如何向 WordPress 添加自定义警报消息
已发表: 2023-03-09您想向您的 WordPress 网站添加警告消息吗?
通过自定义警报消息,您可以通知访问者有关重要更新、通知或错误的信息。 但是,默认的 WordPress 功能可能并不总是足以满足您要显示的警报类型。
幸运的是,向 WordPress 添加自定义警报消息是一个简单的过程,可以增强您网站的用户体验。 在本文中,我们将探讨在 WordPress 中添加自定义警报消息所需的步骤。
什么是 WordPress 中的警报消息?
警报消息是出现在您的 WordPress 网站上的消息,用于通知访问者重要的更新、通知或错误。 您可以在站点的不同位置显示它们,例如页眉、页脚、侧边栏或博客文章和页面内。
WordPress 为各种事件提供默认警报消息,例如用户成功登录或提交联系表单时出错。 这些默认警报消息旨在提供信息和用户友好,但可能并不总是足以满足您网站的特定需求。
为什么要向您的 WordPress 网站添加警告消息?
向 WordPress 添加自定义警报消息允许您显示根据您的特定要求定制的消息。
例如,您可能想通知用户您网站上的一项新功能或为他们提供电子商务产品的折扣代码。 同样,您可能想要警告用户有关仍在购物车中的商品,并在成功结账后显示一条成功消息。

通过添加自定义警报消息,您可以增强网站上的用户体验,向受众传达重要信息,并增加鼓励他们采取行动的紧迫性。
如何向 WordPress 添加自定义警报消息
有几种方法可以向 WordPress 添加自定义警报消息。 您可以手动编写功能代码、安装 WordPress 通知栏插件、使用弹出插件或试用通知软件。 今天,我们将向您展示如何使用 2 种最简单的方法:使用 WordPress 页面构建器插件和功能强大的弹出软件。
这两种解决方案都非常简单,不需要技术知识,您也不需要使用自定义 CSS、HTML、PHP、Javascript 或任何其他代码。
- 方法 1:使用 SeedProd 创建 WordPress 警报消息
- 方法 2:使用 OptinMonster 创建警告栏
让我们开始吧!
方法 1:使用 SeedProd 创建 WordPress 警报消息
对于第一种方法,我们将使用 SeedProd。 它拥有超过 100 万用户,是 WordPress 最好的页面构建器插件。

SeedProd 具有强大的拖放界面,可以轻而易举地向 WordPress 添加新布局。 凭借其专业的模板库和基于块的设计系统,您可以在几分钟内在站点的任何位置添加自定义警报消息和小部件。
您还可以使用 SeedProd 来:
- 在 WordPress 中构建即将推出的页面
- 自定义您的 WooCommerce 网站设计
- 创建自定义 WordPress 主题
- 将自定义社交媒体图标添加到您的网站
- 将您的网站置于维护模式
- 以及更多。
因此,如果您准备好开始,请按照以下步骤使用 SeedProd 在 WordPress 中创建自定义警报消息。
步骤 1. 安装并激活 SeedProd
您需要做的第一件事是访问 SeedProd 的定价页面并下载插件。 如果您需要这方面的帮助,您可以按照我们关于安装 SeedProd 的文档进行操作。
注意: SeedProd 有免费版; 但是,我们将使用 SeedProd Pro 来实现警告框功能。
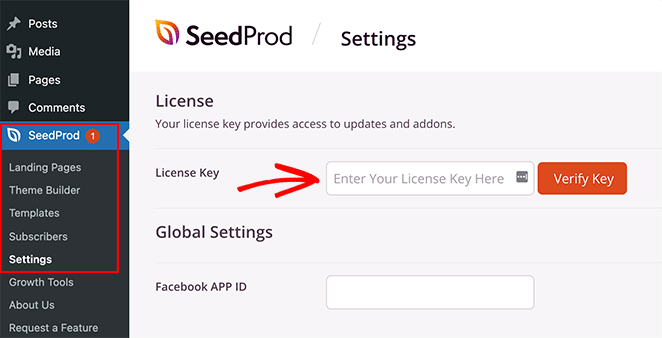
激活插件后,转到SeedProd » 设置并将您的许可证密钥粘贴到许可证框中。

您可以在 SeedProd 网站上的帐户仪表板中找到许可证密钥。 输入密钥后,单击“验证密钥”按钮。
接下来,您需要决定要创建的布局类型。 使用 SeedProd,您可以使用登陆页面生成器创建单独的 WordPress 页面,或者使用主题生成器创建自定义 WordPress 主题。
如果您想继续使用当前的 WordPress 主题,我们建议您使用 Landing Page Builder 选项。 但是,如果您想要替换主题并将警告框添加到页眉、页脚、侧边栏和其他主题模板,Theme Builder 是最佳选择。
对于本教程,我们将使用Theme Builder选项。 但是如果你想制作一个登陆页面,你可以按照本指南了解如何在 WordPress 中创建一个登陆页面。
专业提示:您可以对这两个选项使用警告框功能。
第 2 步。选择预制模板
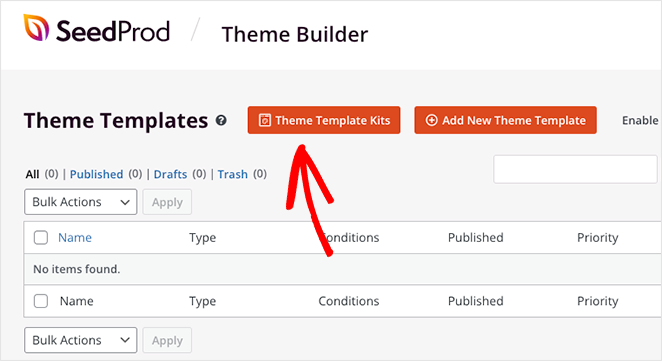
由于我们要使用 Theme Builder 选项,下一步是访问SeedProd » Theme Builder页面。 在该页面上,您需要单击“主题模板工具包”按钮以选择预制网站布局。

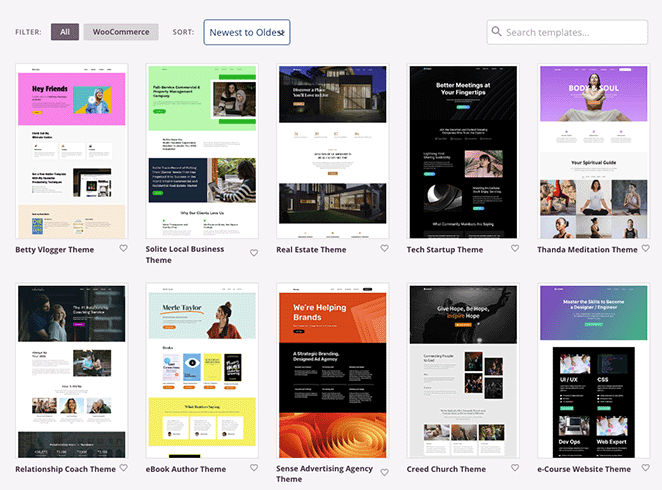
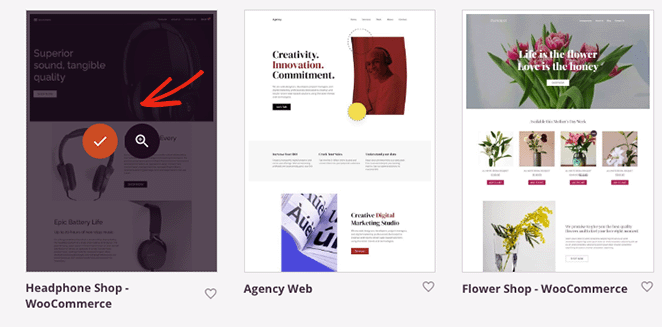
您会立即看到一个网站工具包库,只需单击一下即可将其添加到您的网站。 使用顶部栏过滤器,您可以按受欢迎程度、新颖性、WooCommerce 等对模板进行排序。

当您找到喜欢的模板时,将鼠标悬停在它上面并选择复选标记图标以将其添加到您的 WordPress 站点。 几秒钟后,SeedProd 将导入整个模板,包括演示中的特定页面和内容。

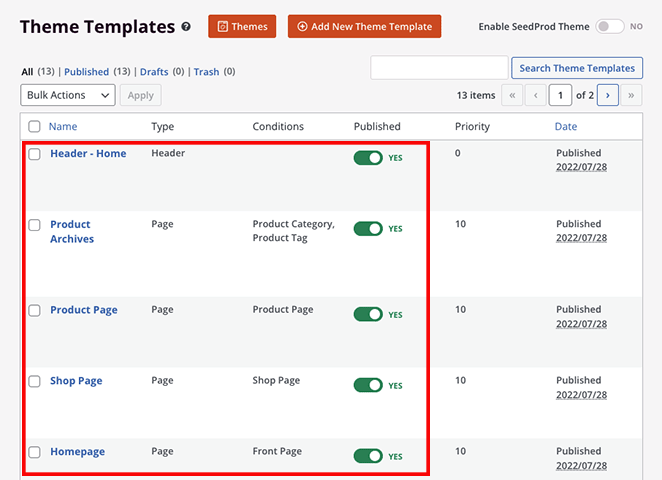
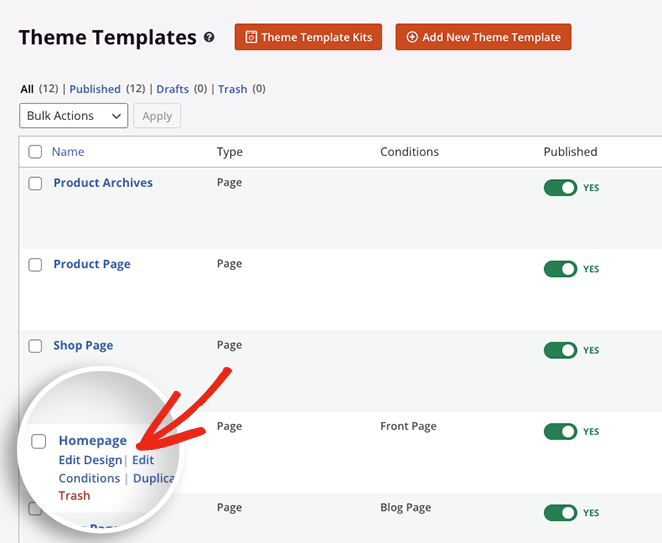
从那里,您将在 WordPress 仪表板中看到构成主题的各个部分。 您可以通过将鼠标悬停在任何主题部分上并单击“编辑设计”链接来自定义任何主题部分。

例如,借助以下教程,您可以:
- 创建自定义博客页面
- 构建自定义单篇文章模板
- 编辑您的 WordPress 主页
- 自定义您的 WordPress 标头
- 编辑您的 WordPress 页脚
- 制作自定义侧边栏
- 和更多。
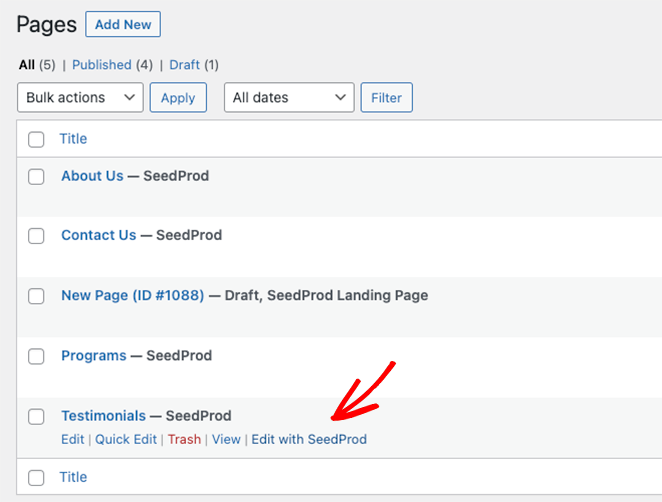
此外,您可以自定义各个页面,例如您的关于、联系和服务页面。 只需访问页面 » 所有页面,然后单击您要自定义的页面旁边的使用 SeedProd 链接编辑。

首先,我们将向您展示如何向您的 WordPress 主页添加警告消息。 因此,继续将鼠标悬停在主页模板上,然后单击“编辑设计”链接。

步骤 3. 添加警报消息块
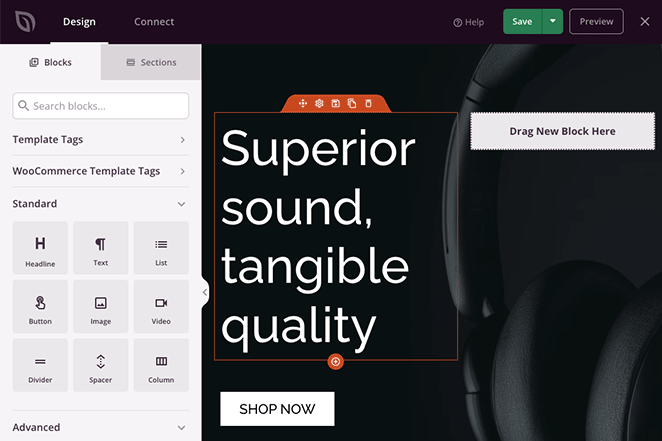
打开模板时,您会看到 SeedProd 的拖放式页面构建器。 它将在左侧显示 WordPress 块和设置,在右侧显示您主页的实时预览。

您可以单击预览的任意位置来自定义模板内容并实时查看更改。 此外,您可以将新的 WordPress 块从左侧面板拖到您的页面上,以添加更多特性和功能。
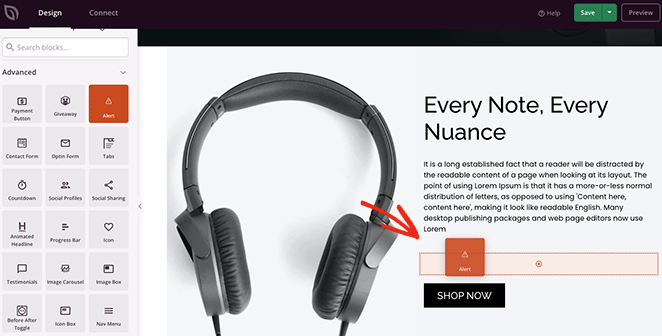
这就是我们将警告消息添加到主页的方式。 只需在“高级块”面板中找到“警报”块,然后将其拖动到您想要显示警报消息的任何位置。

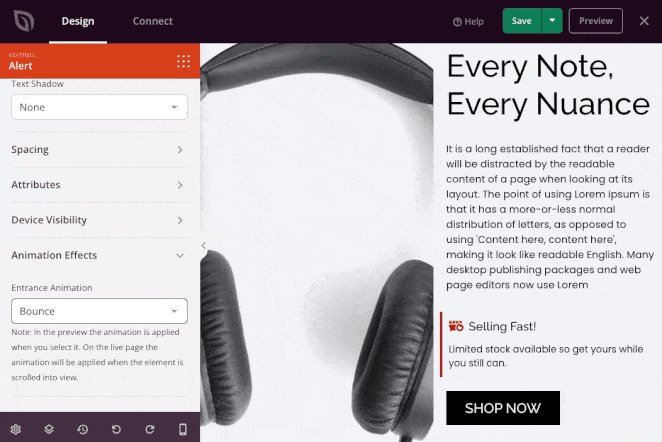
块到位后,您可以自定义它的外观以及它将向您的网站访问者显示的消息。
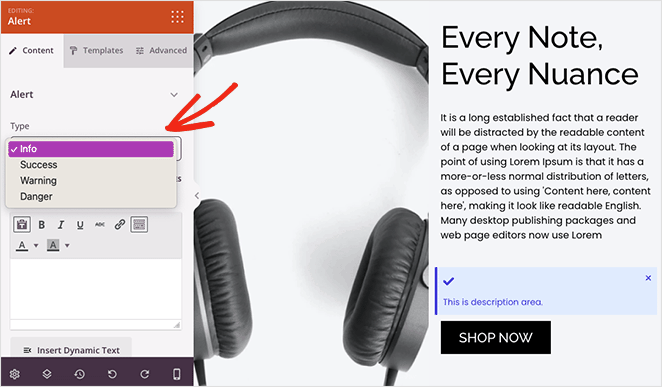
首先,单击“类型”下拉菜单并选择警报类型,例如信息、成功、警告或危险。

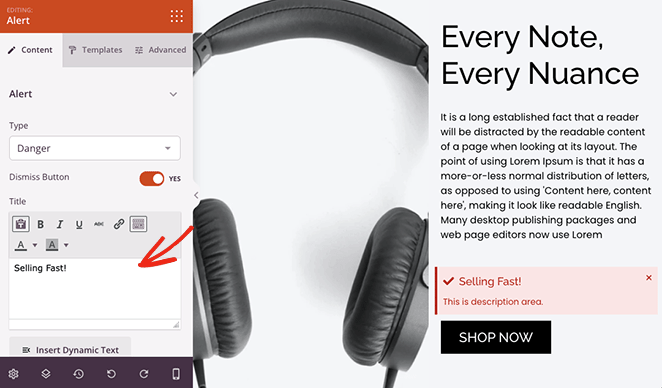
接下来,给您的警报一个标题。 您还可以启用或禁用关闭按钮,让用户关闭消息。

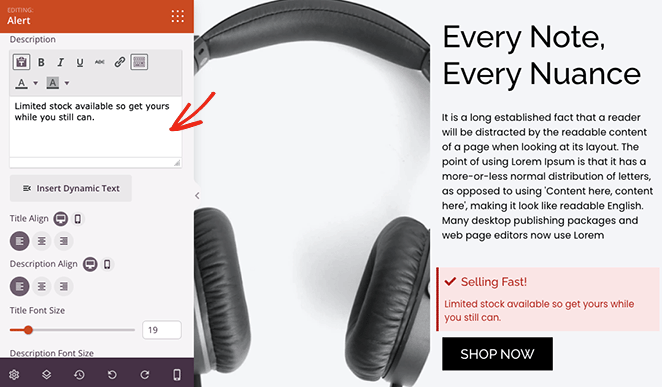
现在为您的警报输入描述,以便为用户提供更多信息。 在此之下,您可以更改标题和描述、大小、对齐方式和标题级别。

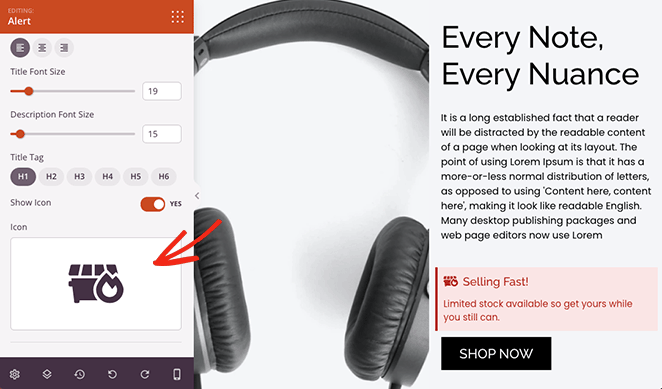
要使警报突出显示,您可以添加自定义图标。 SeedProd 有数百个 Font Awesome 图标,因此存在大量选项。

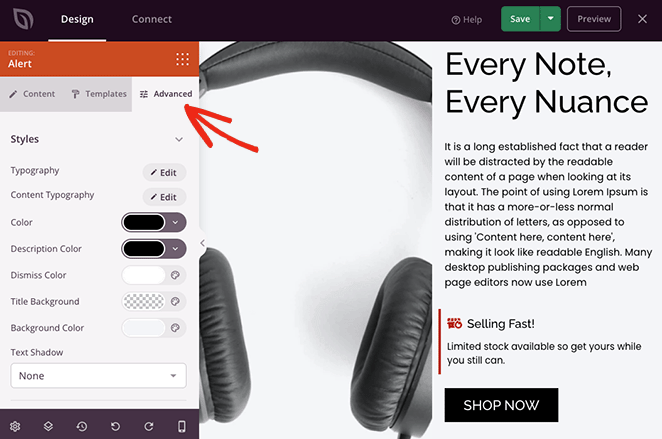
如果您想为警报消息使用自定义颜色,请单击块设置中的“高级”选项卡。 在这里您可以编辑排版,更改描述、标题和背景颜色的颜色,并选择文本阴影。

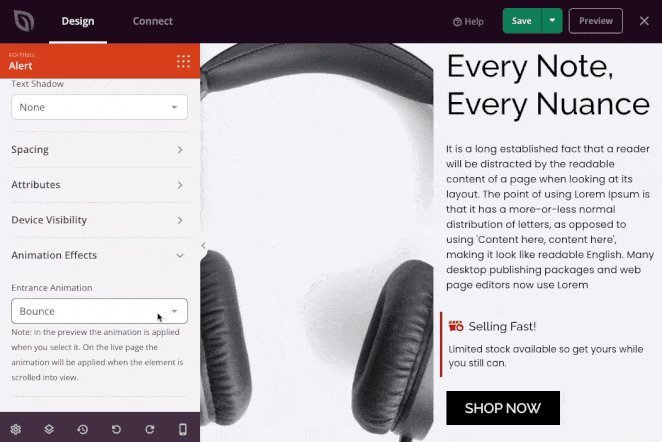
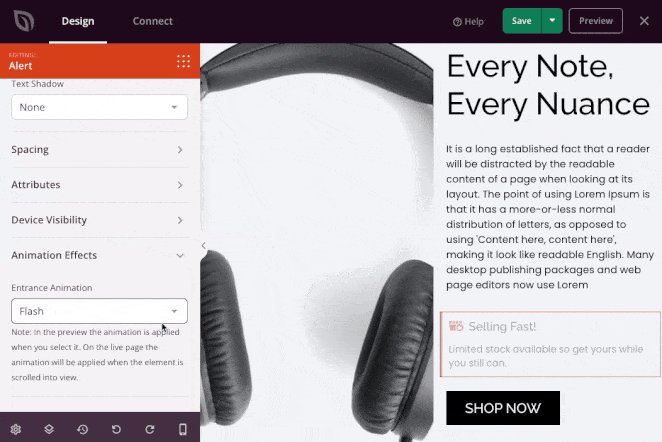
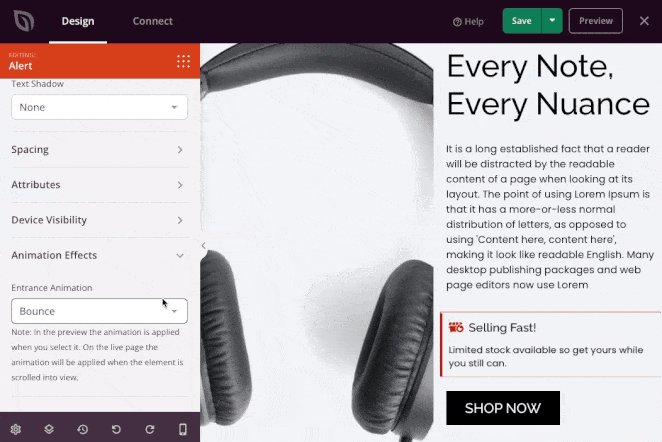
在同一面板中,您可以编辑块间距、可见性,甚至可以添加动画以使其更引人注目。

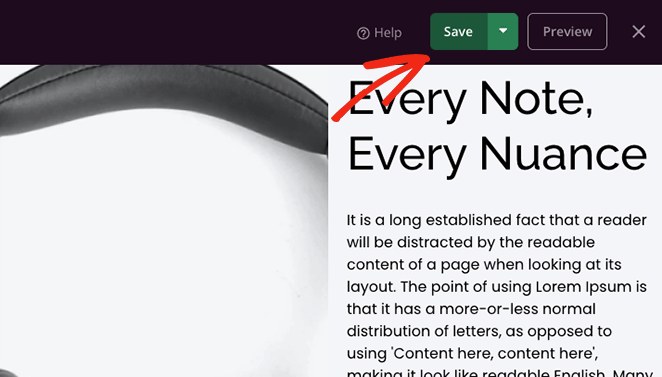
确保在自定义任何其他页面之前单击“保存”按钮。


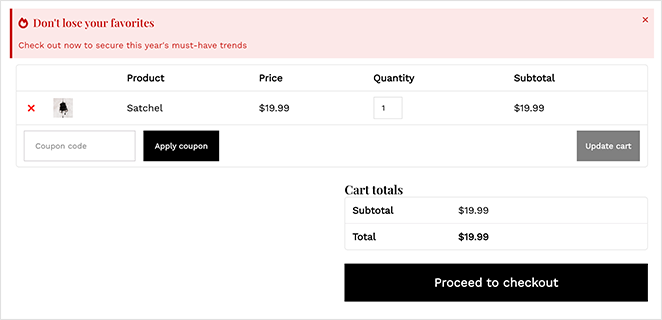
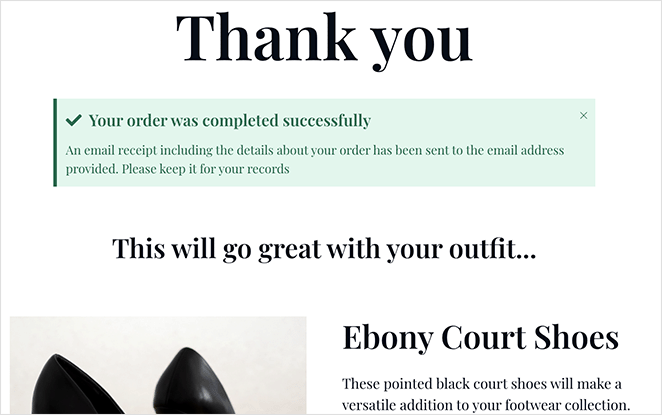
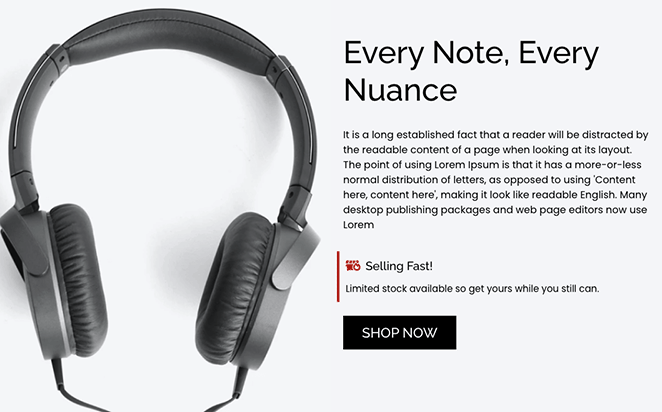
警报消息是吸引人们注意站点其他区域的绝佳方式。 例如,在下面的屏幕截图中,我们向在线商店的订单确认页面添加了一条成功消息。

因此,通过自定义通知发挥创意,然后按照最后一步使它们在您的网站上生效。
第 4 步。发布您的更改
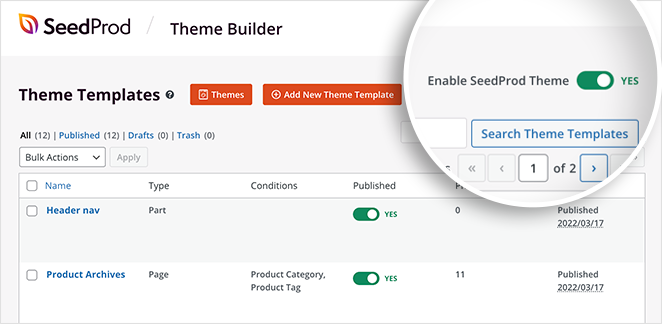
编辑任何 SeedProd 主题模板后,您需要启用主题以在您的实时网站上显示更改。 为此,请退出页面构建器并返回 Theme Builder 仪表板。
从那里,找到启用 SeedProd 主题开关并将其切换到绿色的“是”位置。

现在您可以访问您的网站并查看正在运行的警报消息!

方法 2:使用 OptinMonster 创建警告栏
另一种向您的 WordPress 站点添加警报消息的方法是创建一个警报通知栏。 警报栏将位于您网站的顶部或底部,并向访问者显示自定义消息。
对于这种方法,我们将使用市场上最好的转换优化软件 OptinMonster。 凭借其易于使用的界面,它可以帮助您将网站访问者转化为订阅者和客户。

OptinMonster 有多种选择加入类型,包括灯箱弹出窗口、欢迎垫、倒数计时器等,可帮助您增加网站的订阅者和销售额。 它还为各种电子邮件营销服务和 API 提供无限的通知类型和附加组件。
另外,正如我们上面提到的,您可以使用 OptinMonster 为您的网站制作一个警告消息栏。 该软件有无数的预建模板。 这使得在几分钟内创建一个漂亮的警报栏变得非常容易。
这是我们将在本教程中制作的:

让我们开始吧!
步骤 1. 安装并激活 OptinMonster
首先,前往 OptinMonster 网站并注册您的帐户。
接下来,安装并激活 OptinMonster WordPress 插件。 如需这方面的帮助,您可以访问本指南,了解如何安装 WordPress 插件。
OptinMonster 插件让您只需点击几下即可轻松将您的网站连接到该软件。
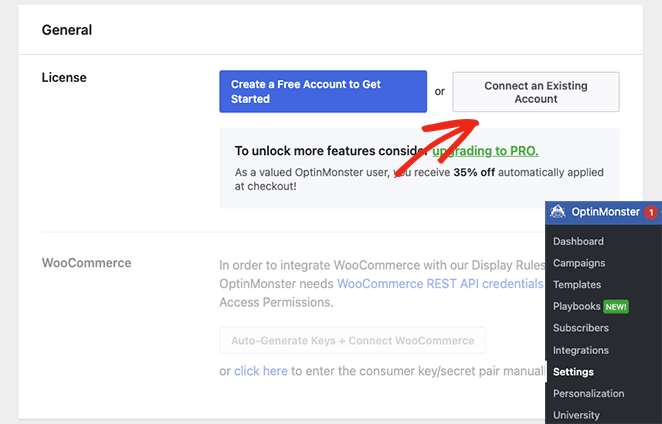
激活插件后,您需要连接您的帐户。 为此,请从您的 WordPress 管理员转到OptinMonster » 设置。
从那里,单击连接现有帐户按钮。

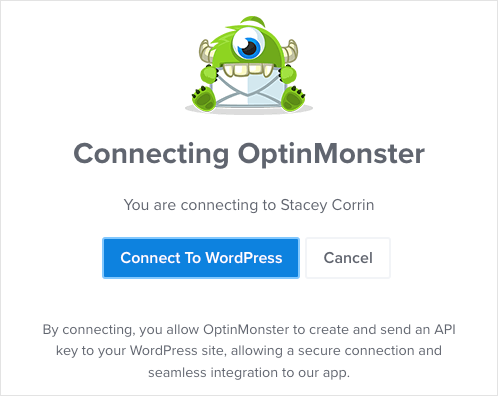
将弹出一个窗口,要求您输入您的电子邮件地址。 添加电子邮件后,单击“连接到 WordPress”按钮。

第 2 步。选择一个浮动栏模板
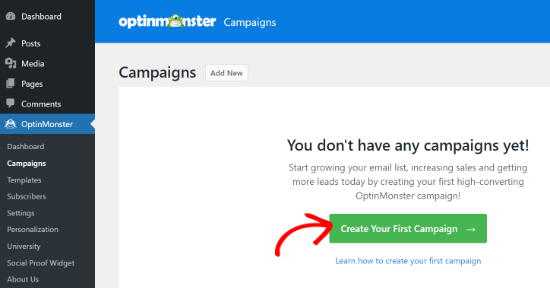
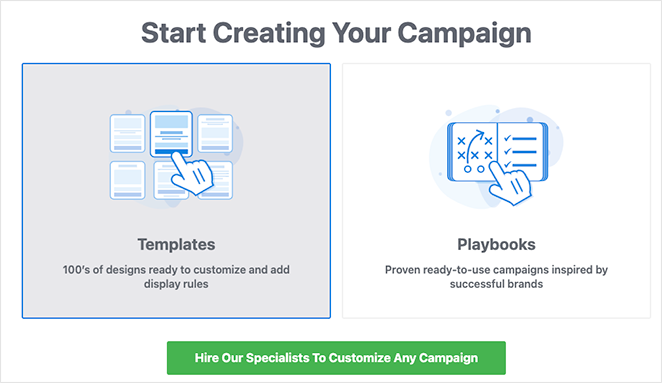
连接您的 OptinMonster 帐户后,从您的 WordPress 仪表板前往OptinMonster » 活动。 现在您可以点击“创建您的第一个广告系列”按钮。

OptinMonster 会让您选择预制模板或使用他们的剧本,这些剧本复制了真正品牌的成功营销活动。 对于本指南,我们将选择模板选项。

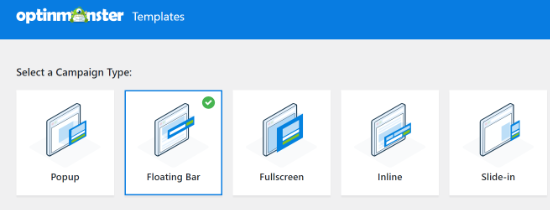
在此页面上,选择浮动栏作为活动类型以创建您的警报栏。

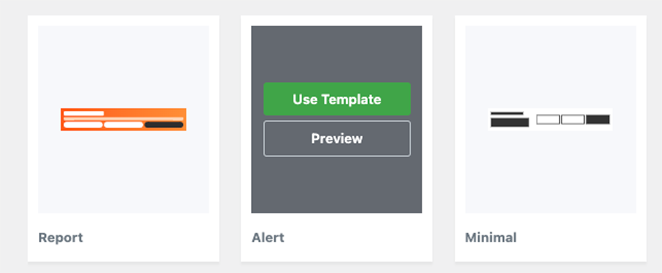
接下来,您将看到一系列不同的广告系列模板。 要选择一个模板,请将鼠标悬停在它上面并单击“使用模板”按钮。

我们将为我们的警报栏使用“警报”模板。
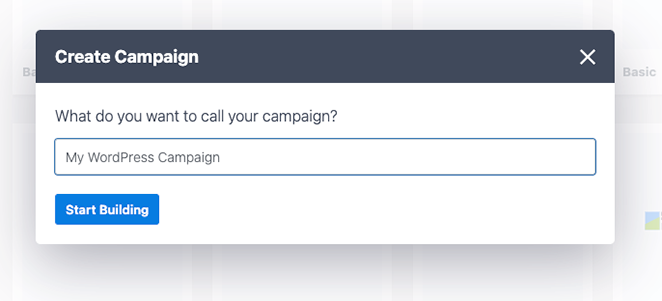
选择模板后,您会看到一个提示,要求您为广告系列命名。 输入姓名后,单击“开始构建”按钮。

第 3 步。自定义您的警报消息栏
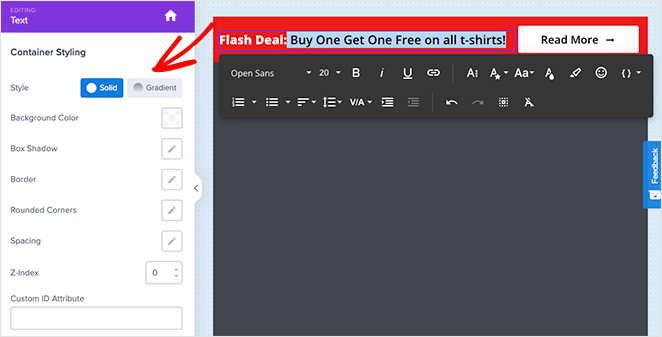
在下一个屏幕上,您将看到 OptinMonster 的活动编辑器。 您可以在此处设计和自定义警报消息。
默认情况下,您会看到警告栏出现在屏幕顶部。 要更改浮动栏上的文本,请单击要编辑的区域并键入自定义消息。

您还可以更改字体、字体大小、颜色等。
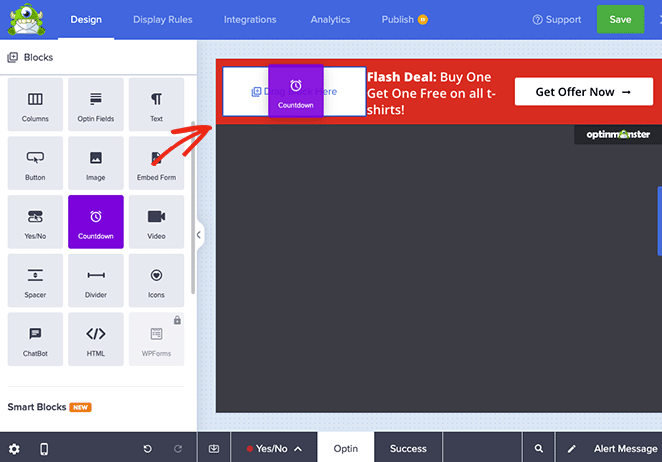
如果你想给你的警报栏增加更多的紧迫感,你可以拖过倒计时块并将它放到浮动栏上。

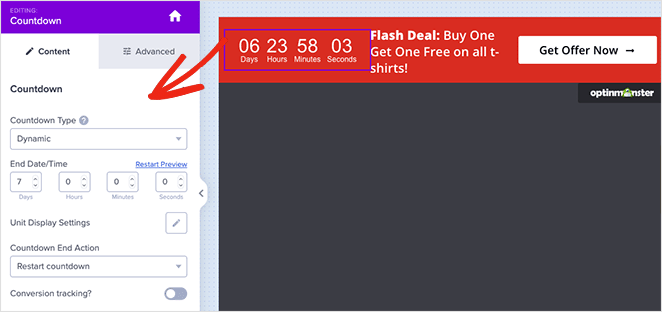
从那里,您可以选择模板上的计时器,自定义其设置并输入您想要的结束日期和时间。

您还可以将计时器设置为常绿倒计时。 为您网站的每位访问者单独设置常绿倒计时。
对警报栏感到满意后,请单击屏幕顶部的“保存”按钮。
步骤 4. 配置您的显示设置
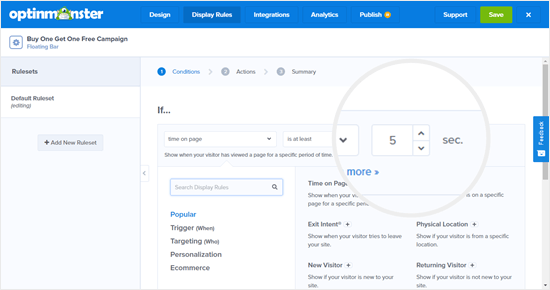
下一步是转到“显示规则”选项卡并选择何时何地显示您的栏。 默认规则会在访问者在页面上停留 5 秒后显示该栏。

我们会将其更改为 0 秒,以便立即显示警告消息。 为此,只需将“秒”倒计时更改为 0。
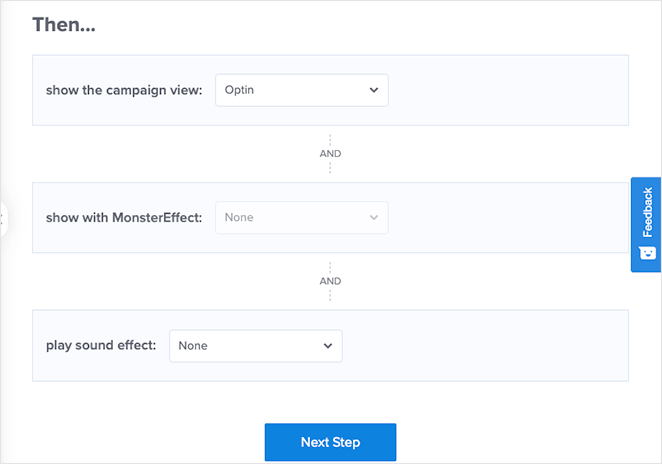
完成后,单击下一步按钮更改操作设置。 您可以将“显示广告系列视图”下拉菜单设置为选择,并选择是否要在警报栏出现时播放声音效果。

进行这些更改后,单击下一步按钮。 在下一页上,您将看到您的广告系列的摘要。
如果您对设置满意,请单击“保存”按钮。
第 5 步。发布您的警报栏
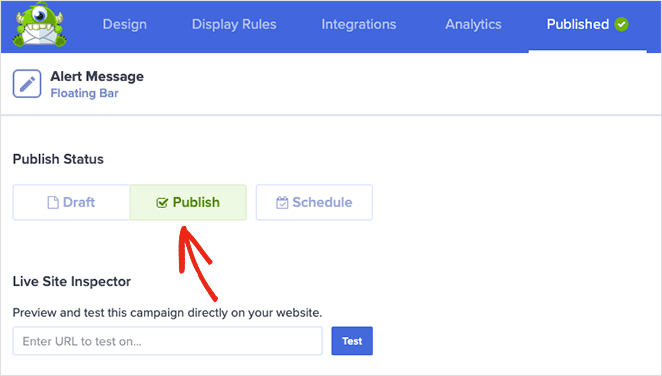
下一步是切换到 Publish 选项卡并将发布状态更改为Publish 。

最后一步是在您的 WordPress 网站上激活活动。
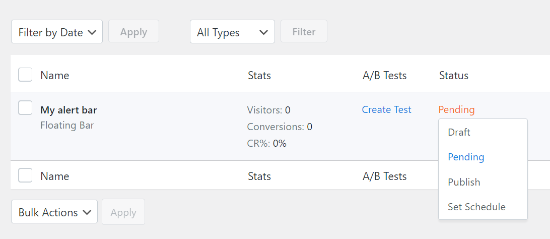
为此,请关闭活动编辑器并转到OptinMonster » 活动。 您会在列表中看到您的广告系列,状态将为待定。

要更改它,请单击待定状态并从下拉菜单中选择发布。
现在您可以访问您网站上的任何页面并查看正在运行的警报栏。

就是这样!
我们希望本文能帮助您了解如何在 WordPress 中创建警报消息。 在您离开之前,您可能还喜欢这些关于如何将 Google Analytics 添加到 WordPress 和最佳 WordPress 托管服务提供商的指南。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。