如何创建 WPBakery 自定义元素
已发表: 2022-11-15由于各种有用的功能,WPBakery 是在 WordPress 中构建网页的最佳插件之一。 这些功能使您有机会有效地修改前端。 但是,添加和创建 WPBakery 自定义元素并不是很多人熟悉的任务。
如果您与这些用户在同一页面上,请不要担心,我们随时为您提供帮助。 本文将指导您如何创建 WPBakery 自定义元素。 这些元素使您可以使用自定义代码并按照自己的方式构建网站。 我们走吧!
- 什么是 WordPress 中的元素?
- 自定义元素的好处
- 如何创建 WPBakery 自定义元素
什么是 WordPress 中的元素?
在 WordPress 中,元素是 React 之上的抽象层。 它的工作是作为第三方代码或您的自定义代码的基础。 目的是当底层实现发生变化或替换时,维护接口并保护依赖代码。
元素允许开发人员通过跳过未经证实的功能来避免潜在风险。 此外,它通过要求所有插件在同一代码上运行来促进避免版本不兼容。
自定义元素的好处
自定义元素可以为您的网站带来几个好处:
- 它们使您可以完全控制从设计到使元素发挥作用的过程。
- 它们允许您构建自己的设计并应用于不同的项目。
- 您可以创建具有各种元素的附加组件,并通过出售它们赚取一些钱。
- 您可以将 WPBakery 合并到您的主题中并添加自定义元素。
如何创建 WPBakery 自定义元素
在开始创建 WPBakery 自定义元素之前,请记住这个插件会花费你几美元。 您无法通过访问 WordPress 插件库以常规方式获取此插件。 相反,您必须访问 WPBaker 的官方网站才能下载它。
此外,WPBakery 自定义元素是一个简码。 这就是为什么我们必须在处理任何进一步的步骤之前掌握一些有关 WordPress 简码的知识。
什么是 WordPress 中的简码?
一般来说,短代码是一小段代码,放在方括号内,用于在您的网页上执行特定任务。 当您将页面、文章或其他材料插入到您想要的任何位置时,您的页面、文章或其他材料将获得专门的功能。 图库、视频和播放列表嵌入都可以通过使用短代码实现。
在 WordPress 中,短代码可帮助您在不了解底层代码的情况下开发页面。

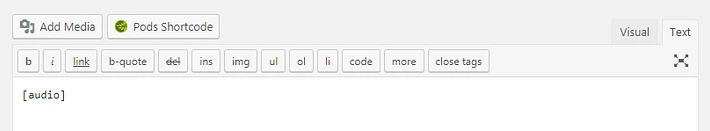
在大多数情况下,短代码的功能是显而易见的。 如果您想在您的网站上嵌入视频,您可以使用代码 [video] 来实现。 通过将短代码插入页面/帖子,它会立即对您网站的前端和后端进行更改。
你应该把代码放在哪里?
WPBakery Page Builder 带有一个名为 Shortcode Mapper 的内置功能。 此功能授权您将第 3 方短代码插入元素列表以便于重复使用。 您可以参考我们使用 WPBakery 将外部短代码添加到密码保护内容部分的示例。
如果您不选择此方法,则可以将所有代码移动到functions.php文件中。 这有助于您将代码放在主题部分。 但是,它会引起很多麻烦和混乱。
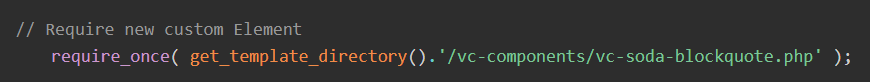
出于这个原因,我们建议创建一个新文件夹,将其命名为vc-components 。 然后您可以创建一个文件,指示您要添加的元素。

循序渐进的指导
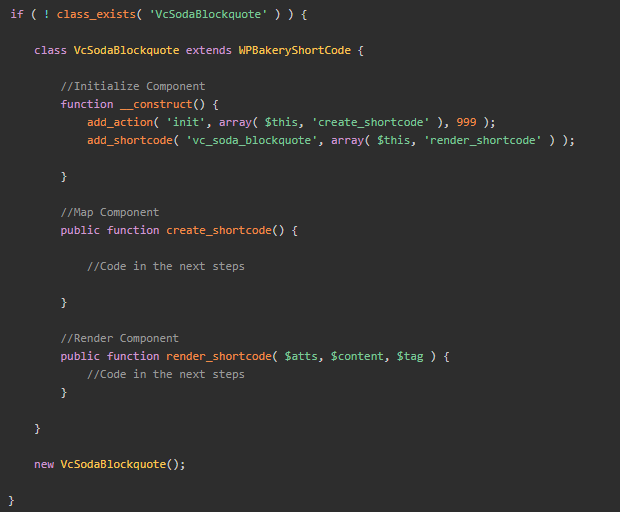
#1 生成 WPBakery 自定义元素
首先,您需要创建VcSodaBlockquote类、 WPBakeryShortCode扩展和元素的结构。

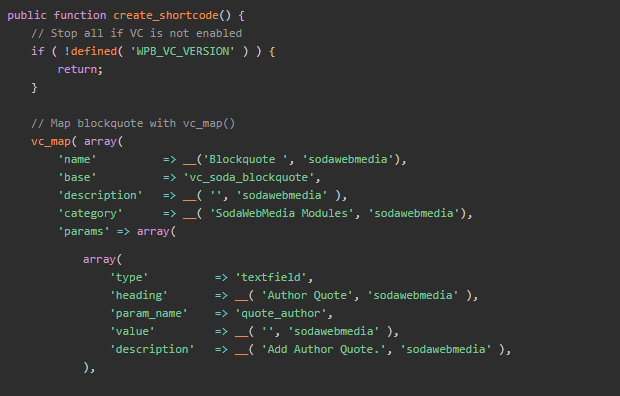
#2 创建简码
在vc_map的帮助下,WPBakery 提供的函数允许您向元素添加其他字段。 您可以在此处创建简码。


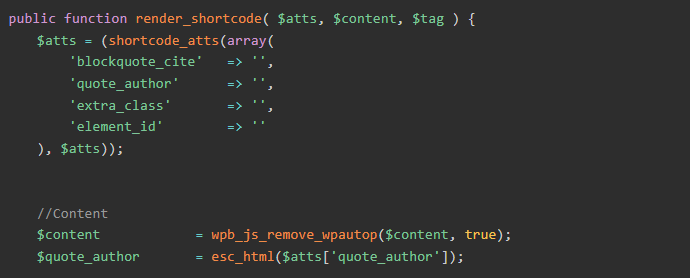
#3 渲染简码
使用render_shortcode函数,您可以提取值并将它们放入单独的变量中以供进一步使用。

返回 WordPress 仪表板并享受您的结果。
范围
WPBakery 中“映射”的指令存储在这个关联数组中。
| 姓名 | 类型 | 描述 |
| admin_enqueue_js | 字符串/数组 | 会在js_composer的编辑模式下实现。 |
| admin_enqueue_css | 字符串/数组 | 添加自定义 CSS。 |
| 根据 | 细绳 | 短代码的标签。 |
| 类别 | 细绳 | 默认值:结构、社交、内容。 如果您愿意,只需输入新的类别标题即可添加和修改。 |
| 班级 | 细绳 | 在 WPBakery 的后端编辑模式中将 CSS 类分配给短代码的内容元素。 |
| 自定义标记 | 细绳 | 让短代码出现在编辑器中。 |
| 描述 | 细绳 | 描述你的元素。 |
| front_enqueue_css | 字符串/数组 | js_composer的前端编辑模式会加载这个js。 |
| front_enqueue_js | 字符串/数组 | js_composer 的前端编辑模式会加载这个css。 |
| 团体 | 细绳 | 通过对参数进行分组,将参数组织到元素编辑框内的多个选项卡中。 |
| 图标 | 细绳 | 添加、更改或修改图标。 |
| 参数 | 大批 | 一组编译的短代码标识特征。 包含短代码参数的数组。 它们可以通过简码设置进行修改。 |
| show_settings_on _create | 布尔值 | 在设置页面上显示或隐藏内容元素。 |
| 重量 | 整数 | 在呈现内容元素时,优先考虑权重最高的元素。 |
类型值
| 类型 | 描述 |
| 附上图片 | 选择图像。 |
| 附上图片 | 选择大量图像。 |
| 复选框 | 创建一个复选框。 |
| 选色器 | 选择颜色。 |
| 落下 | 创建一个下拉字段。 |
| exploded_textarea | 文本空间; 逗号将折叠行 (,)。 |
| 环形 | 建立一个循环。 用户可以构建用于短代码输出的循环。 |
| 邮寄类型 | 使用现成的帖子类型创建复选框。 |
| 文本区域 | 文本区域字段。 |
| textarea_html | 创建一个 WordPress tinyMCE 编辑器。 它用于创建添加的内容区域。 |
| 文本域 | 添加字段。 |
| vc_link | 选择链接。 |
立即创建您自己的 WPBakery 自定义元素!
这就是您可以添加 WPBakery 自定义元素的方式以及它可以为您的网站带来的好处。
通常,在开始创建自定义元素之前,您必须花一些时间熟悉短代码。
有了我们的指南,您一定可以轻松地创建和添加您的自定义元素。 感谢您的阅读,不要忘记订阅我们的网站以获取更多有用的信息!
