如何在 Elementor 设计中添加 CSS 代码片段
已发表: 2019-08-22使用像 Elementor 这样的 WordPress Page Builder 个性化您的网站变得非常容易,它通过简单而有效的拖放界面为您提供便利。
Elementor 帮助您创建高端和像素完美的设计网站。
不过,您可能需要一些额外的灵活性来自定义 Elementor 设计。 这样您就可以对目标受众更具吸引力地描述您的业务。
但是,您可以通过在 Elementor 中应用 CSS 代码片段来添加自己的品牌风格,并根据您的站点需求对其进行修改。
级联样式表允许您创建布局并显示您网站的演示文稿。
此外,它还可以根据您的想象为您的品牌添加独特的标识。
使用 CSS,您可以定义网页结构、插入图像或自定义动画、添加颜色、设置正确的文件格式、编辑文本、样式字体属性以及创建有吸引力的布局。
简而言之,CSS 描述了元素应该如何出现在网页上。
今天我们将讨论如何添加 CSS 代码片段来自定义您的 Elementor 网站。
为什么要添加 CSS 代码片段?

Elementor与各种自定义和创意小部件完全兼容,可以更快地构建专业网站。
在 Elementor 中,您将获得一些选项来独特地设计您的网站。 通过独特的组合,您可以为您的网站赋予独特的风味和个人风格。
但是,您仍然可能会觉得缺少一些东西,或者想引入一个新的业务维度,让您在人群中脱颖而出。
在这种情况下,CSS 的基本知识可以帮助您根据需要设置网站样式。
“想象力就是一切。 这是生活即将到来的景点的预演。” - 艾尔伯特爱因斯坦
要带来一些出色的输出和开箱即用的演示,您必须让您的想象力飞翔。
幸运的是,您可以通过在Elementor面板中添加CSS 代码片段来将您的网站设计塑造成任何形状。
此外,如果您是一名技术人员并且掌握了编程语言,那么您自然会打算为您的个人网站的编码做出贡献。
如果您是新手,请不要害怕!
使用 CSS 代码片段自定义 Elementor 网站设计需要非常基础的知识。
另一个问题是 Elementor 自己的样式表可能会受到您网站上安装的其他插件和主题的影响。
您可以通过在 Elementor 设计中添加 CSS 代码片段来轻松解决此问题。
最重要的是,插入CSS 代码片段可能对您有益。
简而言之,它可以——
- 扩展定制的可能性。
- 添加您的品牌的独特视图。
- 放大设计感和风格结构。
- 为个人编码创造机会。
- 减少覆盖的可行性。
尽管 Elementor 提供了许多内置的设计小部件,但用户可能需要更多来满足他们的需求。
不要为限制而烦恼。
借助 CSS 的基础知识,您可以创建自己的签名样式来个性化在 Elementor 中创建的设计。
此外,您可以使用功能强大且功能丰富的 Elementor 小部件Happy Addons为您的网站添加优雅的外观,让您可以使用特别定制的Happy Effect创建令人惊叹的动画。
好吧,如果您想强调网站的设计风格,只需在 Elementor 板上添加CSS Snippets Code 。
从 Elementor 面板插入 CSS 代码片段

Elementor Pro允许您通过从其面板添加CSS 代码片段来个性化您自己的设计。
例如,您可以通过以下几个简单的步骤轻松编辑小部件的样式:
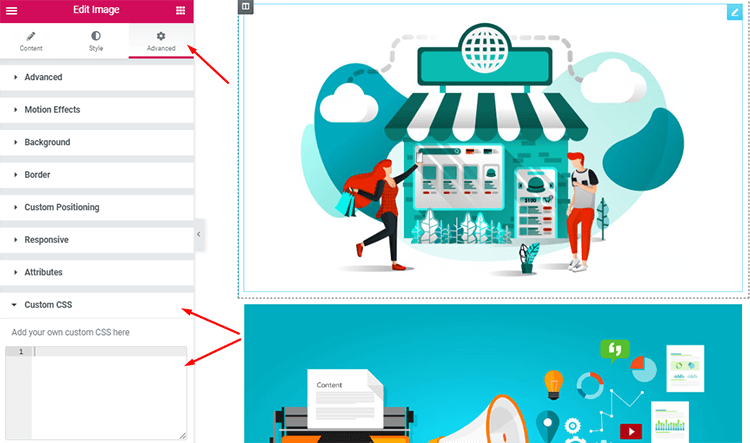
- 首先,转到WordPress 仪表板的后端并打开Elementor 面板以编辑所需的小部件。
- 现在您必须选择要使用自己的设计修改的小部件
- 之后,只需单击“高级”选项卡。
- 您会在底部找到“自定义 CSS”部分。
- 在此处添加您的个性化 CSS 代码并实时查看更改。

立即添加自己的CSS 代码片段后,您可以见证所有预览。

因此,您可以发挥您的想象力来美化您的网站并进行评估,直到您满意为止。
使用 WordPress 默认定制器

没有 Elementor Pro?
不用担心,您仍然可以通过 WordPress 定制器将 CSS 代码片段添加到您的 Elementor 设计中。
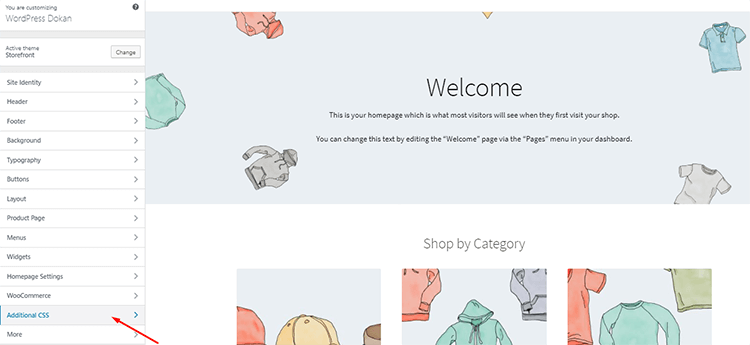
您必须导航到您的WordPress 仪表板 -> 外观 -> 自定义。
WordPress 的默认自定义选项为您提供了通过插入自己的CSS 代码来修改站点设计的工具。
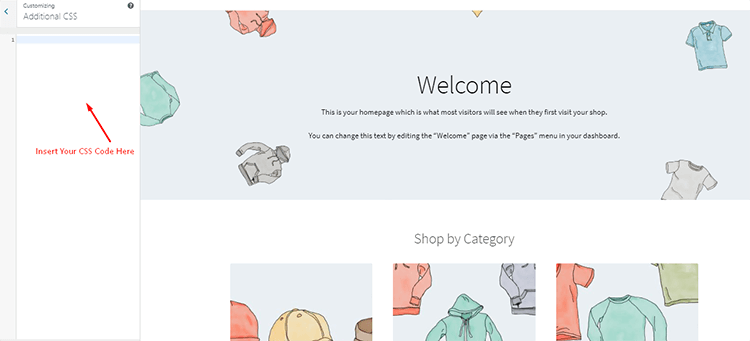
在自定义页面上,您将在底部获得“附加 CSS”选项卡。 只需单击选项卡,您将获得一个空间来插入您自己的 CSS 代码。

此外,在此处编写您的 CSS 代码以个性化您的设计并保存更改以升级您的网站样式。

添加 CSS 代码时需要注意的事项
在 Elementor Page Builder 中添加 CSS 代码之前,您应该了解基础知识:
- 您需要Element Pro从 Elementor Pro 插入 CSS 代码
- 仅在提到的位置插入代码
- 选择要首先实现 CSS 代码的小部件
- 使用“选择器”来定位包装元素。 例子:
选择器 {color: red;} // 用于主元素
selector .child-element {margin: 10px;} // 子元素
.my-class {text-align: center;} // 或者使用任何自定义选择器
认识 Elementor 的快乐插件

超强的灵活性、无限的设计组合和特殊的动画效果,让Happy Add-on在短时间内流行开来。
这个强大的 Elementor 插件可以放大设计选项和易于定制的高度,以至于您可以在不知道任何代码的情况下构建高配置的专业网站。
它集成了时尚设计、预设引擎和所有屏幕响应能力,为您的网站提供智能外观并最大限度地减少网站加载时间。
HappyAddons向您介绍了 elementor 小部件中以前从未见过的功能,以通过特殊的Happy Effects改善您的网页设计体验。
尽管Happy Addons扩展了Elementor Page Builder的自定义领域,但您仍然可以选择通过在 Elementor 设计中插入CSS 代码片段来赋予您的个人风格。
最后的想法
好吧,在 Elementor 设计中添加和维护 CSS 代码片段真的很容易。
您可以通过插入 CSS 代码来设计自己的网站,并根据您的要求修改网站的样式。
如果您是非编码人员,请不要担心Elementor本身为您提供了许多自定义拖放控件来自定义您的网站。
