如何使用 CSS 和 SVG 剪切和遮罩技术
已发表: 2023-11-02SVG 非常适合在 Web 上工作,并且剪切和遮罩允许使用一些有趣的方式来显示或隐藏 Web 图形的各个部分。 使用这些技术还可以使您的设计更加灵活,因为您不必手动进行更改和创建新图像 - 这一切都通过代码完成。 通过结合使用 CSS 剪切和遮罩技术,您的网站图形将拥有多种选择。
为了帮助澄清问题,遮罩和剪切是使用 CSS 操作图像的两种不同方式。 让我们从剪辑开始。
剪裁基础知识
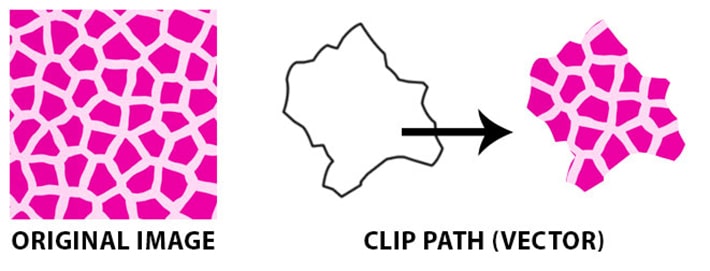
如果您曾经使用过 Photoshop,您可能已经熟悉剪贴蒙版。 这是一种类似的方法。 剪切涉及在图像或元素的顶部放置矢量形状,例如圆形或三角形。 形状后面的图像的任何部分都将可见,而形状边界之外的所有内容都将被隐藏。
例如,如果三角形剪贴蒙版位于森林图像的顶部,您将看到三角形内的森林图像。 形状的边界称为剪辑路径,不要与折旧的clip属性混淆。 您可以使用clip-path属性创建剪辑路径。

注意:不要在您的实时网站上尝试此操作
请记住:您永远不应该直接在网站上更改代码,以确保不会出现任何问题。 我们的免费本地开发应用程序 Local 将帮助您设置一个测试环境,您可以在其中安全地遵循本教程。
剪辑实际操作
剪辑始终是矢量路径。 理解起来可能会令人困惑,但路径之外的任何内容都将被隐藏,而路径内的任何内容都将可见。 为了更好地理解并亲自测试这一点,请参阅 CodePen 上的示例。

以下是示例中 HTML 结构的片段:
[html] <svg class="clip-svg"> <defs> <clipPath id="多边形-剪辑-三角形-等边" ClipPathUnits="objectBoundingBox"> <多边形点="0 0.87, 0.5 0, 0.5 0, 1 0.87" /> </clipPath> </defs> </svg> [/html]
这是实现剪切的 CSS:
[CSS]
.多边形剪辑三角形等边{
-webkit-clip-path: 多边形(0% 87%, 50% 0%, 50% 0%, 100% 87%);
剪辑路径:多边形(0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triangle-equiside");
剪辑路径: url("#polygon-clip-triangle-equiside");
}
[/CSS] 您可以看到在 HTML 中引用clipPath id 的位置以及它如何使用clip-path URL 进行剪辑。
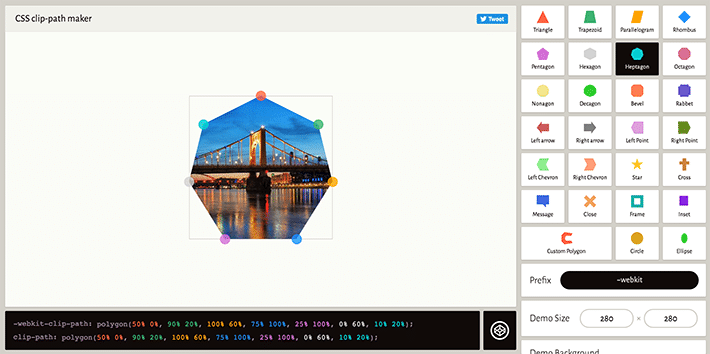
剪辑工具
Clippy 是一个生成 CSS 剪辑路径的好工具。 有多种形状和尺寸可供定制的起动器。

掩蔽基础知识
遮罩是使用 PNG 图像、CSS 渐变或 SVG 元素来隐藏图像的一部分或页面上的其他元素。 我们将重点关注 SVG 图形,但请记住,这也可以使用其他图像类型或样式来完成。
Mask 属性和 Mask 元素
只是为了帮助可视化而复习一下,重要的是要记住,蒙版元素是“原始”(应用蒙版之前)图像。 您可能不想看到整个图像,因此可以使用 CSS mask属性隐藏部分图像。 mask是一组单独属性的 CSS 简写,我们稍后将深入讨论。 SVG <mask>元素在 SVG 图形内部使用以添加遮罩效果。 在此示例中,蒙版是圆形,并且还应用了渐变。
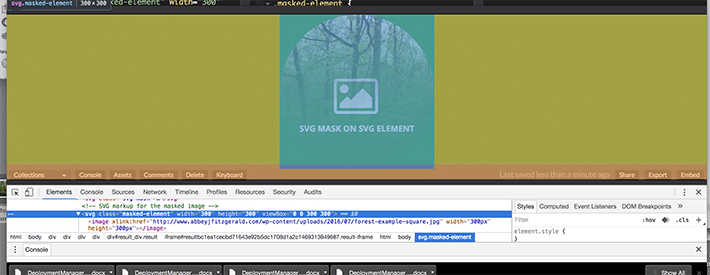
在 SVG 图形上使用 SVG 遮罩元素
为了感受 SVG <mask>我们将使用 SVG 图形进行遮罩。
乍一看可能有点复杂,但它们一起工作以掩盖底层图像。 我们有一个实际图像作为背景,那么 SVG 在哪里发挥作用呢? 与剪辑示例不同,该背景图像从技术上讲位于 SVG 元素内部。 我们将使用 CSS 将此蒙版应用到图像。 属性将来自 SVG mask 元素,我们将在 CSS 中为其指定masked-element的 id。
要查看实际效果,请查看此 Codepen 示例。 以下是蒙版 SVG 图形的工作代码:
[html] &amp;lt;svg class=&“屏蔽元素” 宽度=“300” 高度=“300” viewBox="0 0 300 300"> &amp;lt;image xlink:href="图片链接" 宽度=“300px” 高度=“300px” /> &amp;lt;/svg&amp;gt; [/html]

通过这个 CSS,我们可以指定在哪里可以找到蒙版。 它将查找#mask-this:
[CSS]
/* 这是用于屏蔽的 CSS */
.masked-element 图像 {
掩码: url(#mask1);
}
[/CSS] 
注意到圆形中的渐变了吗? 已应用渐变,并设置蒙版的圆形形状。
[html]
&amp;lt;svg class=&“svg-mask”&amp;amp;gt;
&amp;lt;defs&amp;gt;
&amp;lt;掩码 id=&“掩码1”” maskUnits="objectBoundingBox"; maskContentUnits="objectBoundingBox">
&amp;lt;linearGradient id=&quot;grad&quot; gradientUnits="objectBoundingBox"; x2=“0” y2=“1”>
&amp;lt;stop stop-color=&quot;白色&quot; offset=&quot;0&quot;/>
&amp;lt;stop stop-color=&quot;绿色&quot; stop-opacity="0"; offset=“1”/>
&amp;lt;/线性渐变&amp;gt;
&amp;lt;圆 cx=&quot;0.50&quot; cy=“0.50” r=“0.50” id=“圆” fill="url(#grad)"/>
&amp;lt;/掩码&amp;gt;
&amp;lt;/defs&amp;gt;
&amp;lt;/svg&amp;gt;
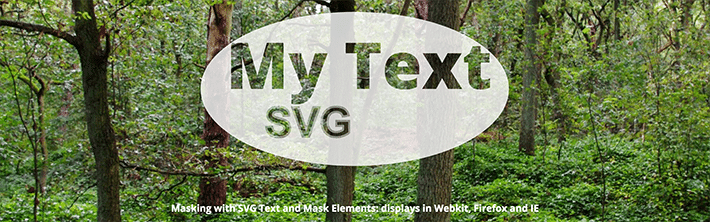
[/html]SVG 文本遮罩
文本遮罩可以做一些非常酷的事情,例如通过文本块显示图像。 好消息是文本元素可以在 SVG 蒙版内部使用。 随着未来浏览器支持的增加,这可能是一种非常有趣的结合图像和排版的方式。

这是对正在发生的事情的基本解释。 SVG 蒙版内有一个 SVG 文本元素。 我们指定了白色的 RGB 值,这会在蒙版文本周围创建椭圆形区域。 椭圆形区域后面的任何内容都会透过文本显示出来,给人一种被剪掉的感觉。

[html]
&amp;lt;div class=&quot;文本换行&quot;&amp;amp;gt;
&amp;lt;svg class=&“文本演示” viewBox="0 0 600 400" 宽度=“600” 高度=“400”>
&amp;lt;defs&amp;gt;
&amp;lt;掩码 id=&“myMask”&amp;amp;gt;
&amp;lt;矩形宽度=&“100%” 高度=“100%” 填充=“#fff” />
&amp;lt;文本 x=&quot;50&quot; y=“200” id=&quot;myText"&gt;我的文本&lt;/text&amp;gt;
&amp;lt;文本 x=&quot;125&quot; y=“293” id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;lt;/text&amp;amp;gt;
&amp;lt;/掩码&amp;gt;
&amp;lt;/defs&amp;gt;
&amp;lt;椭圆类=&“屏蔽”; cx=“300” cy=“200” rx=“300” ry=“150” fill=“rgba(255, 255, 255, 0.8)” />
&amp;lt;/svg&amp;gt;
&amp;lt;/div&amp;gt;
[/html] [CSS]
/* 这是文本元素的 CSS */
#myText {
字体大小:125px;
字体样式:粗体;
填充:#000;
}
/* 这是用于屏蔽的 CSS */
.masked {
掩码: url("#myMask");
}
[/CSS]为了充分理解,尝试和试验代码会很有帮助。 尝试在此 Codepen 中更改颜色、更改文本和调整大小。
掩模图像属性
可以声明图像并将mask-image设置为 URL 值。 mask-image可以是 PNG、SVG 或对 SVG mask元素的引用,就像我在前面的示例中演示的那样。
由于屏蔽用于部分或完全隐藏对象或元素的部分,因此首先您需要一个指向要屏蔽的元素的文件的图像链接。 该图像如下所示。 它是彩色的,使面具显示和隐藏的部分变得非常明显。
[CSS] &amp;lt;img class=&“mask-img example-mask” src="https://linktoimage.com/img/image-example.jpg" alt="蒙版图像"> [/CSS]

到目前为止,已经有很多 SVG 代码,但这个示例略有不同,因为将有一个用 SVG 遮盖的光栅图像。
[CSS]
.example-mask {
掩码图像:url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
遮罩模式:alpha;
webkit-掩码模式:alpha;
mask-repeat:不重复;
webkit-mask-repeat:不重复;
蒙版大小:200px;
webkit 掩码大小:200px;
掩模位置:中心;
webkit-mask-position:中心;
}
[/css] mask-image属性是声明蒙版形状的位置。 在本例中,蒙版图像是 SVG 图形。 包含 URL 链接就是构建掩码的方式。

这是 Codepen 上的。
组合多个蒙版图像
正当您认为遮罩不能再好时,可以选择设置多个遮罩图像层。 您需要做的就是添加两个 URL 值(如果您雄心勃勃的话,可以添加更多),并用逗号分隔。
为了扩展上面的简单蒙版,将在原始图形中添加一个箭头。 以下是两个蒙版的组合方式。
[CSS]
.combined-mask {
遮罩图像:url(https://linktoimage.com/arrow-01.svg),url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/CSS] 
您所要做的就是添加两个值(用逗号),现在有两个组合的掩码,使掩码的可能性无穷无尽。
这是 Codepen 上的。
使用mask-image创建简单渐变
并非所有面具都必须是复杂的形状。 有时,蒙版并不是特定的图像,而是像渐变这样的简单蒙版。 如果您正在寻找一种快速方法来实现此目的,则mask-image属性是一个选项,它非常容易实现。
在此示例中,有一个类应用于渐变集作为mask-image属性。 通过这个简单的声明,可以轻松地在图像上创建渐变蒙版。
[CSS] mask-image:线性渐变(黑色、白色、透明); -webkit-mask-image:线性渐变(黑色、白色、透明); [/CSS]

请在 Codepen 上查看此内容。
掩模重复属性
一旦你创建了一个面具,就可以很容易地制作更多面具。 如果您想要制作自定义图案,这确实会派上用场。 mask-repeat 属性允许重复掩码。 如果您以前曾经制作过平铺背景,那么这与此类似。
有一些重要的事情需要记住,比如尺寸和需要声明的掩模重复类型,以便创建完美的图案。
mask-size非常容易可视化,尤其是此处设置的像素值。
[CSS] 蒙版大小:200px; webkit 掩码大小:200px; [/css]

如果您正在寻找不同的图案效果,还有更多蒙版重复选项:
-
repeat-x沿 x 坐标重复。 -
Repeat-y沿 y 坐标重复。 -
space在可用区域中重复并扩散。 -
round在可用区域上重复多次(如果需要,缩放将有助于填充空间)
浏览器支持
在采用这种新的图形处理方式之前,请务必注意浏览器支持与剪切和遮罩不一致。 剪切比屏蔽更受支持,但 Internet Explorer 并不完全支持剪切。
当前浏览器对 CSS 遮罩的支持也相当有限,因此建议将其用作一些装饰元素的增强。 这样,即使用户的浏览器不支持,也不会影响内容观看体验。
要测试并查看您的蒙版和剪报是否受支持,我们建议制作 JSFiddle 或 Codepen,然后在不同的浏览器中尝试。 近年来,浏览器支持不断增加,最终将达到完全支持的程度。
不要让这些限制让您沮丧——领先于游戏总是好的,一旦支持变得更加主流,您就会确切地知道如何彻底改变您的图形。 如有疑问,请务必参考值得信赖的“我可以使用吗”。
在尝试了这些示例之后,这应该可以很好地介绍掩蔽和剪切。 尽管目前浏览器支持有限,但这可能会成为未来的主流做法。
思考如何使用这些技术来创建有趣的视觉效果总是很有趣的。 网络图形的未来将使我们减少对图像编辑器的依赖,并允许以更有效的方式直接在浏览器中创建和修改图像。
当您想让您在网站上付出的所有努力真正发挥作用时,请确保您选择的是带有 WP Engine 的最佳 WordPress 托管!
