14 个有用的 Elementor CSS 片段
已发表: 2022-12-13Elementor 提供的内置样式选项足以创建专业页面。 如果您想应用某种样式,但在 Elementor 中不可用,您可以通过自定义 CSS 实现它。
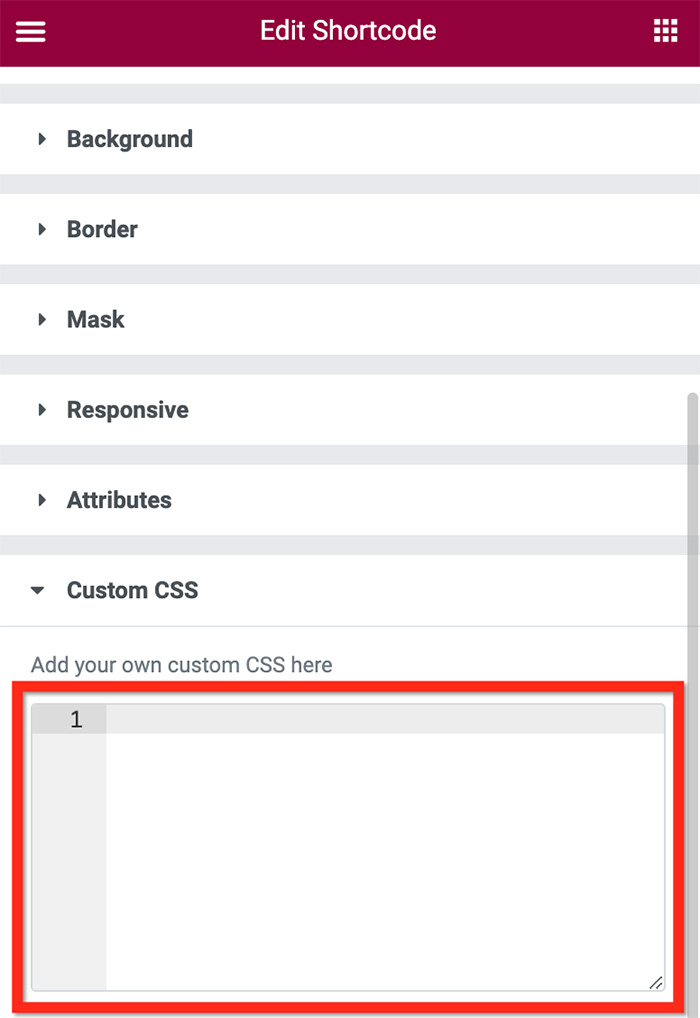
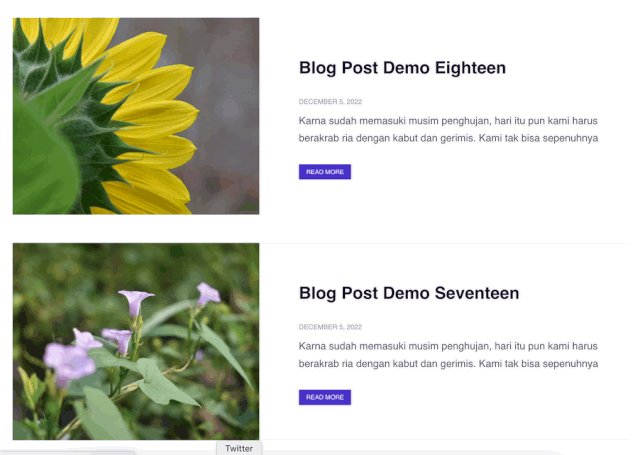
一个最简单的例子。 Elementor 不提供内置样式选项来将阅读更多链接的外观更改为类似按钮的样式——许多网站都采用这种样式。 要实现它,您需要添加 CSS 片段,将阅读更多链接变成类似按钮的链接。 要添加自定义 CSS 本身,您可以转到设置面板上的“高级”选项卡。 您可以将 CSS 代码添加到自定义 CSS块上的可用字段。

您可以将自定义 CSS 添加到所有 Elementor 元素类型。 从部分、列到小部件。
在 Elementor 中,每个小部件及其支持元素(例如,帖子标题、帖子元和帖子小部件上的特色图像)都有一个类选择器(请参阅 Elementor 小部件选择器列表)。 要定位特定的小部件或小部件的元素,您可以先键入selector后跟类名(例如.elementor-post__read-more )。 接下来,您可以在大括号之间添加自定义样式。 例子:
选择器 .elementor-post__read-more{
填充:0.4em 0.8em;
背景:#33ff41;
过渡:所有 .5s;
边界半径:5px;
} 上面的代码片段会将阅读更多链接变成类似按钮的链接。 首先,它针对阅读更多元素( selector .elementor-post__read-more )。 然后,它通过大括号之间的内容将自定义样式添加到阅读更多元素(您可以在 Posts 小部件和 Archive 小部件上找到阅读更多元素)。 在 CSS 中,大括号之间的内容称为声明。
最近,我们在做一些项目,需要我们为一些小部件添加 CSS 片段,我们将在这篇文章中与您分享。 每当我们获得新的 CSS 片段时,我们都会定期更新这篇文章。
Elementor 的免费 CSS 片段
1. 将阅读更多链接变成类似按钮的链接

编码:
选择器.elementor-post__read-more {
填充:0.3em 0.8em;
颜色:#ffffff!重要;
边框:实心 1px #01B37E;
行高:2em;
背景:#01B37E;
过渡:所有 .5s;
边界半径:15px;
字体粗细:500;
}
/* 悬停时 */
选择器 .elementor-post__read-more:hover{
填充:0.3em 0.8em;
颜色:#01B37E!重要;
边框:实心 1px #01B37E;
行高:2em;
背景:#ffffff;
过渡:所有 .5s;
边界半径:15px;
字体粗细:500;
}您可以在具有阅读更多元素的 Posts 小部件和 Archive Posts 小部件上使用上面的代码。
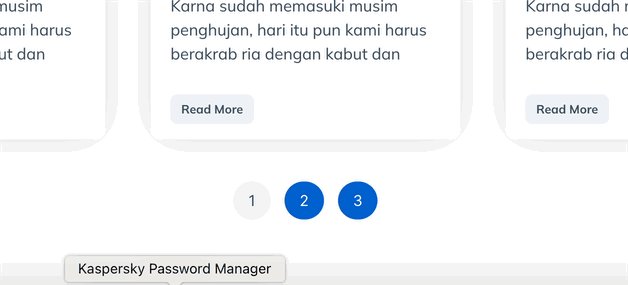
2. 为编号分页添加高级样式

编码:
/*正常状态*/
选择器.elementor-pagination{
顶部边距:50px;
}
选择器 .page-numbers{
填充:10px 15px;
颜色:#FFFFFF!重要;
背景:#0161cd;
过渡:所有 .5s;
边界半径:20px;
}
/* 悬停状态 */
选择器 .page-numbers:hover{
填充:10px 15px;
颜色:#384958!重要;
背景:#edf2f7;
过渡:所有 .5s;
边界半径:20px;
}
/* 活动状态 */
选择器 .page-numbers.current{
填充:10px 15px;
颜色:#384958!重要;
背景:#f0f3f6;
过渡:所有 .5s;
边界半径:20px;
}您可以在具有分页元素的 Posts 小部件和 Archive Posts 小部件上使用上述代码。 您可以阅读我们之前的文章,了解如何在 Elementor 中添加分页。
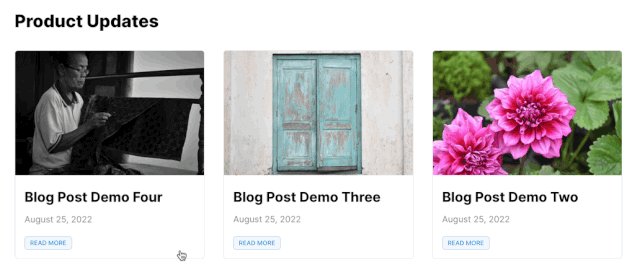
3. 为单个帖子项目添加悬停效果

编码:
选择器 .elementor-post:hover{
过渡:所有 .50 秒缓入缓出;
变换:比例(1.01);
游标:指针;
z-索引:1;
}您还可以在 Posts 小部件和 Archive Posts 小部件上使用上述代码。 阅读我们之前的文章,了解更多如何在 Elementor 中为单个博客文章项目添加悬停效果。
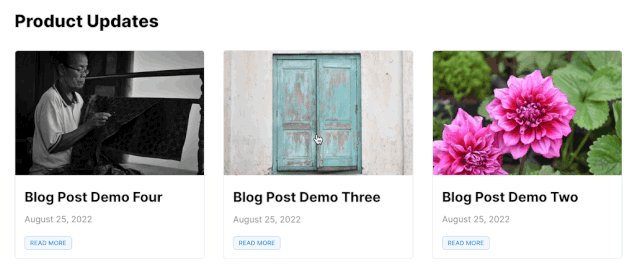
4. 为帖子缩略图/特色图片添加悬停效果

编码:
选择器.elementor-post__thumbnail:hover{
过渡:所有 .50 秒缓入缓出;
变换:比例(1.05);
游标:指针;
z-索引:1;
}您可以在 Posts 小部件和 Archive Posts 小部件上使用上述代码。 确保在主帖子设置中显示图片。
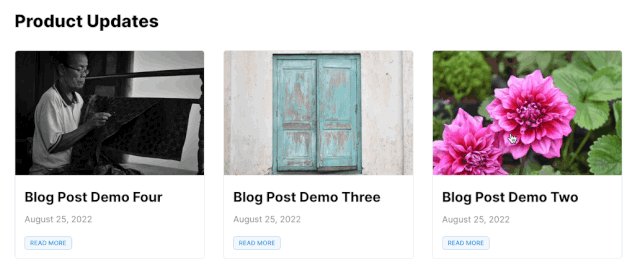
5.为帖子标题添加悬停效果

编码:
选择器.elementor-post__title{
显示:内联;
}
选择器 .elementor-post__title:hover{
文字修饰:无;
框阴影:插图 0 -.5em 0 #F8C273;
颜色:继承;
显示:内联;
}
您还可以在具有帖子标题元素的帖子小部件和存档帖子上使用上述代码。
6. 为链接添加悬停效果

编码:
选择器 .elementor-widget-theme-post-content a:hover{
文字修饰:无;
框阴影:插入 0 -.5em 0 #FD63FD;
颜色:#B017B0;
}使用 Elementor Theme Builder 创建自定义单个帖子模板时,您可以在“帖子内容”小部件上使用以上内容。 阅读这篇文章以了解更多信息。
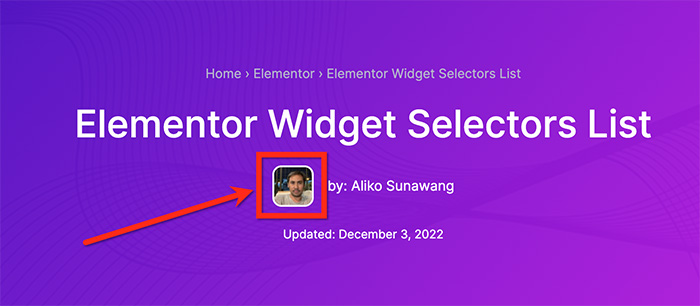
7.在帖子信息小部件上设置头像边框半径

编码:

选择器 .elementor-avatar {
边框:2px 实心#FFFFFF;
边界半径:10px;
}您可以在发布信息小部件上使用此代码。 要使用它,请确保在元数据设置上启用头像。 阅读此处了解更多信息。
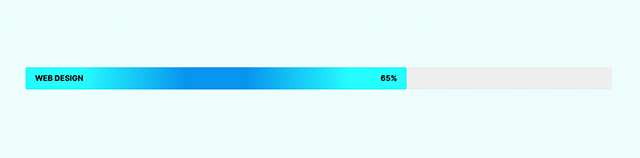
8. 创建渐变进度条

编码:
选择器.elementor-progress-bar
{
背景:径向渐变(圆形,rgba(7,149,238,1)16%,rgba(37,252,255,1)70%);
}您可以使用上面的代码使用 Progress Bar 小部件创建渐变进度条。 阅读此处了解更多信息。 更多渐变选项可以参考以下帖子:
- Elementor 的 70 多种高级渐变背景
- Elementor 的 18 个 3 色渐变背景
- Elementor 的 17 个柔和渐变背景
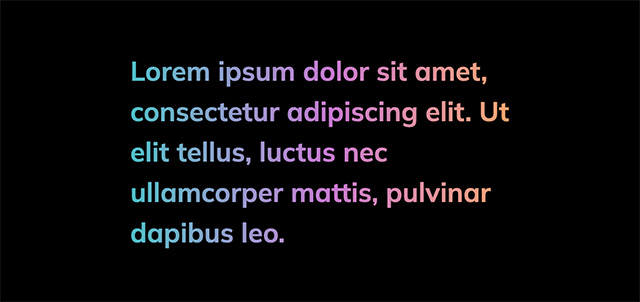
9. 创建渐变文本

编码:
选择器 .elementor-text-editor {
背景图像:线性渐变(向左,#feac5e,#c779d0,#4bc0c8);
-webkit-背景剪辑:文本;
显示:内联块;
-webkit 文本填充颜色:#00000000;
}您可以在文本编辑器小部件上使用上述代码。 要在其他小部件(例如,标题)上创建渐变文本,您可以简单地替换选择器。 阅读这篇文章以了解更多信息。
10.悬停时滚动图像

编码:
选择器{
-webkit-transition: ease-in-out 4s 重要;
过渡:缓入缓出 4 秒!重要;
}
选择器:悬停{
background-position: center bottom !important;
}您可以使用上面的代码在悬停时自动滚动图像。 用于显示较长的屏幕截图,例如登录页面、主页、博客页面等的屏幕截图。 阅读这篇文章以了解更多信息。
11. 向下滚动更改标题

编码:
.header-2 {
变换:平移(-80px);
-moz-transition:所有 .3s 轻松!重要;
-webkit-transition: all .3s ease!important;
过渡:所有 .3s 轻松!重要;
}
.elementor-sticky--effects.header-2 {
高度:自动!重要;
变换:平移(0px);
}
.elementor-sticky--effects.header-1 {
显示:无!重要;
}想要创建一个在向下滚动时自动更改的标题? 如果是,您可以使用上面的代码。 您可以阅读这篇文章以了解更多信息。
12.向下滚动时缩小标题

编码:
header.sticky-header {
--header-height: 90px;
--不透明度:0.90;
--shrink-me: 0.80;
--粘性背景颜色:#0e41e5;
--transition: .3s 缓入缓出;
过渡:背景颜色 var(--transition),
背景图像 var(--transition),
背景过滤器 var(--transition),
不透明度 var(--transition);
}
header.sticky-header.elementor-sticky--效果{
背景色:var(--sticky-background-color) !important;
背景图像:无!重要;
不透明度:var(--opacity) !important;
-webkit-背景过滤器:模糊(10px);
背景滤镜:模糊(10px);
}
header.sticky-header > .elementor-container {
过渡:最小高度 var(--transition);
}
header.sticky-header.elementor-sticky--效果 > .elementor-container {
最小高度:calc(var(--header-height) * var(--shrink-me))!重要;
高度:计算(var(--header-height)* var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
过渡:填充 var(--transition);
}
header.sticky-header.elementor-sticky--效果 .elementor-nav-menu .elementor-item {
padding-bottom: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
过渡:最大宽度 var(--transition);
}
header.sticky-header.elementor-sticky--效果.logo img {
最大宽度:calc(100% * var(--shrink-me));
}您可以使用上面的内容创建标题行为,从而在向下滚动时自动缩小并在向上滚动时恢复为原始大小。 您可以阅读这篇文章以了解更多信息。
13. 为标题文本添加图像背景

编码:
选择器 .elementor-heading-title
{
背景:url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") 绿色重复 30% 70% ;
-webkit-背景剪辑:文本;
-webkit-文本填充颜色:透明;
}您可以使用上面的代码将图像背景添加到标题小部件。 只需替换图像 URL 即可使用您自己的图像。 阅读这篇文章以了解更多信息。
底线
Elementor 已经有很多内置选项来设置每个元素的样式。 无论是部分、列还是小部件。 如果它们对您来说还不够,您可以使用 CSS 片段应用您自己的自定义样式——前提是您具备 CSS 知识。 添加自定义 CSS 本身的功能仅在 Elementor Pro 上可用,因此请确保在添加自定义 CSS 之前在 WordPress 网站上安装并激活了 Elementor Pro(阅读: Elementor Free vs Pro)。
如果您的项目有相同的案例,您可以使用我们上面提供的 CSS 片段。
