使用 Elementor 创建令人惊叹的 WordPress 标头(联盟营销技巧)
已发表: 2021-12-12您是否害怕看到您网站上的访问者数量每分钟都在减少? 这是一个巨大的问题,可能由于很多原因而发生,您网站的标题就是其中之一。
您可以通过使用 Elementor 创建令人惊叹的 WordPress 标头来找到结束此问题的简单解决方案。 一个在第一眼就吸引访问者眼球的标题肯定会为您的网站带来更多流量。
在本文中,我将带您逐步完成使用 Elementor 为您的网站创建令人惊叹的 WordPress 标头的过程,尽管您没有编码技能。
为什么一个令人惊叹的标题如此重要?
您网站的设计决定了访问者将在您的网站上停留多长时间。 此外,它甚至在阅读其内容之前就决定了他们对该网站的印象。 尤其是做得好的页眉和页脚可以给人留下良好的印象并增加用户保留率。
例如,导航菜单或搜索栏将使您的用户能够从您的站点中找到他们需要的内容。 同时,添加社交媒体按钮将鼓励他们分享您的内容。
网站标题是网页的上部区域。 这是您网站的关键点。 标头通常在整个站点中保持一致性。 用户通常浏览站点并首先查看站点的上方 AKA 标题。
通过使用 Elementor 有吸引力地创建令人惊叹的 WordPress 标题,它会吸引您的用户的注意力,他们会留下深刻的印象,然后他们将继续通过标题滚动到您网站的其余部分。 标题增加了以下这些的转化率 -
- 提升您企业的品牌形象。
- 包含公司徽标、排版、颜色和整体品牌语言等元素。
- 包含站点导航、站点搜索、购物车(用于销售站点)、CTA 按钮和其他功能等功能选项。
为什么选择 Elementor?
如果您对编码一无所知,那么 Elementor 页面构建器将是您的最佳选择。 因为 Elementor 是一个免费的 WordPress 页面构建器,它带有拖放选项和出色的设计功能。 你可以用它创造出惊人而有效的设计。 令人惊讶的事实是,超过 1200 万个实时网站正在使用 Elementor。
大多数 WordPress 用户更喜欢 Elementor 来自定义网页。 它是在网页上设计、编辑、自定义等的最佳工具之一。 此外,Elementor 包括基本的附加组件,可帮助您轻松自定义网站。
选择 Elementor 页面构建器的原因:
- 它很容易使用
- 您可以使用现场网站进行设计
- 移动编辑工具
- 要自定义的基本小部件
- 视觉和天生的表单构建器
- 撤消/重做和修订历史
- 全局小部件,自定义字体
和更多。
使用 Elementor 创建令人惊叹的 WordPress 标头的要求:
Elementor free 和 pro 都具有非常有价值的亮点。 如果您一直在运行 WordPress 网站并开发网站,Elementor pro 将是您工具箱的显着扩展。
在考虑使用 Elementor 创建令人惊叹的 WordPress 标头之前,您必须牢记以下两点:
- 您必须安装 Elementor 页面构建器免费版本。
- 然后,您必须升级到 Elementor pro。
我假设您已经安装了 Elementor 的免费和专业版。 Elementor free 的安装过程和其他插件一样。
使用 Elementor 创建令人惊叹的 WordPress 标头的过程:
现在,让我们通过 7 个简单的步骤来完成使用 Elementor 创建令人惊叹的 WordPress 标头的过程。 在本节中,我们将逐步展示如何为您的网站创建或设计一个令人惊叹的标题。
使用 Elementor 创建令人惊叹的 WordPress 标头的步骤列表:
- 步骤 1:创建一个空白标题
- 步骤 2:设置总体布局
- 第 3 步:添加徽标
- 第 4 步:添加菜单
- 步骤 5:添加搜索字段
- 第 6 步:添加其他额外元素
- 第 7 步:发布您的标头
让我们深潜!
1. Step-1:创建一个空白标题
在创建空白标题之前,请按照以下步骤使用 Elementor 创建令人惊叹的 WordPress 标题:
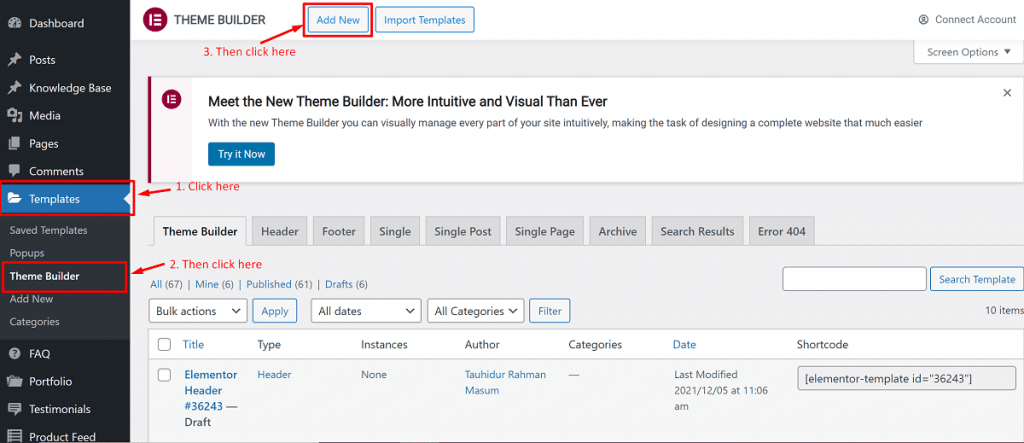
转到模板>主题生成器>添加新

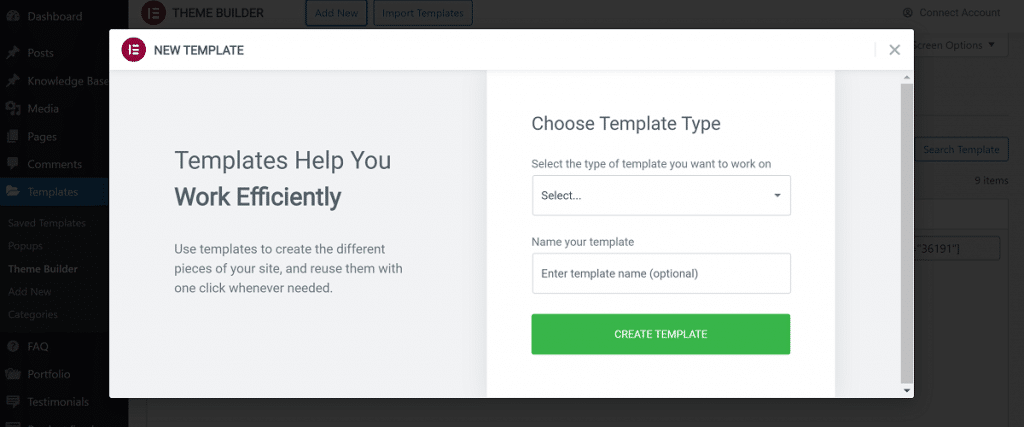
将出现一个弹出窗口,要求您选择想要获取的任何内容。

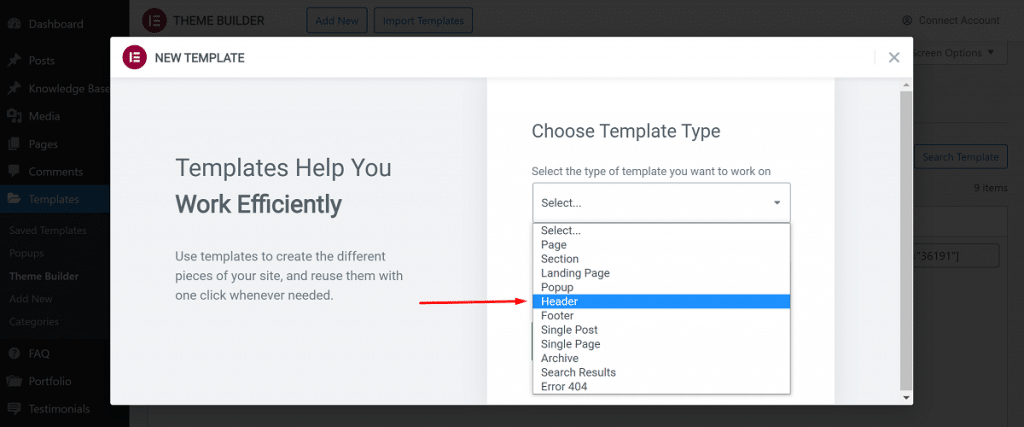
然后,选择页眉,因为您要创建页眉。

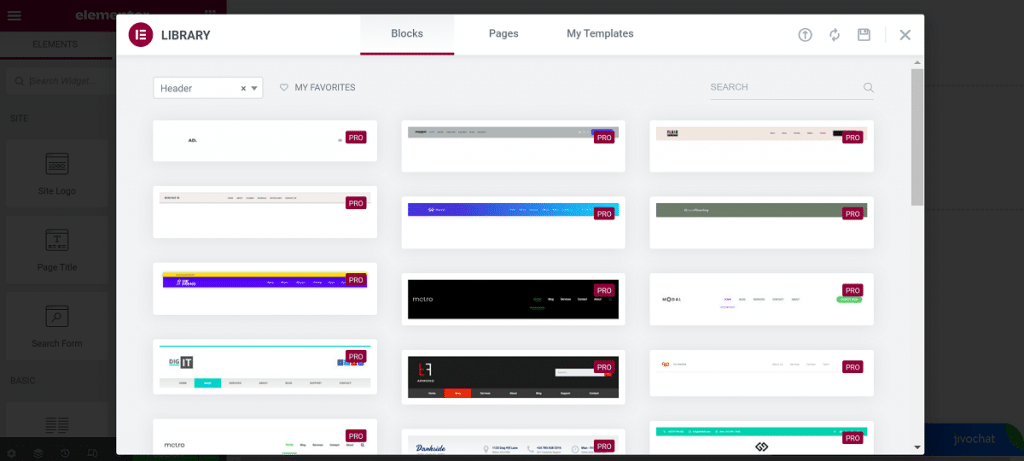
Elementor 将向您展示许多免费模板和块。 您还可以保存您喜欢的模板。

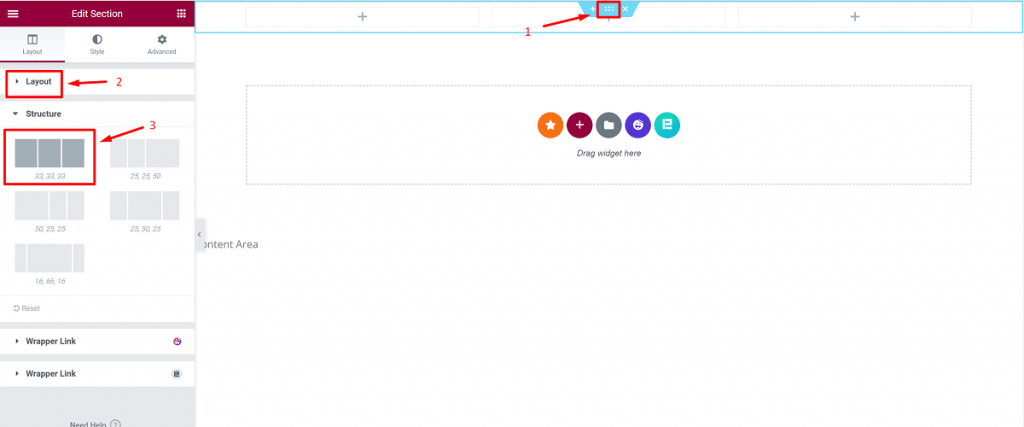
2. 第 2 步:设置总体布局
要创建自定义标题,您必须确定所需的布局类型。
- 首先,单击 + 按钮。

- 单击标题部分的主要自定义按钮以编辑侧栏中的布局部分。
- 然后选择你想要的结构。

注意:我们使用上图中标记的布局来创建标题。
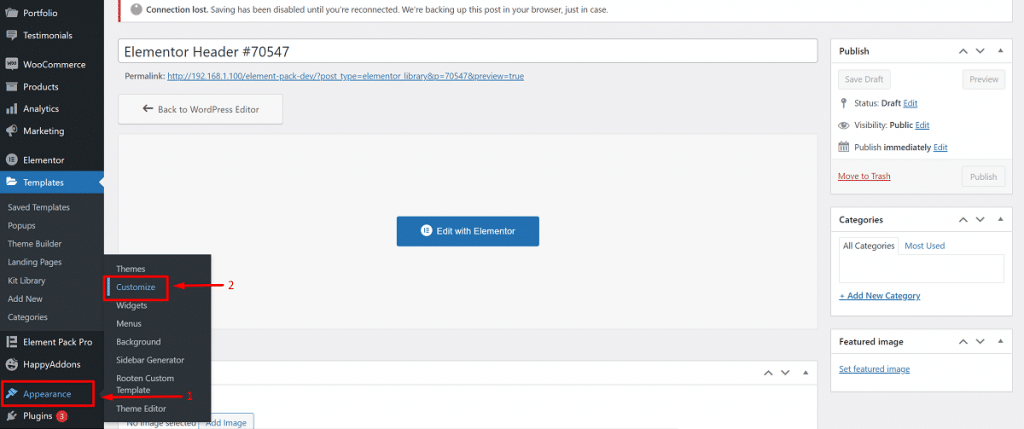
3. 第 3 步:添加徽标
这是一个非常简单的步骤。 您可以通过两种方式轻松添加徽标:
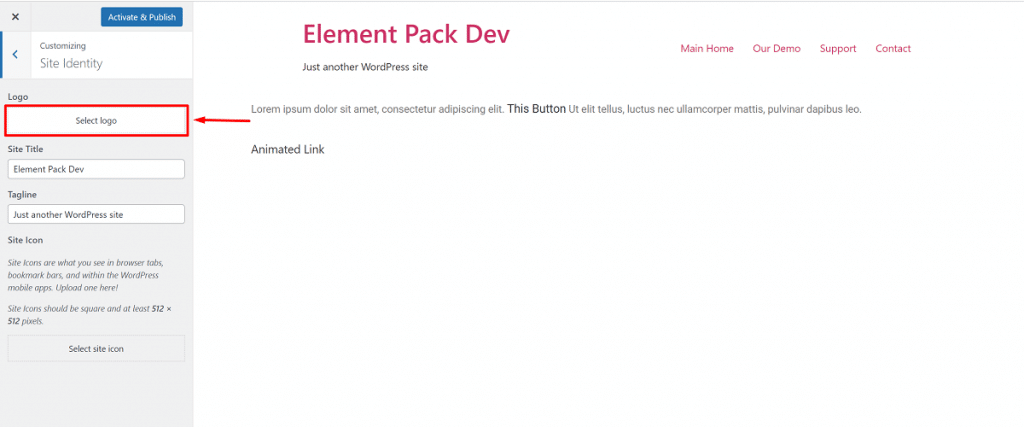
- 转到仪表板 > 外观 > 自定义 > 站点标识
- 之后,选择徽标并将其设置在标题上。

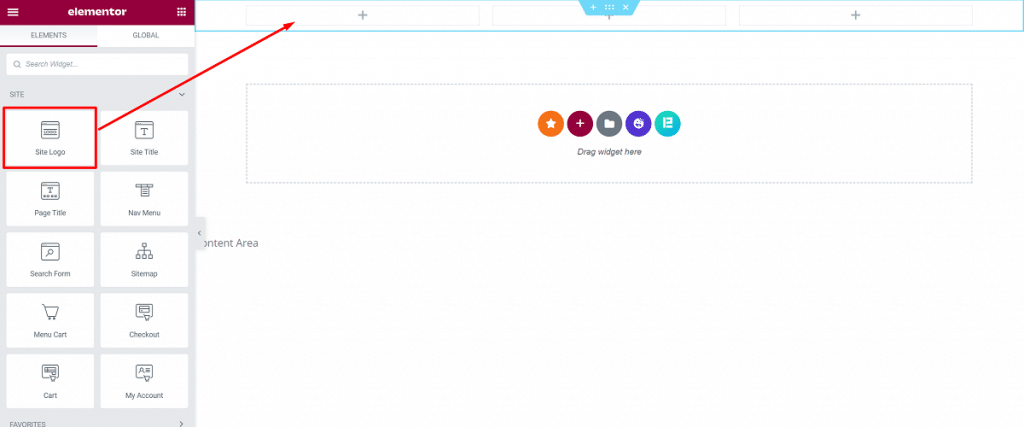
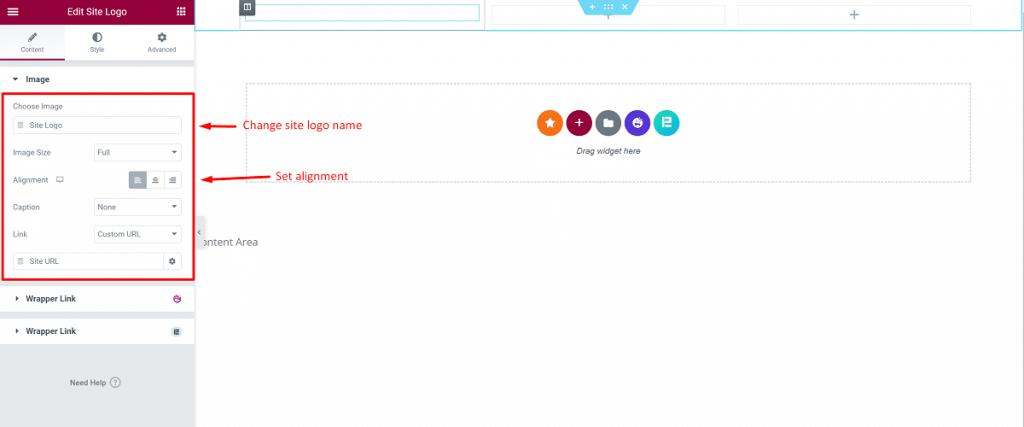
B.选择侧栏中的站点徽标块。 将其拖动到您要使用的位置。

→ 最后,将“站点徽标”拖到虚线区域后,它将自动获取您的实际徽标。

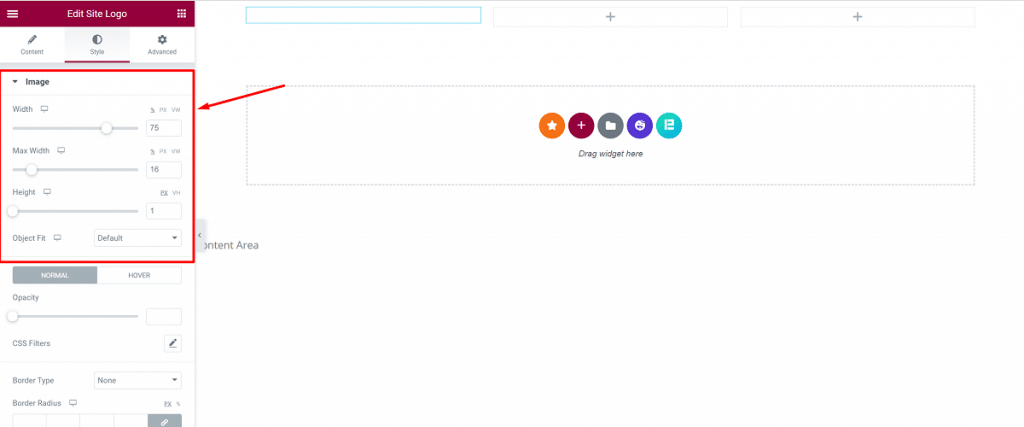
→ 在此设置中,您可以选择单击时徽标的外观,也可以在此处调整其大小和对齐方式。

→ 您可以使用“样式”和“高级”选项做很多事情。

4. 第 4 步:添加菜单
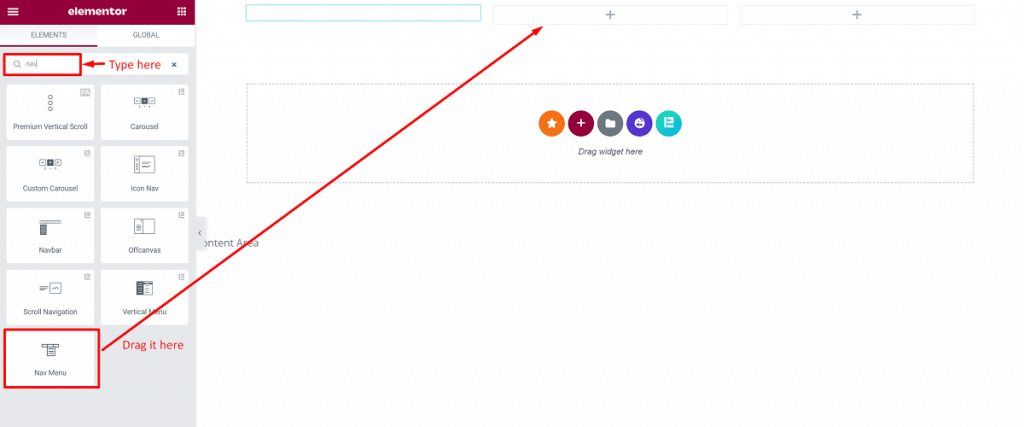
- 从左侧边栏中选择“导航菜单”小部件。 将其拖到页眉区域。

- 它将调整您创建的菜单。

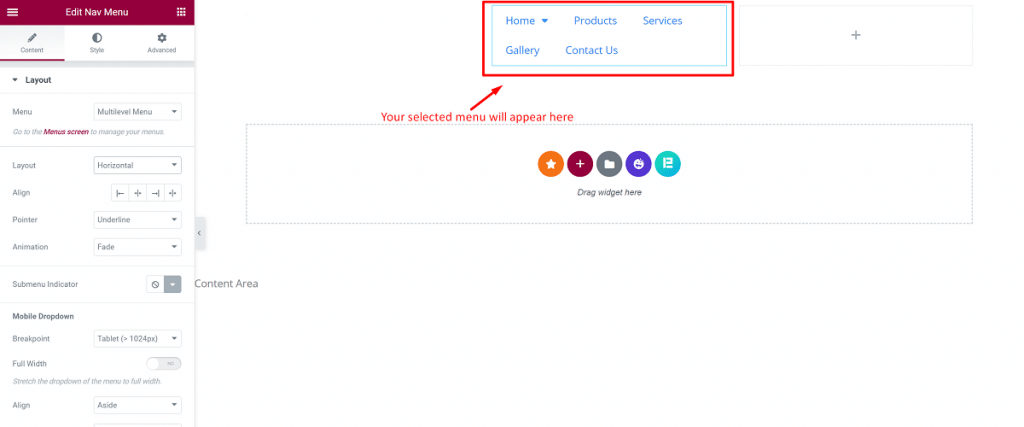
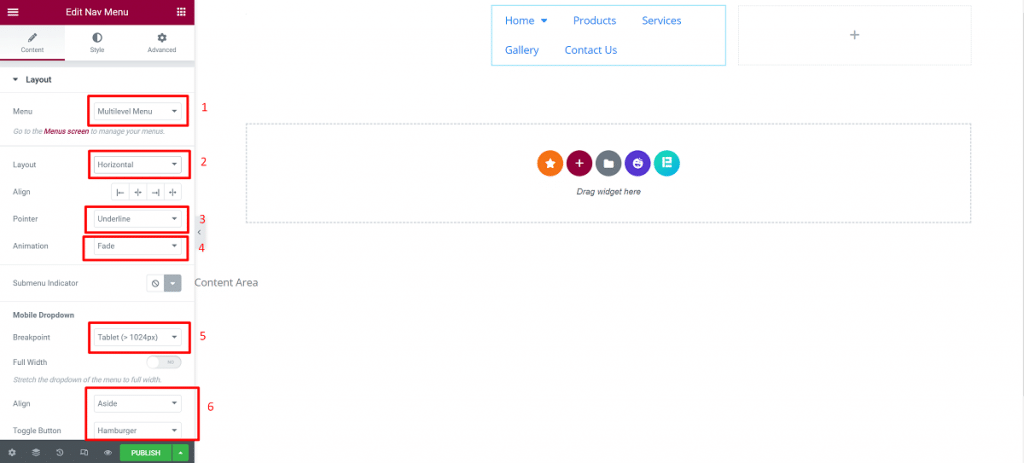
以下是您应该了解的重要事项。

- 菜单:选择要显示的菜单。 您可以从外观 > 菜单中进行选择。
- 布局:您将获得水平、垂直或下拉菜单。
- 对齐:左、中、右或拉伸以填充整个可用区域。
- 指针:您喜欢如何标记活动链接。
- 动画:你喜欢指针的样子。
5. 第 5 步:添加搜索字段
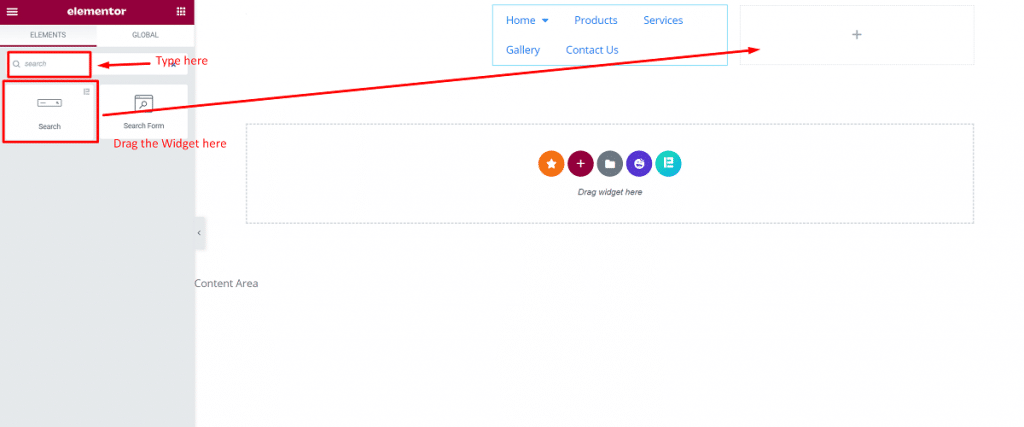
如果要添加搜索字段,只需选择搜索小部件,然后可以拖动到要设置的位置。

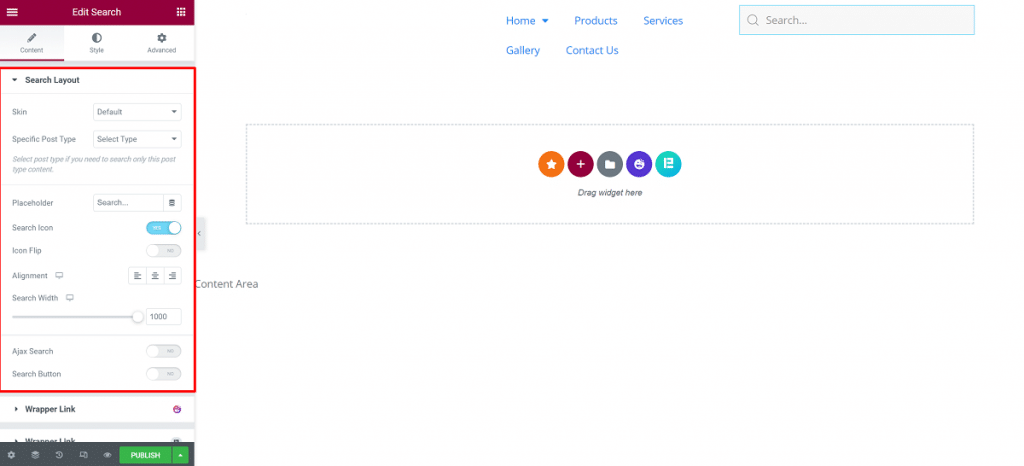
您将在本节中获得这些:
- 皮肤:-您将获得经典、极简、全屏。
- 占位符:-您可以离开此部分,或在此处保留“搜索”之类的内容。
- 对齐,大小:-您从这里对齐搜索框。

6.第6步:添加其他额外元素
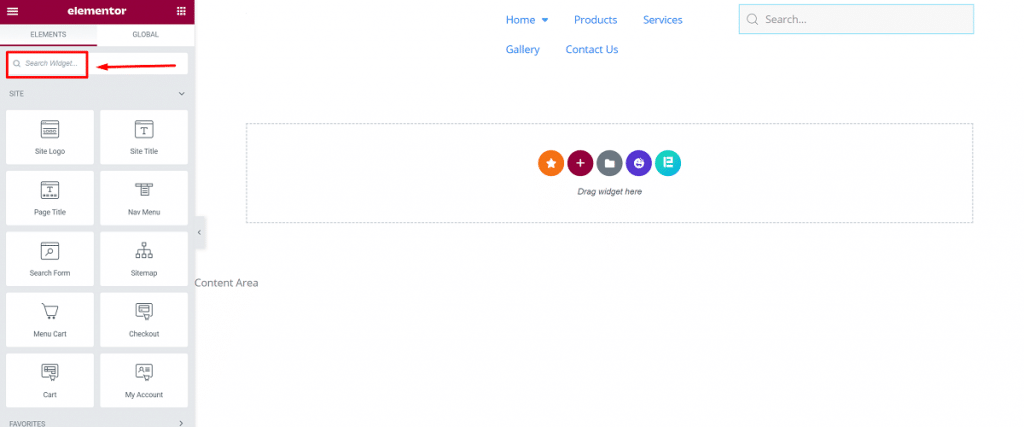
如果您想让您的标题在使用 Elementor 创建令人惊叹的 WordPress 标题时获得回报,您可以从屏幕左侧添加一个小部件。 您可以尝试使用这些小部件来获得惊人的效果。 你可以搜索任何你想要的。

在使用 Elementor 创建令人惊叹的 WordPress 标题的过程中,您可以使用这些额外的小部件添加社交图标、页面标题文本等。
7. 第 7 步:发布您的标题
快完成了! 现在,您只需再迈出一步,即可使用 Elementor 完成创建令人惊叹的 WordPress 标头,并且您已准备好使用您的新标头。 是时候发布您刚刚创建的标头了!
这确实是最重要的部分! 在使用 Elementor 创建令人惊叹的 WordPress 标头后,您必须非常小心您想要的标头。
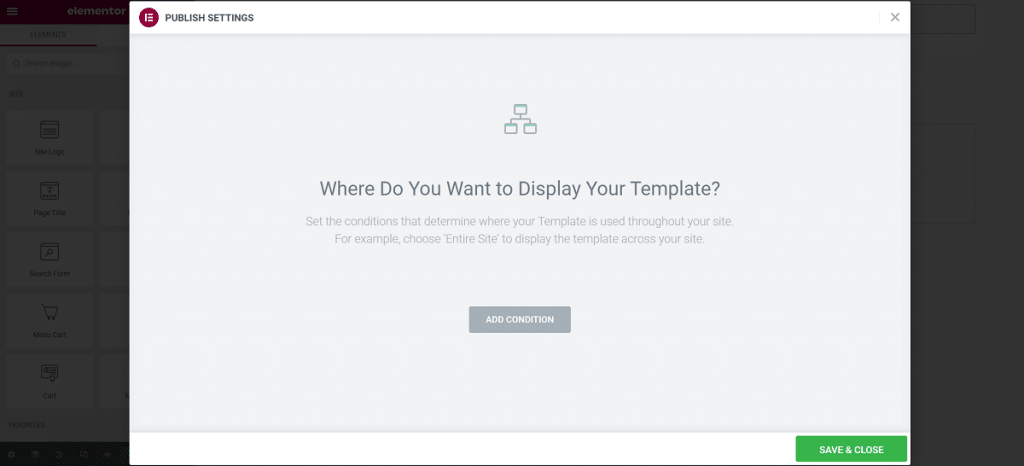
- 要应用此功能,请单击页脚左侧的“发布”按钮。 将出现一个弹出窗口,询问您在哪里显示新标题。
在使用 Elementor 流程创建令人惊叹的 WordPress 标头时,显示条件意味着您希望在 WordPress 网站中显示标头的位置。
有三个选项:
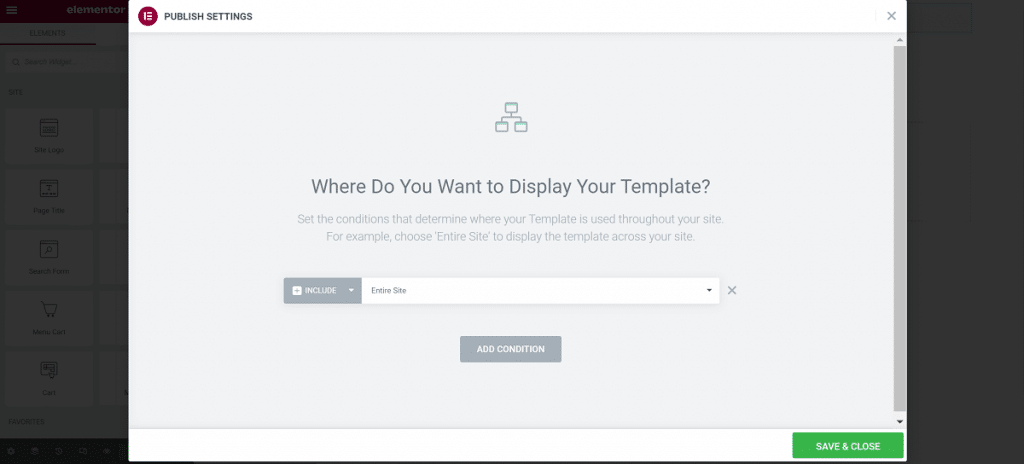
- 整个网站:如果您选择此项,标题将显示在您网站的所有页面和所有博客文章上。
- 存档:如果选择此选项,您可以在特定存档页面或帖子中显示标题。
- 单数:如果选择此选项,您可以在特定页面、类别或帖子上显示标题。
使用 Elementor 创建令人惊叹的 WordPress 标题的这种有针对性的显示选项是最强大的功能之一。 您可以使用它在您的 WordPress 网站中创建自定义页面、帖子甚至登录页面。

- 此部分的基本条件是选择“整个站点”,然后点击“保存并关闭”按钮。

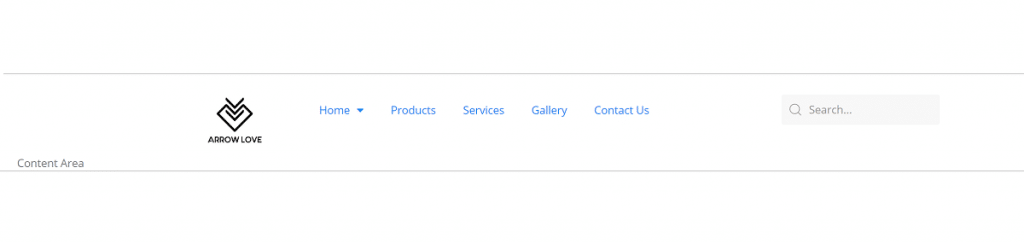
恭喜! 最后,您已经使用 Elementor 创建了令人惊叹的 WordPress 标头,并且您的标头部分已准备就绪。 它将吸引游客并吸引更多游客。

按照上述步骤,您可以轻松地继续使用 Elementor 创建令人惊叹的 WordPress 标头,根据需要为您的网站设计和自定义您自己的标头,并吸引更多访问者访问它。
结论
我已经清楚地向您展示了一种使用 Elementor 创建令人惊叹的 WordPress 标头的简单方法,以便您可以轻松创建自己的网站标头。 您甚至不必使用代码或聘请网络开发人员来执行此操作。
随意,继续使用 Elementor 为您自己的网站标题创建令人惊叹的 WordPress 标题!
感谢您耐心阅读这篇文章。 保持联系。 祝你今天过得愉快!
