自定义 WordPress 网站的最佳 CSS 代码
已发表: 2022-03-15您是否正在寻找一些自定义 WordPress 的最佳 CSS 代码? 如果是这样,我们将向您展示一些最常用的 CSS 脚本,您可以使用它们来编辑您的 WordPress 网站。
我们知道有很多选项可以使用插件、主题选项和默认设置自定义 WordPress。 但是您也可以使用 CSS 代码编辑网站的各个区域。 因此,让我们看看为什么您可能首先需要它们来自定义您的网站。
为什么在 WordPress 中使用 CSS 代码来自定义网站?
WordPress 中使用 CSS 脚本或代码来更改网站的视觉外观。 如果您想进行一些未包含在主题选项或默认 WordPress 设置中的特定设计更改,CSS 脚本可能对您非常有帮助。
您可以安装 WordPress 插件进行自定义,但插件会给您的网站框架增加一定的权重,这可能会减慢它的速度。 使用插件对网站的外观进行微小的更改不值得性能下降。 所以如果你有基本的编码知识,使用 CSS 代码是最好的选择。
为了确保您在进行视觉修改时不会失去网站速度,我们强烈建议您使用 CSS 代码来自定义您的 WordPress 网站。 此外,有时您可能想在您的网站上实施一些独特的设计。 如果没有为其构建自定义插件,CSS 脚本是您唯一的选择。
自定义 WordPress 网站的最佳 CSS 代码
虽然有许多 CSS 代码可用于自定义 WordPress 网站,但我们将向您展示我们发现的最佳 CSS 脚本。 在 WordPress 网站的前端工作时,它们是一些最常用的代码,用于对各种问题进行分类并实现出色的设计。
但是,以下脚本列表仅用于演示目的,它们可能无法在您的网站上运行,因为使用的选择器与示例网站相关。 在大多数情况下,您需要编辑选择器,因此您需要具备 CSS 的基本知识才能将这些脚本应用到您的网站。 如果您想了解有关使用开发人员工具将 CSS 脚本应用到 WP 网站的更多信息,请查看这篇文章。
此外,您会在最后找到一个额外的部分,您将在其中学习以三种不同的方式将 CSS 脚本应用于 WordPress。 现在,让我们通过脚本
1.隐藏元素
这可能是最广泛使用的 CSS 规则。 当您需要删除前端或后端的任何元素时,它非常有用。
1.1。 隐藏标题:
标头{
显示:无;
}1.2. 隐藏“加入购物车”按钮
.single_add_to_cart_button.button{
显示:无;
}1.3. 隐藏面包屑
.woocommerce-面包屑{
显示:无;
}注意:在某些情况下不建议这样做,因为只要对浏览器控制台有基本了解,就可以将隐藏元素变为可见。 例如,您可能需要删除表单以使用户无法填写。 然后,您不想使用 CSS 脚本执行此操作,因为任何具有基本知识的人都可以使它们可见并发送表单。
但是,它为样式或设计问题提供了快速简便的解决方案,我们仍然可以毫无问题地使用它。
如果您需要有关如何隐藏和删除“添加到购物车”按钮的更多帮助,我们也有详细的指南。 同样,如果需要,您还可以在我们的博客中找到有关如何在 WordPress 中编辑标题和面包屑的更多信息。
2.移动元素
如果您需要移动某些元素来调整页面的设计,您可以使用以下方式轻松地将其移动到任何方向:
#qlwapp{
底部:45px;
左:25px;
位置:相对;
} 如果元素之前已定位,您可能需要设置position:relative在某些情况下。
注意:这仅对较小的调整有用,元素不应移出其容器。 您可以使用 top、right、bottom、left 并为每个赋值。
3. 移动模式的 CSS 代码
我们也可以仅将 CSS 应用于移动设备。 可以使用媒体查询来完成。
它们像条件语句一样工作。 媒体查询中的所有 CSS 规则将仅在屏幕尺寸低于 768 像素时应用。
给定的屏幕宽度取自移动设备的公认标准,即 768 像素。 您可以编辑此值以应用于更大或更小的屏幕尺寸设备。
@media only screen and (max-width:768px){
div.masthead{
显示:内联块;
宽度:50%;
边距:自动;
}
}4. 编辑文本
CSS 伪选择器是自定义 WordPress 网站的绝佳资源。 通过明智地使用它们,我们也可以对您的网站进行许多修改。 因此,我们也可以使用这些 CSS 代码来自定义您的 WordPress 网站的文本。
:before和:after伪选择器允许我们在任何其他 HTML 元素之前或之后插入“伪元素”。 通过这种方式,我们可以隐藏一个文本并将其替换为任何其他文本:
p.text{
可见性:隐藏;
}
p.text::之前{
可见性:可见;
content:'这里有新的文字';
显示:块;
}5. 使用 CSS 代码的翻译
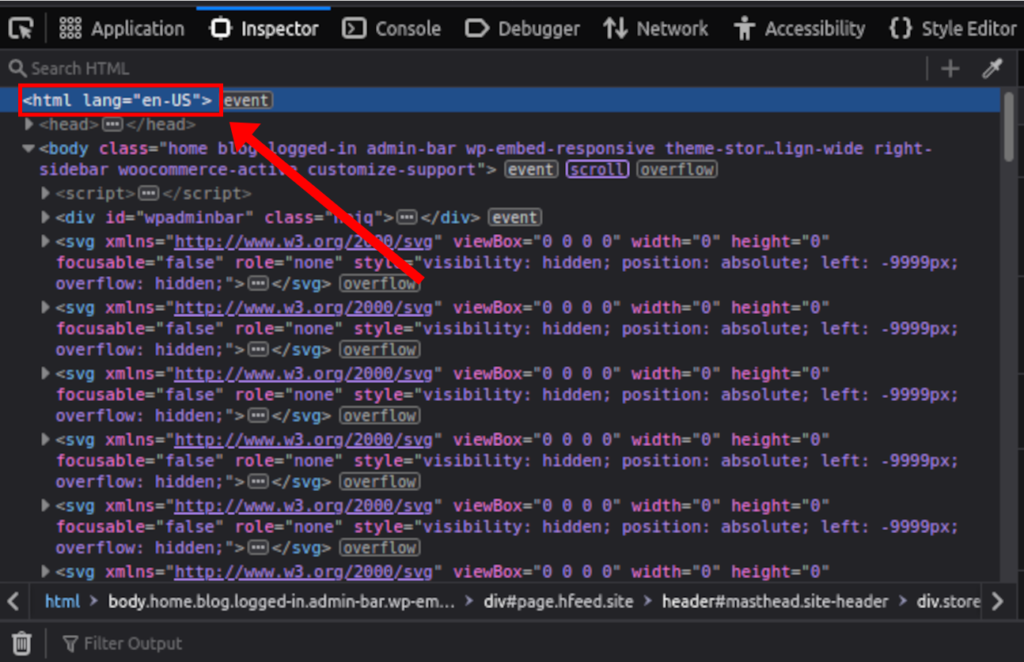
:lang()伪类允许我们根据页面语言应用 CSS 规则。 即使它是使用 WPML 或 Polylang 等翻译插件之一翻译的,当前的 lang 属性也将始终位于网站 HTML 输出的<html>主标记上。

因此,如果我们使用:before伪选择器,就像在前面的示例脚本中看到的那样,结合:lang()伪类,我们将能够翻译网站上的任何字符串。
这也适用于多语言网站。
p.text:lang(en){
可见性:隐藏;
}
p.text:lang(en)::before{
可见性:可见;
content:'翻译文本';
显示:块;
}6.添加滚动条
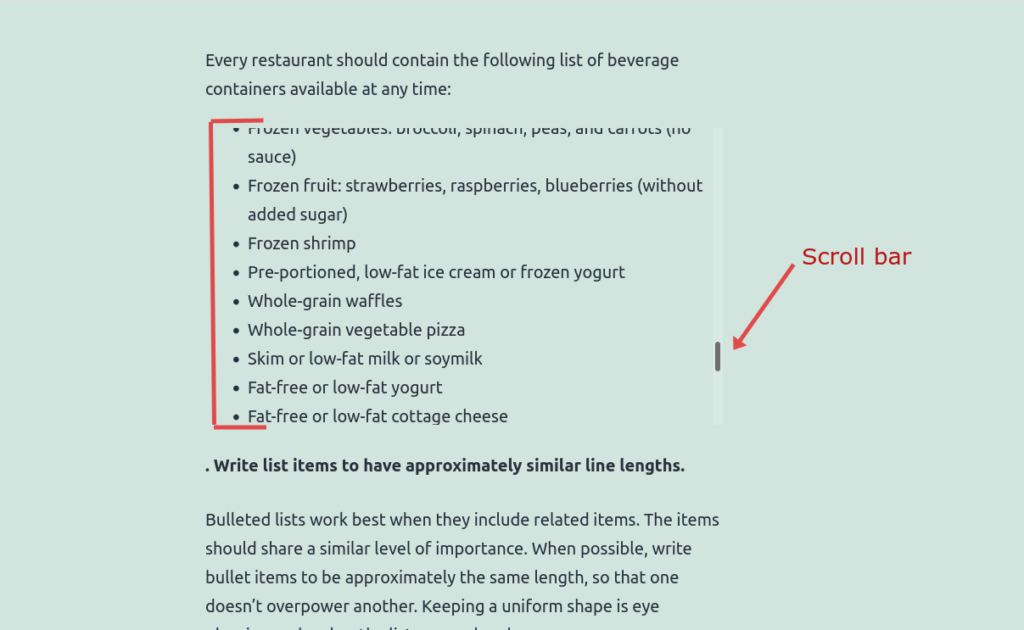
当您有一些大型内容(如列表、图片库或部分)时,滚动条可以增强网站的用户体验。 它们还有助于维护帖子和页面而不会过长。
这对于在侧边栏或任何其他小部件区域使用特别有用。 此外,当高度超过可用尺寸时,它还可以帮助修复丢失或切碎的小部件问题。
我们还可以在帖子和页面中插入滚动条:

该脚本将在列表中添加一个滚动条,使所有文档更短。
ul {
高度:370px;
溢出-y:滚动;
} 
7. 使用图像作为图标的 CSS 代码
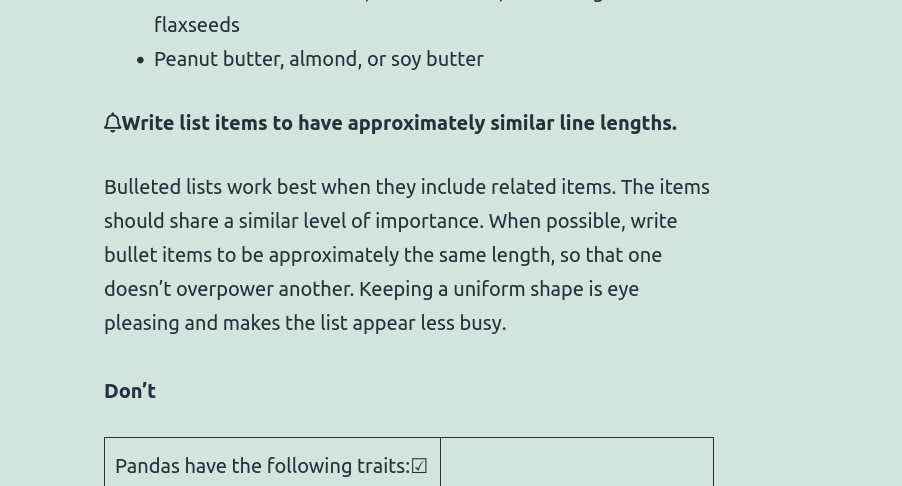
您可以使用 CSS 脚本添加任何类型的图像,并且可以通过几种方式实现。 但是使用伪选择器:before ,我们可以添加图像并使其看起来也像图标。
请务必将图片上传到媒体库并使用图片的永久链接作为url('image-link-here')

.entry-content > p:nth-child(3)::before{
content:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}或者我们可以使用真实的图标,也可以使用相同的选择器:
.entry-content > p:nth-child(3)::before{
font-family: "Font Awesome 5 Free";
字体粗细:400;
内容:“\f0f3”;
} 为了使用真正的图标,在我们的示例中,图标的链接 HTML 标签设置为 font awesome 5 Free。 它必须加载到网页的<head>部分。

8.更改字体
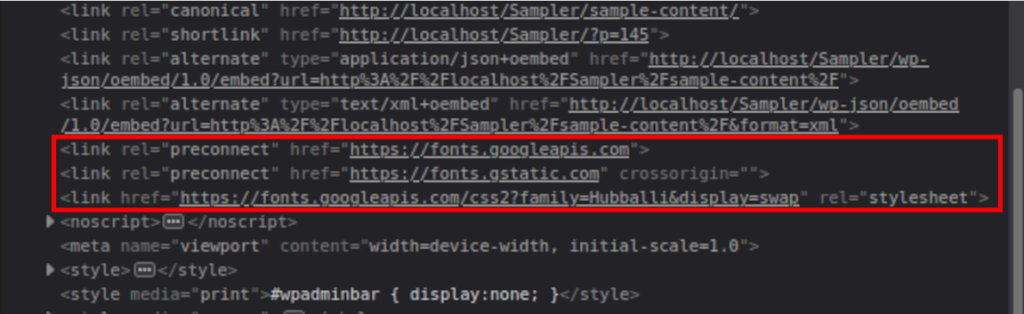
您也可以使用 CSS 代码自定义 WordPress 网站的字体。 与图标类似,字体也必须加载到主题标题中,以便我们可以使用它们。 我们可以通过查看页面的<head>部分来验证字体集是否可用。
在这里,已经在 PHP 脚本的帮助下添加了 Google 字体链接。

在您确认您要使用的图标或字体集已经加载到<head> HTML 部分后,您可以在整个网站上自由使用它
h1,h2,h3,p,a,li{
font-family: 'Hubballi',草书;
} 
奖励:将 CSS 应用于 WordPress 网站的 3 种方法
我们为您提供了一些最常用的 CSS 代码来自定义您的 WordPress 网站。 但是您还需要知道如何将它们添加到您的网站。 为此,我们还将在本文中向您展示一个简短的教程作为奖励。
因此,这里有 3 种将 CSS 应用到 WordPress 网站的常用方法。
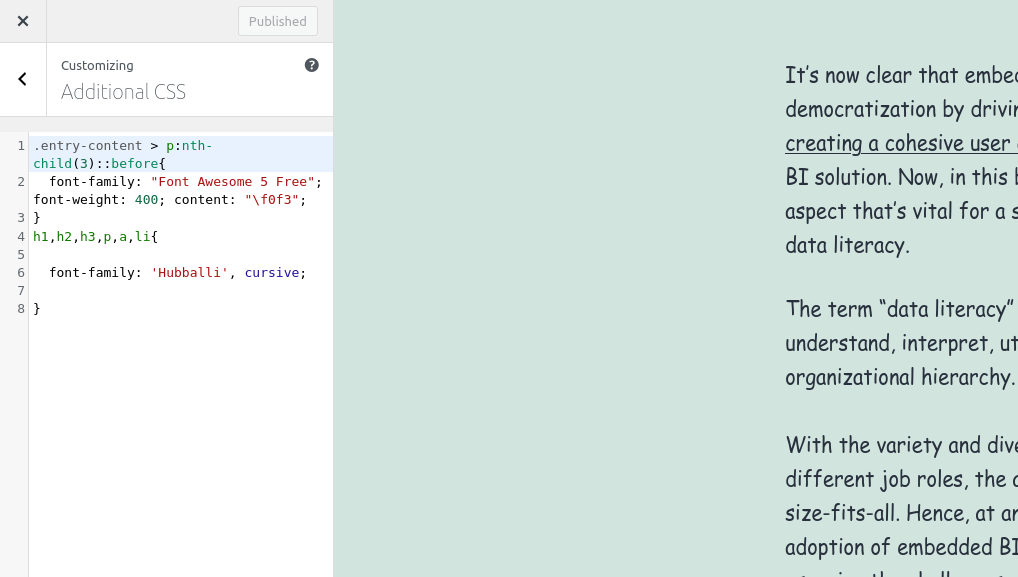
1.主题定制器
要通过主题定制器添加 CSS 脚本,您只需将 CSS 脚本粘贴到主题定制器上即可。 它通常可以应用于小型定制或修复。
转到外观 > 自定义 > 附加 CSS以打开样式编辑器。 然后在此处粘贴您的 CSS 脚本。

点击“发布”按钮后,此处的脚本将保存在数据库中。 预览后,您将能够看到网站中的更改。
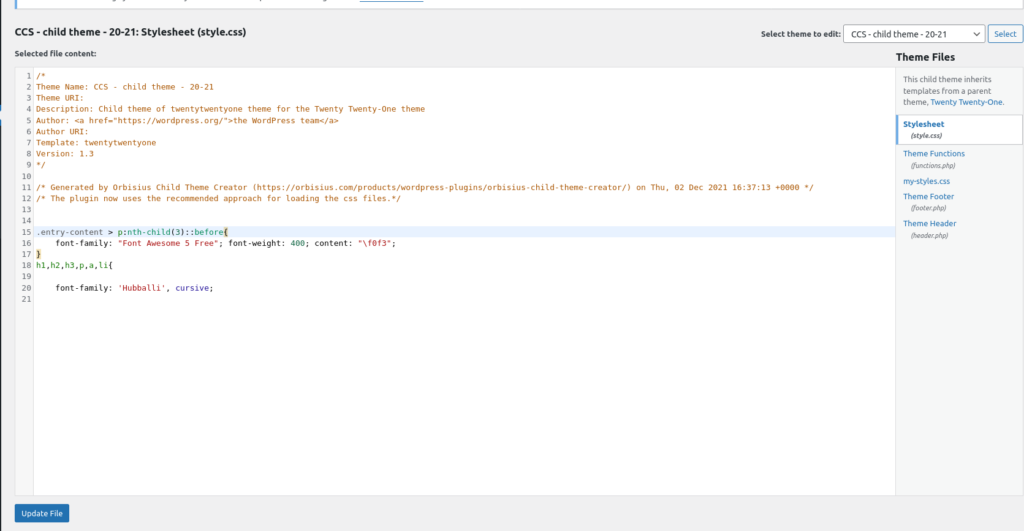
2.子主题CSS文件
对于此步骤,您必须在开始之前以编程方式或使用其中一个子主题插件为您的网站创建子主题。 然后,确保您的网站有一个活动的子主题,并在style.css文件中添加 CSS 代码。 如果您也备份整个网站会更好,因为我们将修改您网站的精细核心文件。
打开您的代码编辑器将您的脚本粘贴到那里,或在外观 > 主题文件编辑器上使用 WP 内置编辑器。 现在,打开样式表或子主题的style.css文件。

这是您应该粘贴所有自定义脚本的地方。 添加 CSS 代码后,单击更新文件。 但如果它变成一个大文件,创建一个或多个新文件可能是个好主意。
3. 子主题的functions.php文件
您还可以使用 PHP 函数插入 CSS 样式。 以这种方式应用的所有样式都将作为内联样式插入到前面。
就像以前的方法一样,确保子主题对您的网站是活动的。 然后,从主题编辑器中打开functions.php文件并在此处粘贴以下代码。
add_action('wp_head','QuadLayers_headlink');
函数 QuadLayers_headlink(){
回声'<样式>
.entry-content > p:nth-child(3)::before{
font-family: "Font Awesome 5 Free";
字体粗细:400;
内容:“\f0f3”;
}
h1,h2,h3,p,a,li{
font-family:“Hubballi”,草书;
}</style>';
}使用这种方式的最大优势是您可以应用 PHP 条件,充分利用 WP 钩子和函数的强大功能。
如果您想了解有关将 CSS 应用到您的网站的更多信息,请查看我们的指南,了解如何将 CSS 应用到 WordPress。
结论
这些都是自定义 WordPress 网站最常用的 CSS 代码。 我们向您展示了所有流行的脚本,您可以使用这些脚本更改网站的视觉外观并为其添加独特的设计。 总而言之,我们使用 CSS 脚本进行了以下修改:
- 隐藏元素
- 移动元素
- 移动设备的 CSS
- 编辑文本
- 翻译
- 添加滚动条
- 使用图像作为图标
- 更改字体
您可以轻松地使用 CSS 代码来自定义 WordPress 网站的这些元素。 为了帮助您,我们甚至向您展示了在 WordPress 中应用 CSS 的几种方法。
此外,如果您想了解 WordPress 中的 CSS,我们还介绍了在特定页面或帖子上应用 CSS。 同样,CSS 脚本甚至可以与页面构建器一起使用。 最常见的示例之一是使用 CSS 自定义 Divi 菜单。
那么您如何看待 CSS 来编辑 WP 网站? 你用过它们吗? 他们有帮助吗? 请在评论中告诉我们。
同时,这里还有一些您可能感兴趣的文章:
- 如何创建自定义 WordPress 插件
- 修复 WordPress 仪表板未加载问题
- 如何以编程方式创建 WordPress 自定义字段
