如何在 WordPress 中自定义 404 页面
已发表: 2021-06-29您是否正在寻找方法来编辑您网站上的 404 错误页面? 我们已经为您服务了。 在本指南中,我们将向您展示在 WordPress 中自定义 404 页面的不同方法。
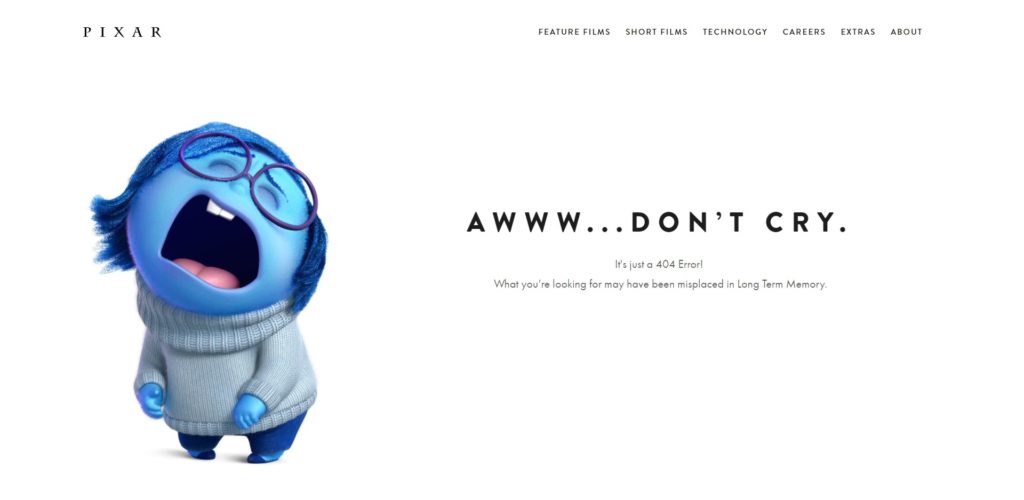
如果您经常使用互联网,您可能至少遇到过一次 404 错误页面。 它在请求的页面不可用时出现。 大多数网站所有者离开默认的 404 页面,却没有意识到您可以做很多事情来充分利用该页面。 好消息是,如果您使用 WordPress,您可以轻松自定义它。
在我们了解如何编辑此错误页面之前,让我们更好地了解 404 页面是什么以及自定义它的一些好处。
什么是 404 页面?
404 错误页面是当用户在 Web 浏览器中输入损坏或无效链接时显示的网站页面。 这意味着访问者尝试访问的页面不可访问。 您可以想象,这对您的网站来说不是一件好事。

损坏的链接不仅会造成糟糕的体验,还会影响您的 SEO 排名。 作为一般规则,您应该尽量避免将访问者引导至 404 页面,因为他们不会在那里找到他们正在寻找的内容。
但是,无论您的网站维护得多么好,您的访问者都会至少登陆一次 404 页面。 如果服务器关闭、移动的页面未正确重定向或页面本身从未存在,则可能会发生这种情况。 最重要的是,用户也可能因为在浏览器中输入了错误的 URL 而最终进入 404 页面。 所以没有办法完全阻止对 404 页面的访问。
为什么要自定义 404 页面?
由于您无法完全避免访问者登陆 404 错误页面,因此您应该充分利用它并将这种糟糕的体验转化为机会。
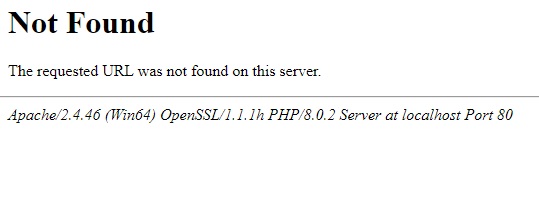
大多数网站的默认 404 页面都不是很好。 它们通常会显示“未找到”错误以及该问题的一些技术细节,并且它们看起来非常相似。 可以想象,这对用户来说并不是最好的。 用户唯一能做的就是返回上一页。

好消息是,由于大多数网站都有默认的 404 页面,您可以通过编辑它从竞争对手中脱颖而出。 在 WordPress 中,您可以轻松自定义 404 页面,向用户提供附加信息,并鼓励他们采取一些行动。
如何更改网站的 404 页面有多种可能性。 例如,您可以通过更改背景和添加一些选项来改进页面的设计。 同样,您可以让用户知道他们为什么会登陆 404 页面,并添加一些提示以获取他们想要的信息。 或者,您可以添加一些指向您网站的其他有用帖子或页面的链接。
这些定制也可以给您的访问者留下深刻印象,这对您的网站总是有好处的。
事不宜迟,让我们看看如何编辑您的 404 页面。
如何在 WordPress 中自定义 404 页面
在 WordPress 中轻松自定义 404 页面有两种主要方法:
- 以编程方式
- 带插件
让我们看一下每种方法,以便您选择最适合您的方法。
在开始该过程之前,请确保创建站点的完整备份。 我们将编辑您网站上的敏感信息,因此最好进行备份,以防出现问题。
1) 以编程方式自定义 WordPress 404 页面
这种方法对于那些有一定编码技能的人来说非常有用,并为您提供了足够的灵活性来更改 404 页面。 即使您不是高级用户,您也可以通过添加一些片段轻松自定义 404 页面的各种组件。
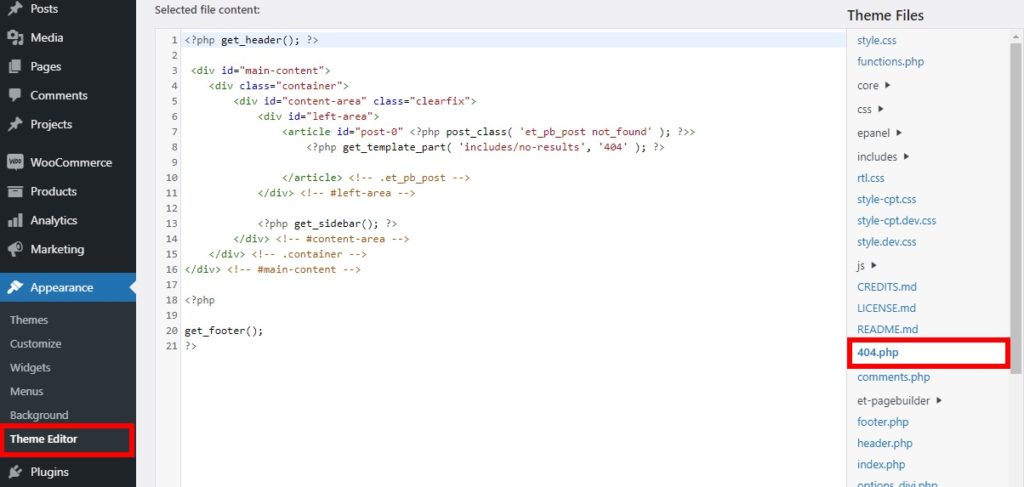
您需要做的就是在 WordPress 仪表板中转到外观 > 主题编辑器,然后从屏幕右侧打开404.php文件。 您必须在此处添加我们将在下面看到的代码片段。

请记住,这些文件上的代码因您使用的主题而异。 我们使用的是 Divi 主题,但如果您使用其他主题,代码可能会有所不同。 如果您也想使用 Divi,请查看我们的完整评论。
如果您使用不同的主题,请使用以下一些片段作为基础并调整它们以在 WordPress 中自定义您的 404 页面。
404页面的文字和标题自定义
您可以通过编辑404.php文件中的默认代码轻松自定义 404 页面的文本和标题。
404 错误页面的默认代码可能如下所示。
<?php get_header(); ?>
<div id=”主要内容”>
<div 类=“容器”>
<div id=”content-area” class=”clearfix”>
<div id=”left-area”>
<article id="post-0" <?php post_class('et_pb_post not_found'); ?>>
<?php get_template_part('includes/no-results', '404'); ?>
</article> <!– .et_pb_post –>
</div> <!– #left-area –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
您需要做的就是将整个<article>标记替换为一组标题标记,然后添加要在 404 页面上显示的文本和标题,如下所示。
<?php get_header(); ?>
<div id=”主要内容”>
<div 类=“容器”>
<div id=”content-area” class=”clearfix”>
<div id=”left-area”>
<h2> 页面未找到 – 404 错误 </h2>
可能是服务器问题。
</div> <!– #left-area –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
快速提示:如果要预览 404 页面,只需在 Web 浏览器的新选项卡中输入您的网站 URL 并添加404 路径即可。
例如,如果您的站点 URL 是“ www.sitename.com ”,那么您只需在其末尾添加 404(“ www.sitename.com/404 ”)即可预览 404 页面。
确保您的网站上没有包含该确切路径的页面。 如果它已经存在,那么您可以在路径中添加一些随机字符,例如“ www.sitename.com/404-preview-404” 。
在 404 页面中显示最近的帖子
如果您想在您网站的 404 页面上显示最新的帖子,只需将以下代码片段添加到404.php文件中即可。
<?php wp_get_archives(array('type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>在这种情况下,我们将显示最后 10 个帖子,但您可以将 limit 属性更改为要显示的最近帖子的数量。

在 404 页面中显示随机帖子
同样,您也可以在 404 页面上显示随机帖子。 为此,将此代码段添加到404.php文件中。
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>您还可以通过编辑代码段来调整要显示的随机帖子的数量。
如果您不习惯使用代码编辑文件,也可以使用插件更改 404 页面。
2) 使用插件自定义 WordPress 中的 404 页面
如果您没有编码技能或不喜欢使用片段编辑文件,此方法会很有用。 使用插件可能是在您的 WordPress 网站中自定义 404 页面的最快和最简单的方法之一。 您需要做的就是安装插件并进行一些更改。
您可以使用多个插件来编辑 404 页面。 一些最好的是:
2.1) 404page by Peter Raschendorfer

404page是最受欢迎的 WordPress 插件之一,用于自定义 404 页面。 它允许您使用默认的 WordPress 页面编辑器来帮助您创建自己的自定义错误页面。
该插件非常易于使用,因此您可以在几分钟内编辑您的 404 页面。 它适用于大多数流行的 WordPress 主题和插件,因此您不会遇到任何兼容性问题。
主要特点
- 使用默认的 WordPress 页面编辑器来编辑 404 页面
- 与主要的 WordPress 主题和插件兼容
- 非常简单易用
- 有据可查并附带插件手册
价格
404page 是一个免费的插件。
2.2) Colorlib 404 定制器

Colorlib 404 Customizer是一款出色的插件,用于自定义 404 页面。 它为您提供了使用主题定制器编辑 404 页面的选项,这非常方便,因为您可以在实时预览中看到您所做的所有更改。
它还允许您编辑 404 页面的背景图像以及多个 404 页面模板。 同样,如果需要,您还可以向页面添加自定义 CSS 以进一步自定义它。
主要特点
- 使您能够使用主题定制器来编辑 404 页面
- 用于编辑 404 页面的文本和背景的其他选项
- 如果需要,可以选择将自定义 CSS 添加到 404 页面
- 多个 404 页模板
价格
该插件是 100% 免费的,您可以从 WordPress 存储库下载它。
使用 Colorlib 404 自定义 404 页面
现在让我们看看如何使用插件编辑 404 页面。 对于本教程,我们将使用Colorlib 404 Customizer 。 除了让您通过实时预览实时查看所做的更改之外,您还可以访问 20 个不同的网站页面模板。 然后,您所要做的就是使用定制器进行一些更改并更新 404 页面。
让我们一步一步来看看这个过程。
安装并激活插件
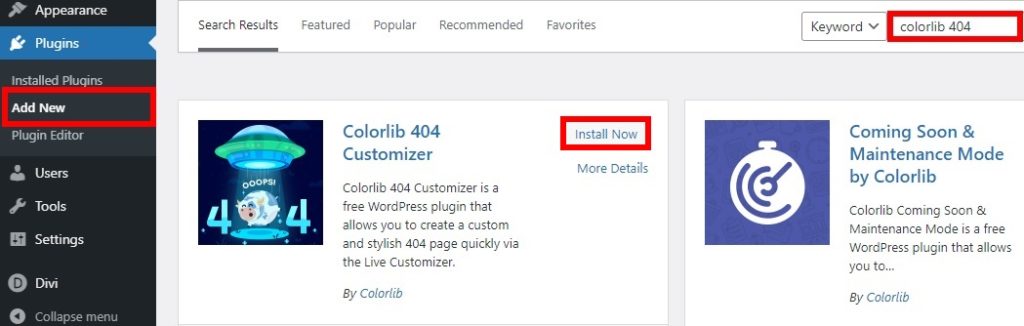
要安装插件,请在您的 WordPress 仪表板中转到插件 > 添加新插件,然后在搜索栏上搜索插件,如下面的屏幕截图所示。 找到 Colorlib 404 Customizer 后,单击立即安装以安装插件,然后将其激活。

您也可以手动下载并安装插件。 如果您不确定如何操作,请查看我们的指南,了解如何手动安装 WordPress 插件。
自定义您的 404 页面
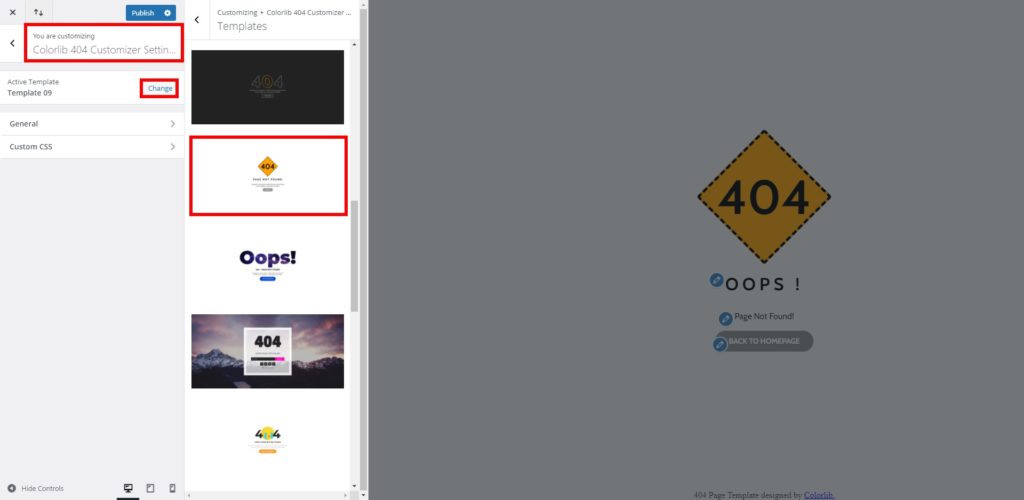
插件激活后,进入外观>自定义打开主题定制器。 转到Colorlib 404 Customizer Settings选项卡,您将看到三个选项:Active Template、General 选项和 Custom CSS。 根据您选择的模板,您可能会看到更多选项。
定制器的预览将相应地更改为您的新自定义 404 页面。 首先,通过单击活动模板的更改按钮为 404 页面选择所需的模板。 您可以从 20 种不同的模板中进行选择。

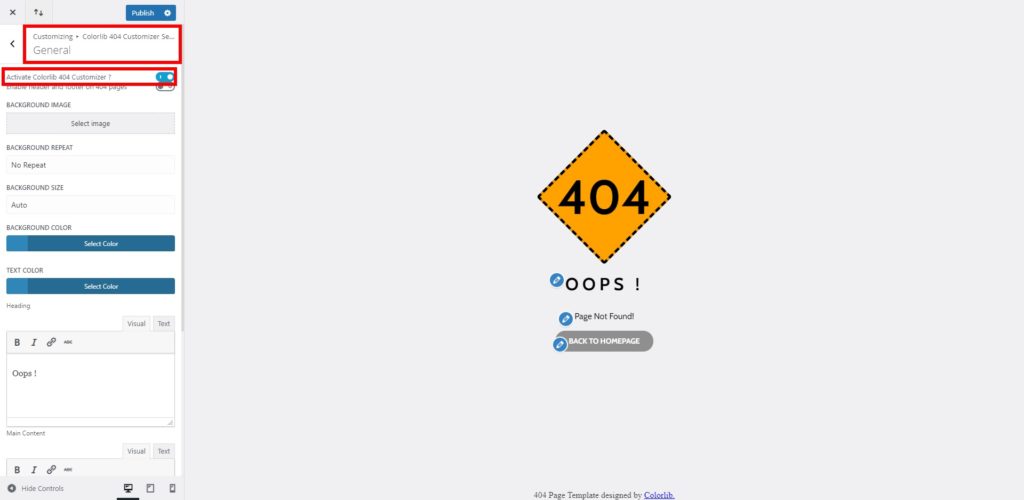
然后,选择常规选项。 在这里,您需要激活Colorlib 404 Customizer 以显示自定义 404 页面。 之后,您可以为页面的主要内容添加或更改背景图像和文本。 此外,您可以调整页面的背景重复、大小和颜色。
如果您想将访问者从 404 页面重定向到其他地方,您还可以添加文本和链接。 这对于将用户带到相关页面并确保他们留在您的网站上非常有用。
该插件包含一个默认按钮,可将您的观众带到您也可以自定义的主页。

如果您返回并打开自定义 CSS选项,则可以使用自定义 CSS 编辑页面。 这对于更改页面设计并将其与您网站的外观相匹配很有用。
如前所述,您可以通过定制器的实时预览实时查看您所做的所有更改。 对 404 页面上的所有更改感到满意后,按发布更新页面。

结论
总之,无论您如何维护您的网站,访问者最终都会遇到 404 页面。 大多数网站管理员都会保留默认页面,但您可以对其进行编辑并充分利用它。 通过更改 404 页面,您可以通过改善访问者体验并避免失去用户来从竞争对手中脱颖而出。
在本指南中,我们看到了自定义 404 页面的不同方法:
- 以编程方式
- 带有专用插件
如果您有编码技能,您可以使用代码片段来编辑 404 页面。 您可以更改网站的文本、添加有用的链接和按钮、显示最近的帖子等等。 但是,如果您是初学者并且不想编辑文件,则可以使用插件来更改 404 页面。 只需单击几下,您就可以自定义页面的背景图像和文本。
我们希望您现在可以在本教程的帮助下毫无问题地自定义 404 页面。 为了充分利用您的网站,我们建议您查看其他一些指南,以帮助您编辑各种其他页面:
- 如何编辑WordPress主页
- 了解如何以编程方式编辑产品页面
- 如何自定义 WooCommerce 商店页面
- 自定义 WooCommerce 类别页面
- 如何在 WooCommerce 中编辑结帐页面
- 学习在 WooCommerce 中自定义“我的帐户”页面
- 如何自定义 WooCommerce 产品页面
您是否在您的网站上自定义了 404 页面? 您使用了哪种方法? 在下面的评论中让我们知道!
