如何在 WooCommerce 中创建自定义相关产品?
已发表: 2022-05-09设置 WooCommerce 商店后,您将希望最大限度地提高销售额。 您可以使用很多策略,追加销售和交叉销售就是其中之一。 您可能已经在电子商务商店中看到过此类策略,它们会向您展示与您当前正在查看的产品相似的产品或可以与他们一起购买的产品。
好吧,在本文中,我们将讨论如何在 WooCommerce 中创建相关产品,以及如何在 WooCommerce 中自定义链接产品。
WooCommerce 中有哪些相关产品?
相关产品是与客户当前正在查看的项目一起推荐的产品。 这些物品可能与原始产品属于同一类别,或者是主要产品的配件。 相关产品为客户提供选择。 他们可以从不同的建议中选择产品,并可以添加或替换主产品。
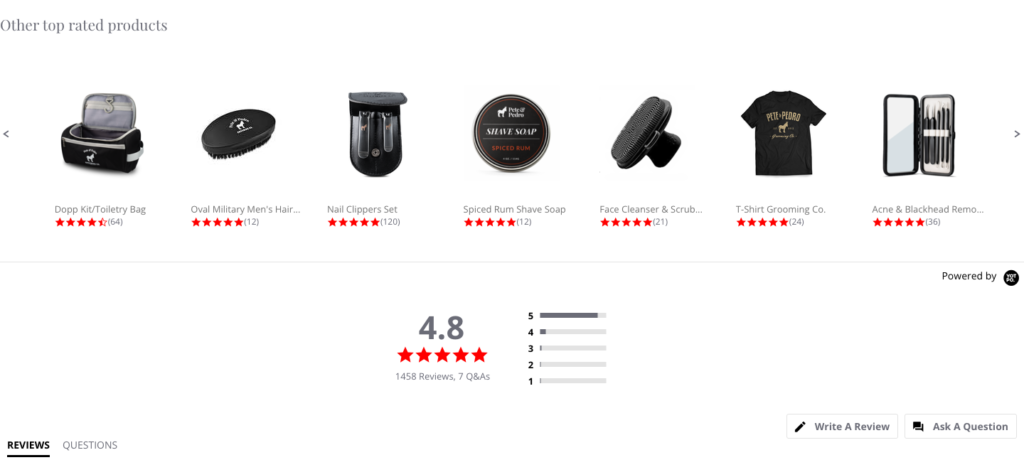
这是电子商务商店中相关产品的示例。

相关产品的好处
- 产品的追加销售和交叉销售
- 让您的访客在您的商店中停留更多时间。
- 向客户提供建议将增加用户体验。
- 给客户留下积极的影响。
- 可用于提示客户添加更多到购物车。
- 可以增加接触其他产品的机会
在 WooCommerce 中添加自定义相关产品
WooCommerce 默认显示商店中的相关产品。 但是您对它们没有太多控制权。 如果您需要更好地控制要显示的产品以及显示方式,则需要一个插件。
在本文中,我们将使用 WooCommerce 的免费插件相关产品。 以下是可以帮助您将自定义相关产品添加到 WooCommerce 商店的主要功能:
- 将相关产品显示为滑块
- 为单个产品设置相关产品
- 完全禁用默认的 WooCommerce 相关产品
- 排除缺货产品
- 根据类别和标签添加相关产品,并根据类别从显示相关产品中排除产品
本分步指南将帮助您将自定义相关产品添加到您的 WooCommerce 商店。
第 1 步:为 WooCommerce 安装相关产品
- 登录到您的 WordPress 仪表板。
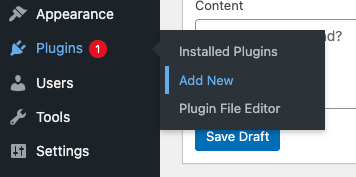
- 转到插件>添加新的。

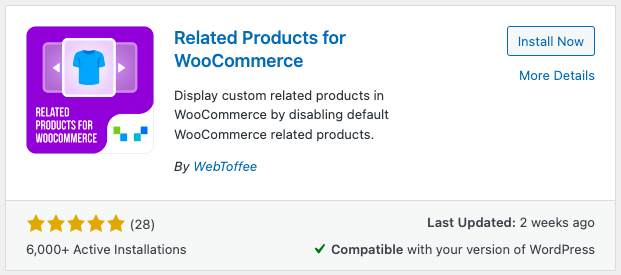
- 在插件目录中搜索“WooCommerce 的相关产品”。 您将在搜索结果中获得以下插件。

- 安装并激活插件。
第 2 步:配置设置
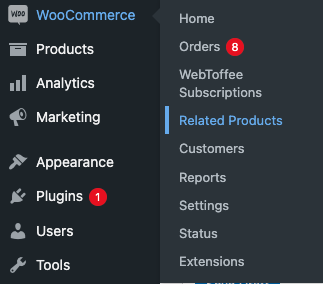
转到WooCommerce >相关产品。

您可以在此处配置 WooCommerce 商店中的相关产品。
我们先来看看插件的设置。
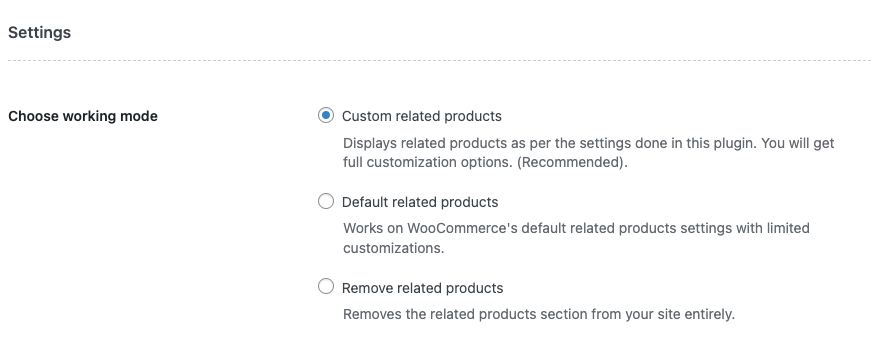
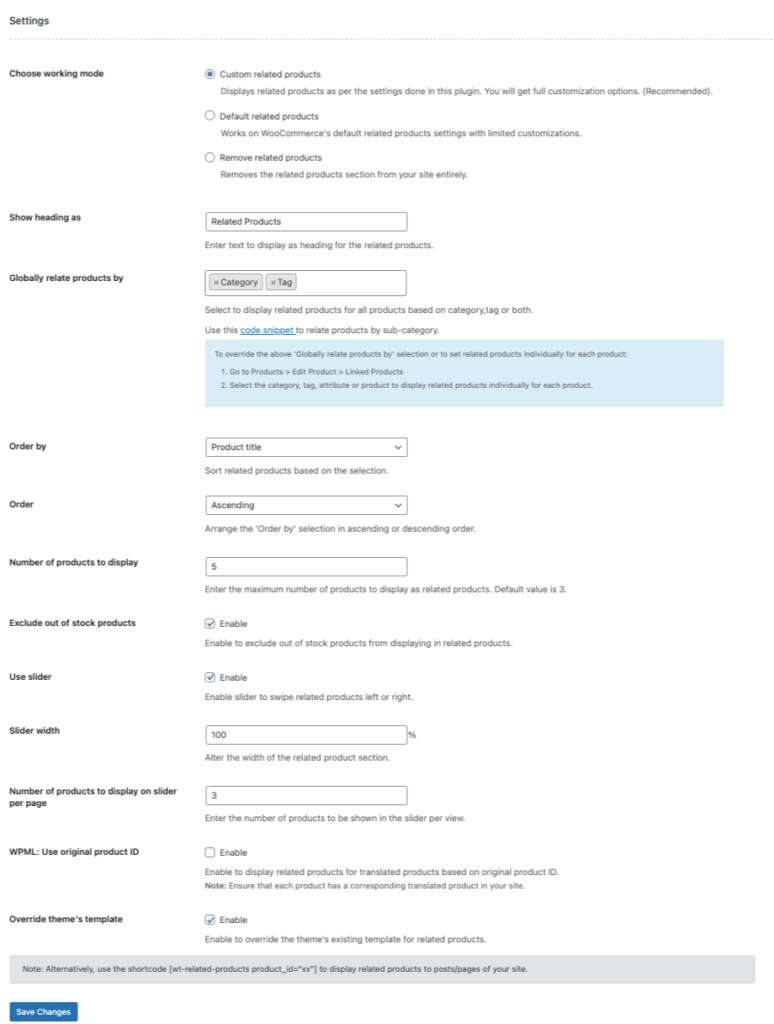
选择工作模式

这里有三个选项。 选择您要如何设置插件的工作模式。
- 自定义相关产品:这是推荐设置。 如果您想要完全自定义,请启用此选项。
- 默认相关产品:选择此项将启用默认的 WooCommerce 相关产品设置。
- 删除相关产品:如果您想从您的站点中删除相关产品部分,请启用此选项。
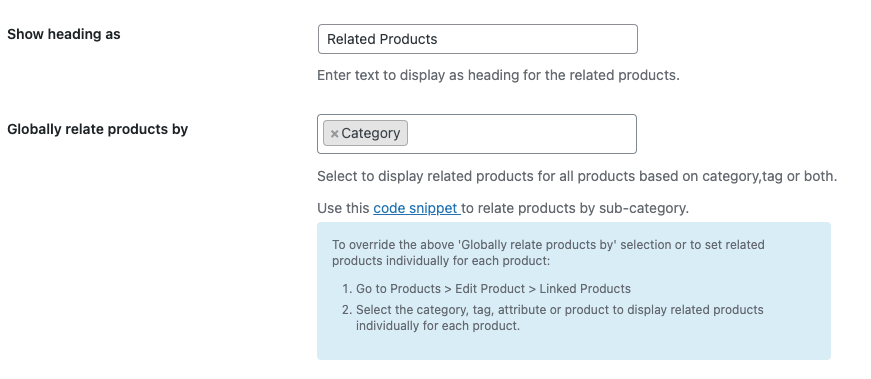
显示标题为:您可以设置为相关产品显示的文本。

通过以下方式全局关联产品:您可以在此处设置关联条件。 这意味着您可以设置如何关联不同的产品。 您可以选择标签或类别或两者。 选择类别会将特定类别的所有产品显示为相关产品。 同样,选择标签将显示特定标签上的所有产品。 通过选择属于该类别的所有产品和主要产品的标签,将显示。
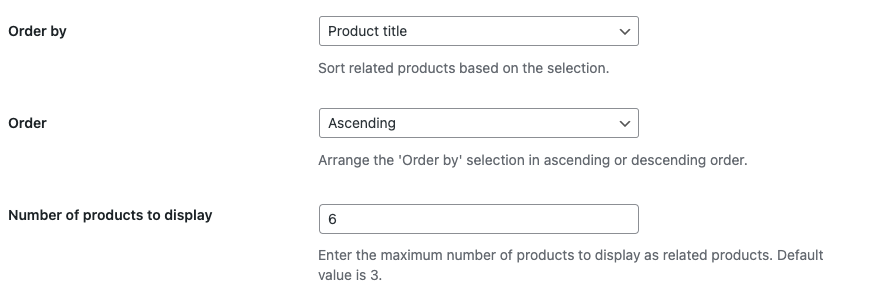
Order by & Order:您可以在这里设置相关产品的排序顺序。 您还可以设置按字母升序或降序对顺序进行排序的方式。

要显示的产品数量:这使您可以设置要显示的产品数量。
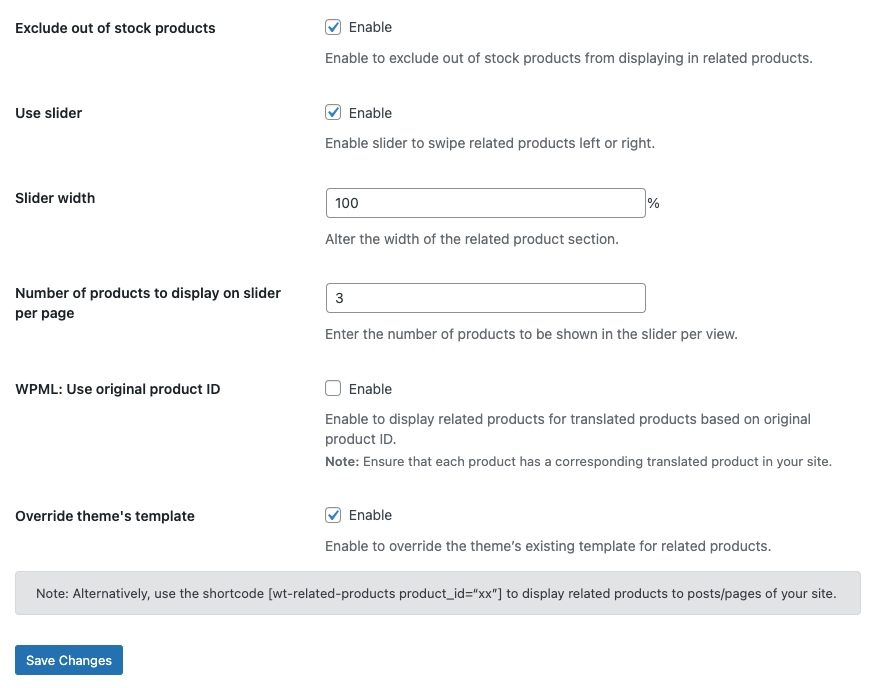
排除缺货产品:如果要排除缺货产品,请启用此选项。
滑块:您可以为相关产品启用滑块,这样会有滑动功能来查看更多相关产品。 有一些选项可以设置滑块的宽度,以及要在滑块中显示的产品数量。
WPML:使用原始产品 ID:如果您在 WooCommerce 商店中使用翻译后的产品,请启用此选项。 否则不要选中它。

覆盖主题模板:启用此选项以覆盖相关产品的主题现有模板。

单击保存更改。
第三步:添加相关产品
现在让我们看一个在 WooCommerce 商店中添加相关产品的示例。
导航到插件设置。
让我们选择自定义相关产品作为工作模式。
我将保留标题为“相关产品”。 '
让我们在 Globally related products 中添加Category和Tag 选项。
让我们保持按产品标题的排序顺序按字母升序排列,产品到产品的数量显示为5。
我将启用 Slider and Override 主题的模板复选框。 让我们将其余部分保留为默认值。

保存更改。
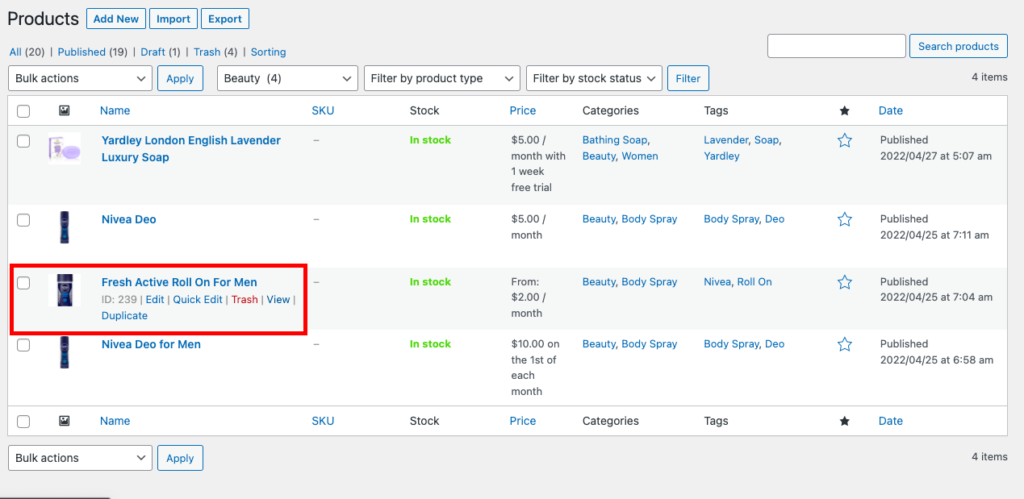
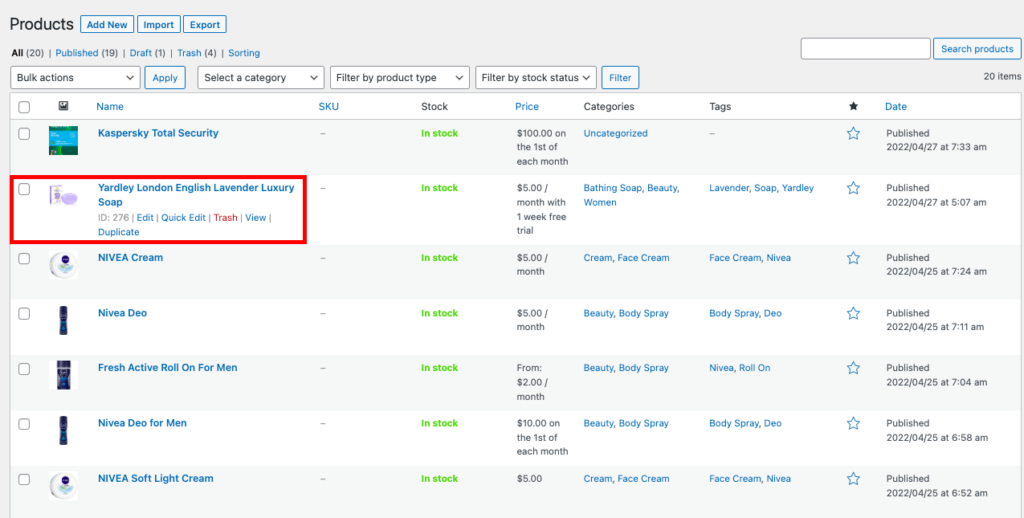
转到产品>所有产品。

在任何产品上单击查看。

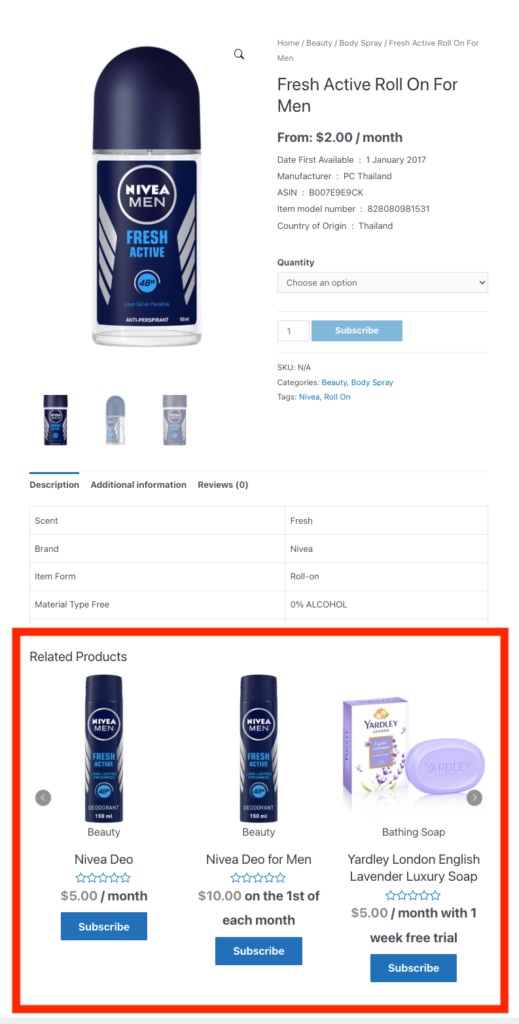
向下滚动到底部,您将看到相关产品。

第 4 步:为单个产品设置相关产品
对于这个演示,让我们在我们的商店中添加 Yardley 肥皂的相关产品。
转到产品>所有产品。
让我们选择“Yardley London 英国薰衣草奢华香皂” 从列表中。

单击编辑。
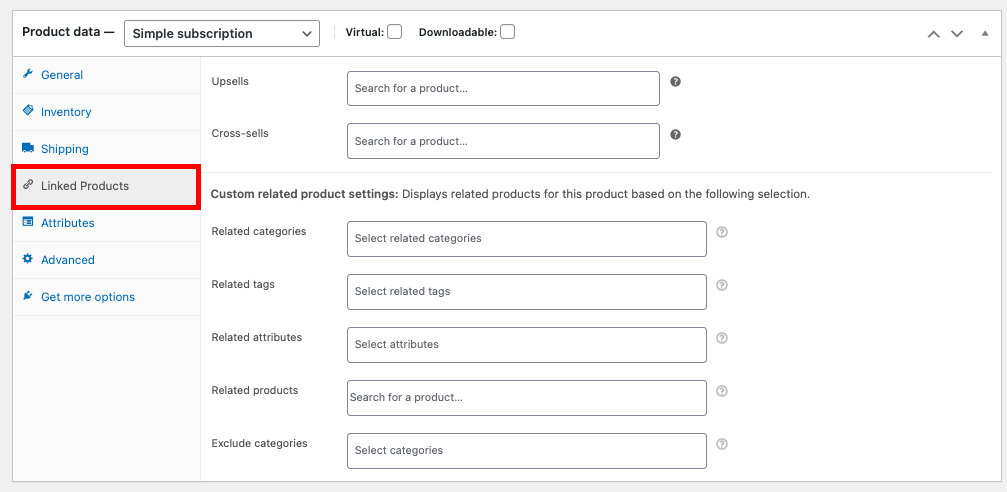
向下滚动到产品数据元框。
选择链接产品选项卡。

在这里您可以看到自定义相关的产品设置选项。
您可以根据类别、标签、属性和产品设置相关产品。
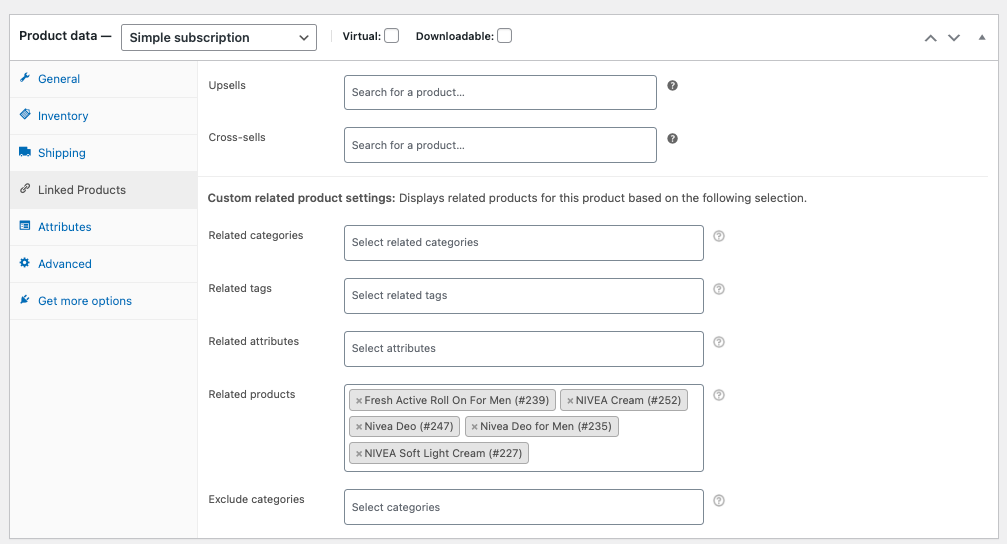
让我们添加一些相关产品。

您还可以设置在显示相关产品时要排除的类别。
点击更新。
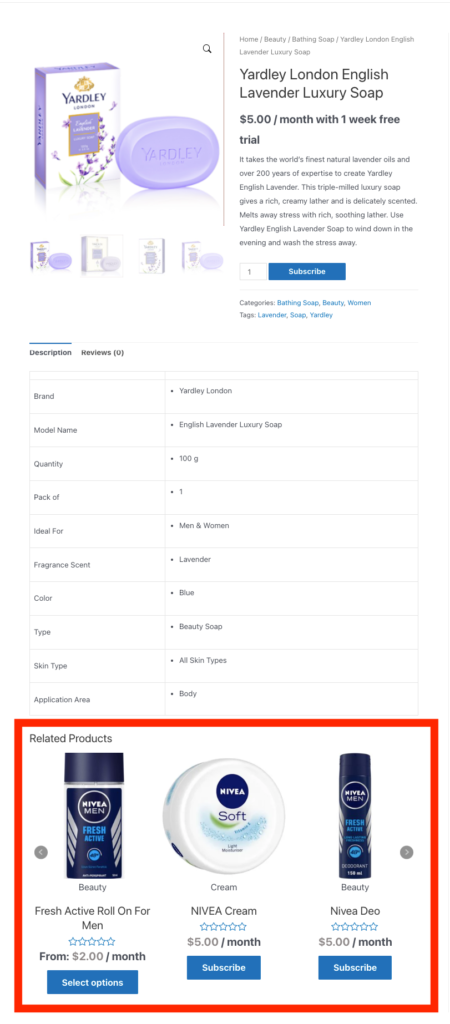
点击查看产品。
您将能够看到我们添加的相关产品。

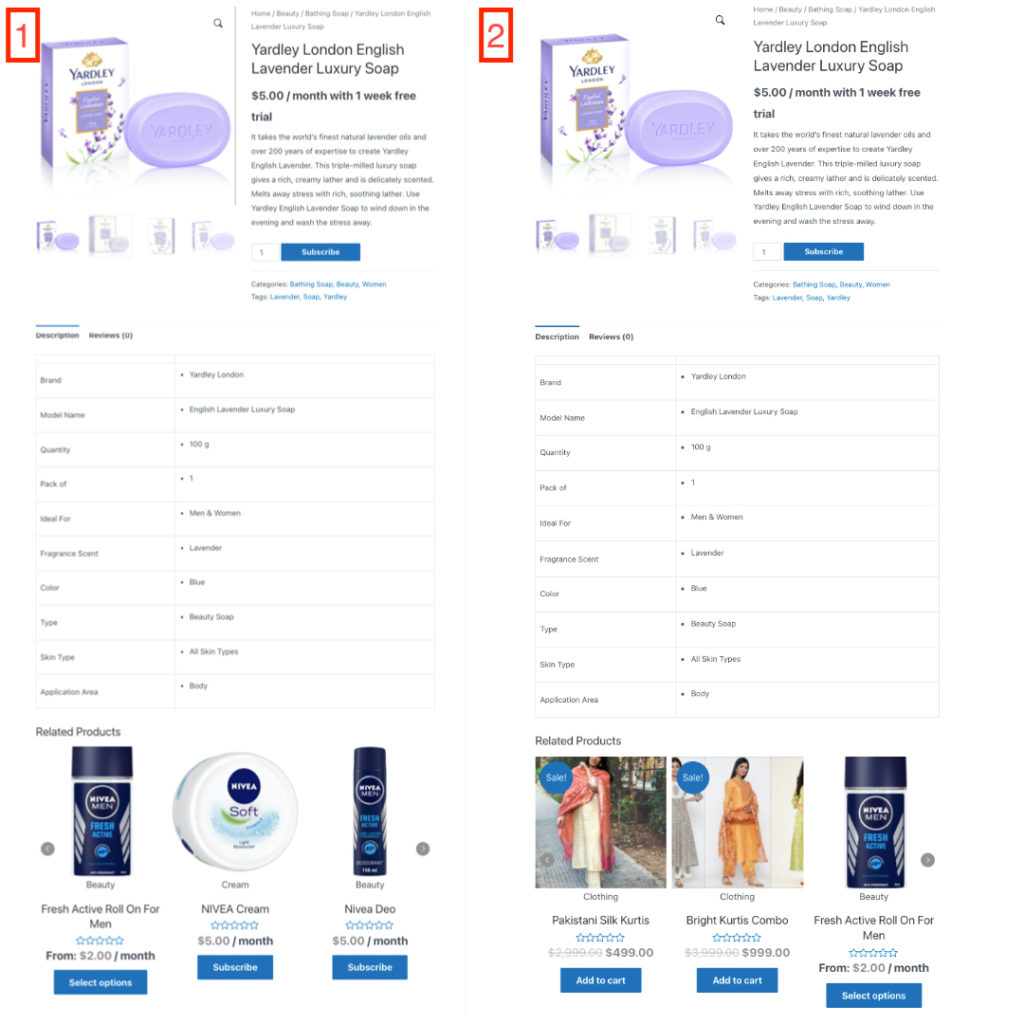
这是一个示例,显示了全局相关产品和自定义相关产品之间的区别

图 1显示定制相关产品,图 2显示全球相关产品。
总结一下:
将相关产品添加到您的产品页面是增加商店销售额的绝佳方式。 使用相关产品选项,您可以在 WooCommerce 商店中追加销售和交叉销售产品。
您还在对相关产品有疑问吗? 在下面分享您的疑问。
- 这个有帮助吗 ?
- 是 否
