CSS 最佳实践:快速提高 CSS 技能的 16 种方法
已发表: 2022-11-17您是 CSS 的初学者并且不断地问自己是否做对了? 你有没有想过你的标记是否达到标准? 如果是这样,显然是时候学习一些 CSS 最佳实践了。
通过遵守编写 CSS 的基本准则,您可以确保生成干净、易读且易于支持的代码。 您知道,是那种让其他人了解其功能并让您引以为豪的产品。
如果这些事情中的任何一个(或两者)都是您渴望的,那么让我们谈谈允许您这样做的 CSS 最佳实践。
1. 让你的代码可读

正确的格式可确保代码对您和其他人类开发人员而言清晰易读。 虽然机器(即浏览器)不需要执行,但让您的 CSS 易于阅读是一种很好的做法。 这样做可以使其更易于理解、维护和使用。
我们已经写了一篇关于代码格式和注释的完整文章,所以我们不会在这里重复所有内容。 但是,这里有一个快速概述(查看整篇文章):
- 缩进你的代码——无论你使用制表符还是多个空格(决定多少!),确保缩进你的 CSS 值对。 使用媒体查询时,将它们相互嵌套以显示依赖性。
- 使用换行符——用换行符分隔不同的 CSS 属性,并将值对放在它们自己的行上。
- 按字母顺序排列规则——这样更容易找到您要查找的内容。
- 使用注释——包括注释以将不同的样式表部分彼此分开。 此外,考虑在文件开头包含一个目录。 您还可以留下重要信息的评论,这些信息您以后可能会忘记,或者对于了解某些标记的存在很重要(例如,旧浏览器的回退)。
下面是一些格式良好的 CSS 代码的示例:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }虽然格式化 CSS 标记有不同的约定,但重要的是要保持一致。 没有什么比不一致的格式更让 CSS 文件或其作者看起来更混乱的了。 因此,确定您的喜好并坚持下去。 如果有现有的风格指南,请坚持使用。
当你保持一致时,即使你把所有事情都搞砸了,一次纠正所有相同的错误也会容易得多(谢谢,搜索和替换!)。
2. 很好地格式化你的样式表

您不仅应该使您的代码可读,而且还应确保您的 CSS 样式表易于处理且组织良好。 以下是一些提示和最佳实践:
- 使用自上而下的方法——在浏览器中呈现时对文件中的样式进行排序。 这意味着,从更一般的规则到更具体的标记。 例如,从
body、a、p开始,然后是标题,然后是更具体的元素。 - 将文件分解成多个部分——将样式分组到主题区域:排版、链接、导航等。如果它们带有自己的样式,即使是单个页面也可以有自己的部分。 另请参阅之前关于评论和创建目录的建议。 此外,您还可以通过评论来标记特定的部分。
- 为大型项目使用单独的样式表——如果您的标记将包含数千行代码,那么将其分解为多个文件以用于站点的不同部分可能是有意义的。 如果这些部分具有非常不同的样式(例如在线商店与关于页面),则尤其如此。 在这种情况下,一个更大的全局样式表和特定站点部分的单独较小文件更有意义。
3.摆脱冗余
冗余代码是占用的空间超过其需要的代码。 它加载速度较慢,也更难维护和排除故障。 因此,尽可能避免冗余很重要。 这里有一些提示:
- 使用 DRY(“不要重复自己”) ——检查标记中的重复。 它们使您的代码变慢且难以阅读。 定义一次,然后根据需要在下面进一步覆盖它们。
- 利用 CSS 速记——CSS 提供了多种同时定义多个属性的可能性。 例如,
margin-top、margin-bottom、margin-right和margin-left都可以用一个margin声明来定义。 它占用更少的空间,使用更少的代码,并且工作得很好,从而带来更好的性能。 - 尽可能组合选择器——如果多个元素(例如标题和段落的排版定义)将共享相同的样式,请确保将它们全部组合在一个调用规则集中。 无需单独重复相同的标记。
- 避免冗余选择器——尽可能具体地使用你的选择器来实现你的结果,但不要超出这个范围。 坚持这一点还可以在必要时更轻松地使用更具体的 CSS 覆盖标记。 相反,避免使用非常广泛的选择器,因为它会使用更多的处理能力。
4.重要:避免!important
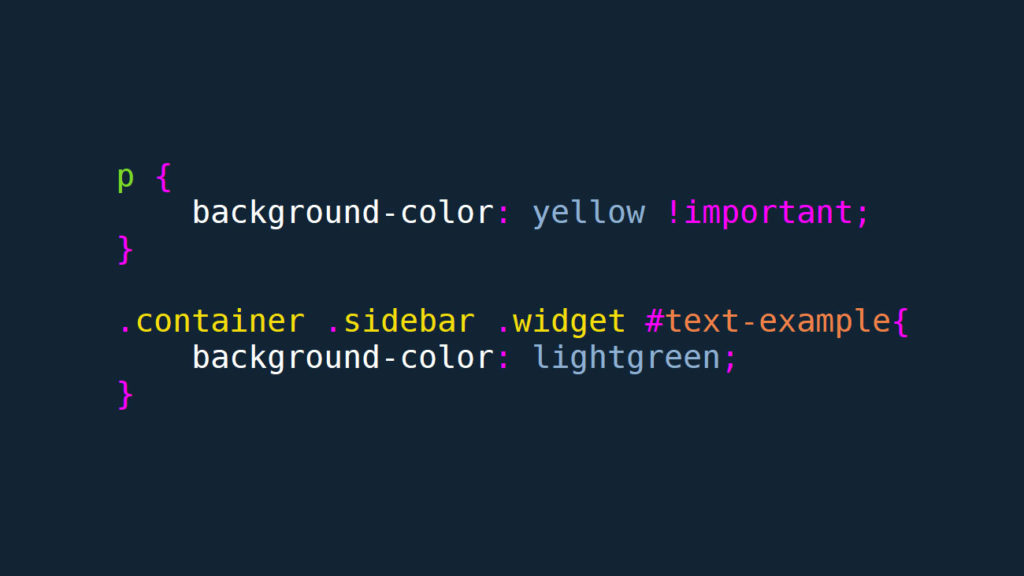
接下来我们的 CSS 最佳实践是尽量避免使用!important标签。
您可能知道这是让 CSS 声明一直传播到级联而不被覆盖的核选项。 问题是,如果你太依赖它,你可能需要很多,这将导致你的 CSS 代码最终变得一团糟,我们称之为 goshdarn mess(使用技术术语)。
事实是,如果你依赖!important来让你的标记工作,你可能需要花更多的时间来学习 CSS 特性。 如果你知道特异性是如何工作的,那么创建一个更有针对性的选择器来覆盖你需要覆盖的东西通常并不难。

经常使用!important的其他情况是内联样式或外部样式表。 如果你遇到这些,你应该把它当作一个机会来思考你的风格的更好的组织和结构,而不是去核。
简而言之,保留!important用于测试目的,但在生产环境中避免使用它。
5.考虑使用框架
CSS 框架非常有用,可以帮助您快速启动和运行。 与其他框架一样,它们带有预配置的元素,您可以使用这些元素快速创建布局,而无需从头开始。 如果您想了解有关 CSS 框架的更多信息,可以查看 Tailwind、Bootstrap 或 Bulma。

同时,有一个很大的警告:只有在您真正要使用框架时,才将它引入您的项目。 否则,它可能会损害你的表现。 如果你只为一个功能承诺一个框架,它仍然需要加载它的整个样式表才能工作。 正如您可以想象的那样,这通常比它值得的代码多得多。

因此,如果您发现自己覆盖了您的框架样式或以其他方式破解它,您可能不应该使用它。
6. 使用重置/规范化你的 CSS
重置出现在样式表的开头,并为您的网站定义许多默认属性,如行高、边距、背景颜色等。 这样做有助于消除不同浏览器之间的设计不一致,并创建一个共同的基线。 这是一个例子:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }以上来自 MeyerWeb,最流行的解决方案之一。 您还可以查看 Normalize.css。
7. 在你的设计中内置可访问性
让您的网站易于访问意味着让尽可能多的人可以使用它,而不管他们的能力如何。 您的 CSS 在其中起着重要作用,因此让我们回顾一下这方面的一些最佳实践:
- 提供足够的对比度——确保前景(例如文本)和背景颜色之间有足够的变化,以便视障人士能够阅读。 您可以使用对比度检查器为了那个原因。 同样,使您的链接丰富多彩,以便它们易于识别。 此外,使用足够大的字体大小(至少 18-20 像素)。
- 保留
outline属性——大纲对于使用键盘或屏幕阅读器浏览网站的人来说至关重要。 它们有助于跟踪哪个元素处于活动状态。 如果您不喜欢大纲的外观,可以对其进行样式设置。 更多信息请点击此处。 - 保持悬停元素可见——以类似的方式,确保将鼠标悬停在元素上时出现的工具提示或其他元素在通过选项卡选择时也会出现。 为此查看 ARIA 角色。
对于上面的很多,了解伪元素是非常有用的。 有关 CSS 和辅助功能的更多信息,请点击此处。
8. 避免直接在 WordPress 中编辑主题样式表
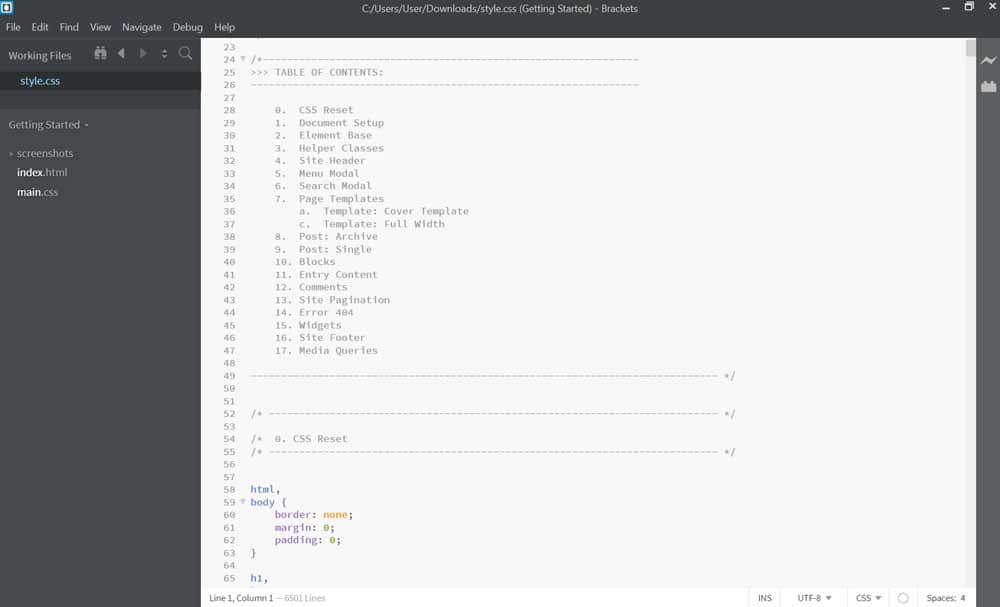
WordPress 带有大量 CSS,其中大部分位于主题样式表中(除非您使用的是块主题)。 如果您计划更改主题的样式,最糟糕的做法是直接编辑style.css 。
为什么?
因为下次您单击主题的“立即更新”按钮时(或下次启动自动更新时),您的所有修改都将被删除。
那么,该怎么做呢?
如果您只计划进行较小的更改,则可以使用 WordPress 定制器中的附加 CSS部分。

它是更新证明并将您的 CSS 直接注入您网站的<head>部分。
否则,对于更大的修改,请使用子主题。 您放入其样式表中的任何内容都将覆盖父主题中的内容,并且还会在主题更新时保留。
9. CSS 最佳实践的快速提示
好吧,在最后一部分,我们会给你一些快速 CSS 的最佳实践,让你牢记在心:
- 了解类与 ID——类和 IF 的使用方式截然不同。 类用于重复元素,ID 用于唯一元素。 有关更多信息,我们有一篇关于此的完整文章。
- 使用 flex 和 grid 而不是float——浮动曾经是左右排列 web 元素和创建布局的主要方式。 到目前为止,已经有了 flexbox 和 grid 的可靠系统,所以抓紧时间使用它们。
- 利用预处理器——预处理器有助于组织标记、避免重复、添加模块化、提供自动化等。 在自定义变量时代,它们不再是必需的,但仍然有用。 最受欢迎的是 SASS、LESS 和 Stylus。 您还可以研究像 PostCSS 和 autoprefixer 这样的后处理器。
- 使用相对单位——在响应式设计和网站在各种屏幕尺寸上显示的时代,您通常应该依赖像
em、rem、%和其他相对尺寸这样的单位。px等固定大小仅适用于特定场景。 - 缩小您的 CSS — 缩小代码会删除人类阅读所需的所有内容(即我们之前告诉您要放入的所有内容)。 然而,浏览器不需要特殊的格式和最小化来实现更小的文件和更快的加载,所以去吧! Autoptimize 是一个很棒的插件,可以自动执行此操作。
- 删除未使用的标记——出于与上述类似的原因,检查您的代码中是否有实际未在您的页面中使用的标记并将其删除。 这将进一步缩小您的文件。 我们也有关于该主题的整篇文章。
- 使用 CSS 验证器- 验证您的 CSS 以检查您的标记是否正确使用。 有足够的在线工具。
CSS 最佳实践是进一步学习的重要基础
当您第一次接触 CSS 时,可能会有点不知所措。 有很多东西要学,有很多东西需要你思考。 通过尽早采用 CSS 最佳实践,您为自己奠定了良好的基础,可以继续学习。
上面,我们介绍了一些要采用的最重要的做法。 到目前为止,这并不是 CSS 最佳实践方面的全部知识,但它是一个很好的起点。 我们希望您享受接下来的旅程!
您认为绝对有必要了解哪些其他 CSS 最佳实践? 在下面的评论部分让我们知道!
