如何在 WordPress 块编辑器中自定义表单 [2024]
已发表: 2024-07-31如果您拥有一个网站,无论其目的如何(商业、个人、附属或其他),您绝对必须有一个订阅者表格、联系页面等。一般表格或特别联系表格可以促进与网站访问者的连接和互动,创建潜在客户等等。 由于古腾堡编辑器在 WordPress 社区中越来越受欢迎,最常见的问题是:是否可以使用块编辑器在 WordPress 上创建和自定义表单? 如果您想找到答案,让我们从阅读这篇博客开始。

古腾堡编辑器有默认表单块吗?
在进入自定义表单教程之前,首先让我们了解一下古腾堡编辑器是否有默认表单块。 答案是不。
因此,您需要使用第三方古腾堡块库才能在WordPress 块编辑器中创建和修改表单。 现在有大量选项可用于创建和自定义表单。 根据形式的创作和个性化背后的原因进行选择。
3 个用于自定义 WordPress 块编辑器表单的最佳古腾堡插件
为了帮助您自定义表单,我们精心挑选了 3 个排名前列的古腾堡插件。 以下是具有多功能表单布局的插件。 查看它们并选择最合适的一个。
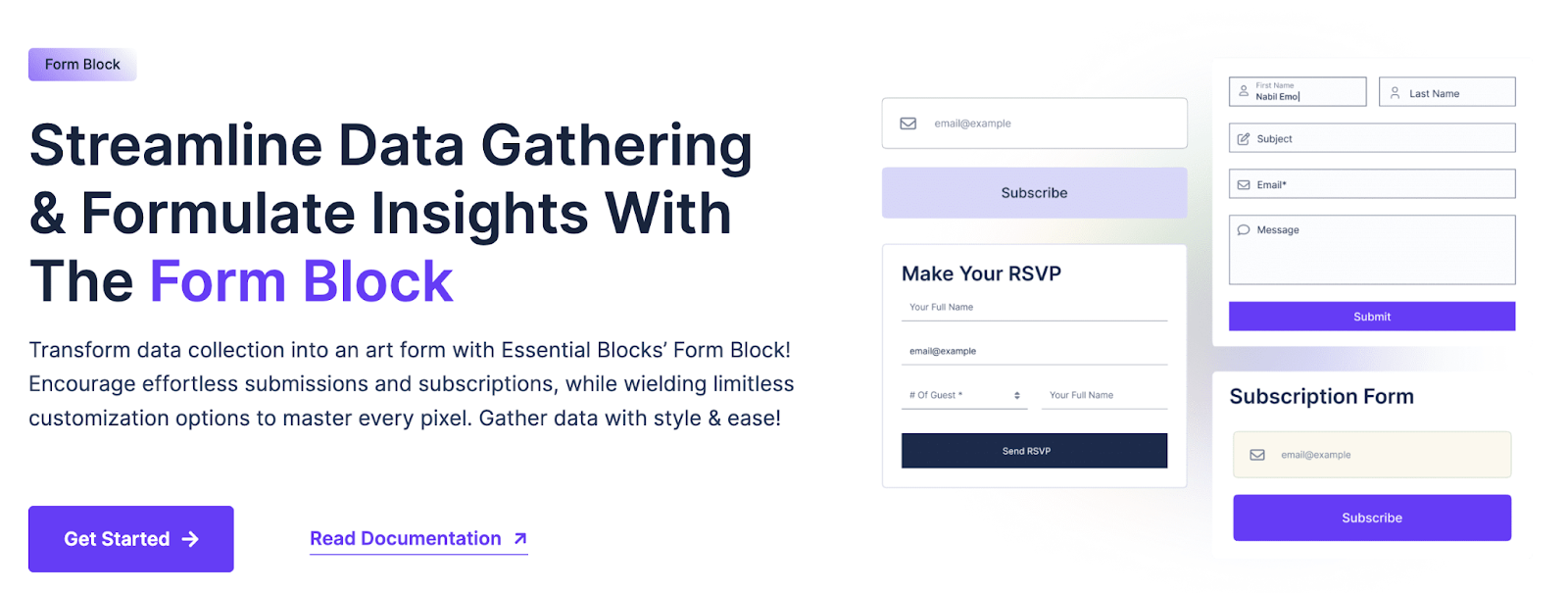
1. 形成基本块的块
Essential Blocks for Gutenberg拥有 50 多个创意块,正迅速成为最受欢迎的古腾堡块插件之一。 其中,表单块可以帮助您创建和完全自定义用于任何目的的表单:订阅、联系、付款、捐赠等等。
使用Essential Blocks Form block ,您将拥有无限的自定义和样式选项。 表单块提供与reCAPTCHA和Mailchimp的集成,并让您可以访问各种功能。 表单块总共引入了九个内部块来添加自定义字段并自定义表单,以最大限度地提高用户体验。 其他值得注意的内部块有文本字段、文本区域字段、电子邮件字段、数字字段、选择字段、复选框字段、单选字段、日期时间选择器等。
Essential Addons Form 块中有更多内容。 您可以轻松地从仪表板收集和分析表单块响应、来自后端的回复等。此外,您可以轻松地将表单块响应导出为 CSV 文件以进行彻底分析。

2.Forminator自定义表单生成器
对于任何类型的网站或情况, Forminator都是一款用户友好的专用 WordPress 表单构建器插件。 您可以创建任何类型的表单,包括订单、付款、联系方式、电子邮件、反馈、互动投票等。它更流行的用途是具有实时结果的测验、BuzzFeed 式的“无错误答案”问题、服务估算器和使用 PayPal 和 Stripe 作为付款方式的注册表单。
使用 Forminator 的拖放视觉生成器,为您的 WordPress 网站设置和自定义表单非常简单。 使用 Forminator 收集信息、使您的内容具有互动性并产生更多转化。

3.形成水獭块
Otter是另一个受欢迎的古腾堡库,它有自己的表单块。 WordPress 的 Otter Blocks 表单块允许用户轻松地将可自定义的联系表单添加到他们的网站。 它与 SendinBlue 和 Mailchimp 等营销工具集成以产生潜在客户,包括带有验证码的机器人保护并提供高级样式选项。 表单可以在文本颜色、大小、项目间距等方面进行定制,使其成为增强网站交互和功能的多功能工具。

如何使用基本块在 WordPress 块编辑器中自定义表单?
现在我们知道,是的,我们可以借助古腾堡插件在 WordPress 块编辑器中自定义表单。 让我们深入了解在古腾堡中创建和自定义表单的分步指南。 出于教程目的,我们这次将使用Essential Blocks 插件。
第 1 步:安装并激活 Essential Blocks 插件
要在 WordPress 中创建和自定义表单,您必须在 WordPress 仪表板中安装并激活该插件。 因此,导航到Plugins → Add New ,搜索 Essential Blocks 然后安装它们。 然后,也激活该插件。
您将在插件仪表板的“块”选项卡中找到表单块。 从那里启用该块。 现在您已准备好在古腾堡中创建和自定义表单。

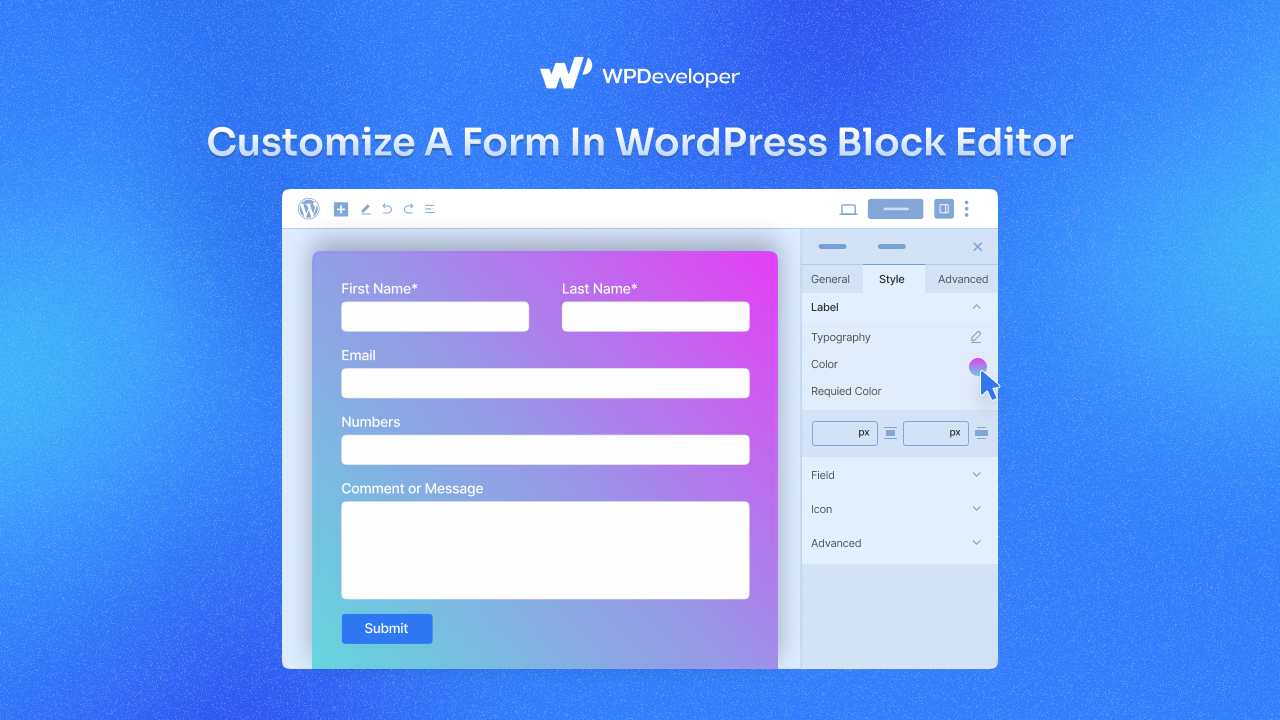
第 2 步:在古腾堡中自定义表单
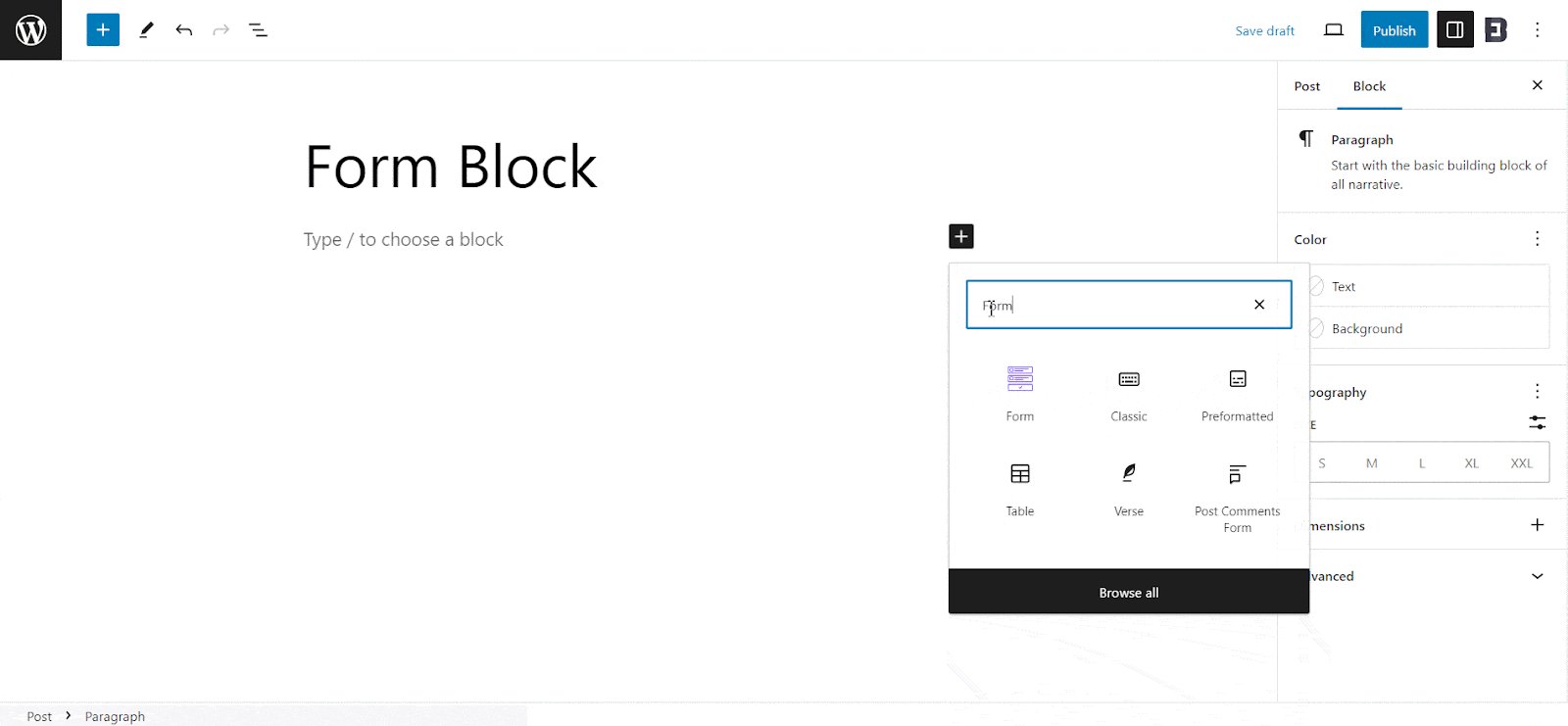
在古腾堡编辑器中打开要在其中自定义表单的页面。 接下来,单击“+”图标并搜索表单块。 从建议中单击它,它将立即添加到您的页面。 或者您可以直接将其拖放到所需位置。

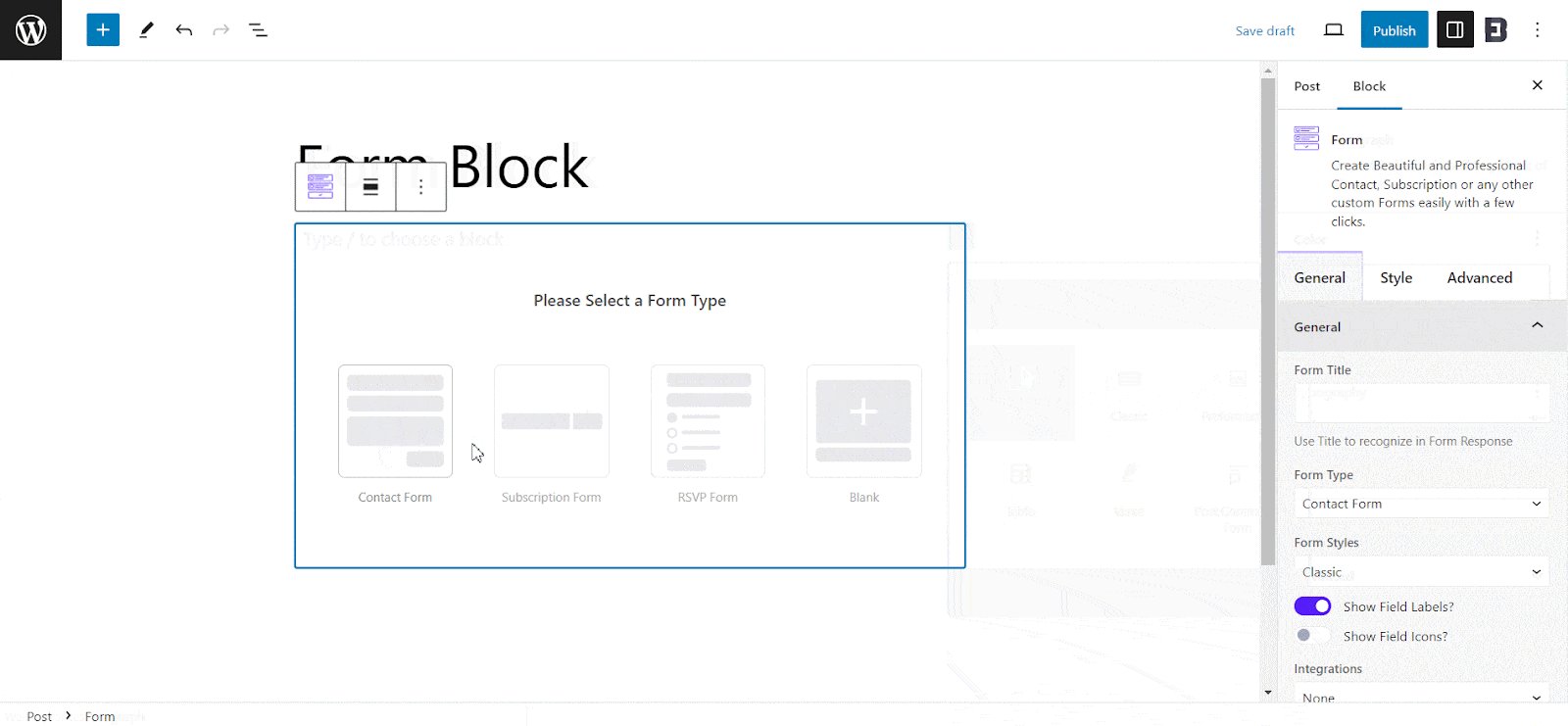
将块添加到网页或帖子后,它会要求您选择表单类型。 表单块具有三种可用的默认表单类型:联系表单、订阅表单和回复表单。 此外,还可以选择添加空白表单并根据需要自定义表单。
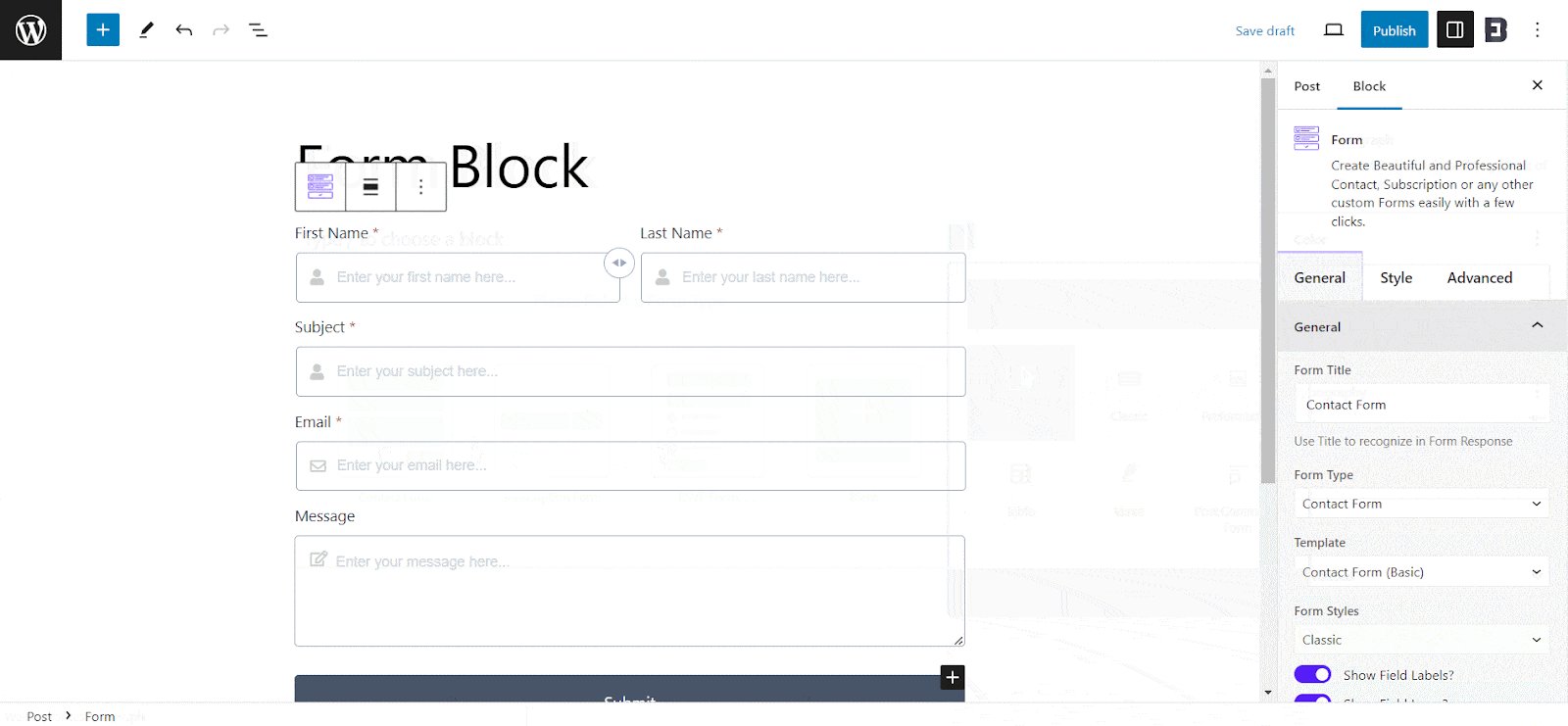
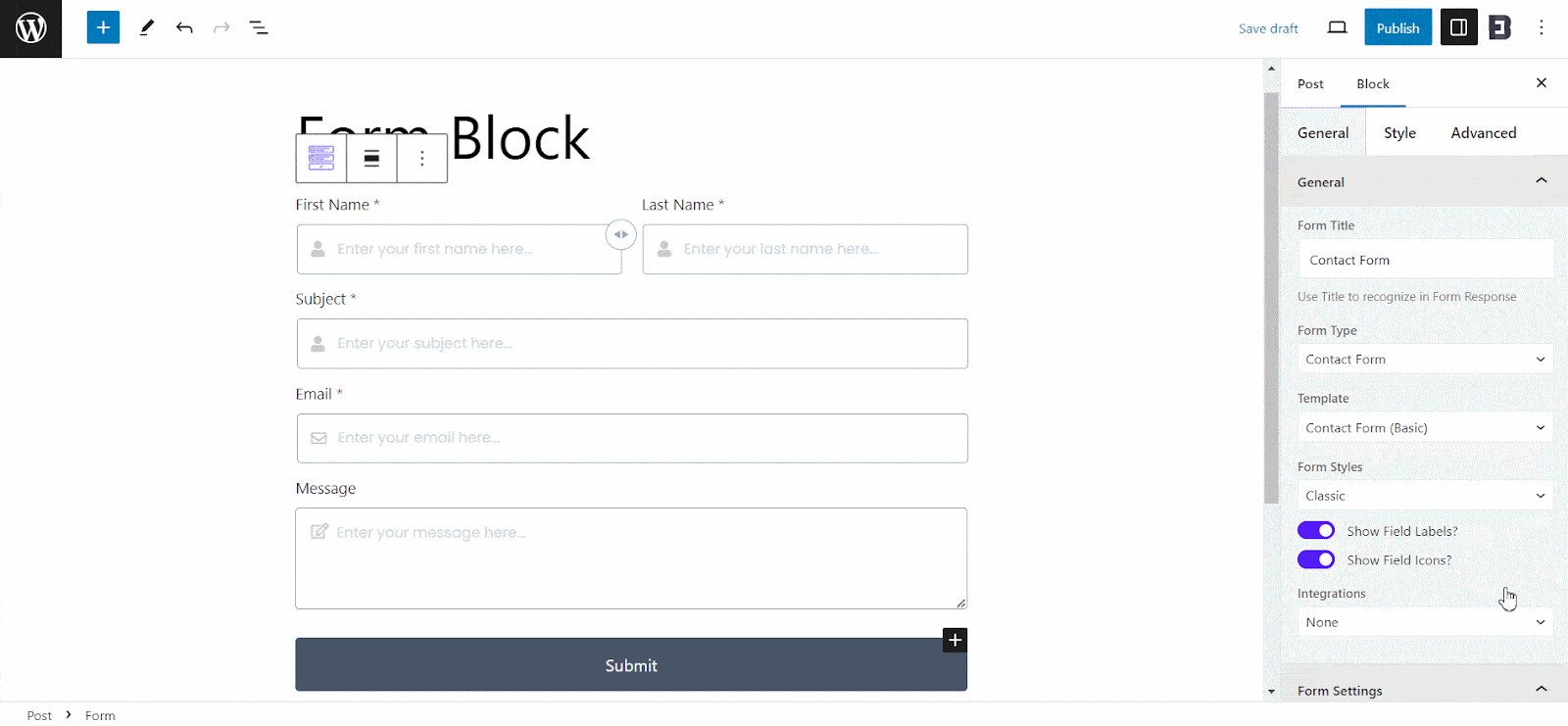
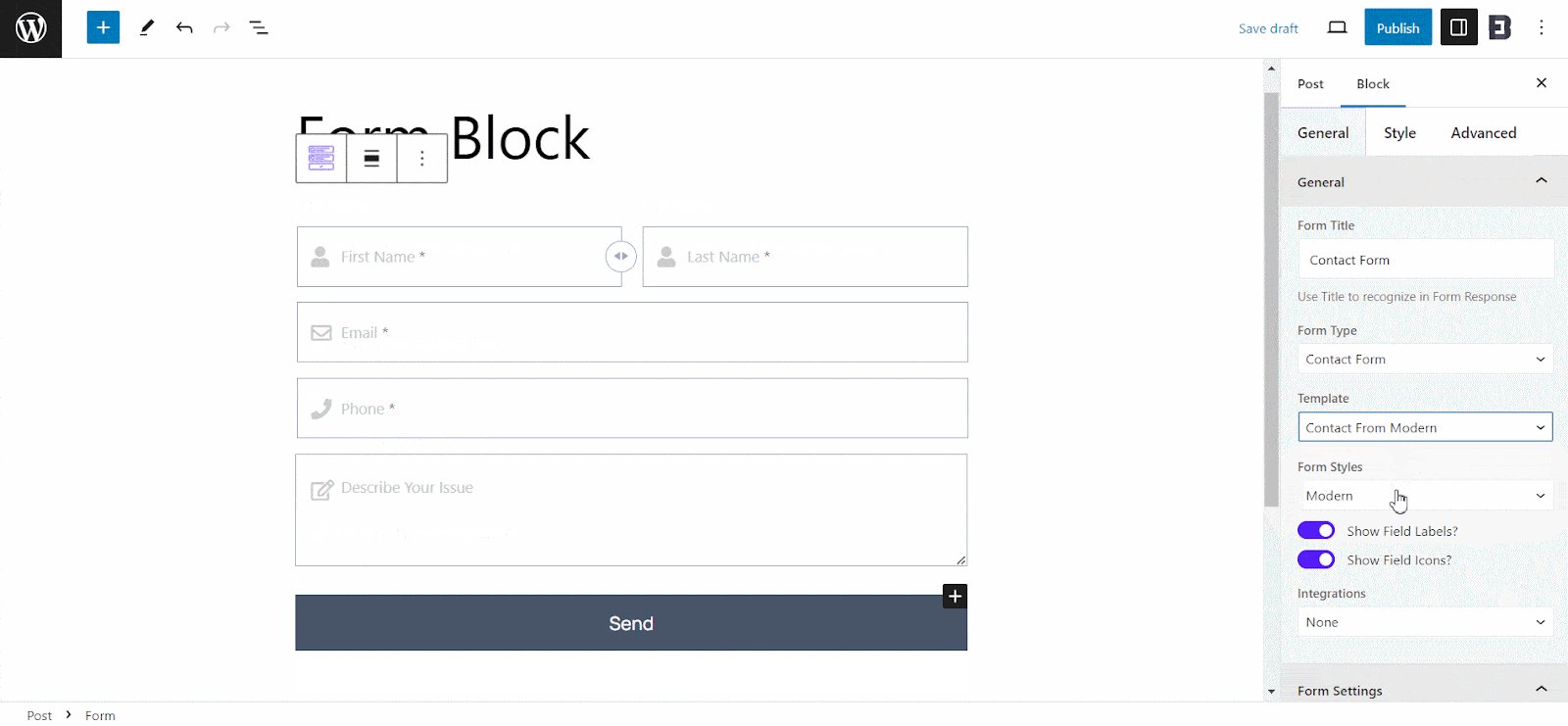
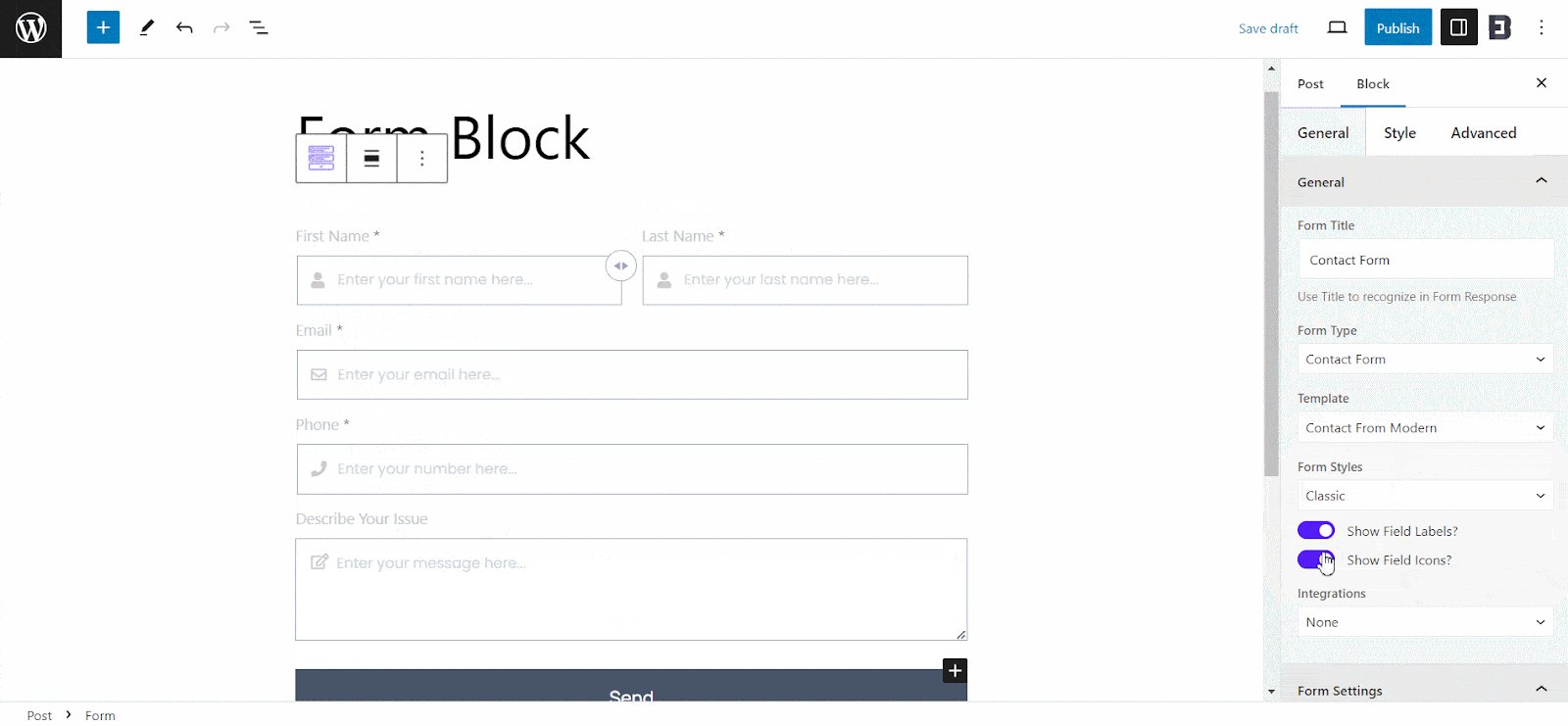
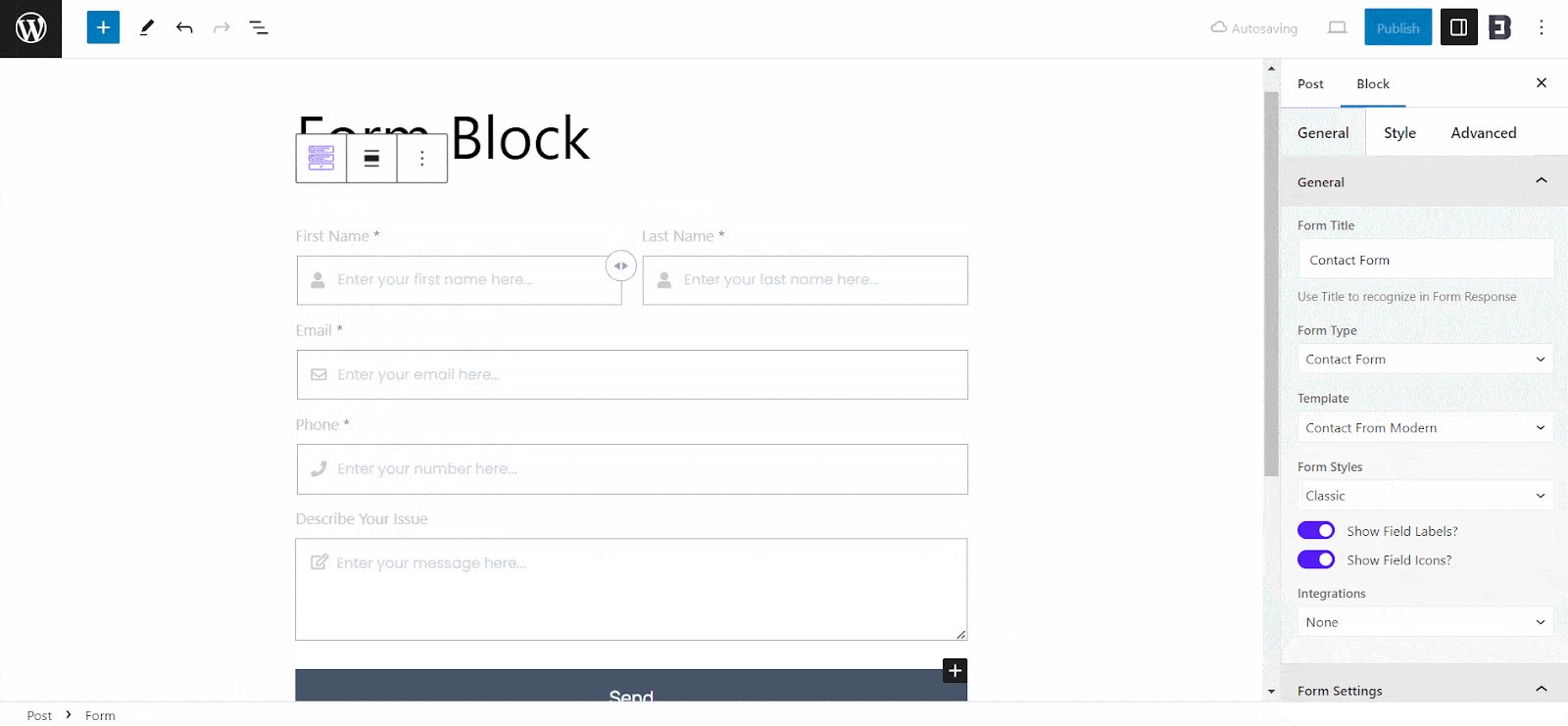
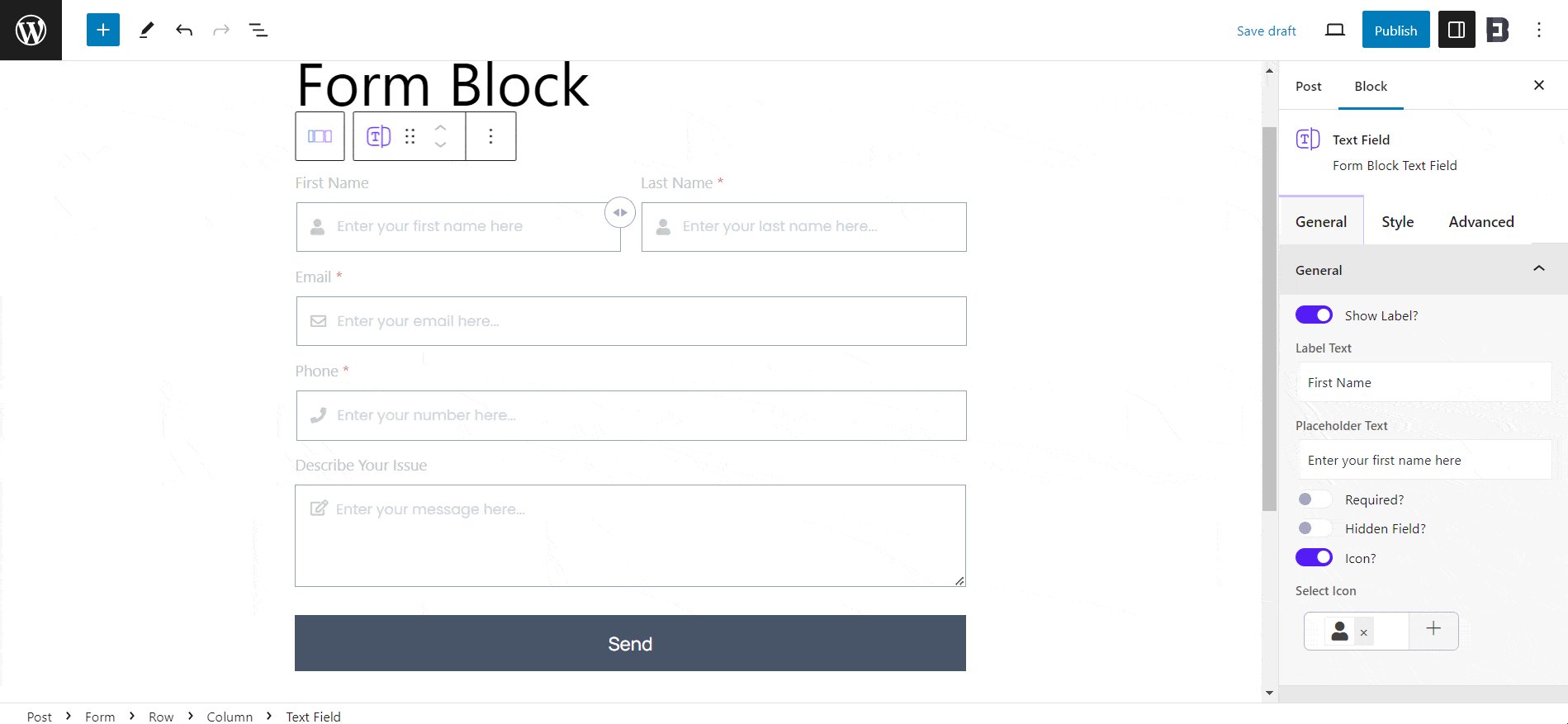
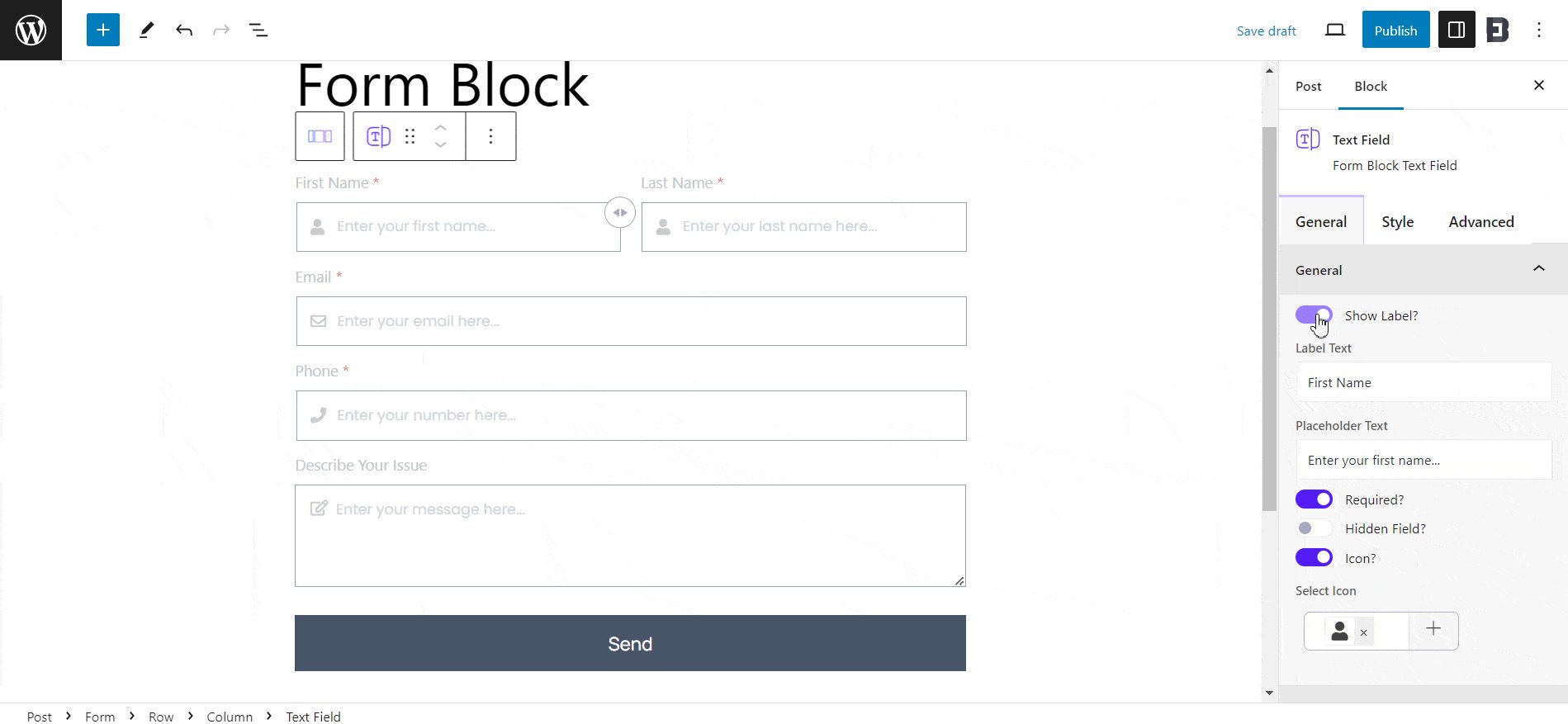
我们将创建一个联系表单,然后对其进行自定义。 联系表单有两种模板选择和表单样式。 您可以选择任何符合您喜好的。 此外,您可以选择使用切换按钮添加字段标签和字段图标。

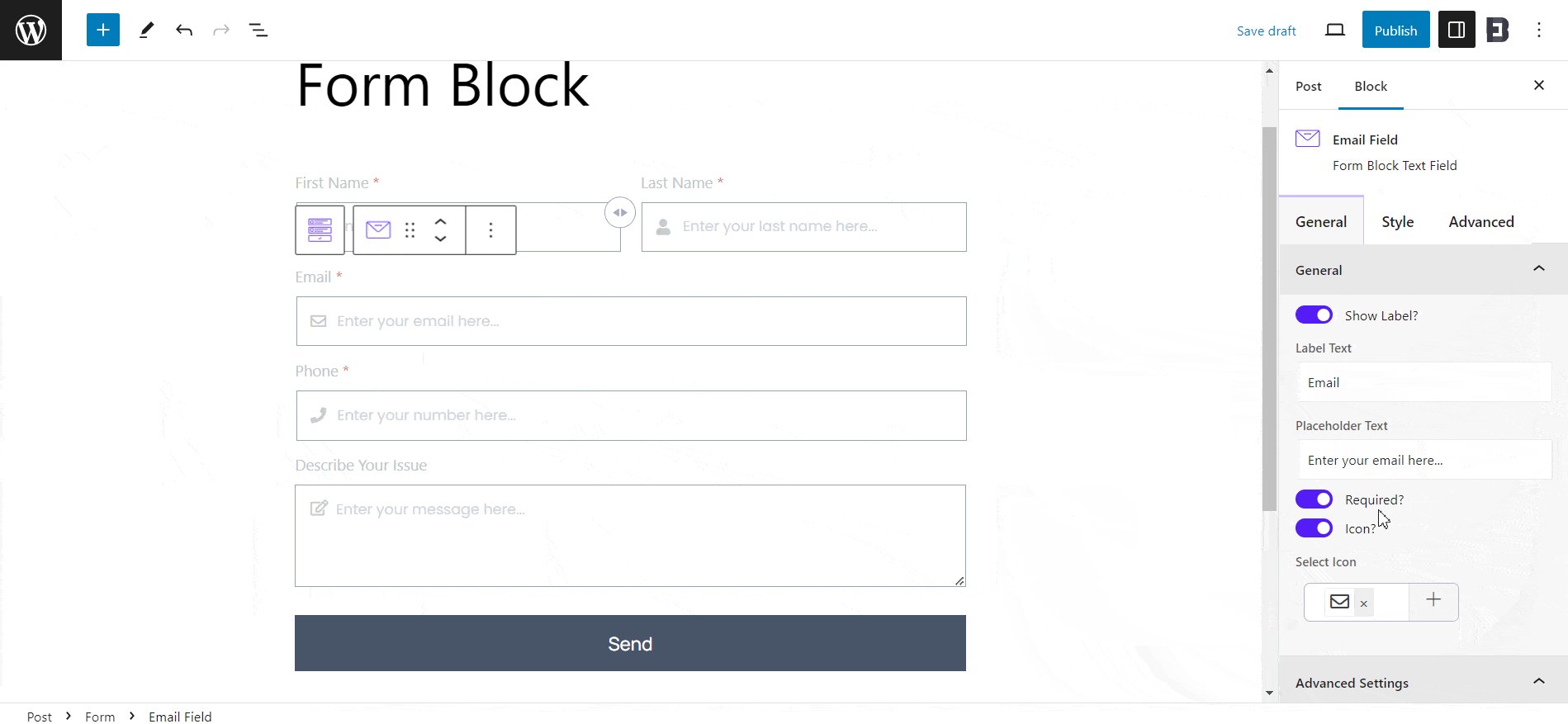
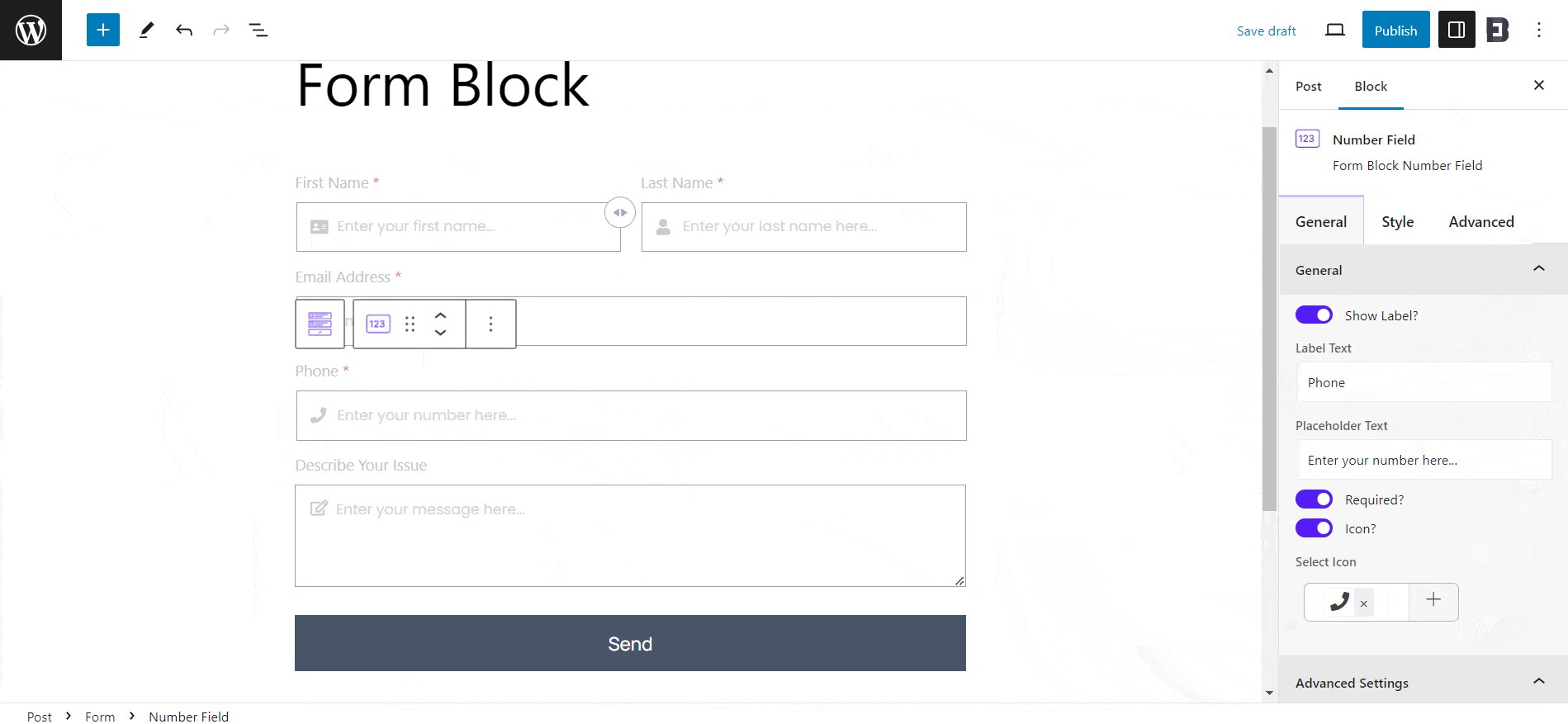
您还可以集成 MailChimp 来访问电子邮件功能。 但是,您需要升级到高级版才能使用此功能。 每个联系表单字段都具有显示标签、更改占位符文本、通过一键按钮使字段成为必填字段、添加或删除图标等选项,以进一步自定义表单。

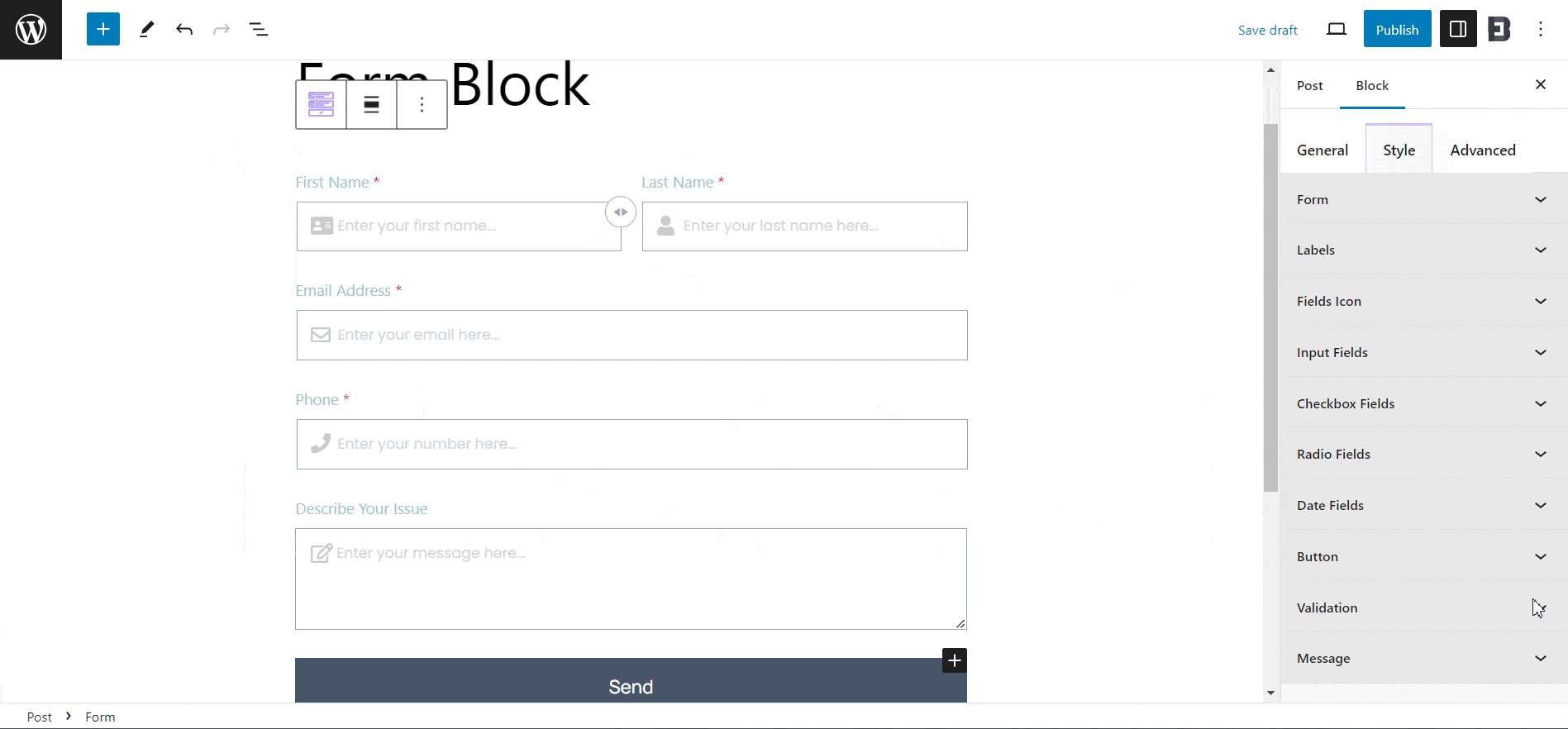
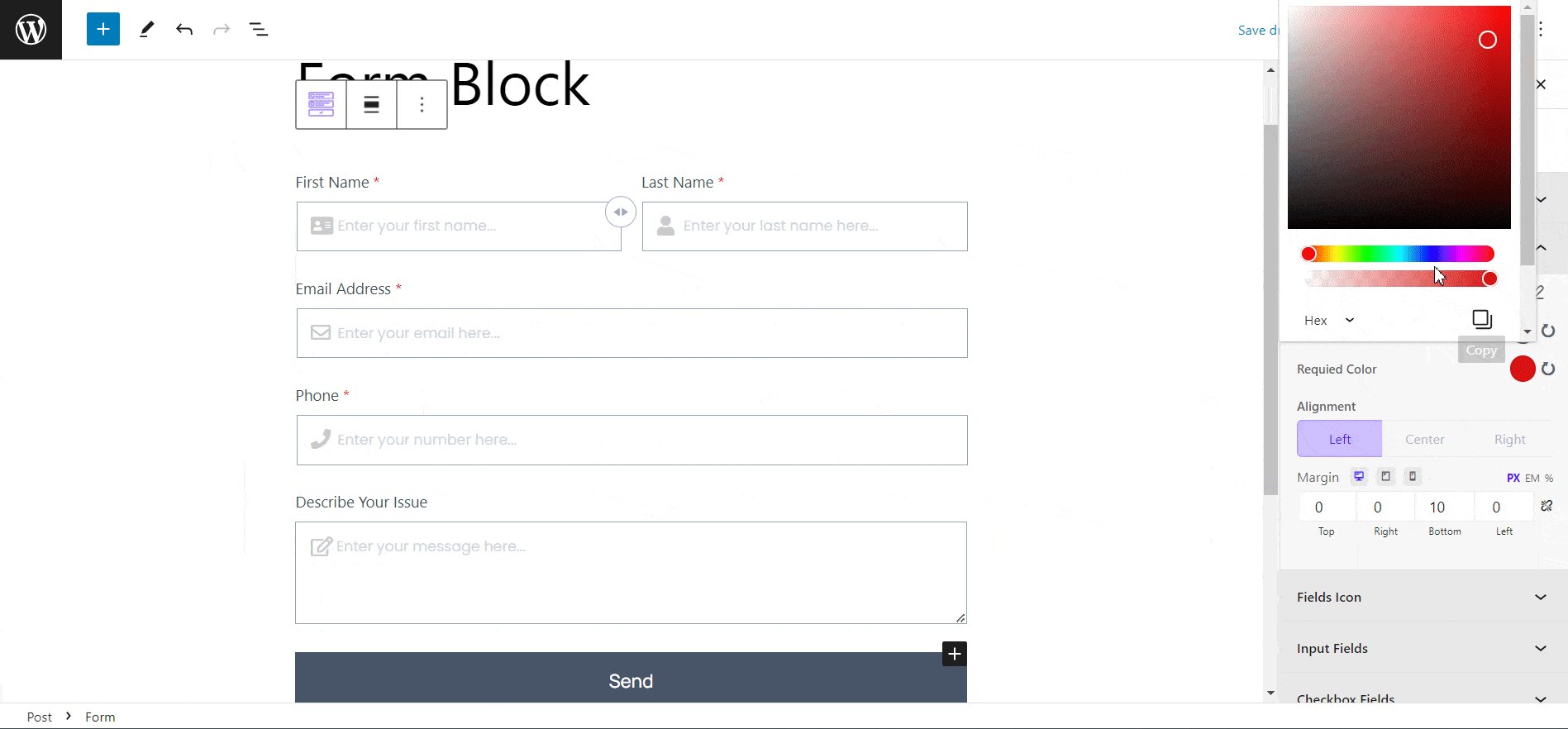
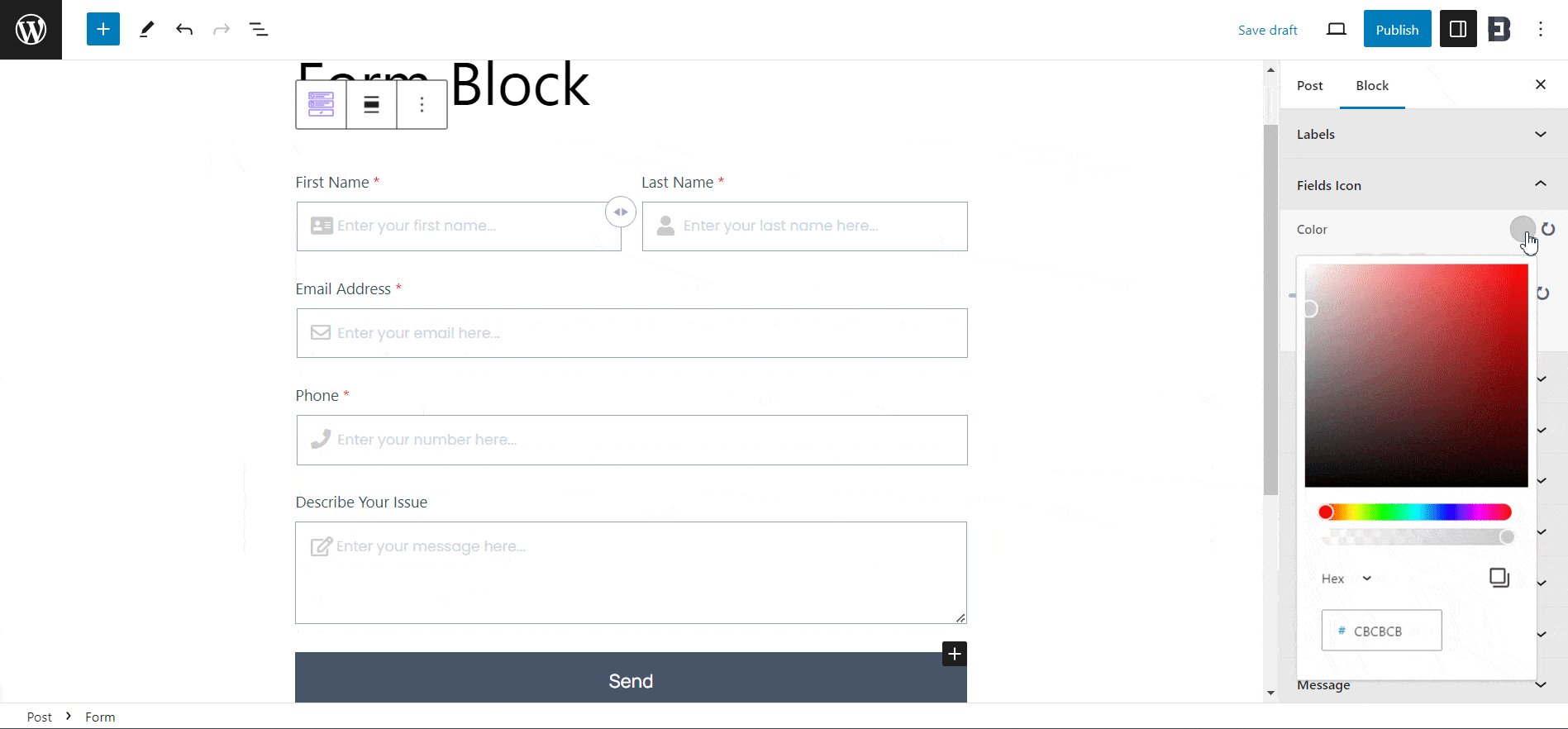
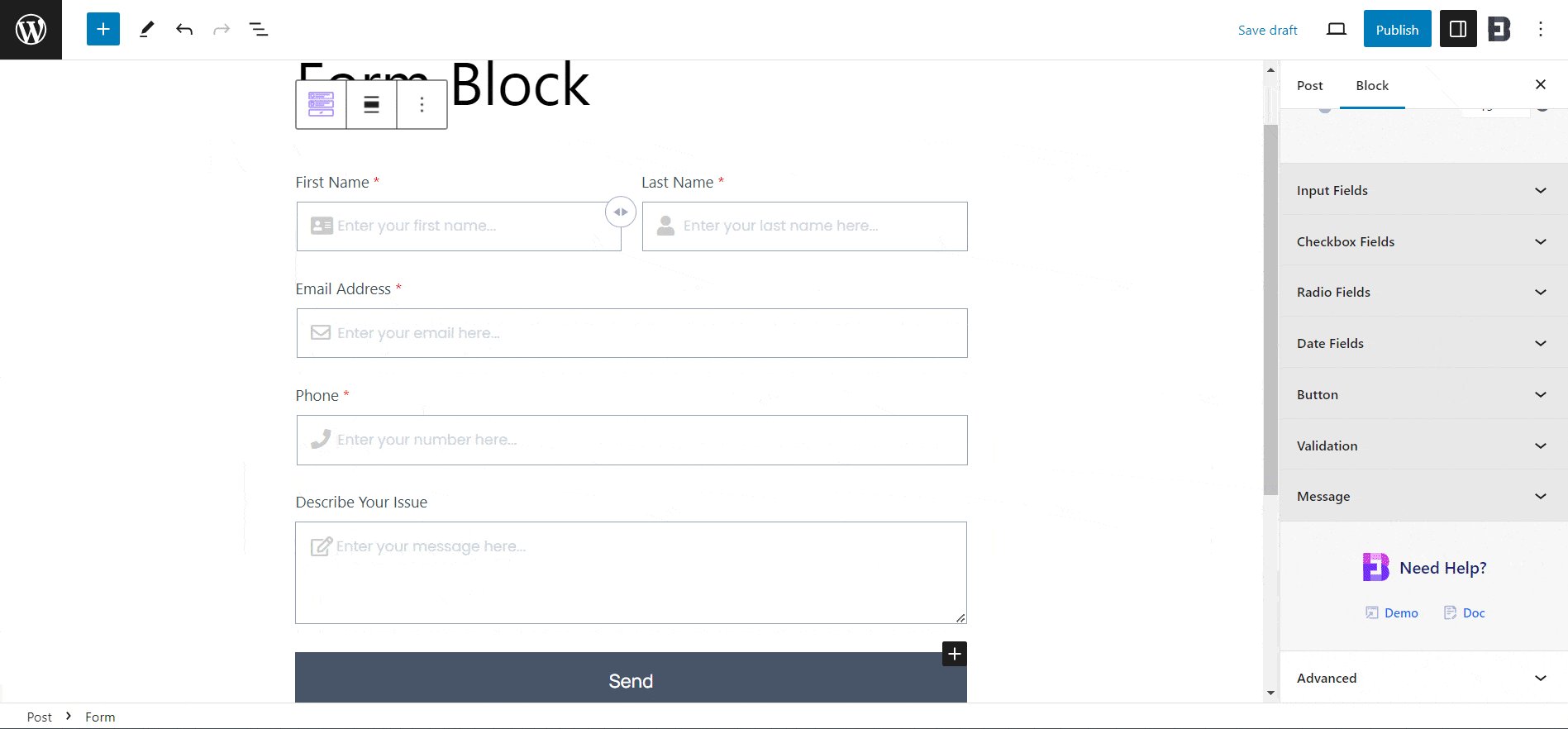
“样式”选项卡包含用于更改联系表单外观的选项,以便您获得更加个性化的感觉。 它可以选择调整每个字段、图标甚至内部块的对齐方式、间隙、颜色、排版等。

第三步:发布新创建的表单
根据您的需要自定义表单后,发布您的页面/帖子。 因此,按照简单的步骤,您可以使用古腾堡中的基本块表单快速添加和自定义表单。
您可以查看以下视频教程以获取深入的指南。
创建出色的表格并产生潜在客户
拥有表单对于您的网站很重要。 使用正确的工具,您可以在 5 分钟内自定义表单,而无需在 WordPress 块编辑器中进行编码。 您觉得这个博客有用吗? 然后与其他人分享并订阅我们的博客以获取即将发布的更新和教程。
