如何在 WordPress 中自定义标题(4 种简单方法)
已发表: 2022-02-07您是否正在寻找一种简单的方法来自定义您的 WordPress 标头?
WordPress 标题位于您网站上每个页面的顶部。 因此,它在为您的网站打造品牌、帮助访问者导航和展示您最重要的页面方面发挥着至关重要的作用。
但是要定制您的标题以满足您的业务需求,您需要一种自定义方法,这是许多 WordPress 主题所不允许的。
这篇文章将向您展示如何使用可视化编辑器和自定义代码在 WordPress 中自定义标题。 最简单的选择是将 SeedProd 与它的拖放主题构建器一起使用,但我们还将分享其他几个适用于任何主题的解决方案。
什么是 WordPress 标题?
WordPress 标头是您网站的一部分,显示在每个页面的顶部。 至少,您的标题将包括:
- 网站标题或徽标
- 导航菜单
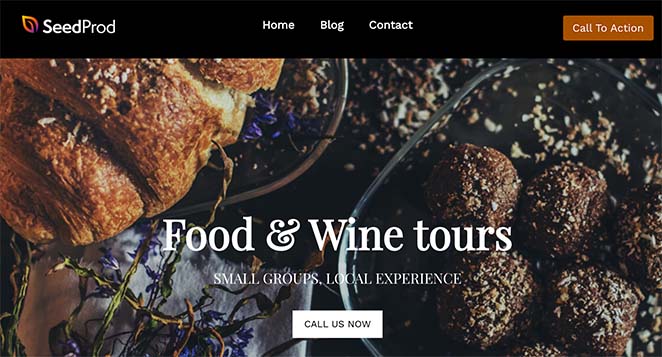
例如,下面是 SeedProd 网站上标题的外观。

如您所见,它具有 SeedProd 徽标、导航菜单和用于开始使用 SeedProd 的号召性用语按钮。
如果您的网站有其他需求,您可以在 WordPress 网站的标题中添加额外的元素。 与 SeedProd 一样,您可以添加号召性用语按钮或包含搜索框、社交媒体图标和其他内容。
您可以在 WordPress 主题的header.php文件中找到 WordPress 标头的详细信息。 但是,如果您是高级用户并且了解您在做什么,我们只建议您编辑 header.php 文件。
- 1. 如何使用 SeedProd 在 WordPress 中自定义标题
- 2. 使用主题定制器编辑 WordPress 标题
- 3. 使用 Header 插件自定义 WordPress 中的标题
- 4. 自定义 WordPress 标头代码(高级)
1. 如何使用 SeedProd 在 WordPress 中自定义标题
如果您想完全控制 WordPress 标头,SeedProd 是最佳解决方案。 它是最好的 WordPress 主题构建器插件,可让您创建自定义 WordPress 主题而无需轻松编写任何代码。

SeedProd 是一个拖放式 WordPress 页面构建器,适用于企业、博主和网站所有者。 但它还带有一个自定义主题设计器,允许您指向并单击以编辑任何元素。
例如,只需单击几下即可为您的 WordPress 网站创建自定义标题,您可以通过拖放添加流行的标题选项。
SeedProd 的主题构建器的最佳之处在于它与主题无关。 这意味着它不依赖于您现有的 WordPress 主题的样式或功能,让您完全自由地控制您的网站设计。
话虽如此,以下是使用 SeedProd 在 WordPress 中自定义标题的步骤。
第 1 步。安装 SeedProd 主题生成器插件
设置 SeedProd 主题构建器相对简单,因为它适用于使用任何主题的任何 WordPress 网站。
首先,在您的 WordPress 网站上安装并激活 SeedProd。
如需有关此方面的帮助,请参阅有关如何安装 WordPress 插件的分步指南。
注意:您至少需要 Pro 或 Elite 计划才能解锁主题生成器。
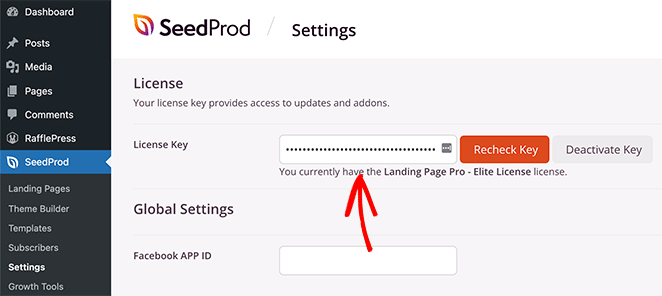
激活插件后,转到SeedProd » 设置页面输入您的插件许可证密钥。 您可以在 SeedProd 网站上的帐户下找到此信息。

输入许可证密钥并单击验证密钥后,您就可以使用 SeedProd 主题构建器创建自定义 WordPress 标头了。
步骤 2. 选择入门主题模板
要使用 SeedProd 制作自定义主题标题,您首先需要创建一个自定义主题。 不用担心; 使用 SeedProd 创建自定义 WordPress 主题非常简单。
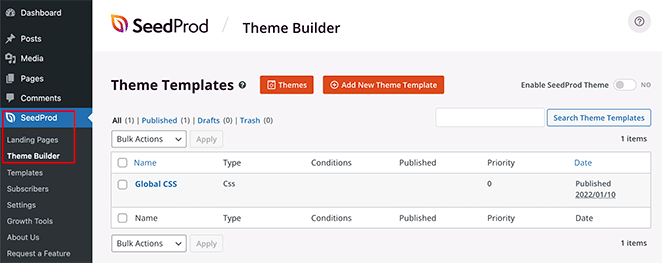
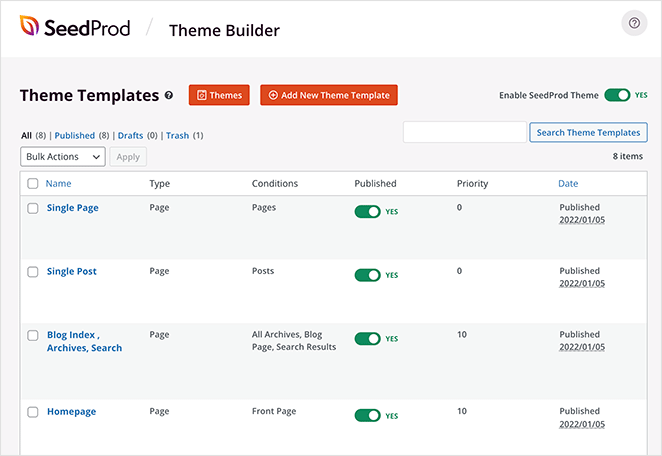
首先,转到SeedProd » Theme Builder页面。 您将在此页面上看到当前 SeedProd 自定义主题的模板列表。

因为我们还没有开始,所以我们只有一个 Global CSS 模板。
要开始,您有两个选择。
- 使用现成的 SeedProd 主题之一作为起点
- 从头开始手动创建主题模板
我们建议从现有主题开始。 这样做允许 SeedProd 自动生成所有模板文件。 SeedProd 的主题是完整的专业品质主题,可让您在根据您的要求编辑模板时抢占先机。
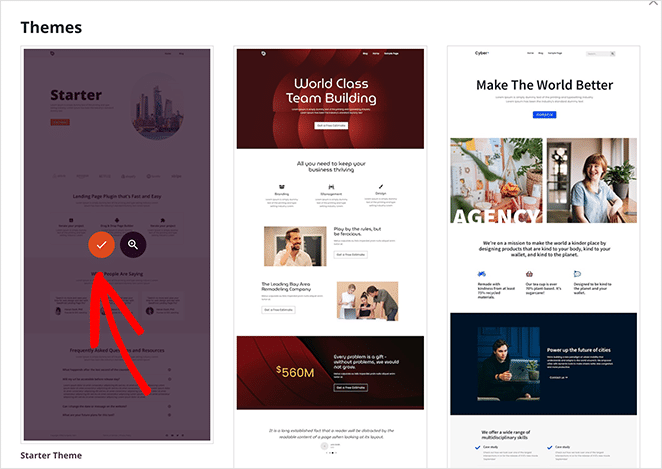
只需单击“主题”按钮并选择可用主题之一。 不同的网站有不同的主题,因此请选择最符合您需求的主题。

选择主题后,SeedProd 会自动创建所有主题模板。 从那里,您可以在拖放编辑器中单独编辑每个模板。

步骤 3.自定义标题部分
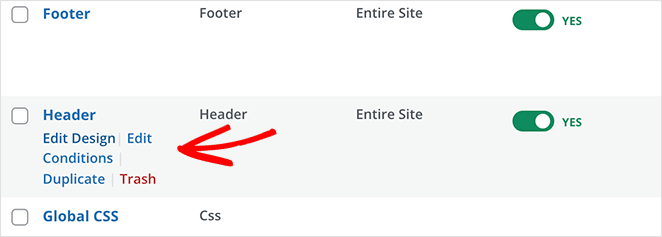
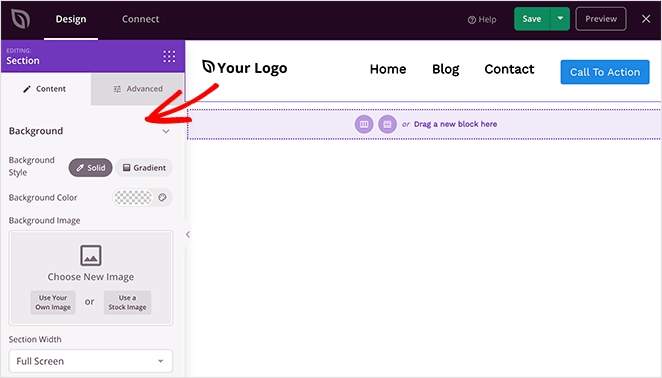
要使用 SeedProd 自定义您的页眉,请找到页眉模板并单击编辑设计链接。

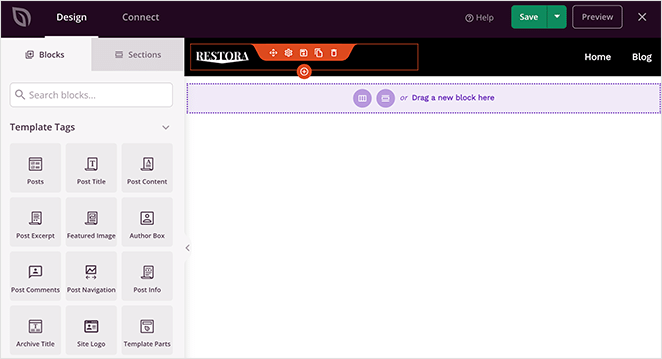
这样做将在 SeedProd 的主题构建器中启动模板文件。 您将在右栏中看到标题模板的实时预览,左栏中有一个编辑面板。

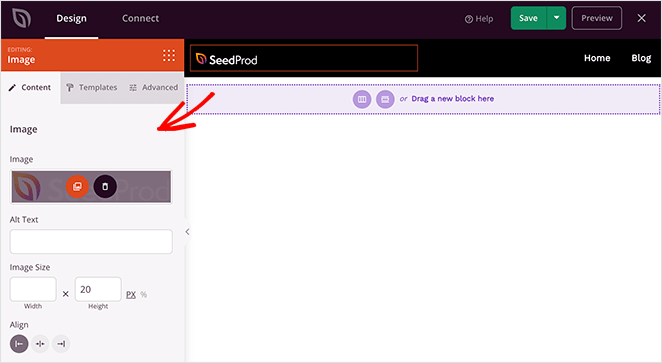
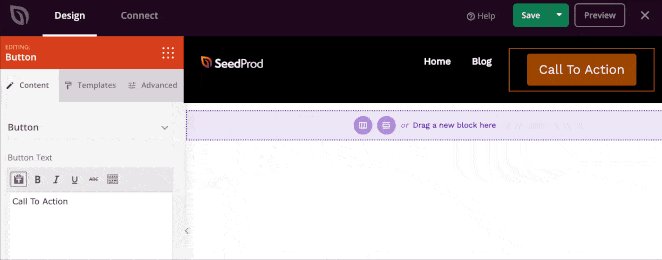
要更改标题模板文件中的项目,您只需指向并单击即可对其进行编辑。

根据项目类型,您将在左栏中看到不同的编辑选项。 您将能够更改字体、颜色、背景、间距等。

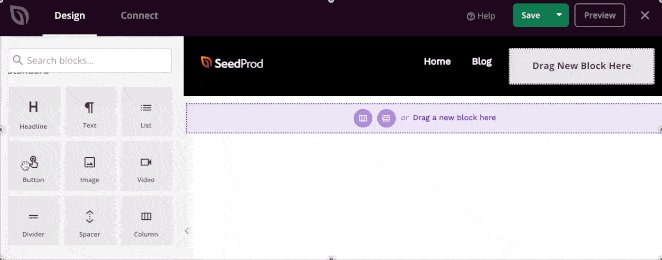
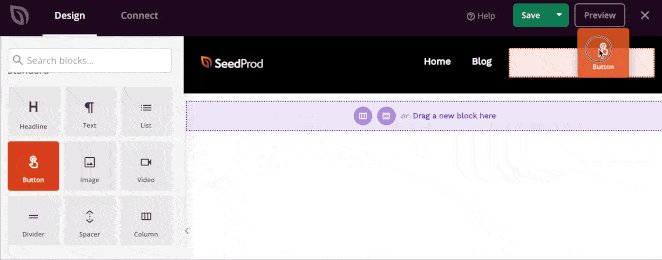
要添加自定义标题项,您可以从左列添加 SeedProd 块。 它带有一堆可以添加到模板中的块类型:

- 模板标签– 让您从 WordPress 数据库生成主题元素的块,例如博客文章、评论、特色图片等。
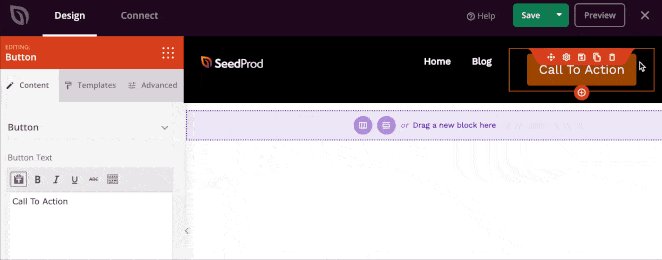
- 标准块——这些是常见的网页设计元素,可让您添加新的图像、按钮、文本、分隔线等。 您甚至可以添加视频以提高参与度。
- 高级块- 其他高级块允许您添加联系表格、社交资料、共享按钮、WordPress 短代码、谷歌地图等。
- WooCommerce – 如果您经营在线商店,您可以在主题中使用 WooCommerce 块来显示产品、购物车,甚至创建自定义结帐页面。
使用部分自定义您的 WordPress 标题
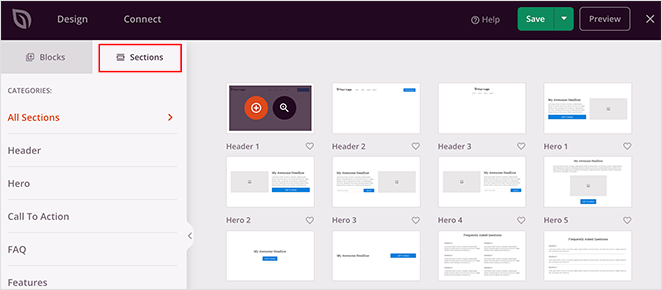
除了块之外,您还可以将完整的部分添加到主题的标题模板中。
只需切换到“设计”面板下的“部分”选项卡。

部分是用于网站设计不同区域的块组。 例如,您可以为您的页眉、页脚、号召性用语、功能等找到现成的部分。
只需单击标题部分即可将其添加到您的主题模板并根据您的要求进行编辑。

如果您对标题的外观感到满意,请单击右上角的保存按钮。
现在对主题中的其他模板重复此过程,以创建完全自定义的 WordPress 主题。
第 4 步。发布您的自定义 WordPress 标头
当您对自定义 WordPress 标题感到满意时,最后一步是在您的 WordPress 网站上激活它。
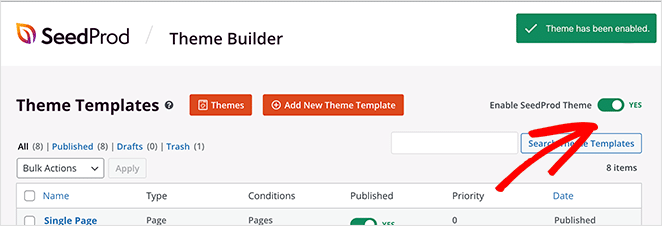
在 SeedProd 中,您可以通过一个简单的开关来应用您的自定义 WordPress 标头。
只需转到SeedProd » Theme Builder页面,然后将“启用 SeedProd 主题”选项旁边的开关切换为“是”。

SeedProd 现在将用新的 WordPress 主题和标题替换您现有的设计。
现在您可以访问您的网站以查看您的自定义 WordPress 标头正在运行。

使用 SeedProd 创建多个自定义标头
现在您有了自定义的 WordPress 标头,您仍然可以对其进行调整,但您也可以为网站的不同部分创建多个标头。
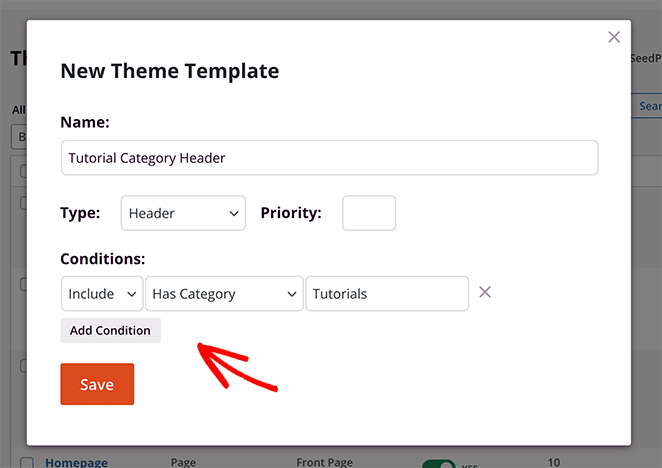
例如,您可能希望为您的主题添加一个仅在特定类别中显示的新标题模板。
为此,只需创建一个新模板并更改显示条件以满足您的需要。

使用 SeedProd 的初学者友好的拖放主题构建器,您可以轻松创建您的网站需要的任何类型的自定义布局。
虽然 SeedProd 的可视化编辑器提供了自定义标题的最简单方法,但您还可以使用其他策略。
继续阅读一些最流行的解决方案。
2. 使用主题定制器编辑 WordPress 标题
大多数 WordPress 主题让您可以在原生 WordPress 定制器中控制网站的标题。 它可能不会为您提供大量详细信息,但您将获得一些选项来控制标题的外观和功能。
可用选项取决于您的主题,但您通常可以在主题定制器中打开它们并轻松编辑它们。
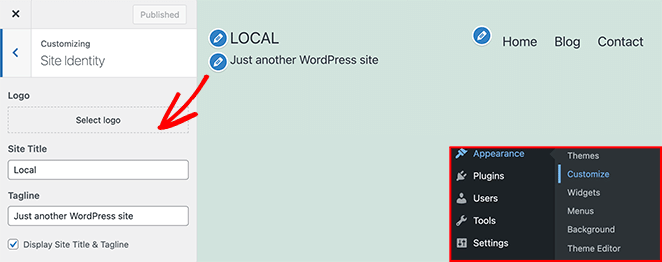
为此,请从您的 WordPress 管理区域转到外观 » 自定义。 然后单击左列列表中的站点标识标题。

例如,在二十一二十一默认主题中,站点身份选项允许您自定义:
- 标识
- 网站标题
- 标语
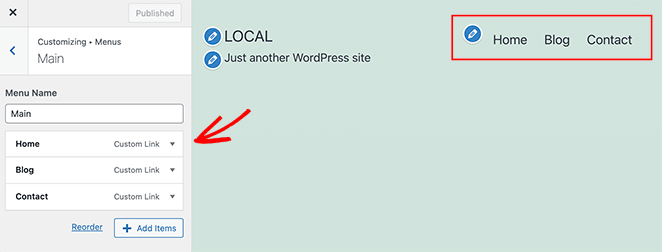
然后,您可以单击菜单标题并更改导航菜单的布局。

如果您需要有关此方法的更多帮助,可以查阅 WordPress 主题的文档。
注意:在上面的示例中,我们使用了二十一二十一默认 WordPress 主题。 如果您使用的是二十二十二主题,定制器将被称为“编辑器”。 你可以通过Appearance » Editor找到它。

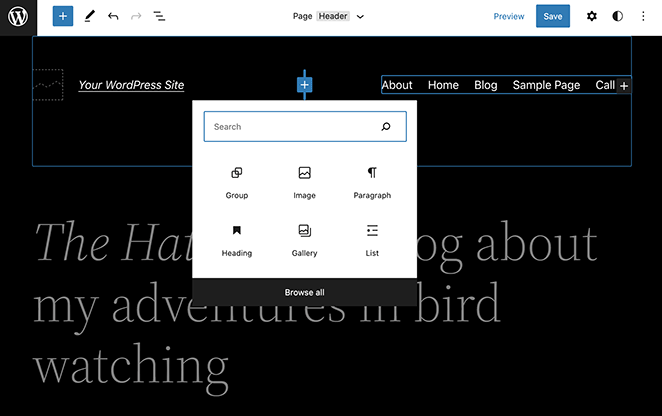
使用新的 WordPress 编辑器,您可以像任何其他帖子或页面一样使用块编辑器自定义标题。 它没有提供像 SeedProd 那么多的自定义功能,但它可以让您快速调整布局。
3. 使用 Header 插件自定义 WordPress 中的标题
在 WordPress 中编辑标题的另一种简单方法是使用简单的标题插件。 如果您不习惯直接编辑主题头文件,这是一个不错的选择。
虽然有数百个插件可供选择,但免费的插入页眉和页脚插件是最受欢迎的选项。
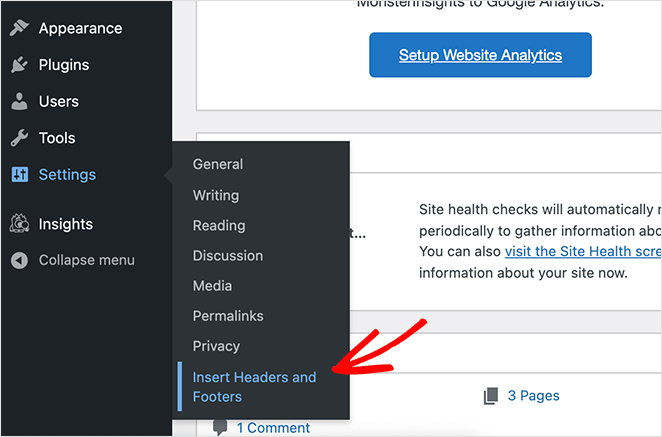
在您的网站上激活插件后,您可以在设置»插入页眉和页脚下找到它。

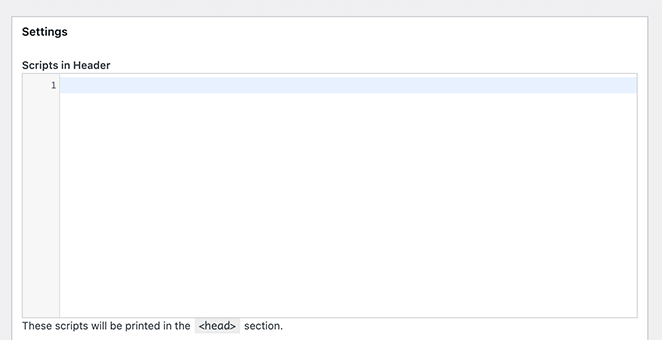
从那里,您可以粘贴要从网站标题中添加或删除的任何代码。

您在此区域添加的任何脚本都会自动添加到您的 WordPress 站点的标题标签中。 只需记住单击“保存”按钮来存储您的更改。
4. 自定义 WordPress 标头代码(高级)
如果您是高级用户,您可以使用自己的自定义代码在 WordPress 中自定义标题。 对于此方法,您需要 HTML、PHP 和 CSS 的工作知识,因此它不适合非技术用户。
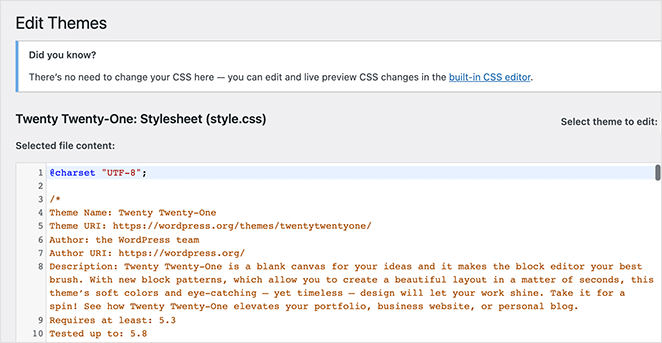
要编辑标题的代码,请转到外观 » 主题编辑器并打开Style.css文件。

从那里,您可以向下滚动到站点标题部分并添加或删除代码以自定义样式。
您还可以更改header.php文件。 但是,此代码处理的是函数而不是样式。
大多数想要自定义标题的人对更新网站的外观比在幕后发生的事情更感兴趣。 因此,您可能会将大部分注意力集中在标题的 CSS 上。
立即自定义您的 WordPress 标题
我们希望本文能帮助您了解如何在 WordPress 中编辑标题。
完全控制您的标头的最简单方法是使用 SeedProd。 它提供了一个可视化的拖放式标题构建器,您无需直接编辑任何代码或主题文件,并且您可以直接在 WordPress 仪表板内自定义标题。
您可能还喜欢这篇关于如何在 WordPress 中编辑页脚的指南。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
