如何制作自定义 WooCommerce 感谢页面(轻松)
已发表: 2022-06-30您想创建自定义 WooCommerce 感谢页面吗?
为您的在线商店创建感谢页面是建立客户关系和增加销售额的绝佳方式。 本文将向您展示如何轻松创建自定义 WooCommerce 感谢页面。
- 步骤 1. 安装 SeedProd 插件
- 步骤 2. 选择登陆页面模板
- 第 3 步。编辑您的 WooCommerce 感谢页面
- 第 4 步。发布您的感谢页面
- 步骤 5. 将默认 WooCommerce 感谢页面重定向到您的新页面
什么是 WooCommerce 感谢页面?
WooCommerce 感谢页面是 WooCommerce 商店中的一个页面,用于感谢购物者购买您的产品或服务。 该页面通常包含感谢信息和订单详细信息,但精明的店主可以添加更多功能以提高销售和参与度。
为什么要自定义您的 WooCommerce 感谢页面?
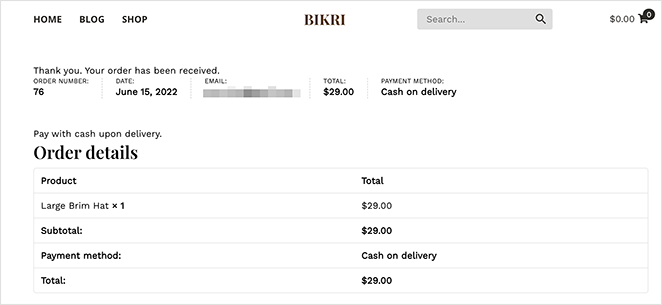
WooCommerce 最初带有一个默认的感谢页面。 购物者在您的结帐页面上完成购买后,他们会看到与此类似的感谢页面:

感谢页面的外观取决于您的 WordPress 主题。 但是,默认页面并未针对转化进行优化。
如果您将默认的 WooCommerce 感谢页面替换为自定义设计,则可以将其转换为具有帮助您的功能的高转换页面:
- 追加销售和推荐产品
- 展示畅销产品
- 显示重复购买的特别优惠
- 向客户发送最有用的内容
如何在 WordPress 中制作自定义 WooCommerce 感谢页面
我们将使用 SeedProd 为您的在线商店创建自定义感谢页面。

SeedProd 是 WordPress 最好的网站建设者之一,被超过 100 万个 WordPress 网站使用。
它使您无需代码即可创建高转化率的登录页面、自定义 WordPress 主题和响应式网站布局。 您甚至可以使用 SeedProd 的拖放构建器来创建 WooCommerce 网站,而无需雇用开发人员。
请按照以下步骤使用 SeedProd 构建自定义 WooCommerce 感谢页面。
步骤 1. 安装 SeedProd 插件
首先,下载 SeedProd 插件并将其安装在您的 WordPress 网站上。 如果您需要帮助,这是有关如何安装 WordPress 插件的指南。
您可以获得免费版本的 SeedProd,但我们将使用 SeedProd Elite 来获取我们需要的 WooCommerce 块。
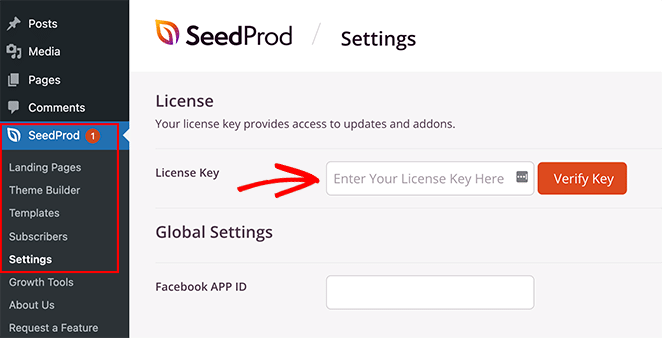
安装并激活插件后,从您的 WordPress 仪表板导航到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站的帐户部分找到您的许可证密钥。
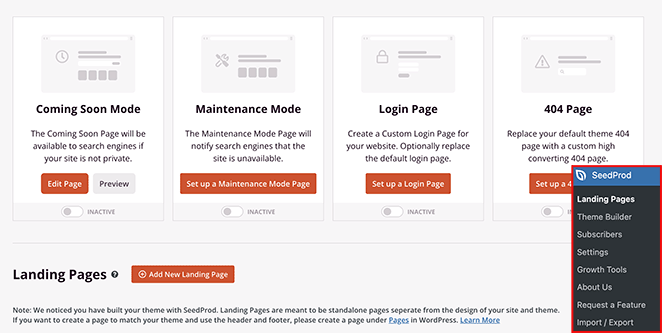
接下来,您需要转到SeedProd » Landing Pages。 在这里您可以启用任何 SeedProd 的页面模式并创建一个新的感谢页面。

选择添加新登录页面按钮以创建感谢页面。
步骤 2. 选择登陆页面模板
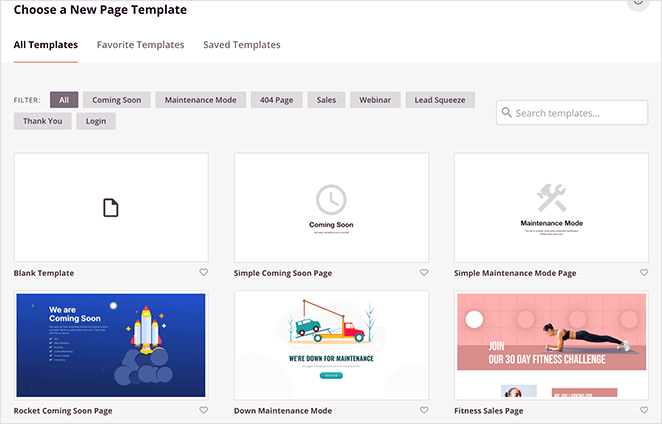
您可以在下一个屏幕上选择一个登录页面模板,并且有数百个模板可用。

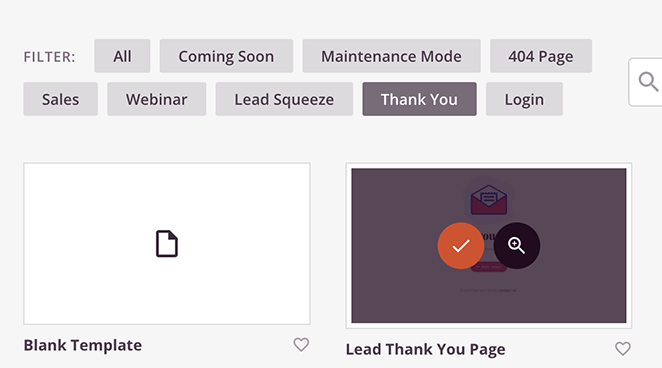
单击Thank You选项卡仅显示感谢页面模板。 然后将鼠标悬停在您喜欢的模板上,然后单击复选标记图标以启动它。

我们将在本教程中使用“订单完成感谢页面”。
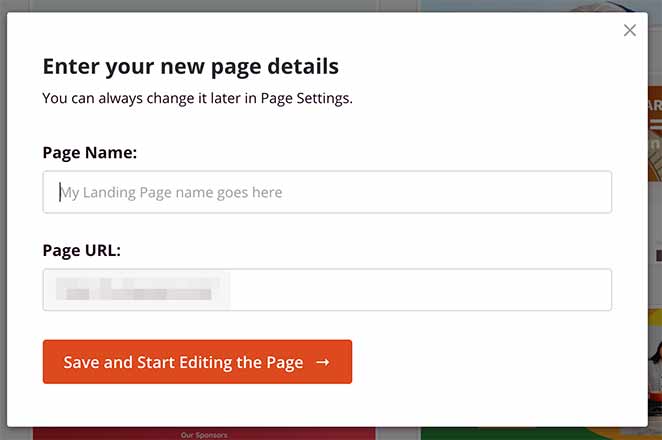
选择感谢页面模板后,您需要输入名称和页面 URL。 您现在可以单击保存并开始编辑页面按钮。

第 3 步。编辑您的 WooCommerce 感谢页面
您现在可以使用拖放构建器开始编辑感谢页面。
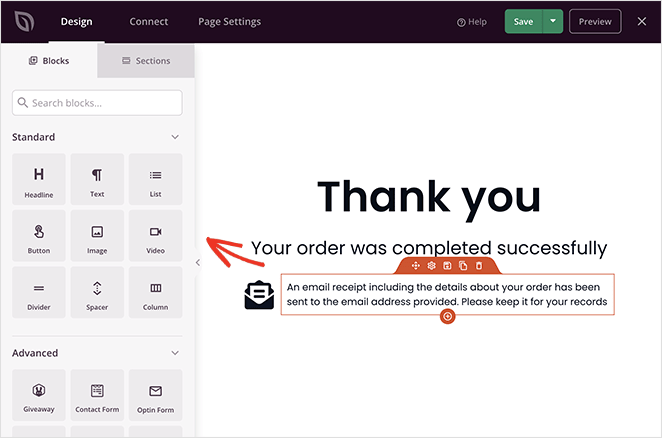
可视化编辑器在右侧有您页面的实时预览。 要编辑任何页面元素,请单击该项目,设置菜单将出现在左侧。

左侧面板具有称为块的元素,您可以将其拖放到页面上。
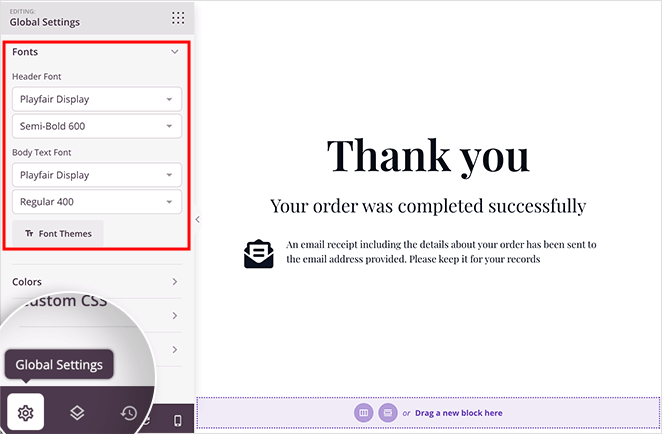
我们将首先更改页面的字体以匹配我们的 WooCommerce 主题。 单击左下角的全局设置图标并展开字体选项卡以执行此操作。

然后,您可以选择自定义 Google 字体并将它们全局应用到您的页面。 您还可以在同一面板中应用全局颜色、背景和自定义 CSS。
接下来,我们将向页面添加一些新元素。
添加 WooCommerce 追加销售
在您的 WooCommerce 感谢页面添加追加销售是产生更多商店销售额的绝佳方式。 购物者更有可能在购买后再次向您购买,特别是如果它是相关产品。
以下是在商店的订单确认页面上创建追加销售的方法。
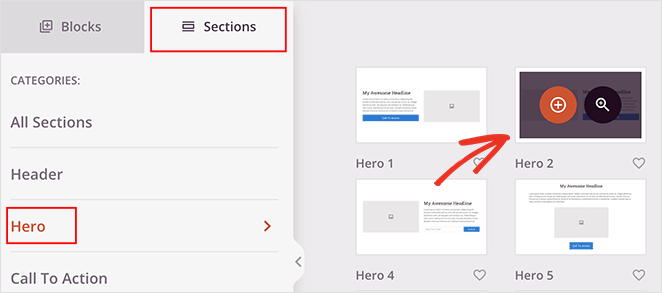
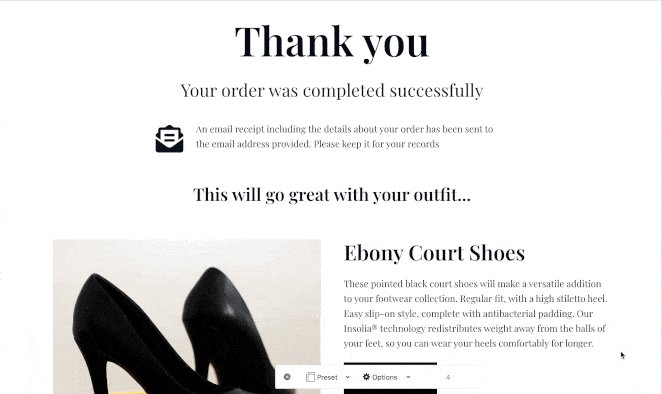
单击左侧面板中的“部分”选项卡,这将打开一个包含不同预制内容部分的屏幕。 选择英雄选项卡,然后单击橙色加号图标将英雄 2部分插入您的页面。

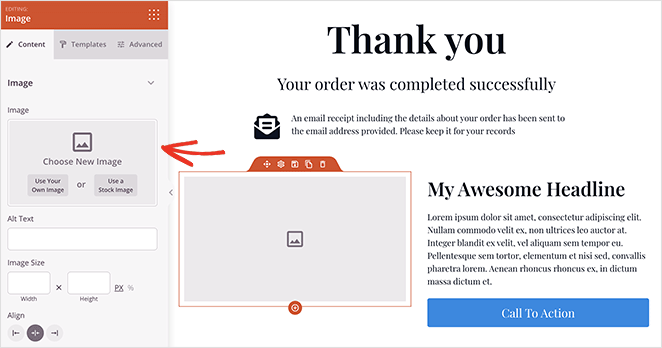
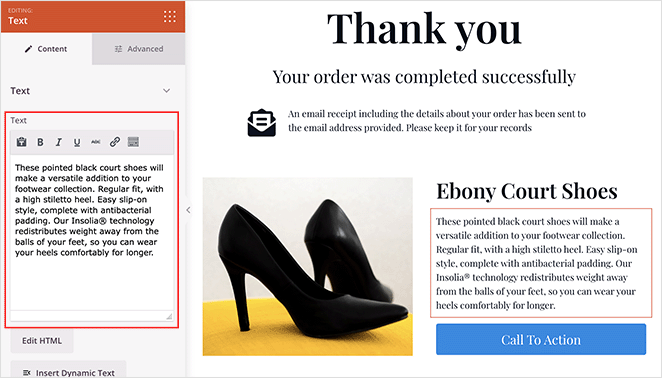
现在您可以单击新部分中的图像块并添加您希望追加销售的产品的图像。


您可以对产品标题和产品描述执行相同的操作。

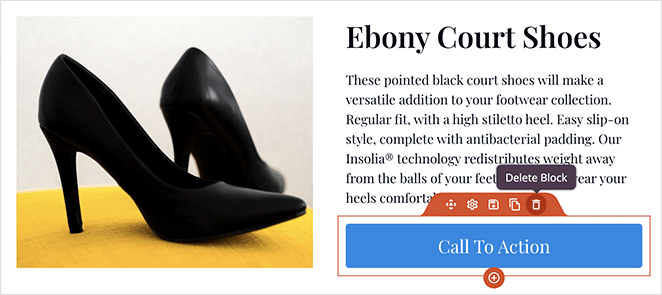
现在,我们将添加一个新的号召性用语按钮,因此将鼠标悬停在现有按钮上并单击垃圾桶图标将其删除。

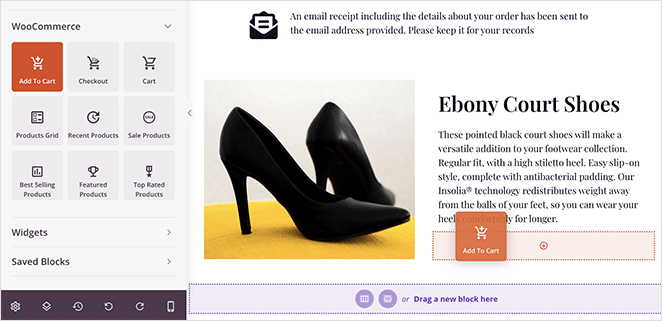
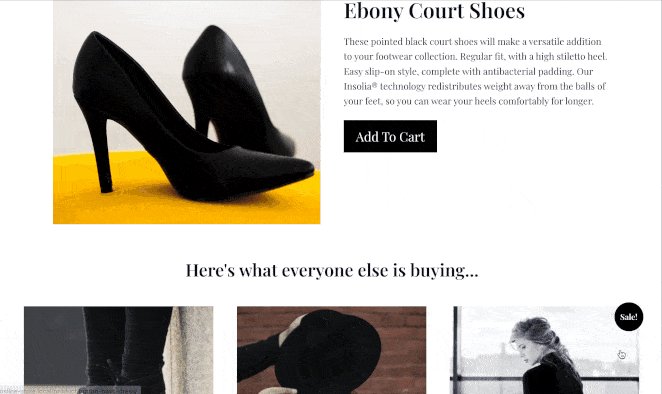
接下来,向下滚动到 WooCommerce 块并拖动到添加到购物车按钮上。 它将用连接到您的 WooCommerce 产品的按钮替换您的旧按钮。

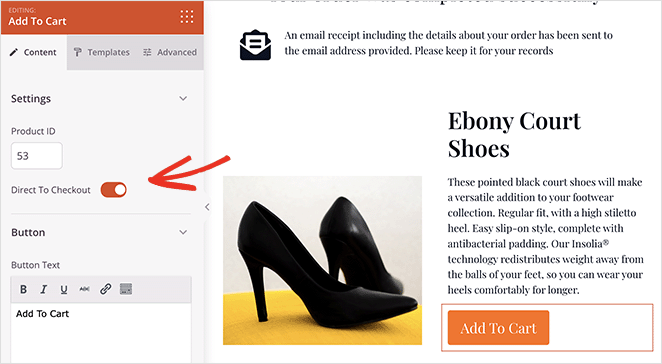
单击按钮打开设置面板,然后输入该产品的产品 ID。 这样做会自动确保将商品添加到客户的购物车中。
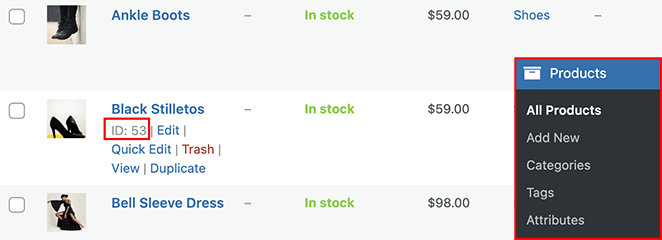
您可以通过从 WordPress 管理区域转到产品 » 所有产品并找到您的产品来找到您的产品 ID。

将产品 ID 添加到“添加到购物车”按钮后,打开“直接到结帐”切换。

您还可以单击“高级”选项卡来自定义按钮颜色、填充、对齐方式等。
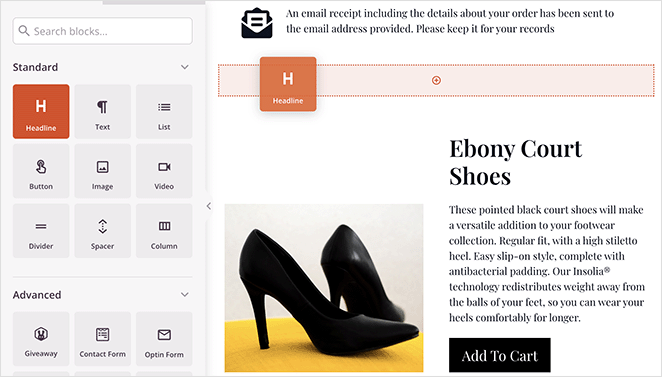
现在让我们添加一个标题来宣传您的追加销售产品。 将标题栏拖到追加销售上方,并添加一个吸引人的标题以鼓励购物者购买。

添加畅销产品网格
将畅销产品添加到您的 WooCommerce 感谢页面是促进销售的一种简单方法。 由于这些产品已被证明可以销售,因此您的客户可能已经准备好购买它们。
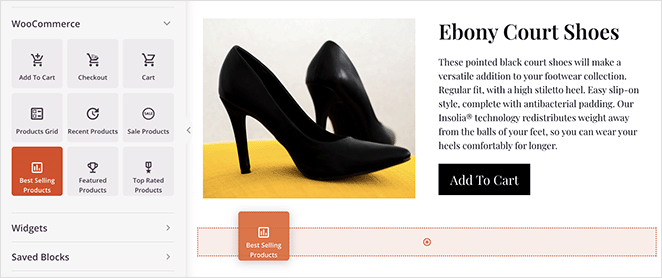
为此,请滚动到 WooCommerce 块部分并将畅销产品网格拖到您的页面上。

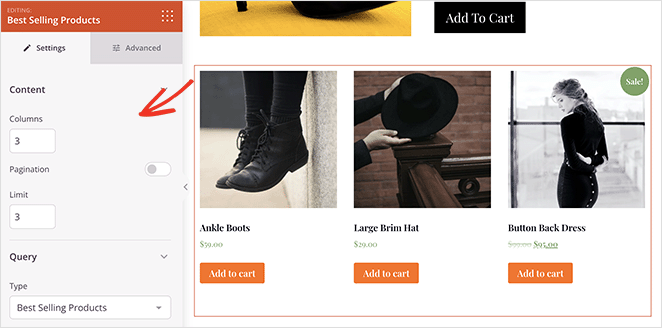
您可以将块设置为显示多个产品、列、分页等。 然后,在“高级”选项卡中,您可以自定义网格颜色、样式、对齐方式和间距。

还有很多其他方法可以使用 SeedProd 自定义您的 WooCommerce 感谢页面,例如添加:
- 最近的产品
- 销售产品
- 特色产品
- 顶级产品
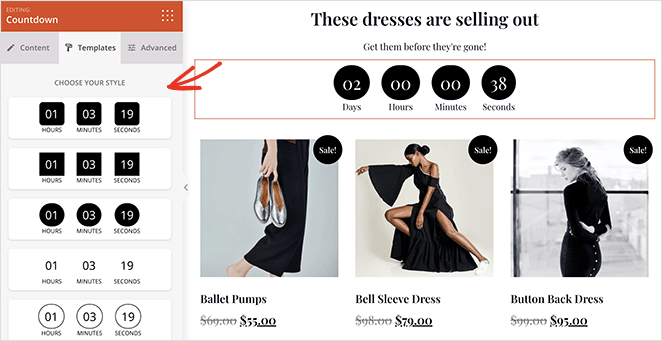
您甚至可以添加倒数计时器,以鼓励用户在优惠结束前购买促销商品。

请记住单击右上角的保存按钮以保存更改。
第 4 步。发布您的感谢页面
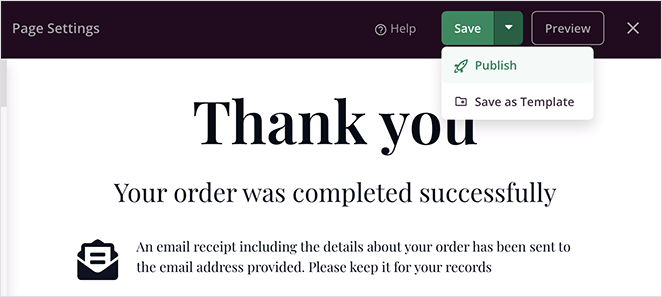
当您对 WooCommerce 订单确认页面的外观感到满意时,您可以将其显示在您的网站上。 为此,请单击保存按钮上的下拉箭头并选择发布。

现在您可以访问您的感谢页面以查看它的外观。

步骤 5. 将默认 WooCommerce 感谢页面重定向到您的新页面
发布感谢页面后,您需要在 WooCommerce 中重定向它。 这将确保客户在购买产品后看到您的新感谢页面而不是默认页面。
您可以通过编辑 WordPress 主题文件来重定向感谢页面,但如果您是初学者或不熟悉代码,这样做并不容易。 相反,我们建议使用更简单的 WordPress 插件。
我们建议使用 WooCommerce 插件的Thanks Redirect。 它易于使用,可让您快速轻松地添加重定向。
您可以从 WordPress 插件存储库免费下载该插件。 然后,安装并激活它后,转到WooCommerce » 设置页面并单击产品选项卡。

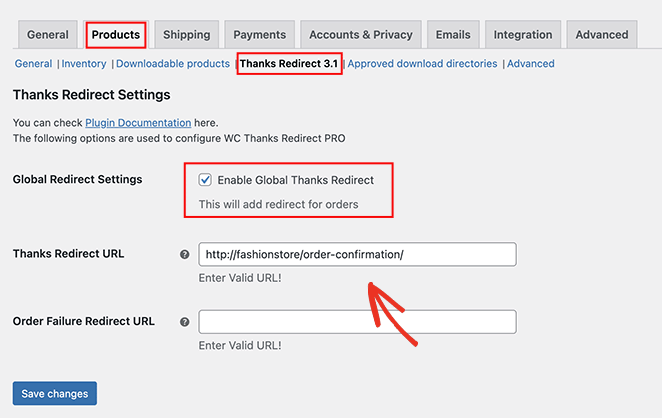
单击以下屏幕上的感谢重定向链接,然后选中启用全局感谢重定向框。 完成此操作后,您将看到一个标记为Thanks Redirect URL的字段。
将新的 WooCommerce 感谢页面 URL 粘贴到此框中,然后单击保存更改按钮。
而已!
您现在有一个自定义的 WooCommerce 感谢页面,该页面针对转换潜在客户和销售进行了优化。 我们希望这篇文章有所帮助。
准备好为 WooCommerce 创建一个高转化的感谢页面了吗?
立即开始使用 SeedProd。
您可能还喜欢本教程,了解如何在 WordPress 中创建部分分隔符以增加参与度并促进潜在客户和销售。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。