2024 年您可以使用的 6 个最佳 CSS 生成器工具
已发表: 2024-07-05您是否正在寻找最好的 CSS 生成器工具来简化您的网页设计过程?
创建具有视觉吸引力和响应能力的网站取决于对 CSS 的深入理解。 然而,从头开始编写 CSS 非常耗时并且可能很棘手。
还记得手动编写 CSS 并将 CSS 调整至完美的日子吗? 虽然这种方法仍然很有价值,但当今的数字工具提供了先进的 CSS 生成器,可以改变您的工作流程、节省时间并提升您的设计。
想象一下,创建令人惊叹的响应式网页设计,而无需无休止的编码麻烦。 是的,你认为是对的。
探索我们的最佳 CSS 生成器工具列表,它们可以将您的设计提升到一个新的水平。
从时尚的布局和充满活力的动画到复杂的网格系统,这些生成器工具提供了无限的创意可能性。
无论您是经验丰富的设计师还是初学者,我们的顶级 CSS 生成器工具列表都是您创建视觉上令人印象深刻且功能强大的网站的伴侣。
目录
CSS 生成器工具概述
CSS 生成器工具对于希望改进工作流程和简化设计流程的开发人员来说至关重要。
这些工具提供了多种功能,包括布局自定义、颜色调整和动画创建,帮助设计人员取得令人印象深刻的结果。
借助 CSS 生成器,设计人员可以探索不同的样式和效果,而无需高级编码知识。
无论是开发响应式设计还是独特的排版,这些工具都使设计师能够有效地实现他们的创意愿景。
使用 CSS 生成器工具的好处
通过使用 CSS 生成器工具,您可以简化工作流程并快速获得专业结果。 它们提供各种好处:
- 节省手动编码时间
- 提供即用型样式
- 确保设计一致性
- 自定义颜色、字体、布局等
- 通过用户友好的界面简化复杂的 CSS 任务
- 让您尝试不同的设计选项和变化
- 创建适应所有屏幕尺寸和设备的布局
- 帮助初学者了解各种效果的代码是如何生成的
最佳 CSS 生成器工具
CSS 渐变生成器
这些工具提供了一系列渐变,可以轻松增强网站的视觉吸引力。
借助直观的界面和自定义选项,您可以为背景、按钮和其他元素创建漂亮的渐变。
无论您喜欢线性、径向还是圆锥渐变,这些 CSS 生成器都能满足您的需求。 一些流行的工具是:
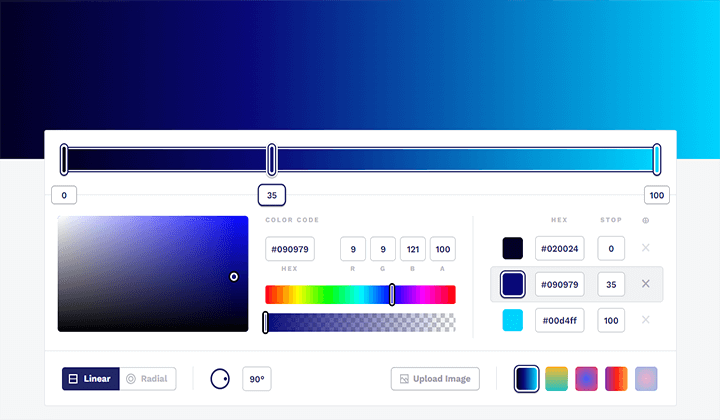
CSS 渐变

这是一个易于使用的工具,可以生成线性和径向渐变。 它提供了一个简单的界面,用于直观地调整渐变角度、颜色和过渡。
用户可以立即复制生成的 CSS 代码或将渐变下载为图像。
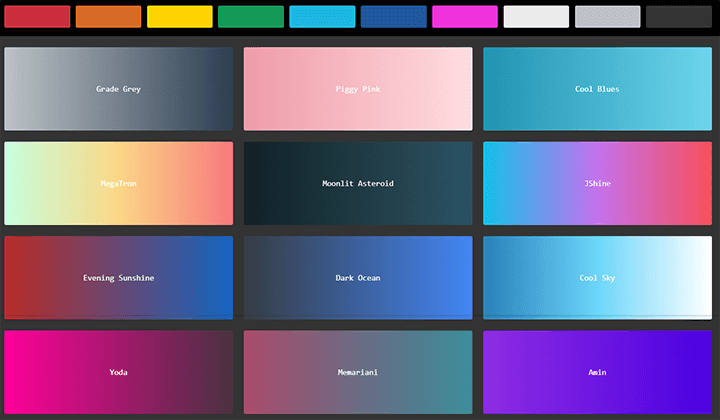
ui渐变

uiGradients 是一款用户友好的工具,可供设计师和开发人员创建和应用漂亮的渐变。 它提供了一系列可定制的精选渐变配色方案。
它允许实时调整并生成即时 CSS 代码,从而轻松为您的网站和应用程序添加有吸引力的渐变。
CSS 动画生成器
想要动态的网站设计吗? 动画 CSS 生成器工具可以使您的网站更具活力和吸引力。
这些工具使您可以轻松添加动画和视觉效果,而无需复杂的编码。
它们用户友好,使您能够自定义和创建微妙的悬停效果和引人注目的动画。 轻松将静态设计转变为引人入胜的网站。
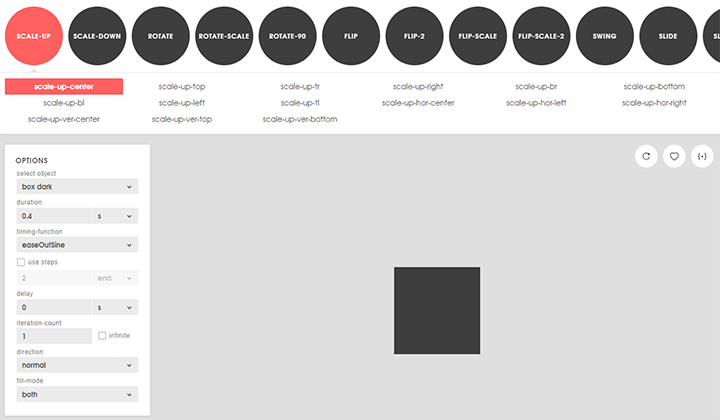
阿尼米斯塔

Animista 是一个可以轻松创建和自定义 CSS 动画的在线工具。 其友好的用户界面允许用户浏览各种预先构建的动画,自定义持续时间、延迟、计时函数等参数,然后立即生成 CSS 代码。
这使得它成为设计师和开发人员寻求视觉上吸引人的网站而无需复杂的 CSS 编码的理想选择。
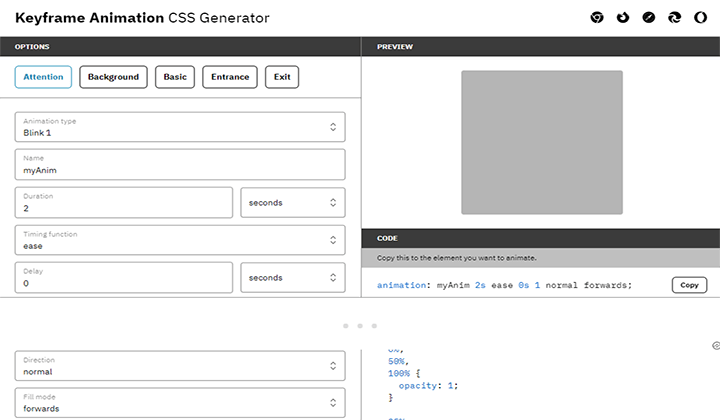
关键帧动画

关键帧动画 CSS 生成器工具通过关键帧简化了 CSS 动画创建。 它提供了一个直观的界面来管理关键帧并调整动画参数,例如持续时间和计时函数。
它提供实时预览并生成优化的 CSS 代码,为响应式设计做好准备,适合初学者和经验丰富的开发人员。
CSS 网格生成器
CSS 网格生成器工具允许用户简化和增强基于网格的网页设计。 这些工具提供精确的布局、响应能力和自定义,确保视觉上令人惊叹的结果。
通过将它们集成到您的工作流程中,您可以简化设计流程、尝试不同的布局并实现像素完美的设计。
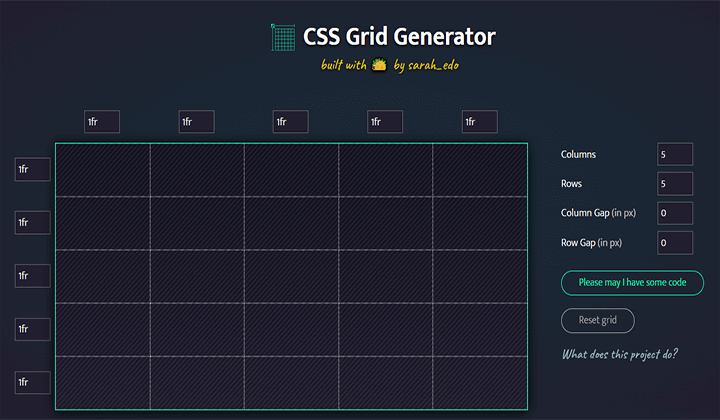
CSS 网格生成器,作者:Sarah Drasner

这是一个流行的工具,旨在简化复杂 CSS 网格布局的创建。 它提供了直观的可视化界面,用户可以在其中定义行、列和间隙,然后生成必要的 CSS 代码。
对于寻求快速实验和精确布局控制、提高网页设计效率和创造力的开发人员来说,它特别有用。
该工具对于开发响应式网格布局至关重要,而无需手动编写所有 CSS。
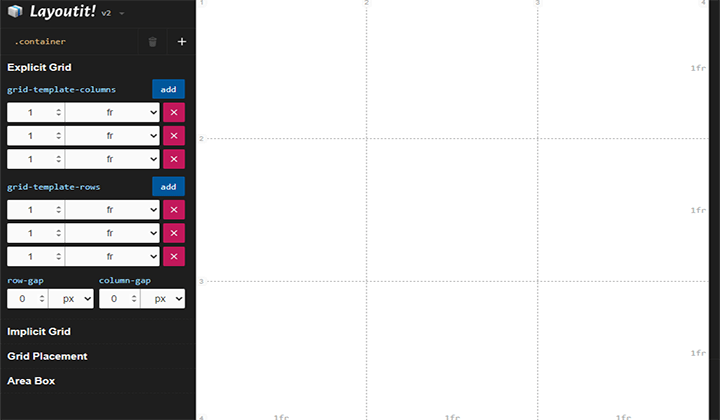
布局

该工具具有用户友好的界面,用于创建 CSS 网格布局。 它使开发人员和设计人员能够通过定义具有易于调整的属性(例如间隙和对齐)的行、列和网格项来直观地设计复杂的网格。

用户可以生成优化的 CSS 代码,以便无缝集成到 Web 项目中,使其成为响应式和可定制的网格设计的理想选择。
盒子阴影 CSS 生成器
向元素添加阴影可以提升设计的深度和真实性。 盒子阴影 CSS 生成器工具提供了简单的方法,可以通过可定制的阴影效果增强网站元素,轻松添加视觉深度和尺寸。
从微妙的阴影到大胆的效果,这些工具提供了多种选项来增强您的 Web 项目的专业外观。
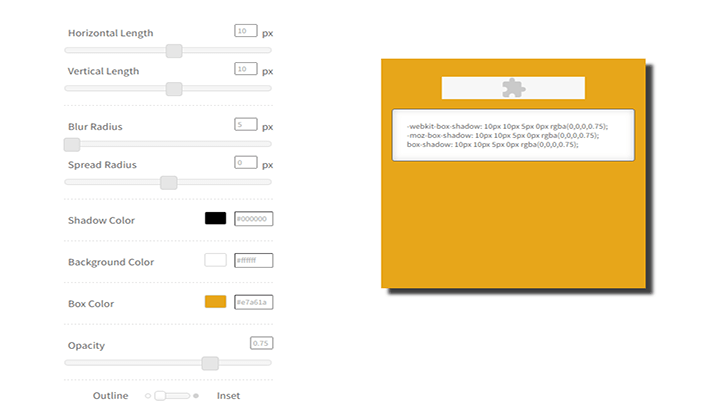
CSSmatic 盒子阴影生成器

CSSmatic 提供了多种 CSS 生成器工具,包括 Box Shadow Generator。 它使用户能够通过调整模糊半径、扩散半径、颜色和位置等参数轻松自定义和预览阴影效果。
通过实时预览,设计人员可以立即可视化更改并复制生成的 CSS 代码,以便无缝集成到 Web 项目中。 因此,如果您想要有吸引力的阴影效果,这个工具就是您的最佳选择。
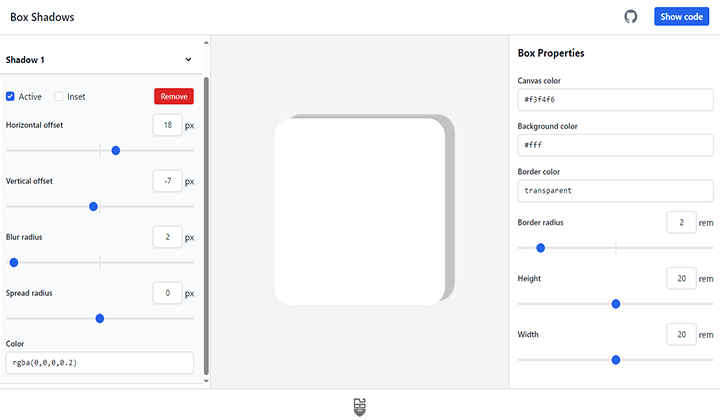
盒子阴影

Box Shadows 是一款专用工具,可简化 Web 元素的 CSS 框阴影的创建和自定义。
它具有用户友好的界面,用户可以调整模糊、扩散、颜色和位置等设置,以创建独特的阴影效果。
它还允许用户将多个框阴影应用到单个元素。 每个阴影层都可以独立添加、删除和调整,从而实现复杂的阴影效果。
它提供实时预览和优化的 CSS 代码生成,非常适合寻求精确且有吸引力的阴影设计的设计师和开发人员。
CSS Flexbox 生成器
Flexbox CSS 生成器是重要的工具,使网页设计师能够有效管理网站布局并轻松创建视觉上令人惊叹的设计。
它们在提高工作流程效率和实现对设计元素的无缝控制方面发挥着至关重要的作用。 让我们探索一些工具:
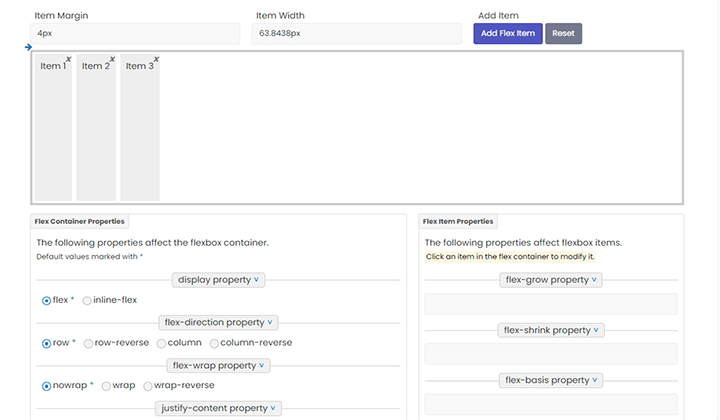
CSS Portal 的 Flexbox 生成器

CSS Portal 的 Flexbox Generator 通过直观的界面简化了基于 CSS 的灵活布局。 它允许用户定义容器和项目,将它们排列成行或列,并指定对齐方式和间距。
它还允许自定义各种 Flexbox 属性,例如弯曲方向、对齐和排序,并立即预览更改。
设计完成后,用户可以轻松复制CSS代码以顺利集成。 它非常适合追求响应灵敏且高效的网页布局的设计师和开发人员。
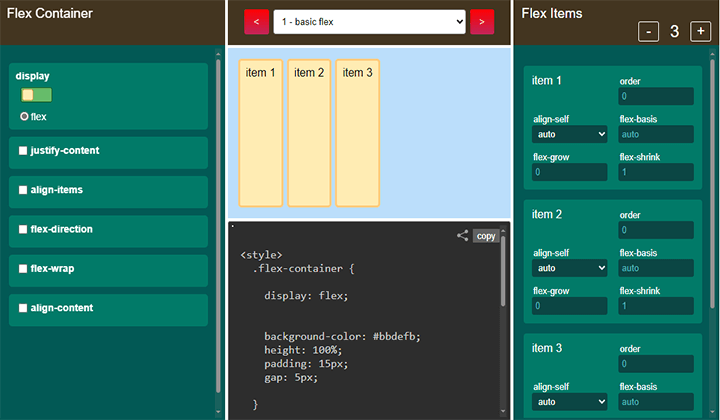
愤怒的工具 CSS Flexbox

这是一个强大的工具,旨在帮助开发人员轻松创建 Flexbox 布局。 它具有直观的界面,用户可以在其中指定弹性容器和项目设置,例如方向、对齐、顺序和换行。
该工具提供实时预览,可以立即可视化布局调整。 一旦完成 Flexbox 布局设计,用户只需单击一下即可复制生成的 CSS 代码。
CSS 边框半径生成器
Border Radius CSS 生成器工具旨在简化 Web 元素圆角的创建。
这些工具可以灵活地创建微妙的曲线或大胆的圆形边缘,从而增强网页的视觉吸引力。
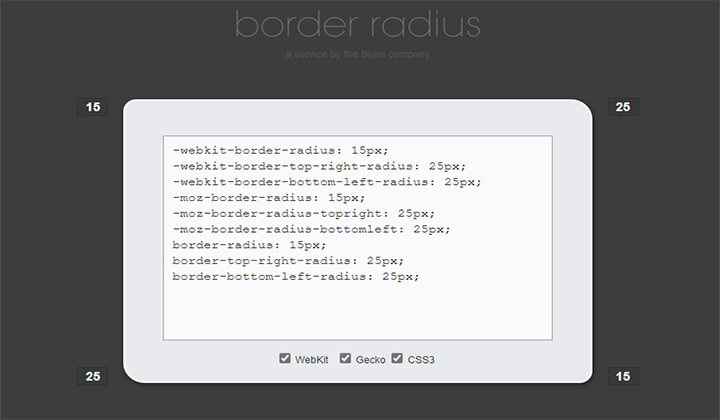
边界半径

它是一个易于使用的工具,用于创建圆角,允许跨元素独立或统一调整每个角。
它提供实时预览和即时 CSS 代码生成。 它专为 Web 开发人员和设计人员设计,确保跨浏览器的兼容性,并提供一种无缝的方式来通过圆角增强网页美感。
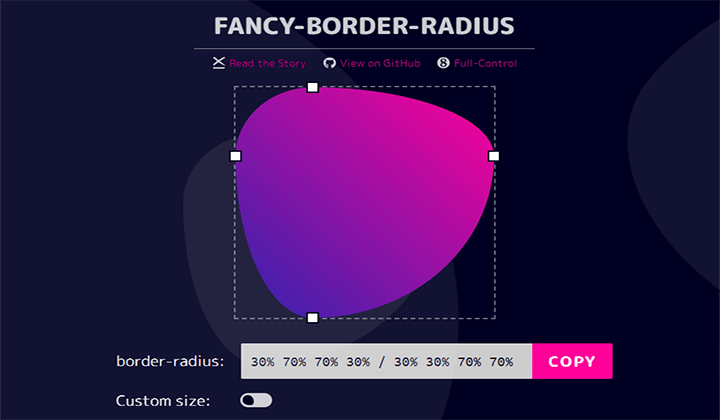
9elements 花式边框半径

该工具提供了独特的边框半径生成器,旨在创建详细且时尚的边框半径设计。
与标准边框半径属性将一致的曲线应用于所有角不同,此工具可以通过单独调整每个角的半径来创建复杂的形状。 用户可以通过拖动控制网格上的点来制作椭圆形和不规则形状。
该工具提供了一个可视化界面,可以立即预览更改,使用户能够实时查看调整。 设计完成后,用户可以轻松复制 CSS 代码,以便顺利集成到他们的 Web 项目中。
常问问题
问:什么是 CSS 生成器工具?
Ans: CSS生成器工具是帮助用户有效生成CSS代码的在线应用程序。 它可以创建复杂的样式,例如渐变、阴影、动画和其他设计元素,而无需手动编码。
问:我可以自定义生成的 CSS 代码吗?
Ans:是的,几乎所有 CSS 生成器工具都允许自定义选项。 用户可以调整设置和参数,以符合其独特的设计要求和个人喜好。
问:使用 CSS 生成器工具是否需要编码知识?
答:虽然对 CSS 的基本了解可能会有所帮助,但这并不是必需的。 许多工具都被设计得直观且易于使用,即使对于初学者也是如此。
问:我可以将 CSS Generator Tools 生成的代码集成到我现有的项目中吗?
Ans:是的,您可以轻松地将这些工具生成的内容集成到您现有的项目中。 只需复制生成的 CSS 代码并将其插入项目的样式表或 HTML 文档中即可。
最后的话
CSS 生成器工具对于任何技能水平的开发人员来说都是宝贵的资源。 它们的用户友好界面、实时预览以及自动生成代码的能力简化了复杂 CSS 设计的创建。
它可以显着加快您的 Web 开发过程,并帮助您以最少的努力创建美观、响应灵敏的网站。
感谢您阅读此博客。 如果您觉得这篇文章有帮助,请与您的朋友分享。 如果您对此有任何疑问,请随时在下面发表评论。 我们将帮助您解决您的问题。
我们希望这篇文章能帮助您找到最好的 CSS 生成器工具。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,请在Instagram和Twitter上关注我们。
阅读更多 -
- 9+ 最佳单一产品 WordPress 主题和模板
- 什么是 XML 站点地图? 了解如何在 WordPress 中为初学者进行创建
