如何将自定义 WordPress 社交媒体图标添加到您的网站(2 种方式)
已发表: 2022-09-29您想了解如何将自定义 WordPress 社交媒体图标添加到您的网站吗?
将社交媒体图标添加到 WordPress 可以有效地让访问者了解您的社交媒体帐户并鼓励他们关注您。 大多数社交媒体插件都为领先的社交媒体平台提供图标,但如果你想链接到那些插件不支持的社交媒体页面,你可能会不知所措。
在本文中,我们将向您展示如何轻松地将自定义社交媒体按钮添加到 WordPress,以将用户引导至更多利基社交网络。
为什么要将社交媒体图标添加到您的 WordPress 网站?
将社交媒体图标添加到您的 WordPress 网站可以让网站访问者更轻松地在其他平台上找到您。 考虑到人们平均每天在社交媒体上花费 2 小时 27 分钟,在您的网站之外出现是与目标受众互动的明智方式。
此外,社交媒体图标很小,允许您在网站的许多部分显示它们,包括:
- WordPress 菜单
- WordPress标题
- WordPress页脚
- WordPress小部件区域
- WordPress页面/帖子
- WooCommerce 产品
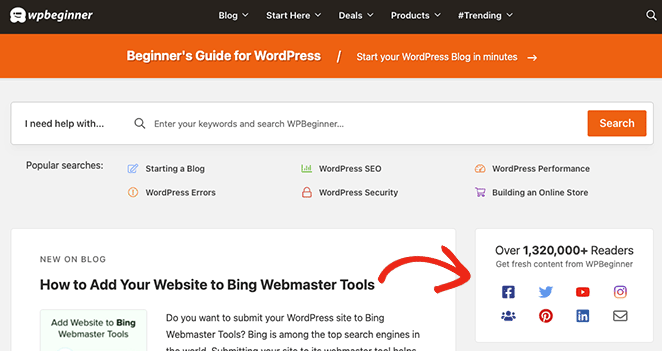
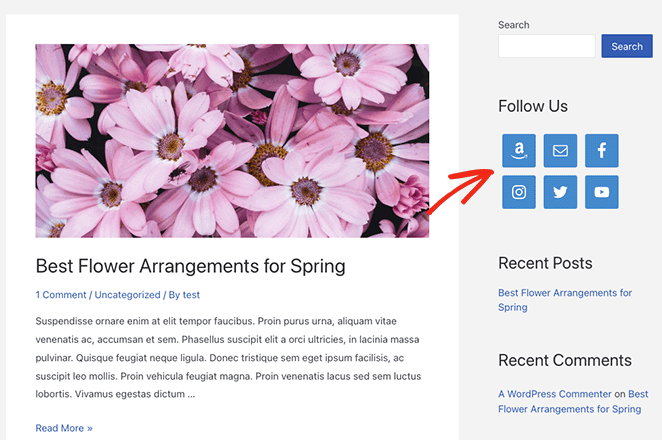
这是 WPBeginner 如何在其 WordPress 侧边栏中显示社交媒体链接的屏幕截图。

向您的网站添加社交媒体图标时,请记住社交媒体关注按钮与社交分享按钮或社交分享图标不同,这很有帮助。 他们不要求用户分享内容,而是鼓励访问者关注您的社交媒体资料。
话虽如此,让我们看看如何将自定义社交媒体关注图标添加到您的网站。
如何添加自定义 WordPress 社交媒体图标:2 种方式
正如我们之前提到的,许多流行的 WordPress 插件不包含向您的网站添加自定义社交媒体图标的功能。 您通常仅限于主要社交平台,如 Facebook、Twitter、Instagram、YouTube、LinkedIn 和 Pinterest。
如果您的受众在更多利基社交网站上活跃,您可能很难找到满足您需求的插件。 考虑到这一点,我们将在下面分享 2 种将自定义社交媒体图标添加到您的网站的简单方法。
- 1. 使用 SeedProd 添加 WordPress 社交媒体图标
- 步骤 1. 安装并激活 SeedProd
- 第 2 步。创建 WordPress 主题或登录页面
- 第 3 步。将您的自定义社交媒体图标添加到 WordPress
- 步骤 4. 发布您的更改
- 2. 使用简单的社交图标小部件
1. 使用 SeedProd 添加 WordPress 社交媒体图标
对于第一种方法,我们将使用 SeedProd 将自定义社交图标添加到您的网站。

SeedProd 是最好的 WordPress 网站构建器,可让您创建自定义 WordPress 主题和登录页面,而无需编写代码。 借助数百个预制模板、拖放构建器以及可自定义的块和部分,使用 SeedProd 完善您的 WordPress 设计是轻而易举的事。
在此方法中,我们将使用 SeedProd 的社交资料块将自定义社交图标添加到您的网站。 该块易于配置,不需要自定义 CSS、HTML 或 PHP,并且使用可视化编辑而不是简码。
您还可以使用此插件:
- 增加您的电子邮件列表
- 创建即将推出的页面
- 将 WordPress 置于维护模式
- 构建可转化的登陆页面
- 显示自定义 404 页面
- 制作自定义 WordPress 登录页面
- 以及更多
按照以下步骤使用 SeedProd 添加 WordPress 社交媒体图标。
步骤 1. 安装并激活 SeedProd
首先,访问 SeedProd 定价页面,选择您的计划,然后创建您的帐户。 对于本指南,我们使用 SeedProd Pro 的高级功能。
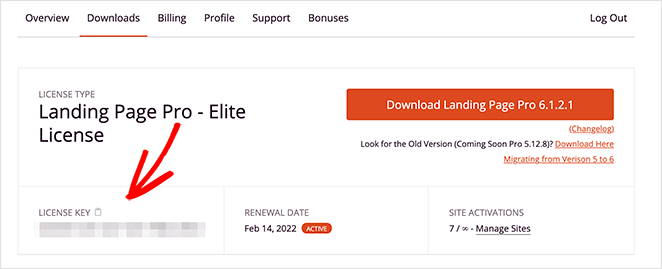
接下来,登录您的帐户仪表板并访问“下载”选项卡。 从那里,您可以下载插件 zip 文件并复制您的许可证密钥。

现在前往您的 WordPress 管理区域并上传 SeedProd 插件。 如果您在此步骤中需要帮助,请按照本指南安装和激活 WordPress 插件。
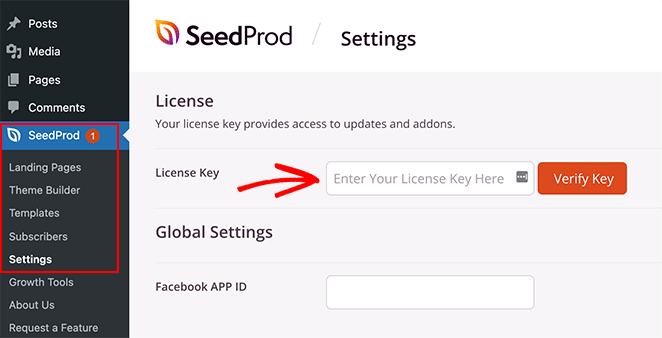
激活插件后,转到SeedProd » 设置并粘贴您之前复制的许可证密钥。 单击验证密钥按钮以保存设置,然后继续下一步。

第 2 步。创建 WordPress 主题或登录页面
下一步是创建登录页面或 WordPress 主题设计; 但是,这将取决于您在第 1 步中选择的 SeedProd 许可证。
Basic 和 Plus 用户可以使用 SeedProd 构建登录页面,而 Plus 和 Elite 用户可以使用此插件创建登录页面和WordPress 主题。
按照这些教程中的步骤构建您的 SeedProd 设计:
- 如何创建自定义 WordPress 主题
- 如何在 WordPress 中创建登录页面
创建登录页面或 WordPress 主题后,转到第 3 步以添加您的自定义 WordPress 社交媒体图标。
第 3 步。将您的自定义社交媒体图标添加到 WordPress
SeedProd 允许您使用其简单而强大的主题生成器在 WordPress 的任何地方添加自定义社交媒体图标。 选择您的网站工具包后,只需打开每个主题部分并添加社交资料块即可。
将社交媒体图标添加到 WordPress 标题
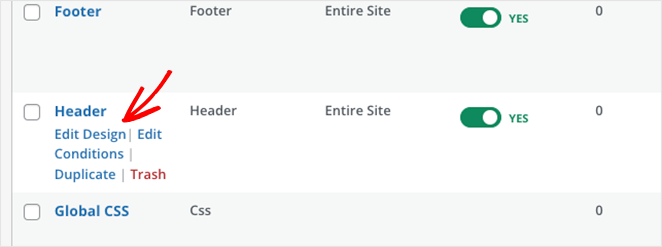
让我们首先将社交资料图标添加到您的 WordPress 菜单中。 为此,请转到SeedProd » Theme Builder,将鼠标悬停在您的 Header 模板上,然后单击Edit Design按钮。

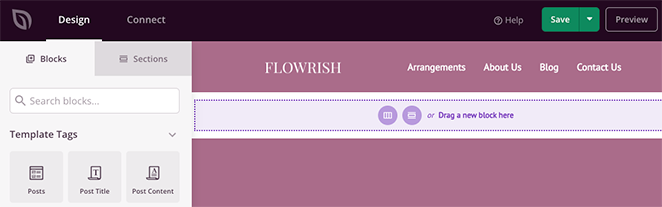
在以下屏幕上,您将看到这样的 2 列布局:

默认情况下,我们使用的模板有一个带有徽标和导航菜单的 2 列标题。 为了添加您的社交资料图标,您需要将其更改为 3 列部分。
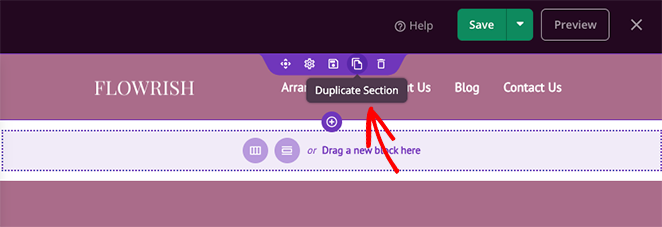
首先,将鼠标悬停在标题部分上,直到它具有紫色轮廓,然后单击重复部分图标。

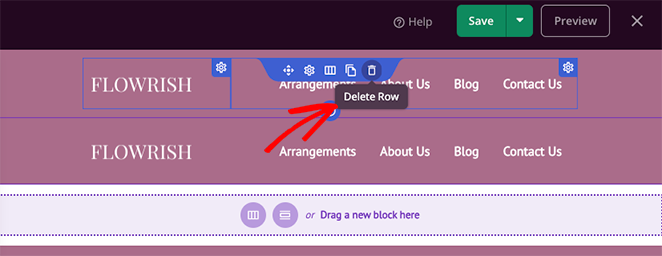
现在,在新部分中,将鼠标悬停在内容上,直到出现蓝色边框,然后单击垃圾桶图标将其删除。

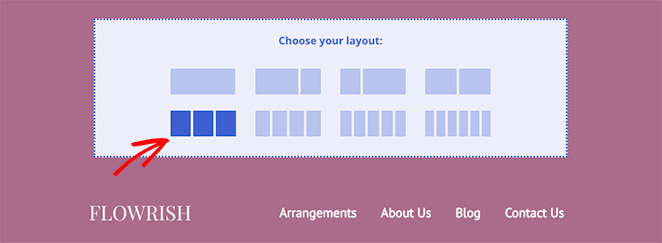
之后,单击3 列布局选项将其添加到新部分。

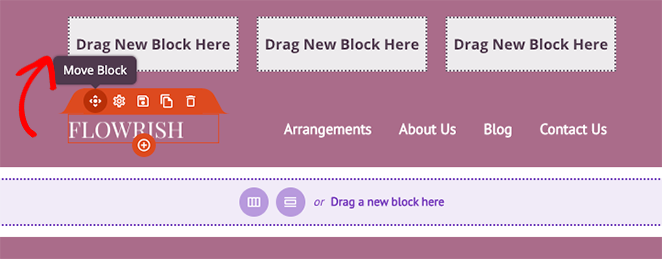
接下来,通过拖放将元素从旧部分移动到新部分。

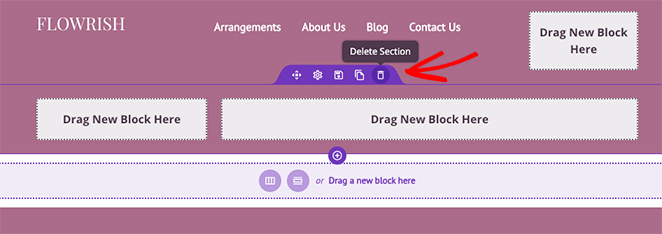
完成后,您应该有 1 个空列,您可以在其中添加您的社交资料图标。 在此之前,再次将鼠标悬停在旧部分上,然后单击垃圾桶图标将其删除。

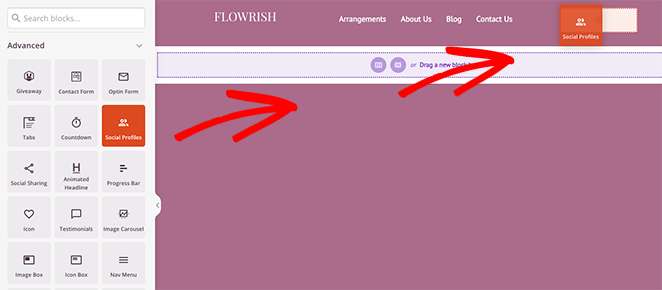
要将您的自定义社交资料添加到您的标题中,请从左侧边栏中找到社交资料块并将其拖到您的空列中。 现在您可以单击该块以查看其自定义选项。

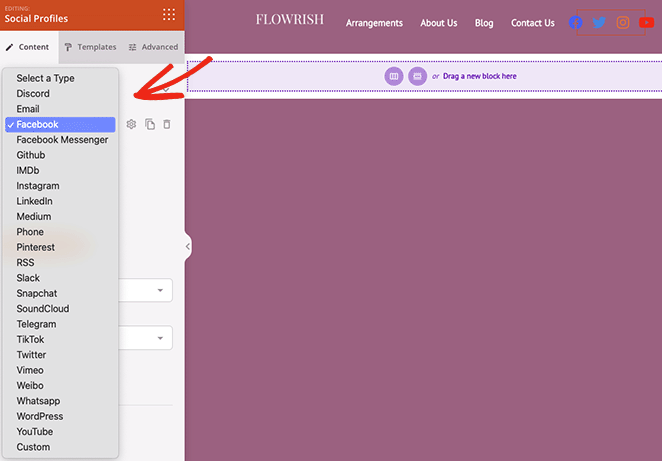
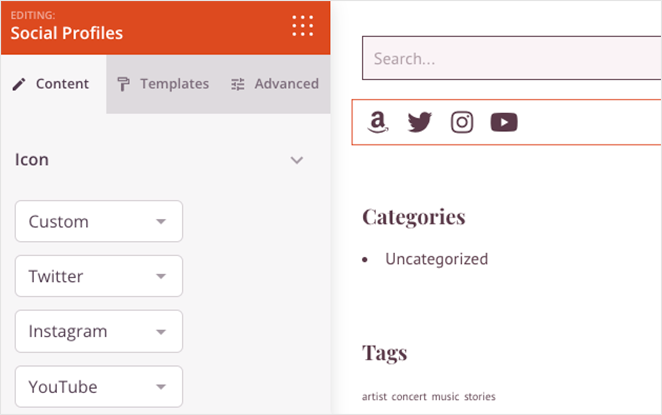
默认情况下,社交资料块将显示 Facebook、Twitter、Instagram 和 YouTube 的图标。 您可以通过单击每个图标并从下拉菜单中选择社交媒体网络来更改图标。

您可以选择的平台包括:
- 不和谐
- 电子邮件
- 脸书信使
- GitHub
- 数据库
- 领英
- 中等的
- 电话
- RSS
- 松弛
- Snapchat
- 声云
- 电报
- 抖音
- 推特
- 维密欧
- 微博
- WordPress
- YouTube
- 风俗
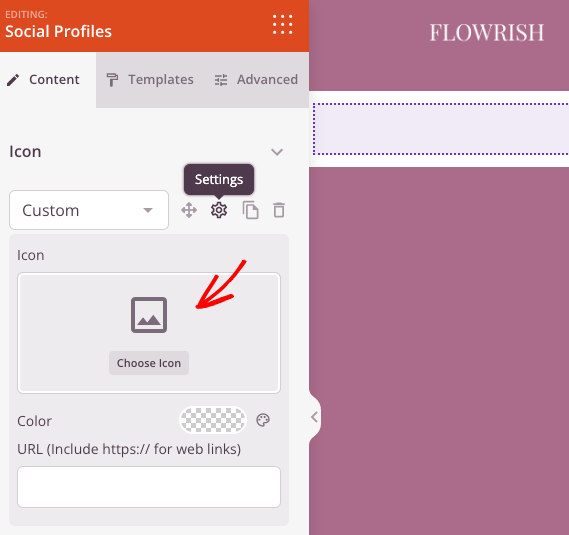
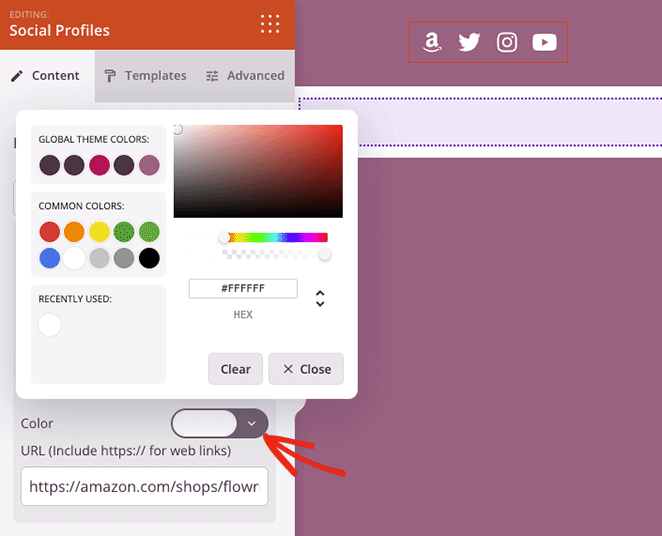
要添加自定义社交媒体配置文件按钮,请单击自定义选项和齿轮图标以打开设置。

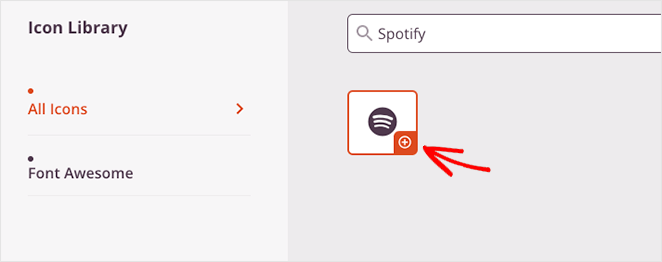
接下来,单击选择图标选项并使用 Font Awesome 搜索适合您社交媒体需求的不同图标。 例如,您可以为 Spotify、Skype、Tumblr、Behance、Airbnb、Audible、Playstation 等添加自定义社交图标。

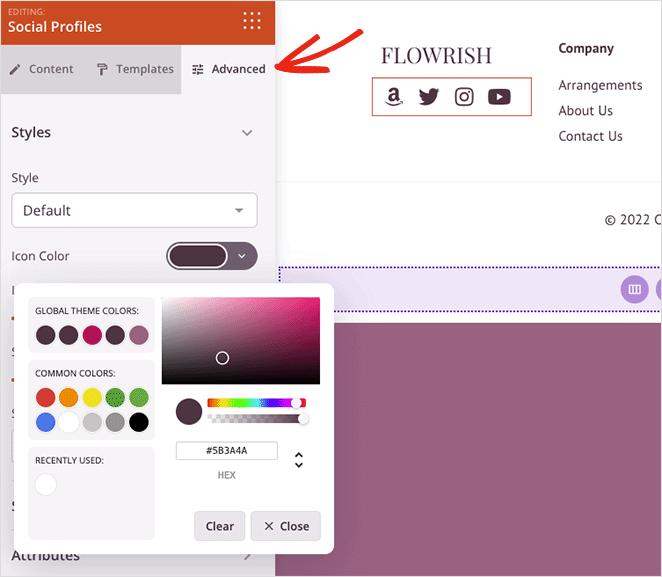
选择自定义社交资料图标后,您可以更改图标颜色并添加自定义链接。


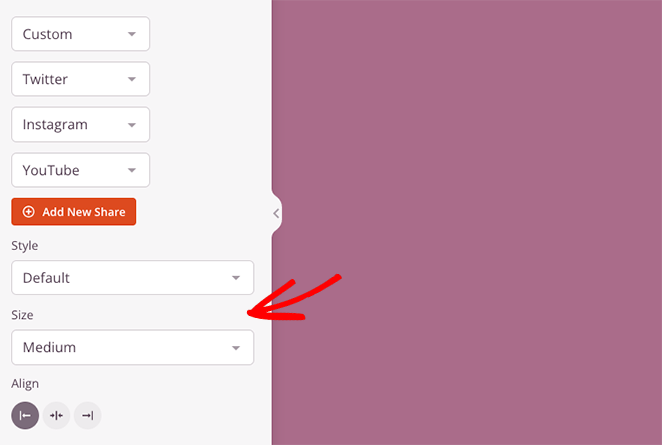
设置面板的下方是更改图标样式、大小和对齐方式的选项。

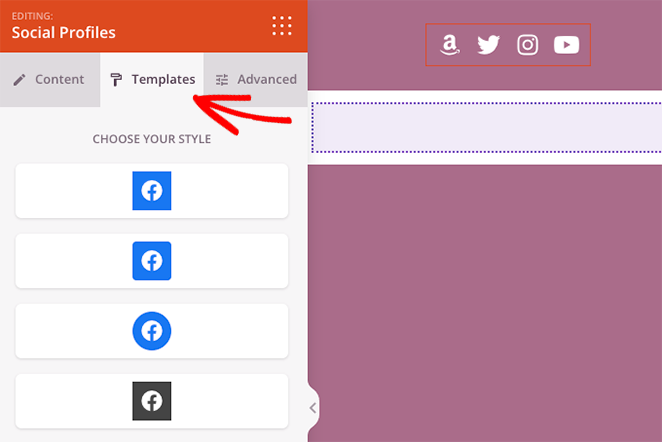
在模板选项卡中,您可以一键为您的图标添加自定义样式。

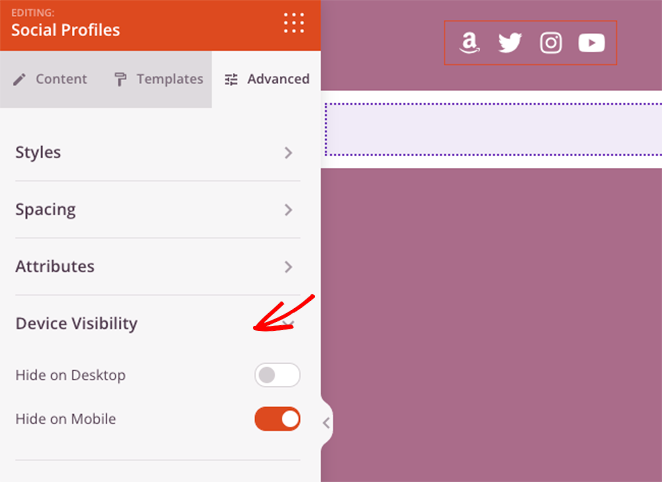
“高级”选项卡提供了用于在粒度级别自定义图标样式的设置。 例如,您可以更改图标背景颜色、大小、间距、阴影、边距和填充。
您还可以在移动或桌面设备上显示或隐藏您的社交资料图标,这是为使用智能手机或平板电脑的访问者改进移动优化的绝佳方式。

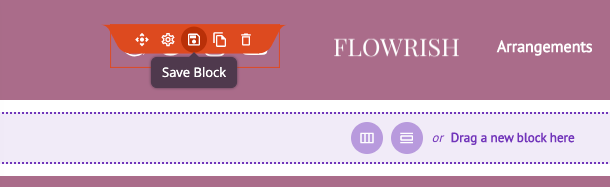
在保存更改之前,将鼠标悬停在您的社交资料块上,然后单击保存图标。 这将允许您在网站的其他区域重新使用它,而无需再次手动添加每个社交链接和自定义图标。

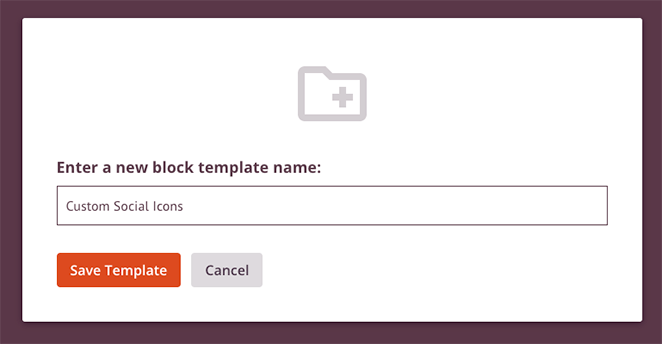
因此,在弹出窗口中,为您的块命名,如“自定义社交图标”,然后保存。

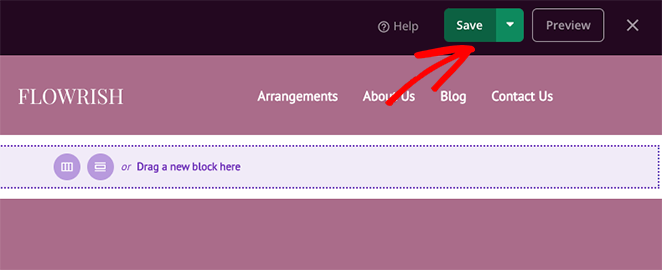
如果您对 WordPress 社交媒体图标感到满意,请单击屏幕右上角的保存按钮。

现在,让我们将您的社交媒体图标添加到您网站的页脚。
将社交媒体图标添加到 WordPress 页脚
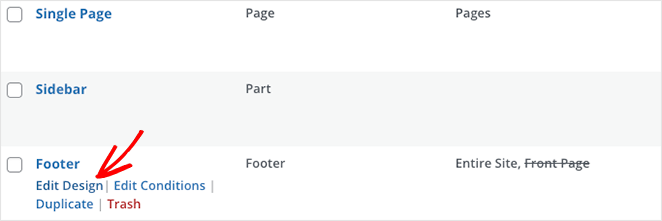
要将社交图标添加到您的页脚,请转到 SeedProd 主题构建器仪表板,将鼠标悬停在页脚模板上,然后单击编辑设计链接。

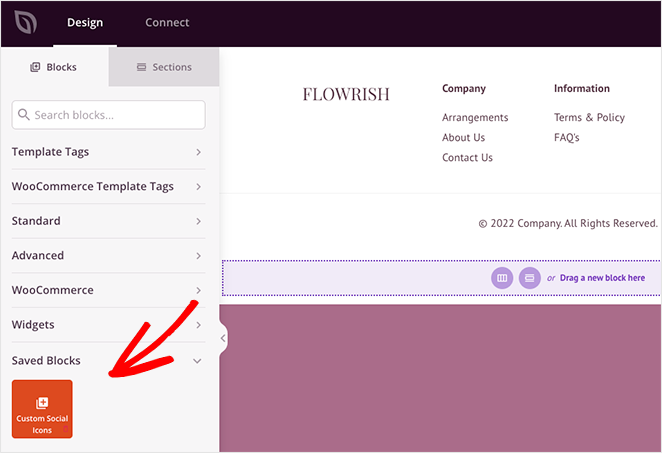
接下来,打开左侧边栏中的“已保存块”标题,然后将您在上一步中保存的自定义社交图标块拖到页脚区域的列中。

如果您的 WordPress 页脚与您的图标具有相似的背景颜色,您可以单击高级选项卡并使用颜色选择器选择新的图标颜色。

当一切看起来都合适时,单击“保存”按钮以存储您的更改。
将社交媒体图标添加到 WordPress 侧边栏
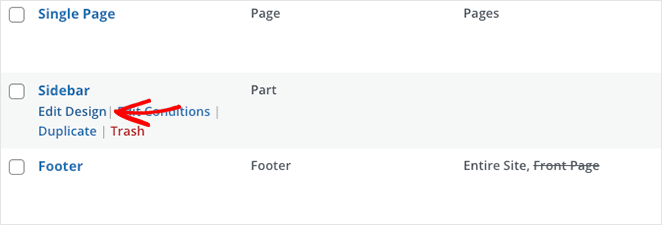
要将自定义社交图标添加到 WordPress 侧边栏,请返回主题构建器仪表板,将鼠标悬停在侧边栏模板上,然后单击编辑设计链接。

现在重复上一步的说明,完成后单击“保存”按钮。

您还可以对您网站上的任何页面重复此过程,包括您的登录页面和内容页面,例如您的关于、服务和联系页面。
步骤 4. 发布您的更改
最后一步是发布您的新 WordPress 主题,以便您的网站访问者可以看到您的新社交媒体个人资料图标。 为此,请转到主题生成器仪表板并将启用 SeedProd 主题切换到“是”位置。

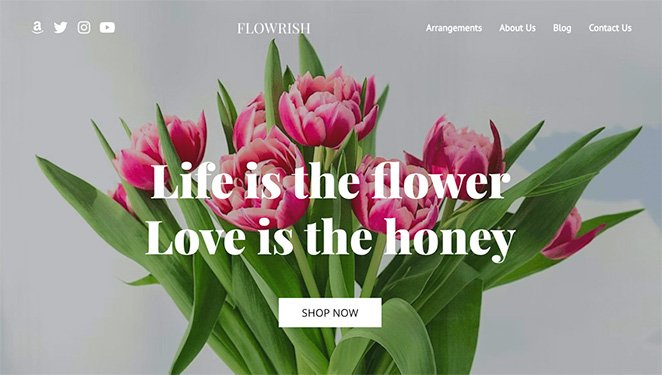
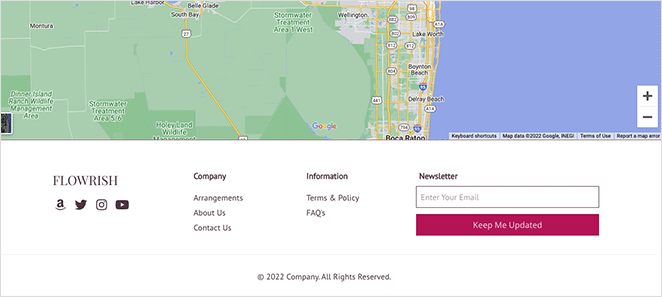
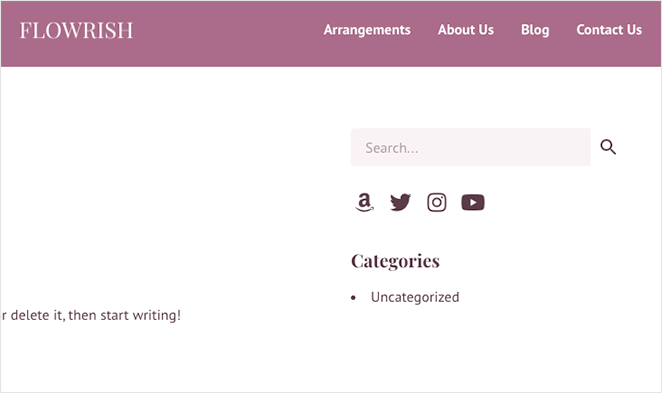
现在您可以查看您的更改。 以下是本教程中的一些示例:
标题

页脚

侧边栏

2. 使用简单的社交图标小部件
如果您只想将自定义社交媒体图标添加到 WordPress 侧边栏或小部件区域,则以下方法很有帮助。 如果您正在寻找带有自定义图标的免费插件,您可以尝试 WPZOOM 的社交图标小部件和块。
但是,我们将使用一个名为 Simple Social Icons 的 WordPress 插件,您可以从 WordPress 插件存储库免费下载它,因为它很简单,没有额外的花里胡哨。
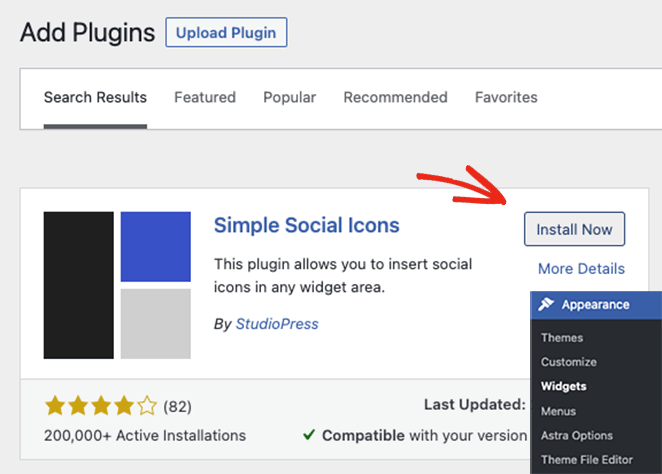
首先,从您的 WordPress 仪表板转到插件 » 添加新插件,搜索Simple Social Icons插件并单击立即安装按钮。

接下来,单击激活按钮以使插件在您的 WordPress 网站上生效。
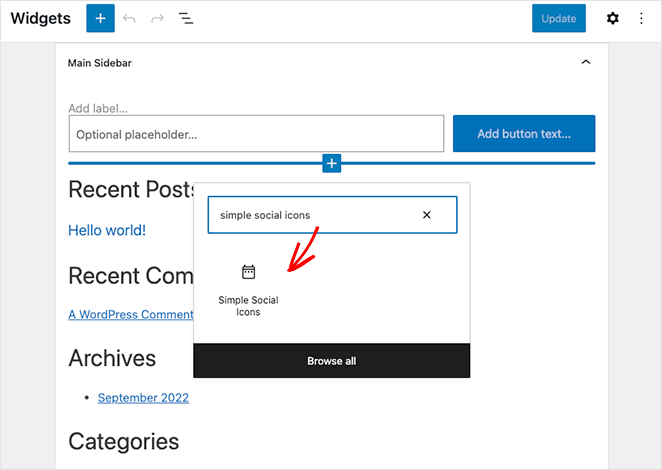
安装插件后,导航到外观»小部件,然后单击加号 (+) 图标以将新块添加到侧边栏。

您需要搜索 Simple Social Icons 块并单击它以将其嵌入您的小部件区域。
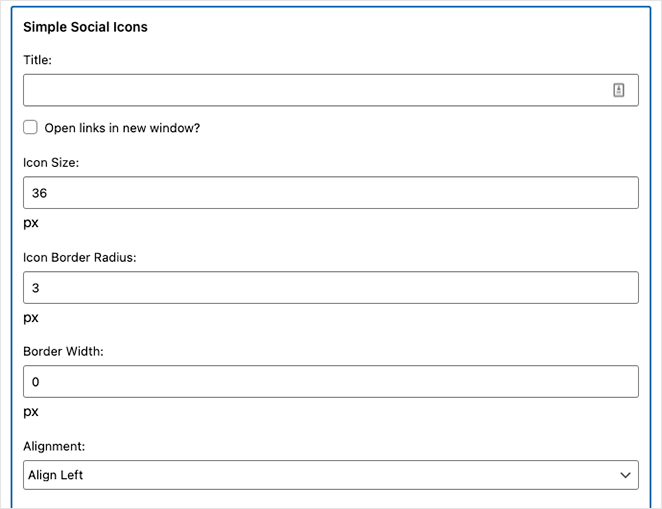
在块设置中,给小部件一个标题,如“关注我们”,然后单击复选框以在新选项卡中打开链接。 这是让用户留在您的网站上并降低跳出率的好方法,这有助于您的 SEO。

然后,继续调整图标大小、边框半径、宽度和对齐方式。
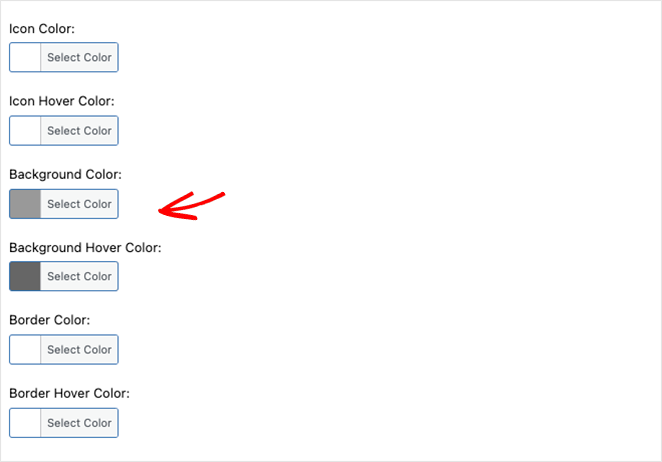
接下来,向下滚动并选择自定义图标颜色、悬停颜色、背景颜色、背景悬停颜色、边框颜色和背景边框颜色。

最后,您可以输入 20 多个社交媒体平台的个人资料链接,包括:
- 博客卢文
- 运球
- 弗里克
- 好书
- 潜望镜
- 聚会
- 以及各大社交网站。

请记住单击更新按钮以保存您的新功能。 然后您可以预览您的 WordPress 侧边栏以查看您的社交媒体图标的外观。

而已!
我们希望本文能帮助您了解如何将自定义 WordPress 社交媒体图标添加到您的企业网站。
您可能还喜欢我们博客中的其他有用指南:
- 如何创建一个现代 WordPress 建设中的页面
- 如何推广您的博客(初学者指南)
- 如何在 WordPress 上嵌入 Facebook 事件
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。