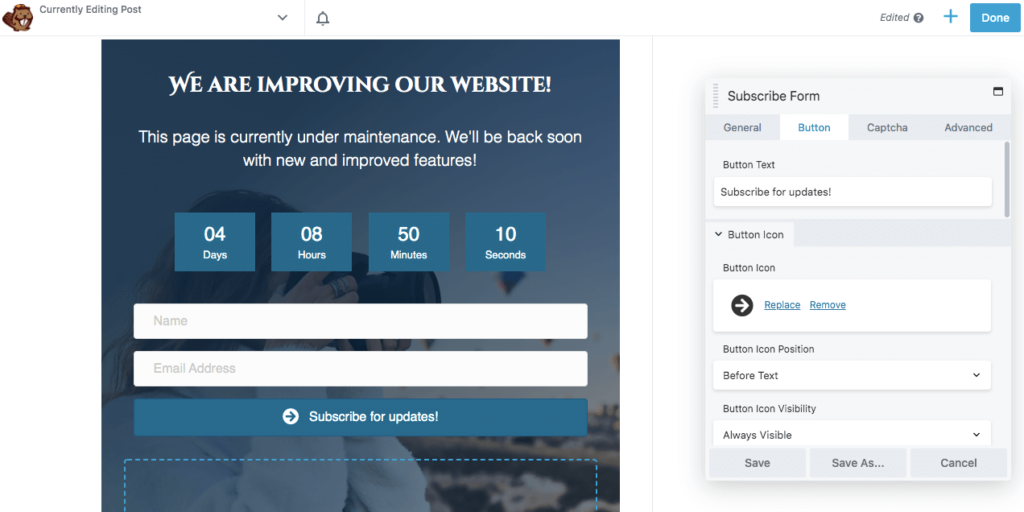
您还可以在按钮选项卡中编辑订阅按钮。 在这里,您可以添加自定义文本和图标。 在该部分的底部,您还可以选择背景颜色:

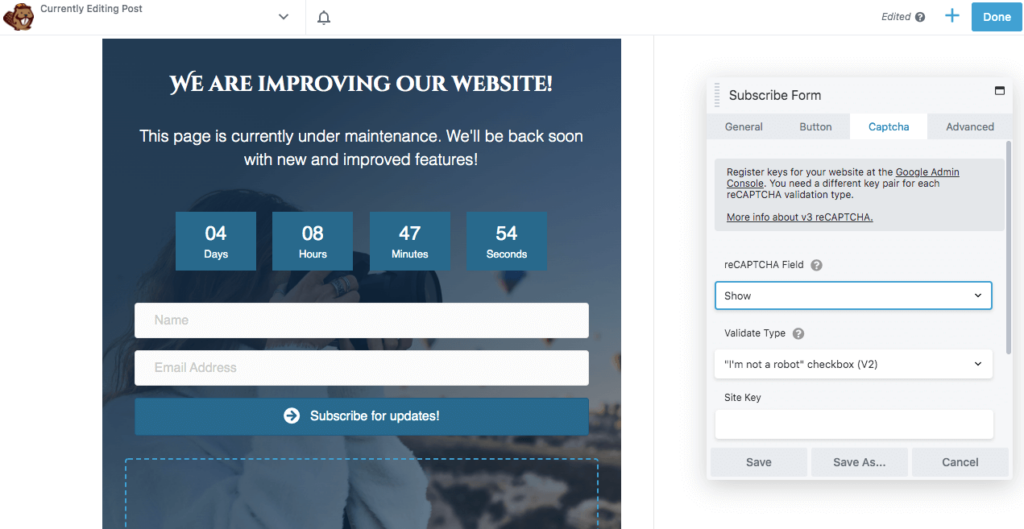
如果需要,您甚至可以插入 Google reCAPTCHA 复选框。 此功能可以阻止垃圾邮件并确保您只收到有效的潜在客户:

一旦您喜欢维护页面的外观,请保存您的草稿或点击Publish 。 现在,您可以使用 PowerPack 等插件自动将访问者重定向到新的维护模式页面。
结论
为了使您的网站保持更新和正常运行,您可能需要自定义主题或配置新插件。 尽管网站维护很重要,但它通常会导致错误页面,从而对用户体验产生负面影响。 通过创建维护模式页面,您可以通知访问者有关不可用页面以及他们何时会重新上线的信息。
使用我们的 Beaver Builder 工具时,有四个简单的步骤来创建维护模式页面:
- 添加新页面。
- 选择维护模板。
- 自定义图像和文本。
- 使用 Beaver Builder Pro 添加额外功能。
您对为您的网站创建自定义维护模式页面有任何疑问吗? 在下面的评论部分让我们知道!
