初学者的 14 个 CSS 最佳实践
已发表: 2022-07-25当您开始使用网页设计时,让一切正常工作并查看您希望它看起来如何的关键元素落在 CSS 手中。 这是层叠样式表的缩写,它们允许您以任何您想要的方式设置 HTML 元素的样式。
虽然您可以通过多种方式尝试 CSS(通常是内联方式),但还有更好的方式来实现它。 这符合您应该遵循的一系列最佳实践,以确保您的代码功能正常、没有不必要的体积并且组织良好。
今天,我们将为初学者重点介绍 14 个 CSS 最佳实践,但即使是经验丰富的专业人士有时也应该复习基础知识。
1. 组织样式表
应用 CSS 最佳实践时,您的首要任务是组织样式表。 您如何处理这将取决于您的项目,但作为一般规则,您需要遵守以下组织原则:
始终如一
无论您选择如何组织 CSS,请确保您的选择在整个样式表以及整个网站中保持一致。
从命名类到行缩进到注释结构,保持一致将帮助您更轻松地跟踪您的工作。 此外,它确保以后进行更改不会令人头疼。
自由使用换行符
尽管 CSS 即使在视觉上很难看也能正常工作,但如果您使用大量换行符来保持每个代码片段的独立和清晰,那么它对您和任何其他将使用您的代码的开发人员都会更好。
通常,最好将每个属性和值对放在一个新行上。

在有意义的地方创建新的部分
同样,您如何设置样式表在很大程度上取决于您正在处理的网站类型。 但作为一般规则,最好为样式设置部分,因为它们将被使用。 因此,文本样式部分、列表和列部分、导航和链接部分等等。 您甚至可以为特定页面创建部分,这些部分的样式可能与商店或常见问题解答等其他部分不同。
评论你的代码
即使只有您会看到您的 CSS,但对您的评论进行彻底的评论仍然是一个好主意。 评论将如下所示:
/* This is what a standard CSS comment looks like */这使您更容易一目了然地找出每个部分的相关内容,而无需稍后仔细研究每一行。
评论可以帮助您定义部分,但您也可以使用它们来提供有关您所做决定的见解 - 特别是如果您觉得以后可能会忘记。
为大型项目使用单独的样式表
这不适用于每个网站,但如果您有一个需要大量特定 CSS 的大型网站,那么使用多个样式表是个好主意。 没有人——包括你——应该滚动很长时间才能找到你需要的单行代码。
避免麻烦并为不同的站点部分创建单独的样式表——尤其是当它们具有完全不同的样式时。
例如,您可能希望为全局样式创建一个样式表,并为您的在线商店创建另一个样式表,其中包含产品描述、标题或定价的专用样式。
2. 内联 CSS 与外部 CSS 与内部 CSS
在构建网站和调整其样式时,您可能需要处理三种不同类型的 CSS。 让我们来谈谈每个是什么和做什么,然后讨论你应该在你的项目中实际使用哪些。
- 内联 CSS。 这允许您设置特定 HTML 元素的样式,
- 外部 CSS 。 这涉及使用诸如样式表之类的文件来设置整个站点的样式。
- 内部 CSS。 这允许您设置整个页面而不是特定元素的样式。
许多开发人员建议完全避免使用内联 CSS,因为它通常无法缓存,并且建议避免将 CSS 拆分到多个文件中。 至少,它应该谨慎使用。
如果您要在网站的单个部分、文本位或单个页面的区域上使用一些样式,我们真的可以看到对它的需求。 这可能是内联 CSS 是可行解决方案的唯一情况。
除此之外,根据您的需要使用外部 CSS 或内部 CSS 是更好的选择,因为它们可以节省您的时间和精力。 确定样式一次,然后在您的网站上应用它们。 繁荣 - 完成。
3. 缩小你的样式表
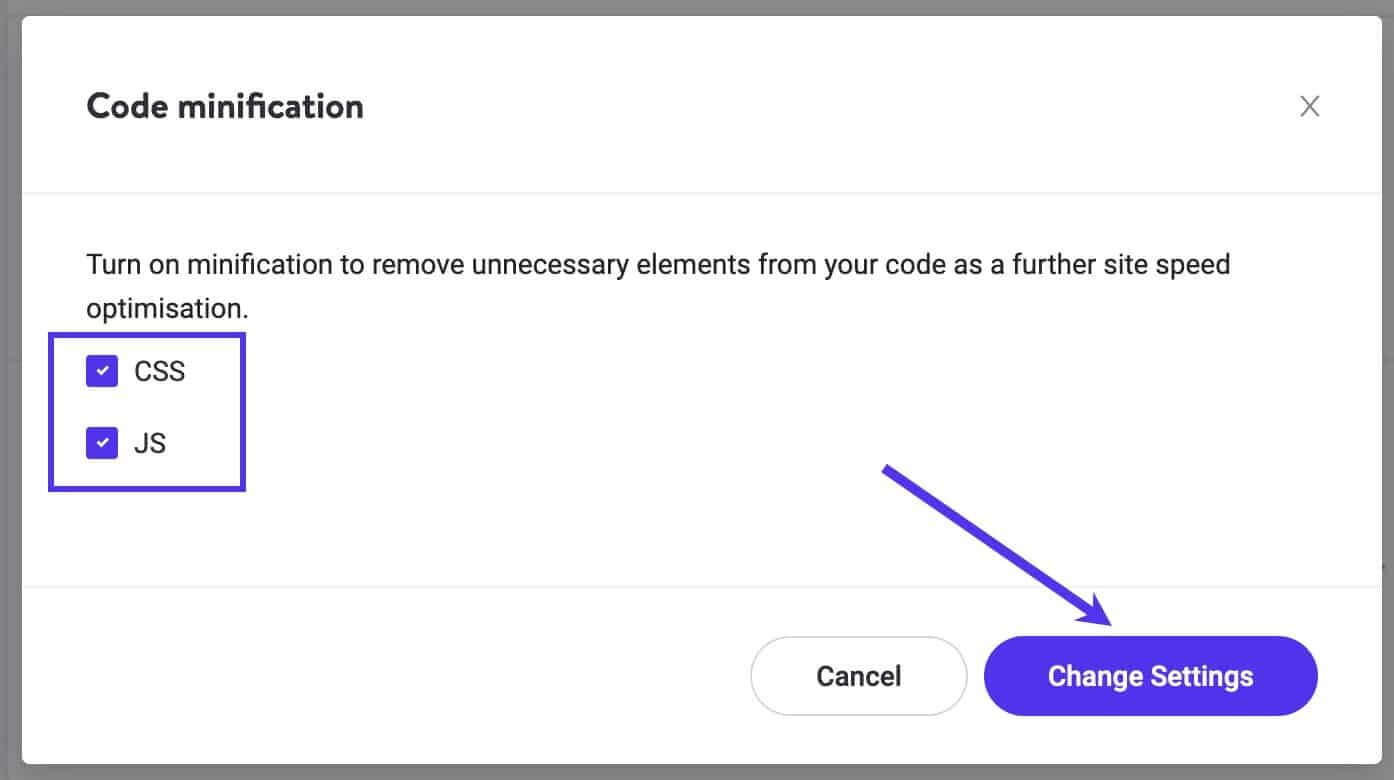
另一个 CSS 最佳实践是缩小样式表。 有许多缩小工具可用于加快样式表的加载时间,包括直接在 Kinsta CDN 中。

这使您可以调整整个网站的代码缩小设置。
4.使用预处理器
Sass/SCSS 等预处理器让您可以使用变量和函数,更好地组织 CSS 并节省时间。 它们通过允许您从预处理器语法创建 CSS 来工作。
这意味着预处理器就像一个“CSS +”,其中包含一些通常不存在于 CSS 中的特性。 添加这些功能通常会使输出 CSS 更清晰且更易于导航。
您需要在网站服务器上安装 CSS 编译器才能使用预处理器。 一些最流行的预处理器包括 Sass、LESS 和 Stylus。

5. 考虑一个 CSS 框架
CSS 框架在某些情况下可能很有用,但对很多人来说可能是不必要的,尤其是当您的网站规模较小时。
框架可以很容易地快速部署大型项目,也可以避免错误。 它们提供了标准化的好处,这在几个人同时从事一个项目时是必不可少的。
每个人都将使用相同的命名程序、相同的布局选项、相同的注释程序等等。
另一方面,它们也会导致网站看起来很一般,并且大部分代码最终可能会被未使用。

您以前可能遇到过 CSS 框架。 Bootstrap 和 Foundation 是两个最流行的例子。 其他框架包括 Tailwind CSS 和 Bulma。
6.从重置开始
另一件要迅速付诸实践的事情是通过 CSS 重置开始您的开发工作。 使用 normalize.css 之类的东西可以使所有浏览器都以一致的方式呈现页面元素,同时遵循最新的标准以最大程度地减少浏览器的不一致。
此重置实际上是一个小的 CSS 文件,您将其上传到您的网站,以便为 HTML 元素的样式添加更高级别的跨浏览器一致性,并用作进行 CSS 重置的更新方式。
7. 类与 ID
在遵循 CSS 最佳实践时,您应该注意的下一件事是如何处理类和 ID。 如果您不熟悉,让我们简要定义一下:
- 班级。 类选择器通过选择具有类属性的元素来工作。 class 属性中的内容决定了如何选择 HTML 元素。 在代码中看起来像这样: .classname
- ID。 另一方面,ID 通过选择具有 ID 属性的元素来工作。 ID 属性必须与选择器的值相同才能正常工作。 你可以通过这个符号在 CSS 中发现一个 ID: # 。
ID 用于选择单个元素,而类用于选择多个元素。 您将使用 ID 将样式应用于单个 HTML 元素。 您将使用一个类将一种样式应用于多个 HTML 元素。 遵循此一般规则有助于保持代码干净整洁,并减少不必要或重复代码的实例。
类似于我们上面对内联 CSS 与外部 CSS 的讨论,您可以使用 ID 将样式应用于单个元素。 基本上,ID 旨在用于设置页面上的异常样式,而不是用于适用于整个页面或网站的总体样式。
8. 避免冗余
要遵循的另一个 CSS 最佳实践是尽可能避免冗余。 以下是将这种做法应用于您的工作流程的一些一般提示:
使用 DRY 方法
DRY 方法代表“Don't Repeat Yourself”,基本上是你永远不应该在 CSS 中重复代码的想法。 因为在最好的情况下,您一遍又一遍地手动输入这些样式是浪费时间和重复,但在最坏的情况下,它会主动减慢您的网站速度。
审查您的代码以删除冗余是一种很好的做法。 例如,标签不需要在同一部分中两次识别字体大小。 删除重复,您的代码也会更好地阅读和执行。
使用 CSS 速记
CSS 速记是减少代码占用空间量的好方法,同时仍能按应有的方式执行。 如果有意义的话,您可以在一行中组合多种样式。 例如,如果您要设置特定 div 的样式,您可以在一行中列出边距、填充、字体、字体大小和颜色。
向您的元素添加多个类
在适用的情况下,您还可以通过向一个元素添加多个类来避免冗余。 例如,如果您的页面内容已经通过.left类向左浮动,但您想在页面右侧放置一列,您可以将其添加到元素中以防止混淆,并具体告诉 CSS 您是哪个元素'想在标准左对齐的顶部向左浮动。
最好的部分是您可以向元素添加任意数量的类,只要它用空格分隔即可。
尽可能组合元素
与其一一列出元素,不如将它们组合起来以节省空间和时间。 通常,单个样式表中的元素将具有相同(或相似)的样式。 如果它们都共享相同的样式,则无需列出页面上每个文本元素的字体、颜色和对齐方式。 相反,将它们组合成一行,如下所示:
h1, h2, h3, p { font-family: ariel, color: #00000 }避免不必要的额外选择器
有时,当您完成网站设计时,您的代码会变得有些混乱。 这就是为什么在事后返回并删除不必要的选择器很重要的原因。 你也应该留意过于复杂的选择器。 例如,如果您要在网站上设置样式列表,则不需要使用“body”或“container”之类的选择器或任何类似性质的选择器。 只要.classname li {就足够了。
九、如何正确导入字体
正确导入和使用字体是确保 CSS 清晰、简洁和优化的另一种方法。
使用@font-face 导入字体
您可以将几乎任何您想要的字体添加到您的网站,但您需要遵循特定的程序以确保它正常工作。

- 下载您要使用的字体。 有很多地方可以获取字体,包括 Google 和 Adobe。 确保您正在下载所选字体的 TrueType 字体文件 (.ttf)。
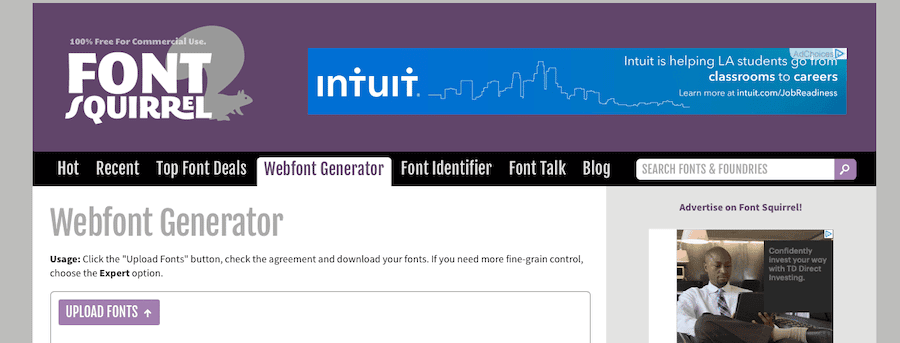
- 将您要使用的自定义字体上传到 Font Squirrel 提供的 Webfont Generator。 生成 Web Font Kit 后下载它。 它应该包含几个文件,包括几个不同的字体文件,扩展名为 .ttf、.woff、.woff2 和 .eot。 还应该包含一个 CSS 文件。
- 使用 FTP 将 Web Font Kit 上传到您的网站。 具体说明会因您的网络托管服务提供商而异,但通常,您可以使用 FTP 客户端或网络托管服务商管理界面(如 cPanel)上的文件管理器访问您网站的文件。
- 使用文本编辑器更新 CSS 文件。 您喜欢的任何 HTML 文本编辑器都可以使用 NotePad 或 Sublime。 在此文件中,它将列出一个“源 URL”。 您需要对此进行更新以反映 Web Font Kit 现在在您的 Web 服务器上的位置。 将每个字体文件存储在您的网络主机上的文件路径复制到此文件中,如下所示:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }然后,您可以通过使用font-family标记将新字体添加到站点的 CSS 文件中来使用它们。

为了提高站点性能并防止在加载站点时对其布局进行奇怪的重新调整,您可以预加载字体。 首先预加载字体和加载 WOFF2 字体(或最小字体大小)可以显着提高性能。 为此,您可以在<head>标记中添加一行代码。 Better Web Type 提供了一个简洁的示例:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">您可以做的另一件事是限制自定义字体的字符集。 如果您只使用字体中的几个字符(可能是标题或徽标),则不需要调用整个字符集,只需要您实际需要的几个。 根据新代码,要仅请求字符“Hello”,您可以执行以下操作:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">尽可能自托管字体
上述过程适用于自托管字体,但重要的是要重申这是最好的方法。 它大大加快了加载时间,意味着您无需依赖其他站点的速度来完成站点的加载过程。
小心字体变化
字体变体对于为您的网站添加有趣的样式非常有用。 但是,如果滥用,它们也可能直接破坏您的网站。
如果您在font-variation-settings下分配了多个样式,它们很可能会重叠,并且其中一种会覆盖另一种。 你最好保持简单并使用字体属性,如下所示:
.bold { font-weight: bold; } .italic { font-style: italic; }使用后备字体
尽管您可能会努力将自定义字体添加到您的网站并通过 CSS 使用它,但它仍然无法 100% 工作——尤其是当有人使用过时的 Web 浏览器访问时。 但是您仍然希望这些网站访问者拥有愉快的浏览体验。
为了适应这种情况,必须设置一个可以使用的备用字体,以防您的其他字体都不可用。 为此,您只需在分配font-family时在首选字体之后列出备用字体。 这样,CSS 将首先调用您的首选字体,然后是您的第二选择,然后是您的第三选择,依此类推。
根据 W3Schools,字体系列有五个主要类别。 接下来是这些系列的列表,其中包含适合每个系列的流行后备字体。
- 衬线: Times New Roman,乔治亚州,Garamond
- 无衬线字体: Arial、Tahoma、Helvetica
- 等宽:快递新
- 草书: Brush Script MT
- 奇幻:铜版纸、纸莎草纸
10. 让 CSS 可访问
每个人都应该让他们的网站易于访问——直截了当。 这也适用于您的 CSS 方法。 您的目标应该是使您的网站可供尽可能多的人使用,而实施可访问性措施是实现这一目标的绝佳方式。
您可以通过多种方式使您的 CSS 可访问:
- 为链接添加颜色变化以使它们脱颖而出。
- 按 ESC 键可关闭弹出窗口。 那些使用屏幕阅读器或放大镜的人通常无法看到屏幕上的“X”来关闭弹出窗口,因此通过击键将它们关闭是必不可少的。
- 有些设备甚至不会首先显示弹出窗口,因此请确保所有重要信息都在其他地方传达。
- 悬停元素(如工具提示)应由 Tab 键和鼠标悬停触发。
- 不要删除轮廓。 浏览器在键盘当前自动聚焦的元素周围显示轮廓。 您可以使用outline:none禁用此功能,但您确实不应该这样做,因为它对于使用屏幕阅读器或视力低下且需要额外突出显示/焦点进行导航的人来说非常宝贵。
- 改进焦点指示器。 如上所述,突出显示元素周围的轮廓对于许多导航来说是必不可少的,但默认轮廓通常几乎不可见。 您可以通过使用:focus设置一种样式来将其修改为更加明显,从而将更多注意力吸引到当前焦点上。 您可以使用:hover执行类似的操作来增强封面效果。 修改:focus in action 的一个很好的例子来自华盛顿大学的一套可访问性指南:
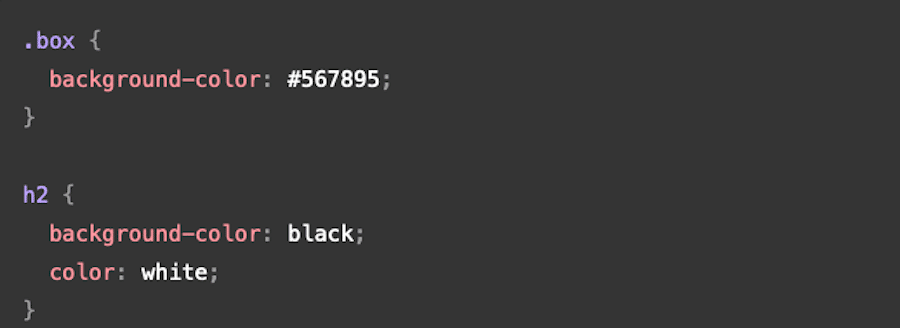
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }此代码片段使链接显示为白色背景上的黑色文本,但当置于键盘焦点下(当用户切换到元素时)时,链接会变为背景上的白色文本。 悬停时也会出现同样的效果。
11. 实施命名约定
目前它可能看起来很小,但你决定用 CSS 命名的东西会产生持久的影响——如果做得不正确,将来可能会浪费你的时间和金钱。 在开始编写 CSS 之前,您应该确定一系列命名约定并遵守它们。
这将为您以后的调试节省大量时间,因为您在编写代码时不太可能引用错误的元素。 根据 FreeCodeCamp 的说法,一个好的方法是坚持 CSS 名称的标准格式,即font-weight与fontWeight 。
使用 BEM 命名约定
保持名称一致的一个好方法是使用 BEM 命名约定。 BEM 的全部意义在于将用户界面分解为可以反复重用的组件。
BEM 代表块、元素和修饰符。 但是,让我们分解一下这实际上意味着什么。
- 块:块可以是您网站上的任何设计块,例如菜单、页眉、页脚或列。 您的块应该具有类似 .main-nav 或 .footer 的名称。
- 元素。 元素描述了组成每个块的点点滴滴。 想想诸如字体、颜色、按钮、列表或链接之类的东西。 使用 BEM 命名约定时,通过在元素名称前放置两个下划线来标识元素。 因此,如果我们想讨论您网站标题中使用的字体,它在具有 BEM 命名约定的 CSS 中看起来像这样: .header__font
- 修饰符。 BEM 拼图的最后一块是修饰符。 修饰符是您在块中建立元素样式的方式。 其中包括字体名称、粗细和大小等内容; 颜色值; 和对齐值。 继续使用上面建立的示例,如果您想在标题中设置字体颜色,您可以这样写出来,元素和修饰符用两个连字符分隔: .header__font–red
遵循这个命名约定——或者你的团队决定的其他东西——可以使以后的编辑和调试体验更加愉快。
12. 避免使用 !Important 标签
在 CSS 工作例程中实施的另一个最佳实践是尽可能避免过度使用!important标记。
虽然它可以解决问题,但它的使用通常会导致依赖它作为拐杖。 这可能会导致整个代码中的所有!important标记一团糟,最终可能会破坏您的网站。
这实际上归结为特异性。 如果选择器非常具体,您的 Web 浏览器将确定它比使用不太具体的选择器更重要。 !important 标签可用于识别比其他属性更重要的属性。
这可能会变得很棘手,因为您最终需要使用多个 !important 标签——在特定场景中,每个标签都会覆盖前一个标签。 这样做太多会导致您的网站崩溃或样式加载不正确。 大多数情况下,此标记被用作短期解决方案,但它通常会变成永久性的,然后可能会在以后调试时引起问题,尤其是。
使用 !important 标签的唯一一次被认为通常可以接受的情况之一是允许最终用户覆盖样式以与屏幕阅读器和其他辅助功能一起使用。 在处理实用程序类时它也很有用。
13. 使用弹性盒
当您尝试将处理 CSS 的最佳实践实施到您的工作流程中时,您可能还会从 Flexbox 中获得更多收益。 Flexbox 是一种在页面上创建 Web 布局和对齐元素的灵活方式,而不是使用传统的浮动选项。
根据 CSS-Tricks,Flexbox 是一个灵活的盒子模块,它是另一种构建 CSS 的方法,它关注你的布局如何在容器中对齐和分布。 最好的部分是容器本身的大小甚至不必知道,而是包含的属性将随着容器大小的变化而“伸缩”。 这是适应移动设备的好方法。
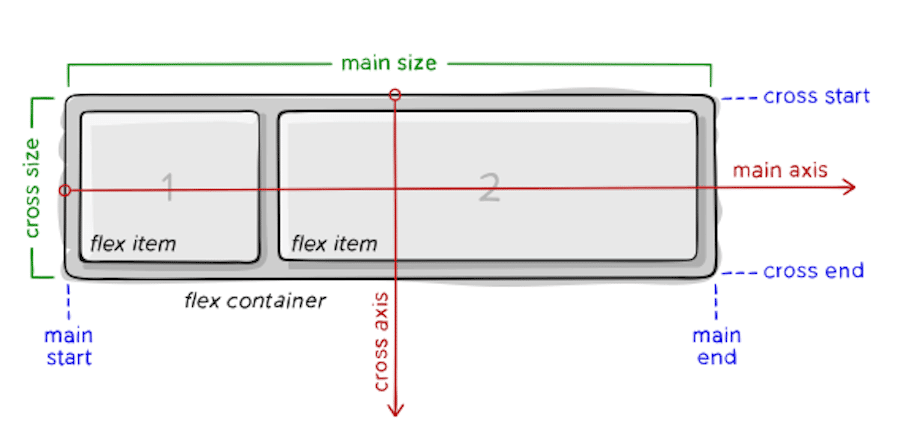
另一个关键区别是 Flexbox 是“与方向无关的”,这意味着它的布局不是垂直或水平结构的。 这使它成为设计必须适应大量屏幕方向变化的复杂网站和应用程序的更好选择。 标准 CSS 布局是基于块的,而 flexbox 布局依赖于“flex-flow”。 同样,CSS-Tricks 提供了一个简洁的绘图来很好地说明这个概念:

flexbox 中的元素分布在主轴和交叉轴上,其中每个元素和属性都设计为根据 flex 容器的大小进行伸缩和流动。
14. WordPress 提示:不要直接修改主题文件
我们今天将在这里讨论的最后一个最佳 CSS 实践专门针对 WordPress 用户。 直接修改主题文件绝不是一个好主意。 任何站点更新都可能消除这些更改或破坏您的站点。 这不值得冒险。
相反,您可以使用 Theme Customizer 中的Additional CSS选项进行任何您想要的更改。 但是,您应该记住,这确实会内联注入 CSS,并将其直接放在头部。
如果您只想进行一两次更改,这可能是一个可行的选择,但是,您放置在附加 CSS框中的任何内容都会保留,即使您执行主题更新、站点更新,或者即使您更改了主题.
现在,如果需要更强大的 CSS 修改,您最好从自定义 CSS 样式表中添加这些内容,或者使用子主题直接修改子主题的style.css文件。 这种方法也是防更新的。
时,请将本指南放在手边概括
对于一个真正的新手来说,一头扎进创建有用且准确的 CSS 可能感觉很多,但花时间自学最佳实践可以为您节省大量时间、精力和以后的麻烦。
我们希望这一系列的最佳实践将帮助您在未来几年建立功能性、实用性和可访问性网站的正确道路。 祝你好运!
