如何使用 Beaver Builder 自定义您的 WooCommerce 购物车页面(分 5 步)
已发表: 2022-09-30将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


如果您有一家 WooCommerce 商店,那么您很可能已经在提高销售额方面进行了相当多的研究。 但是,知道如何提供良好的客户结账体验可能会很棘手。 在本文中,您将学习如何使用我们的 Beaver Builder 插件和 WooPack 插件自定义您的 WooCommerce 购物车页面,以获得从头到尾的最佳用户体验 (UX)。
这篇文章将讨论顺利结帐过程的重要性。 然后,我们将提供自定义 WooCommerce 购物车页面的提示,以帮助使用 Beaver Builder、WooCommerce 和 WooPack 提高转化率。 让我们开始吧!

目录
在线购物者经常浏览电子商务商店,偶尔将产品添加到他们的购物车中。 理想情况下,您的买家将全程跟进以完成他们的购买:

但是,很多人并没有进行结帐。 当您的网站访问者将商品留在购物车中而没有购买任何东西时,这被称为购物车放弃。 不幸的是,所有行业的平均购物车放弃率约为 70%。
放弃购物车的原因有很多。 例如,当客户必须从头到尾跳过铁圈时,他们通常会中途停下来。
未针对简单性和用户体验进行优化的结账流程可能会导致销售损失。 放弃购物车的一些主要原因包括交货时间慢、运输成本高以及被迫创建帐户。
通过简化结帐流程,您可以鼓励用户完成订单——并有可能返回您的商店进行额外购买! 您可以从创建一个干净且优化的购物车页面开始。
我们的 Beaver Builder 插件和 WooPack 插件使您能够自定义 WooCommerce 商店的购物车页面,使其与您的品牌相匹配。 您还可以使设计更加用户友好,以鼓励用户继续结帐。
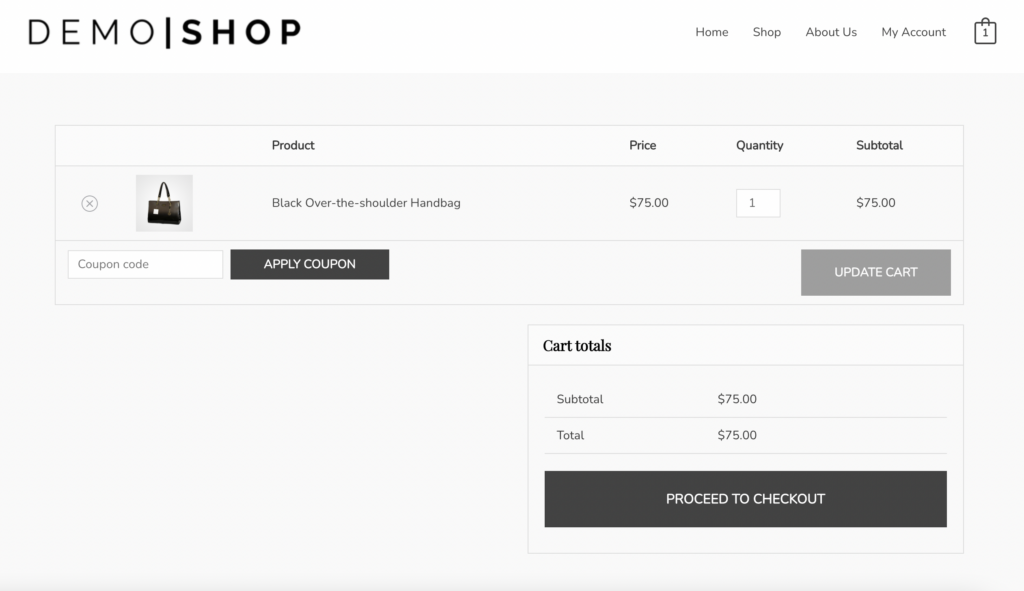
优化的购物车页面可以为您的客户简化购买流程并鼓励他们完成购买。
要创建优化的购物车体验,请尝试使用以下提示:
此外,您还需要在用户的购物车中显示总数。 这应包括额外费用,例如税费和运费。 该页面还应该有一个将用户带到结帐页面的按钮。
WooPack 是由 PowerPack 开发的高级附加插件,它提供额外的 WooCommerce 模块,您可以自定义这些模块以匹配您的品牌,包括颜色、字体和元素。 此外,该插件与我们的 Beaver Builder 页面构建器兼容。 这对组合可以帮助您定制 WooCommerce 商店的各个方面,并快速轻松地构建响应式布局。
使用 Beaver Builder,您可以使用预制模板和独特的模块构建和自定义页面:

我们的插件使您能够在前端创建页面。 此视点允许您查看最终产品的外观,而无需在预览之间跳转。
此外,您不需要任何编码或开发经验即可使用 Beaver Builder。 这意味着您将节省时间和金钱,您可以将这些时间和金钱用于电子商务业务的其他领域。
现在,让我们看看如何自定义您的购物车页面。 对于本教程,您需要在您的站点上安装并激活 Beaver Builder、WooCommerce 和 WooPack 插件。
首先,导航到 WordPress 仪表板中的页面。 WooCommerce 将在您设置时创建一个默认购物车页面。 将鼠标悬停在购物车上并选择Beaver Builder以在编辑器中打开页面:

在这里,您将看到默认的 WooCommerce 购物车页面。 如果您想创建自己的,您可以继续从页面中删除现有元素。
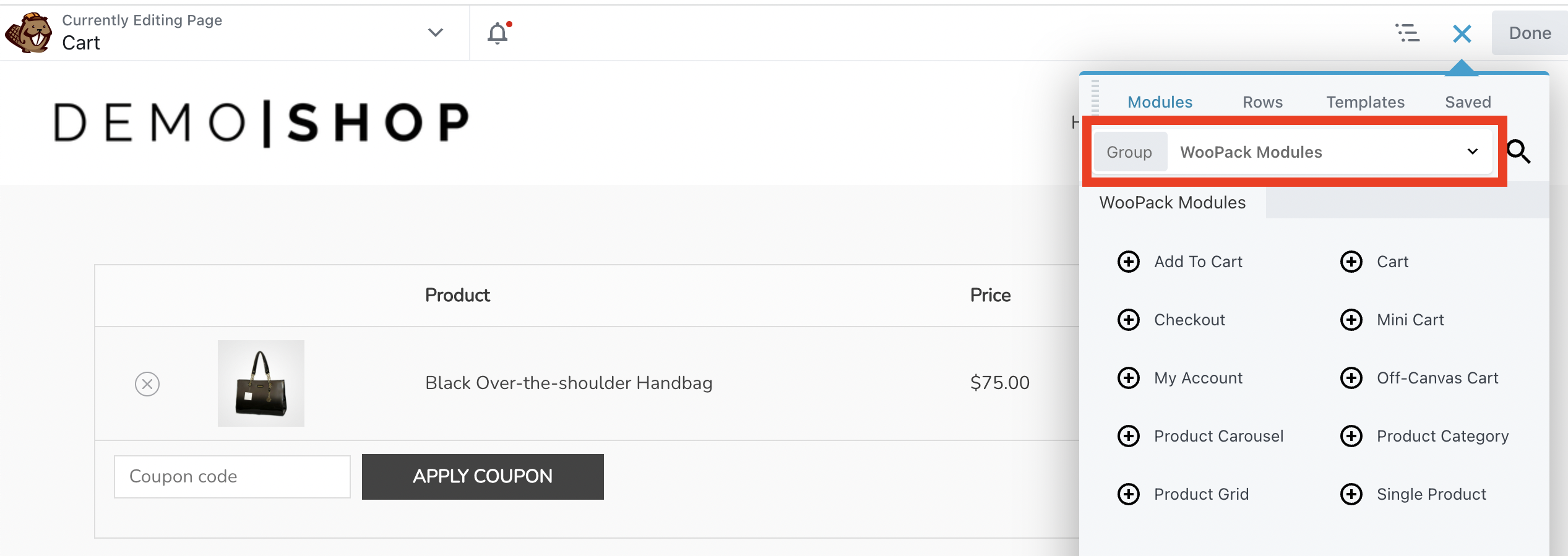
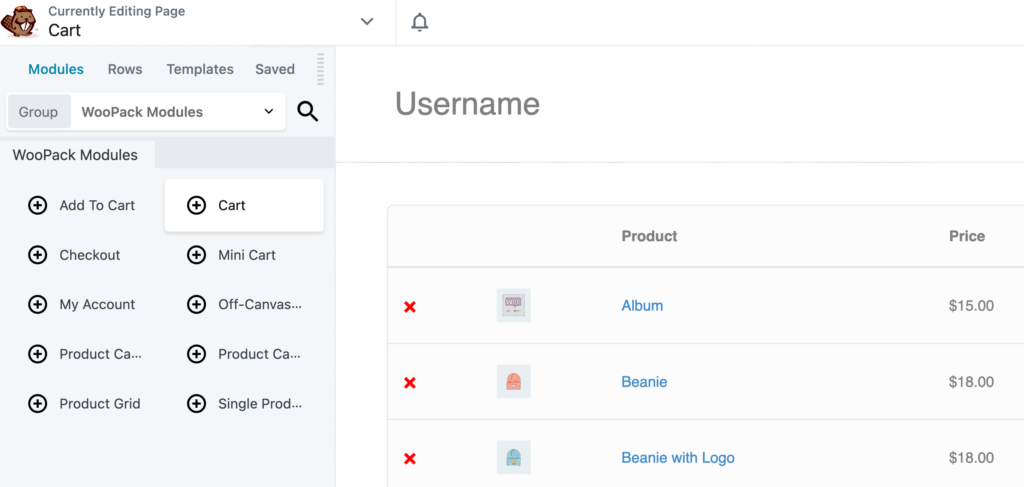
然后,单击屏幕右上角附近的加号 (+)。 在Modules选项卡中,单击 Group 字段并选择WooPack Modules :

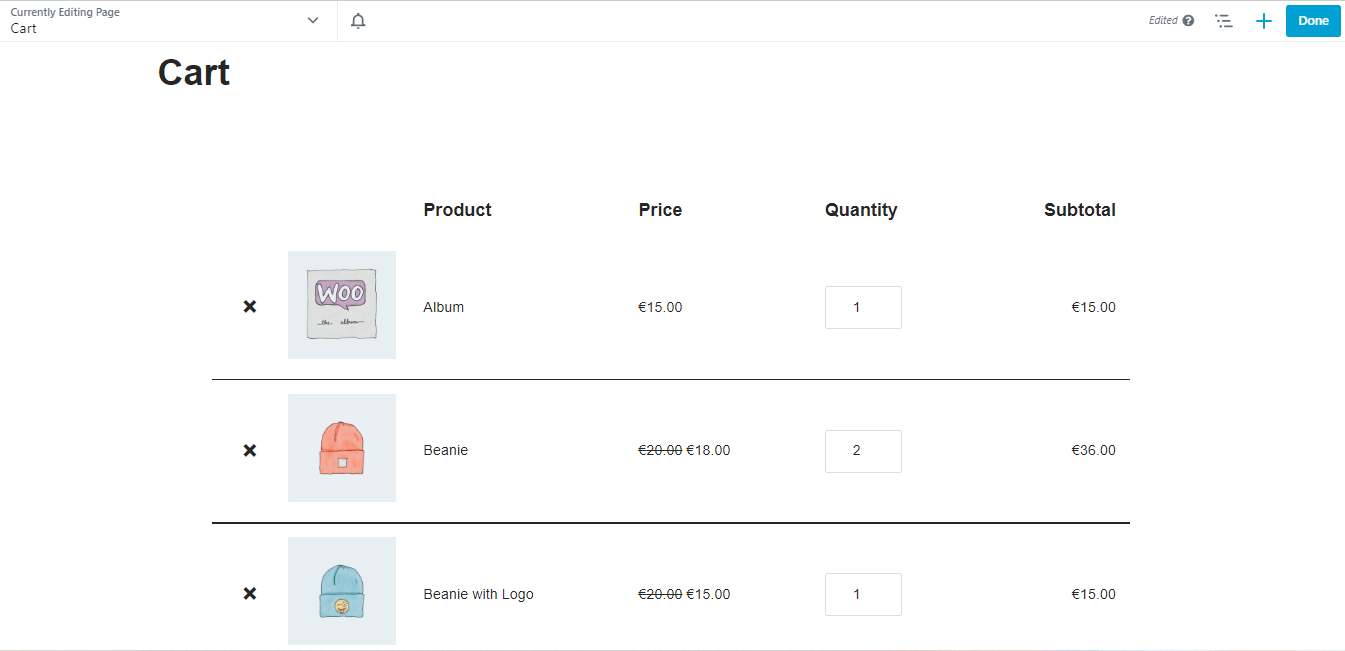
接下来,找到Cart模块并将其拖到您的页面上:

这将显示用户购物车中的所有商品。 您还将看到继续结帐的选项。 让我们看看如何在页面上自定义这些元素。
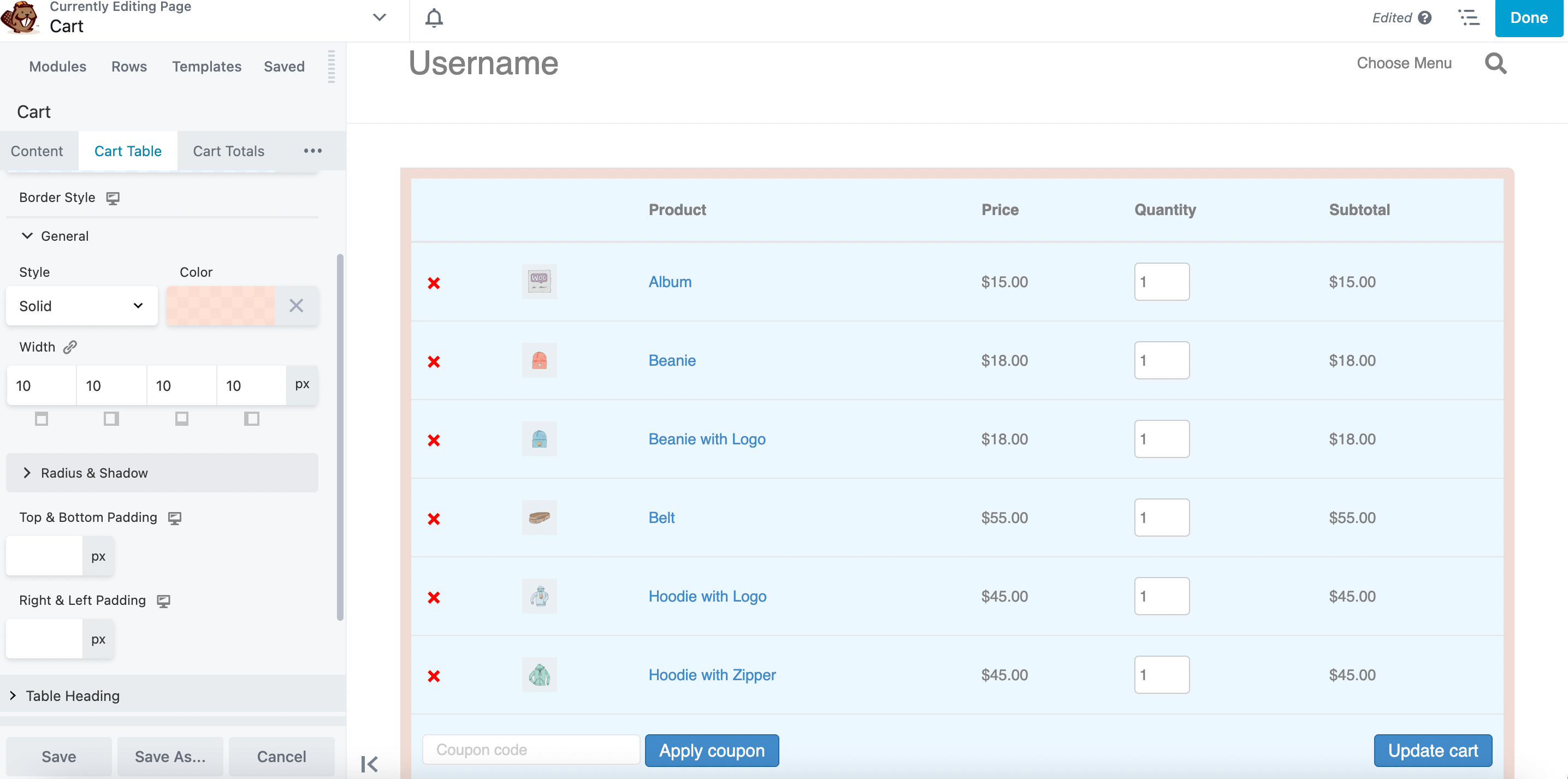
在左侧的设置面板中,选择购物车表选项卡。 在这里,您可以自定义显示购物车中产品的设计元素。 例如,您可以更改背景颜色、添加边框、修改宽度等等:

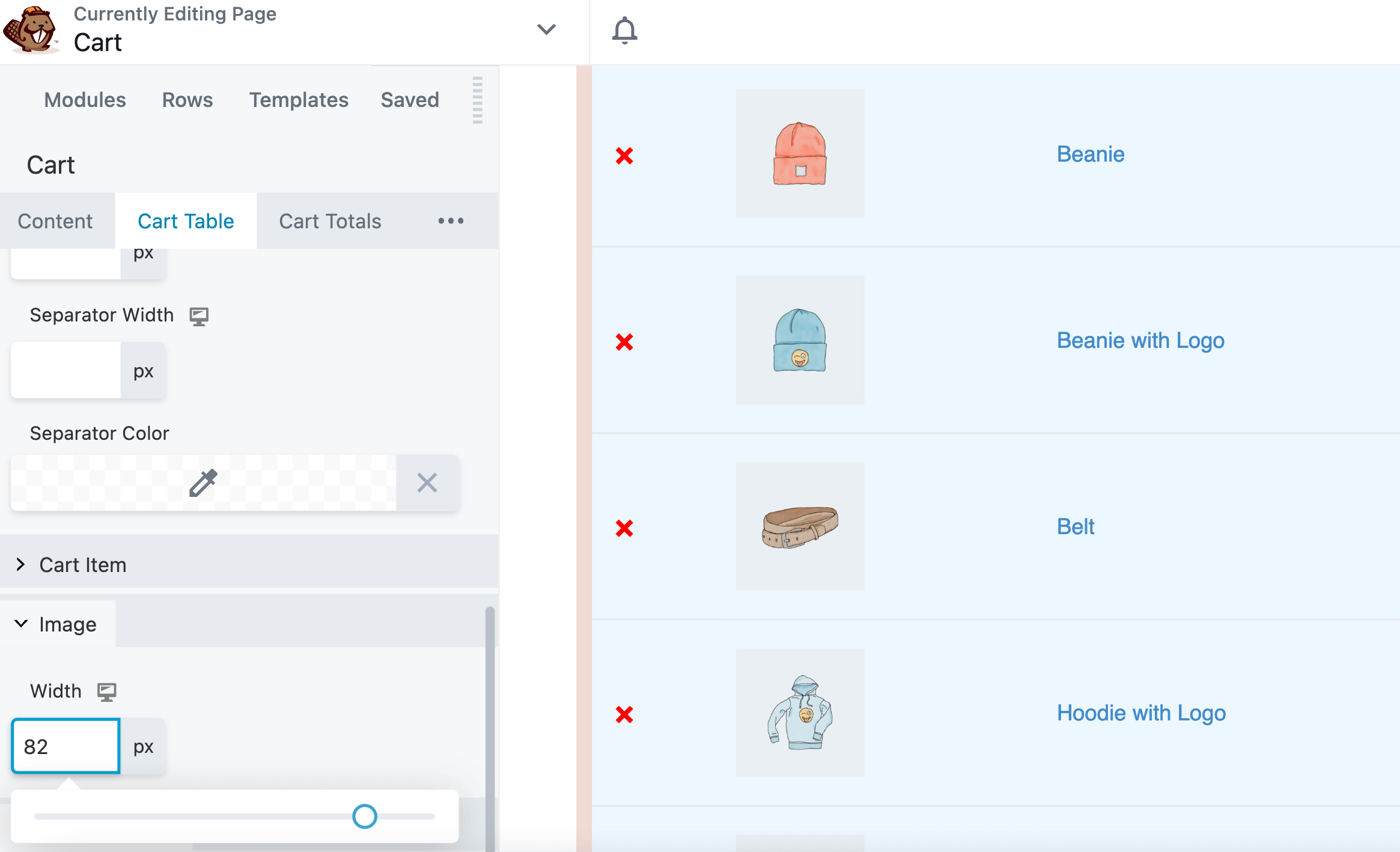
您还可以更改产品图像大小。 为此,请导航到图像部分并调整图像的宽度:

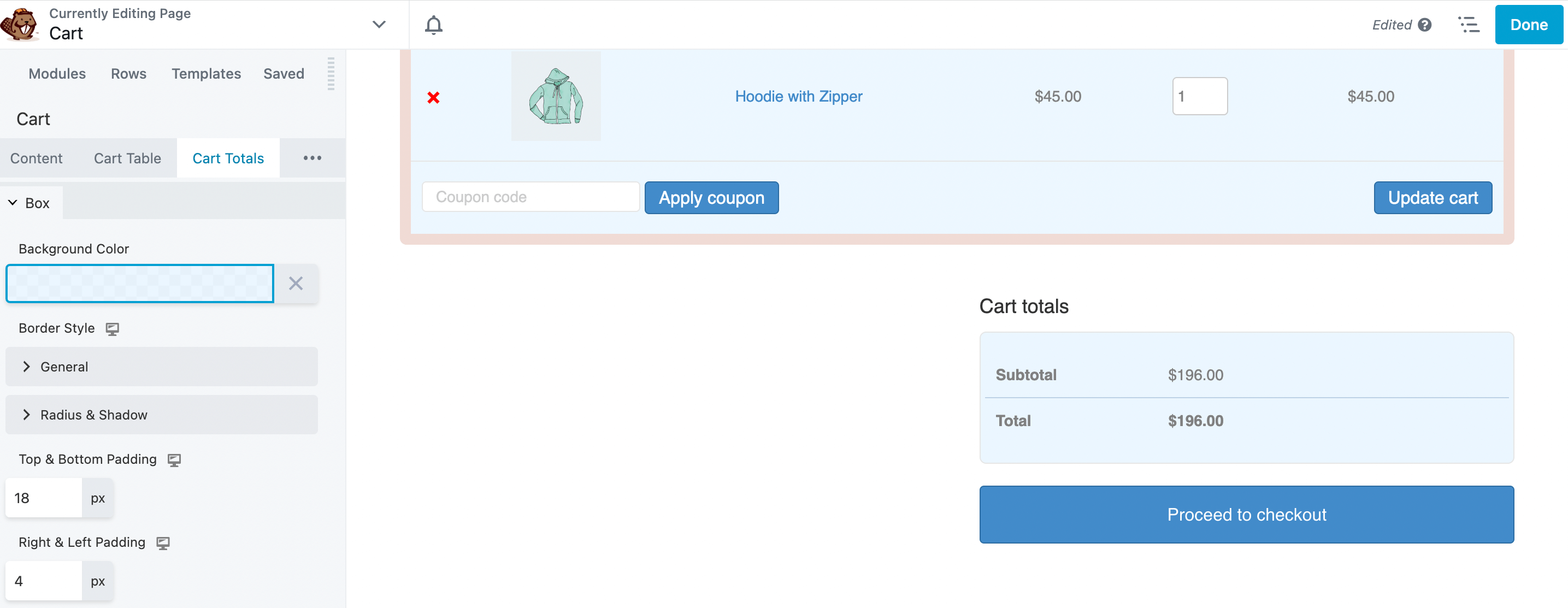
接下来,单击购物车总计选项卡。 在这里,您可以自定义购物车总显示的不同方面,例如颜色、边框和分隔符宽度:

此外,您可以为框添加填充和间距。
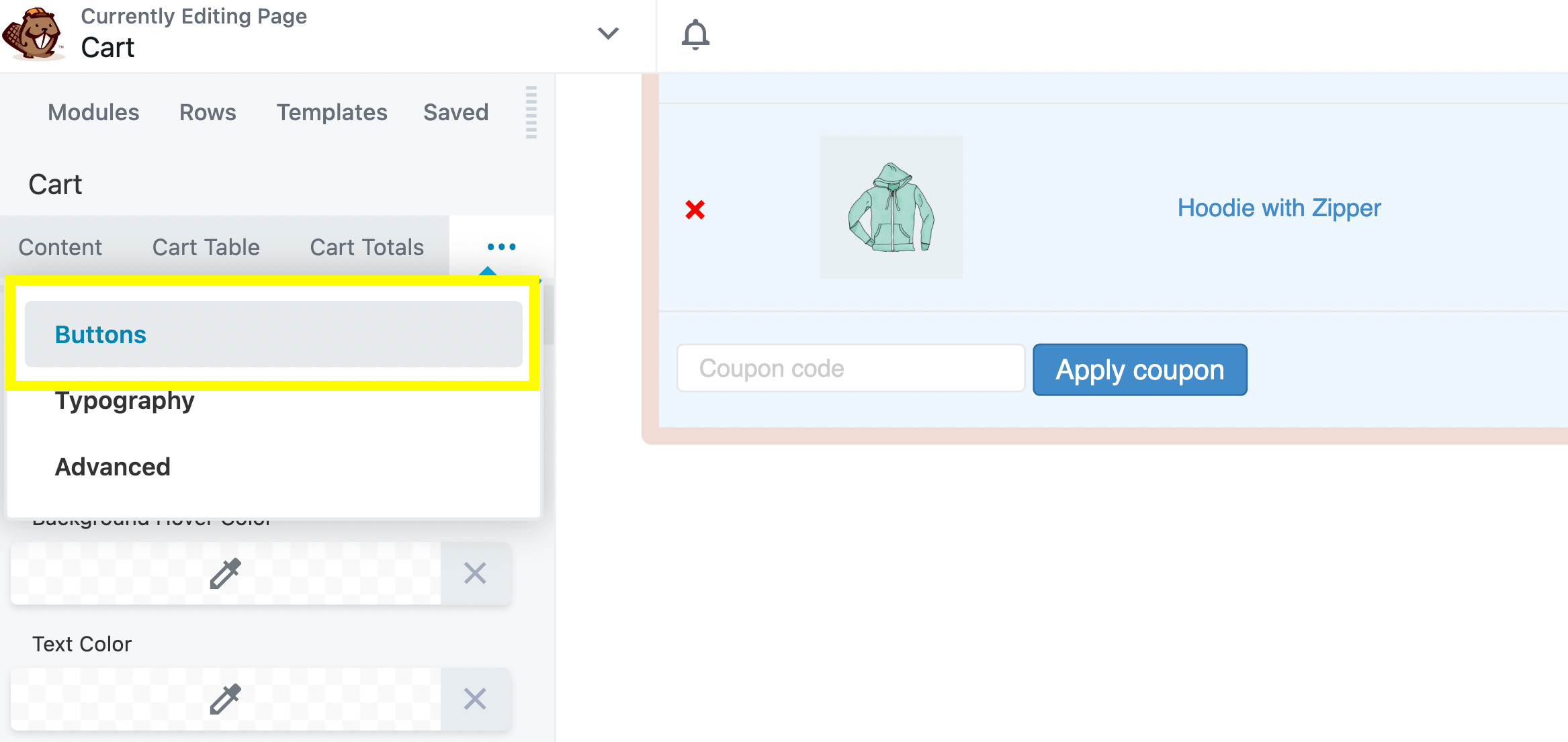
下一步是自定义出现在购物车页面上的按钮。 为此,请单击购物车模块弹出窗口中的按钮选项卡:

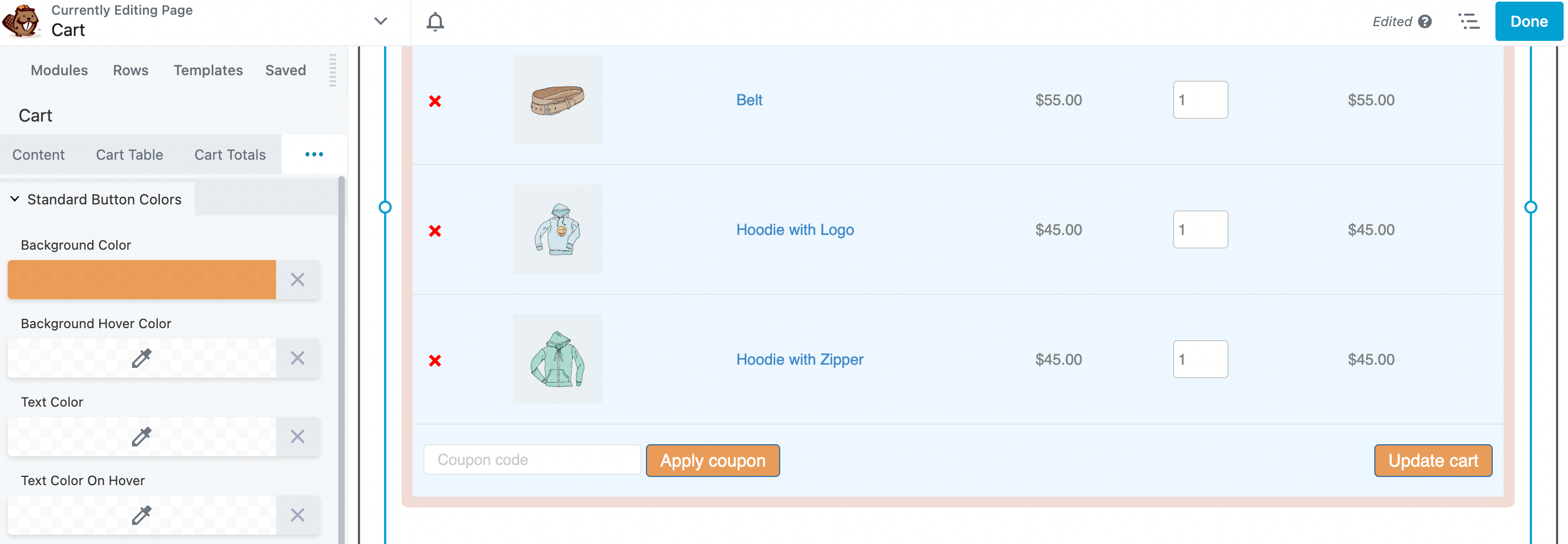
您可以在此处更改按钮背景和文本的颜色:

随意探索按钮的其他自定义选项。 完成后,继续保存更改。
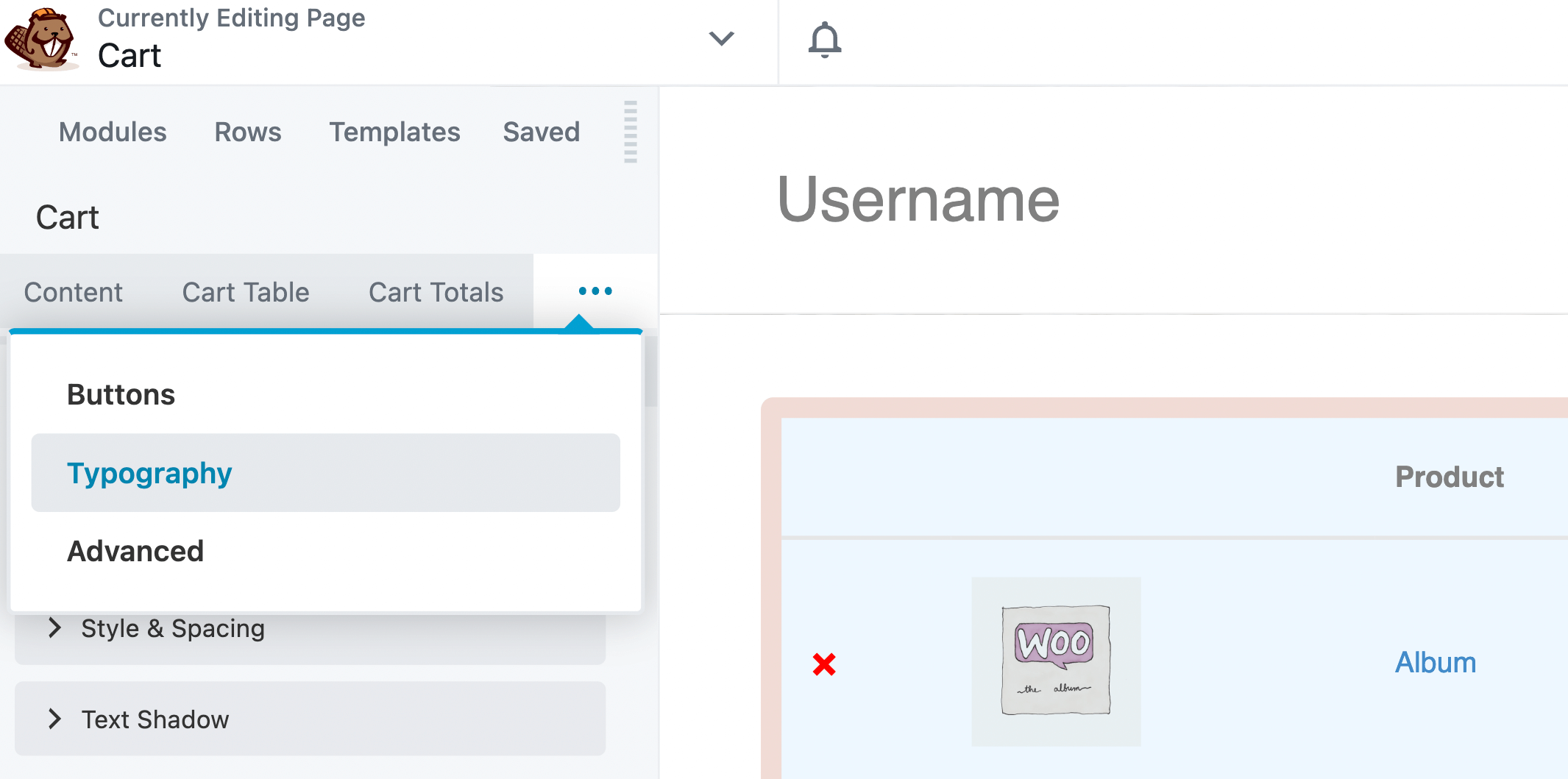
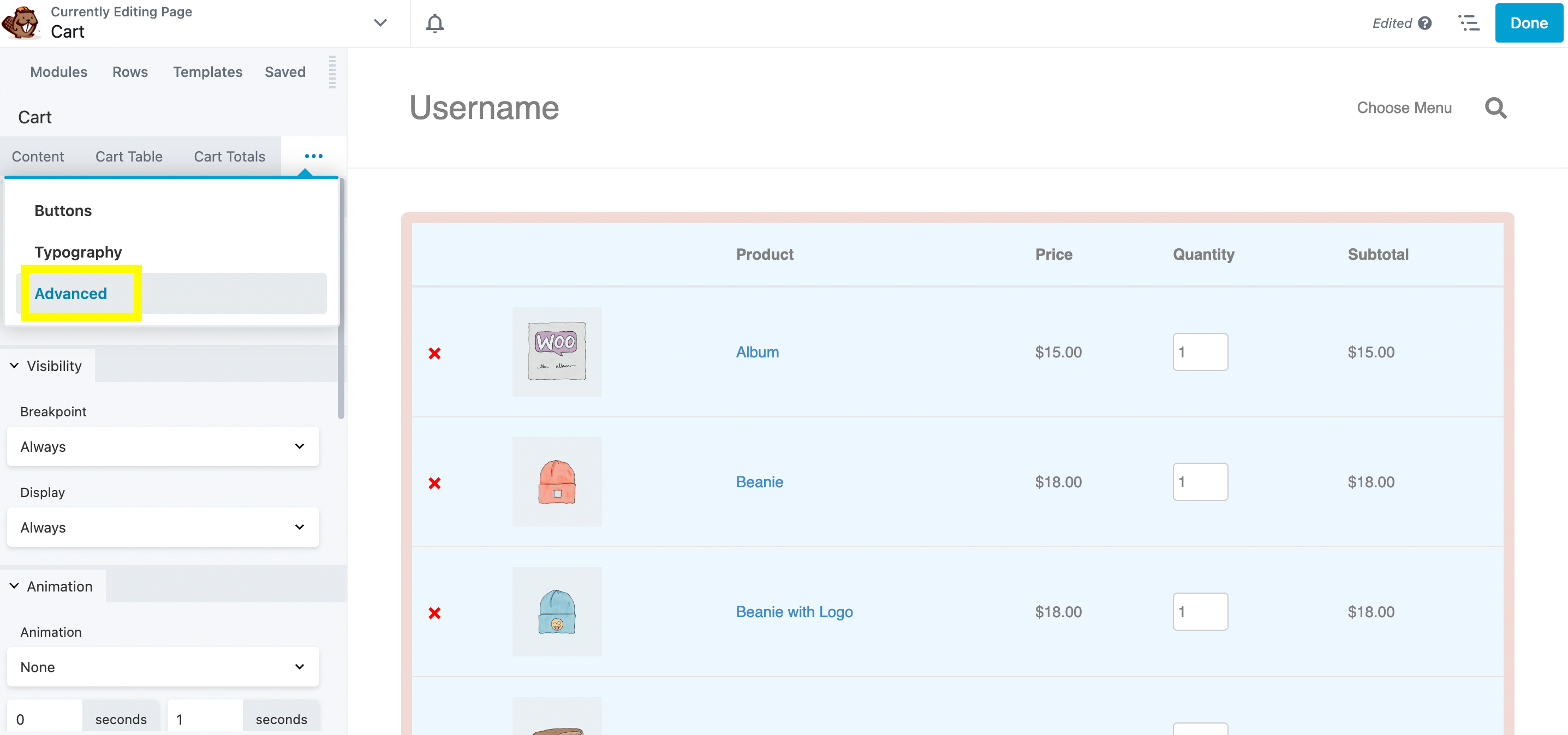
现在,是时候修改购物车页面上的文本了。 在购物车模块弹出窗口中,单击排版选项卡。 请注意,如果选项卡被隐藏,您可能需要单击三个点,如下所示:

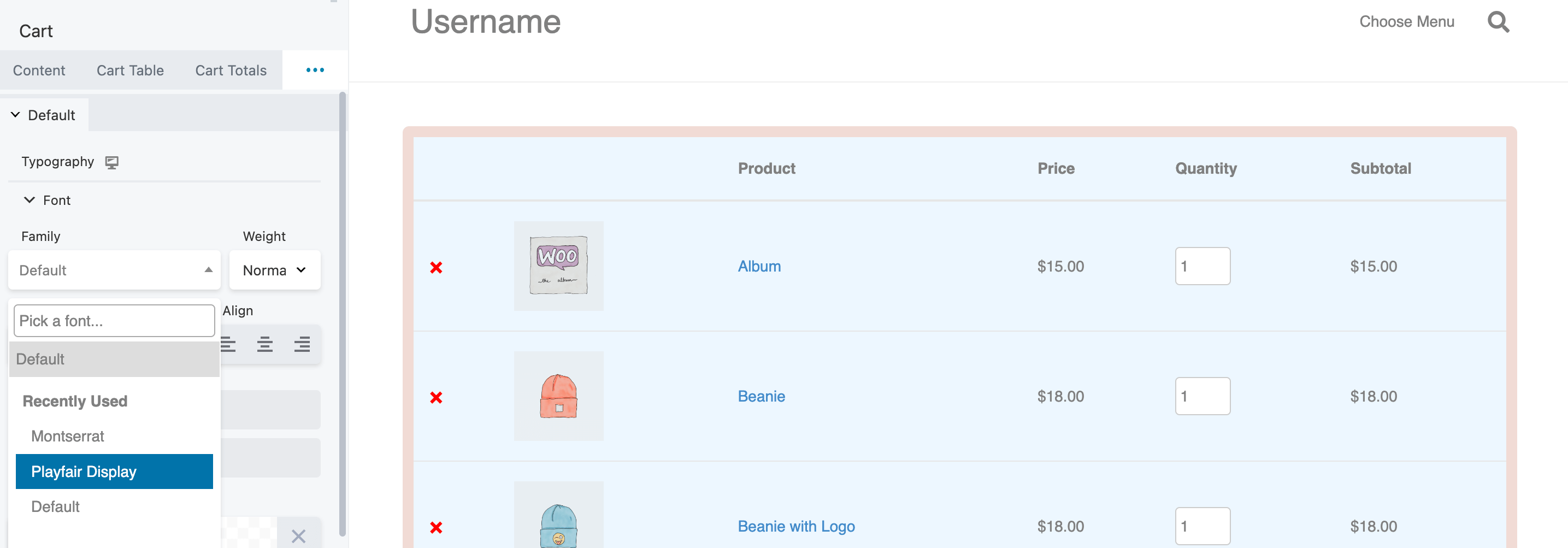
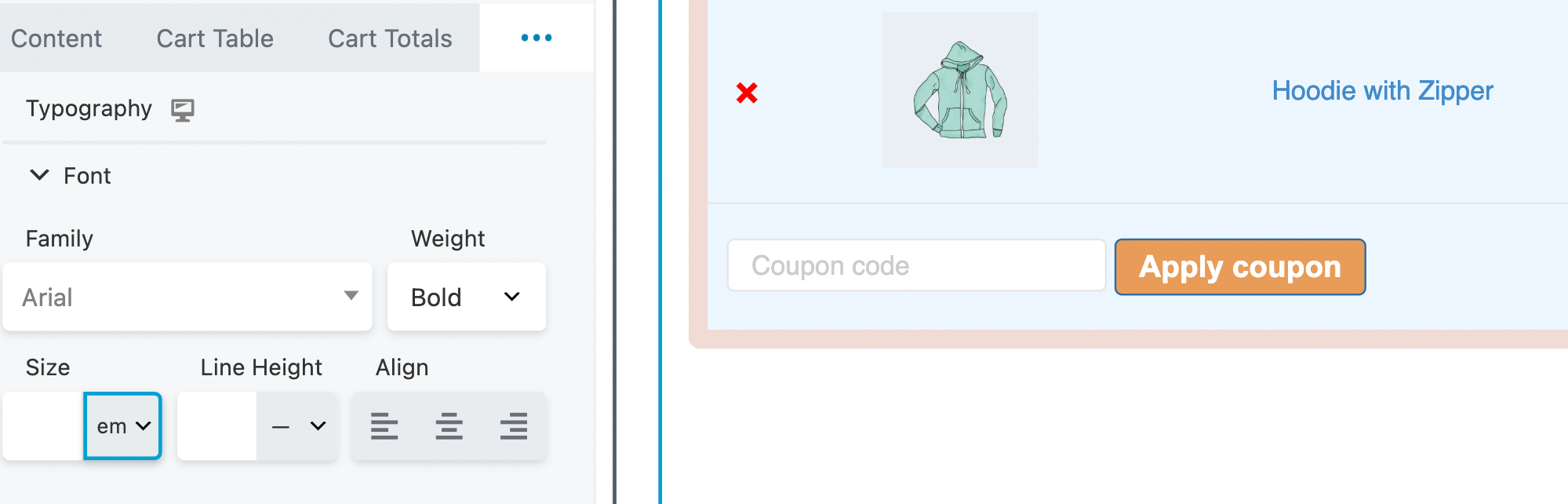
从这里,您可以更改字体系列、粗细、样式等:

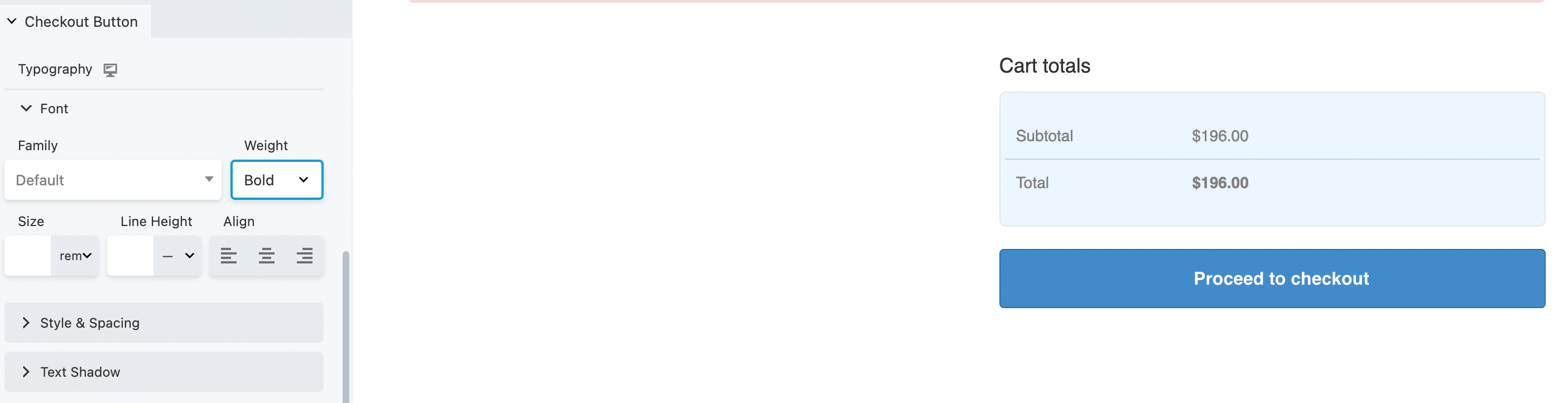
您还可以更改产品文本和按钮排版的颜色。 请注意,您可以在按钮内修改字体系列,而不会影响页面上的其他字体:

这也适用于重量、尺寸和线高。 要使结帐按钮弹出,请尝试将文本加粗或使用与页面上其余排版不同的字体:

与往常一样,请确保保存您的更改。 一旦一切看起来都应该,您可以继续进行最后一步。
如果您想对购物车页面进行进一步更改,请单击“高级”选项:

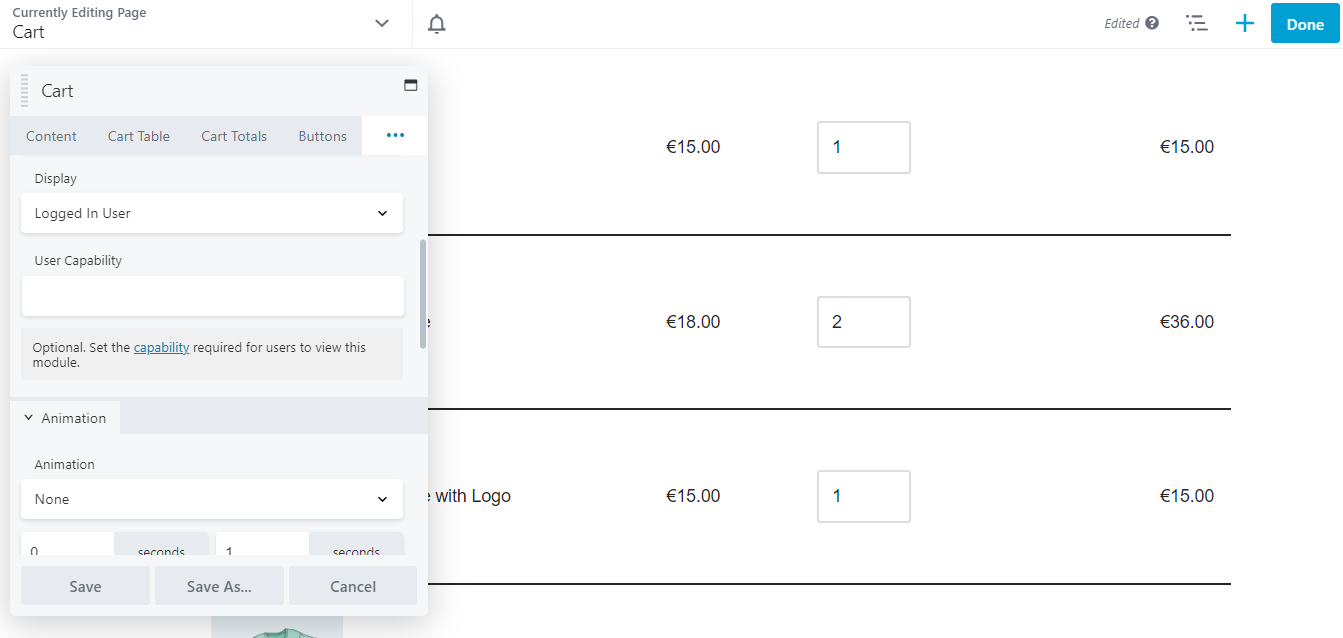
这些设置使您能够决定何时显示购物车页面。 例如,您可以设置条件逻辑,或者只允许登录用户访问:

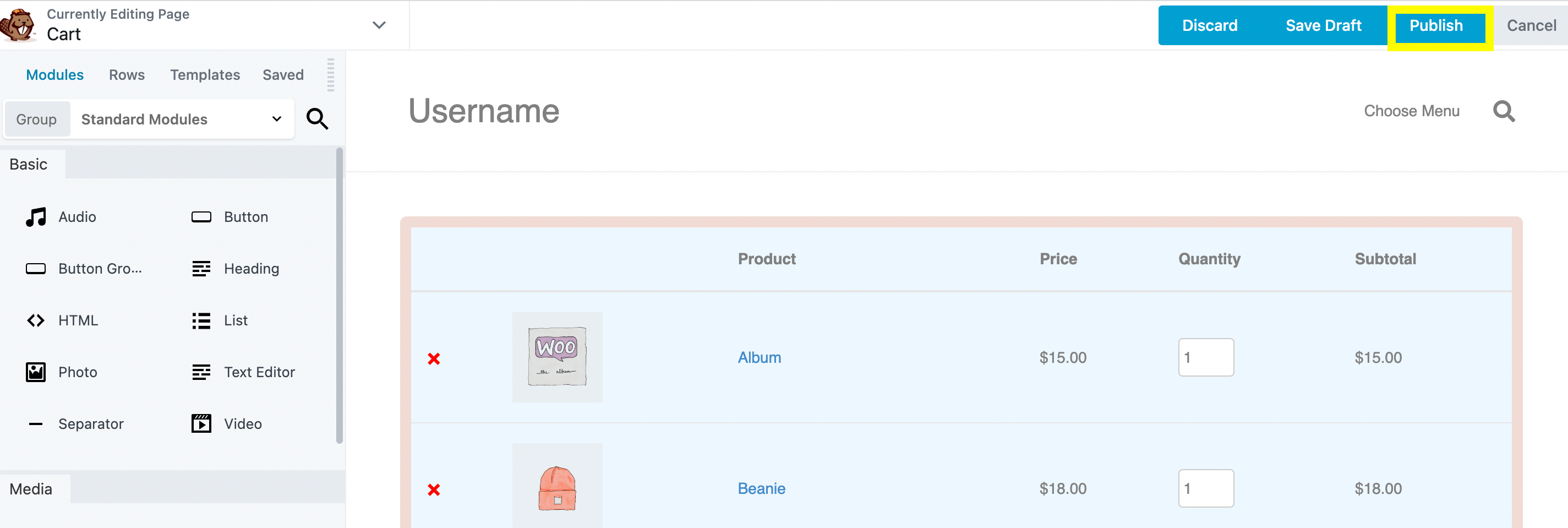
您可以使用 HTML 元素和动画进一步自定义您的内容。 完成所有更改后,单击Save 。 如果您对结果感到满意,请单击完成 > 发布:

就是这样——您现在拥有一个与您的品牌相匹配的功能齐全且经过优化的购物车页面!
增加电子商务业务的销售额并不总是那么容易。 幸运的是,您可以自定义您的 WooCommerce 购物车页面,以提供更无缝的结帐体验并可能提高您的转化率。
总而言之,以下是使用 Beaver Builder 和 WooPack 创建自定义购物车页面的方法:
您可以使用像 Beaver Builder 这样的页面构建器插件来自定义您的 WooCommerce 购物车页面。 此外,PowerPack 的 WooPack 附加插件添加了许多额外的 WooCommerce 特定 Beaver Builder 模块,以提供更多自定义选项。
默认情况下,WooCommerce 会生成一个购物车页面,显示当前在用户购物车中的产品,以及一个结帐页面,使用户能够完成订单。 购物车页面允许用户更改他们的选择(例如,他们可能会删除产品或更改尺寸)并继续结帐。 同时,结帐页面包含不同的付款和交付选项,用户可能需要输入他们的个人详细信息。 这两个页面都可以使用 Beaver Builder 和 WooPack 轻松定制。