如何在 WooCommerce 中自定义添加到购物车按钮
已发表: 2020-11-17添加到购物车按钮是任何在线业务最重要的按钮之一。 这是购物者按下按钮以表示他们有兴趣购买产品并对其进行优化会对您的商店产生重大影响。 在本指南中,我们将向您展示如何在 WooCommerce 中自定义添加到购物车按钮。
为什么要在 WooCommerce 中自定义“添加到购物车”按钮?
WooCommerce 是 WordPress 最受欢迎的电子商务插件。 尽管它在默认设置下运行良好,但您可以通过自定义将您的商店提升到一个新的水平。 获得更多客户的最有效方法之一是改进购买流程,使其更加用户友好和简单。
我们已经看到了不同的选项来自定义结帐页面并对其进行优化,以最大限度地提高转化率并避免流失。 但是,销售漏斗中的上一步也非常重要。 “添加到购物车”按钮适用于客户通常购买不止一种产品的商店,或者当用户需要浏览产品,在进入结账页面之前从购物车中添加和删除它们时。
另一方面,许多其他电子商务商店的购买流程更简单,更喜欢跳过“添加到购物车”步骤,直接将客户引导至结账处。 这在单一产品商店或预期客户购买单一产品时尤其适用。 尽管较短的购买流程往往效果更好,但这取决于您销售的产品类型。 没有一种适合所有方法的方法。
这就是为什么在本指南中,我们将向您展示如何在 WooCommerce 中创建自定义添加到购物车按钮,以便您可以优化您的商店并提高您的销售额。
如何在 WooCommerce 中自定义添加到购物车按钮
您可以通过多种方式自定义购物车页面。 在本教程中,我们将重点关注“添加到购物车”按钮。 我们将向您展示不同的选项,以便您选择最适合您需求的选项。 我们将使用一些插件和一些编码,但所有选项都对初学者友好。
在本指南中,我们将向您展示如何:
- 更改添加到购物车按钮文本
- 在添加到购物车按钮上方或下方添加文本
- 更改添加到购物车按钮的颜色
- 删除添加到购物车按钮并在商店页面上添加直接购买按钮
- 自定义添加到购物车按钮并在产品页面上添加直接购买按钮
让我们来看看如何一步一步地做这些事情。
在你开始之前
- 由于我们要编辑一些核心文件,在开始之前,我们建议您创建一个子主题。 您可以按照本指南使用插件或生成子主题
- 将PHP 代码片段放在子主题 functions.php文件的末尾
- 将CSS 片段粘贴到您的子主题style.css文件中
1) 如何在 WooCommerce 中更改添加到购物车按钮文本
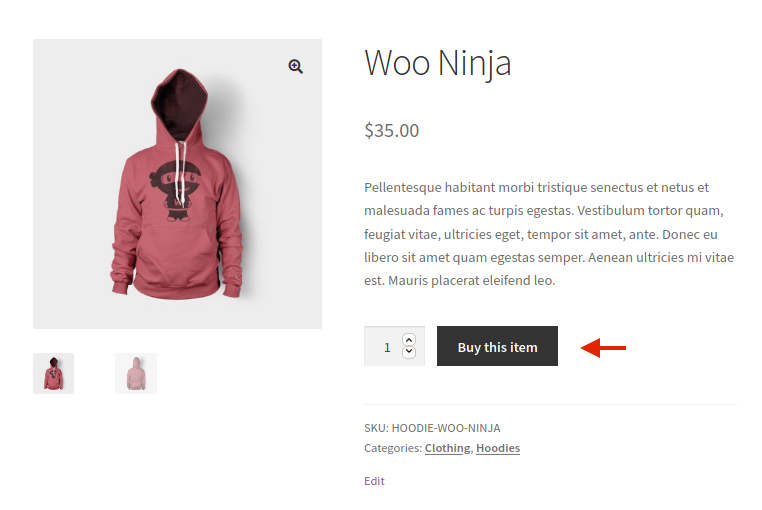
让我们从一些简单的事情开始,通过编辑按钮的文本来创建一个自定义的 Add to Cart 按钮。 假设您将“添加到购物车”文本更改为“购买此商品”。 为此,只需复制并粘贴以下代码:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
功能 QL_customize_add_to_cart_button_woocommerce(){
return __('购买此商品', 'woocommerce');
}  如您所见,此代码适用于单个产品,按钮文本采用我们在customize_add_to_cart_button_woocommerce()函数中指定的值。
如您所见,此代码适用于单个产品,按钮文本采用我们在customize_add_to_cart_button_woocommerce()函数中指定的值。
2) 如何在添加到购物车按钮上方/下方添加文本
您可以在 WooCommerce 中自定义添加到购物车按钮的另一个非常有趣且简单的更改是在添加到购物车按钮上方添加一个文本。 这是提及免费送货、退货政策、保证等的绝佳选择。
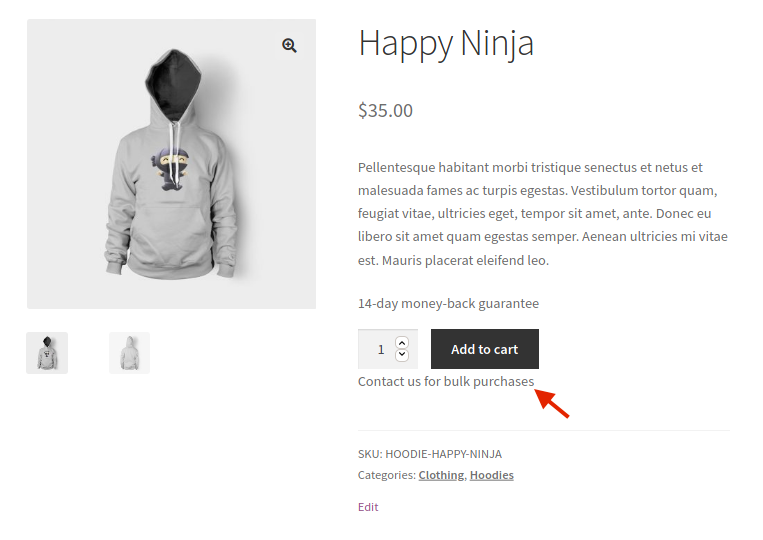
假设您要添加以下文本“ 14 天退款保证”。 为此,我们使用 echo 语句并将以下代码段添加到子主题的functions.php 文件中。
add_action('woocommerce_single_product_summary','QL_add_text_above_add_to_cart',20);
功能“QL_add_text_above_add_to_cart”(){
echo '14 天退款保证';
}另一方面,您也可以在添加到购物车按钮下方添加文本。 例如,这对于通知购物者批量购买可能有折扣很有用。 要在“添加到购物车”按钮下方添加文本,您可以使用以下代码段:
add_action('woocommerce_after_add_to_cart_button','QL_add_text_under_add_to_cart');
功能 QL_add_text_under_add_to_cart() {
echo '联系我们批量购买';
}  如您所见,这些都是非常简单的更改,您可以立即提高转化率。
如您所见,这些都是非常简单的更改,您可以立即提高转化率。
3) 更改添加到购物车按钮的颜色
现在,让我们看看如何通过更改颜色来编辑“添加到购物车”按钮。 尽管大多数 WordPress 和 WooCommerce 主题都带有按钮的默认颜色,但您应该确保它们与您商店的风格相匹配。
要自定义 WooCommerce 中“添加到购物车”按钮的颜色,您需要将 CSS 代码片段添加到style.css文件中。 您可以使用 FTP 客户端或从 WordPress 仪表板通过转到外观 > 自定义 > 附加 CSS来访问它。 这里有两个选项:
- 更改单个产品上的“添加到购物车”按钮的颜色
- 更改存档页面上添加到购物车按钮的颜色
3.1) 更改单个产品的颜色
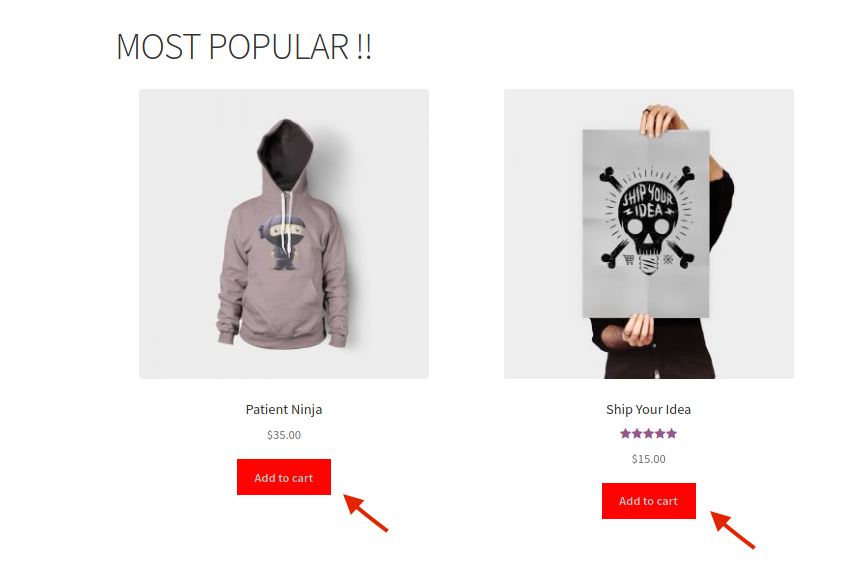
将此代码粘贴到style.css文件中并将颜色更改为您想要的颜色。 在这种情况下,我们将使用红色背景和银色文本。
.single-product .product .single_add_to_cart_button.button {
背景颜色:#FF0000;
颜色:#C0C0C0;
}3.2) 更改存档页面上的添加到购物车按钮颜色
要在 WooCommerce 存档页面上自定义添加到购物车按钮并更改其颜色,请使用此代码并将十六进制代码更改为对您的商店有意义的代码。
.woocommerce .product .add_to_cart_button.button {
背景颜色:#FF0000;
颜色:#C0C0C0;
} 
4) 去掉 Add to Cart 按钮,在 Shop Page 添加 Direct Purchase 按钮
现在,让我们看一个更高级的选项。 具有多个步骤的购买过程会增加购物者在每个阶段放弃的机会。 这就是为什么缩短渠道是优化结账和提高转化率的好方法。
在本节中,我们将向您展示如何使用 Direct Checkout for WooCommerce 删除“添加到购物车”按钮并将其替换为直接购买按钮。 这个插件有免费版和高级版,并带有许多功能来帮助您简化结帐。 此外,它允许您跳过购物车页面并将用户直接重定向到结帐页面,从而缩短购买过程。 那么,让我们看看如何完全删除“添加到购物车”按钮并用直接购买按钮替换它。
更改添加到购物车按钮的功能
首先,您需要安装并激活 Direct Checkout。 您可以从此链接下载免费版本,或查看起价为 19 美元(一次性付款)的高级计划之一。
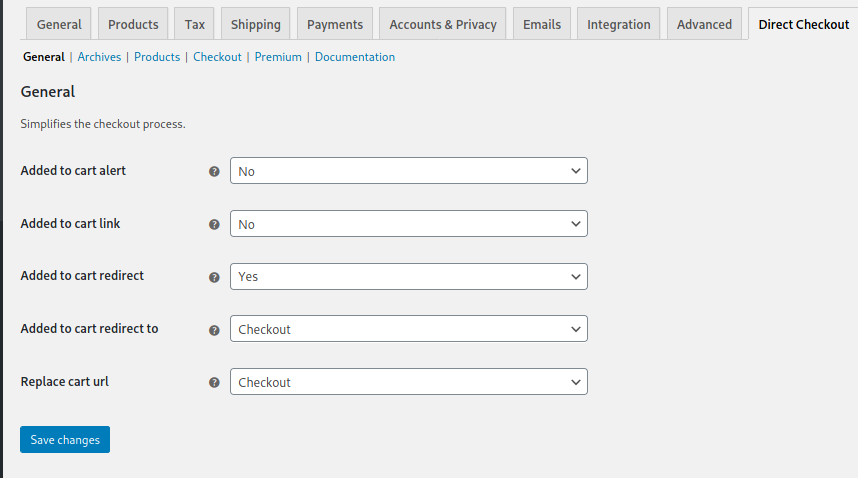
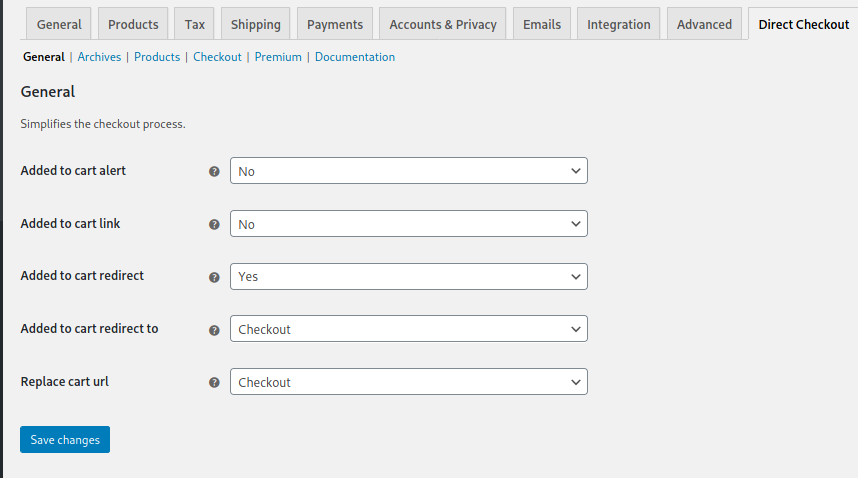
激活插件后,在您的WordPress 仪表板中,转到WooCommerce > 直接结帐 > 常规并填写以下选项:

有关如何自定义 WooCommerce 商店页面的更多信息,请查看此完整指南。

更改添加到购物车按钮文本
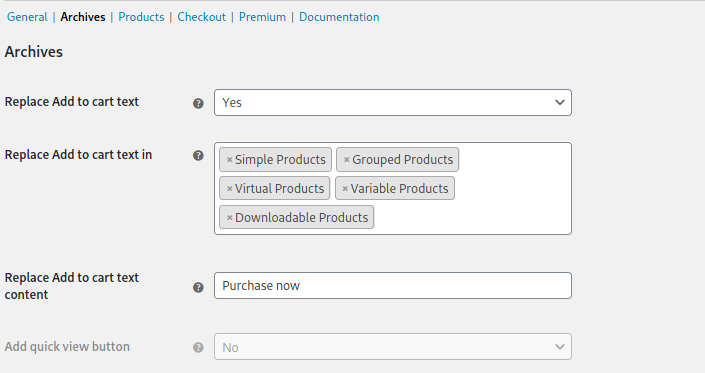
在“常规”选项卡中设置选项后,“添加到购物车”按钮会将用户重定向到结帐页面。 但是,您还应该在更改其功能时编辑按钮的文本。 该按钮不再将产品添加到购物车中,因此最好将其更改为“立即购买”之类的内容。 为此,请转到存档选项卡并填写以下选项:  您可以在此处更改特定产品类型的按钮文本。 我们将通过在相应字段中选择所有产品来将更改应用于所有类型的产品。 之后,是时候检查前端了。
您可以在此处更改特定产品类型的按钮文本。 我们将通过在相应字段中选择所有产品来将更改应用于所有类型的产品。 之后,是时候检查前端了。
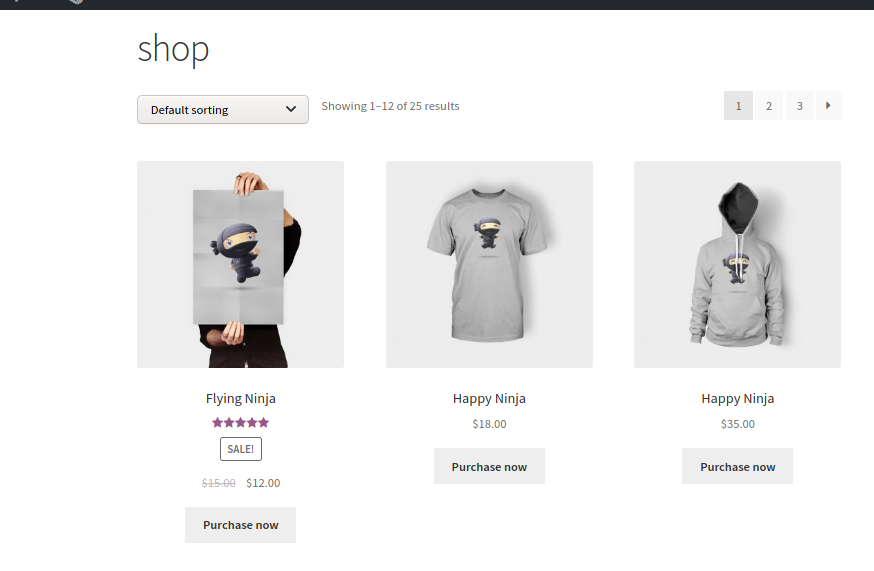
如您所见,我们在 WooCommerce 商店中自定义了“添加到购物车”按钮,并将“添加到购物车”按钮替换为“立即购买”按钮,该按钮将客户从商店页面直接带到结帐页面。 最重要的是,我们已经从我们的商店中完全删除了购物车功能。 
有关如何删除“添加到购物车”按钮的更多信息,请查看此分步指南。
5)自定义添加到购物车按钮并在产品页面上添加直接购买按钮
最后,我们可以做类似的事情并自定义 Add to Cart 按钮以将用户从产品页面重定向到结帐。
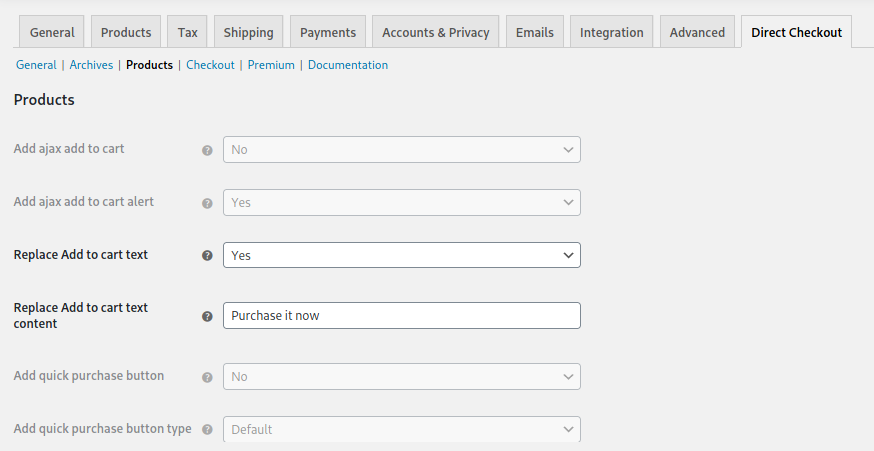
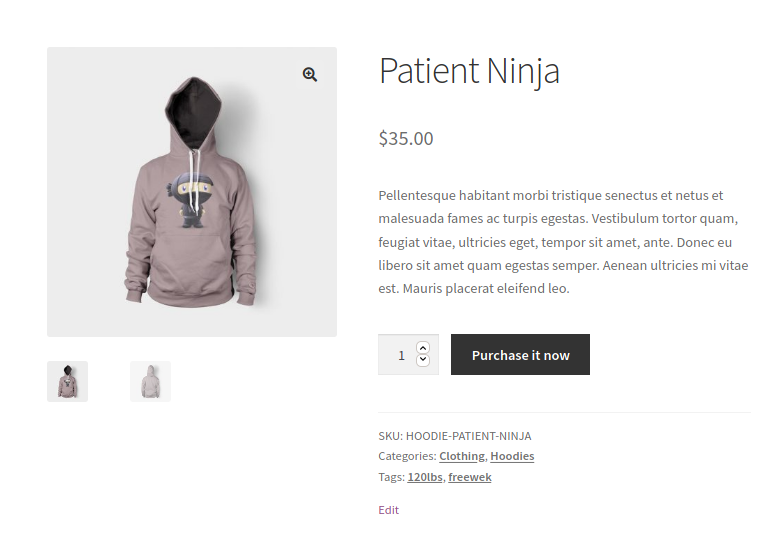
 现在添加到购物车按钮将添加产品并将客户重定向到结帐页面,您需要更改按钮的文本。 让我们将 Add to Cart 文本替换为Purchase it now 。 为此,请转到“产品”选项卡并进行如下设置:
现在添加到购物车按钮将添加产品并将客户重定向到结帐页面,您需要更改按钮的文本。 让我们将 Add to Cart 文本替换为Purchase it now 。 为此,请转到“产品”选项卡并进行如下设置: 

这样,您可以轻松地在 WooCommerce 中的“商店”和“产品”页面上创建自定义的“添加到购物车”按钮。 最好的部分是每个页面上可以有不同的按钮。
如何自定义添加到购物车的消息
除了自定义按钮外,您还可以编辑已添加到购物车的消息。 最简单的方法是通过将以下脚本粘贴到functions.php文件来更改消息。
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
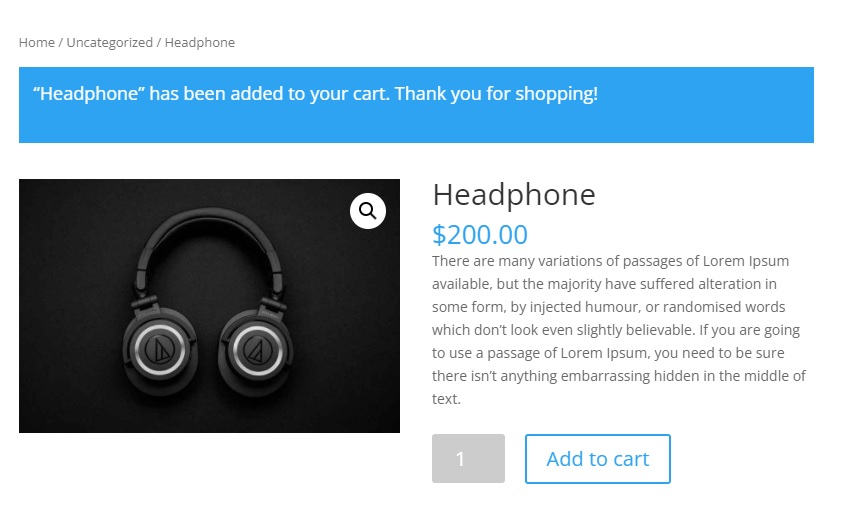
$message = '您的产品已加入购物车。 感谢您与我们购物!' ;
返回$消息;
}在这种情况下,我们将消息更改为您的产品已添加到您的购物车。 感谢您与我们购物!
为了使其更加个性化,您可以显示客户刚刚添加到购物车的产品名称,如下所示:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
功能 quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
$message = sprintf(esc_html__('%s 已添加到您的购物车。感谢您的购物!','tm-organik'), get_the_title( $product_id ) );
返回$消息;
} 
这些只是几个示例,但您还可以做更多的事情,并在消息中添加链接和按钮。 有关这方面的更多信息,请查看我们关于如何更改 WooCommerce 添加到购物车消息的指南。
奖励:更改不同类别的“添加到购物车”按钮文本
现在假设您有不同的产品类别,并且您希望每个类别都有自定义的“添加到购物车”按钮。 例如,您可能希望为产品类别 1 设置一个显示“立即购买”的按钮,但为类别 2 显示文本“下载”。
为此,您应该使用我们在第 1 点中使用的相同函数。 add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
您需要获取每个产品的类别,然后根据分类使用条件来更改文本,如下所示:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
我的添加到购物车按钮不起作用。 我能做什么?
添加到购物车按钮可能不起作用的原因可能有多种。 最常见的是:
- 插件/主题不兼容
- 信息不完整的产品
- 缓存问题
- 结帐端点
- 永久链接
- ModSecurity 问题
- 和更多
要了解如何解决这些问题,请查看我们的指南,了解如何修复“添加到购物车”按钮。
笔记
- 您保存在插件选项面板的存档部分中的设置将适用于基本商店和产品类别页面,而产品部分中的设置将仅适用于产品页面。
- 对于此演示,我们使用了 Storefront 主题,但您可以使用与 WooCommerce 兼容的任何主题。
- 尽管大多数主题可以毫无问题地集成,但某些主题可能会改变默认的 WooCommerce 功能,并且在使用直接结账时可能会导致问题。
- 我们已经介绍了 Direct Checkout 的一些基本功能。 如需更多高级功能,请查看高级计划,这将帮助您将商店提升到一个新的水平。
结论
总而言之,自定义添加到购物车按钮会对您的业务产生重大影响。 这就是为什么我们建议您根据商店的需求调整它。 在本指南中,您学习了以编程方式和使用插件自定义“添加到购物车”按钮的不同方法:
- 更改“添加到购物车”按钮的文本
- 在“添加到购物车”按钮上方或下方添加文本
- 更改添加到购物车按钮的颜色
- 删除添加到购物车按钮并在商店页面上添加直接购买按钮
- 自定义添加到购物车按钮并在产品页面上添加直接购买按钮
最后,有关充分利用 WooCommerce 商店的更多指南,请查看以下指南:
- 如何自定义 WooCommerce 商店页面
- 删除 WooCommerce 中的结帐字段
- 如何创建直接结帐链接
您对如何自定义添加到购物车按钮有任何疑问吗? 在下面的评论部分让我们知道! 我们会尽力帮助您。
