如何使用 CSS 混合模式
已发表: 2023-02-16CSS 混合模式是一种直接在浏览器中添加图像效果的简单方法。
因此,并不总是需要使用图像编辑软件解决方案编辑然后保存照片的传统方式。 作为设计师,我们花费了无数时间使用 Adobe Photoshop 等工具为图像添加效果。 在学习本教程时,您会注意到许多选项类似于 Photoshop 中的选项,但现在可以通过 CSS 样式的效率来完成它们。
浏览器混合模式会完全消除对图像编辑软件的需求吗? 不完全,当然还不完全是。 但是 CSS 和浏览器支持在支持新的图像编辑方式方面已经取得了长足的进步。 CSS 和 SVG 裁剪和遮罩、混合模式、3D 变换等当然可以减少我们对图像编辑软件的依赖。 随着浏览器变得越来越复杂,我们将看到更多的潜力,并且(希望)花在 Photoshop 上的时间会更少。
CSS 混合模式和 CSS Mix 混合模式
本教程将介绍 CSS 混合模式及其使用方法。 首先,您应该了解几个不同的选项。 一种是background-blend-mode的效果,另一种是mix-blend-mode的效果。
使用background-blend-mode property ,您可以混合元素的背景层(图像或颜色)。 混合模式被定义为一个值,它们指定如何将背景图像的颜色与其背后的颜色或其他背景图像混合或混合。
如果您想进行一些混合但不与背景元素混合会怎样? 可以使用mix-blend-mode属性将元素混合在一起。 此属性描述堆叠的 HTML 元素之间的混合方式。 重叠层上的元素将与其下方的元素混合。 任何图像、文本、边框或标题都将受此属性的影响。
Adobe Photoshop 乘法示例
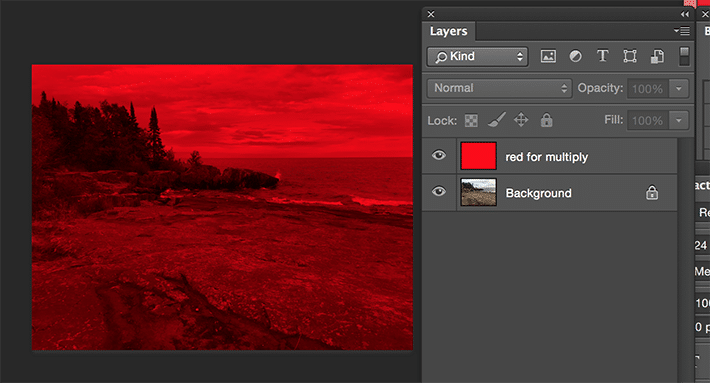
看一下在图像编辑器中显示混合模式的传统方式,可以让我们了解使用 CSS 混合模式可以完成什么。 以下照片是在 Adobe Photoshop 中创建的。 图像在它自己的背景层上,上面有一个红色层。 选择了红色层的混合模式,即“乘法”。 如您所见,有一个红色覆盖层。 为实现此效果,Adobe Photoshop 从应用了“正片叠底”的图层中提取颜色,乘以其下方图层上的颜色,然后将它们除以 255 以显示结果。

使用 CSS 可以实现相同的效果,从而实现更快的定制和更轻松的更新。
CSS 混合模式的基本示例
查看混合模式如何工作的一个简单示例是将图像与background-color混合。 首先,需要声明图像的 URL 路径,然后指定颜色。 确定这些之后,需要选择混合模式。 此处选择了乘以显示此混合模式如何影响background-image的外观。
.simple-blended { background-image: url(image.jpg); background-color: red; background-blend-mode: multiply; } 
混合模式是图层重叠时计算像素最终颜色值的方式。 每种混合模式都采用前景和背景(顶部颜色和底部颜色)的颜色值,计算其值,并返回一个颜色值。 最后的可见层是混合层之间每个重叠像素的混合模式计算结果。
乘法是一种非常流行的混合模式,但也有其他可用的混合模式选项:屏幕、叠加、变暗、变亮、颜色减淡、颜色加深、强光、柔光、差异、排除、色调、饱和度、颜色和亮度。 如果指定了“normal”,这将重置内容。 与其一一研究每种混合模式的细节,不如对它们进行试验是确定最终结果的最佳方式。
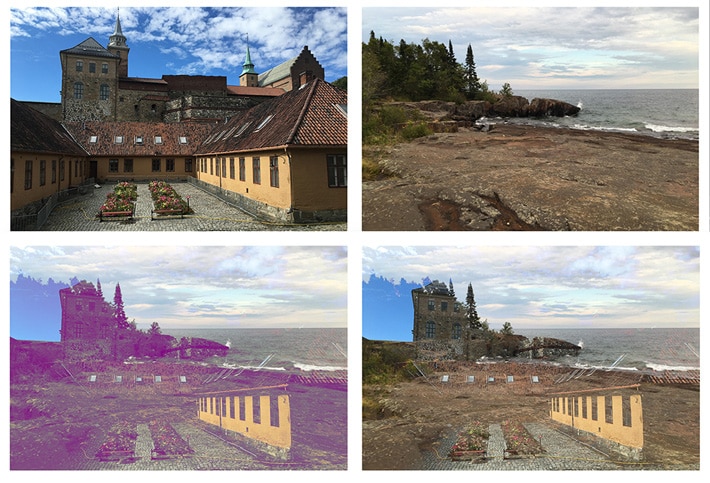
具有两个图像的背景混合模式
将两个图像叠加在一起可以产生非常酷的效果,而不是在图像上叠加颜色。 就像在 CSS 声明中添加两个背景图像一样简单。 下一个选择是有背景颜色(或没有)。 如果您不想要背景颜色,可以将其移除,图像将根据您选择的混合模式混合在一起。
.two-image-stacked { background-image: url("image.jpg"), url("image-2.jpg"); background-color: purple; background-blend-mode: lighten; } 
背景混合模式的渐变
渐变不仅可以使用单一颜色,还可以产生一些独特的效果。
.gradient-on-image {
背景:
线性渐变(紫色 0%,红色 80%),
线性渐变(向右,紫色 0%,黄色 100%),url(“image.jpg”);
背景混合模式:屏幕,差异,变亮;
} 
您还会注意到此示例具有多种背景混合模式。 如果一种混合模式不够,可以使用多种。
工作示例可以在此 Codepen 中找到。
混合混合模式示例
到目前为止,重点一直放在背景上。 如果页面上的其他元素想要利用混合模式怎么办? 这没问题,并且可以使用相同的混合模式类型。
除了 initial、inherit 和 unset 之外background-blend-modes看起来是一样的。
- Initial:不设置混合模式的属性的默认设置。
- 继承:从其父元素继承混合模式。
- 取消设置:从元素中删除混合模式。
具有隔离的混合混合模式的基本示例
使用mix-blend-mode时,您会发现需要进行一些隔离。 首先,重要的是要知道“堆叠”是可能的,这在处理很多层时很有价值。 想想一堆盒子。 每个盒子都与组分开。 在每个盒子里面,可以有多层物品。 这种思维方式将有助于确定需要隔离的内容。
使用 Mix-blend-mode 混合文本和图像
在此示例中,类为img-wrap的div包含图像。 该图像具有乘法mix-blend-mode 。 所以基本上,图像似乎落入背景中。

为防止这种情况, img-wrap div(也包含标题文本)应该是一组新的堆叠内容,因此它与 body 元素的背景分开。 这是通过隔离属性完成的。 默认值为auto,所以isolation: isolate; 将需要添加。

要对此进行测试,请使用.img-wrap类注释掉div上的隔离属性并检查结果。
这是 HTML:
<div class="img-wrap"> <img src="http://abbeyjfitzgerald.com/wp-content/uploads/2017/01/blend-mode-original.jpg" /> <h2>Outdoor Club</h2> </div> 这是CSS。 密切注意.img-wrap上的isolate 。
h2 { margin-bottom: 7rem; position: absolute; top: 45%; right: 0; left: 0; margin: auto; text-align: center; font-size: 4rem; padding: .5em .25em; color: #007eae; text-shadow: 2px 3px 3px #000; mix-blend-mode: overlay; } .img-wrap { width: 45%; padding: 1%; position: relative; isolation: isolate; margin: 0 auto; } .img-wrap img { max-width: 100%; mix-blend-mode: multiply; }可以在 Codepen 上找到工作示例。
使用 Mix-blend-mode 剪切文本
可以使用 mix 混合模式创建一些有趣的类型效果。 有一种简单的方法可以剪切文本。 背景被h1元素上的填充隐藏。
这是 HTML:
<div class="dark-cover"> <h1>Outdoor Club</h1> </div> 包含<div>内容填充了森林背景图像。
.dark-cover { background-image: url(image.jpg); text-align: center; background-size: cover; } 其中的标题使用可选的背景颜色设置样式。 标题通过multiply的mix-blend-mode与半透明的背景图产生透视效果:
.dark-cover h1 { margin: 0; font-size: 8rem; text-transform: uppercase; line-height: 1.9; color: #fff; background-color: green; mix-blend-mode: multiply; } 
可以在 Codepen 上找到工作示例。
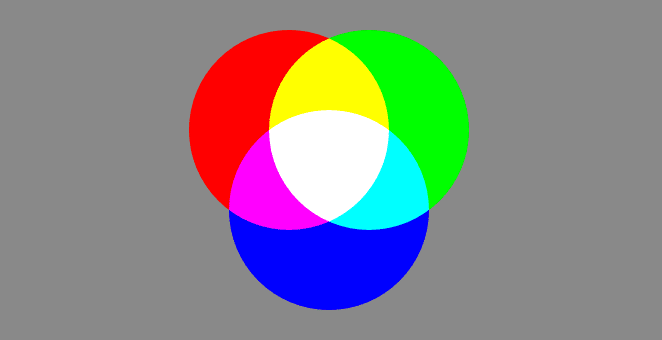
混合混合模式和 SVG
SVG 文件在网络上非常流行,CSS 混合模式也能很好地处理它们。 形状可以轻松定位,为它们提供所需的混合模式。

隔离也是这个例子中的关键。 如果不隔离圆圈,灰色背景会干扰。
下面是创建圈子组的代码:
<svg> <g class="isolate"> <circle cx="60" cy="60" r="50" fill="red"/> <circle cx="100" cy="60" r="50" fill="lime"/> <circle cx="80" cy="100" r="50" fill="blue"/> </g> </svg>以下是 CSS 样式:
body { background: #898989; } circle { mix-blend-mode: screen; } .isolate { isolation: isolate; } /* if this was not isolated, the gray background would impact the outcome */这个例子可以在 Codepen 上找到。
浏览器支持背景混合模式和混合混合模式
浏览器支持非常好,但对背景混合模式并不完全一致。 在开始使用此功能的设计之前,请务必检查我可以使用吗。 目前,Edge 和 Safari 缺乏支持。 要处理有限的支持并取决于需要支持的浏览器,CSS 功能查询可能是一个不错的选择。 如果没有,将“混合”图像视为一种增强(而非必需)可能是您最好的选择。
浏览器对 mix-blend-mode 的支持稍微好一些。 了解部分支持是件好事。 例如,Safari 不支持色调、饱和度、颜色或亮度。
真正了解可以使用混合模式设计什么的最好方法是进行实验。 此处显示的示例只是触及了表面。 使用混合模式可以创建什么样的图形真是太神奇了。 对于可以在网络上完成的工作,这是向前迈出的一大步。
使用 WP Engine 激发创作的自由
WP Engine 支持在 WordPress 上自由创作。 该公司的产品是所有 WordPress 提供商中速度最快的,为 150 万种数字体验提供支持。 世界上排名前 200,000 的站点中有更多的站点使用 WP Engine 来增强他们的数字体验,这比 WordPress 中的任何其他站点都要多。 在 wpengine.com 上找到我们的更多信息或立即与代表交谈!
