在 WordPress 中创建新闻自动收报机:3 个简单步骤
已发表: 2023-06-01你见过电视频道上的那些滑动条吗? 他们突出突发新闻、趋势和重大事件。 这些被称为“新闻行情”,也可以增强 WordPress 网站。
通过我们的分步指南了解如何在 WordPress 中创建新闻行情。 了解如何使用 ElementsKit 插件实现动态新闻自动收报机并增强您网站的新闻传递。
了解 WordPress 中的新闻自动收报机
新闻行情,也称为内容行情,在网站/任何其他带有简短公告的媒体上创建滚动文本效果。 自动收报机有助于广播时间敏感的信息、提交请求和其他基于文本的消息。 这些代码通过在您的页面上移动文本来吸引注意力。
内容代码可以展示范围广泛的内容。 这些包括新闻标题、公告、促销或其他滚动详细信息。 新闻滚动条提供新闻更新,使其成为专门的内容滚动条。
新闻行情或新闻提要对新闻频道非常有益。 它们对于更改新闻、体育、股票等主题很有价值。 您网站上的新闻行情让访问者保持更新。 它会激励他们发现更多您的内容。
如何在 WordPress 中添加新闻行情?
本指南将引导您在 WordPress 网站上使用ElementsKit 内容代码。 在深入了解分步说明之前,让我们首先描述Elementor和ElementsKit 。
Elementor 和 ElementsKit 都是流行的 WordPress 插件,非常适合网站构建和定制。 Elementor 是 WordPress 的可视化拖放页面构建器插件。 它是一种工具,可让您自定义 WordPress 网站的外观,而无需学习代码。
另一方面,ElementsKit 是一个 Elementor 插件,是无需编码即可从头设计任何类型网站的完美解决方案。 它通过其附加元素、小部件、模板和功能扩展了 Elementor 的功能,以增强 Elementor 页面构建器的功能。 无论网站的目的是什么,您都可以通过拖放预先构建的模板和小部件来设计它。
ElementsKit 有许多强大的功能。 其中之一是Content Ticker Widget ,它可以帮助您创建和显示重要或热门新闻。 它是 ElementsKit Pro 版本的一部分,提供高级功能。 您可以使用不同的布局、边框、动画和设计自定义代码。

主要特征:
- Elementor 的 Content Ticker 小部件。
- 拖放功能便于定制。
- 用户友好的界面。
- 以风格展示重要或流行的新闻。
- 用于自定义外观的多个布局选项。
- 用于增强视觉吸引力的边框、动画和设计选项。
- 快速创建内容代码。
- 与您的 Elementor 支持的网站集成。
现在,让我们继续详细的分步指南,以有效地使用 ElementsKit 插件作为 WordPress 中的新闻自动收报机。
第 1 步。打开内容收录器小部件

要将内容代码添加到您的 WordPress 网站,请启用ElementsKit Content Ticker Widget 。 然后,打开 Elementor 编辑器并将小部件拖放到设计区域。
要激活内容代码小部件:
- 转到 ElementsKit > 小部件
- 在小部件列表中找到 Content Ticker 并启用它。
- 单击“保存更改”按钮。
步骤 2。在 Elementor 中自定义内容代码设置

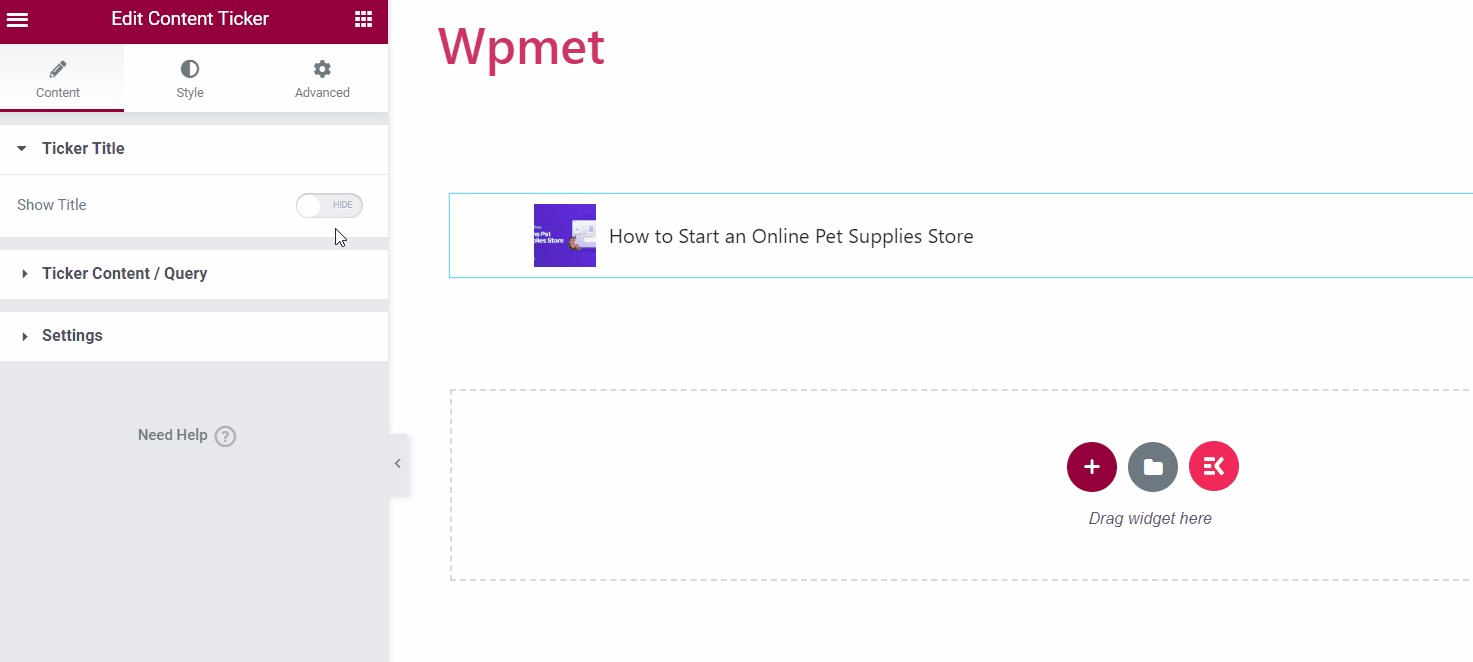
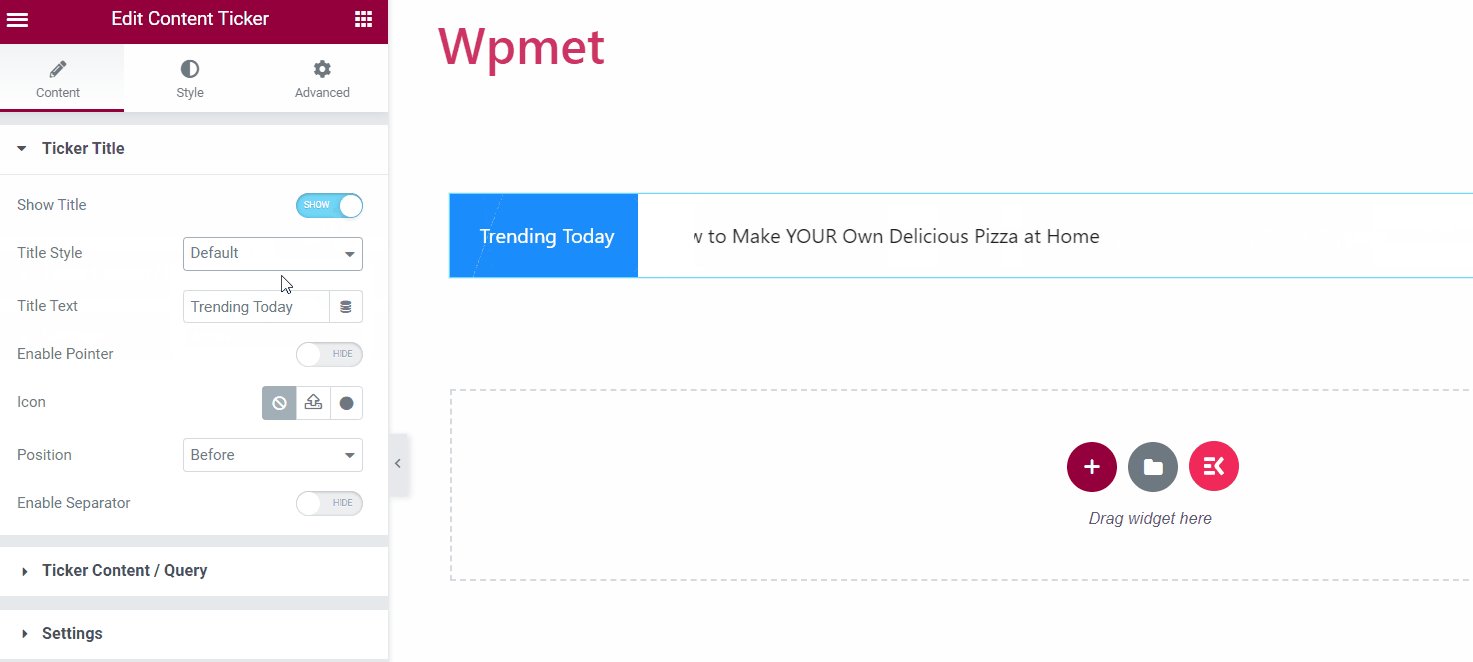
代码标题
- 显示标题。 激活股票标题功能以解锁其他自定义选项。
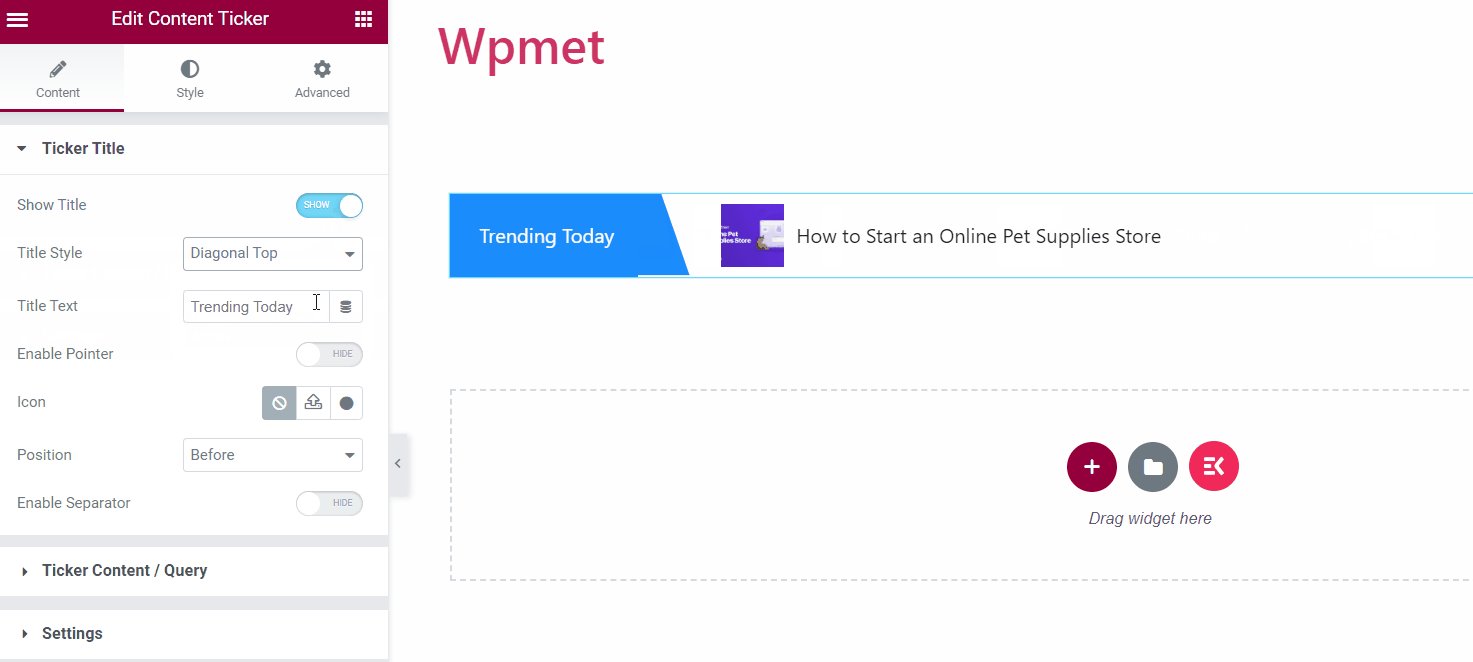
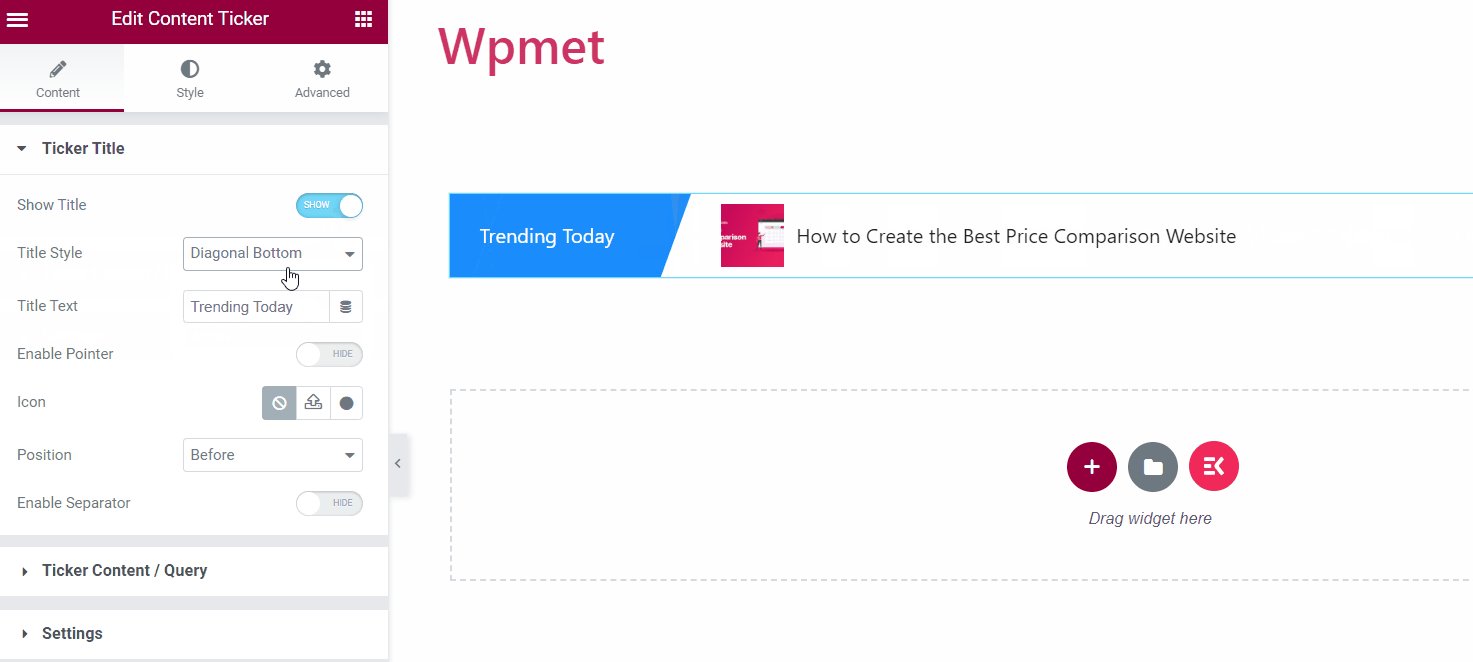
- 标题样式。 在可用选项中选择代码标题的样式。
- 标题文本。 输入所需的标题文本。
- 启用指针。 您可以在代码标题旁边显示一个指针。
- 图标。 或者,您可以在标题旁边显示一个图标。
- 位置。 选择“之前”或“之后”作为所需的位置。
- 启用分隔符。 您可以选择显示分隔符和代码标题。

代码内容/查询
在此部分中,您可以选择内容类型并根据您的喜好调整其设置。

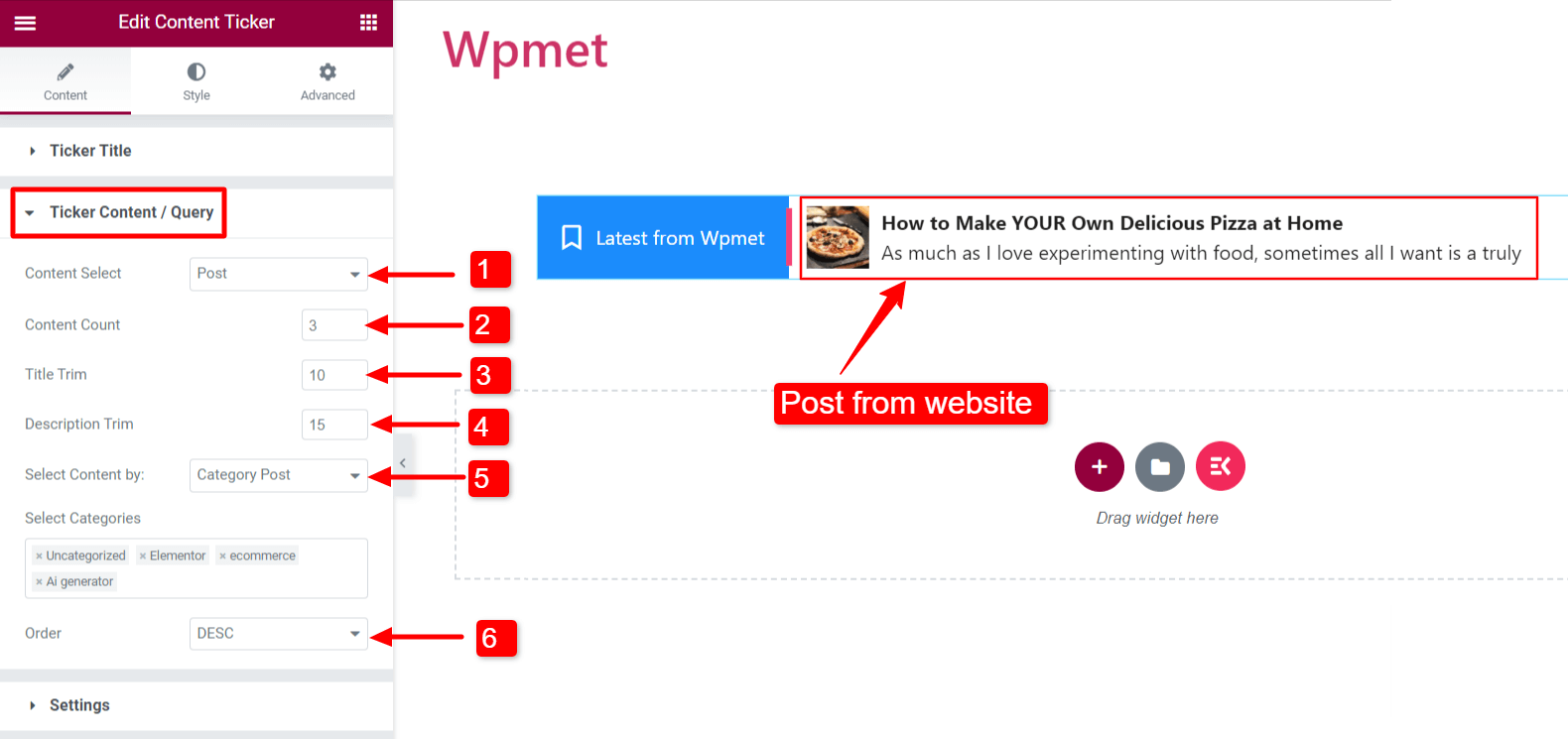
内容类型:帖子
此选择允许您在自动收报机上显示您的网站帖子。
- 内容选择:设置为“发布”。
- 内容计数:指定帖子数。
- Title Trim:限制代码中帖子标题的字符数。
- 说明 修剪:限制显示在帖子标题的行情栏中的字符数。
- 选择内容:您可以通过以下方式选择帖子的显示方式:
- 最近的帖子:显示您网站上的最新帖子。
- 选定的帖子:通过在“搜索和选择”字段中选择它们来显示特定的帖子。
- 分类帖子:根据类别显示帖子。 在“选择类别”字段中添加所需的类别。
- 顺序:确定内容顺序为降序(DESC)或升序(ASC)。

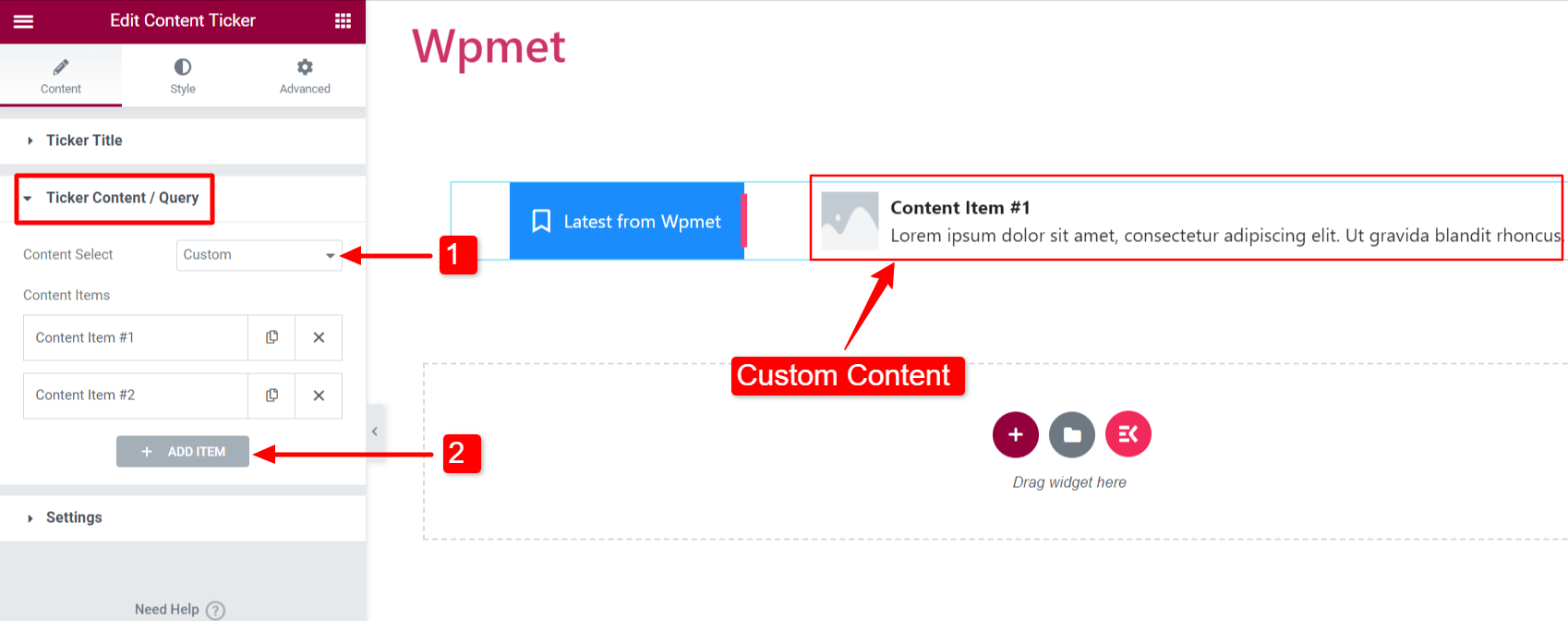
内容类型:自定义
要在自动收报机上显示自定义内容,请执行以下步骤:
- 内容选择:设置为“自定义”。
- 添加项目:您可以添加内容项目。
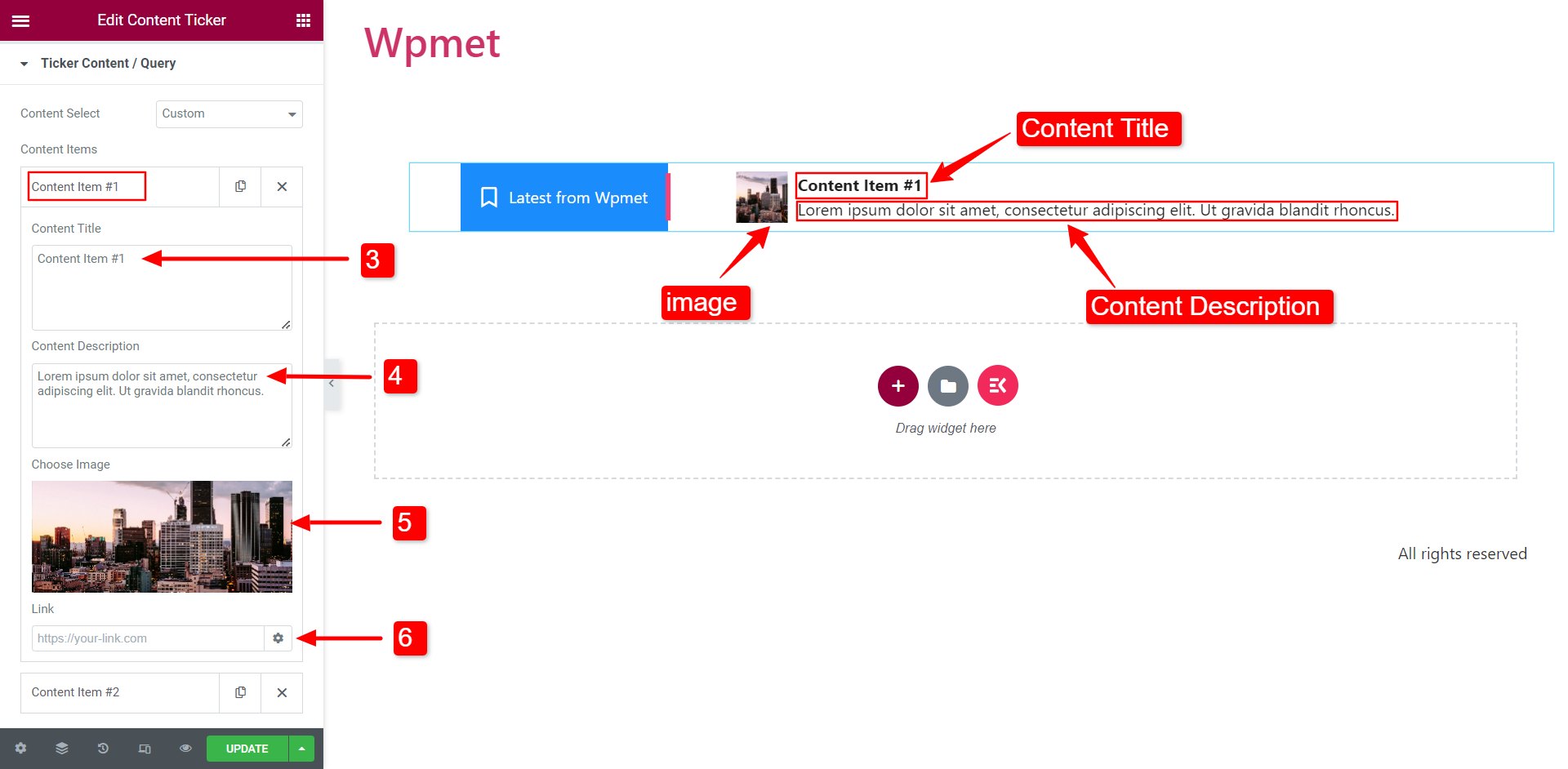
- 内容标题:输入代码内容的标题。
- 内容描述:输入代码内容的描述。
- 选择图像:包括股票代码内容将显示的图像。
- 链接:输入 URL 以将内容链接到网页。

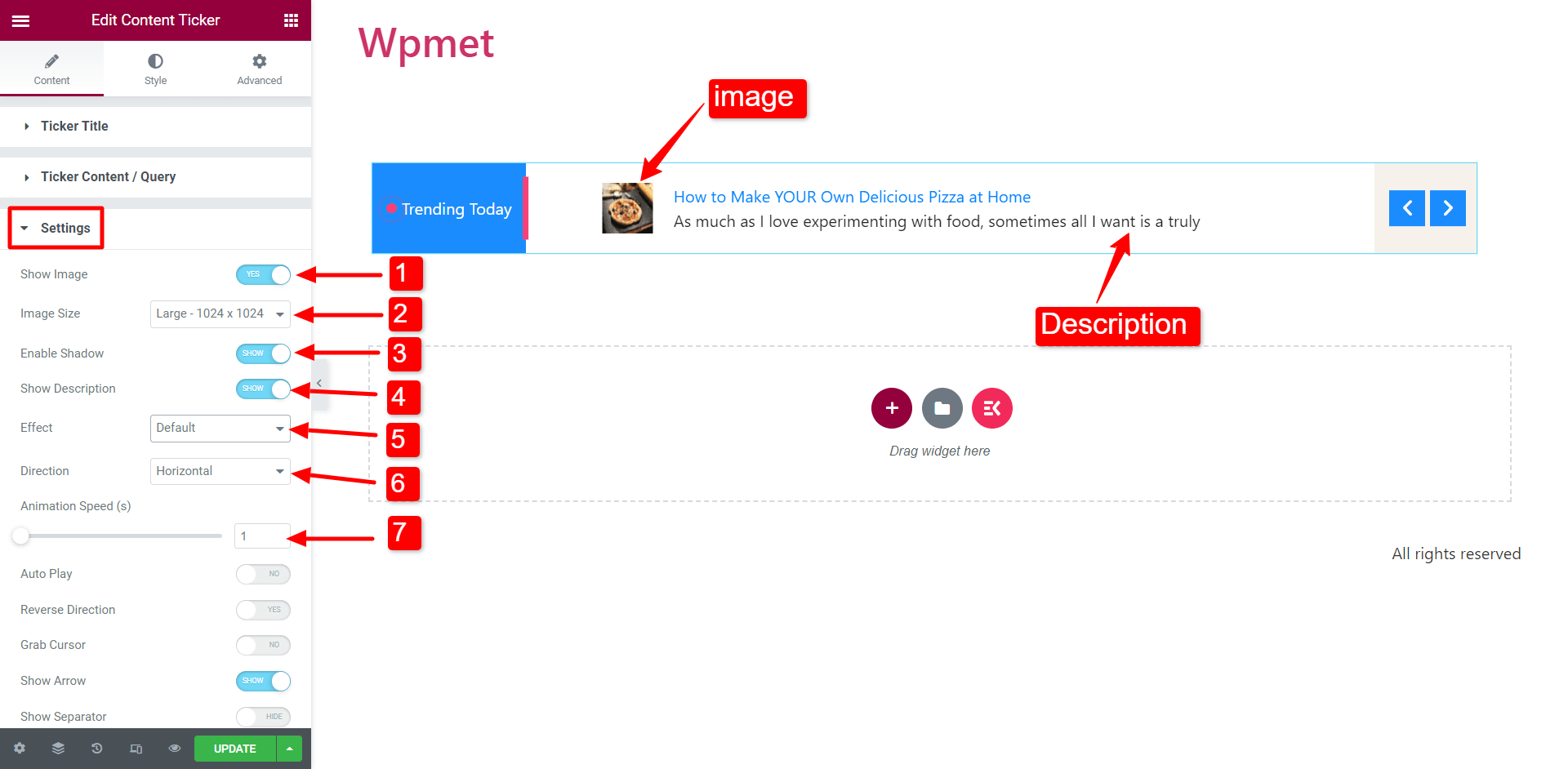
设置
在此部分中,您可以自定义代码设置。

- 显示图像:选择是否在滚动条上显示内容的特色图像。
- 图像大小:修改代码内容中图像的大小。
- 启用阴影:激活代码内容左右两端的阴影。
- 显示描述:决定是否在代码中包含内容描述。
- 效果:从以下选项中选择所需的动画效果样式:默认、淡入淡出、跑马灯和打字。 提示:如果您选择 Marquee 效果,请提高动画速度以获得更好的可见性。

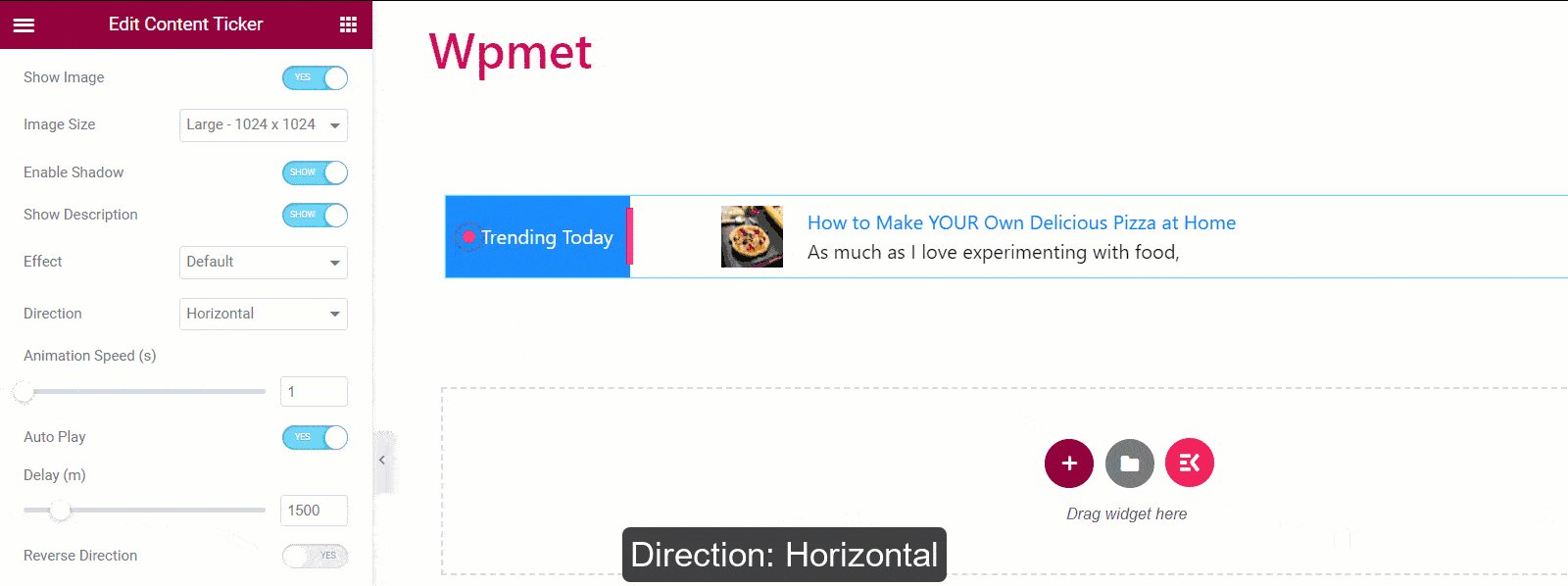
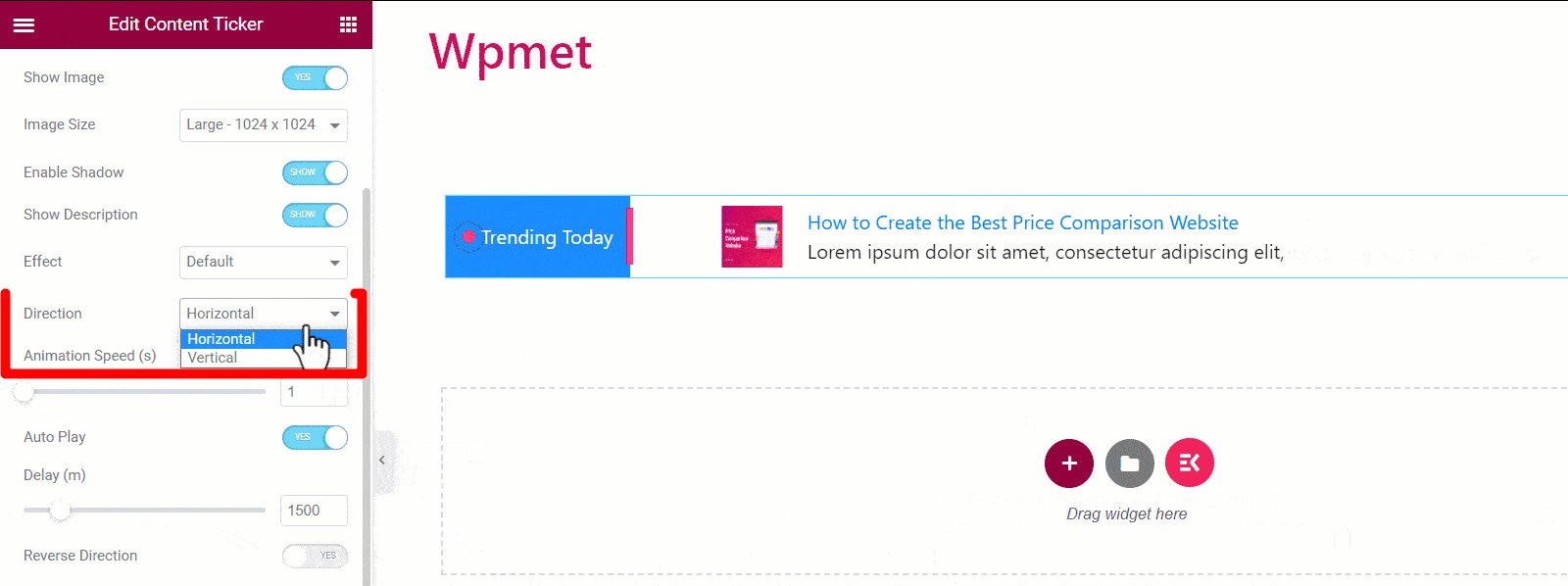
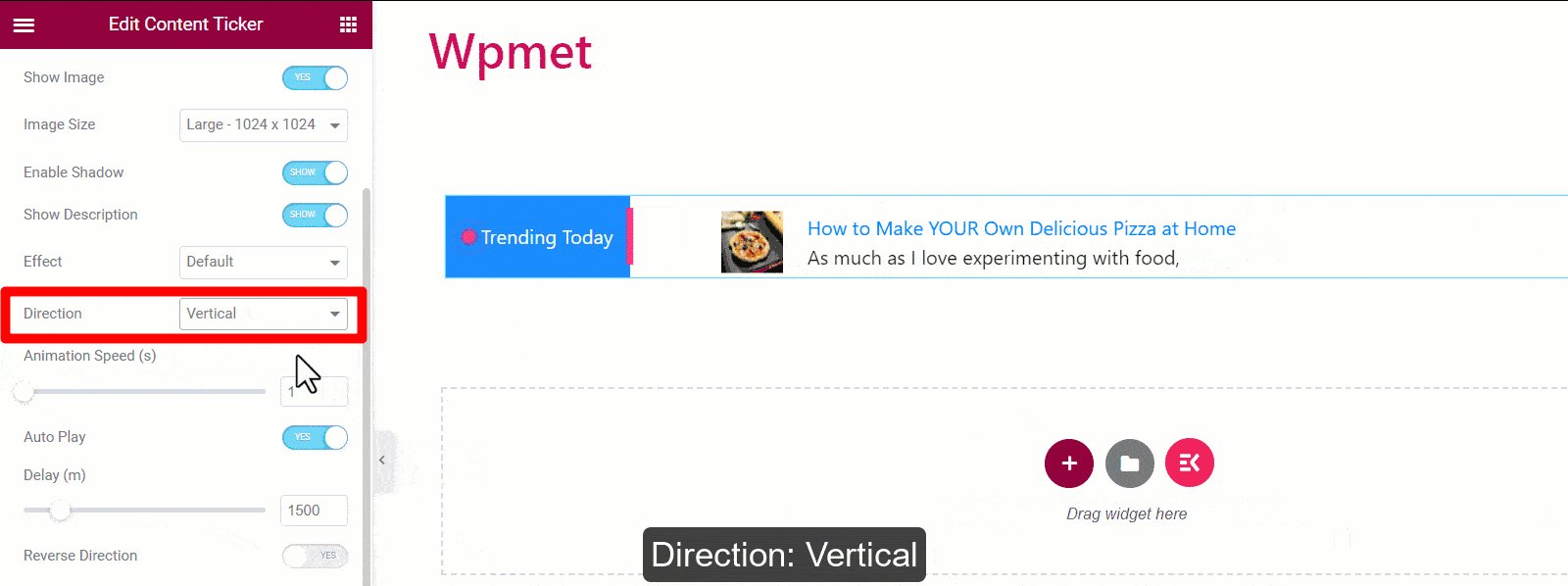
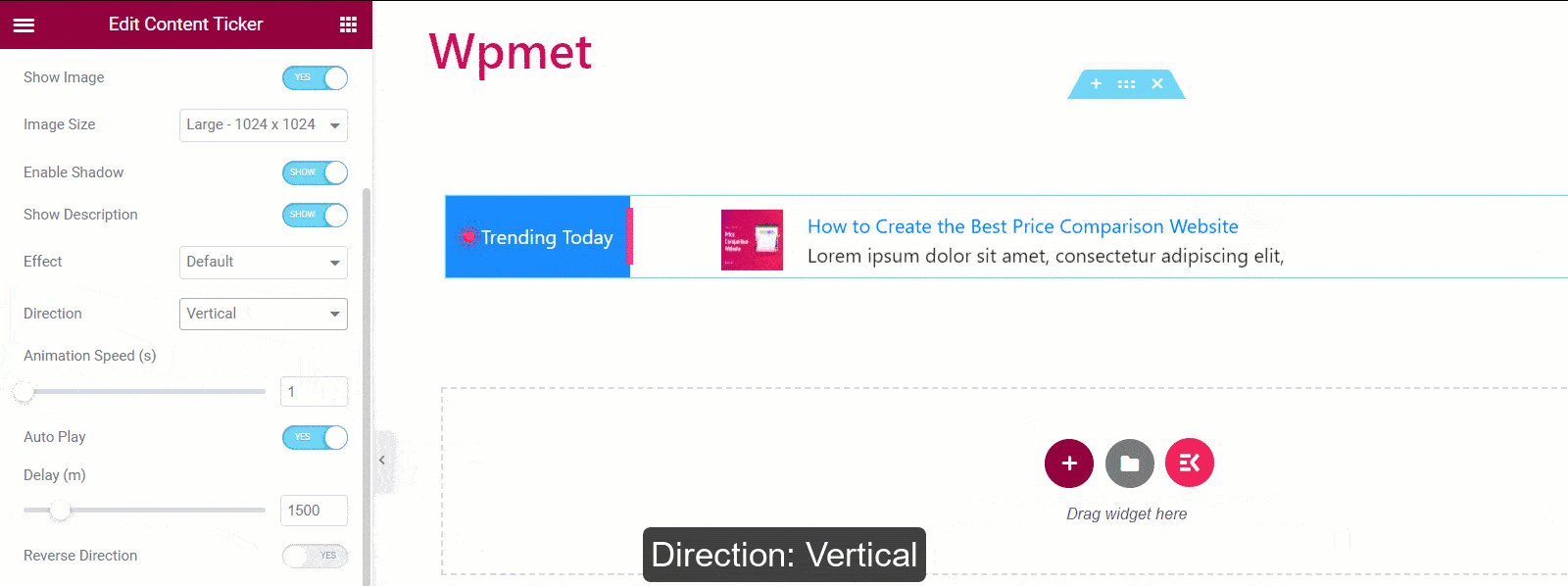
- 方向:将滚动顺序指定为 i。 水平滚动或 ii。 垂直滚动。 注意:方向设置不适用于 Marquee 效果。

- 动画速度:您可以修改和微调动画效果的速度。 注意:方向设置不适用于 Marquee 效果。
- 自动播放:您可以选择为内容滚动条启用自动播放。 如果启用,您可以设置内容更改之间的延迟时间。 注意:自动播放设置不适用于 Marquee 效果。
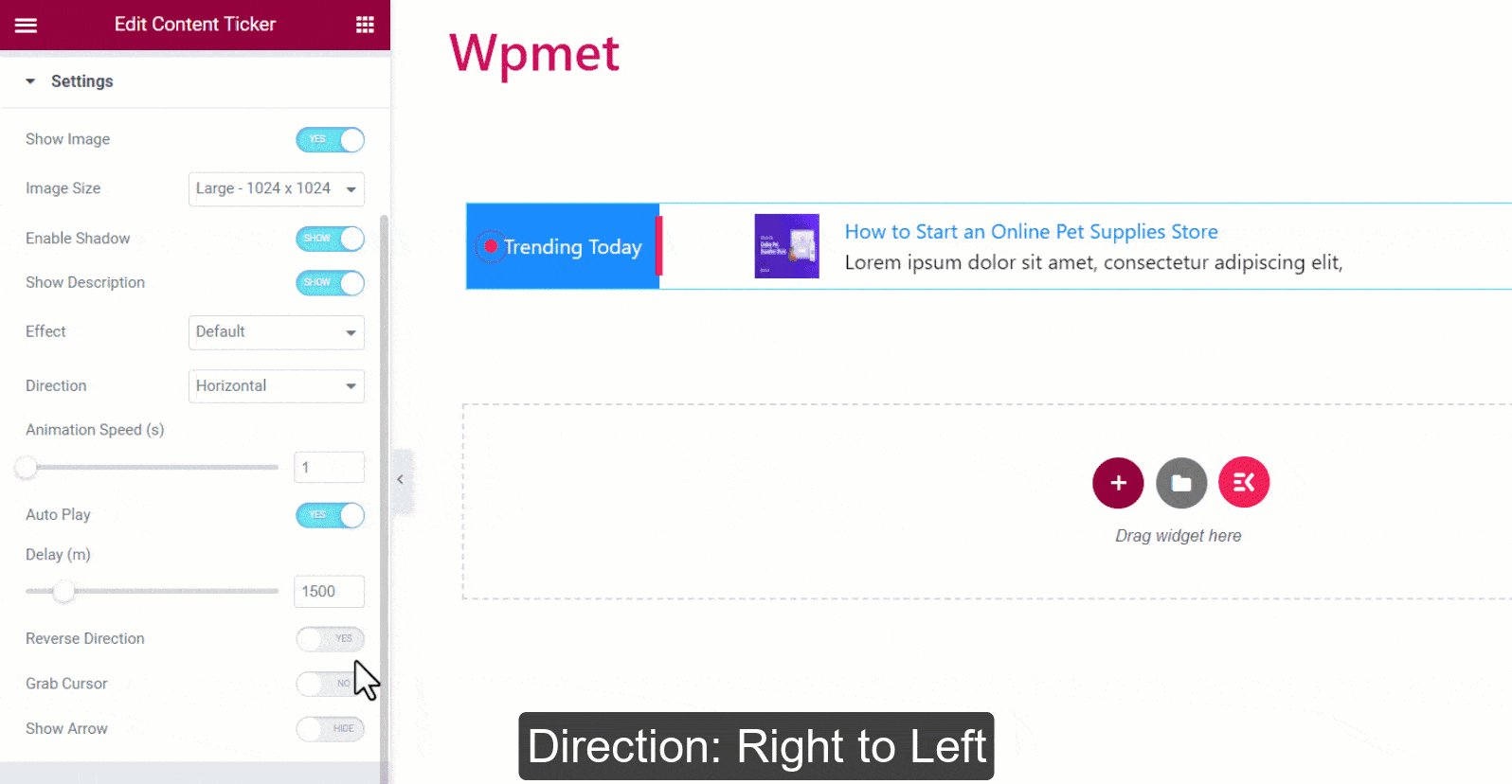
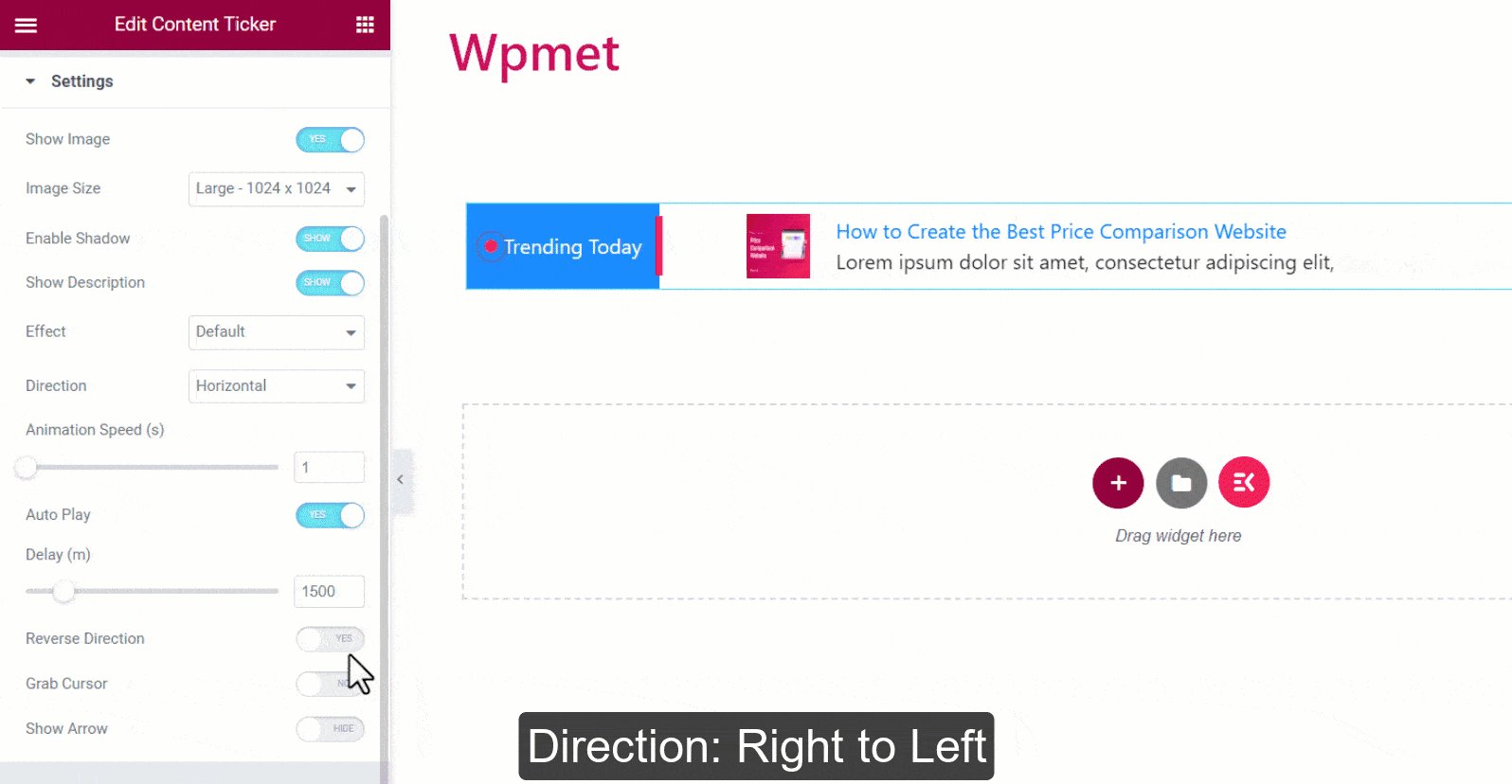
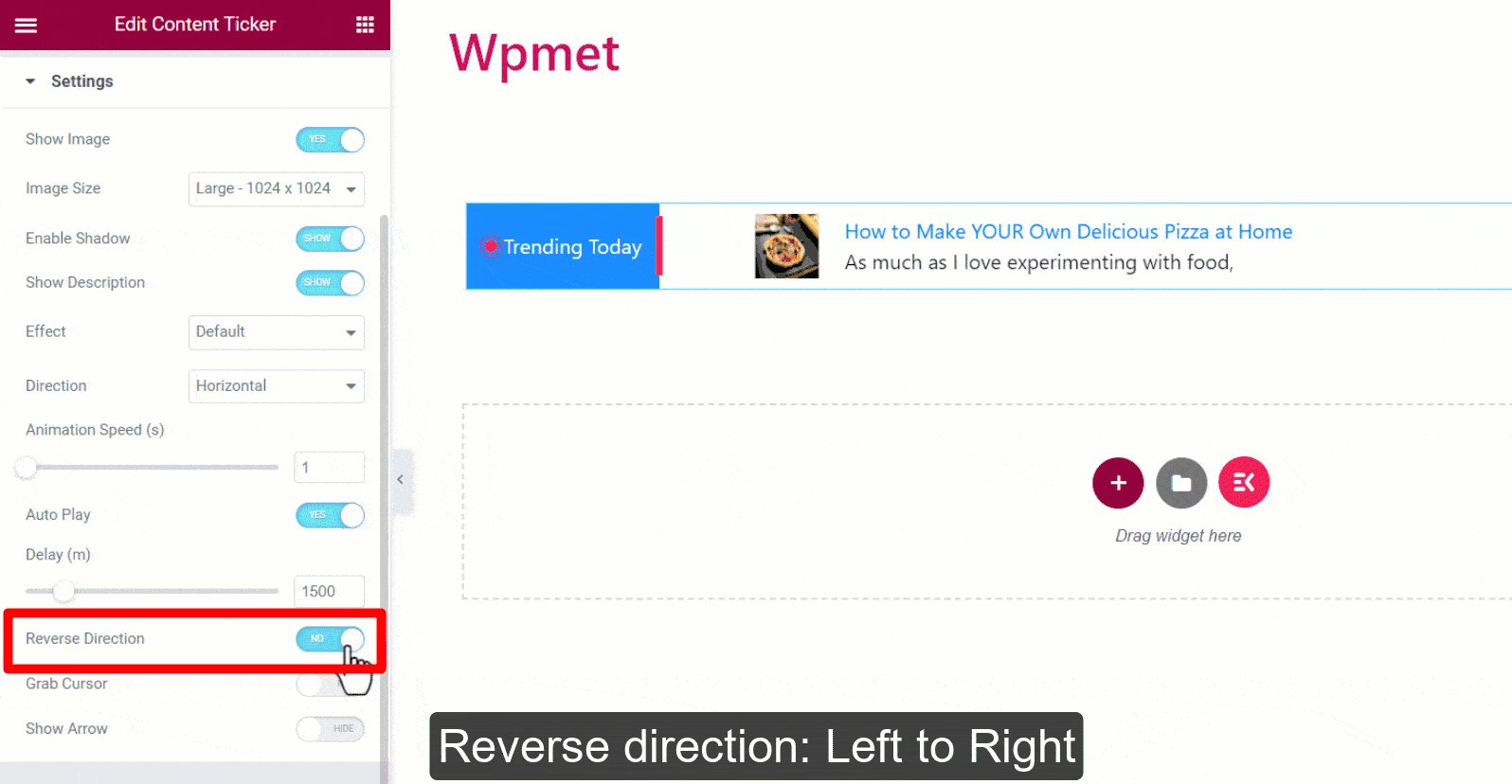
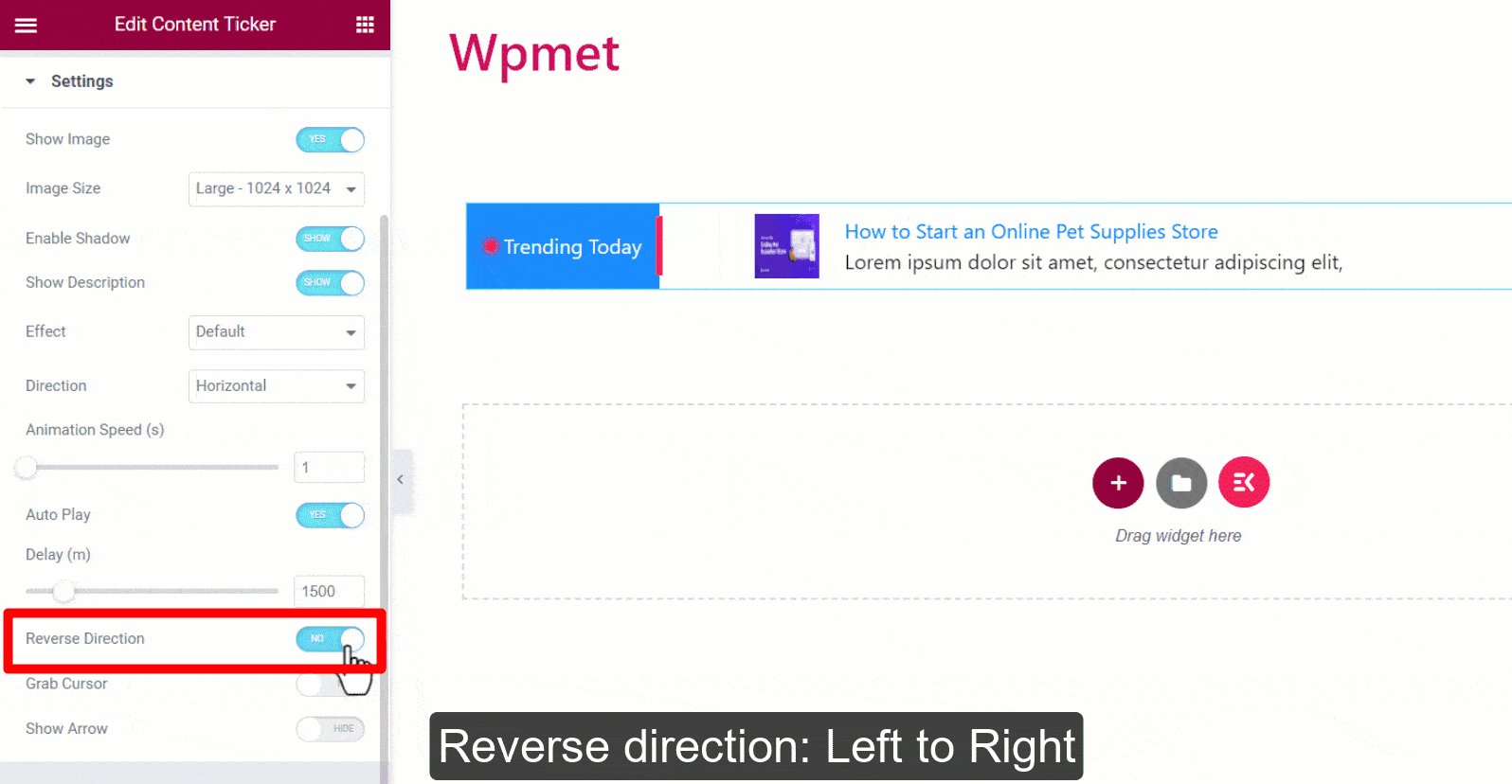
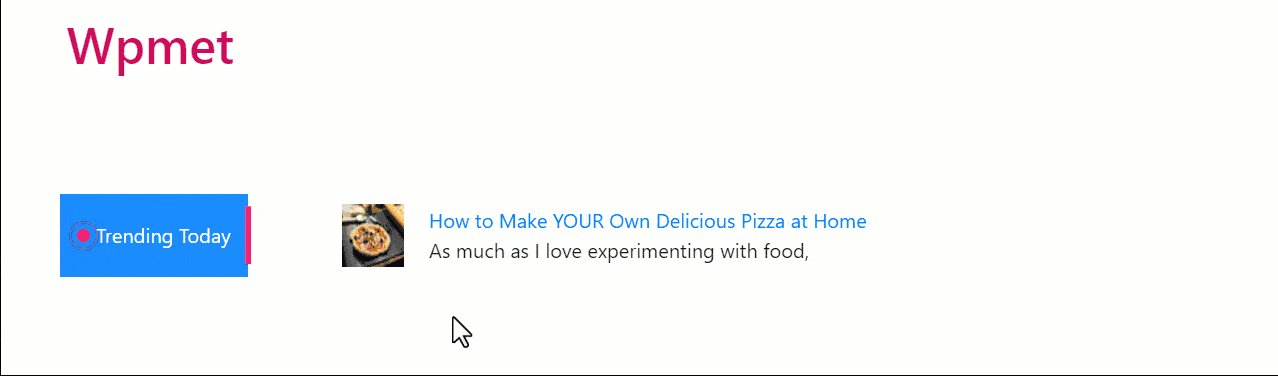
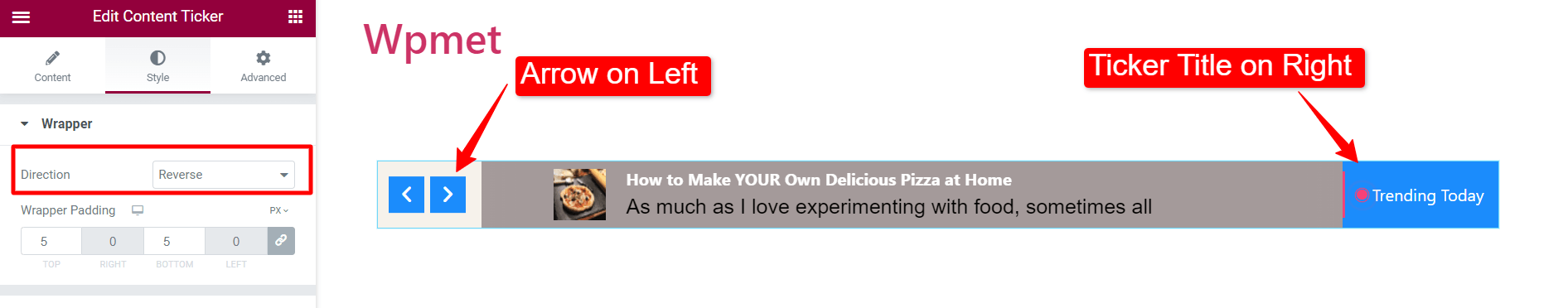
- 反向:默认情况下,代码将从右向左滚动。 但您也可以选择从左到右的滚动方向。

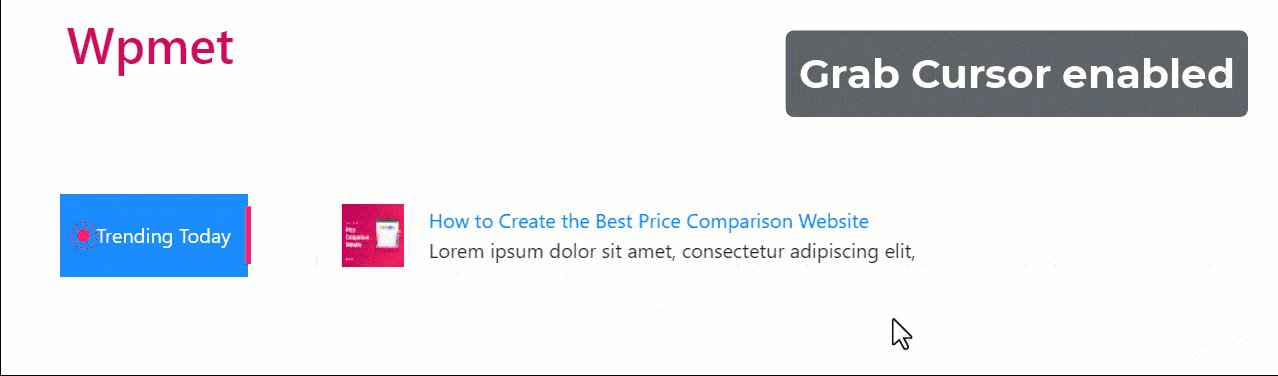
- 抓取光标:用户只需用鼠标光标抓取即可滑动代码内容。 注意:抓取光标设置不适用于选取框效果。

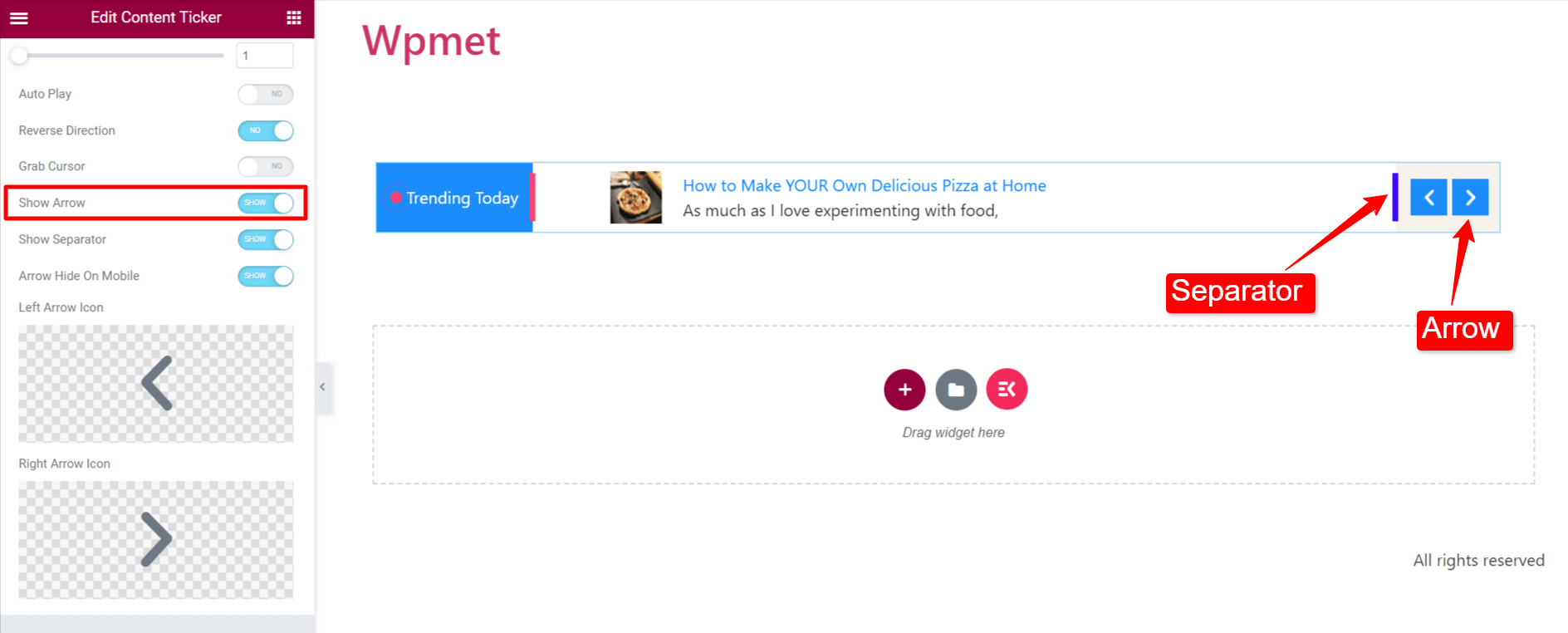
- 显示箭头:启用箭头功能以手动导航代码内容。 如果您选择显示箭头,请选择左箭头图标和右箭头图标。

第 3 步:自定义内容滚动条样式
在 Elementor 的样式选项卡下,您可以根据自己的喜好自定义内容代码。

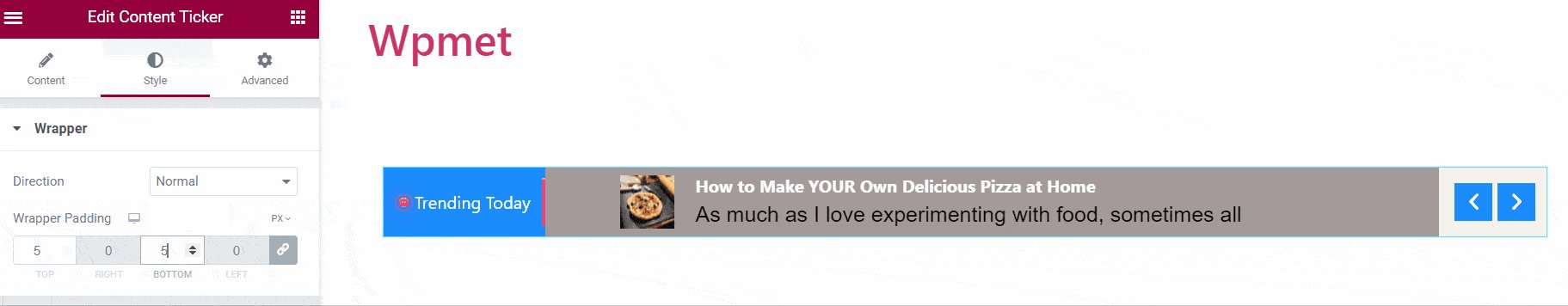
包装纸
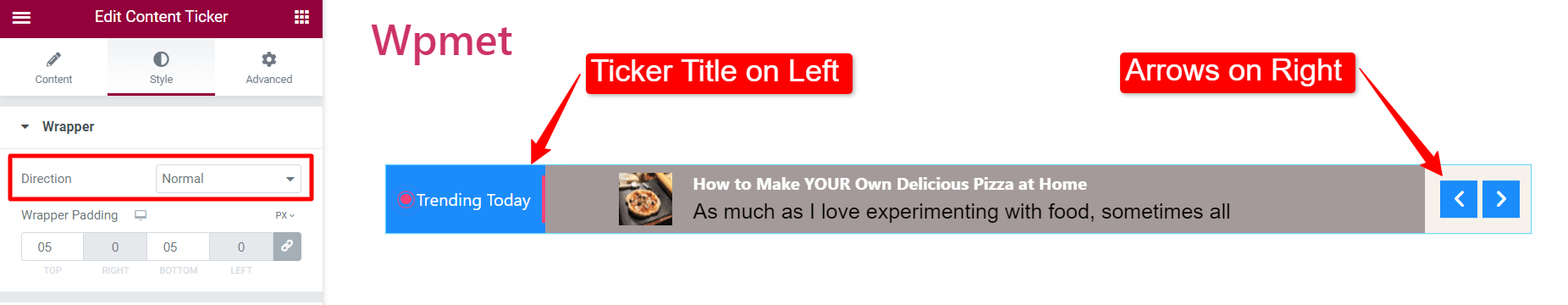
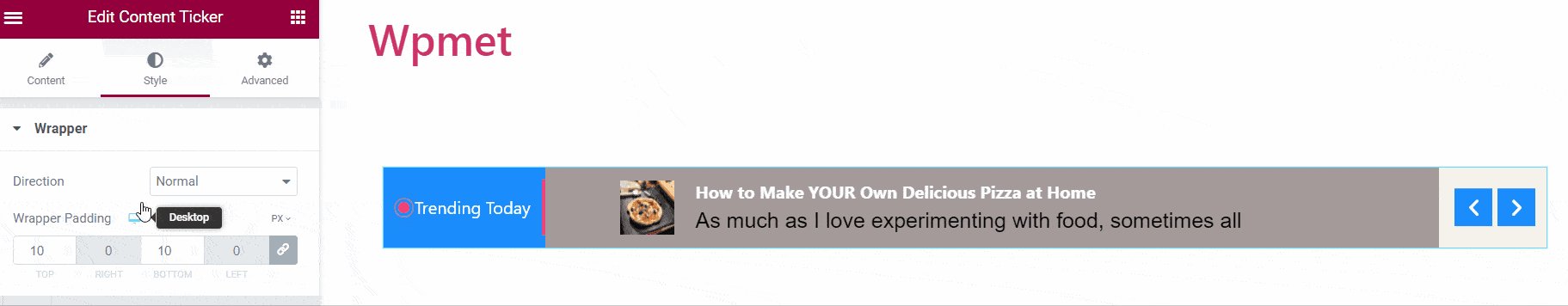
1. 方向:选择股票标题和箭头的定位。
- 正常:股票标题在左边,箭头在右边。

- 反向:代码标题在右边,箭头在左边。

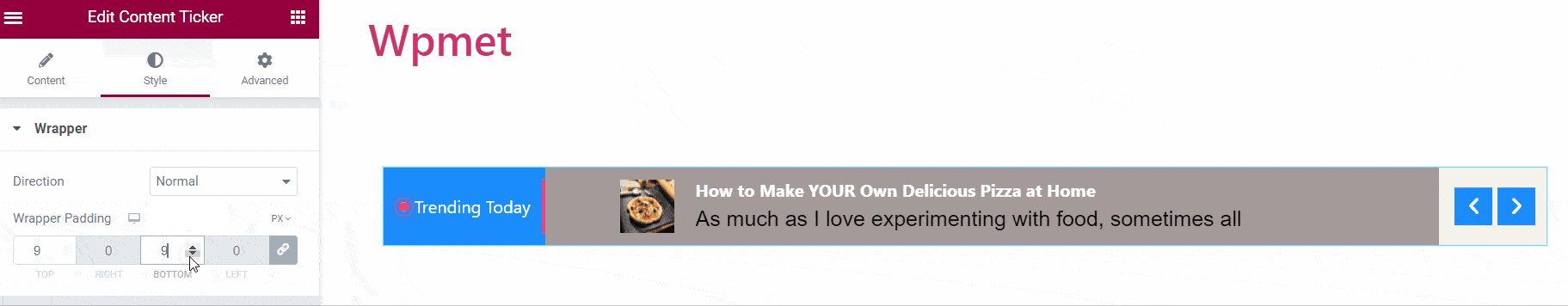
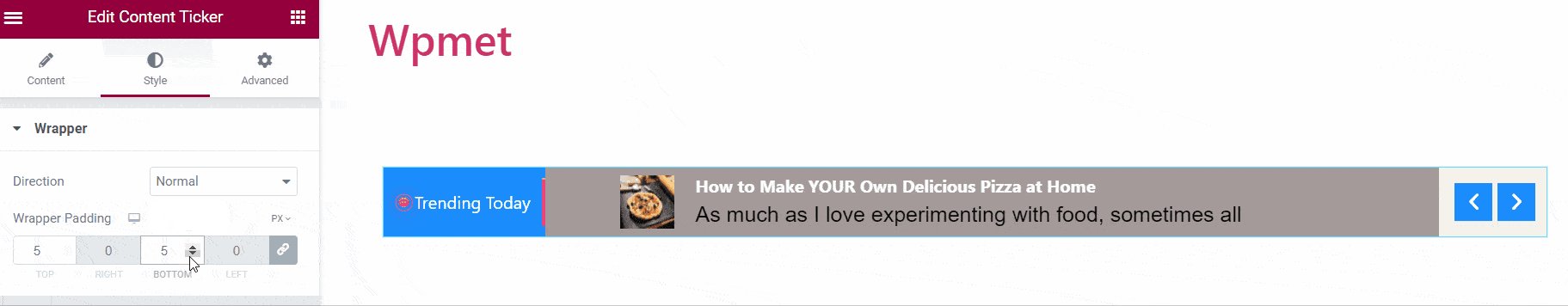
2. Wrapper Padding :根据您的喜好自定义整个内容代码部分的顶部和底部填充。

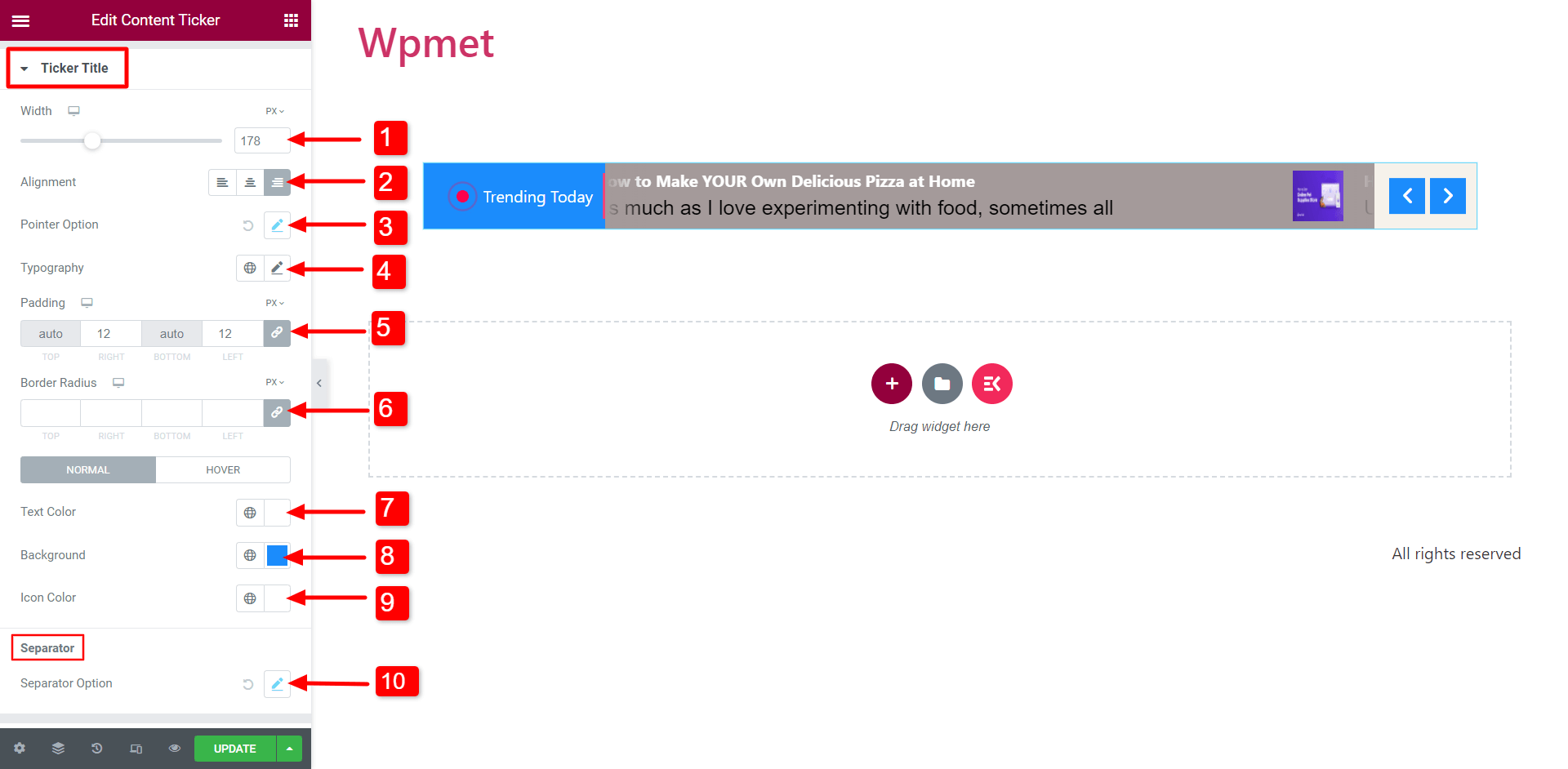
代码标题

- 宽度:修改代码标题部分的宽度以获得所需的外观。
- 对齐方式:选择代码标题中图标和文本的对齐方式。
- 指针选项/图标选项:自定义大小、标题和指针/图标之间的间距以及指针/图标的颜色。

- 版式:为标题文本选择所需的版式。
- 填充:自定义代码标题填充。
- 边框半径:编辑行情标题的边框半径。
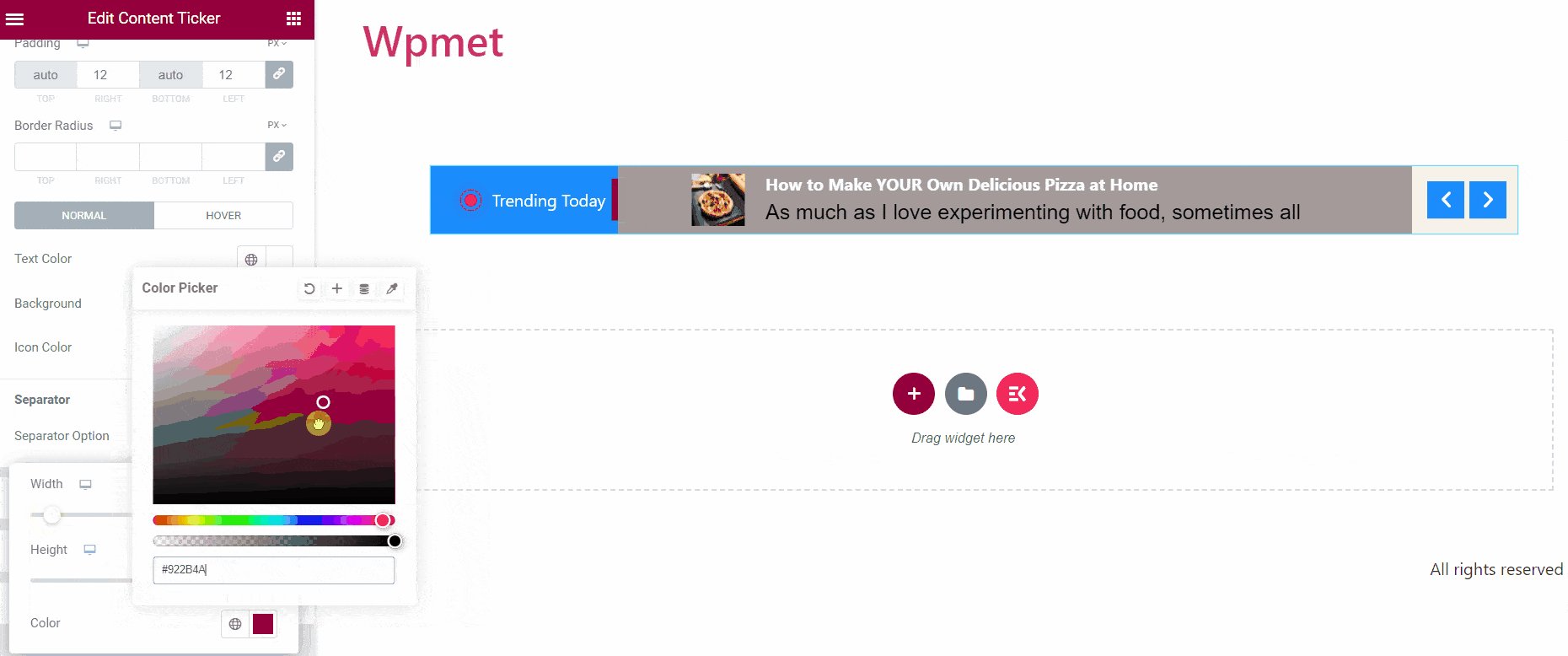
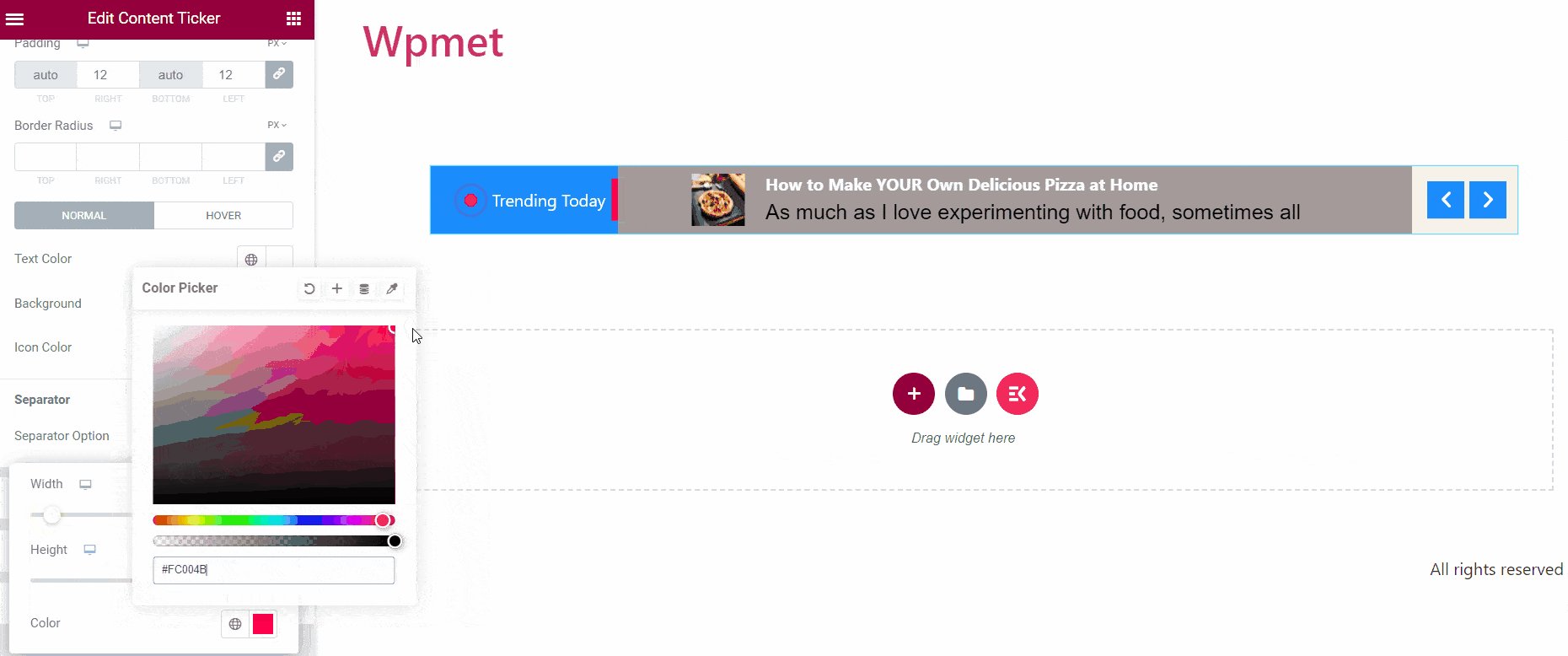
- 文本颜色:选择文本的颜色。
- 背景:选择代码标题的背景。
- 图标:选择将出现在代码标题中的图标。
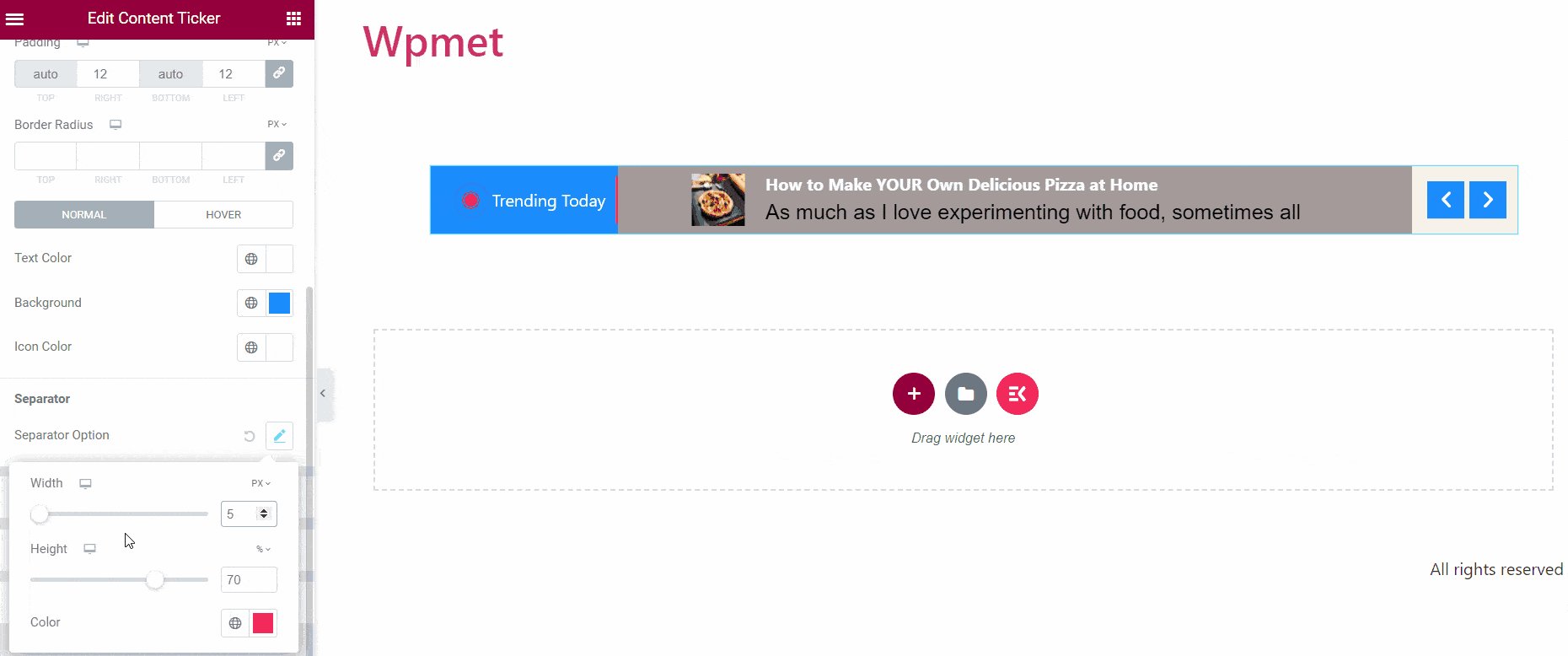
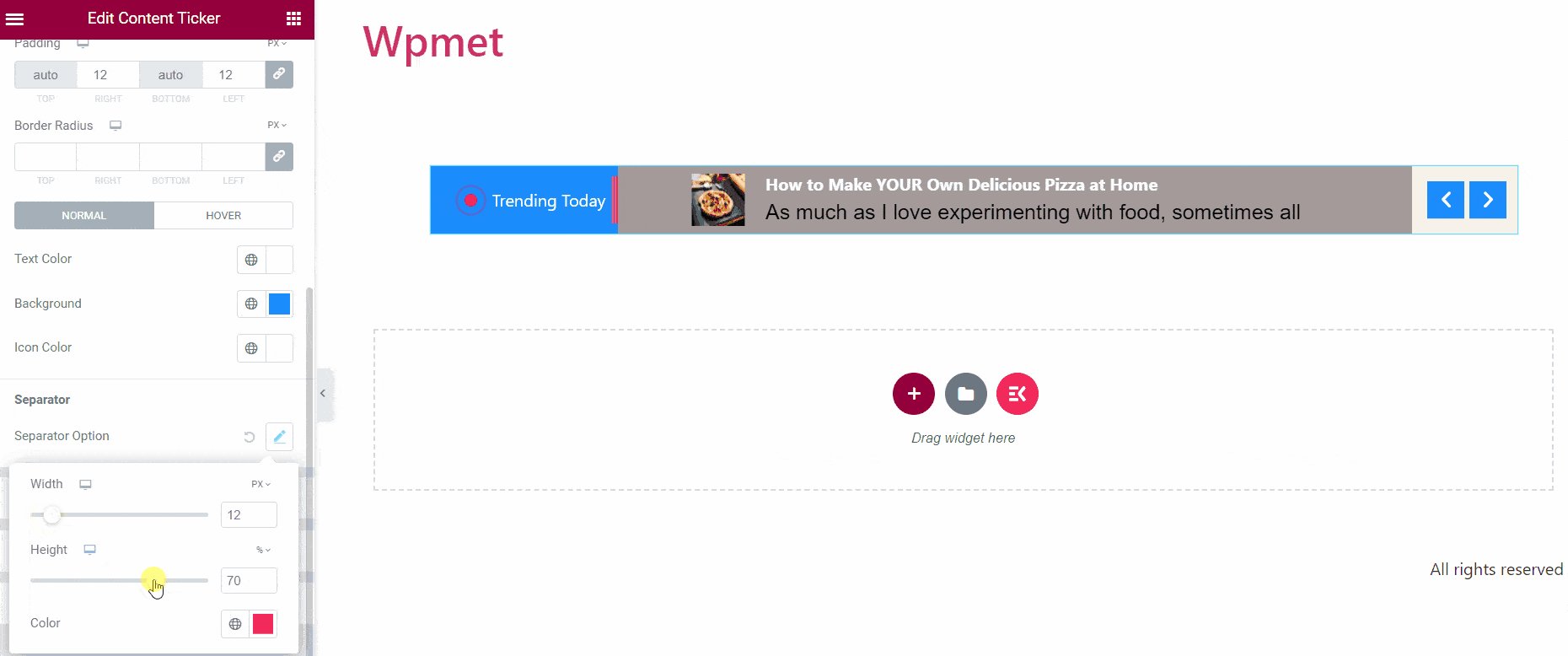
- Separator Option:启用后,您可以通过调整宽度、高度和颜色等属性来自定义其样式。

代码内容

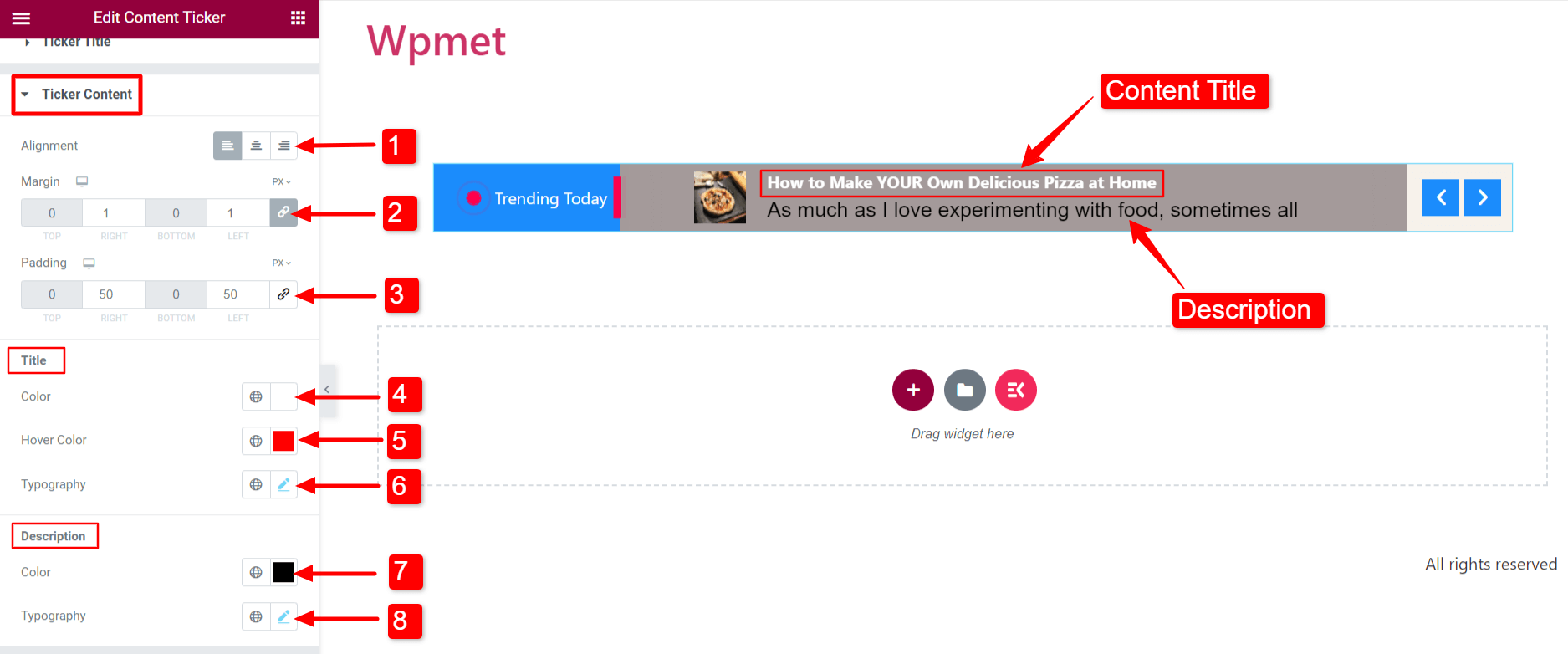
- 对齐方式:选择代码内容的对齐方式。
- 边距:设置代码内容的左右边距。
- Padding:自定义内容的填充。
- 标题颜色:选择代码内容标题的颜色。
- 标题悬停颜色:选择悬停在内容标题上时要显示的颜色。
- 标题排版:设置内容标题文本的排版。
- 描述颜色:修改内容描述的颜色。
- 描述排版:定义描述文本的排版。
图像
通过启用“设置”部分中的“显示图像”选项,内容将包括图像的显示。

- 根据您的喜好自定义图像的宽度和高度。
- 选择它的边框类型。
- 调整边界半径。
- 设置内容图像的边距。
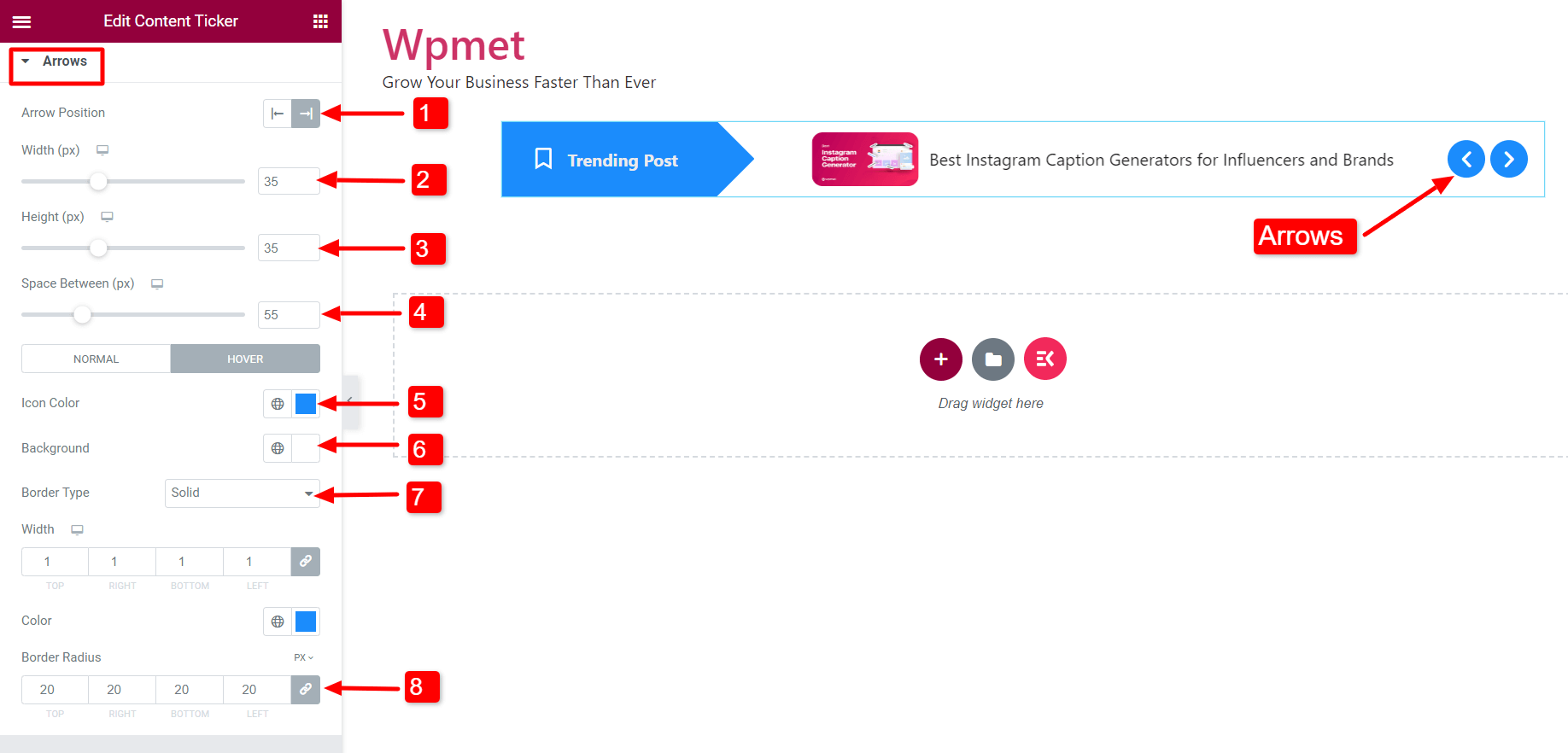
箭
一旦您激活“显示箭头”功能,箭头将在代码中可见。

- 箭头位置:将箭头位置设置为代码的左侧或右侧。
- 宽度:调整箭头的宽度。
- 高度:调整箭头的大小。
- Space Between:修改两个箭头之间的间距。
- 图标颜色:选择箭头图标的颜色。
- 背景颜色:选择箭头的背景颜色。
- 边框类型:选择边框类型并自定义边框宽度和颜色。
- 边框半径:调整边框半径。
WordPress 新闻代码内容的最佳实践
要在 WordPress 中充分利用您的新闻自动收报机,遵循内容的最佳实践至关重要。 通过仔细选择和展示信息,您可以有效地吸引观众。
- 保持相关性
确保新闻播报的内容是最新的并且与观众相关。 定期更新内容以保持其新鲜度和吸引力。
- 优先考虑可读性
选择视觉上令人愉悦的字体样式、大小和颜色。 避免使用可能妨碍内容易读性的复杂动画或设计。
- 优化速度和持续时间
微调自动收报机的速度,让用户有时间阅读和理解内容。 避免将其设置得太快或太慢,这会损害用户体验。
- 限制物品数量
建议保持合理数量的项目,以确保无缝的用户体验。
- 使用简洁明了的文字
保持新闻行情中的文字简短且重点突出。 让用户快速掌握每一项的主要思想。
- 包括相关链接
将超链接附加到新闻行情中的文本。 它将用户连接到您网站上的相关页面。 自动收报机转变为一种有价值的导航工具,可以引导用户访问内容。
- 检查跨设备的响应能力
在不同的设备、屏幕尺寸和分辨率上测试新闻自动收报机。 确保它在所有平台上提供一致的用户体验。
- 监控和优化性能
持续评估新闻自动收报机的性能。 进行必要的更改以增强用户体验和参与度指标。
包起来
您可以使用 WordPress 中的新闻自动收报机来增强您的网站。 它可以展示突发新闻、趋势和重要更新。 确保您的新闻行情内容相关、可读且针对速度进行了优化。 使用简洁的文本、相关链接和跨设备测试响应能力来改善用户体验。
选择一个插件,它不仅可以在 WordPress 中充当自动滚动的新闻滚动条,而且还具有多功能性。 一个不错的选择 news ticker 插件可以显示新闻标题、公告、促销或任何其他类型的滚动信息。 这就是我们的 ElementsKit Content Ticker Widget 可以为您的网站带来的便利。
让您的插件为您完成这项工作。 安装并激活我们的 ElementsKit 插件以创建具有可自定义设置的新闻行情。 按照说明轻松集成它并在您的 WordPress 网站上利用它的潜力。
您可能有兴趣了解您必须尝试的最佳 WordPress SEO 工具,这将增强您的博客体验并提升您的网站性能。