如何制作自定义 WooCommerce 我的帐户页面
已发表: 2022-04-14如果您使用 WooCommerce 插件经营在线商店,您可能熟悉“我的帐户”页面。 这是您的客户在登录帐户时看到的页面。
默认情况下,这个页面非常简单,就像这个页面一样。

您可以利用电子商务商店的这个非常重要的部分做更多的潜力和更多的事情。
您可以对其进行自定义以包含更多信息和有趣的功能,以改善用户体验。
我们将向您展示如何自定义 WooCommerce 我的帐户页面并为您的客户提供更好的体验!
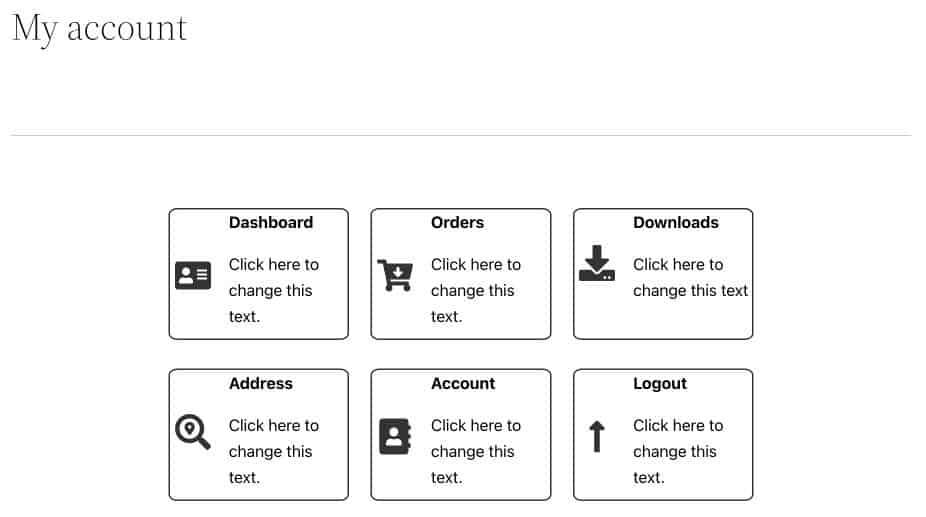
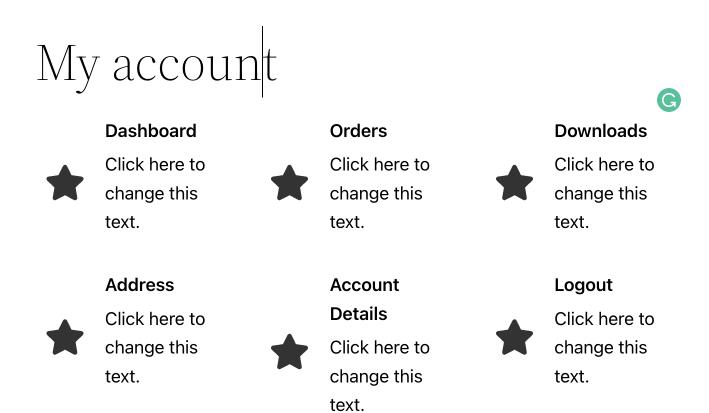
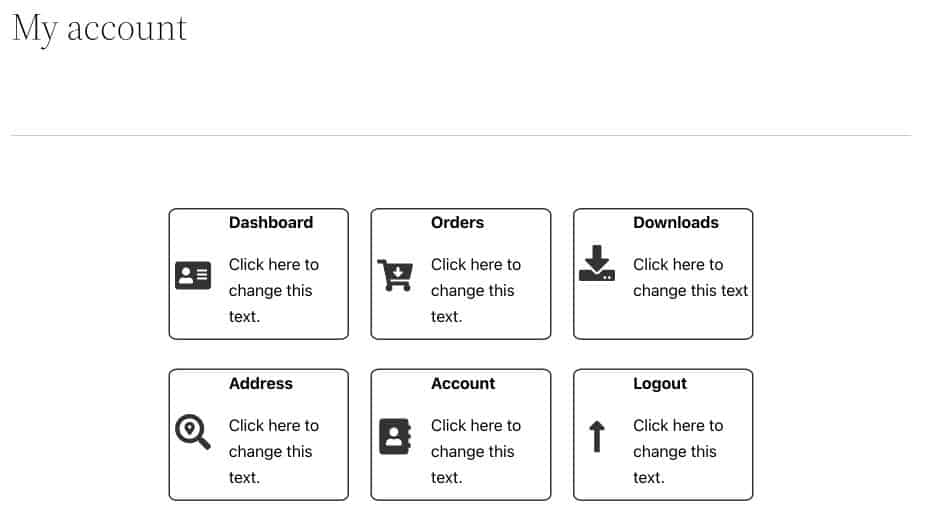
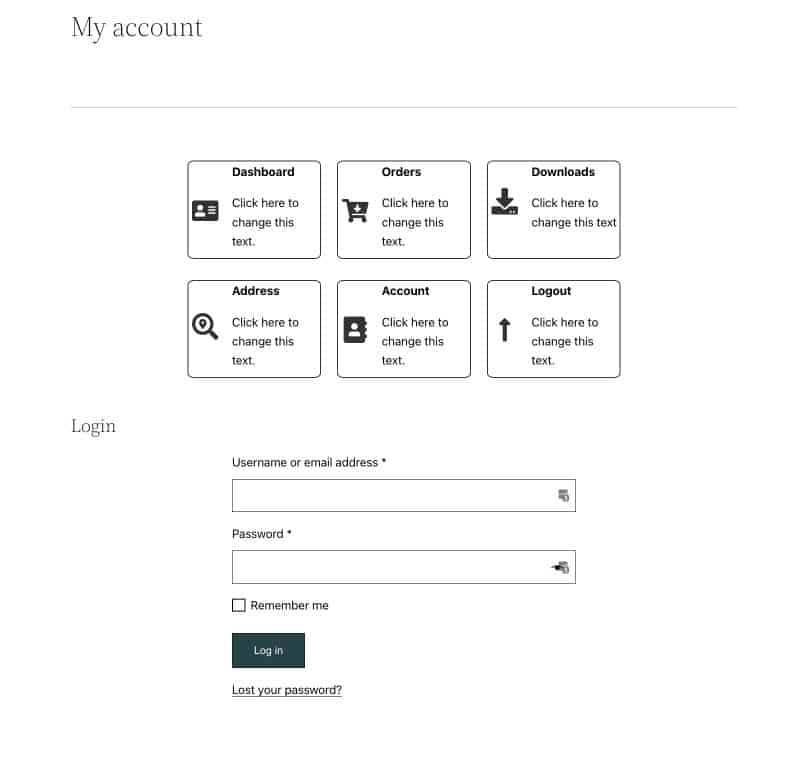
按照这些步骤,您将能够创建一个具有专业外观的“我的帐户”页面,如下所示。

准备好? 让我们开始吧!
为什么要在 WooCommerce 中自定义我的帐户页面?
我的帐户页面是您用户的仪表板,用于管理他们的订单、检查下载、编辑他们的地址以及编辑他们的帐户详细信息。
精心设计的“我的帐户”页面可以为您的客户提供更好的用户体验。
除了看起来很容易(谁不喜欢漂亮的东西?),这种布局使管理帐户更加方便。
以下是制作出色的“我的帐户”页面至关重要的几个原因:
更好的客户满意度
如果您可以在“我的帐户”页面上为您的客户提供他们需要的所有信息,他们就不太可能联系您寻求帮助。
精心定制的“我的帐户”页面将使您的客户在您的商店购物时感到更加舒适和自信。
更好的客户保留
自定义“我的帐户”页面也有助于留住客户。
如果您可以轻松访问他们的帐户信息和订单历史记录,他们更有可能继续与您一起购物。
满意的客户更有可能回来。
减少产品退货
当您改进“我的帐户”页面时,它可以帮助客户获得他们需要的有关产品的所有信息,包括运输详细信息、跟踪信息等。
将所有这些信息集中在一个易于使用的界面中,客户不必担心产品的完成情况。
当您让客户放心时,他们会获得更加积极的体验,这可能会导致重复定制。
如何自定义我的帐户页面
现在我们知道了好处以及它们如何应用于您的业务,让我们将这些设计更改添加到您的“我的帐户”页面。
手动自定义您的“我的帐户”页面
对于这种方法,首先,我们将安装所有必需的插件和主题; 接下来,我们将设计我的帐户仪表板并最终隐藏默认的 WooCommerce 导航。
重要提示:从您当前的“我的帐户”页面复制每个链接并将其保存在单独的文档中。
这将在以后的步骤中派上用场。

第 1 步:安装所需的插件
您可以使用您喜欢的任何 WordPress 页面构建器。
我们使用 Ultimate Addons for Gutenberg (UAG) 进行此设计。

UAG 是一个轻量级插件,它为 Gutenberg 库添加了奇妙的设计布局和块。
它与所有主题兼容,完全免费下载。
您还需要另一个名为 Gutenberg Blocks Library & Toolkit – Editor Plus 的插件。

这个插件允许您将自定义 CSS 添加到单个 Gutenberg 块。 我们将在第 3 步中需要这个插件。
这两个插件都可以在 WordPress 插件库中找到,您可以免费下载它们。
第 2 步:设计仪表板
下载所需的插件后,就可以自定义 WooCommerce 我的帐户页面了。
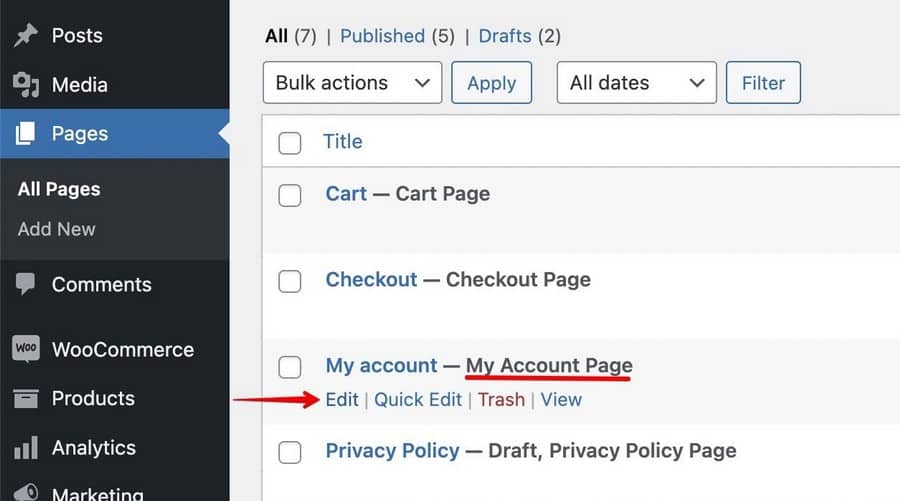
1. 从您的 WordPress 仪表板转到页面 > 我的帐户。

2.单击编辑开始编辑页面。
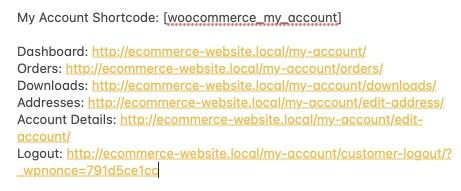
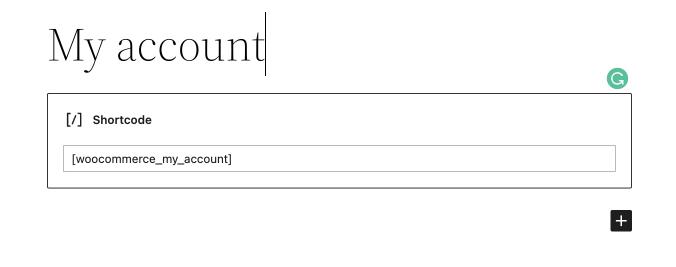
您会在其中看到我的帐户默认短代码。 此简码让 WordPress 知道该页面是我的帐户页面。

3. 现在,将短代码复制到另一个文档中并删除该块。 我们需要它,只是现在不需要。
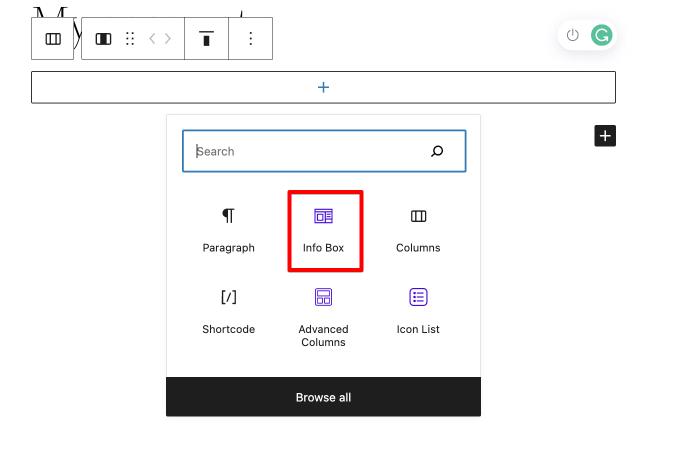
4. 在列中,添加一个信息框块。

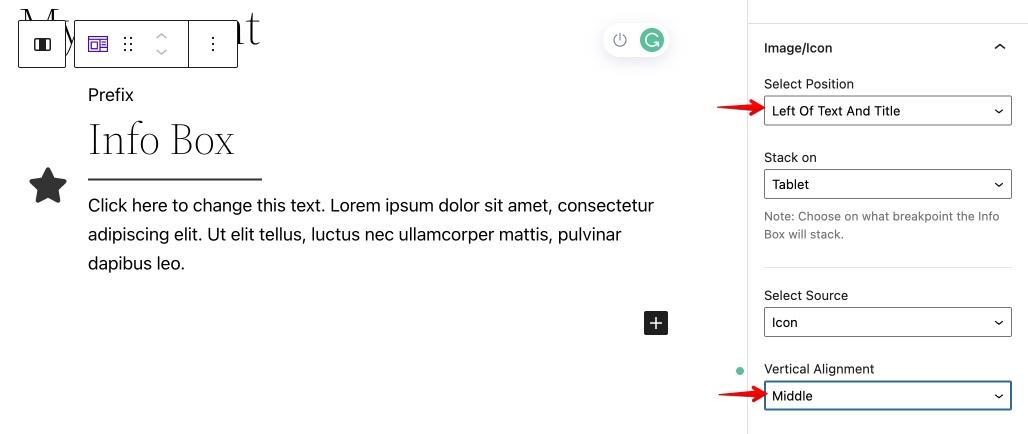
5. 从右侧栏中,使用块设置自定义块。
这里将图标位置设置为Left Of Text And Title并将垂直对齐设置为Middle 。

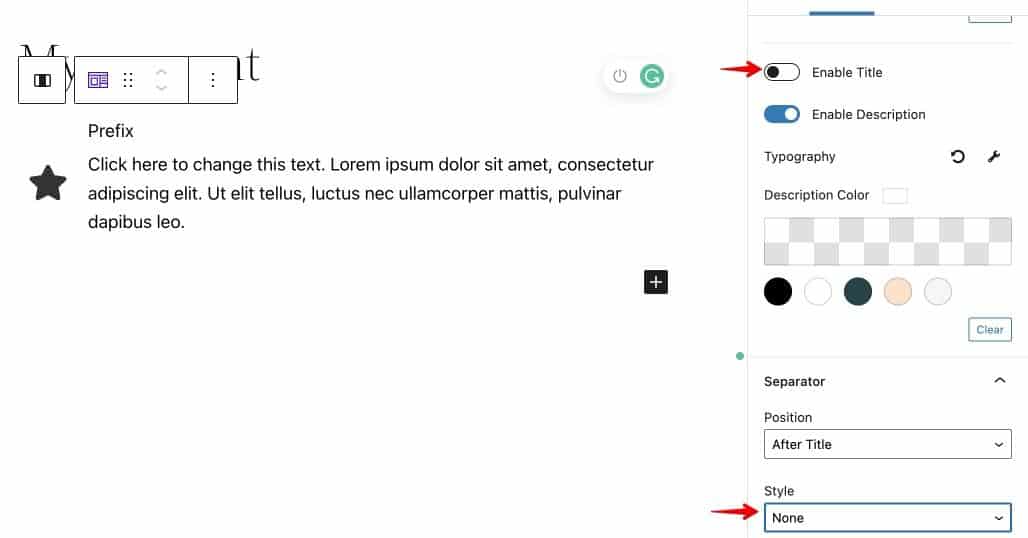
6. 您还可以从侧边栏中选择启用或禁用标题和分隔符。

在这里,我们禁用标题和分隔符。
您可以通过关闭启用标题选项旁边的切换按钮来做到这一点。
要禁用分隔符,请在分隔符下的样式选项中选择无。
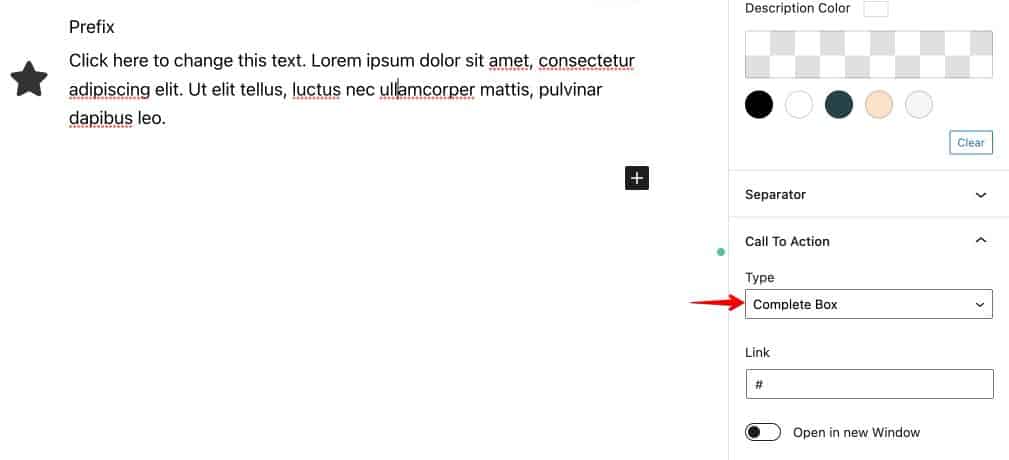
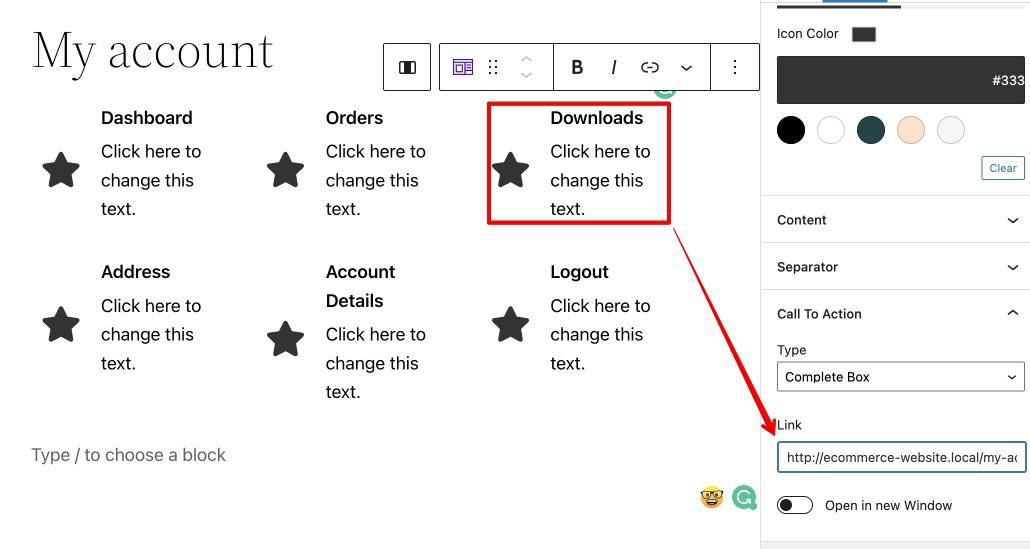
7.最后,进入CTA部分,将CTA Type设置为一个完整的框。

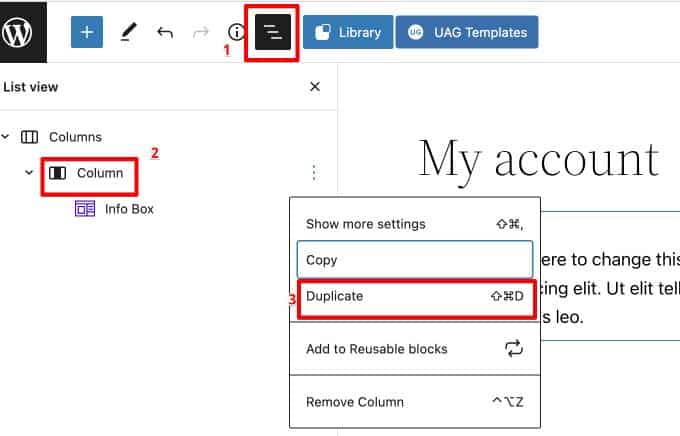
8. 接下来,从顶部转到列表视图,选择并复制该列,直到拥有 6 个。


在可编辑空间中添加必要的内容,您的页面应如下所示。

9. 现在是为每个框添加正确链接的时候了。

这样,每个图标框都会激活并将您的客户发送到相应的页面。
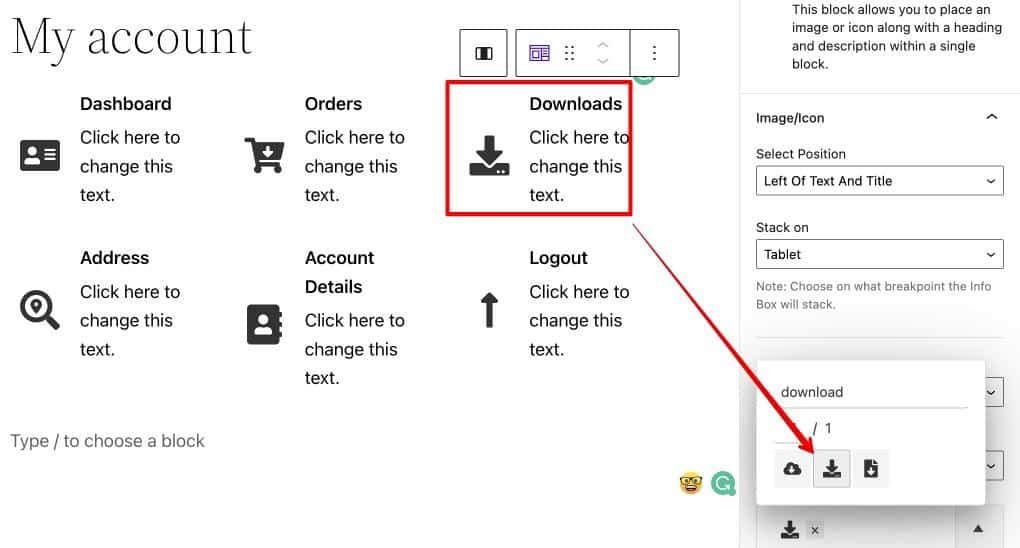
10. 将每个图标框中的图标更改为与标题相关的内容。
为此,请选择一个图标框,转到图标设置并搜索最接近标题的图标。
最后,点击图标框中的图标。

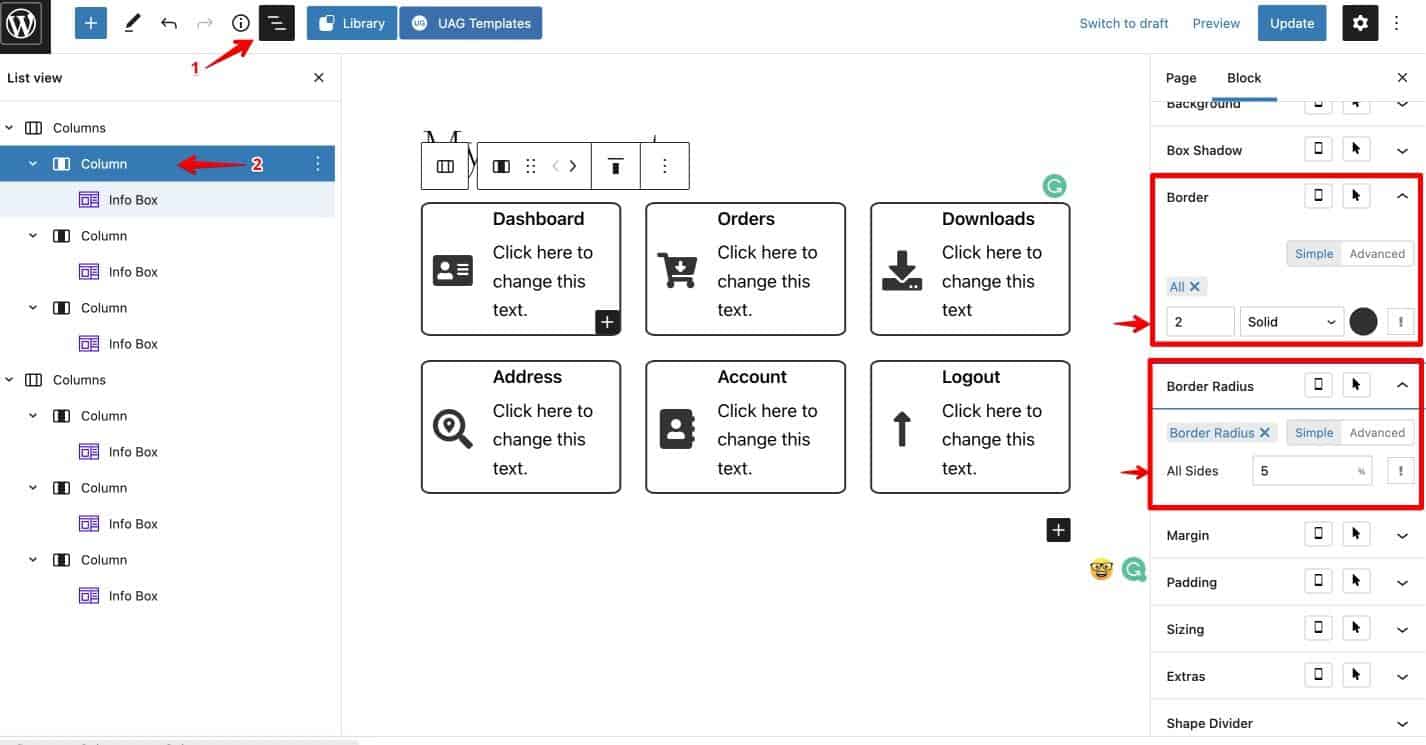
11.我们可以添加一些边框来创建图标框之间的分隔。
- 转到列表视图并选择一列。
- 从右侧边栏中,转到边框设置并为设置添加一些粗细。 在这种情况下,我们添加了 2 px。
- 如果您愿意,请转到边界半径并更改半径。 在这种情况下,我们添加了 5% 的半径以添加轻微的曲率。

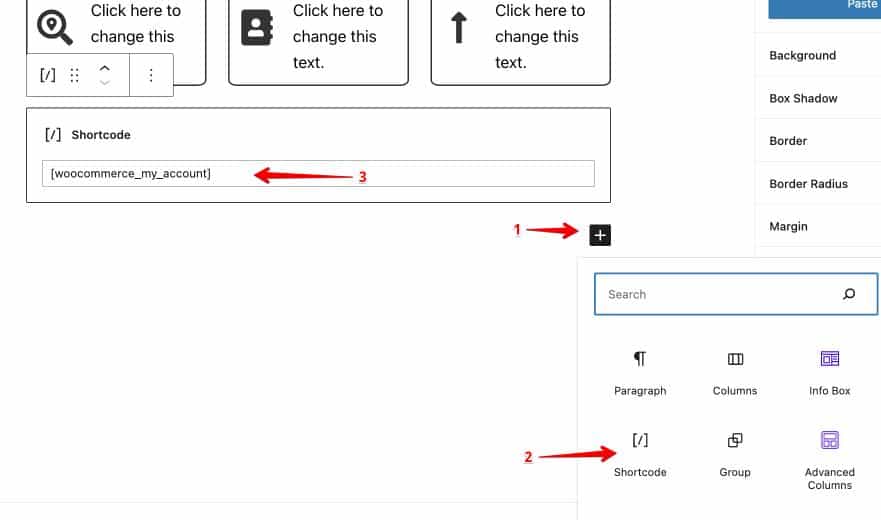
12. 最后,添加WooCommerce My Account Shortcode 。
- 点击“+”按钮。
- 选择简码选项。
- 将 WooCommerce 我的帐户短代码粘贴到出现的栏中。

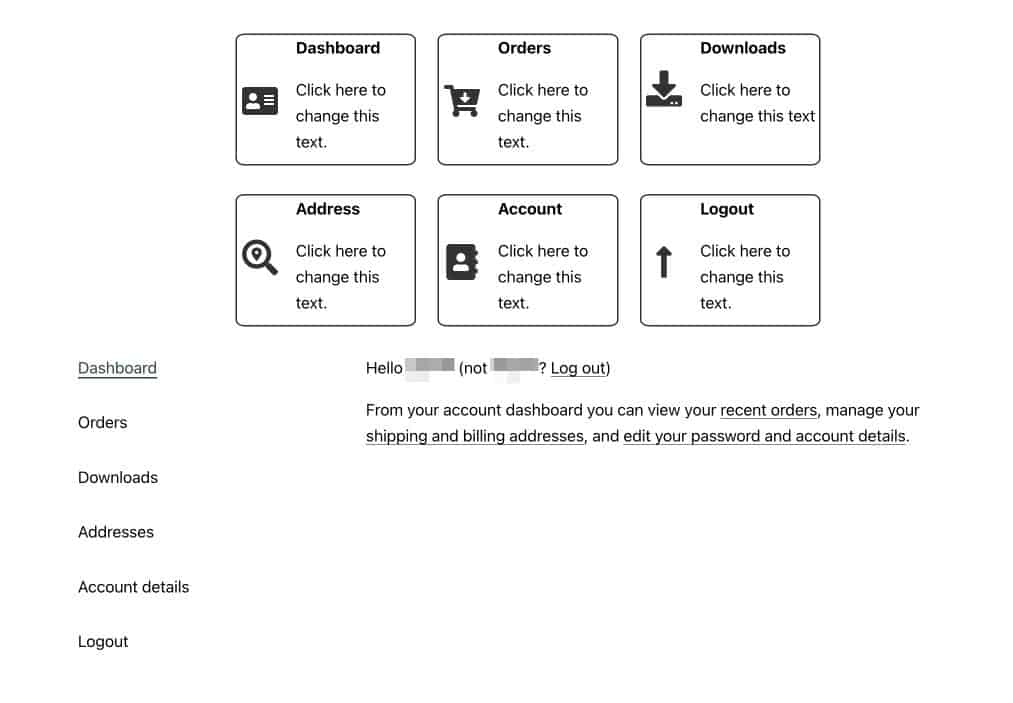
添加短代码后,您会注意到旧的 WooCommerce 我的帐户仪表板重新出现在您当前的设计下方。
我们可以使用我们将在下一步中介绍的 CSS 代码简单地隐藏它。

第 3 步:隐藏 WooCommerce 我的帐户页面导航
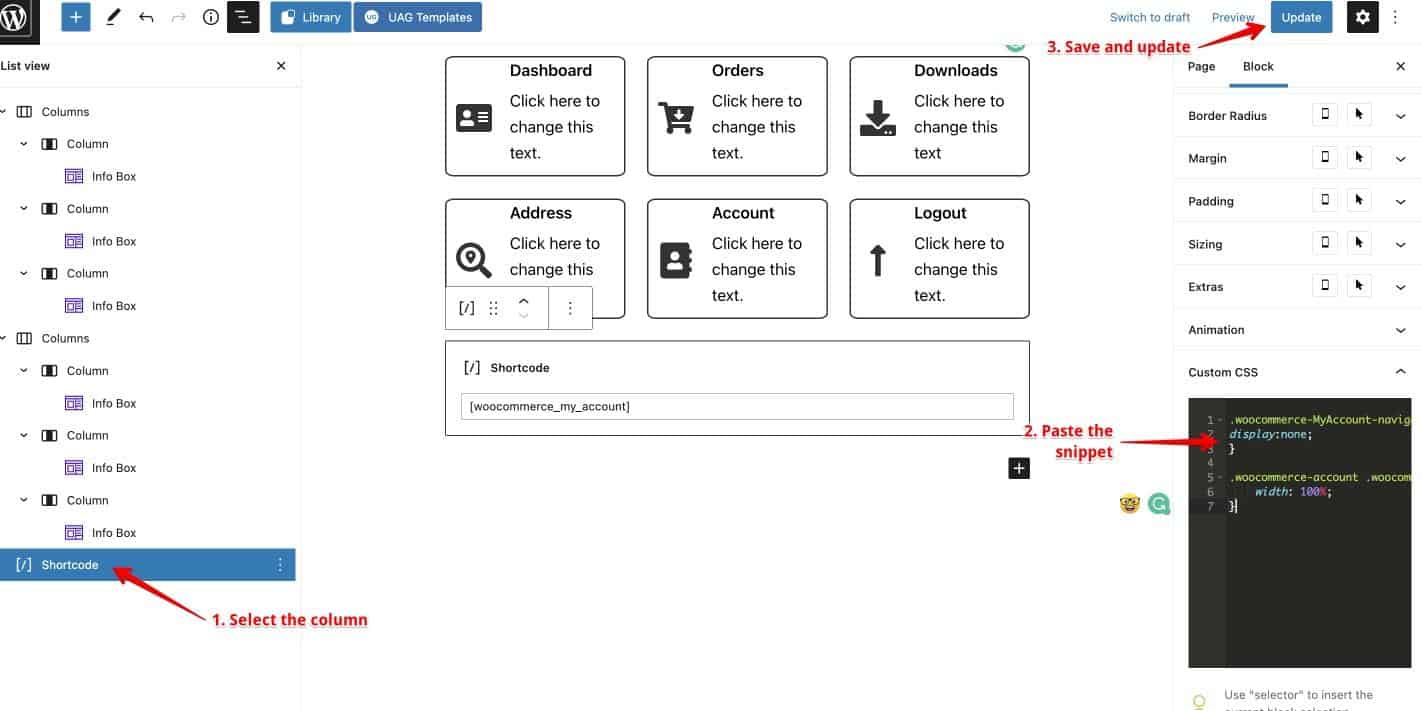
对于这一步,您需要向您的网站添加一个小的 CSS 片段。
- 转到实时视图。
- 选择要隐藏的列。 在这种情况下,短代码列。
- 从右侧边栏中,转到自定义 CSS设置。
- 粘贴以下自定义 CSS:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
有了这些设置,您的“我的帐户”页面现在看起来会更好!

第 4 步:更改页面的可见性设置
现在,我的帐户页面看起来比默认版本更好。 只有一个问题是,即使是已注销的用户也会看到相同的格式。
这是注销用户访问 WooCommerce 我的帐户页面时的外观。

这不是我们希望页面工作的方式。 我们只希望这些元素对登录用户可见。
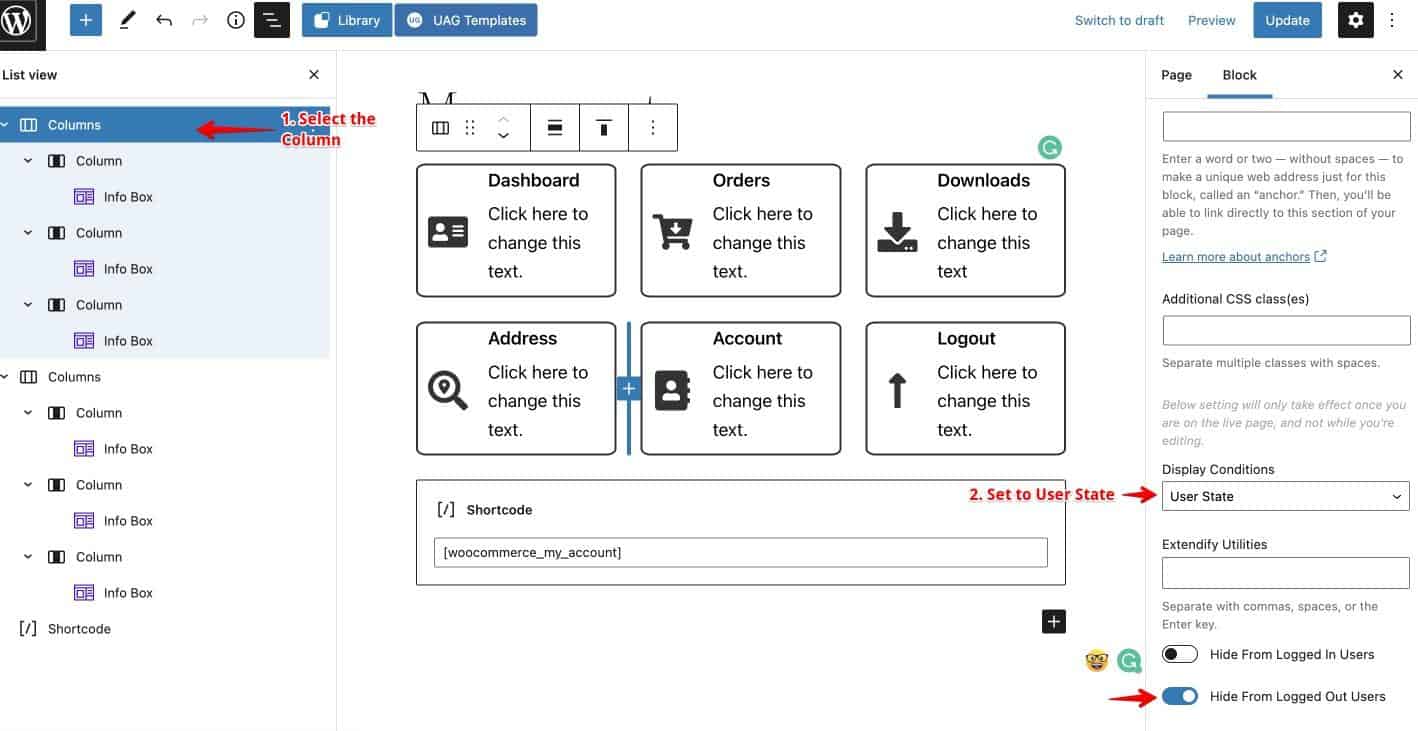
- 从列表视图中选择要对已注销的用户隐藏的列。 在这种情况下,请选择包含图标框的列。
- 从右侧设置的侧栏中,转到块设置 > 高级。
- 将显示条件设置为用户状态。
- 切换对已注销的用户隐藏选项。
- 对两列都这样做。

用于自定义 WooCommerce 我的帐户页面的 WordPress 插件
现在,如果您不想自己完成所有工作,这里有 3 个插件可以提供帮助。
标志性 WP 的 WooCommerce 帐户页面

IconicWP 插件的 WooCommerce 帐户页面是 WooCommerce 最无缝的插件之一,适用于所有流行的 WordPress 主题。
使用此插件,您可以将自定义内容添加到“我的帐户”页面。 您还可以根据需要在“我的帐户”区域中添加任意数量的自定义页面。
YITH WooCommerce 自定义我的帐户页面

YITH WooCommerce 自定义我的帐户页面带有大量自定义选项。
它确保客户能够在您网站的“我的帐户”部分看到他们需要的内容。 通过无限的菜单选项,您有足够的空间用于说明和通知,您可以提供可靠的客户体验。
您还可以添加自定义内容,例如调查、说明、优惠券、通知和视频。
通过 ThemeGrill 自定义我的帐户页面

通过 ThemeGrill 自定义我的帐户页面可在官方 WooCommerce 插件目录中找到。
使用此插件,您可以在自定义字体大小、颜色和背景时创建令人惊叹的“我的帐户”页面。 此外,还有许多选项可以添加地址或付款方式等信息。
您可以按照您认为合适的方式设计页面,并与您的整体网站品牌相匹配。
立即自定义您的 WooCommerce 我的帐户页面
这就是自定义 WooCommerce 我的帐户页面所需要做的一切!
此方法适用于所有主题和所有页面构建器。 这是一个视频,我们在其中使用 Elementor 自定义 WooCommerce 我的帐户页面。
如果您有任何问题或意见,请随时将它们留在下面的评论部分,我们会尽快回复您。
