使用 Blockstudio 和 ACF 轻松自定义 Gutenberg 模块
已发表: 2022-04-10在这篇快速文章中,我想了解如何使用 Blockstudio 创建自定义 Gutenberg Block。 Blockstudio 是一个现代且灵活的 WordPress 块框架。 随着 Gutenberg 的采用,快速创建自定义块的能力变得越来越重要。 这是创建它们的一种非常简单的方法 - 虽然您需要编写代码来完成它,但使用 BS (与其他方法相比)更简单有效。
该工具不仅可以轻松添加块,还可以轻松生成自定义字段(您可以选择 ACF Pro 或 Metabox 块),将信息保存到数据库,并轻松应用内联样式和脚本。

让我们快速看一下如何在 5 分钟内使用此框架制作自定义 Gutenberg 块(PS - 我以前从未制作过自定义块)。
制作积木的过程
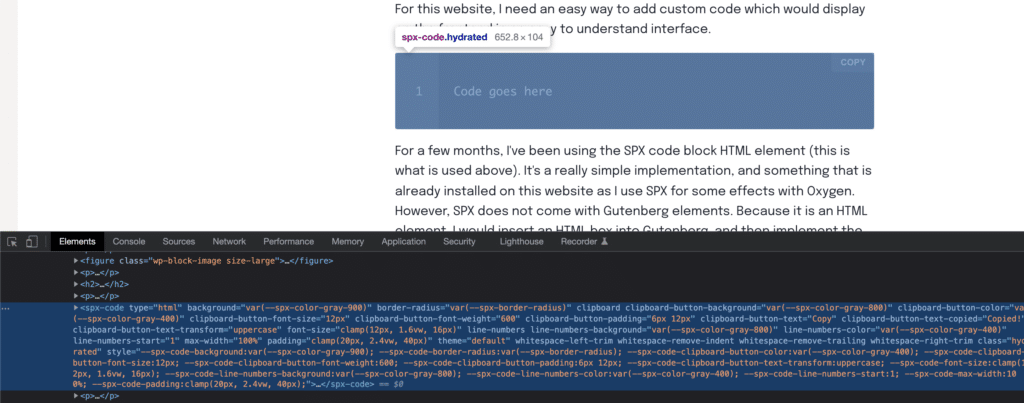
对于这个网站,我需要一种简单的方法来添加自定义代码,这些代码将以易于理解的界面显示在前端。
几个月来,我一直在使用 SPX 代码块 HTML 元素(这是上面使用的)。 这是一个非常简单的实现,并且在我使用 SPX 与 Oxygen 进行一些效果时已经安装在这个网站上。 但是,SPX 没有 Gutenberg 元素。 因为它是一个 HTML 元素,所以我会在 Gutenberg 中插入一个 HTML 框,然后像这样实现代码显示:

它有效,但我想要一个专门用于古腾堡的代码块。 所以,我用 Blockstudio + ACF 来做这个:

(这是我在 Gutenberg 中用来将代码块插入这篇文章的块)
我的新块本质上提供了一个可视 GUI 来插入代码,就像我使用 HTML 所做的那样。 但是,此块使其更易于管理,并且还直接在 Gutenberg 中提供了一个很酷的代码编辑器字段。
这是如何完成的:
首先,我在 Isotropic 上安装了 Blockstudio(插件)。 通常,它会在您的主题中寻找一个文件夹来加载您的自定义块文件。 但是,本网站所基于的 Oxygen Builder 完全禁用了主题,因此我需要从这个官方样板创建一个自定义插件,以便它在本网站上工作。
如果您从该源安装它,您需要做的就是开始将块添加到“块”文件夹 - 那里已经有一个演示块供您试用。
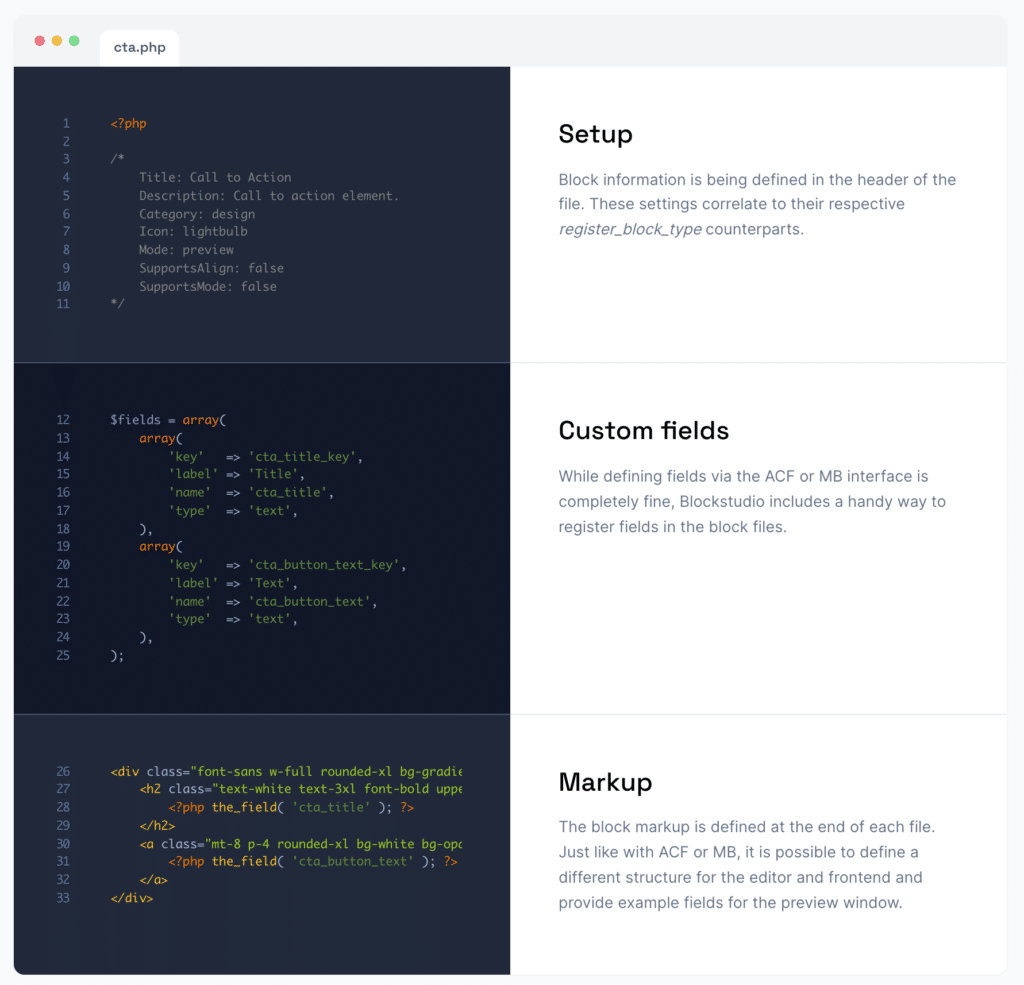
使用此框架创建块的过程有 3 个步骤 - 设置、添加字段,然后添加标记。

对我来说,我在 Blocks 文件夹中创建了一个名为iso-custom-code.php的文件,并插入了以下代码(非常简单!):
最初的代码块为 Gutenberg 提供了在编辑器中注册块所需的所有信息。 例如,您可以给它一个标题和一个图标。 从那里,我添加了两个自定义字段。 第一个是一个单选字段,您可以使用它来选择代码类型。 第二个字段是代码编辑器字段。

这不是标准的 ACF 字段,而是使用通用 ACF 方法添加自定义字段类型的第三方插件。 Blockstudio 真正酷的地方在于,这个自定义字段开箱即用,并直接显示在 Gutenberg 编辑器中。
值得注意的是,您实际上是直接在此块中注册自定义字段。 您可以选择将字段组应用于帖子类型,但无需进入 ACF 用户界面并在那里创建任何字段,因为它是在此代码的第二块中完成的。
添加字段的方式与使用普通 PHP 相同,并且文档相对容易理解。 你可能甚至不需要知道这种编程语言就能弄清楚 - https://www.advancedcustomfields.com/resources/register-fields-via-php/
实际的标记只是自定义 ACF 字段的标准 HTML 和 PHP 插入。 保存后,自定义的 Gutenberg Block 将显示在编辑器中,并在前端呈现。 这里绝对没有臃肿,自定义块文件中定义的标记是将显示在网站前端的标记。

最后一个好处是您可以使用本机 Gutenberg 功能,因为您制作的块是真正的 Gutenberg 块。 您可以复制和粘贴、制作可重复使用等。 合理地,您可以仅在古腾堡使用此工具构建整个网站。 也没有供应商锁定。
对 BlockStudio 的思考
就个人而言,我正在使用 Gutenberg 来管理、构建和构建该网站上的所有博客文章。 但是,对于总体站点设计和模板,使用了 Oxygen Builder。
Blockstudio 附带了一个包含一些构建良好的块的库,您可以将其用作自己创作的起点。 这真的很酷,因为它为您提供了大量的代码示例,然后您可以使用这些示例修改您想要构建的内容。 当然,它是一个框架,了解底层 PHP 及其工作原理将使您的生活更轻松,但在我看来,您无需了解它即可使用此工具构建块。 您只需要知道如何从各种文档、示例和来源中复制和粘贴。
ACF 和 Blockstudio 文档都写得非常好,而且易于理解。 如果您更熟悉 MetaBox 自定义字段插件,那么该插件也可以正常工作。
我认为这个工具的灵活性和强大的价格是合理的。 我最近才开始使用它,我很高兴能试用 Twind 和 Alpine 等高级功能。
