如何使用 WPMU DEV 创建全品牌的定制客户端
已发表: 2022-09-30了解如何为您的客户提供简单而专业的白标门户体验,让他们可以访问他们的帐户、网站并通过安全的自托管结账向您付款。
想象一下,拥有自己独特的门户网站,您的客户可以在其中登录、访问他们的账单账户,甚至进行付款——所有这些都托管在您自己的网站上,并带有您自己的品牌。
好吧,好消息,有了 WPMU DEV,它是可能的而且很简单! 在本文中,我们将向您展示如何创建您梦想中的客户门户。
您将学习:
- 如何为客户创建自定义登录页面,
- 如何使用品牌电子邮件邀请客户到您的门户网站,
- 客户如何快速轻松地向您付款。
在本文结束时,您将以自己的品牌建立一个时尚的门户网站,客户可以使用该门户网站访问有关其网站的信息并为您的服务进行安全付款。
以下是部分细分:
- 创建门户需要什么
- 如何创建和品牌您的客户端门户
- 配置菜单导航项
- 设置帮助按钮
- 集成实时聊天
- 邀请客户访问您的自定义门户
- 您的客户将在其门户中看到什么
- 客户仪表板
- 客户资料
- 客户可以通过客户端支付发票
- 客户可以直接在计费模式中访问发票
- 使用 Hub 客户端为您的客户提供更个性化的体验
我们走了!
创建门户需要什么
在我们开始之前,如果您想跟随或最终创建自己的门户,您将需要以下内容:
1. Hub,建立您的门户基础并集成计费工具
Hub 是您作为 WPMU DEV 用户的中央界面,也是我们的 Web 开发人员成员管理其客户站点各个方面的地方。
您可以在我们的如何充分利用 The Hub 文章中了解有关其工作原理的更多信息。
这个一体化站点界面还包括一个内置的客户管理和计费仪表板——您可以在其中为客户开具发票、设置订阅、跟踪每月经常性收入 (MRR) 等等。
最重要且与本文相关的……您可以邀请您的客户对您的计费仪表板(以及整个 Hub 的特定区域)进行自定义访问,他们可以在其中查看他们的帐户和订阅信息,甚至可以通过内置的-在条纹结帐。
以上所有内容为您的白标客户门户奠定了基础。 但到目前为止,它仍然属于 WPMU DEV 的品牌。
这就是下一个工具进入等式的地方......
2. Hub 客户端,将您的门户标记为您自己的
Hub 客户端允许您使用 Hub 界面,包括计费工具和结帐,并使用您自己的品牌、徽标等为整个事物贴上白色标签。
此实例将在您自己的域中的您自己的站点上,因此当您的客户登录时,他们会看到您的品牌,而不是我们的品牌。
3. 门户网站的托管站点
最后,您还需要一个托管站点来托管您的客户门户……
这可以是第三方托管网站,也可以是我们自己的专用 WordPress 托管,您也可以直接从 Hub 仪表板进行管理。
以上所有工具都包含在 WPMU DEV Agency 计划中,您现在也可以免费试用。
好的,既然您知道需要什么,我们就开始吧!
如何创建和品牌您的客户端门户
好的,首先……由于白标客户端体验由 The Hub Client 提供,我们希望立即安装和配置它。
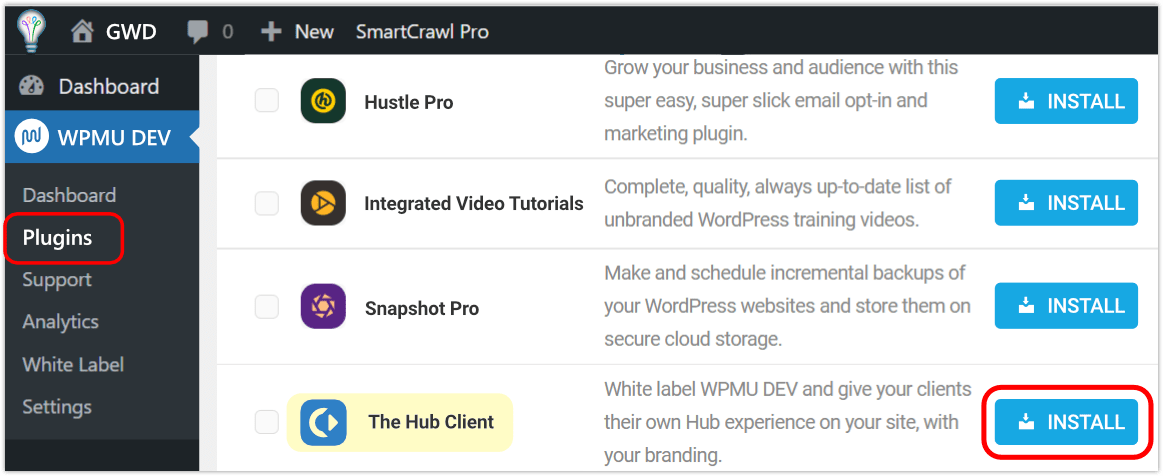
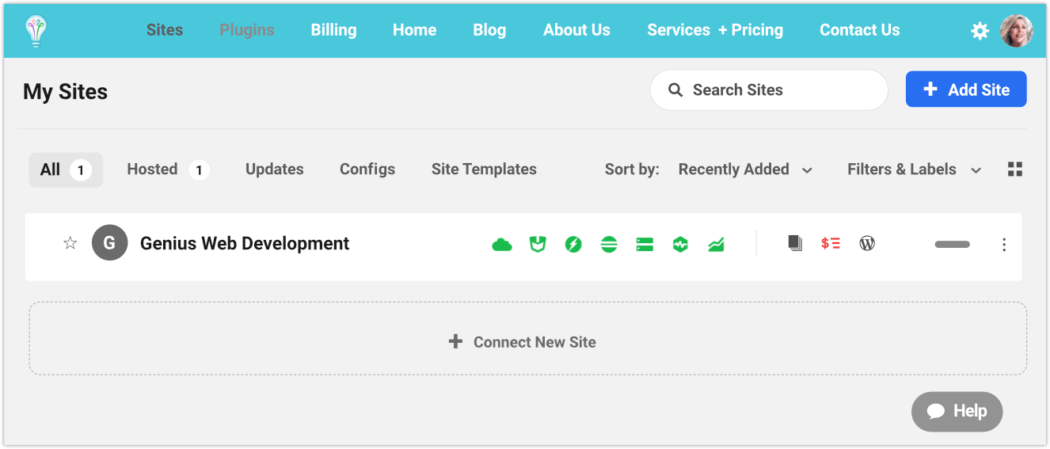
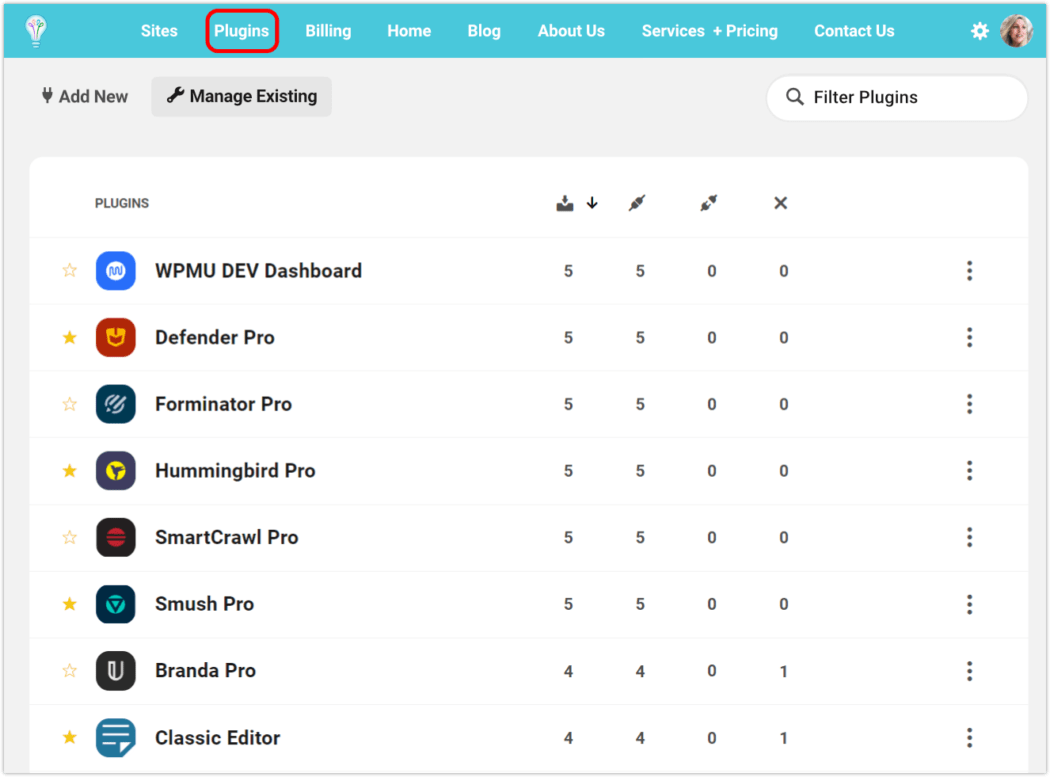
一旦您注册了付费的 WPMU DEV 会员资格,就可以通过插件登录页面、Hub 插件管理器或 WPMU DEV 仪表板插件(如下所示)免费安装 Hub 客户端插件。

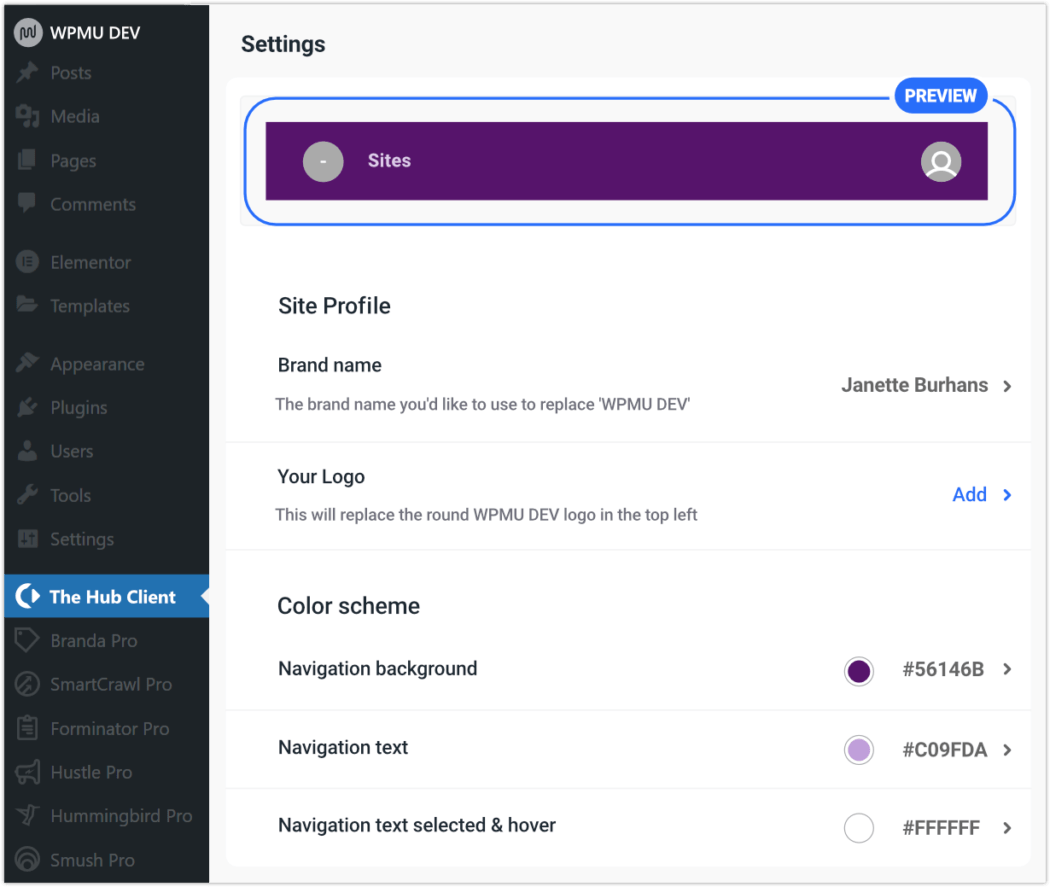
激活后,单击它以查看欢迎屏幕,然后单击开始使用。 这会让您直接进入Settings 。
默认情况下,您的Hub 客户端将继承您在自己的 Hub 中设置的品牌名称和徽标,但您可以将其自定义为您喜欢的任何内容。

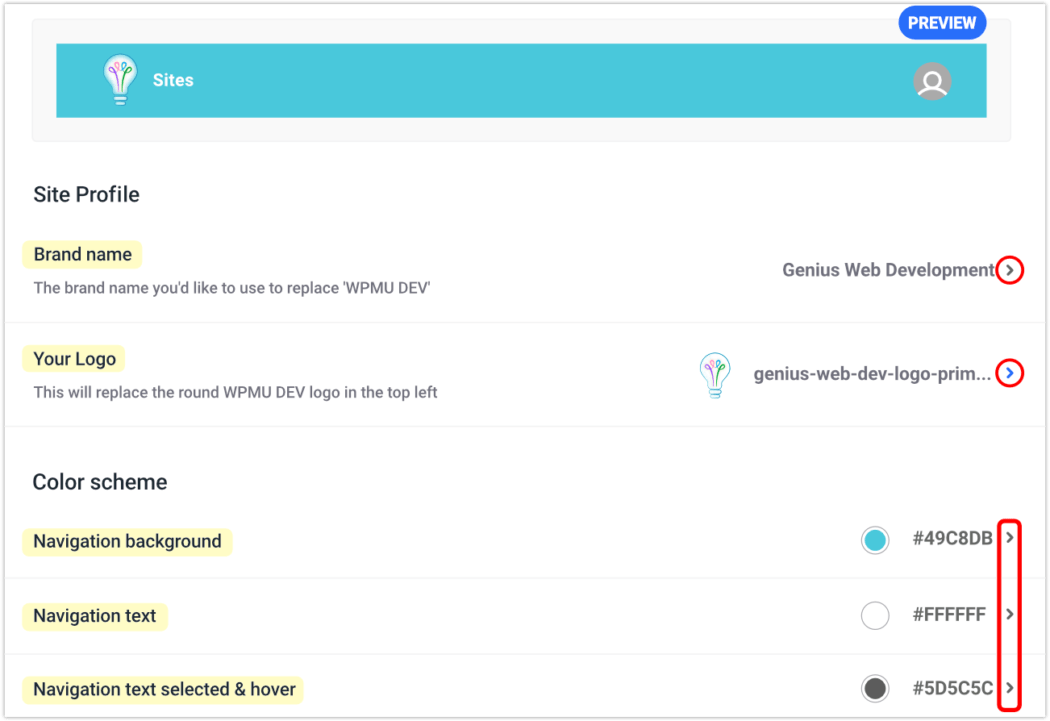
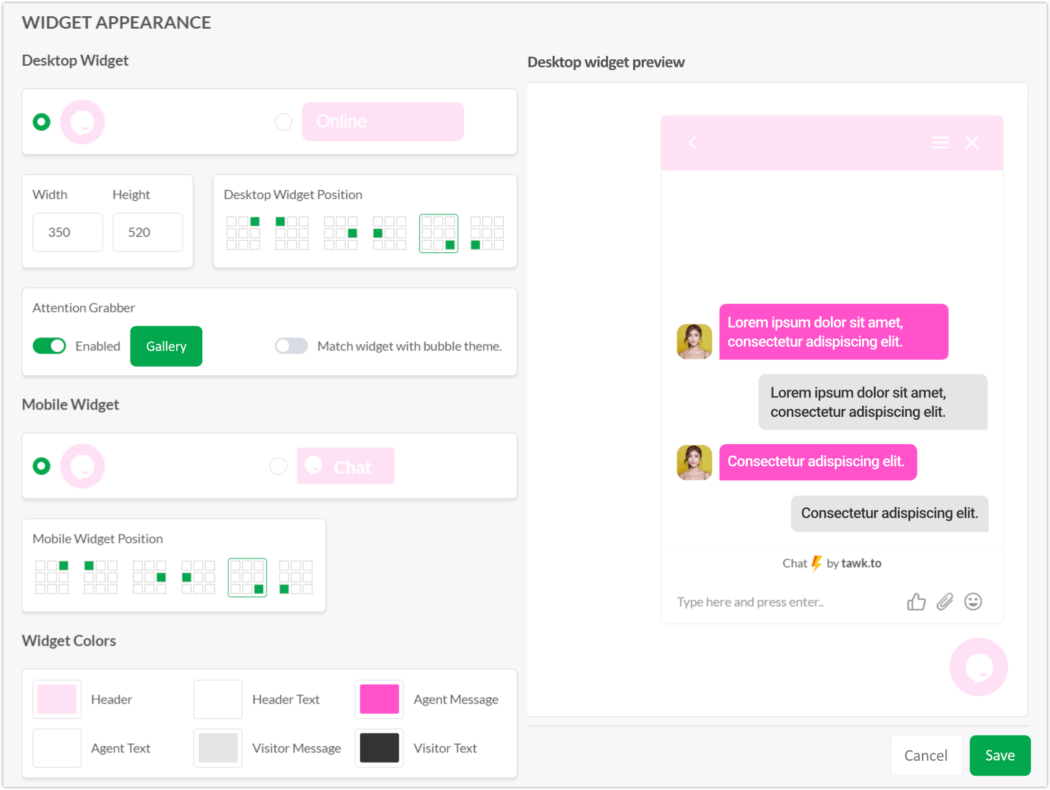
我们将在Site Profile下快速设置我们的前三个品牌定制。
- 单击Brand name的箭头图标,输入您想要的名称,然后Save Changes 。
- 接下来,单击您的徽标的箭头图标,上传您的图形,然后保存更改。
- 在Color Scheme下,单击Navigation Background的箭头图标,从颜色选择器中选择所需的阴影,然后Save Changes 。 您还可以在此处选择您的导航文本和已选择的导航文本和悬停颜色,以匹配您的全品牌配色方案。
您可以通过设置页面顶部的预览条实时查看所有更改。

配置菜单导航项
我们希望让在我们的品牌门户中四处走动对我们的客户来说是一种令人满意的、明智的体验。
我们可以通过 Hub 客户端的设置轻松实现这一点。
让我们看看为您的客户个性化品牌门户的其余部分。
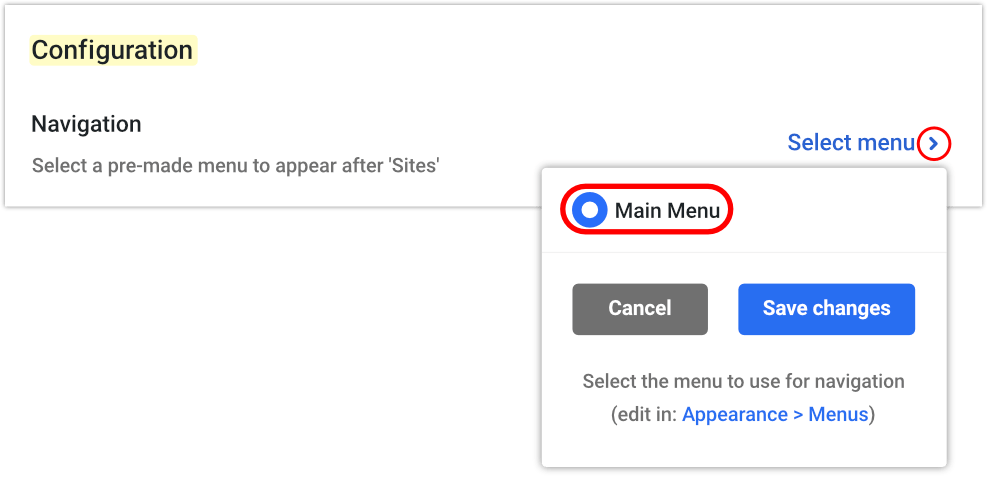
首先,我们将设置将显示为品牌门户主菜单的内容。
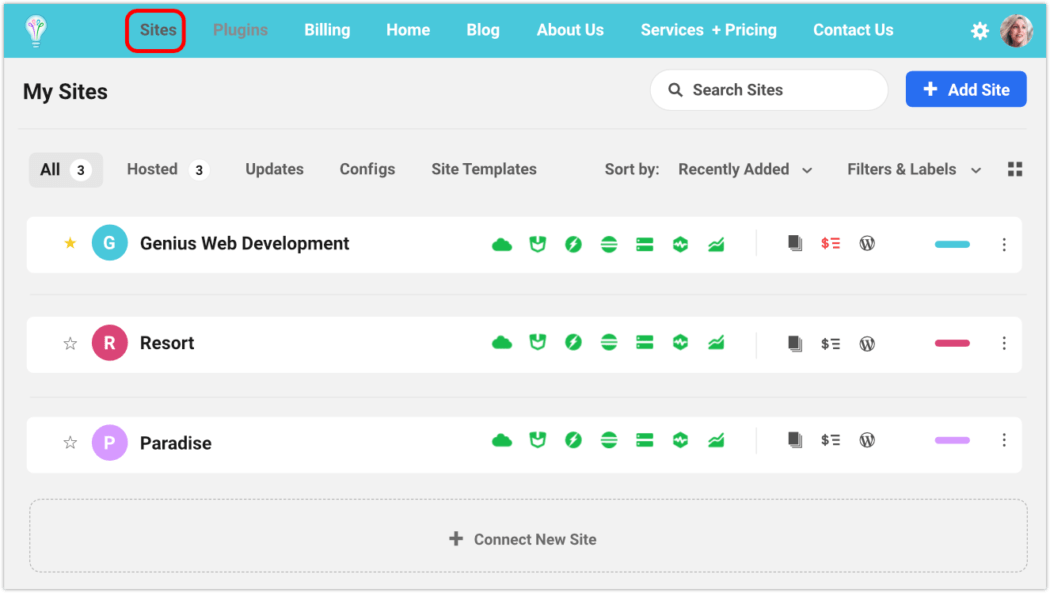
从Hub 客户端的主屏幕; 向下滚动到Configuration ,然后单击Navigation右侧的 V 形箭头。
从下拉选项中选择,或在 WordPress 的外观 > 菜单中创建一个特定于站点的菜单,然后返回此页面并选择它。

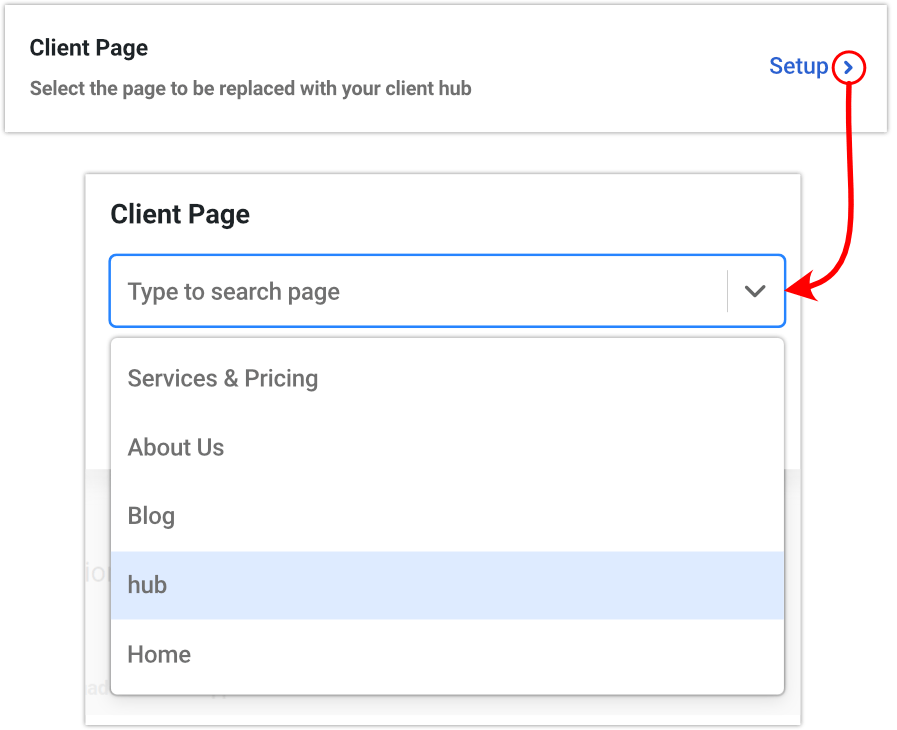
现在我们将客户端页面设置为中心。
单击Client Page右侧的 V 形箭头,然后从结果弹出窗口中,根据需要从下拉选项中选择,然后选择Save 。

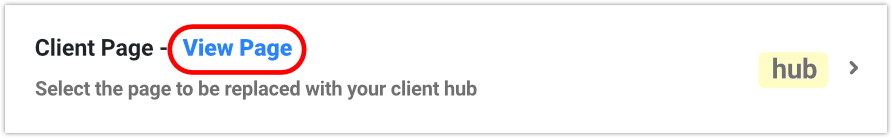
现在,您将看到这个附加的链接文本 –查看页面,在客户页面旁边,以及您在右侧选择的页面的名称。 在这种情况下,“枢纽”。

单击查看页面,它将在新网页中打开此 Hub 实例,您将在其中看到您选择的页面,您选择的菜单位于站点顶部。

您还可以自定义用于客户登录页面上的返回文本的链接。 我们现在就解决这个问题。
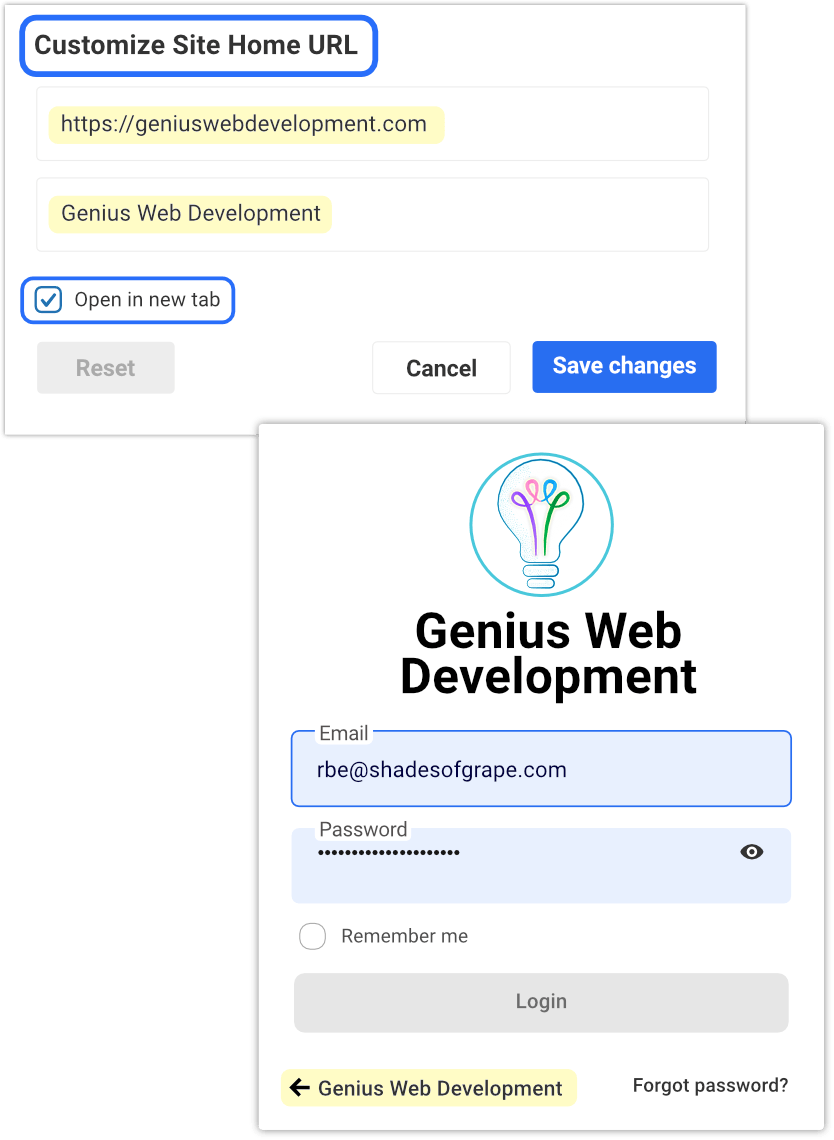
从WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL ,单击Add打开配置模块。
输入站点 URL 和站点名称(标题),然后保存更改。 (如果您愿意,也可以在保存之前单击复选框以在新选项卡中打开。)

注意:如果此处未进行任何自定义,则返回按钮将指向该站点的默认主页。
如果您想恢复到默认状态,只需单击“重置”按钮。
设置帮助按钮
为您的客户提供随时可用的帮助资源是一大优势。 这对让他们感到平静和镇定大有帮助,只需点击一下即可知道答案。
“提供足够的自定义选项,以便我们可以在一定程度上调整界面的外观和感觉。 并且能够输入我们自己的信息,例如联系信息和指向我们自己的帮助页面/客户支持的链接等等。” – Julian (WPMU DEV 成员)
在 Hub 客户端中获取帮助按钮很简单。 我现在将向您介绍如何做到这一点。
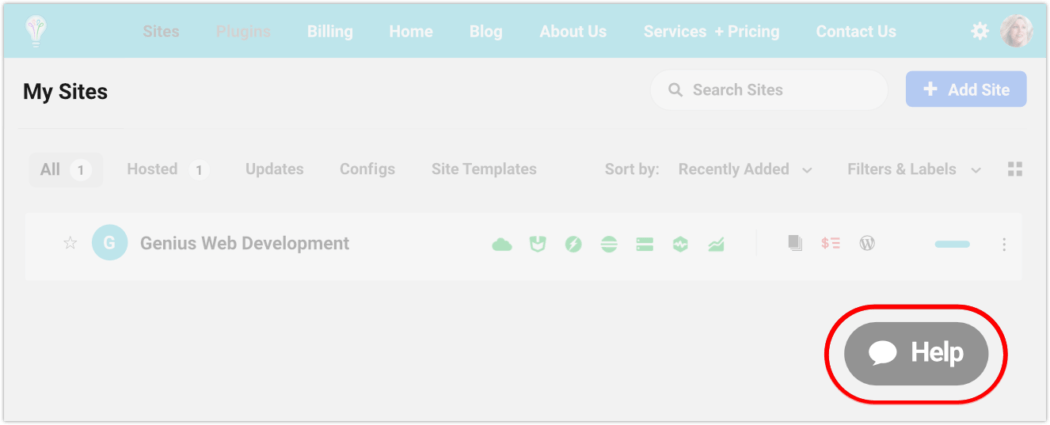
从WP Dashboard > The Hub Client > Settings > Configuration ; 在帮助按钮右侧,单击添加。
输入帮助页面的 URL,然后保存更改。
多田! 现在,您的 Hub 页面上会出现一个浮动帮助气泡,单击该气泡时会将用户引导至您选择的 URL。 默认情况下,帮助页面将在新选项卡中打开。
设置好帮助按钮后,它将显示在 The Hub 主页的右下角,可供您使用。

集成实时聊天
实时聊天是提供给您的客户的绝佳功能。 Hub Client 提供三个高度评价的聊天平台集成供您选择。
如果您前往 WordPress 仪表板,即 Hub 客户端 > 设置 > 集成,您可以在 Hub 客户端上配置实时聊天小部件。
提供三种最受欢迎的第三方服务: LiveChat 、 Tawk.To和HubSpot 。


根据您选择的实时聊天服务,设置会有所不同。
如果您想要在 The Hub Client 中设置这些的基本演练,请阅读如何在 WordPress 上设置实时聊天。 或者在我们的集成帮助文档中获得完整的纲要。
邀请客户访问您的自定义门户
是时候铺开红地毯了! 通过自定义设置,我们已准备好将我们的客户带入内部。
让我们从手动添加一个新客户端开始。
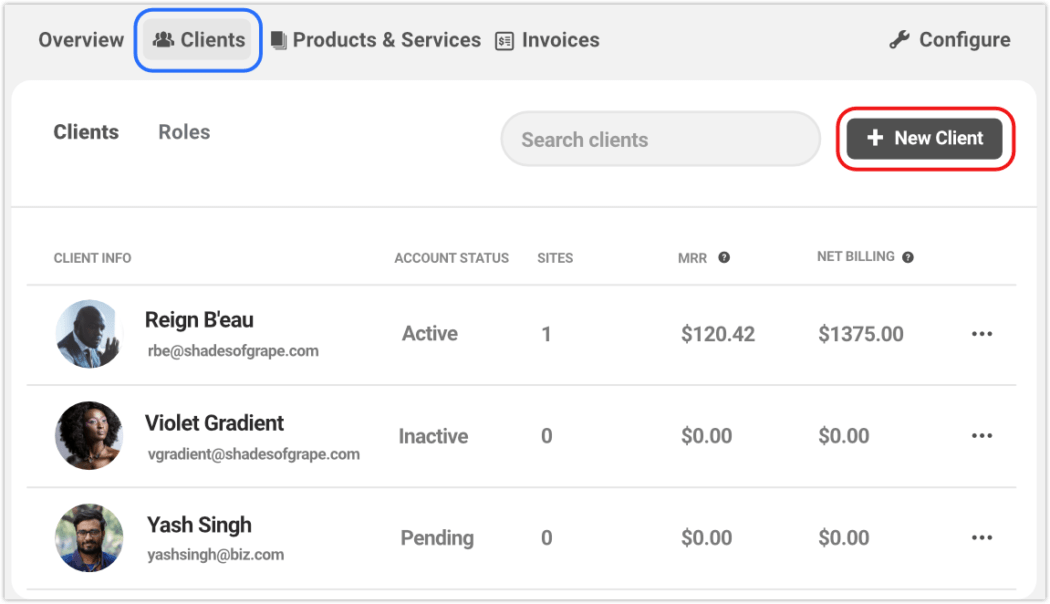
导航到The Hub > Clients & Billing ,然后单击+ New Client 。

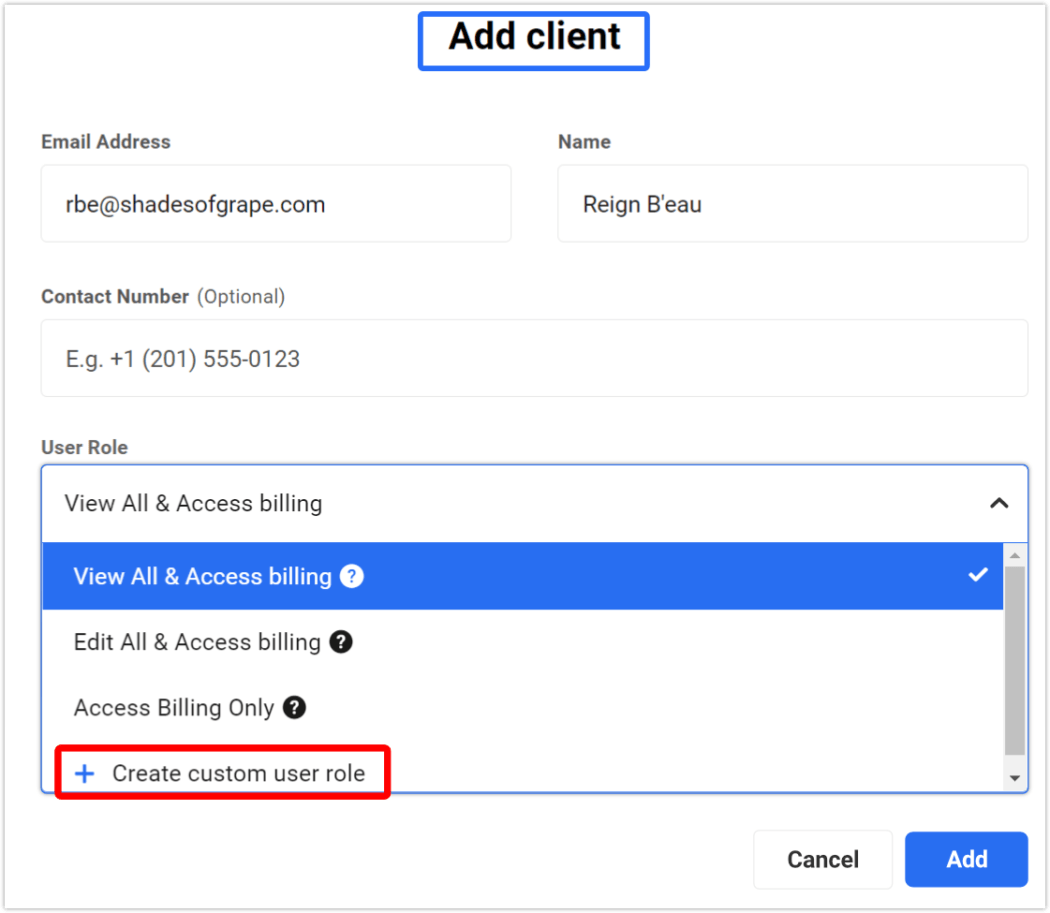
在表单字段中输入所有客户必需的(和可选的,根据需要)信息。
用户角色在客户端设置中起着非常重要的作用。 基本上,这些决定了每个客户在您的中心可以访问什么,就查看和采取行动而言。 您可以通过选择权限来完全控制这些。
我们在这篇客户和计费文章中深入探讨了用户角色。 现在,单击User Role下的下拉箭头,然后选择View All & Access billing 。

如果您选择自定义角色- 您可以通过单击+ 创建自定义用户角色当场制作一个。
这将打开一个屏幕,您可以在其中从主菜单和嵌套菜单中选择选项。 命名您的新角色并保存。
现在,如果您返回该客户端,则可以将此自定义角色分配给他们。
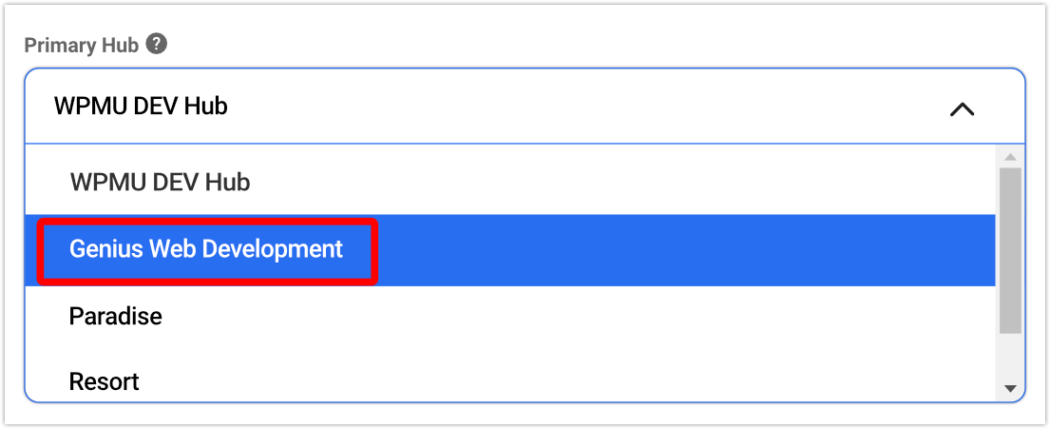
添加客户端时,您还将确定它们关联的主集线器。
如果您有多个集线器,它将在下拉列表中可用。 如果您在站点上使用 Hub 客户端,并将其选为主要 Hub,则当该客户从您的客户和计费自动电子邮件中单击确认邀请或支付发票链接时,他们将被带到您的白标 Hub网站而不是wpmudev.com 。
免费管理无限的 WP 网站

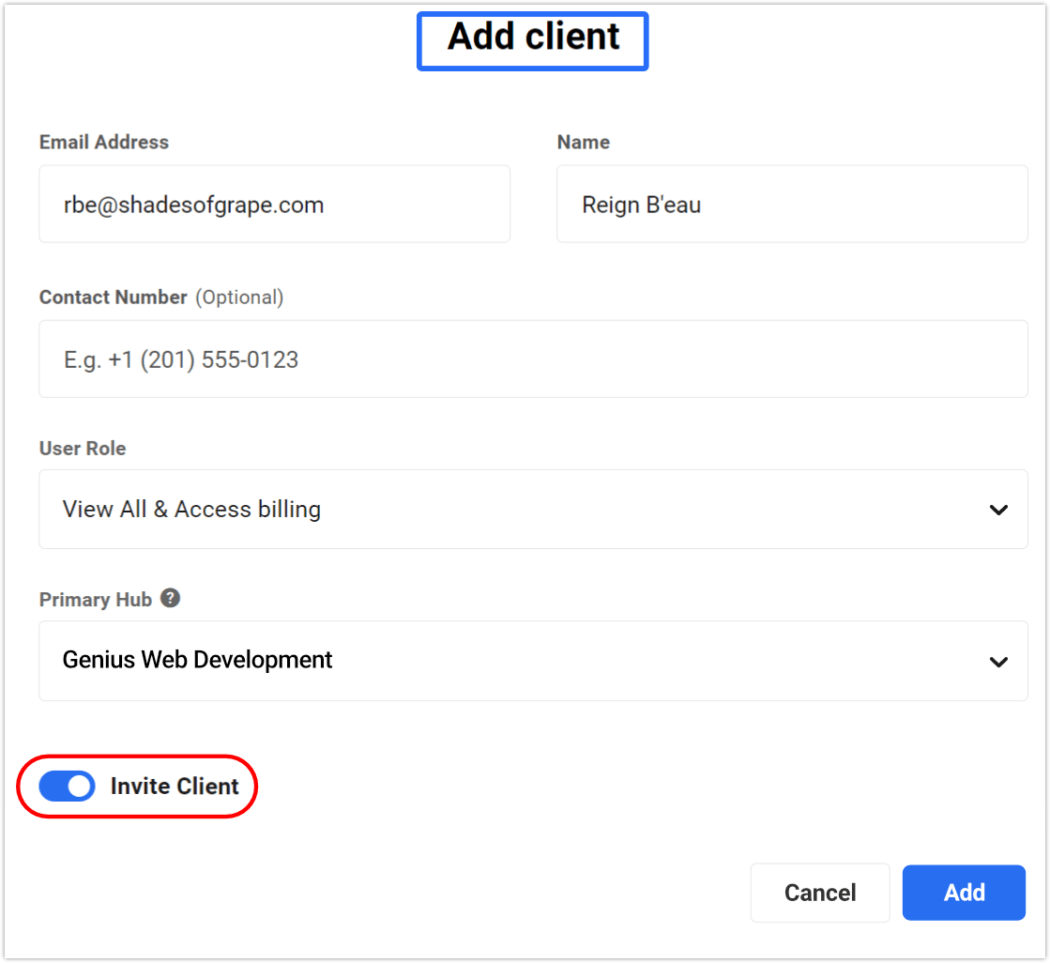
在底部,将Invite Client切换为打开,然后单击Add 。


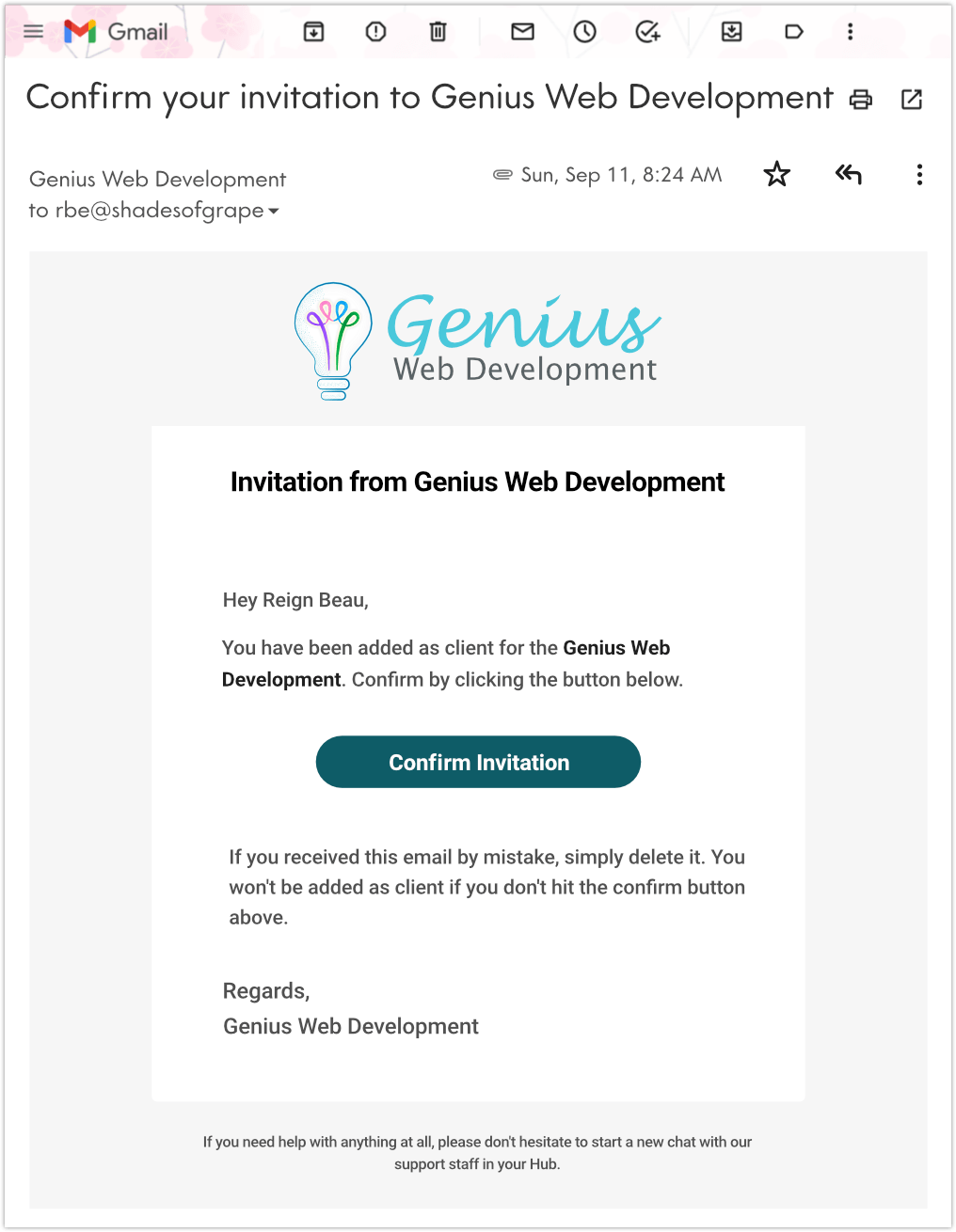
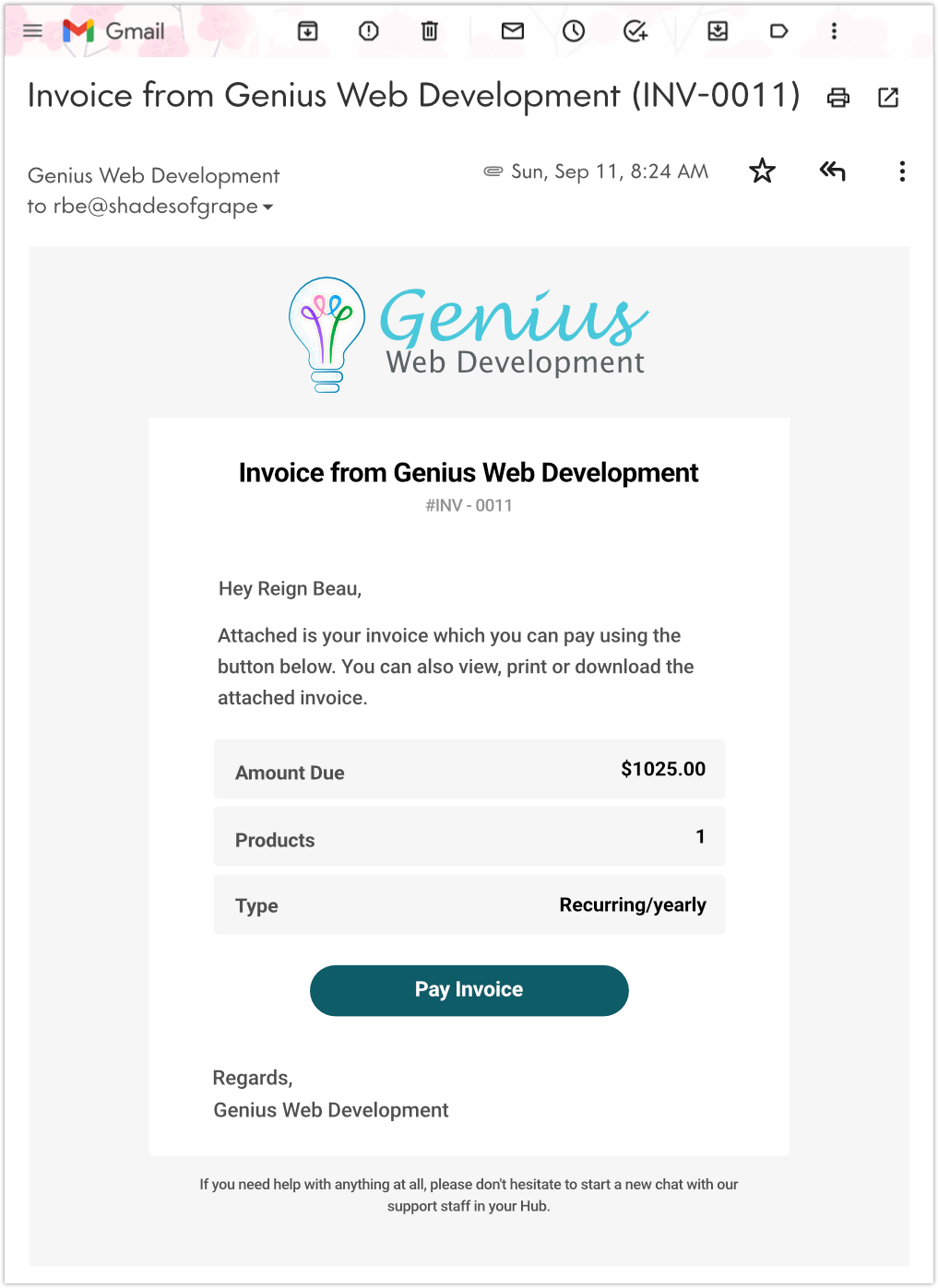
繁荣! 客户已添加,并向您的客户门户发送了白标邀请,如下所示:

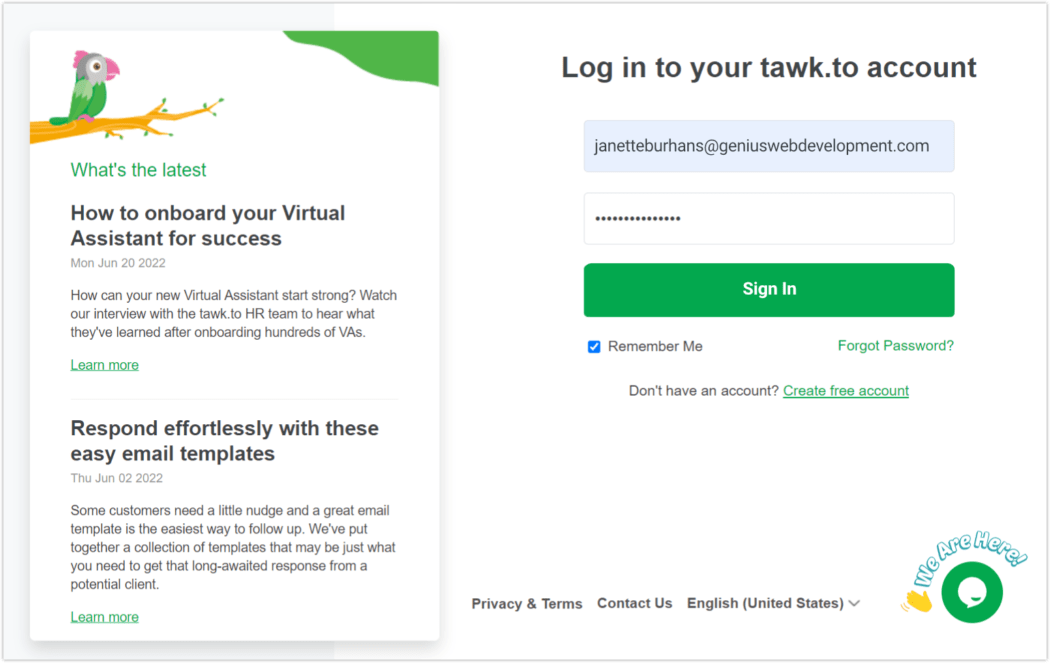
一旦客户通过单击您电子邮件中的“确认邀请”链接进行确认,他们就可以访问您的品牌门户。
如果他们已经在您那里拥有一个现有的 Hub 帐户,它将直接将他们带到他们被邀请的 Hub 的登录页面。
如果他们是您账户的新用户,他们将被带到该 Hub 实例的账户创建页面。
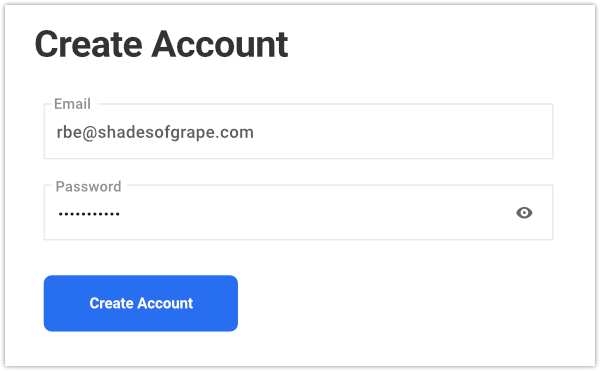
从帐户创建页面,他们将获得一个弹出模式,其中他们的电子邮件地址已经在表单字段中。 他们只需要创建一个密码,然后单击创建帐户按钮。

您的客户将在其门户中看到什么
您门户中的每个客户体验对他们来说都是独一无二的。
您的品牌将贯穿始终,您的客户能够查看和访问的内容取决于您通过用户角色授予他们的权限。
这是为每个客户定制服务的绝妙方式,完美契合您的综合业务兴趣和需求。
客户仪表板
一旦您的客户登录到您的客户门户,他们就会受到仪表板的欢迎,该仪表板可以访问您授予他们权限的任何内容。

客户可以在您的门户中组织单个或多个站点,并在他们认为合适的情况下在其仪表板区域中组织它们。

您分配给客户的角色可由您编辑,并可随时在管理和计费平台中更改。
例如,如果我们将计费权限分配给客户,他/她将能够查看和编辑该部分中的任何内容,但它们将与客户计费中的任何其他页面/屏幕断开。

阅读这篇文章,详细了解用户角色和权限。
让您的客户查看和管理他们自己的帐单详细信息可以节省您在管理活动上花费的时间和精力,并让他们感觉与他们的帐户相关联。
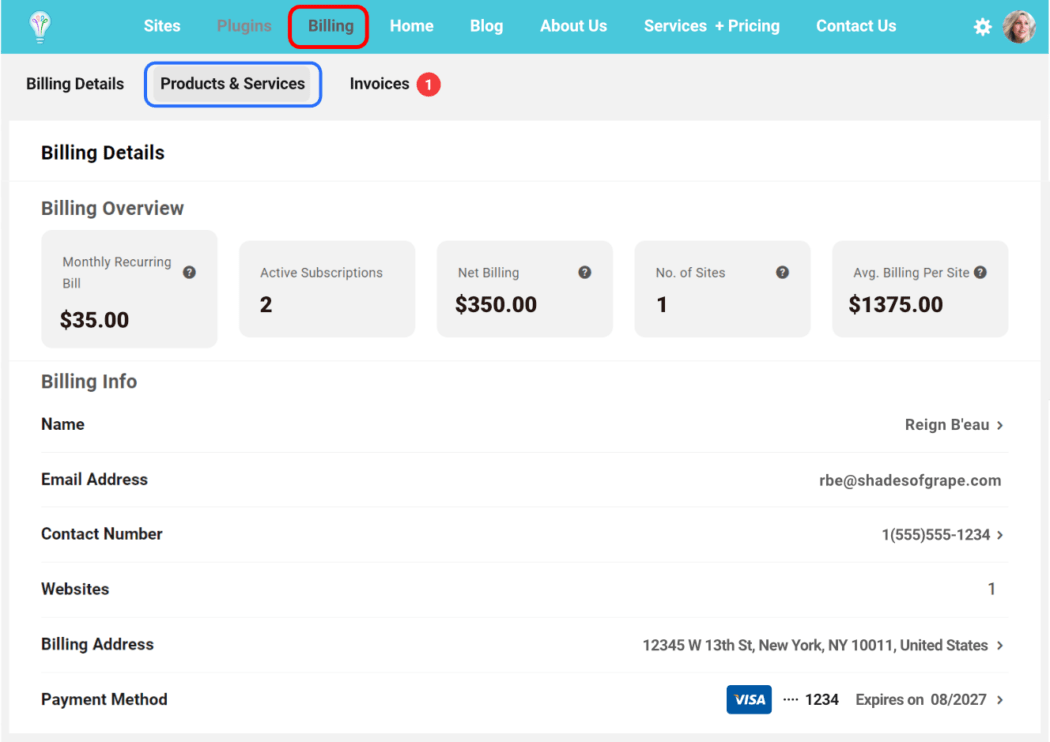
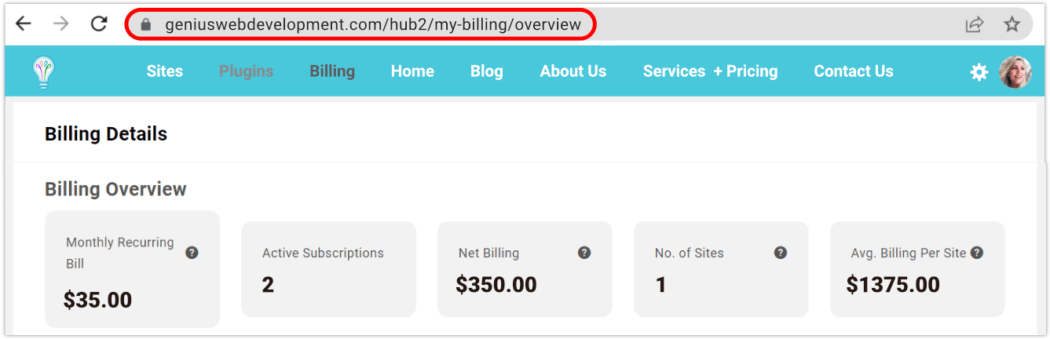
您的客户可以在这里完成很多工作。 例如,管理他们的账单信息和帐户详细信息、查看他们的服务和订阅、过滤付款状态(到期或已付款)、评估他们的平均支出等等。

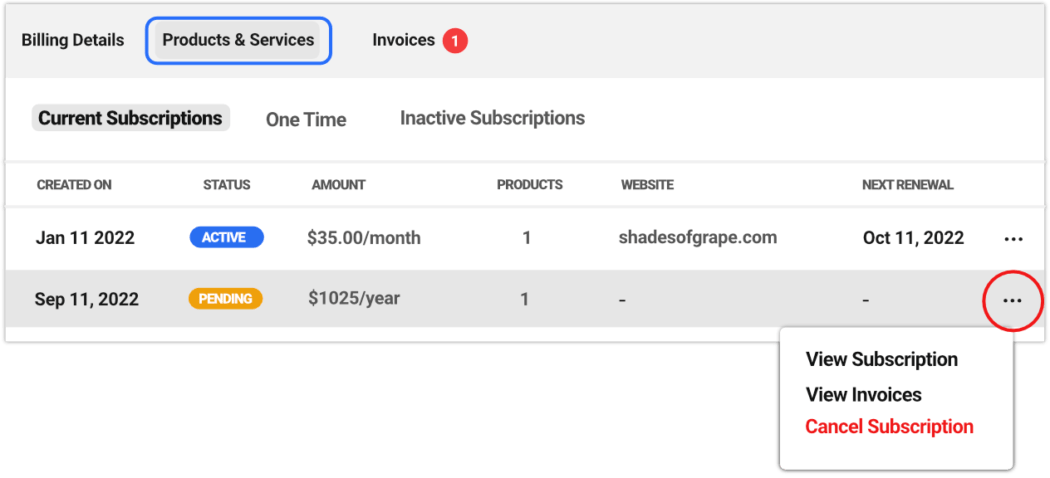
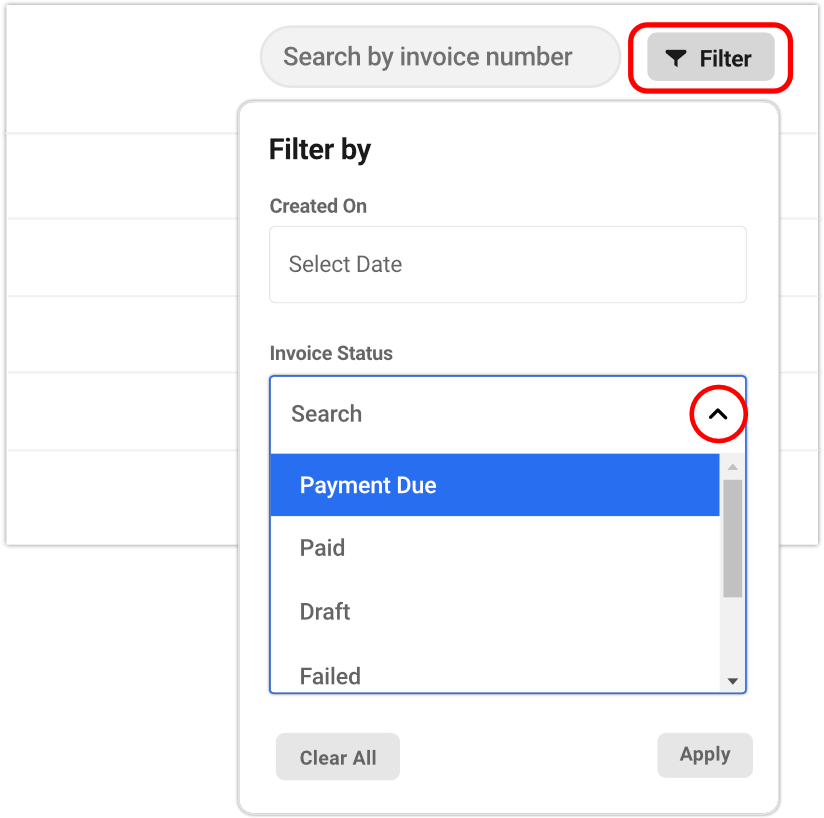
在计费部分,客户可以通过深入了解各种菜单选项来查看所有详细信息。

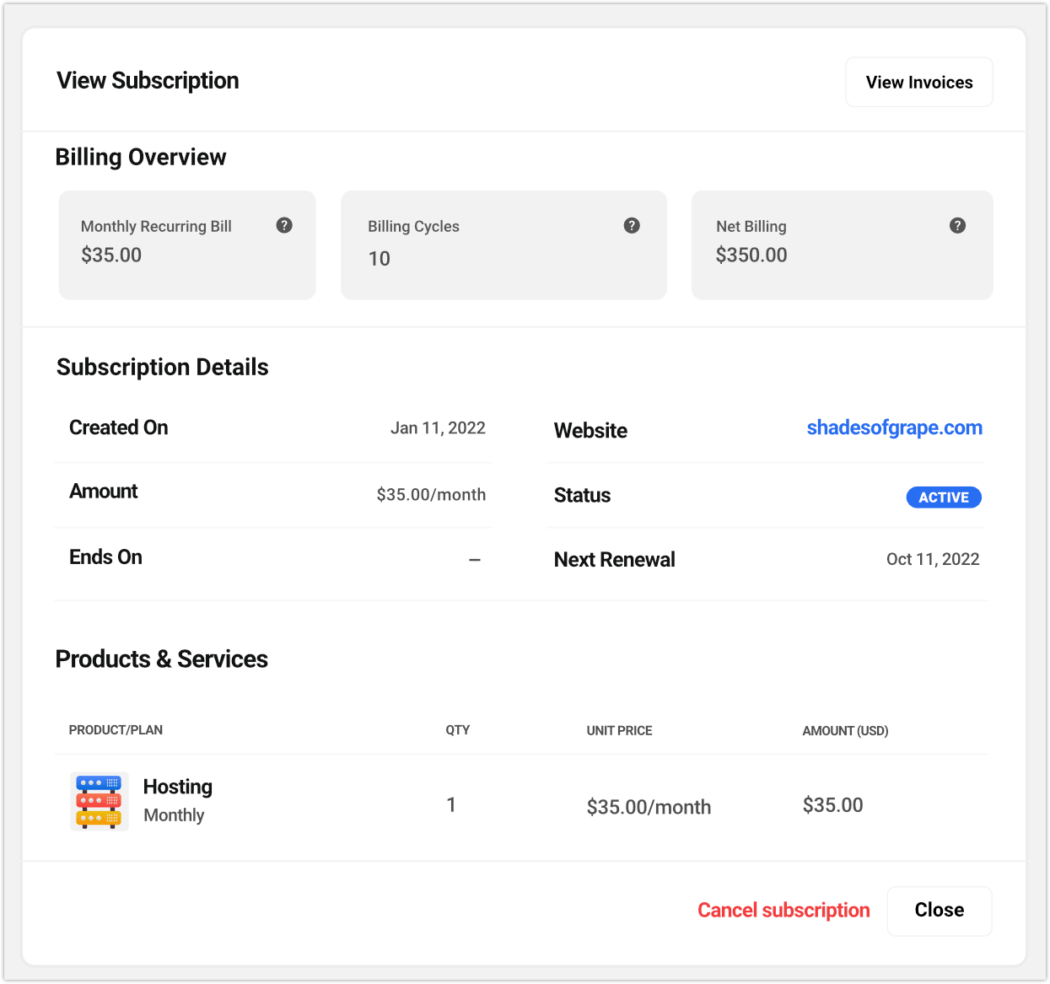
可以单击此处的任何行项目以获取完整详细信息和/或采取某些操作。 例如,取消订阅。

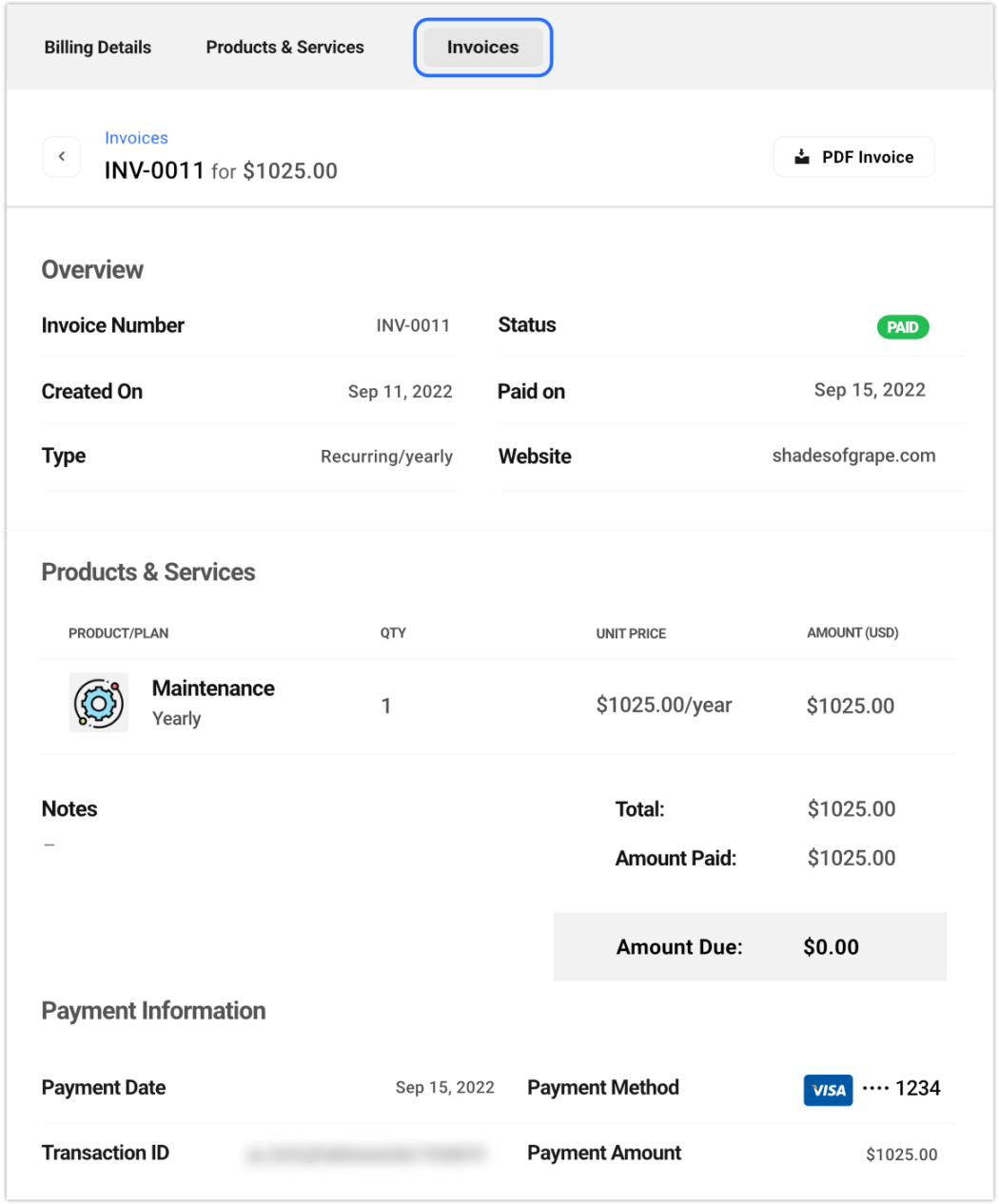
也可以详细检查发票。

内置过滤器功能很棒,提供日期、付款状态和网站的蒸馏选项。

如果您授予他们这样做的权限,客户可以查看详细信息并对服务和账单采取行动,例如付款或下载 PDF 版本的发票。

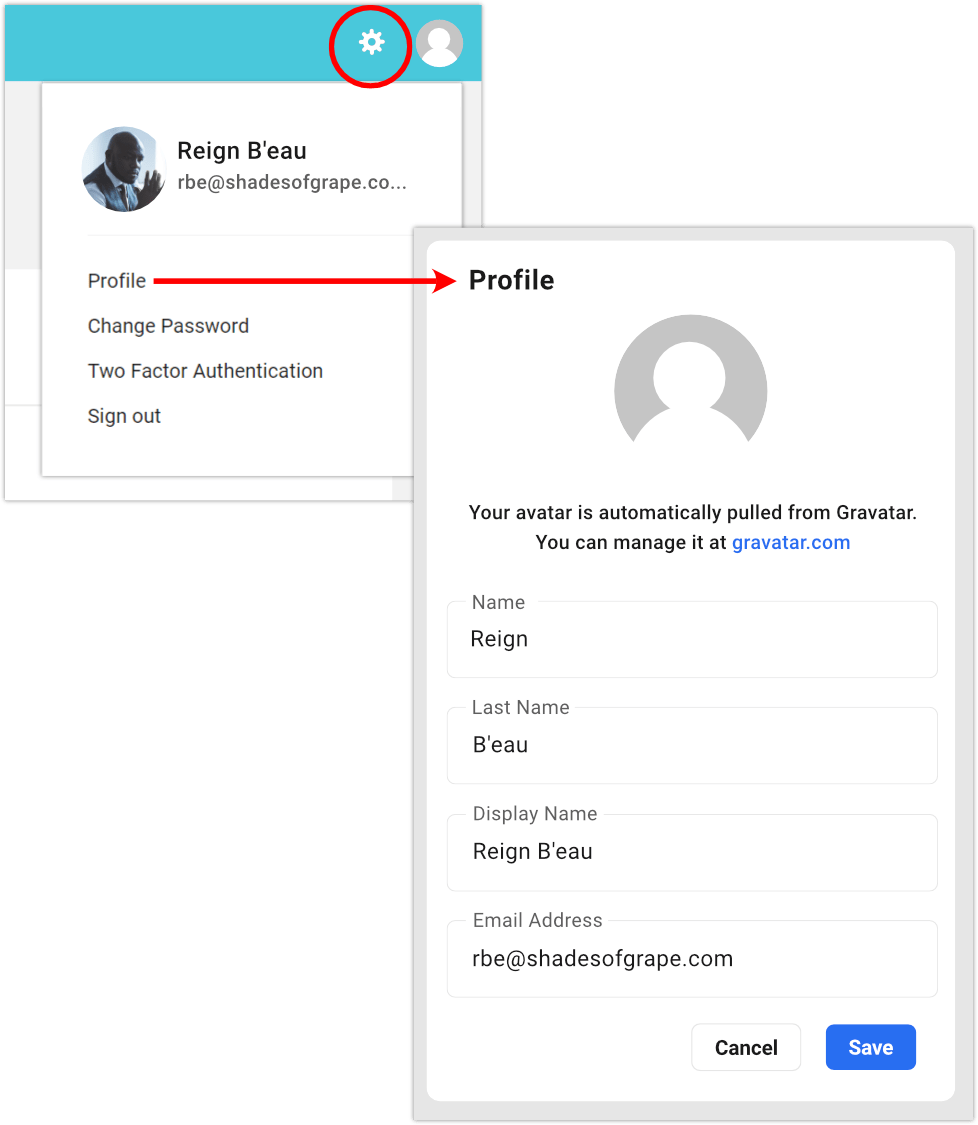
客户资料
客户可以自由编辑他们的个人内容 - 个人资料信息(包括他们的个人资料图片,如果他们在 Gravatar 中有一组)、更改密码、设置 2FA(需要验证器应用程序)或退出,所有这些都通过 cog 图标菜单右上角。

一切都实时更新。 例如,如果客户在他们的配置文件中更改了电子邮件地址,它也会在他们的计费配置文件中更新,因为 Hub 和客户与计费配置文件是同步的。 十分简单!
客户可以通过客户端支付发票
使用客户和计费模式,您的客户将可以方便地通过您的品牌客户门户直接向您付款(完全集成了安全的 Stripe 结帐)!
如前所述,包括付款在内的所有客户管理活动都在您自己的域和完全定制的品牌屏幕内安全地进行。

在与您合作的整个业务过程中,客户都会通过自动电子邮件了解相关信息,这些电子邮件反映了您的自定义品牌和公司详细信息。

客户可以通过单击发票电子邮件链接轻松进行付款,将他们带到付款门户。

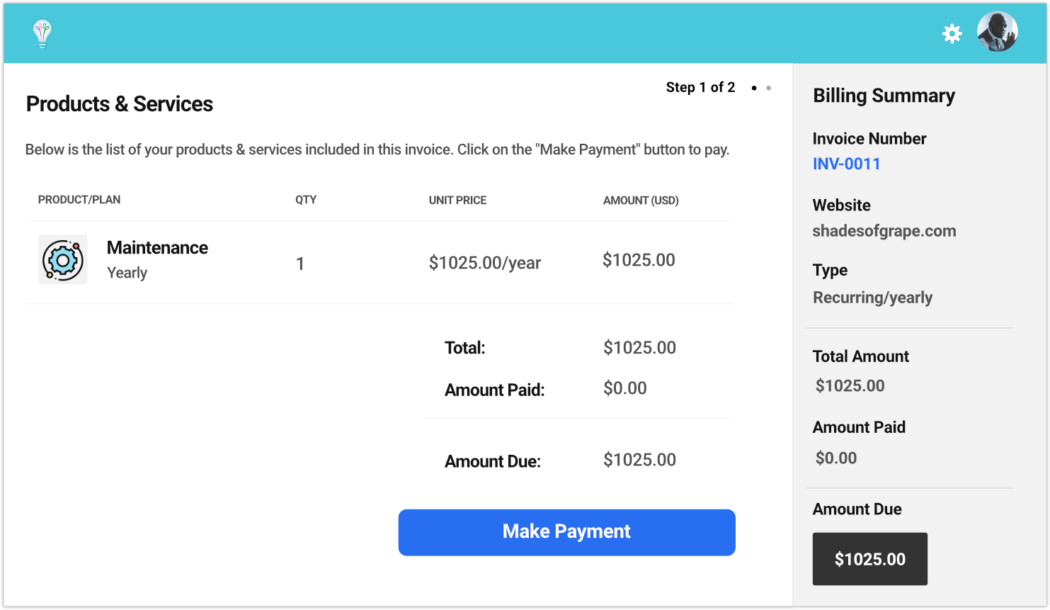
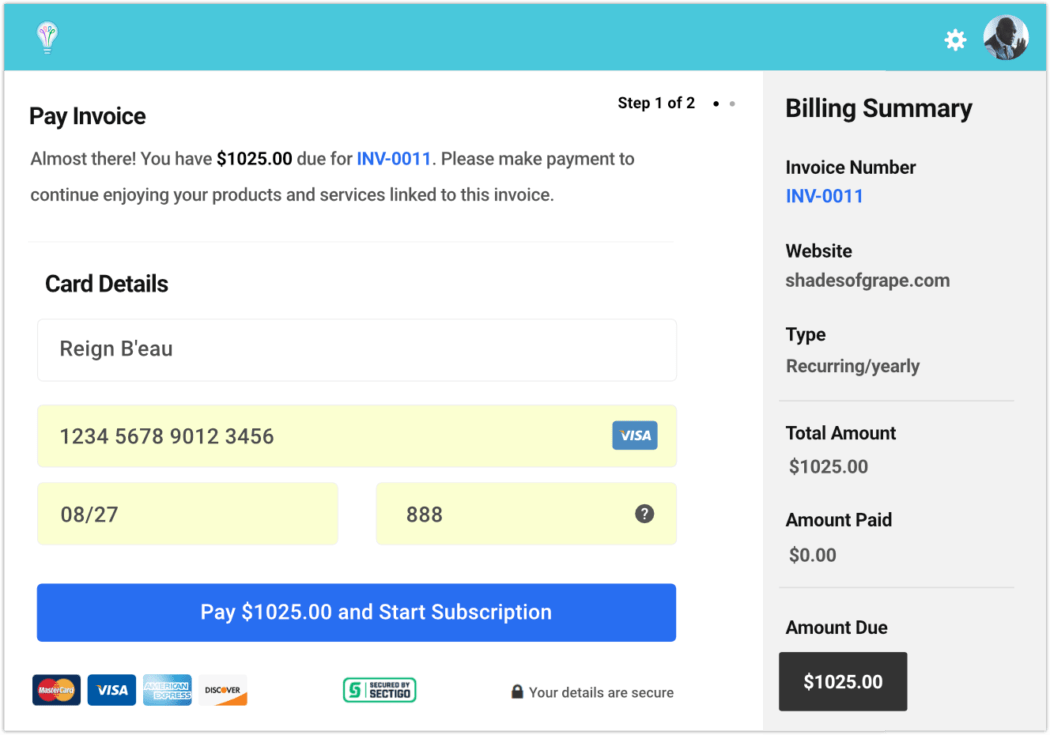
客户可以输入他们的付款信息,然后单击“付款”按钮,其中将包含有关他们批准的金额和服务的具体信息。
请注意,如果他们之前添加了一种付款方式,它将在此处自动填充,如果需要,可以选择更改它。

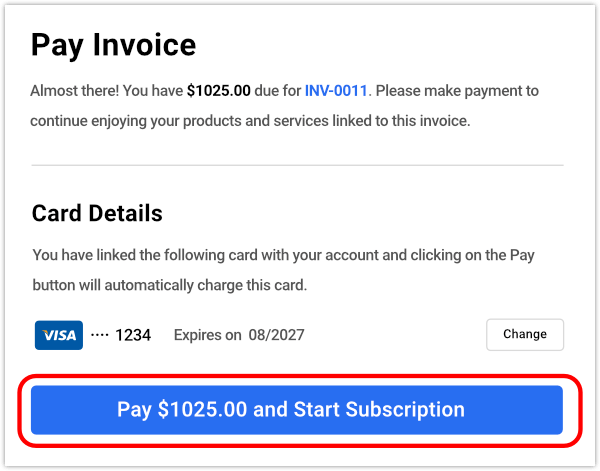
客户可以在下一页查看他们的所有信息,然后点击付款。

付款后,发票将加载,反映详细信息和付款状态。

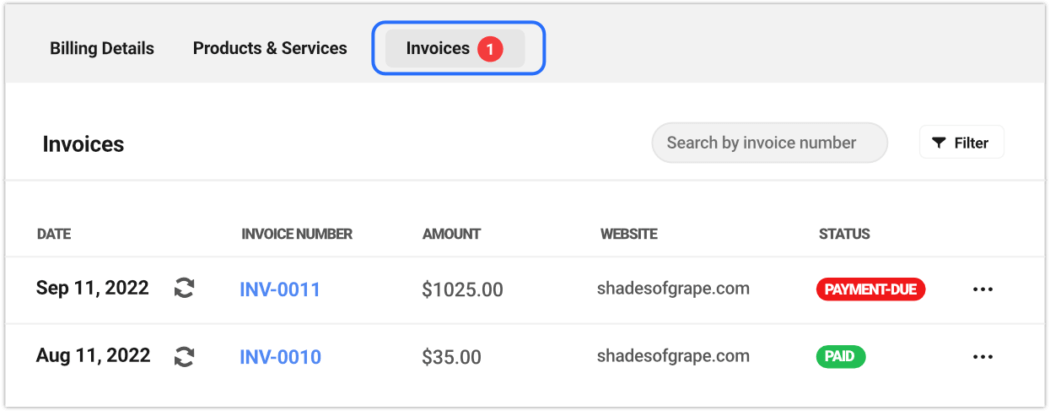
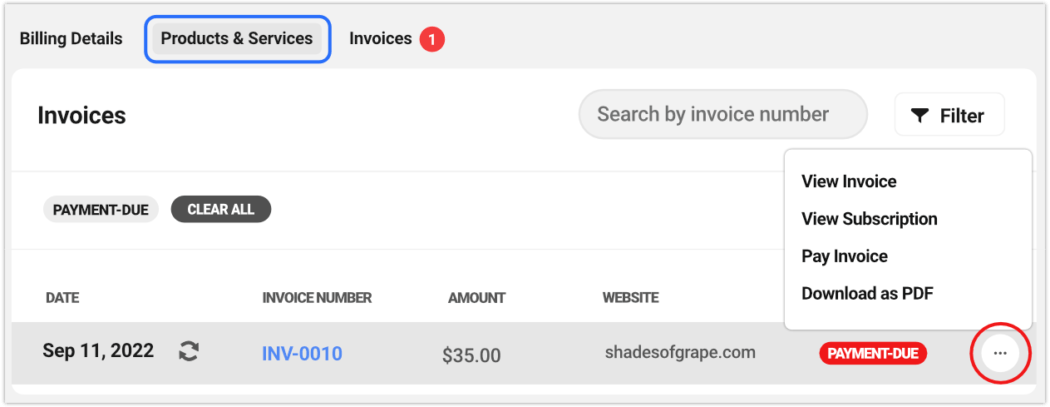
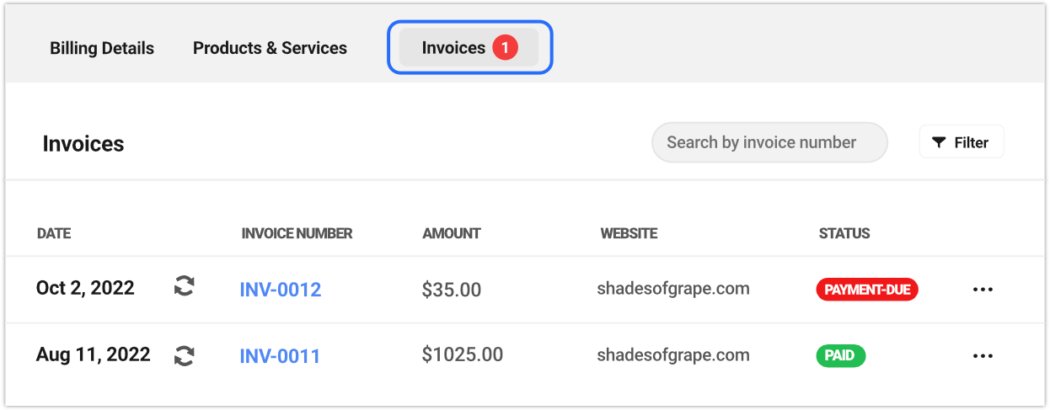
现在,如果您转到“发票”选项卡,您将看到所有当前和未结清的发票。

在状态栏中,红色表示付款到期,绿色表示已付款。
顶级发票菜单有一个通知图标(红色圆圈中的数字),指示未结发票的数量 - 以便快速查看参考。
客户可以通过单击发票屏幕右上角的PDF 发票按钮下载任何已付款发票的副本。
客户可以在 Hub 的计费模式中直接访问发票
您的客户可以轻松地从其 Hub 中的任何站点查看和管理与特定计费相关的计费活动。 它与您在 Hub 计费区域中看到的几乎相同,当然仅特定于他们的站点。
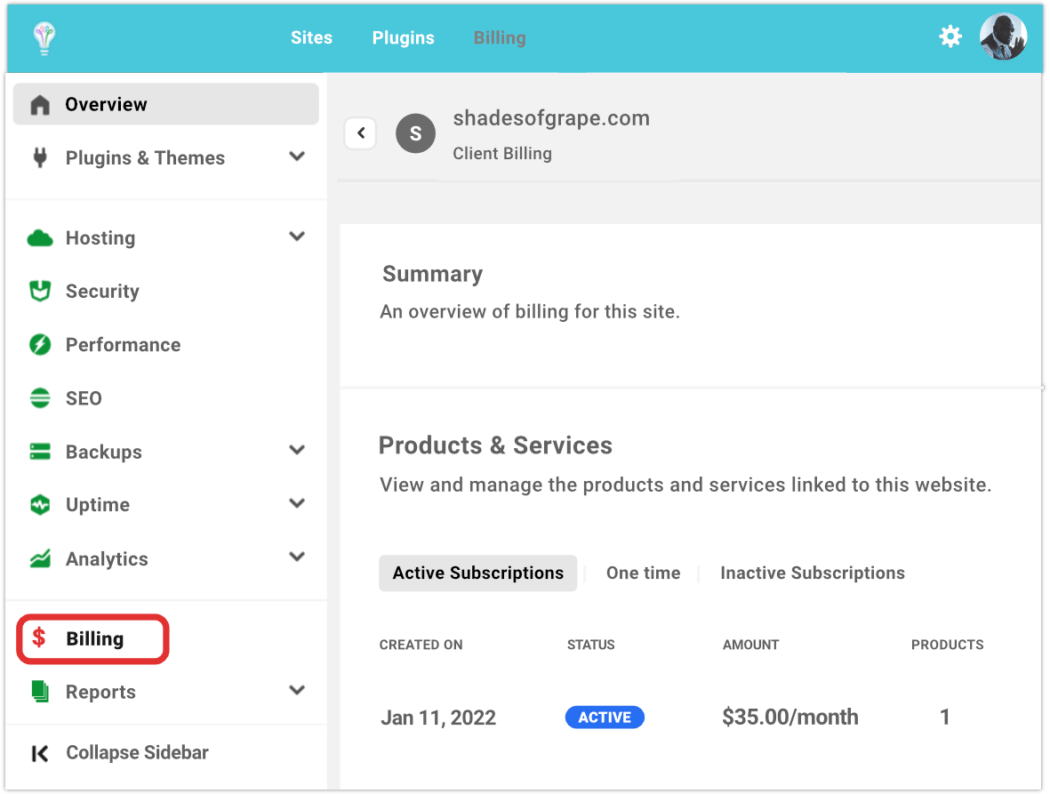
客户可以使用左侧边栏菜单导航到他们的计费部分。
客户只需单击他们正在查看的任何站点的侧边栏菜单中的计费链接即可开始使用。 您发送给他们的任何发票都可以在此处访问。

您为其添加网站但尚未向其发送发票的客户仍会看到该网站,只是没有任何具体的账单信息。
一旦支付了第一张特定站点的发票,数据将立即填充到“摘要”部分,以及“产品和服务”和“发票”部分的“状态” ,这将反映为“有效”和“已支付”。
如果您在整个崩溃过程中一直支持我们,那么恭喜! 您现在非常精通客户端门户中的许多出色功能——即您的品牌中心。 我们毫不怀疑你会做出令人惊奇的事情。
如果您确实需要帮助,请联系我们训练有素(且评价最高)的支持团队。 他们总是 24/7/365 全天候工作。
有关客户端门户上所有内容的完整指南,请参阅 Hub 客户端文档。
使用 WPMU DEV 的 Hub 客户端为您的客户提供更个性化的体验
Hub 客户端允许您在自己的域上运行 WPMU DEV,为您的客户提供 100% 的白标体验。
您可以完全自定义您的品牌、颜色、链接、登录名、电子邮件和用户访问权限……甚至允许客户自行决定编辑某些区域。
“这就像为您的客户提供后台访问权限,但却是一种 VIP 体验。” –乔什霍尔(JoshHall.co)
通过试用我们的付费计划之一或我们的主机来查看我们的 Hub 客户端插件 - 完全专用并针对 WordPress 进行了优化。 我们提供 100% 的满意保证,我们的支持团队帮助处理 WordPress 的所有事情,而不仅仅是我们的产品和服务。
室内见!
