如何将自定义字段添加到 WooCommerce 结帐页面
已发表: 2020-07-21您想自定义结帐吗? 在本指南中,我们将向您展示如何将自定义字段添加到 WooCommerce 的结帐页面,以使您的商店更上一层楼。
为什么要自定义 WooCommerce 结帐?
在 QuadLayers 中,我们之前已经看到了如何在 WooCommerce 中自定义商店页面。 今天,我们将看看如何做同样的事情并在结帐中包含自定义字段。 结帐是任何在线商店最重要的页面之一。 这是您想要吸引购物者的地方,以便他们完成购买并完成销售。 因此,为了提高您的转化率和收入,必须使用自定义字段优化结帐。
完美的结帐页面如何? 这在很大程度上取决于您的业务。 例如,实体产品的结账与数字产品的结账不同。 您可以选择单页或多页结帐、显示或隐藏字段、使用不同的颜色等等。 然而,最重要的是,您的结账会产生对用户的信任,不会让您分心,而且它经过优化,因此购物者花费的时间越少越好。
如何将自定义字段添加到 WooCommerce 结帐页面?
在 WooCommerce 的结帐页面上添加或隐藏自定义字段有两种主要方法:
- 带插件
- 以编程方式
如果您没有编码技能,我们建议您查看以下插件:
- WooCommerce Direct Checkout :它是简化结帐流程并将用户从产品页面重定向到结帐的出色工具。 它有一个免费版本和高级计划,起价为 19 美元。

- WooCommerce Checkout Manager :拥有超过 90,000 个活跃安装,Checkout Manager 是一个很好的插件,可以提高您的转化率。 它允许您在结帐页面上添加、自定义和删除字段。 这是一个免费增值工具,有免费版本和专业计划,起价 19 美元。

这些结帐插件是很好的选择,可以顺利完成工作。 但是,如果您不想安装任何插件,您可以编写解决方案。 在本指南中,我们将重点介绍如何通过一些编码将自定义字段添加到 WooCommerce 结帐页面。 
以编程方式将自定义字段添加到 WooCommerce 结帐
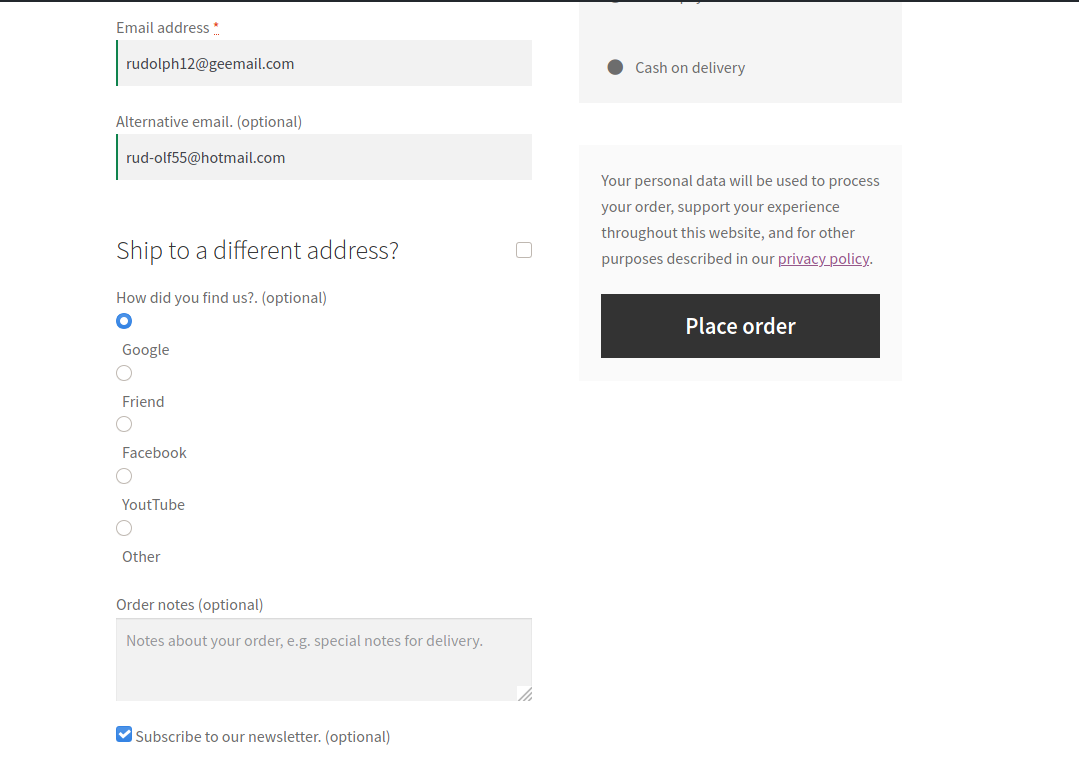
在本节中,您将学习如何以编程方式将自定义字段添加到 WooCommerce 结帐页面。 我们将向您展示如何包括:
- 文本
- 复选框
- 无线电输入类型
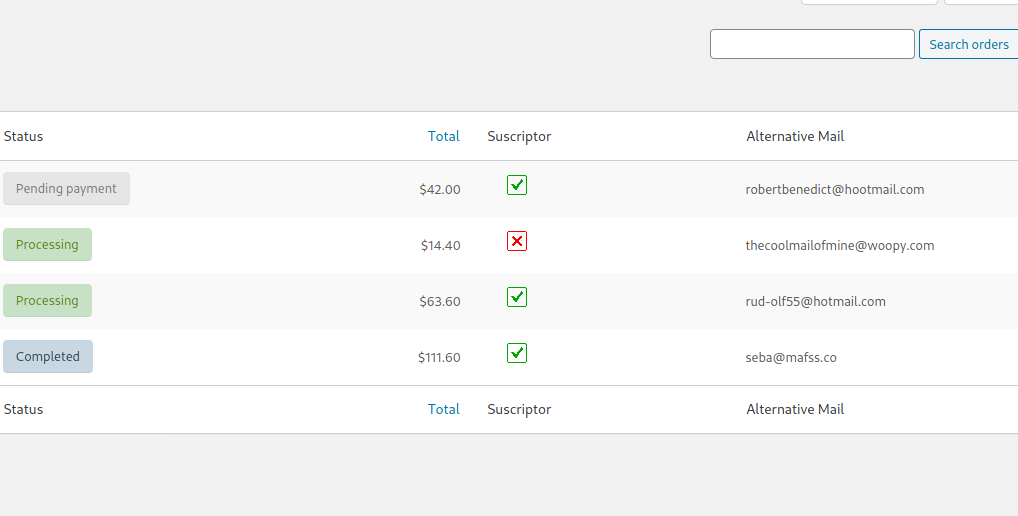
您可以添加其他自定义字段,但请注意它们可能需要某种类型的验证。 因此,在本教程中,我们将重点关注这 3 种类型并跳过需要验证输入值的字段。 此外,我们将在后端订单列表和电子邮件模板中显示自定义字段。
注意:请记住,如果您想在项目中添加其他字段,则必须实施安全验证。
因此,要将自定义字段添加到 WooCommerce 结帐页面,有两个选项:
- 您可以在子主题中编写脚本
- 创建自定义插件
为了构建一个更具可扩展性和组织良好的解决方案,我们将创建一个自定义插件。 此外,与子主题方法不同,自定义插件也可以作为进一步开发的起点。 但是,如果您更喜欢使用子主题,我们建议您查看本指南。
使用自定义插件将自定义字段添加到 WooCommerce 结帐
我们要构建的自定义插件将包含三个文件。
- 主要的
- 前端
- 后端
主文件充当前端文件的网关入口,我们将在前端脚本中使用它。 此外,我们将包括后端脚本所在的第三个文件。 值得注意的是,这个前端文件将是主要的基础文件,如果您添加更多类,应该将其移动到低级层次结构文件(就像我们的后端文件一样)。 所以现在,让我们看看如何使用自定义插件将自定义字段添加到 WooCommerce 结帐页面。
1. 打开你喜欢的 IDE 并创建一个包含三个文件的文件夹:
QuadLayers_checkout_fields /__Classes /__/__class_qlccf_base.php(前端文件)/__/__class_qlccf_back.php(后端文件)/__QuadLayers_checkout_fields.php(主文件)
2.主文件
主文件是QuadLayers_checkout_fields.php :
<?php
/**
* @link https://quadlayers.com/
* @since 1.0.0
* 插件名称:QuadLayers Checkout 自定义字段
* 插件 URI:https://quadlayers.com/
* 描述:插件用于在 WooCommerce 结帐页面中创建自定义字段,在后端订单和电子邮件模板中打印
* 版本:1.0.0
* 作者:Sebatopolys
* 作者 URI:https://quadlayers.com/
* 文本域:qlccf
*/
if(!defined('ABSPATH')){die('-1');}
elseif(!class_exists('run_init')){
最后一课 run_init{
公共静态函数运行(){
返回 include_once plugin_dir_path( __FILE__ ).'classes/class_qlccf_base.php';
}
}
run_init::run();
}
别的{
echo "<h3>错误 - QuadLayers_checkout_fields.php 中存在 run_init 类!</h3>";
}
您可以更改插件信息、功能和文件名并放入您自己的。 但我们建议您先复制并粘贴脚本而不进行任何编辑,以便更好地了解它们的工作原理。
3.前端类文件
前端文件是class_qlccf_base.php 。 这是主类所在的地方,您可以在其中包含无限数量的类和函数。 抽象类不能被实例化,所以它必须被其他类继承。 这是前端文件和代码后的详细说明:
<?php
if(!defined('ABSPATH')){die('-1');}
elseif(!class_exists('base_class')){
抽象类 base_class{
public const VERS = '1.1.0';// <-- 插件版本
public const PREFIX = 'qlccf';// <-- 插件前缀
public const PLDIR = __DIR__ ;// <-- 插件目录路径
public const PLPAT = __FILE__ ;// <-- 文件路径
公共函数 add_base_hooks(){
add_action('woocommerce_after_order_notes', array($this,'quadlayers_subscribe_checkout'));
add_action('woocommerce_after_checkout_billing_form',array($this,'quadlayers_email_checkout'));
add_action('woocommerce_before_order_notes', array($this,'quadlayers_radio_checkout'));
add_action('woocommerce_checkout_update_order_meta',array($this, 'quadlayers_save_function'));
}
//在woocommerce结帐中插入复选框-钩子:after_order_notes
公共函数 quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field('下标',数组(
'类型' => '复选框',
//'必需' => true,
'class' => array('custom-field form-row-wide'),
'label' => '订阅我们的时事通讯。'
), $checkout->get_value('suscriptor'));
}
// 在结帐 woocommerce 中插入文本 - 钩子:after_billing_form
公共函数 quadlayers_email_checkout($checkout2){
woocommerce_form_field('altmail',数组(
'类型' => '电子邮件',
//'必需' => true,
'class' => array('custom-field form-row-wide'),
'label' => '替代电子邮件。'
), $checkout2->get_value('altmail'));
}
// 在结帐 woocommerce 中插入单选自定义字段 - 钩子:before_order_notes
公共函数 quadlayers_radio_checkout($checkout3){
woocommerce_form_field('饲料',数组(
'类型' => '收音机',
//'必需' => true,
'class' => array('custom-field form-row-wide'),
'label' => '你是怎么找到我们的?',
'选项' => 数组(
'谷歌' => '谷歌',
'朋友' => '朋友',
'脸书' => '脸书',
'Youtube' => 'Youtube',
'其他' => '其他'
)
));
}
// 保存所有自定义字段值
公共函数 quadlayers_save_function( $order_id ){
if ( !empty( $_POST['suscriptor'] ) ) {
update_post_meta( $order_id, 'suscriptor', sanitize_text_field( $_POST['suscriptor'] ) );
}
if ( !empty( $_POST['altmail'] ) ) {
update_post_meta( $order_id, 'altmail',sanitize_text_field( $_POST['altmail'] ) );
}
if ( !empty( $_POST['feed'] ) ) {
update_post_meta( $order_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
}// 包含后端类
include_once(plugin_dir_path( __FILE__ ).'class_qlccf_back.php');
}
别的{
echo "<h3>INITIALIZATION ERROR - Existing base_class class !</h3>";
}
在声明类之后,我们定义了一些以后可以使用的常量。 然后,我们将所有将要使用的 WooCommerce 钩子包含在一个方法中,我们称之为add_base_hooks() 。

由于无法实例化抽象类,我们从后端文件运行此方法,以便运行此处声明的所有挂钩。 我们将每个钩子用于不同的任务,并为每个钩子分配以下方法之一。 即这个钩子: woocommerce_after_order_notes在我们的add_base_hooks()方法中运行 quadlayers_subscribe_checkout( quadlayers_subscribe_checkout()方法,两者都在base_class类中定义。
请注意我们如何使用一些 WordPress 和 WooCommerce 函数: woocommerce_form_field()它在 WooCommerce 结帐表单中输出一个自定义字段。 update_post_meta()这个 WordPress 原生函数被广泛用于更新文章、产品和其他自定义文章类型的数据库元数据。 此外,可用的输入字段类型包括:
| 文本 | 选择 | 收音机 |
| 密码 | 约会时间 | 本地日期时间 |
| 日期 | 月 | 时间 |
| 星期 | 数字 | 电子邮件 |
| 网址 | 电话 |
4.后端文件class_qlccf_back.php
这是qlccf_back_class类继承之前在base_class class_qlccf_base.php file中定义的 base_class 的地方:
<?php
if(!defined('ABSPATH')){die('-1');}
如果(!class_exists('qlccf_back_class')):
qlccf_back_class 类扩展 base_class{
公共函数 __construct(){
父::add_base_hooks();
如果(is_admin()):
add_filter('manage_edit-shop_order_columns', array($this,'qlccf_checkbox'));
add_filter('manage_edit-shop_order_columns', array($this,'qlccf_email'));
add_action('manage_shop_order_posts_custom_column',array($this, 'qlccf_column_content'));
add_action('woocommerce_email_order_meta',array($this,'qlccf_email_template'));
万一;
}
# 在后端订单列表中显示自定义字段值
公共函数 qlccf_column_content($column){
全球 $post;
if ( 'suscriptor' === $column ) { # 复选框
$order = wc_get_order($post->ID);
$c_meta = $order->get_meta('suscriptor');
if($c_meta==1):$img_url='https://www.sebastopolys.com/wp-content/uploads/2020/07/true-icon.png';
else:$img_url='https://www.sebastopolys.com/wp-content/uploads/2020/07/false-icon.png';
万一;
echo '<img src="'.$img_url.'"/>';
}
elseif('altmail' === $column ){ # 替代邮件
$order = wc_get_order($post->ID);
$e_meta = $order->get_meta('altmail');
回声 $e_meta;
}
别的{}
}
# 设置复选框的列
公共函数 qlccf_checkbox($columns){
$columns['suscriptor'] = __('suscriptor');
返回$列;
}
# 设置替代邮件的列
公共函数 qlccf_email($columns1){
$columns1['altmail'] = __('替代邮件');
返回 $columns1;
}
# 在 WC 电子邮件模板中包含 Alt Mail 字段
公共函数 qlccf_email_template($order_obj){
$is_set = get_post_meta($order_obj->get_order_number());
// 如果没有设置自定义字段,则返回
如果(空($is_set))
返回;
// 好的,我们继续并回显自定义字段
$alt_email = get_post_meta( $order_obj->get_order_number(), 'altmail', true );
echo '<h2>我的自定义字段</h2><p>备用电子邮件:'.$alt_email.'</p>';
}
}
$run=新的 qlccf_back_class;
万一;
在这个文件中,我们定义了一个构造函数来运行我们在另一个文件中声明的前端钩子。 然后,我们添加了在后端订单列表和 WooCommerce 电子邮件模板中显示自定义字段所需的钩子,使用条件 if() 和 WordPress 函数is_admin()仅当用户在后台管理屏幕中时才应用它。 manage_shop_order_posts_custom_column()钩子在订单列表中插入一列,因此我们可以在qlccf_column_content()函数中显示字段。
一旦我们进入 WooCommerce 循环,我们检查字段名称是否属于我们的自定义字段之一,如果是,我们打印它。 使用条件 if()else,我们可以在同一个函数中检查所有自定义字段。
之后,我们在后端订单列表中创建一个复选框和文本自定义字段列。 一旦客户完成结帐流程并创建订单,我们需要设置我们的自定义列以显示我们的自定义 WooCommerce 字段。
最后,在最后一个方法中,我们使用woocommerce_email_order_meta钩子在管理员电子邮件模板中显示我们的自定义文本字段。 使用的 WordPress 和 WooCommerce 功能:
wc_get_order() :获取当前订单对象及其附加的所有数据
get_meta() :获取订单的元数据
get_post_meta() :获取我们保存在数据库中的自定义字段的值
get_order_number() :获取当前订单的id号
包起来
总而言之,自定义结帐页面是任何在线商店的必备条件。 在本指南中,我们向您展示了如何通过一些编码以编程方式将自定义字段添加到 WooCommerce 结帐页面。 您已经学习了如何逐步创建自定义插件来优化结帐。
此外,如果您想自定义结帐页面并将其提升到新的水平,我们建议您查看此分步指南。
你试过这个方法吗? 你能想出改进的方法吗? 请在下面的评论部分与我们分享您的经验!
如果您想提高 WooCommerce 中的转化率,我们建议您查看以下指南:
- WooCommerce 的最佳快速购买按钮
- 如何优化 WooCommerce 中的结帐
- 如何通过编码在 WooCommerce 中编辑商店页面?
