如何使用本地创建 WordPress 主题
已发表: 2024-02-09您可以从数以千计的 WordPress 主题中进行选择,从多用途到专注的利基选项。 然而,有时让您的网站看起来完全像您想要的那样的唯一方法是创建您自己的主题。
即使您没有丰富的 Web 开发背景,创建 WordPress 主题也是完全可行的。 您只需要了解您的主题需要哪些文件以及将它们放置在哪里。 然后,您将对代码进行更改,直到一切按您想要的方式工作。
在本文中,我们将向您介绍 WordPress 主题开发以及入门所需的工具。 我们还将向您展示如何通过四个步骤创建基本的 WordPress 主题。 让我们跳进去吧!
WordPress 主题开发简介
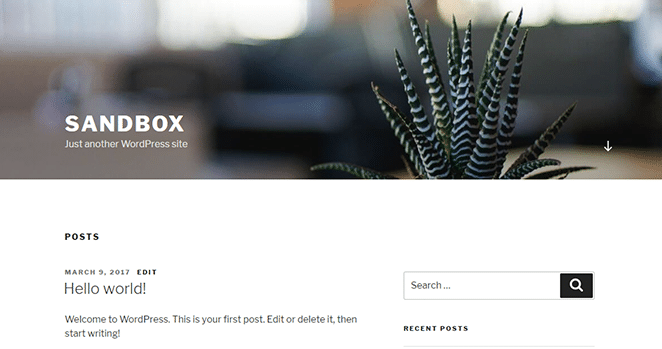
WordPress 主题是影响网站外观和布局的模板。 例如,这是一个使用默认“二十十七”主题的 WordPress 网站:

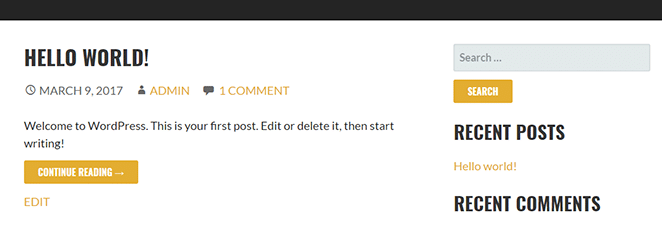
这是同一个网站,但这次使用流行的 Stout 主题:

有了正确的主题,您就可以让您的 WordPress 网站呈现您想要的外观,而无需更改其代码。 但是,如果没有主题符合您的要求,您也可以创建自己的主题。 这种方法的优点是您可以完全控制网站的外观和主题的功能。
要创建自己的主题,您至少需要有基本的 Web 开发背景。 您不需要是专业人士,但如果您对 HTML、PHP 和 CSS 没有总体了解,那么这个过程可能会令人沮丧。
免费获取 Genesis Framework 和 StudioPress 主题!
当您在 WP Engine 上托管网站时,您将可以访问高级 WordPress 主题(包括 Genesis!)。 这对于您入门来说非常有价值; 在这里了解更多信息。
同样,创建一个主题并让一切看起来正常并正常工作也需要时间。 因此,决定是否制作自己的主题取决于您的网站是否会从自定义主题中受益。 您还应该考虑创建自己的主题与使用现有主题相比如何及时且经济高效。
最后,值得考虑的是,很多人通过 WordPress 主题开发过着不错的生活。 这是一个竞争非常激烈的商业领域,但谁说你不能培养成功者并从你的工作中获利呢?
为什么您需要本地 WordPress 设置来进行主题开发
要设置和测试您的自定义主题,您需要安装 WordPress。 执行此操作的最佳方法是使用本地环境,原因如下:
- 效率更高。 使用本地 WordPress 设置,加载时间几乎不存在,并且您不需要将文件上传到外部服务器。
- 它比使用现场环境更安全。 Web 开发总是涉及大量的试验和错误,因此在安全的本地环境中进行开发是有意义的。
- 您可以创建多个测试环境。 在本地设置上运行多个 WordPress 网站要容易得多。
- 您可以使用专门的软件。 您可以使用许多应用程序来加速本地 WordPress 开发,例如 Local,这是一款适用于 Mac、Windows 和 Linux 计算机的免费本地开发工具。
使用 Local,您只需点击几下即可设置任意数量的 WordPress 网站。 您还可以访问一个简单的仪表板,您可以在其中管理所有测试站点。
更重要的是,您可以配置每个本地网站。 这意味着您可以使用不同版本的 PHP、MySQL、NGINX 或 Apache。 您还可以将一些站点保存为“蓝图”以供以后重复使用。
如何使用 Local 创建 WordPress 主题(分 4 步)
在本教程中,我们将向您展示如何设置用于主题开发的本地 WordPress 环境,向您介绍所需的所有文件,并向您展示如何测试它。 让我们开始工作吧!
1.使用Local建立WordPress网站
您需要做的第一件事是免费下载 Local。 完成后,安装该应用程序。 请记住,这可能需要几分钟的时间,因为本地需要设置虚拟机软件才能工作。 本地准备就绪后,您将看到创建新站点的提示:

单击它,系统会要求您为站点选择一个名称:

您可能会注意到还有一个标有Advanced Options的选项卡。 如果单击它,您将能够编辑本地站点的域、选择根目录并选择是否要使用蓝图。
现在,请随意编辑您网站的域和目录。 稍后我们将介绍如何使用蓝图。 准备好后,单击右下角的Continue按钮。
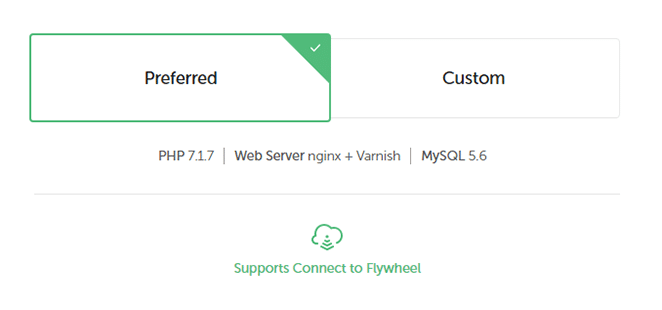
在下一页上,您将可以选择为您的网站使用 Local 的默认 WordPress 环境。 Preferred选项包括最新版本的 PHP 和 MySQL,它为您的服务器使用 nginx + Varnish 的组合:

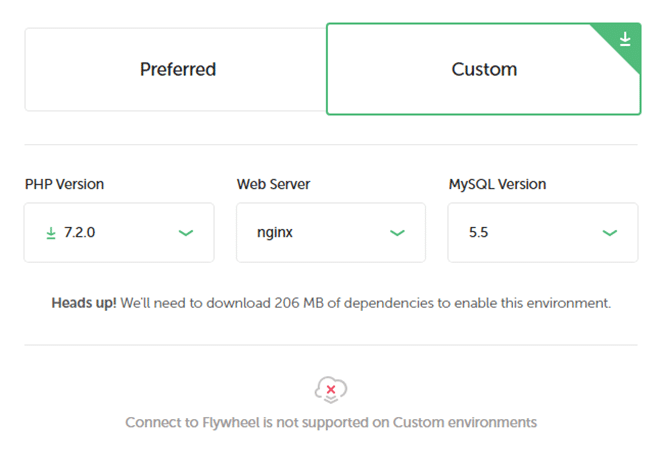
您还可以选择Custom选项,该选项使您能够更改前面提到的所有设置:

一般来说,使用最新版本的 PHP 和 MySQL 总是一个不错的选择。 但是,如果您使用本地来设置临时站点,则可能需要使用所述软件的旧版本来模拟您的实时服务器。
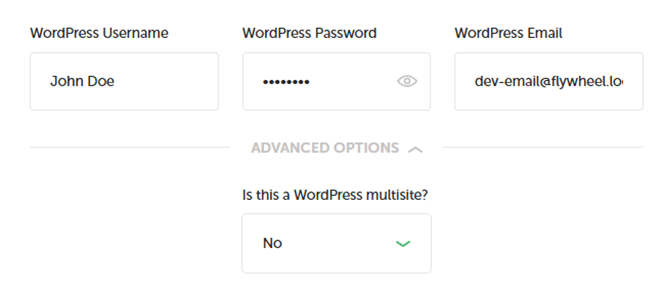
在本教程中,我们坚持使用Preferred设置,因此选择该设置并单击Continue 。 您现在可以选择管理员用户名、密码和电子邮件,并选择是否启用多站点:

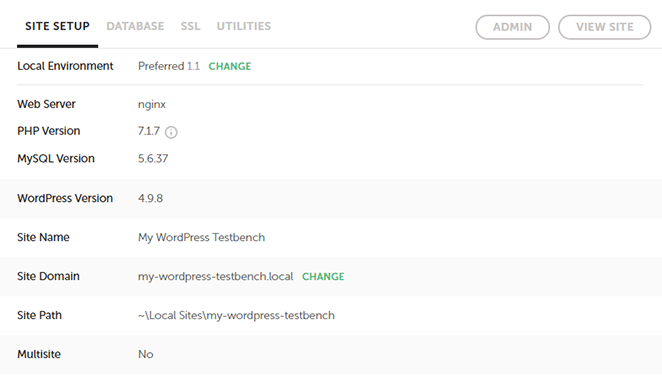
请记住,本地为您设置的默认电子邮件将使您能够从应用程序内查看消息,因此建议您坚持使用它。 再次单击Continue ,然后等待本地下载并配置站点所需的所有依赖项。 完成后,您网站的信息将显示在右侧,您可以继续执行第二步。

2.设置新的主题目录
现在您的本地 WordPress 网站已准备就绪,您可以使用您配置的 URL 像访问普通网站一样访问它。 您还可以单击右上角的Admin设置,直接跳转到其仪表板:

不过,目前您需要访问本地站点的根文件夹,所有 WordPress 文件都位于其中。 要找到它,请在本地屏幕顶部的网站标题正下方查看。 那里应该列出一个目录,并且您可以单击其右侧的箭头。
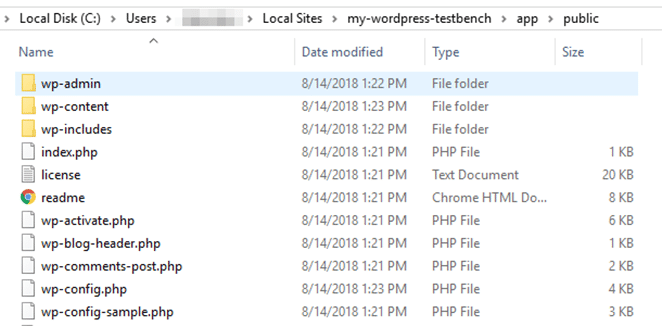
单击该箭头将在文件资源管理器中打开该目录。 进入内部,然后打开 app/public 文件夹以查找您的 WordPress 文件:

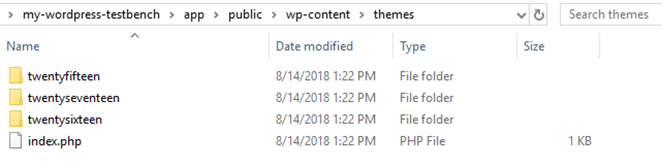
如果您曾经使用 FTP 客户端访问过 WordPress 网站,这应该看起来非常熟悉。 导航到wp-content/themes目录,您应该在其中看到三个文件夹。 这些是 WordPress 在新站点上安装的默认主题:

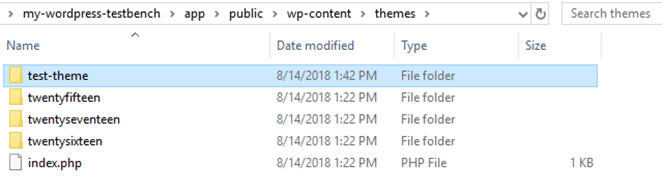
继续创建一个新文件夹。 为其指定您想要用于主题的名称:

文件夹自然是空的。 接下来,我们将添加一些内容。
3. 创建主题布局文件
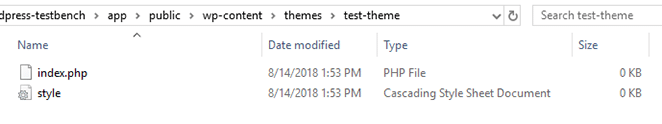
基本的 WordPress 主题只需要两个文件即可工作: index.php和style.css 。 您的index.php文件对应于您的 WordPress 主页,该主页显示您所有最新的博客文章并从style.css中提取其样式。 现在让我们继续创建这两个文件:

目前这两个文件都不包含任何代码,所以让我们更改一下。 首先,打开style.css并为您的主题添加简短描述:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ 对index.php重复相同的过程,尽管此代码有点复杂:
<a href="index.php?p=">
这就是您能得到的最基本的布局。 在该代码中,我们调用之前设置的style.css文件,显示博客的标题,并使用 WordPress“循环”。 如果您不知道,循环是主题用于显示帖子的代码的名称,其实际结构可能因主题而异。
现在保存对这两个文件的更改,然后转到您的 WordPress 仪表板。 导航到Appearance > Themes选项卡,并注意里面等待着您的全新主题:

立即激活它并查看您的主页:

就主页而言,它不会赢得任何奖项。 然而,重要的是你有一个基础,在此基础上你可以构建你的主题的其余部分。 您的下一步应该是使用 style.css 文件为您的主题添加一些风格。
一旦你让事情变得更漂亮一点,你就会想要处理更复杂的布局。 例如,您可能想要向主题添加侧边栏和页脚以及 header.php 文件。
如果您不确定您希望主题采用什么形状,我们建议您仔细查看一些 WordPress 入门主题。 从视觉角度来看,它们非常简单,但它们包含现代网站所需的所有功能。
4.测试你的WordPress主题
在实际网站上使用主题之前,您需要对其进行彻底测试。 快速的视觉概述将揭示大多数错误,但这通常还不够。 您还可以使用主题检查等插件,它会审核您的主题以确保其符合 WordPress 的审核标准。

仅当您想在 WordPress.org 上发布主题时,主题审核标准才重要。 即使您不打算公开发布您的主题,这些标准仍然是衡量您的主题的一个很好的标准。
结论
如果您对 Web 开发有基本的了解,那么没有什么可以阻止您创建自己的 WordPress 主题。 虽然这可能需要一些时间,但付出的努力是值得的。 此外,它还使您可以更好地控制网站的外观。
回顾一下,使用 Local 创建 WordPress 主题的四个基本步骤是:
- 使用 Local 设置 WordPress 网站。
- 设置一个新的主题目录。
- 创建您的主题布局文件。
- 测试您的 WordPress 主题。
想了解更多? 访问 WP Engine,详细了解我们的高质量 WordPress 托管、本地 WordPress 开发以及我们为现代 WordPress 开发人员提供的不断增长的工具套件。
