如何为您的网站创建带有 Depicter 插件的 WordPress 滑块?
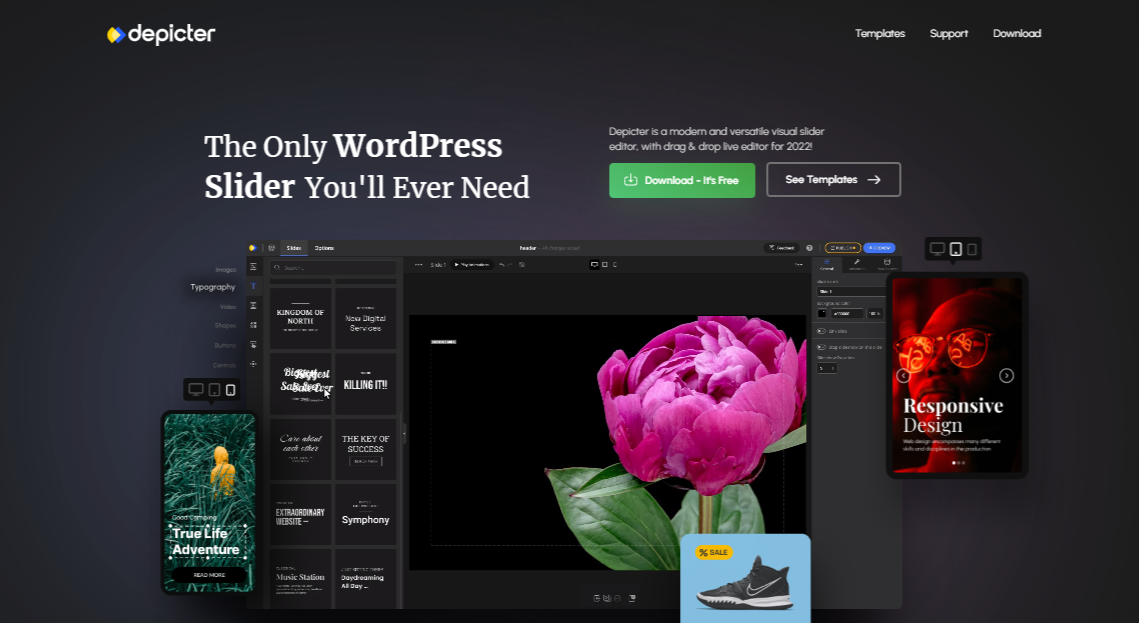
已发表: 2022-10-06添加 WordPress 滑块是一种将您的想法精美而优雅地传达给观众的好方法。 滑块为网站所有者提供了一个独特的机会来独特地展示他们最重要的内容。 如今,大多数品牌都使用滑块以令人惊叹的视觉效果让观众惊叹不已。 它可以帮助网站所有者巧妙地吸引他们的受众,以获得更多的转化机会。 因此,如果您打算在您的网站上包含一个,我们将指导您完成它。 本指南将介绍使用免费插件在 WordPress 网站中创建滑块。 我们走吧!!

目录
什么是 WordPress 滑块?
在我们学习该过程之前,您应该首先了解滑块的含义。 基本上,滑块是具有自动或手动播放功能的图像或视频的集合。 简而言之,网站所有者可以吸引人地展示他们最重要的内容。 用户只需滑动滑块即可查看精美的视觉效果。 您可以使用多种效果、动画和其他功能使您的视觉效果在竞争对手中脱颖而出。 这就是为什么我们准备了本教程来帮助您将有吸引力的幻灯片或轮播添加到您的 WordPress 网站。
在 WordPress 中创建滑块:分步过程

我们采用了免费插件 Depicter,可帮助您了解整个过程。 开始吧!!
第 1 步:安装和设置 Depicter
首先,您需要通过Depicter插件的官方网站进行安装。 由于 Depictor 是一个免费的 WordPress 滑块插件,您可以直接下载它以利用它的好处。
下载文件后,通过仪表板将插件上传到您的 WordPress 网站。
通过 WordPress 仪表板开始安装插件,然后转到
Plugin> Add New > Upload Plugin ,上传要安装的 zip 文件,然后点击激活按钮。
另请阅读:用于有吸引力的网站标题的 2022 年最佳 WordPress 滑块插件
第 2 步:开始创建滑块
安装并设置好 Depicter 插件后,通过单击插件开始创建您的第一个滑块。 您可以转到插件部分找到 Depicter,然后单击 WordPress 滑块插件以立即开始创建令人惊叹的视觉效果。
享受各种元素和功能的好处,为您的观众创造令人惊叹的视觉效果。 但是,不要对广泛而免费的图书馆着迷。 我们建议相应地谨慎使用这些元素和功能,以保护您的网站免受不必要的负载。
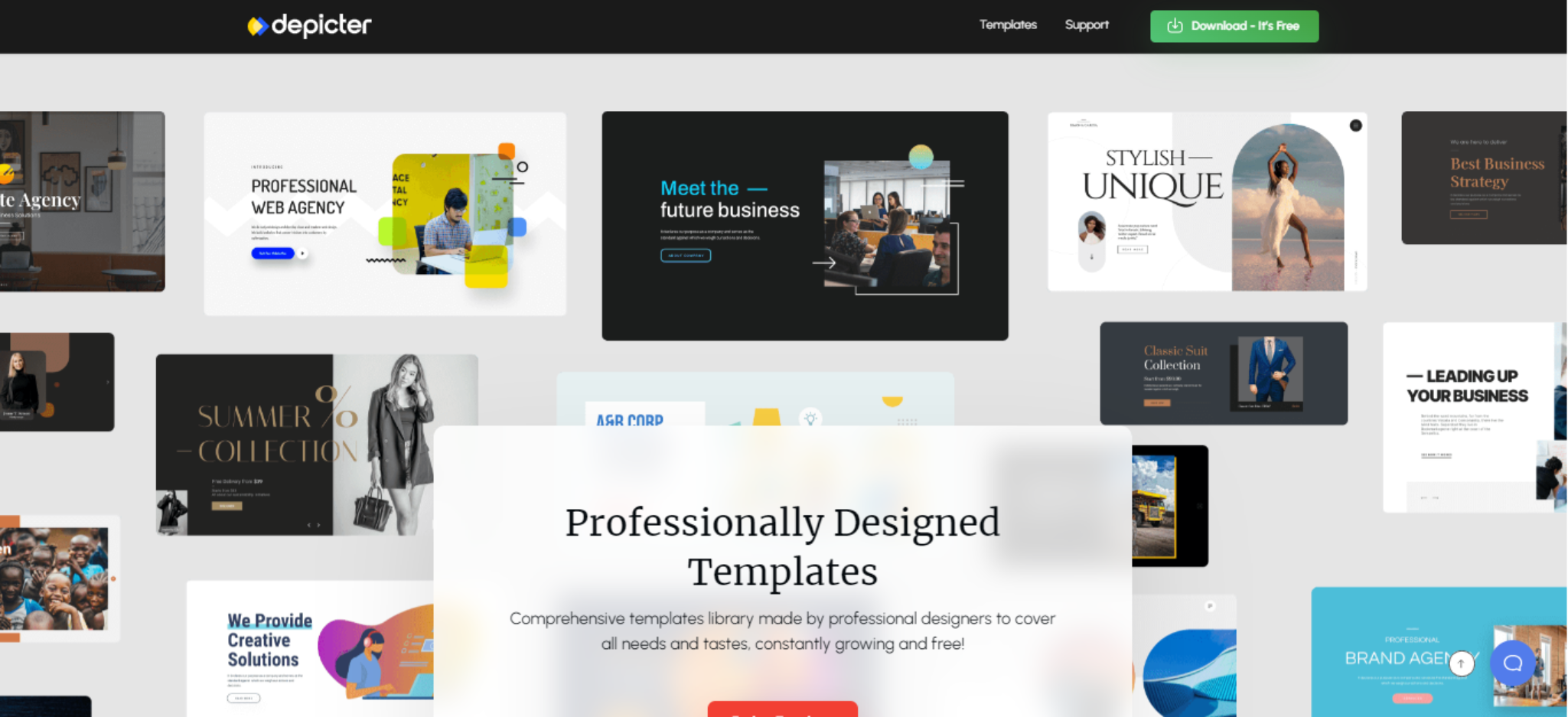
第 3 步:选择免费模板


Depicter 提供了一个庞大的模板库,可帮助创作者立即设计出令人瞠目结舌的视觉效果。 无需设计整个图像或幻灯片,因为 WordPress 滑块插件可以提供巨大的预制模板,让您成为专业人士
访问综合模板库并为您的设计选择理想的模板。 您可以自由预览模板以检查是否适合您的需求。 此外,该模板还提供一系列视口,例如手机、平板电脑、笔记本电脑和计算机屏幕。
查看并检查模板是否适合不同的屏幕类型和尺寸。 获取专业设计的模板,以零成本满足所有类型的需求。 此外,您还可以根据需要从空白画布开始。
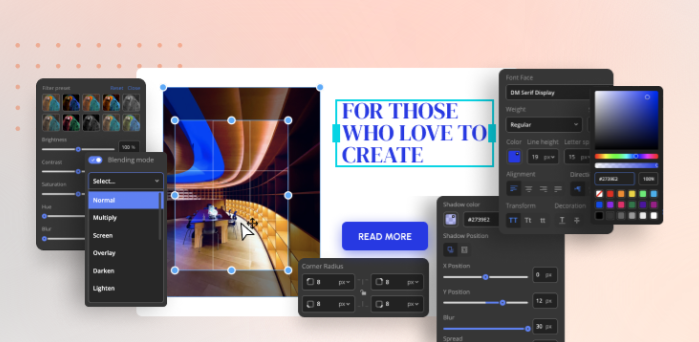
第 4 步:开始设计
当您选择模板时,是时候用漂亮的设计和效果填充您的画布了。 庞大的资产库是这位 WordPress 士兵最令人印象深刻的事情之一。 Depicter 提供了一个全面且免费的库,其中包含 3200 万张图片、30k 视频、矢量和模型,让您的设计体验更加有趣。
打开画布后,您将立即访问巨大的功能。 现在从字体、图像、矢量、线条、方向、效果和不透明度等各种选项中进行选择,以创建观众喜爱的令人惊叹的视觉效果。 创建优雅的设计以吸引用户的注意力,从而提高您对 WordPress 网站的参与度。
第 5 步:文本图像和库存库

Depicter 允许用户上传下载的图像和视频,或使用幻灯片中的库存图像或视频库。 这个 WordPress 滑块插件提供了完整的自定义选项来决定播放控件、行计时器、幻灯片计时器、箭头、项目符号、文本等,以预览最终滑块。
Depicter 的另一个主要吸引力是直观的文本变化,允许专业人士进行流畅的自定义。 从预定义的字体中进行选择,以引人注目的方式将有吸引力的文本添加到您的设计视觉效果中。 它为设计人员提供了一个现成的解决方案,以一种易于定制的方式创建富文本。
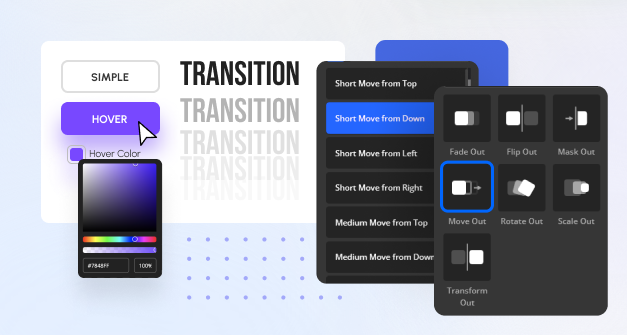
第 6 步:动画和效果

使用非凡的动画和效果向您的观众介绍丰富的功能。 为您的设计发现超级流畅的动画和动作,以最佳方式制作专业级视觉效果。
以您的方式自由定制您的设计,使它们看起来更有活力。 访问巨大的动画和交互式设计可能听起来很吸引人。
但是,我们建议您以有限的方式相应地使用它们,以避免压倒您的网站。 一次添加太多效果和操作可能会影响您的网站加载速度,从而导致更高的跳出率。
另请阅读:在 WordPress 博客中使用您的谷歌照片 | WordPress 新功能
第 7 步:预览和发布
创建令人惊叹的视觉效果后,就该查看最终预览了。 出于多种原因,Depicter 是最终的 WordPress 滑块插件。 其中之一包括在多个视口(例如手机、计算机、笔记本电脑、平板电脑等)中预览最终视觉效果的功能,以确保您的创作对所有人都能做出响应。
仔细检查每张幻灯片的深度,检查所有文本、图像和元素是否正确对齐。 确保内容完全没有错误并准备好上线。 检查所有拼写和语法错误并将其发布在您的网站上。
WordPress 允许三个选项在其网站上发布滑块。 首先,您可以在网站的任何部分使用块编辑器进行发布。 其次,您可以使用侧边栏或 WordPress 站点编辑器界面来发布滑块。 第三,您还可以在主题文件中插入 PHP 文件。 在这三个选项之间进行选择以发布滑块。

包起来
有几个 WordPress 滑块插件可让您的网站看起来更具吸引力和吸引力。 但是,Depicter 被认为是功能最强大的工具并且是免费的。 它提供了一个全面的元素库,可帮助设计师以免版税成本创建专业级设计。
到目前为止,您已经了解了如何为您的网站创建交互式滑块。 这个 WordPress 滑块插件的主要吸引力在于能够适应不同的屏幕尺寸和用户友好的自定义选项。
Depicter 是初学者和中级创作者的完美选择,以其令人惊叹的视觉效果让他们的客户眼花缭乱。 立即获取插件并开始探索直观滑块的非凡功能。
有趣的阅读:
5 个 WordPress 视频滑块插件 2022(比较)
WordPress 图层滑块插件评论 2022
2022 年 10 个最佳价格比较 WordPress 插件
