如何在 WordPress 块编辑器中自定义分页
已发表: 2024-10-16分页是网页设计中的关键组成部分,特别是对于具有长格式内容(例如博客或产品列表)的网站。有效的分页可确保无缝的浏览体验,从而提高用户满意度和搜索引擎优化 (SEO)。
WordPress 块编辑器中的分页功能(通常称为 Gutenberg)是查询循环块的一部分,而不是独立的块。查询循环块允许您在块主题中显示帖子或创建自定义模板。
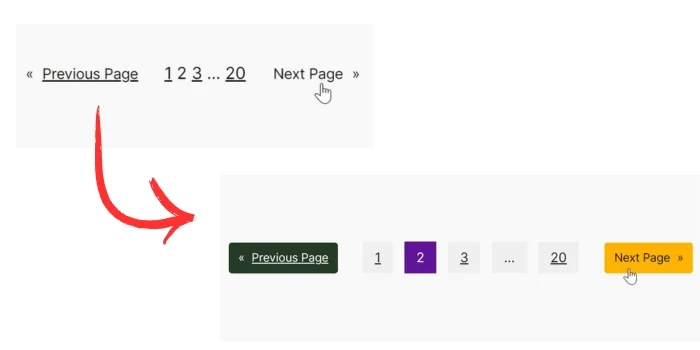
当涉及开箱即用的定制时,古腾堡查询循环中的分页块相当有限。它的默认设计可能并不总是符合您网站的审美需求,但您可以通过使用自定义 CSS 来增强其外观和功能。
本文将指导您通过添加自定义 CSS 来完成在古腾堡编辑器中修改和优化分页的步骤,从而增强网站的导航和整体用户体验。

在 WordPress 块编辑器中自定义分页的步骤
第 1 步:创建或编辑页面或模板
创建新的帖子类型(页面/帖子)或选择现有的类型。如果您使用的是块主题,您还可以添加新模板或使用站点编辑器编辑现有模板。
在此示例中,我们将创建一个新页面,用作帖子页面(博客页面)。
添加查询循环块
在 WordPress 仪表板上,导航到页面->添加新页面。在古腾堡中,添加查询循环块。此块允许您显示帖子、页面或自定义帖子类型。
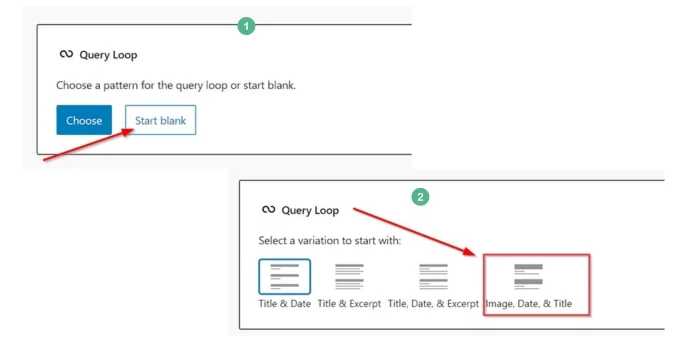
您可以选择查询循环的模式或从空白开始。对于本示例,我们选择开始黑色选项,然后对于查询循环的变体,我们选择图像、日期和标题。

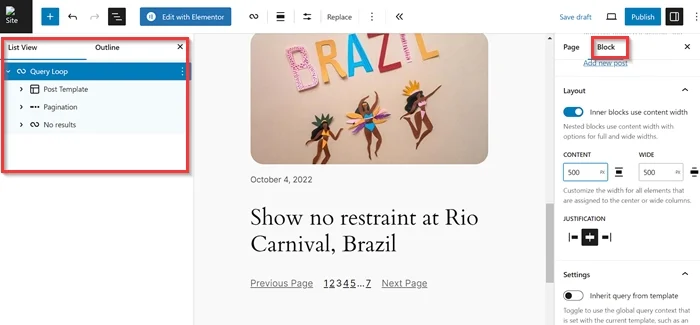
接下来,您可以使用“块”设置来编辑查询循环块中所有元素的外观并设置其样式。

第 2 步:识别分页元素 CSS 类
在自定义分页元素之前,您需要确定其特定的 CSS 类。通常,类名称取决于 WordPress 主题和您使用的任何活动插件。那么,如何获取页面上每个分页元素的 CSS 类名称呢?
单击“在新选项卡中预览”按钮预览页面。
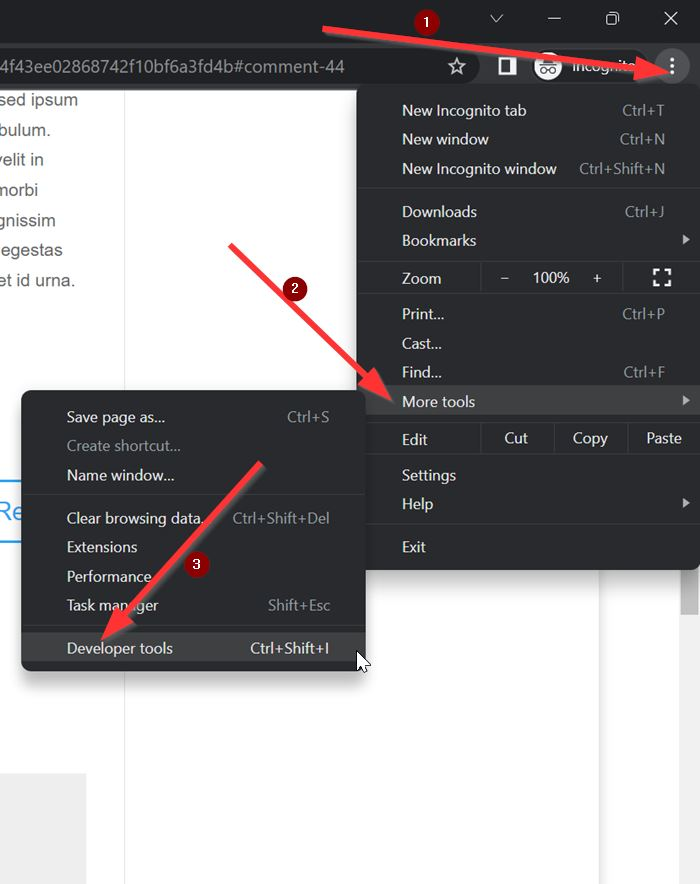
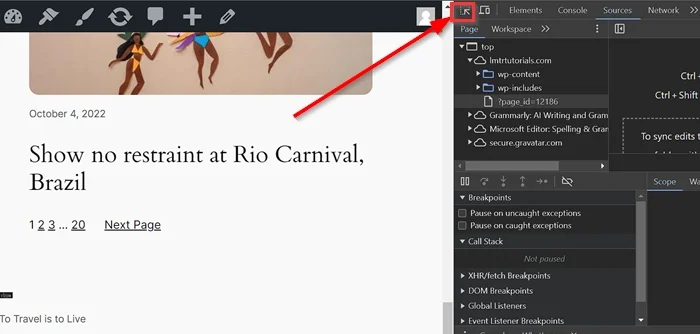
您可以使用网络浏览器的内置开发人员工具(几乎所有网络浏览器都具有此功能)。如果您使用 Google Chrome,可以单击菜单图标(三点图标)并选择“更多工具”->“开发人员工具” 。

进入“开发人员工具”窗口后,单击箭头图标以检查页面上的元素(参见下图)。

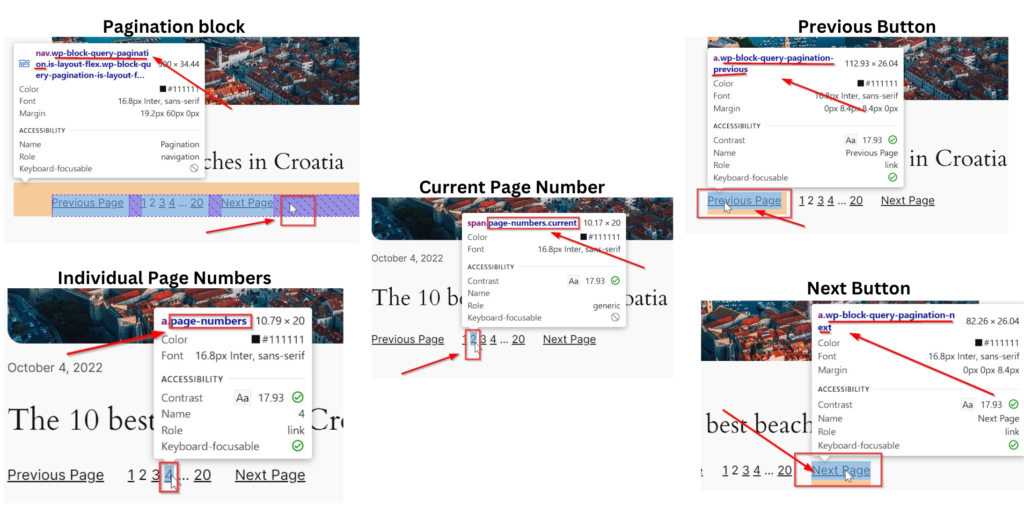
接下来,将光标指向分页元素(主分页容器、各个页码、当前页码、上一个和下一个按钮)以确定它们的类。

正如您从上图中看到的,我们已经确定了分页元素的 CSS 类,如下所示:
| 元素名称 | CSS 类 |
|---|---|
| 主分页容器 | .wp-块-查询-分页 |
| 单独页码 | .页码 |
| 当前页码 | .page-numbers.current |
| 上一个按钮 | .wp-块-查询-分页-上一个 |
| 下一个按钮 | .wp-块-查询-分页-下一个 |
第 3 步:添加自定义 CSS 进行分页
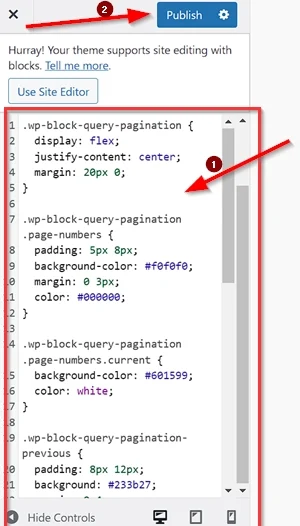
接下来,我们将 CSS 片段添加到 WordPress 主题定制器中,以定制查询循环块中的分页元素。在 WordPress 仪表板上,转到外观->定制器->其他 CSS 。然后,复制下面的 CSS 片段并将其粘贴到可用字段中。

注意:如果您使用的是块主题,请单击此处了解如何在 WordPress 上启用主题定制器。
.wp-块-查询-分页 {
显示:柔性;
调整内容:居中;
边距:20px 0;
}
.wp-block-query-pagination .page-numbers {
内边距:5px 8px;
背景颜色:#f0f0f0;
边距:0 3px;
颜色:#000000;
}
.wp-block-query-pagination .page-numbers.current {
背景颜色:#601599;
颜色: 白色;
}
.wp-block-query-pagination-previous {
内边距:8 像素 12 像素;
背景:#233b27;
边距:0 4px;
颜色:#ffffff;
边框半径:4px;
}
.wp-block-query-pagination-next {
内边距:8 像素 12 像素;
背景:#233b27;
边距:0 4px;
颜色:#ffffff;
边框半径:4px;
}
.wp-block-query-pagination .page-numbers:hover {
背景颜色:#be76f5;
颜色: 白色;
}
.wp-block-query-pagination-previous:悬停 {
背景:#ffb300;
颜色:#000000;
}
.wp-block-query-pagination-next:悬停{
背景:#ffb300;
颜色:#000000;
}不要忘记单击“发布”按钮来应用您所做的更改。

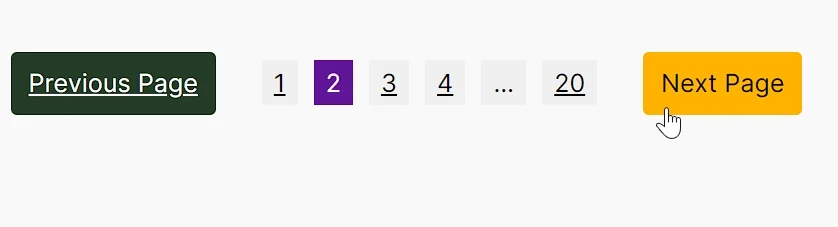
就是这样。要查看结果,请返回您的页面然后预览。您将看到您的分页元素已被自定义。请随意替换 CSS 属性值以获得与您的整体设计相匹配的外观。
如果您愿意,请不要忘记保存您的页面或发布它。

CSS 代码做了什么?
- 主分页容器:
.wp-block-query-pagination- 使用 Flexbox 将分页项目居中并添加垂直间距 (20px)。
- 单独页码:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;:在每个页码内创建间距。它添加了 5 像素的垂直内边距(顶部和底部)和 8 像素的水平内边距(左侧和右侧),从而增加了可点击区域。 -
background-color: #f0f0f0;:将页码的背景颜色设置为浅灰色 (#f0f0f0)。 -
margin: 0 3px;:在页码元素之间添加水平空间(左右各 3 像素)。没有垂直边距,因此间距仅影响水平对齐方式。 -
color: #000000;:将页码的文本颜色更改为黑色,确保其与浅色背景形成鲜明对比。
-
- 当前页码:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;:将当前(活动)页码的背景颜色更改为浓紫色(#601599)。这直观地表明当前选择的是哪个页面。 -
color: white;:将文本颜色设置为白色,与紫色背景形成高对比度,使活动页码可见。
-
- 上一个和下一个按钮:
.wp-block-query-pagination-previous和 .wp-block-query-pagination-next- 采用深绿色背景、白色文本、填充和略圆角的样式。
- 悬停效果:
-
.wp-block-query-pagination .page-numbers:hover- 当用户将鼠标悬停在任何单个页码上时,背景颜色会变为浅紫色 (#be76f5),以产生微妙的交互效果。
- 文本颜色变为白色,增强对比度并提高悬停期间的可读性。悬停效果:
-
.wp-block-query-pagination-previous:hover和 .wp-block-query-pagination-next:hover- 当用户将鼠标悬停在“上一个”或“下一个”按钮上时,背景会变为鲜艳的黄橙色 (#ffb300),使它们脱颖而出。
- 文本颜色变为黑色,在明亮的背景下提供清晰的可读性。
-
底线
本文展示了如何轻松地在 WordPress 块编辑器中自定义分页,而无需任何插件的帮助。使用自定义 CSS 在 WordPress 块编辑器中自定义分页可以更好地控制网站导航的外观和功能。
通过利用 CSS,您可以定制分页以匹配您的品牌风格、改善用户体验并增强 WordPress 网站的整体设计。无论您选择调整分页元素的颜色、大小或布局,自定义 CSS 的灵活性都使您能够在整个网站上创建无缝且具有视觉吸引力的用户旅程。
但是,如果您想要丰富的设计选项而不需要自定义 CSS,我们强烈建议您使用 WordPress 插件,例如 Divi 或 Elementor,因为两者都提供具有广泛自定义功能的直观视觉构建器,允许您创建令人惊叹的、完全响应式的布局直接在页面构建器界面中提供高级分页、动态内容和样式选项。
