如何创建自定义 WordPress 注册和登录表单
已发表: 2022-04-16表单是任何 WordPress 网站的重要组成部分。 WordPress 提供了非常简单明了的注册和登录表单。 你们中的许多人都想定制表格,使其与您的品牌设计和颜色保持一致。 你们中的一些人想要在表单中添加更多字段。 无论出于何种原因,您都需要一个插件来创建自定义表单。
有几个免费的 WordPress 插件可用,但这些插件通常提供有限的功能。 您将需要像 ProfilePress 或 WPForms 这样的专用插件来创建自定义 WordPress 表单。
在本文中,我们将向您展示如何为您的 WordPress 网站创建自定义注册和登录表单。 我们将向您展示如何添加自定义字段,将新表单设置为 WordPress 网站的默认表单,以及为结帐和我的帐户页面创建自定义表单。
让我们开始吧。
如何创建自定义 WordPress 表单
有几个插件可以帮助您为 WordPress 网站创建注册表单。 但基于易用性和功能,我们发现 ProfilePress 是目前最好的表单插件。
ProfilePress 提供了漂亮的预建表单,您可以使用拖放功能根据您的需要进行自定义。 也就是说,该插件不仅仅是一个表单构建器。 使用 ProfilePress,您可以创建:
- 美丽的用户资料
- 可搜索和可过滤的成员目录
- 限制对帖子、页面和子页面的访问
- 限制对类别、标签、自定义帖子类型和分类法的访问
最重要的是,您可以通过使用 Google reCAPTCHA、Polylang、双因素身份验证等插件来扩展插件的功能。您可以在其功能列表页面上了解有关插件功能的更多信息。
ProfilePress 是一个高级插件,要使用它,您需要为单个站点购买每年花费 79 美元的许可证。 如果您想将其用于多个网站,请订阅更高的计划。
让我们使用该插件创建自定义 WordPress 表单。
创建自定义注册
在您的 WordPress 网站上安装并激活 ProfilePress。
第 1 步:为确保您可以在表单上使用自定义字段,您需要通过转到ProfilePress > Addons > Custom Fields并打开按钮来启用自定义字段。
第 2 步:现在转到ProfilePress > Forms & Profiles > Add New > Registration 。
第 3 步:接下来,您可以选择编辑预先构建的模板或从头开始创建表单。
从头开始构建表单需要编码知识,而阅读本文的许多人很可能不知道如何编码。 在这种情况下,请选择Drag & Drop Builder 。
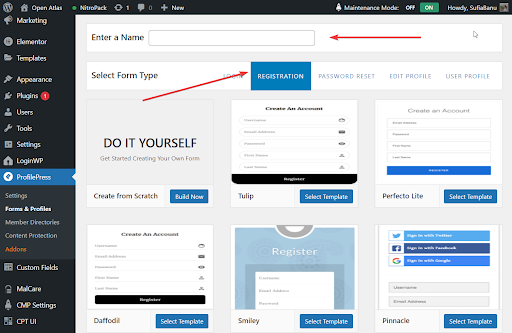
第 4 步:在下一页上,您需要为表单命名并选择一个模板。 然后,您将继续使用拖放构建器设计表单。

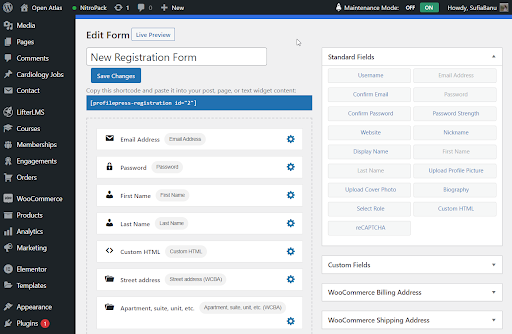
第 5 步:使用以下自定义字段创建表单:
- 用户名
- 电子邮件地址
- 确认电子邮件
- 密码
- 确认密码
- 密码强度
- 网站
- 昵称
- 显示名称
- 名
- 姓
- 上传头像
- 上传封面照片
- 传
- 选择角色
- 自定义 HTML
- 重新验证码
第 6 步:单击实时预览按钮以在保存更改之前预览表单。

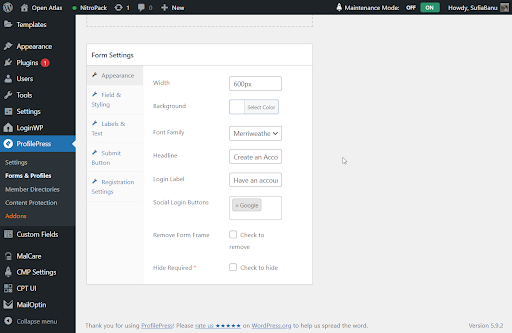
第 7 步:接下来,向下滚动到Form Settings 。 您可以在此处更改按钮标签、颜色、标题和注册设置。

第 8 步:准备好后,点击Save Changes按钮。 就是这样。 您的新注册表现已准备就绪。
重要提示:想要在表单中添加 Google reCAPTCHA、社交登录或双因素身份验证? 该插件允许您扩展和自定义网站的功能。 学到更多
接下来,您需要做两件事:
- 您需要在新页面或帖子上发布表单
- 然后将新表单设置为默认的 WordPress 注册表单
我们将在下面的两个不同部分中介绍这两个教程。 但首先,让我们快速了解一下如何创建自定义 WordPress 登录表单。
创建自定义登录表单
您需要采取的步骤与注册表单的步骤相同,但有两点:
转到ProfilePress > 表单和配置文件 > 添加新> 拖放生成器。 而不是选择注册,而是选择登录。

然后在您命名表单并选择模板后,您会注意到与注册表单相比,自定义字段是有限的。 无论如何,您实际上并不需要登录表单的那么多自定义字段。
以下是您可以在登录表单上使用的自定义字段列表:
- 用户登录(用户名或电子邮件)
- 密码
- 记住登录
- 自定义 HTML
- 重新验证码
其他一切都与注册表完全相同。
当您的新登录表单准备好后,继续下一部分,您将学习如何发布新表单(注册和登录)以及如何将它们设置为默认 WordPress 表单。
如何在您的网站上发布新表单
这很简单。
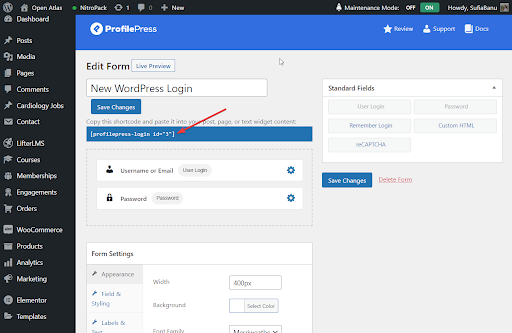
转到ProfilePress > Forms & Profiles并选择Login或Registration 。 在表格的右侧,您应该能够看到一个简码。 复制您刚刚创建的表单的简码。

接下来,通过转到Pages > Add New创建一个新页面并粘贴短代码。 为页面命名并点击Publish 。
您的表单现在在您的网站上。
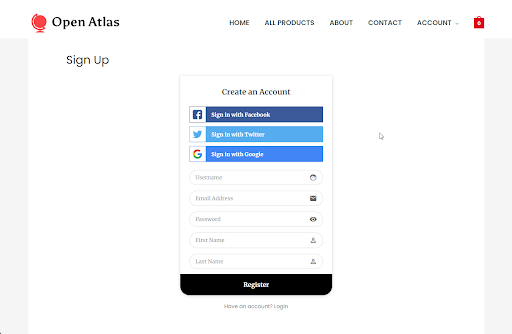
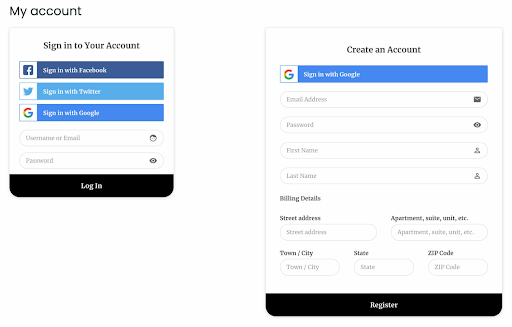
以下是我们演示网站上的注册表单的外观:

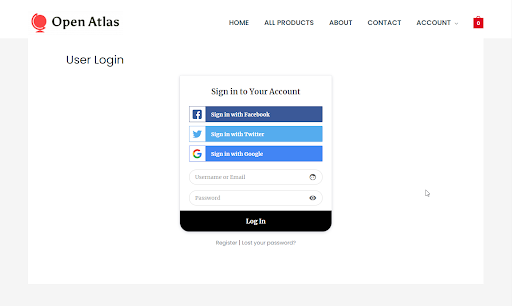
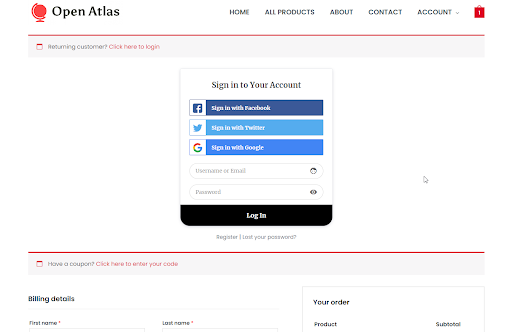
以下是登录表单的外观:

下一步是将新表单设为默认登录或注册表单。

如何将新表单设置为您的默认 WordPress 表单
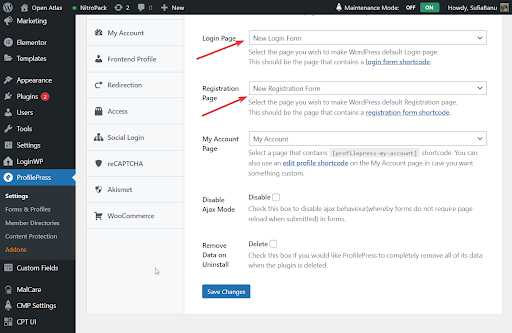
转到ProfilePress > 设置 > 全局。
在登录页面选项中,有一个下拉菜单。 从下拉列表中,选择您发布登录表单的新页面。
在注册页面选项中,选择您发布注册表单的新页面。

就是这样。 每当有人尝试注册或登录您的网站时,他们都会遇到新的表单。
如何为 WooCommerce 创建自定义表单
阅读本文的许多人都想知道是否可以替换 WooCommerce 网站的表单? 你当然可以。 就是这样:
在您的 WooCommerce 网站上激活并安装 ProfilePress。 正如我们之前所说,根据我们的个人经验,ProfilePress 是可用于创建表单的最佳插件,因为它易于使用并提供大量功能。
接下来,您需要通过转到ProfilePress > Addon > WooCommerce并打开按钮来启用 WooCommerce 集成。

为 WooCommerce 创建自定义注册和登录表单
我们已经在本文前面介绍了创建注册和登录表单所需采取的步骤。 您需要按照确切的步骤在您的 WooCommerce 网站上构建表单。
表格准备好后,将它们发布在两个单独的页面上。 我们还在“如何在您的网站上发布新表单”部分对此进行了介绍。
我们还向您展示了如何将新表单设置为您网站上的默认注册和登录表单。 您将需要在您的 WooCommerce 网站上执行相同的步骤。
将自定义字段添加到 WooCommerce 结帐表单
结帐表格有两种类型:注册和登录。 在本节中,您将学习如何创建自定义结帐注册或登录表单。
自定义结帐登录表单
想用自定义结帐登录表单替换您的默认结帐登录表单吗?
首先,创建一个自定义结帐登录表单。 我们已经在上一节中向您展示了如何做到这一点。 请按照“创建自定义登录表单”部分中的步骤操作。
完毕? 现在,转到ProfilePress > 设置 > 常规 > WooCommerce 。
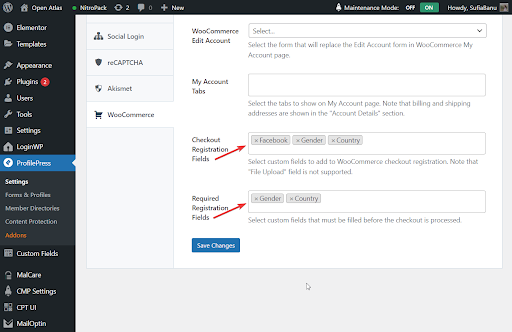
您应该会看到一个名为Checkout Login Form的选项。 它带有一个下拉菜单。 从下拉菜单中选择新表单并保存您的设置。
您的客户应该能够在结账时使用新表格登录。

结帐登记表
至于注册表单,ProfilePress 允许您将自定义字段添加到 WooCommerce 结帐注册表单。 您无需从头开始创建注册表单。 您的网站将使用您的默认注册表单作为结帐注册表单,但您可以在表单中添加自定义字段。
要将自定义字段添加到结帐注册表单,您需要首先创建自定义字段。
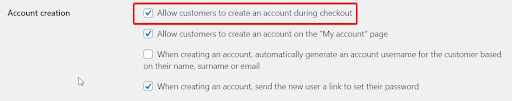
转到WooCommerce > 设置 > 帐户和隐私并启用选项“允许客户在结帐期间创建帐户”。

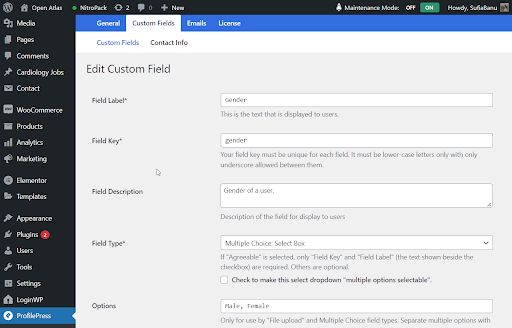
然后转到ProfilePress > Settings > Custom Fields > Add New 。 在下一页上,输入标签、键、描述和字段类型。 保存您的设置。

创建完所有自定义字段后,将它们添加到结帐注册表单中。
转到ProfilePress > 设置 > 常规 > WooCommerce > 结帐注册字段,您刚刚创建的字段应显示为下拉列表。 选择它们。
在下一部分(即必需的注册字段)中,您可以插入您想要强制的自定义字段。

自定义我的帐户注册和登录表格
使用 ProfilePress,您可以选择设置自定义注册和登录表单。 您首先需要在您的 WordPress 网站上创建表单。 只需按照我们在“如何创建自定义 WordPress 表单”中介绍的步骤进行操作即可。
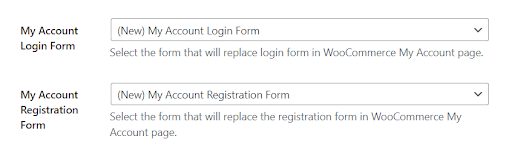
然后转到ProfilePress > 设置 > 常规 > WooCommerce > 我的帐户登录表单并选择您刚刚创建的新登录表单。
然后转到我的帐户注册表并选择您刚刚创建的新注册表。

下面是它在 WooCommerce 我的帐户页面上的外观预览。

就是这样,伙计们。 至此,我们已经结束了本教程。
最后的想法
创建自定义 WordPress 注册和登录表单是个好主意。 您可以添加自定义字段、收集更多用户数据并以适合您品牌的方式设计表单。
虽然有许多插件可以帮助您在 WordPress 网站上创建表单,但我们发现 ProfilePress 是最好的用户注册和登录表单插件。 它非常易于使用,并且与 WooCommerce 商店集成。
- 这个有帮助吗 ?
- 是 否
