WordPress 中的关键 CSS:它是什么以及如何优化 CSS 交付
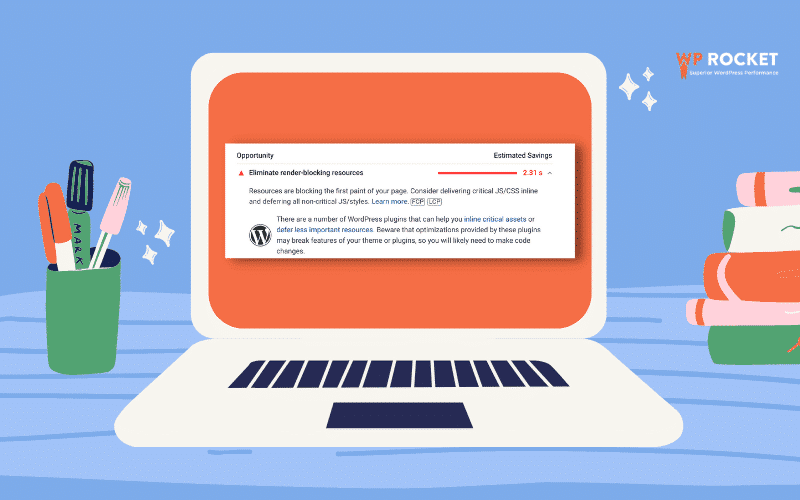
已发表: 2021-10-19在 Google PageSpeed Insights 上运行性能审核时,您会发现 Google 几乎每次都建议您“消除渲染阻塞资源”。 这意味着您应该始终优先加载关键的 CSS 和 JavaScript。

但是如何决定哪个 CSS 是关键的,哪个不是? 您应该“延迟”您网站的哪一部分来加快另一部分的速度? 这一切都与优先级有关,并找出哪些 CSS 资源是必不可少的,以及如何优化它们的交付。
让我们潜入水中。
什么是关键 CSS 以及为什么它对性能很重要?
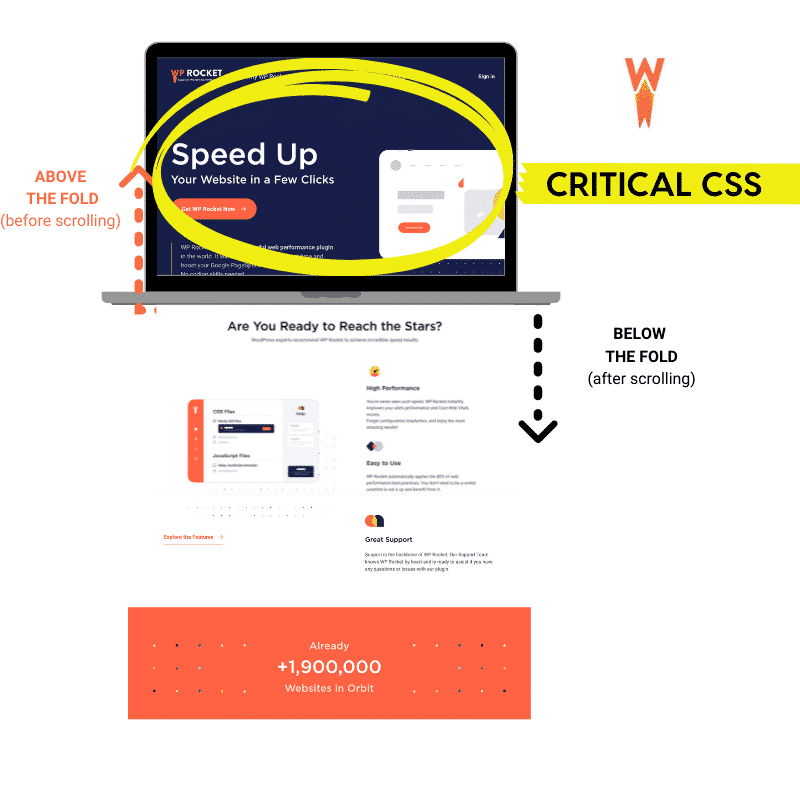
关键 CSS 是一种提取首屏 CSS 以尽快显示页面的技术。 这就像使用最低限度的 CSS 来显示访问者正在查看的内容。

| 关键 CSS 让您重新思考浏览器如何加载 CSS:您需要优先考虑 CSS 以用于首屏内容。 |
换句话说,关键 CSS 是优化性能的关键。 在渲染页面之前,您的浏览器需要下载并解析 CSS 文件,使这些文件成为阻止渲染的资源。 CSS 文件越大,浏览器处理它们的时间就越长。 所有那些由繁重的 CSS 文件创建的请求都会增加网页的加载时间,让访问者感到不安 和谷歌。
由于新的排名因素(包括 Core Web Vitals),页面速度也可能会影响您的 SEO 性能。 它们是 Google 为衡量用户体验而实施的一组因素——包括页面的速度。 体验越好,您的排名就越高。
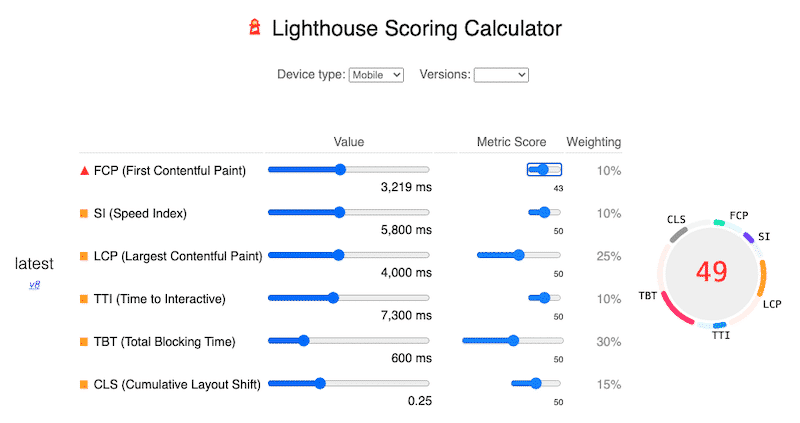
您熟悉衡量性能的六个 Lighthouse 指标吗? 其中两个——首次内容绘制(FCP)和首次输入延迟(FID)——测量您网站的感知速度。 如果这些指标状况良好,那么 Google 会衡量您的用户体验。 但是,如果两个 KPI 都是红色的,那么您最好优化您的关键 CSS。
用简单的英语解释关键 CSS
用简单的英语来说,关键 CSS 是一项优化任务。 这就像告诉您的浏览器只加载访问者正在查看的 CSS。 这有助于提高感知速度,即网站在访问者看来的速度有多快。
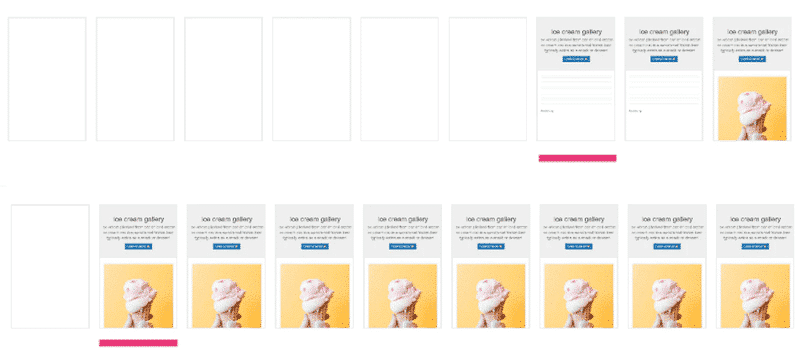
让我们用下图做一个快速练习。 假设您是访问网站的移动用户。
场景 #1 – 在顶部,有一个带有渲染阻止 CSS 的页面。 在整个 CSS 文件加载之前,您会看到一个空白页面。
场景#2——在底部,关键的CSS首先被渲染。 由于浏览器已经开始加载最重要的样式表,因此您可以更早地看到页面。
问题:哪种场景对您来说“感觉”更快?

底部:内联关键 CSS(折叠内容上方)
答:我们都同意底线的感知速度更好。
由于正确完成更快的页面呈现,您的访问者会感觉到页面加载时间的减少。
为什么需要关键 CSS?
加载 CSS 样式表通常是您为 WordPress 网站设置样式的方式。 CSS 是用于描述网页的语言,例如颜色、布局和字体。 如果没有 CSS,Web 将如下面的左列所示:
| 没有 CSS 的 WP Rocket 网站 | WP Rocket 的 CSS 网站 |
关键 CSS 渲染路径是什么意思?
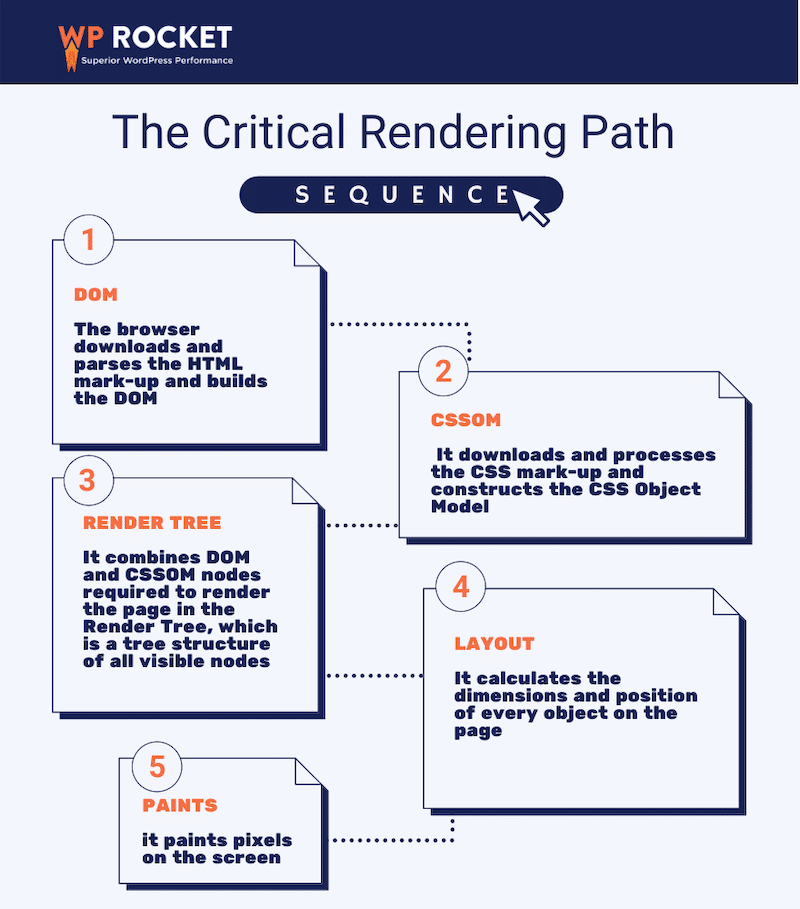
关键渲染路径是浏览器在访问者屏幕上渲染页面所需执行的一系列任务。 例如,这些任务包括下载照片、字体和要在网页上显示的文本。
如前所述,浏览器还需要下载您的 CSS 文件以呈现页面的正确布局。 如果您的文件非常大,访问者最终会等到整个文件下载完毕。
但是,如果浏览器可以在下载过程中开始渲染 CSS 怎么办?
想象一种减轻阻塞并尽快开始 CSS 交付的方法。 这种技术精确地称为关键渲染路径的优化。

浏览器遵循五个步骤,直到将页面呈现给访问者。 在这个过程中会发生很多事情。 这就是为什么我们应该确保每个步骤都尽快完成。
现在出现了两个问题:如何优化每一步? 如何确保我们拥有最高效的 CSS 交付?
这些问题将我们带到下一部分。 您将学习如何使用关键的 CSS 技术(优化 CSS 交付)来改进渲染时间并消除渲染阻塞 CSS 错误。
优化 CSS 交付的 3 个步骤
CSS 控制着您的 WordPress 网站的视觉格式和样式,但如果 CSS 文件没有以最佳方式交付,您最终可能会得到一个缓慢的网页。
因此,提高 WordPress 网站性能的最佳方法之一是优化 CSS 代码的交付方式和时间。 为您的 WordPress 网站优化 CSS 交付的三个主要步骤,即:
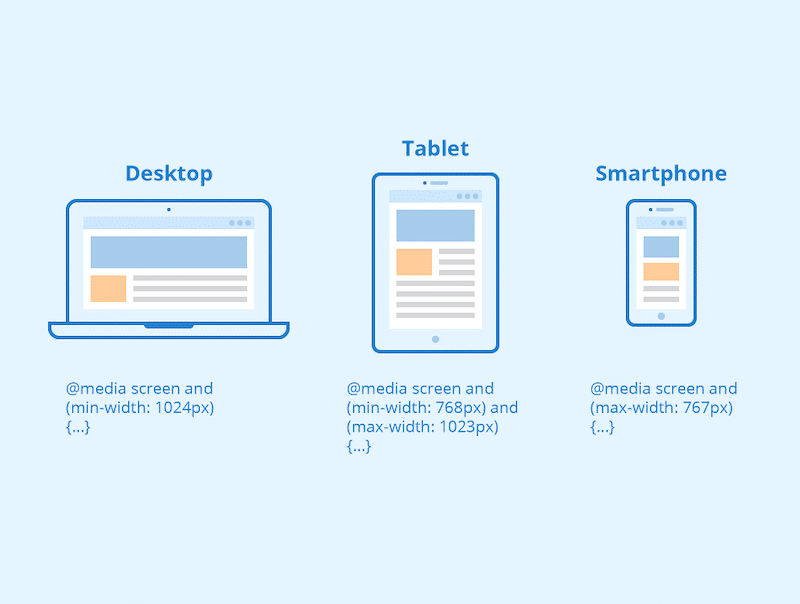
第 1 步:查找并生成关键 CSS — 确定显示首屏内容所需的最少 CSS 代码。 您需要了解用户在首次加载页面时可以在视口中看到的内容。 为页面确定正确的关键 CSS 可能很复杂,因为访问者使用许多不同的屏幕尺寸,例如台式机、平板电脑和移动设备。

资料来源:金斯塔
如何找到关键的 CSS
WebDev 为您提供了三个可用于识别关键 CSS 的工具:
- 关键 - 提取首屏 CSS(以及内联和缩小它)
- CriticalCSS – 另一个提取关键 CSS 的模块
- Penthouse – 如果您的网站有很多 CSS,这是一个不错的选择
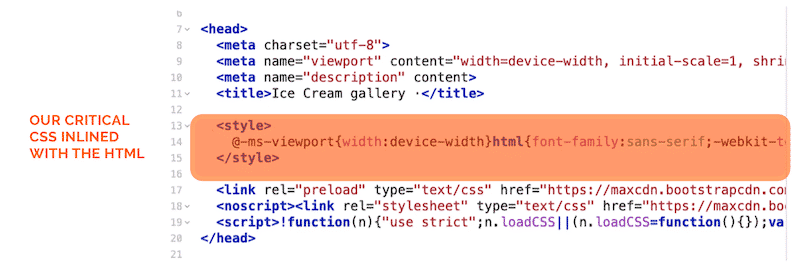
第 2 步:内联这个关键 CSS — 在 HTML 文档的 <head> 中添加关键 CSS 以消除获取这些样式的所有额外请求。
在下面的 WebDev 示例中,他们在 <head> 文件中内联了关键的 CSS,以便浏览器可以更快地交付它并尽快将某些内容呈现给用户。

第 3 步:异步加载 CSS 的其余部分——这会延迟非关键 CSS,以便在访问者可以看到您的网页内容之后加载它。 这种技术也称为“延迟加载”。 WebDev 很好地解释了整个手动过程。
通过遵循这三个手动步骤,您将优化 CSS 交付和关键渲染路径。 但是,还有更直接的方法可以优化 WordPress CSS 交付:使用 WordPress 插件!
如何使用插件生成关键 CSS 和优化关键渲染路径
幸运的是,您可以使用 WordPress 插件优化关键 CSS 的交付并推迟不太重要的资源。 这将为您节省一些时间并避免手动修改代码文件。 我们整理了一份清单,以便您可以测试哪种工具最适合您。
- WP Rocket – 最完整的缓存插件,可以检测您的关键 CSS 以内联并以最简单的方式延迟它。 您将在下一节中介绍一个实际示例。

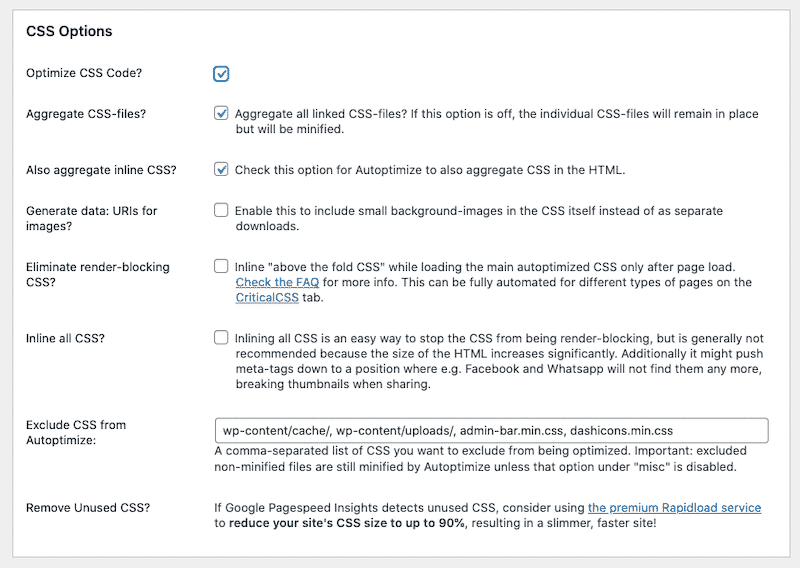
- 自动优化 - 默认情况下在页眉中注入 CSS,还可以内联和延迟关键 CSS。

- 资产清理 - 内联 CSS 文件(自动并通过指定样式表的路径)。

如何使用 WP Rocket 优化 CSS 交付
在 WP Rocket 3.10 中,异步加载 CSS 选项解决了我们之前看到的页面速度建议:“消除渲染阻塞资源”。 WP Rocket 涵盖了两个主要的 CSS 优化:

- 它生成呈现网站可见部分(首屏内容)所需的关键 CSS。
- 它异步加载所有其他 CSS 文件(优先加载应该首先加载的文件)。
要优化 CSS 交付,只需按照 WP Rocket 仪表板中的这些步骤操作:
- 转到设置> WP Rocket
- 单击文件优化选项卡。
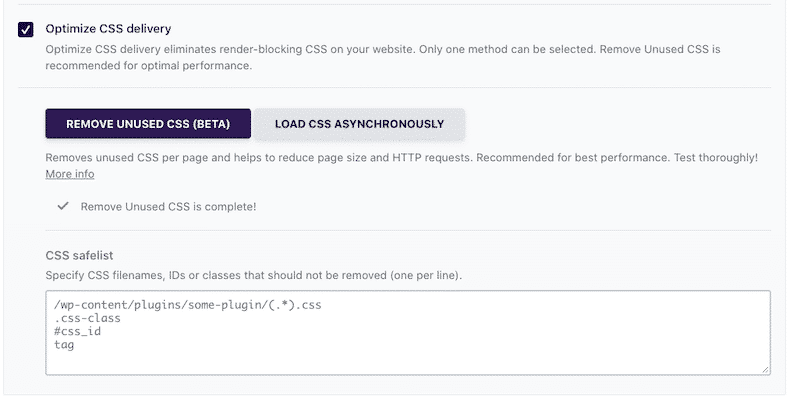
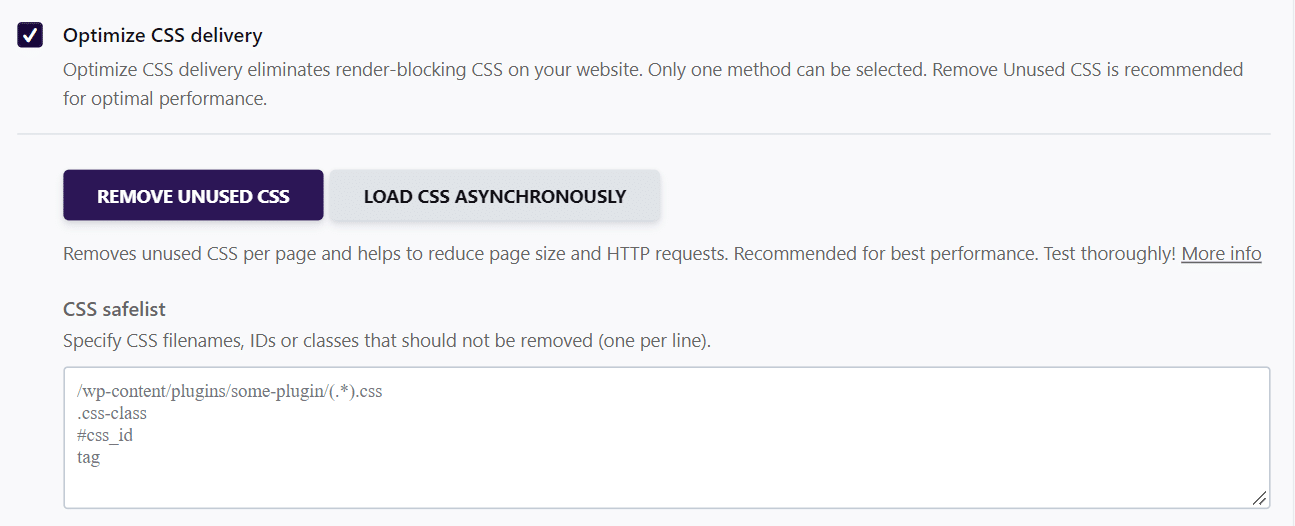
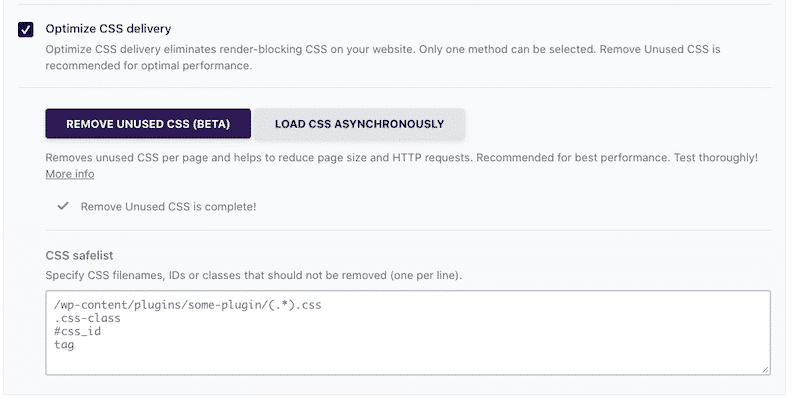
- 向下滚动到 CSS Files 部分,然后单击标有Optimize CSS delivery的框。
- 选择删除未使用的 CSS选项(推荐选项)。 这将仅提取页面上需要的 CSS,并且还将内联它。

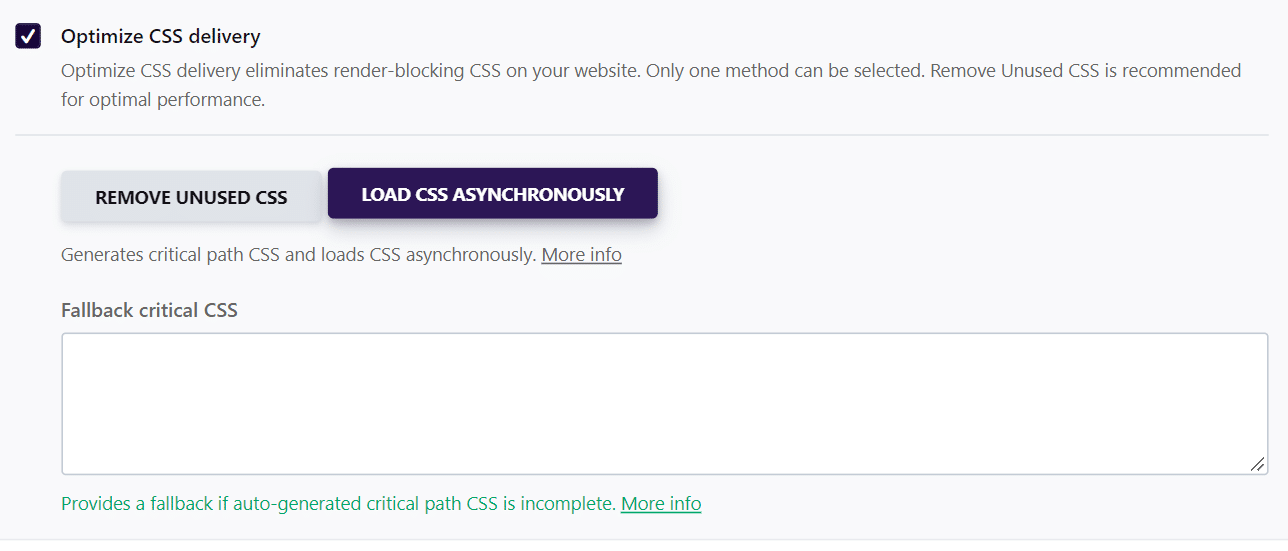
或者,WP Rocket 还允许您异步加载 CSS,并为关键 CSS 提供后备选项。 如果插件无法生成正确的关键 CSS,请使用此备用字段。

| 删除未使用的 CSS 是消除渲染阻塞 CSS 的推荐方法。 请注意,不可能同时激活两者。 |
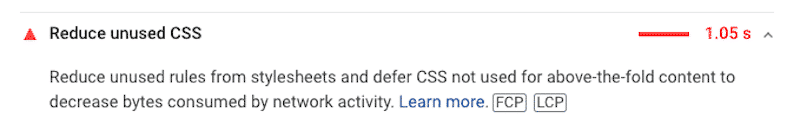
最后但同样重要的是,WP Rocket 还解决了 PageSpeed Insights 的“减少未使用的 CSS”建议。

未使用的 CSS 会影响页面的加载时间,因为浏览器仍然需要加载它们。 最大内容绘制 (LCP)和总阻塞时间 (TBT)等 Google 性能指标也将受到影响。 LCP 和 TBT 在 Google PageSpeed 和 Core Web Vitals 等级中的权重总计为 55%,因此保持这些指标健康至关重要。

让我们在 PSI(移动)上评分不佳的 WordPress 网站上测试那些 WP Rocket 选项。 您将看到 WP Rocket 将如何在我们的页面速度优化过程中帮助我们。
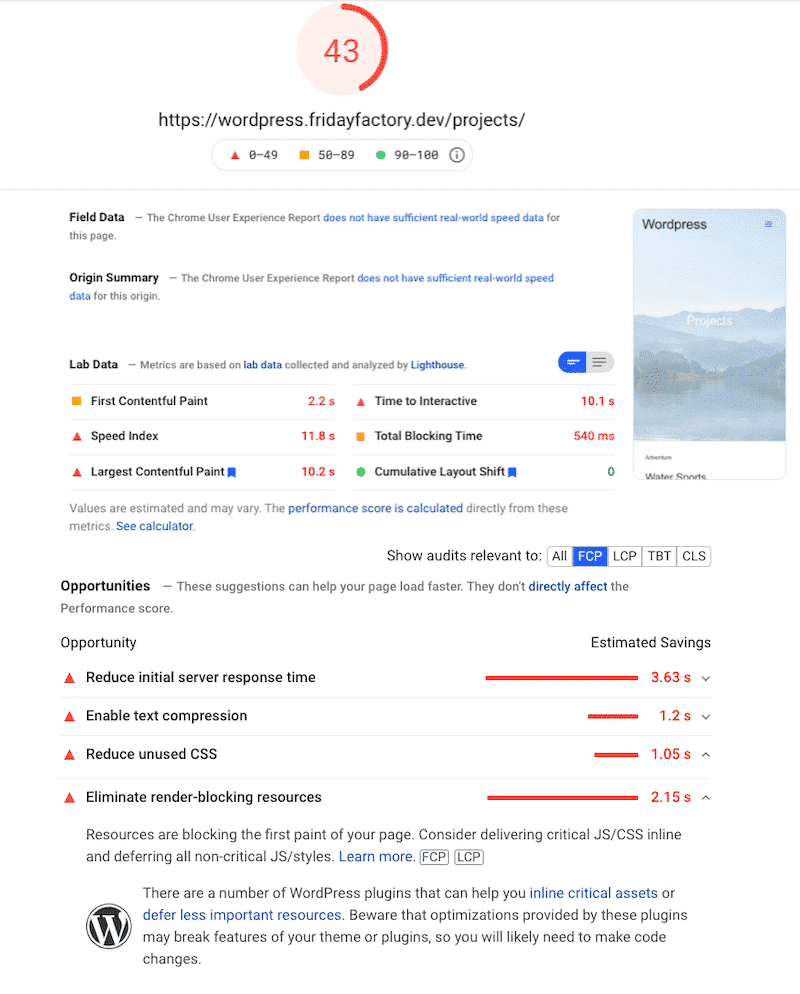
在优化我的关键 CSS 之前,我的性能等级仅为 43/100,这使我的移动网站处于红色:

我还收到两个警告:“减少未使用的 CSS”和“消除渲染阻塞资源”。
现在,让我们安装 WP Rocket 并激活“ Remove Unused CSS”选项。

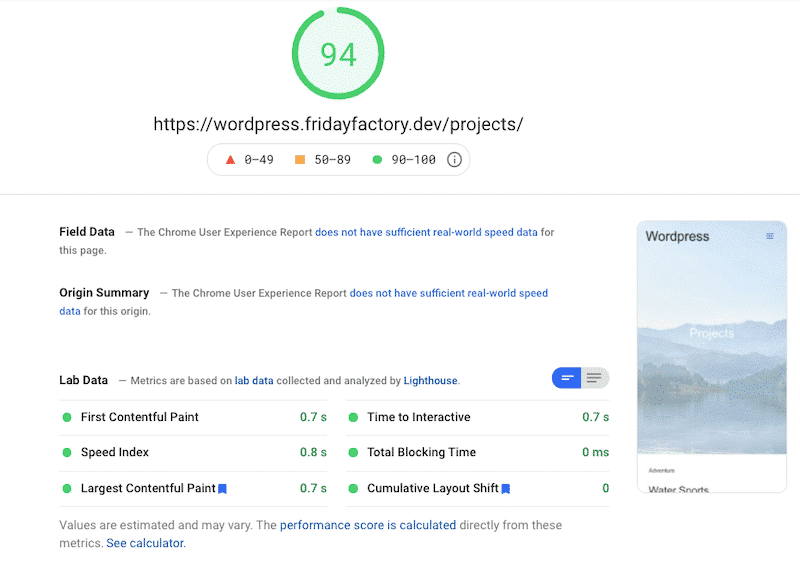
现在在移动设备上的性能结果非常好。 只需点击几下,我们就达到了 94/100。 WP Rocket 优化了我的渲染路径,还处理了我的关键 CSS。

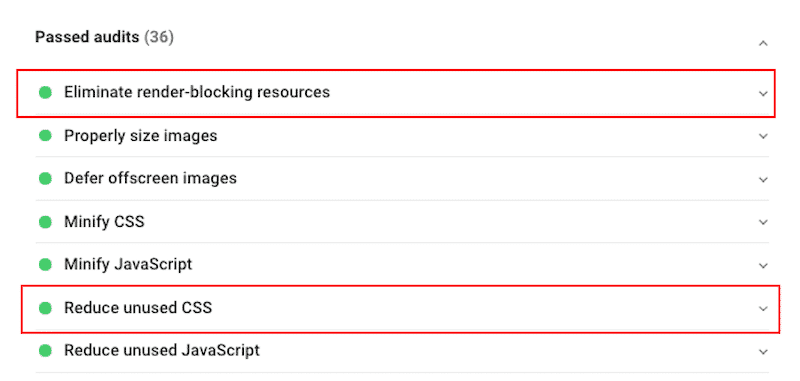
“消除渲染阻塞资源”和“减少未使用的 CSS”警告现在位于“通过审核”部分。

就像我一样,您可以使用 WP Rocket 来优化我们关键 CSS 的交付。 这是一个可靠且高效的插件,只需单击几下即可帮助我达到惊人的性能目标。
| PSI 的 KPI 和审计部分 (移动的) | 没有 WP 火箭 | 与 WP 火箭 |
| 总成绩 | 43/100 | 94/100 |
| 最大的内容涂料 | 10.2 秒 | 0.7 秒 |
| 总阻塞时间 | 540 毫秒 | 0 毫秒 |
| “减少未使用的 CSS” | 问题 | 通过审核 |
| “删除渲染阻塞资源” | 问题 | 通过审核 |
包起来
优化您的关键 CSS 似乎令人生畏,但由于 WP Rocket 之类的插件,它不需要这样。 我们看到 WP Rocket 帮助消除了与 Google PageSpeed Insights 上的渲染阻止资源相关的红色警告。
您将节省一些宝贵的时间,因为 WP Rocket 会自动应用 80% 的 Web 性能最佳实践——并且您会在激活后立即看到速度提升。
此外,您始终可以信赖我们的 100% 退款保证。 尽管我们认为您永远不会想要,但如果您在购买后 14 天内提出要求,我们很乐意提供退款。
